产品必会的30个Axure使用技巧
对于 Axure原型工具,很少有产品经过系统学习,一般都是直接上手,边摸索边学习,这直接导致很多快捷操作被忽视。笔者在日常工作中总结出以下小技巧,希望对各位有帮助。

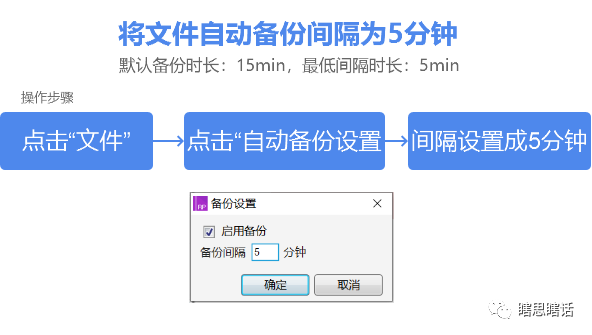
1. 安装Axure后要做的第一件事

如果系统崩溃后,再次进入时,系统一般会提示恢复最近备份的文件。也可以通过文件→从“备份中恢复”找回最新的版本。
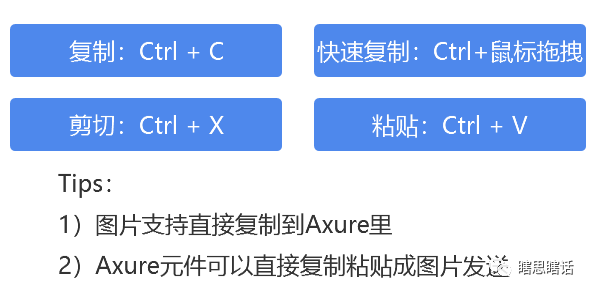
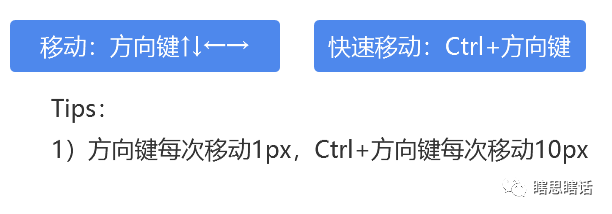
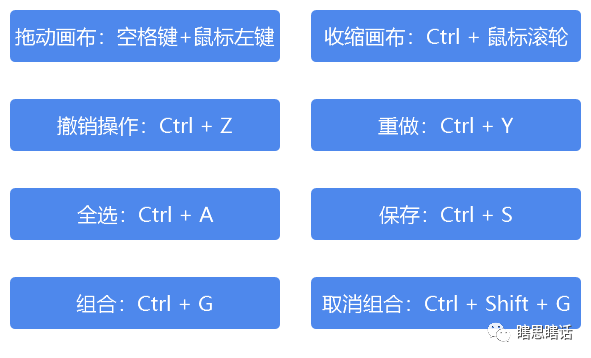
2. 必须会的快捷键



快捷键不需要刻意去记忆,经常使用就熟记于心
3. 日常技巧汇总
(1)重复的元件可以转化成母版
对于多次重复使用的元件,每次修改一个地方,其它也挨个修改,这个时候我们可以使用“母版”。

使用到母版元件一样的元件时,直接在母版区拖进画布使用。
双击母版元件,就会进入到母版编辑窗口,修改后的元件会同步到所有母版元件。
注意:
- 使用母版元件时,元件里所有的样式和交互都是一样的。实际工作中,肯定存在不同交互,这时可以“点击鼠标右键——脱离母版”,然后对这个元件单独操作。
- 不要把元件过多的组合变成母板,元件组合越是越多,越可能需要在母版的元件上做修改。
(2)避免使用多余的控件
一个元件可以实现的效果,不要使用多个元件。
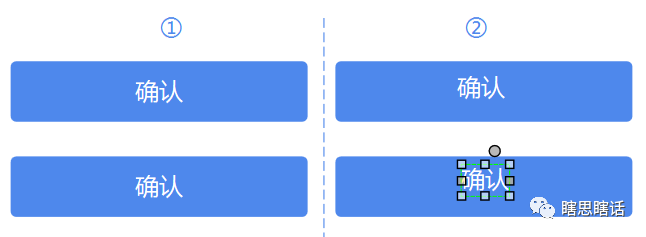
举个例子:两个看起来相同的“确认”按钮,实际上下图①只有一个矩形元件,而②是由文本框+矩形组成。虽然只多余的一个元件,但是之后只要需要对该元件做修改,就一定会出现多余的操作,非常影响效率。

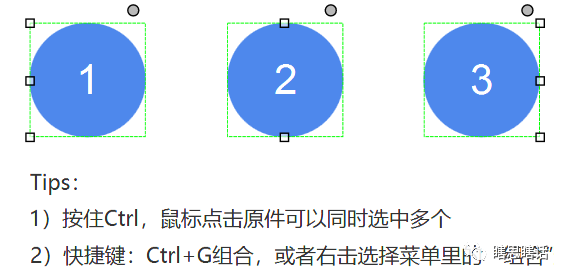
(3)整合多个元件——组合,方便移动与调整尺寸

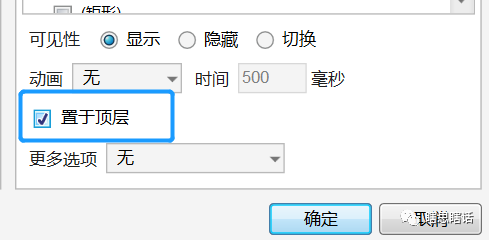
(4)隐藏的元件,设置交互显示时,最好选中:置于顶层,避免被遮挡

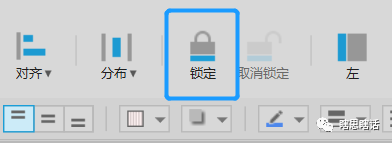
(5)善用锁定——不常移动的元件进行锁定
锁定不常移动的元件,比如背景页,表头。好处:避免误移。
注意:锁定后的元件,不能进行选中要注意哦!

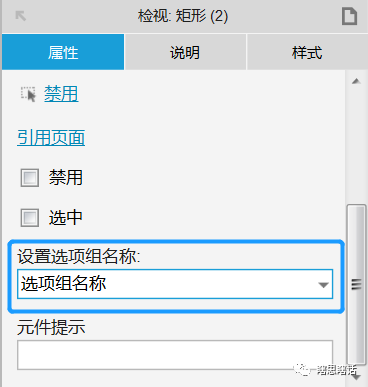
(6)选项组命名——实现单选效果
将多个可选中的元件设置成选项组后,每次只能选中一个元件,其它元件自动取消选中。
注意:
- 选项组的名称必须唯一。尤其是在复制选项组后,一定要先修改选项组名称!不然会出现:明明设置的选中效果,但是预览时怎么样都选不中,这时就要看看是不是选项组命名重复。
- 推荐一个选项组命名大法:乱敲键盘法(不推荐哈,建议规范化命名)。

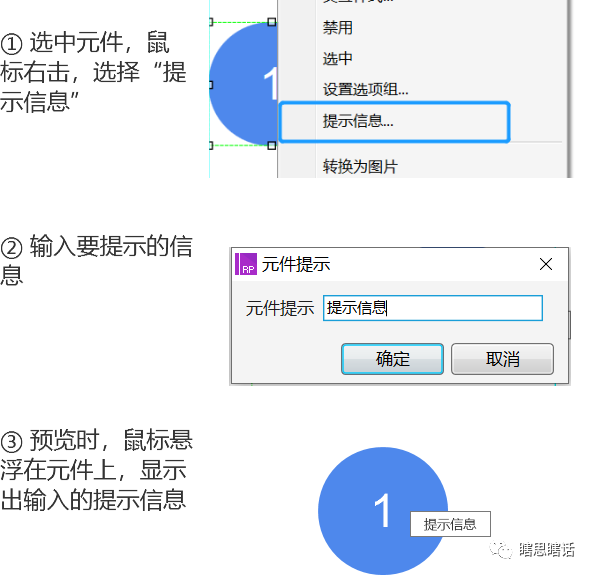
(7)元件提示——鼠标悬浮时会显示提示内容
步骤如下:

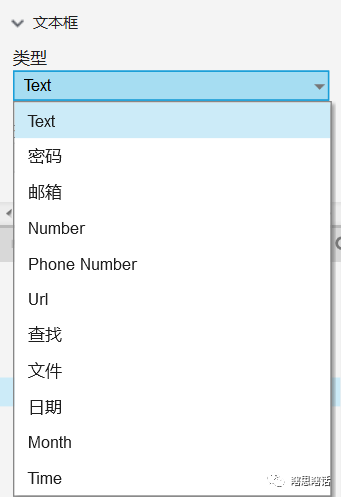
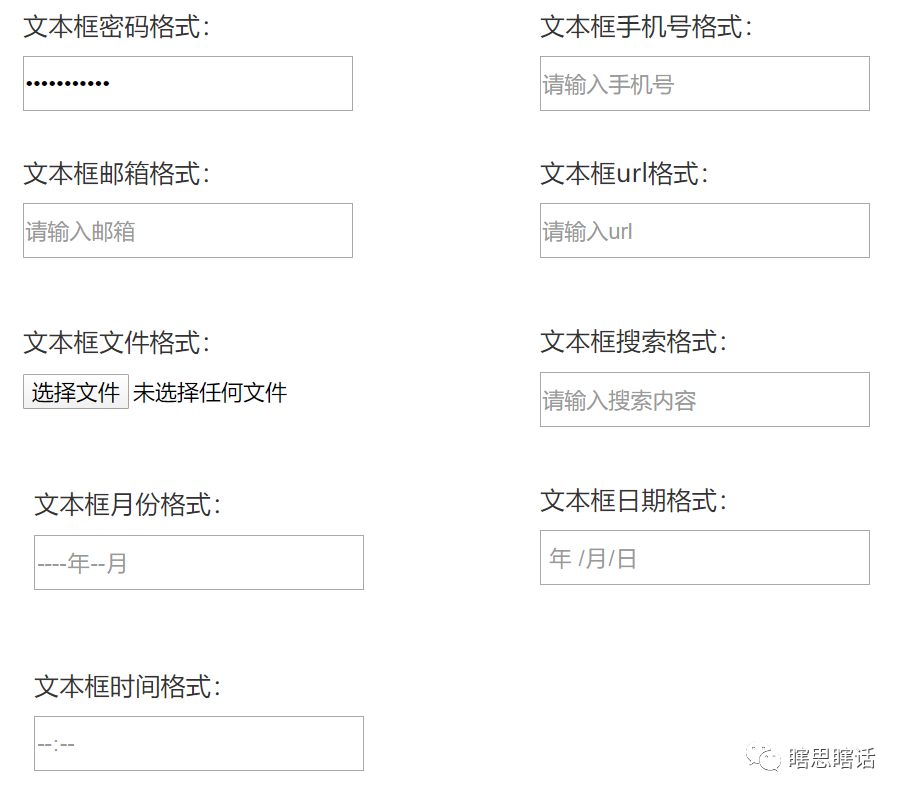
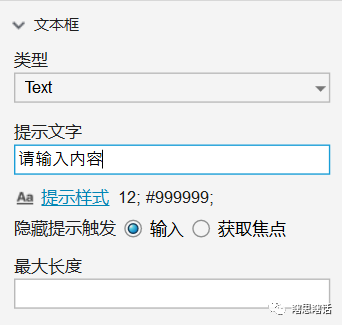
(8)文本框大法——共11种类型
拖拽文本框元件后,右侧面板里可选择不同的文本框类型,选择不同的类型可以达到不同的效果。

如:密码格式:输入的内容会被隐藏
数字格式:只能输入数字
文件格式:可以选择文件
日期格式:可以直接选择日期

另外,文本框里的预置文字,可以直接在右侧“提示文字”框输入。

(9)一个元件上添加多个事件
同一个元件会出现多种 case,如点击登录按钮后出现的多种情况。虽然可以通过添加条件判断来做区分,但是一般比较费时。不那么严格的情况下,我们可以将多个事件添加同一个元件上,对事件进行命名来区分。
操作如下:

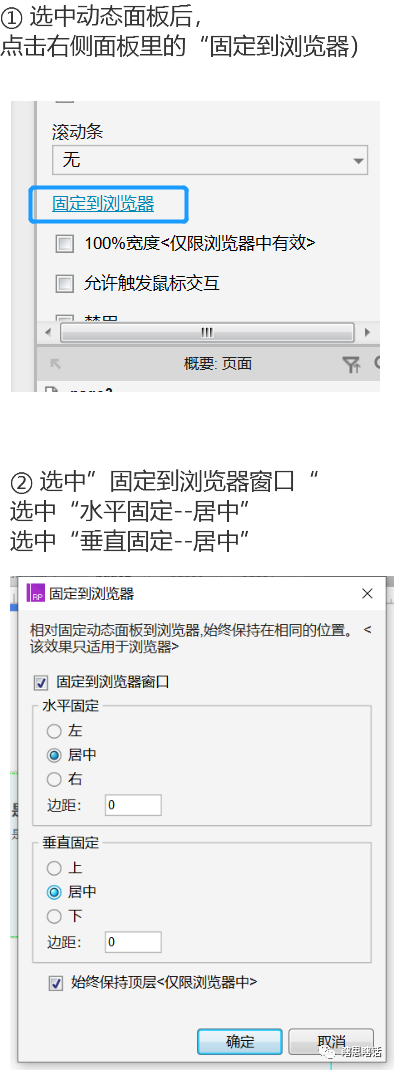
(10)动态面板——固定到浏览器的某个位置
比如:将弹窗在屏幕中间显示、导航固定在顶部。都可以通过固定到浏览器实现。
步骤如下:

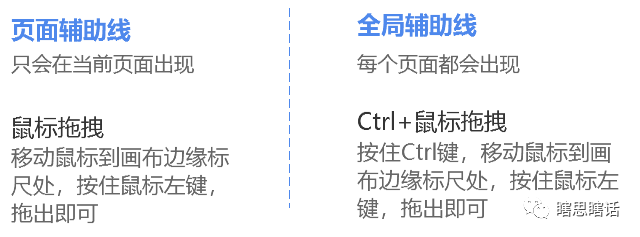
(11)辅助线——快速对齐元件
辅助线分为两种:页面辅助线和全局辅助线。页面辅助线只会在当前页面出现,全局辅助线在每个页面都会出现。

注意:辅助线过多时:布局→栅格和辅助线→取消显示辅助线(或者删除辅助线)。
(12)预览原型时,点击站点导航处的小箭头,可以看到所有带交互的元件

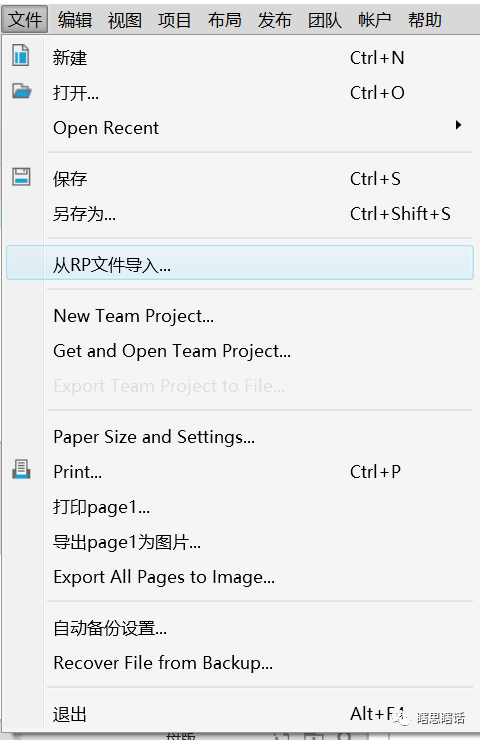
(13)合并多个 axure 文件
步骤:点击文件→从RP文件导入→选择文件→导入。

(14)拖动页面名称
鼠标选择左侧画板里的页面名称,直接拖入画布里,会出现页面名称的按钮框,可以用来做流程图,点击页面名称按钮框,会直接跳转到对应页面。

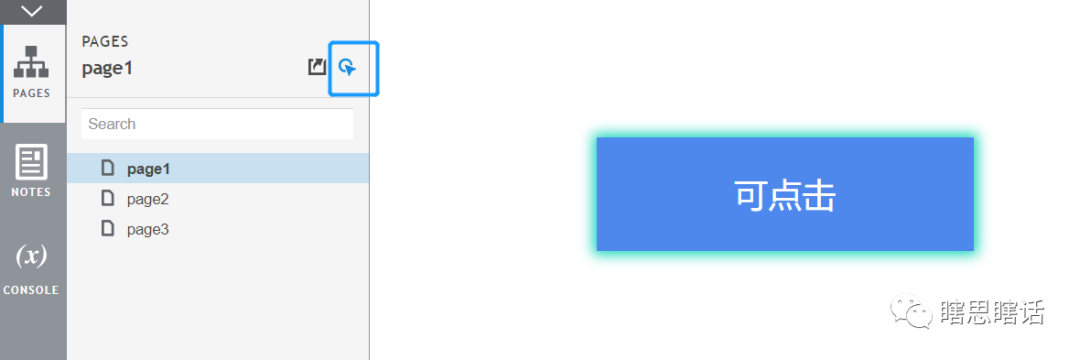
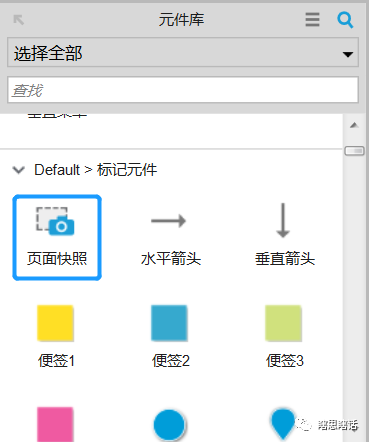
(15)快速实现页面流程图——页面快照
拖动页面快照到画布里,选择对应的页面,会出现页面预览,点击可进入对应页面。

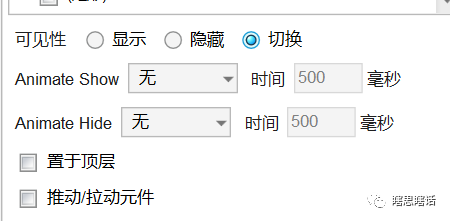
(16)实现点击时显示,再次点击时隐藏,用切换(Toggle)即可实现

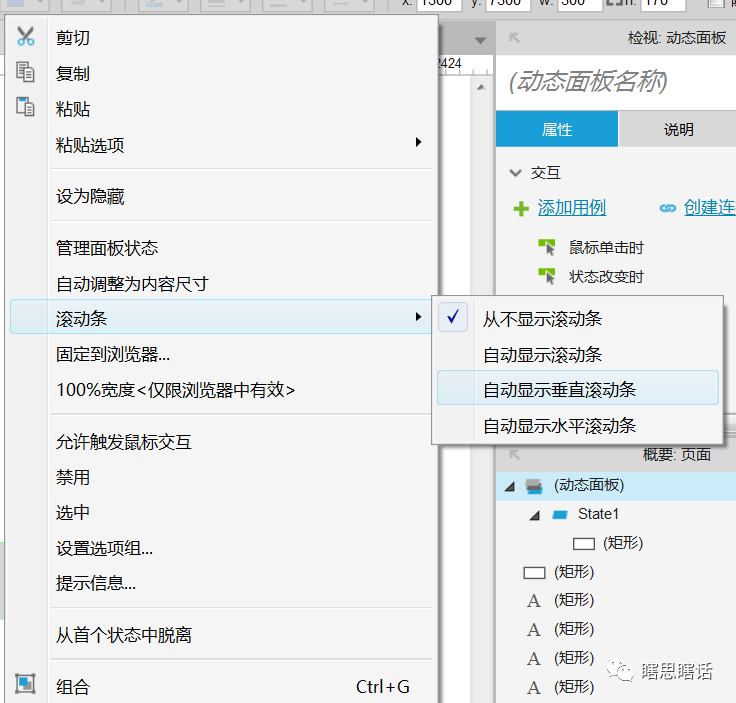
(17)实现鼠标滚动查看的效果
通过动态面板实现:鼠标右键→滚动条→自动显示滚动条

(18)及时命名、规范命名
对要进行交互事件的元件和动态面板要及时命名,在之后的修改里会降低很大成本。另外命名也要规范化,避免出现重复、遗漏、忘记等情况。页面元件过多时,找到元件就是一件很费时的事。自己可以整理出自己的命名法则。
(19)元件过多时选中的方法
1)透过上层元件选择下层元件:多个元件重叠时,想选中下层元件,元件管理窗口直接找到,元件过多的时候可以通过搜索,这是命名的重要性就出现了。
2)选中上层元件,等1秒左右,在点击一次,就会选中下一层元件
3) 使用“查找”功能:Ctrl+F,通过搜索元件里的文字来找到
(20)按住 Ctrl,将鼠标放在元件的边缘,移动鼠标,就可以旋转部件
(21)鼠标放在元件边缘,按住 shift+鼠标左键,可以锁定长宽比来放大缩小元件
(22)建立回收站文件夹
用来存放淘汰的页面。但是生成 html 文件时,不要选择生成回收站内容。
(23)记录修改内容
新建一个空白页面,记录 rp 文件的改动,如改动时间,版本、修改内容、修改人等。
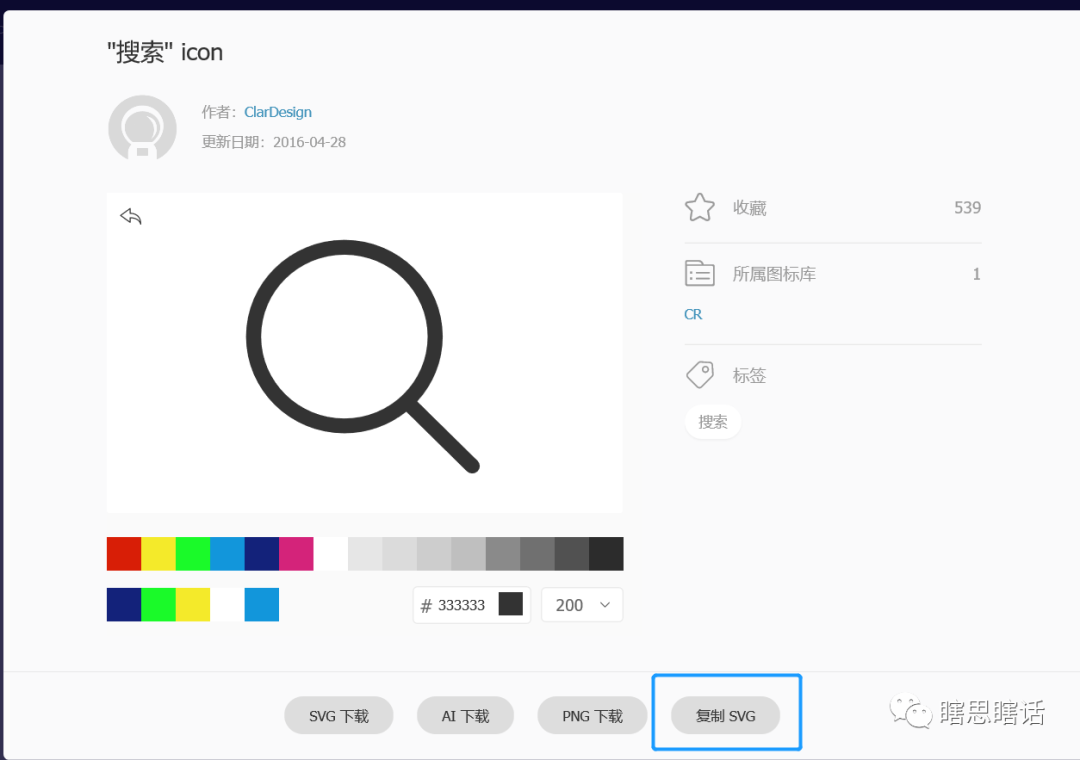
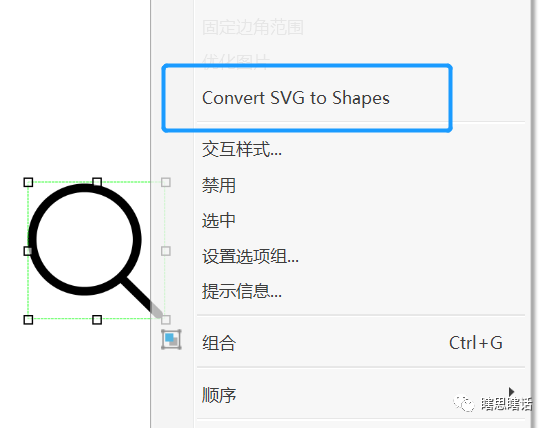
(24)找Icon必备网站:https://www.iconfont.cn/
搜索自己需要的Icon类型,点击复制SVG,粘贴进Axure面板里,点击鼠标右键,选择“转化成矢量图”,就可以对Icon进行颜色的填充与修改了。


(25)灵感来源>>花瓣:https://huaban.com/
(26)原型尺寸大小(不唯一)
web 原型大小:1440×900/1200×900,app 原型尺寸:375×667
(27)建立自己的元件库
前辈们已经整理了很多,我们可以直接使用外部元件,然后根据需要建立自己的元件库。关注公众号xsxh__hahaha,后台发送“元件”即可获得多个元件库。
总结
产品设计原型的目的是为了更好的传达自己的想法。当自己的原型能够满足要求时,就不需要过度关注原型细致度。
本文由 @王帅帅 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








第9点应该是一个元件添加多个用例吧,然后再在用例里编辑动作
你好,为什么有些组件我拖出来会提示错误呀,,我是mac 用的是axure9
这个没遇到过不清楚,估计是组件损坏,可以看下axure组件放的文件夹,具体文件夹地址搜搜看,如果还不行就重新装下试试~
元件过期了,可以有新的吗
已更新了
又写了2篇axure使用技巧的文章,欢迎移步主页查看
干货满满,实战家!!!
满满的干货,点赞
赞
桑心,还差一个小版本才有24点的【转化成矢量图】功能TOT
啥小版本?
楼主有用过墨刀吗?感觉他是国内产品原型工具里面最贴近axure的,很符合国人的使用逻辑。
用过,看个人习惯,我还是习惯axure
也是 毕竟只是工具而已哈哈哈
母版自定义触发事件超级好用
感谢感谢,受益匪浅!
22是什么意思呢
没啥用,就是多建个文件夹
公众号:产品大鹿 搜索不到啊,咋整
可以搜到啊
确实搜不到 xsxh__hahaha
名字改了,可以直接搜名称:产品大鹿
不错。
👍,干脆利索
好的 谢谢!
xsxh__hahaha 这个名字搜索不到
公众号:产品大鹿
123456
非常实用的使用技巧,感谢总结分享~
很棒
元件分享文件被删除,可以重新分享下吗?
你好,回复数字1,2,3,4,5,6,就能获得了
大部分都熟悉,然而还是学到了3点!!感谢作者拉!!!
有几条之前未掌握的,干货,赞
有帮助就好,感谢支持
感谢作者的分享,已收藏
感谢支持
搜不到作者文末留的公众号 ,您可以同时把公众号名称写出来撒
公众号:产品大鹿,您可以看看
虽然做了3年需求和产品,但27条日常技巧汇总下,也有6条在作者这里收获。真的受益匪浅,忒喜欢这种干货。之后带小弟可以丢这个链接传送门让他们打基础 😉
能有帮助就好,哈哈
作者分享的元件贼多- -我正在下载
感谢支持,周末我在添加一点新的元件
为啥 9 的没有文本类型
有的 在交互里边
就喜欢这种干活贴,虽然都会用,哈哈,那也感谢作者整理 😉
哈哈,感谢支持
非常实用 且适合小白观看
对的,希望能帮助到他们
十分感谢,大部分已经掌握
加油💪