Axure RP 9 教程:建行APP账户拖动效果
今天简单用动态面板模拟一下建行APP首页银行账户左右拖动的效果,一起来看看~

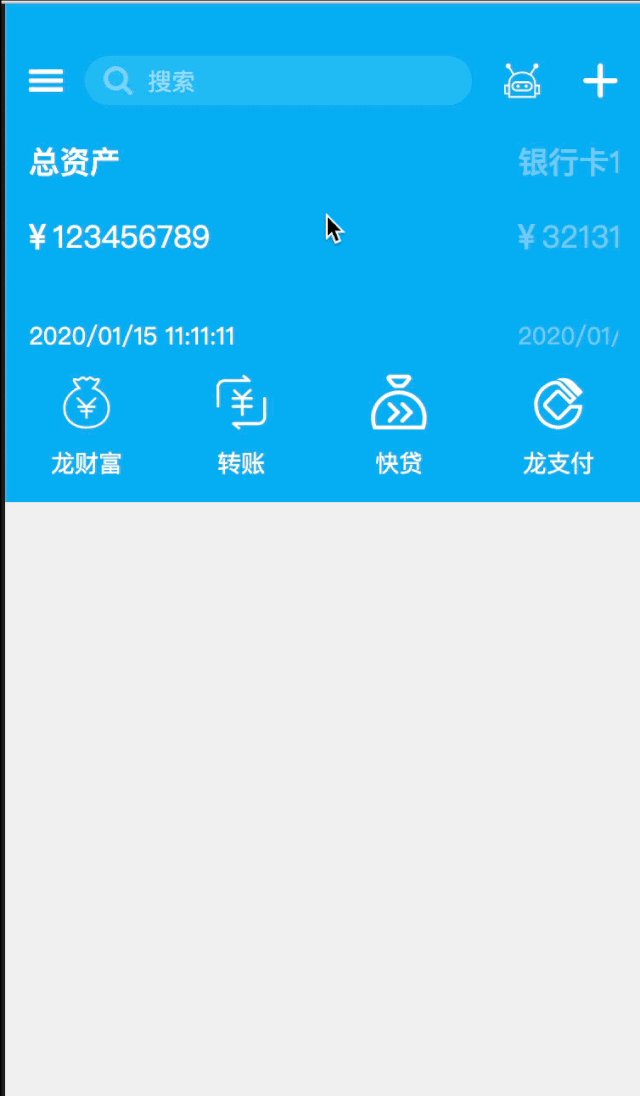
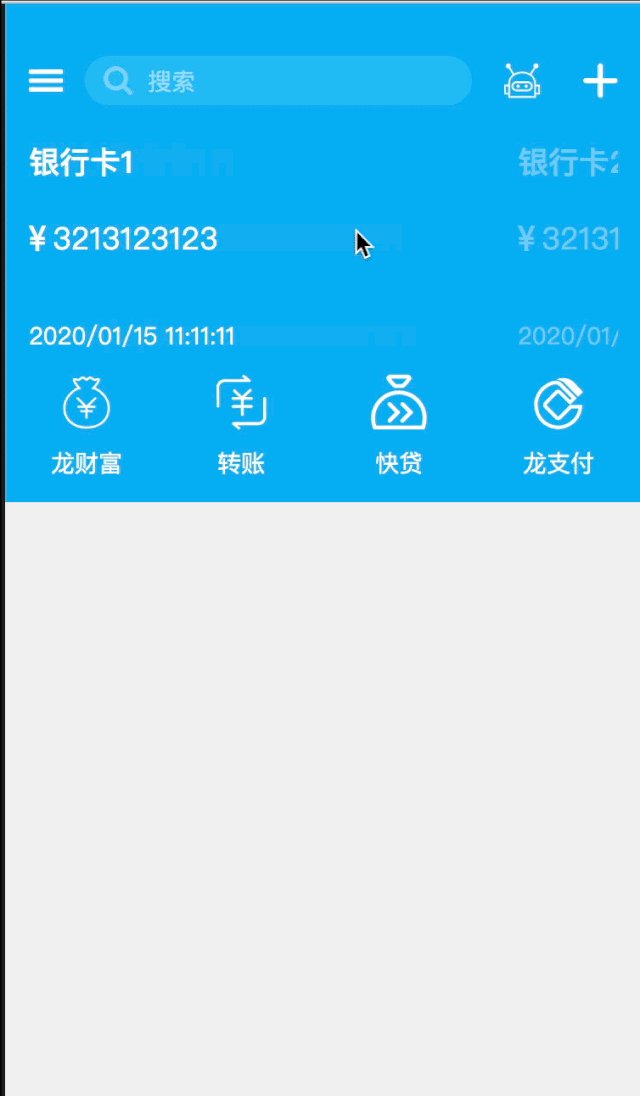
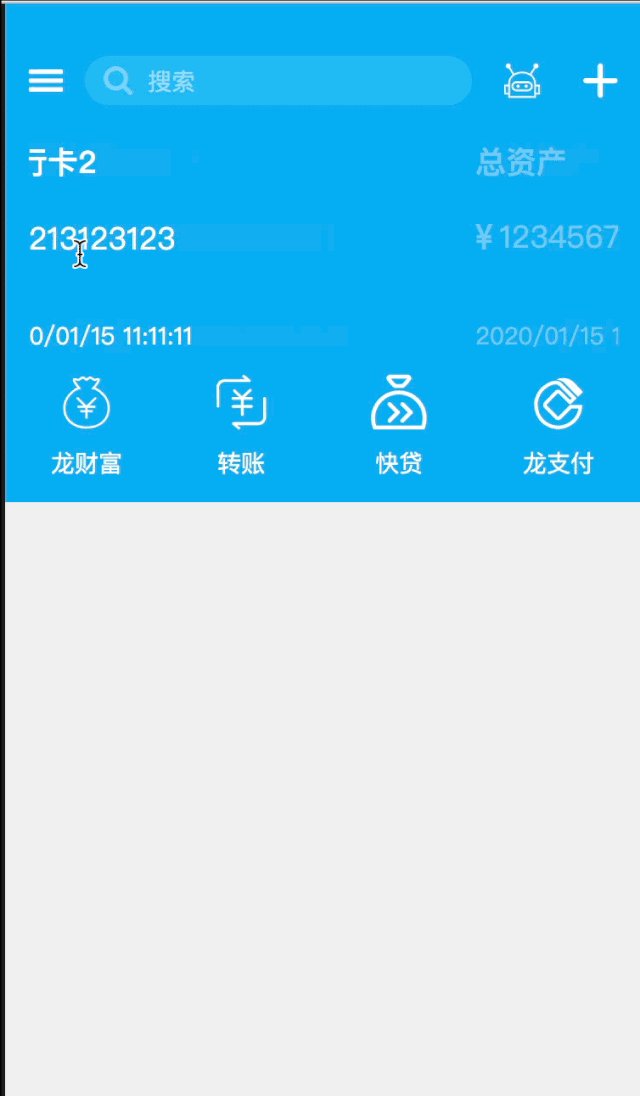
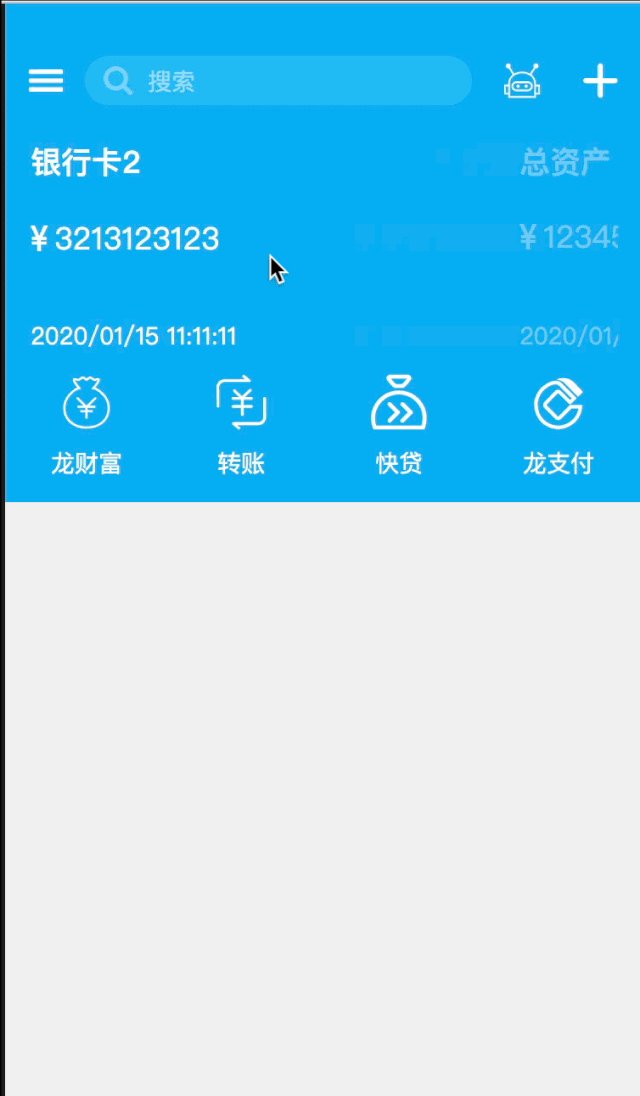
效果图
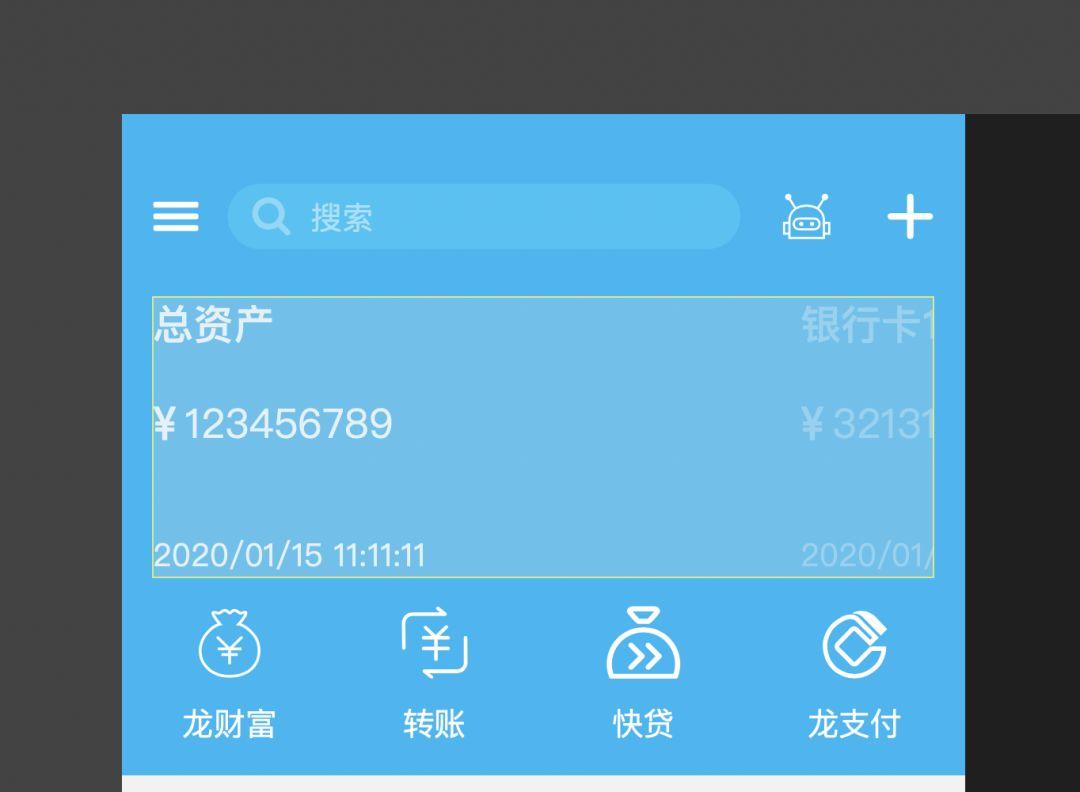
本次效果是卡片拖动的效果,在“总资产”状态下,我们能看到总资产情况和“银行卡1的一半”,当滑动屏幕时,浅色的“银行卡1”向左移动到原来“总资产”的位置,并且同时颜色从浅色变成白色。
这个效果和Banner相比多了一点交互,就是在当前状态可以看到下一张状态的一半,可以给用户一定的引导,让用户去滑动。
交互操作链接:https://www.wulihub.com.cn/go/QOPo4J/start.html

操作步骤
第一步
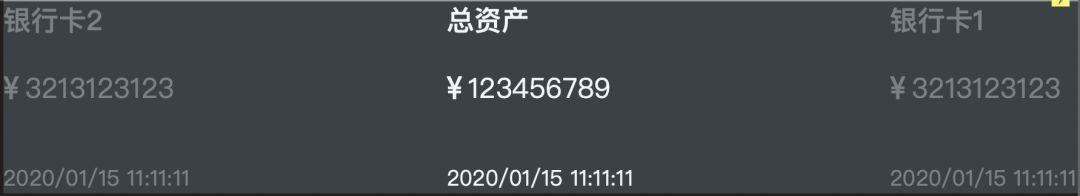
我们先绘制好我们需要的元件,另外需要一个动态面板,把账号信息放在动态面板内。(注意,账户信息的部分,中间是白色,两边是灰色,我这里是选了白色加了35%的透明度)


第二步
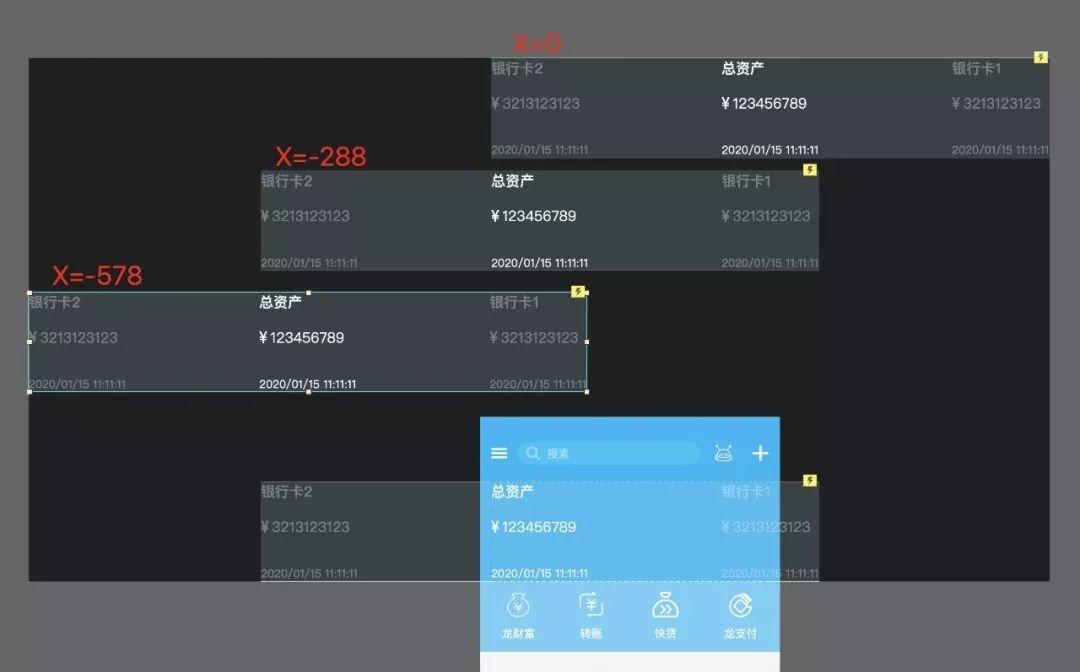
我们需要复制出来三个账户信息部分的图,依次排开,用来记录他们的横坐标,后边需要用。
可以看到三个相同模块的横坐标分别是0,-288,-578。
我们把X=-288的一块拖动到手机模型中,放置在合适的位置,并转换为动态面板。

第三步
我们选择第一步中创建的动态面板,新增两个状态,三个状态分别命名为“总资产状态”、“银行卡1状态”、“银行卡2状态”。
然后分别在每个状态内添加账户信息的内容,需要注意,同样,中间为白色,两边为浅色。
第四步
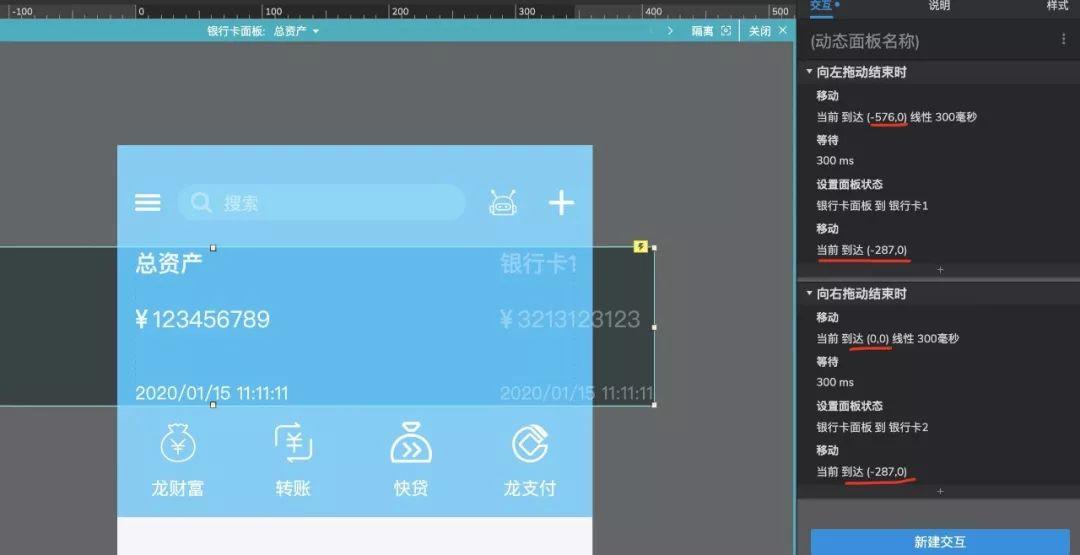
增加交互,我们选中动态面板的第一个状态,选中总资产的状态,添加如图所示的交互:

解释:向左拖动时,让动态面板到达之前记录好的坐标 -576,时长是300ms,等待300ms,让动态面板切换为“银行卡1状态”的状态(此时完成了拖动,拖动过程中银行卡1是浅色,而且在完成拖动之后,立刻切换成了另一个状态,让银行卡1的信息变为白色,形成一个非常舒适的交互)。最后让当前动态面板重新移动到-287的位置,因为我们要让动态面板重新回到原来的位置,如果不归位,会导致下一次再切换到这里的时候,页面位置是错误的。向右拖动时,原理相同,不做解释。
第五步
最后选中其他几个状态,按照相同原理添加交互,结束~
结语
原型链接:https://pan.baidu.com/s/11rIQ9aq_d8OF8-s9oNbKTA
提取密码:da7m
交互操作链接:https://www.wulihub.com.cn/go/QOPo4J/start.html
#专栏作家#
王得宇AIPM;公众号:他们已经在路上了(ID:PM-Silence),人人都是产品经理专栏作家
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享~ 收藏并点赞啦
提醒一下:wulihub的链接点进去之后显示 “作品不存在”
咦 哈哈 谢谢提醒 确实不在了 不知道咋回事儿~ 还是直接下载下来看吧~
赞
谢谢同学~