用Axure做一个产品需求文档(PRD)模板
今天给教大家用axure做一个产品需求文档(PRD)模板,其中包括目录,版本修订记录,产品概述,功能说明,全局说明,非功能性说明。该原型模板使用简单,交互完善,直接修改文字即可。喜欢该原型的小伙伴们可以在评论处给我留言哦。

原型预览地址:https://n3j71h.axshare.com
制作方法
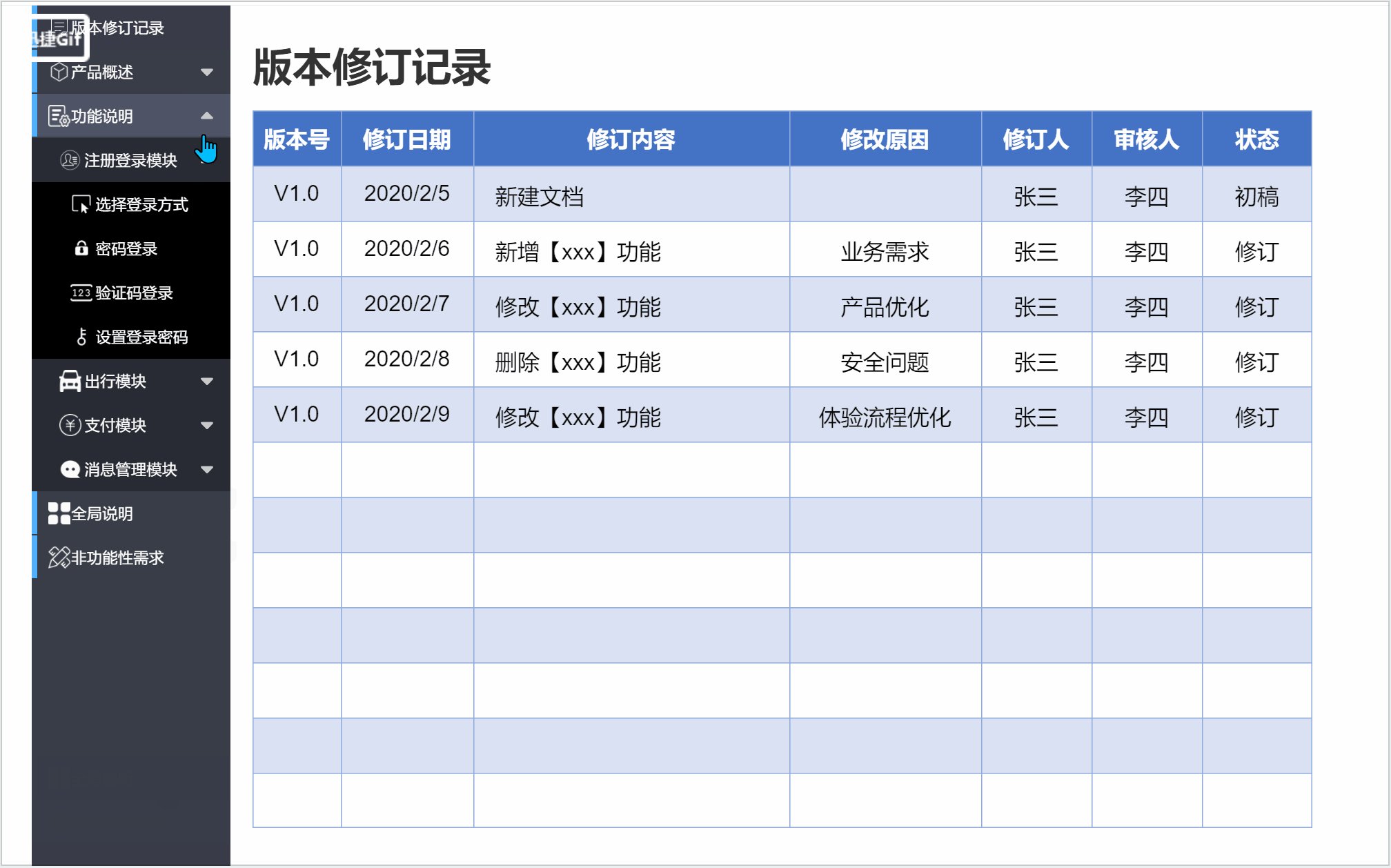
1. 目录
我们制作一个左侧菜单作为目录,具体制作方法可以参考我之前的文章:AXURE教程:三级菜单和标签的交互使用

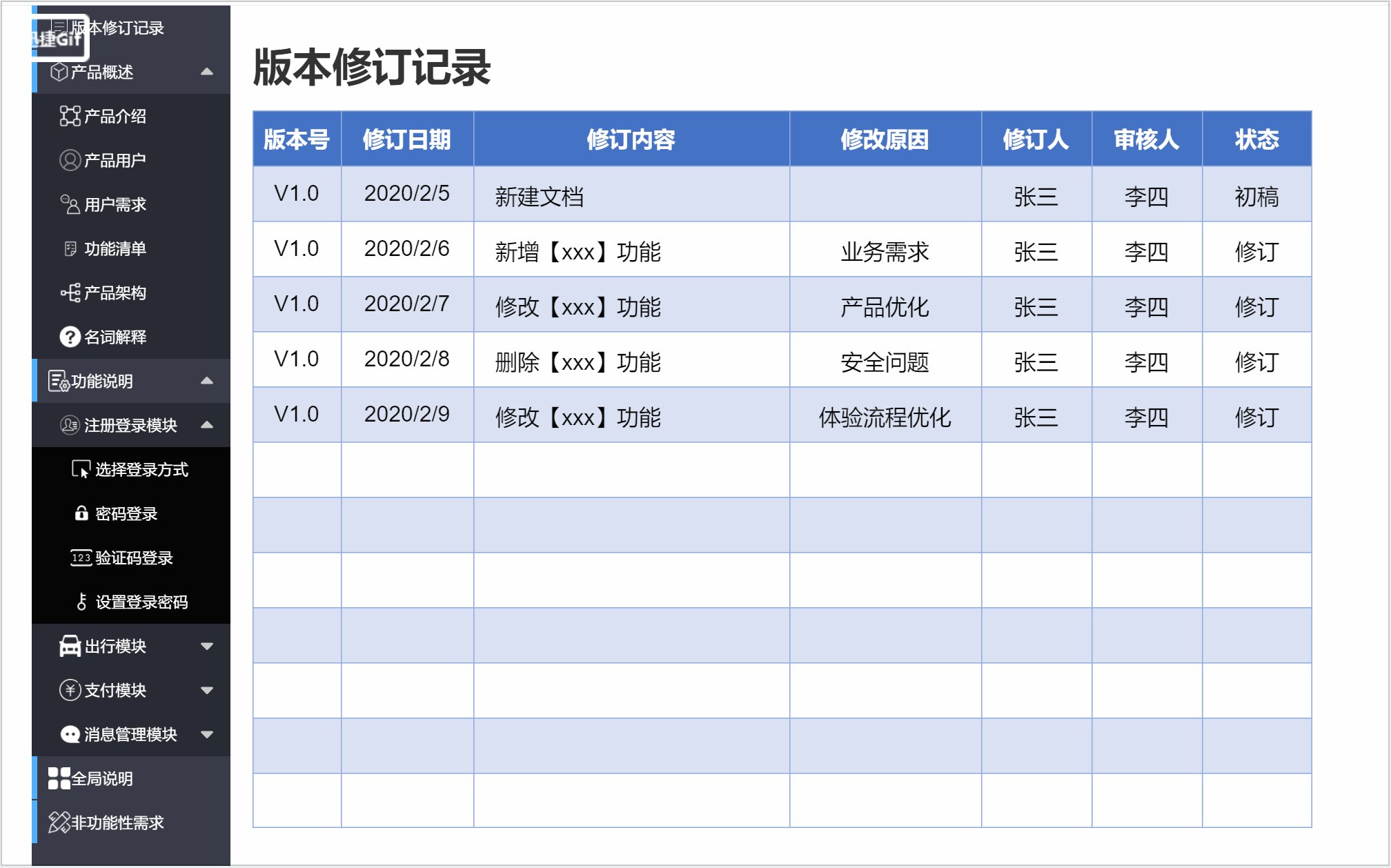
2. 版本修订记录
版本修订记录包括版本号、修订日期、修订内容、、修订人、审核人和状态。
制作方法简单,只需要用axure自带的表格原件,样式修改的好看一点即可。

3. 产品概述
这部分主要是介绍产品的背景、功能、价值、架构,以及解决了用户哪些痛点,以及产品是如何解决这些痛点的。
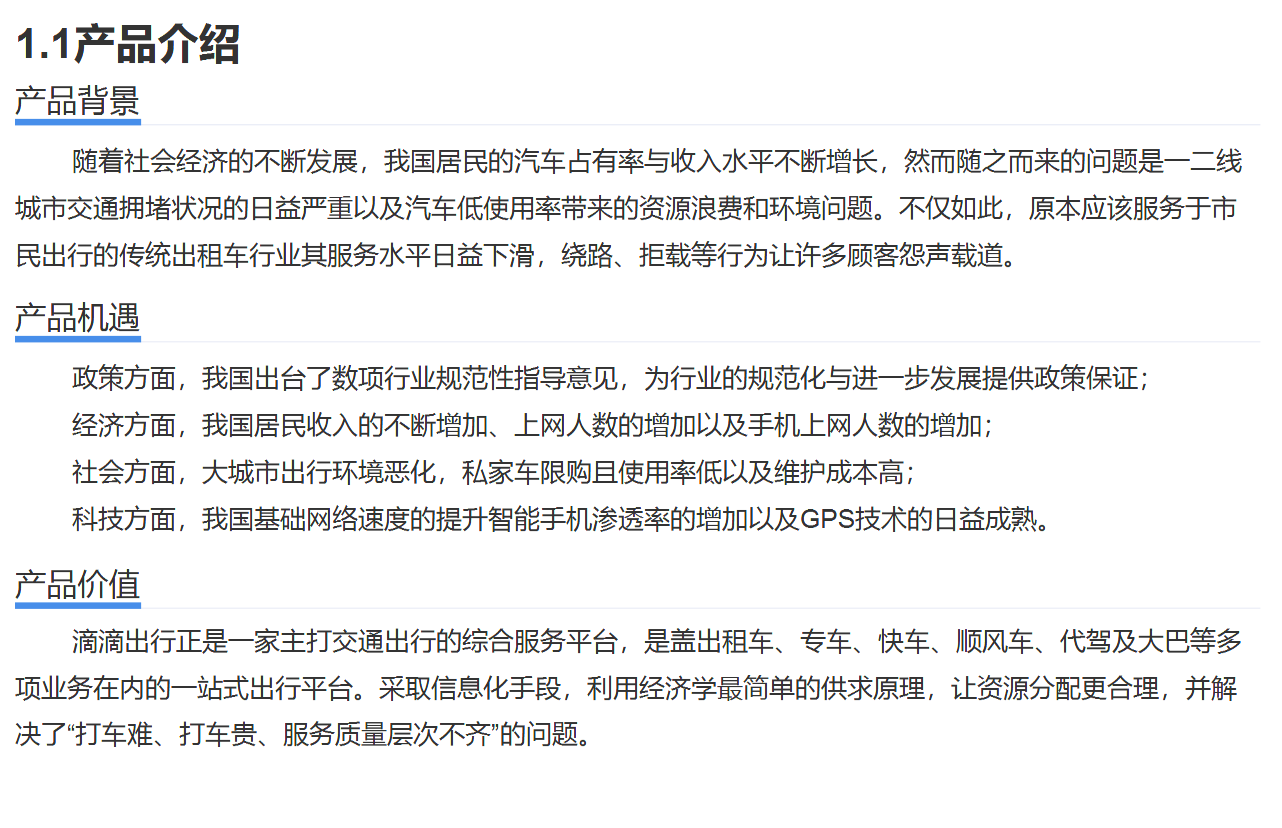
(1)产品介绍
这部分内容可以简单的介绍一下产品的背景、机遇和价值。
这部分制作也简单,只需要做文本标签即可。

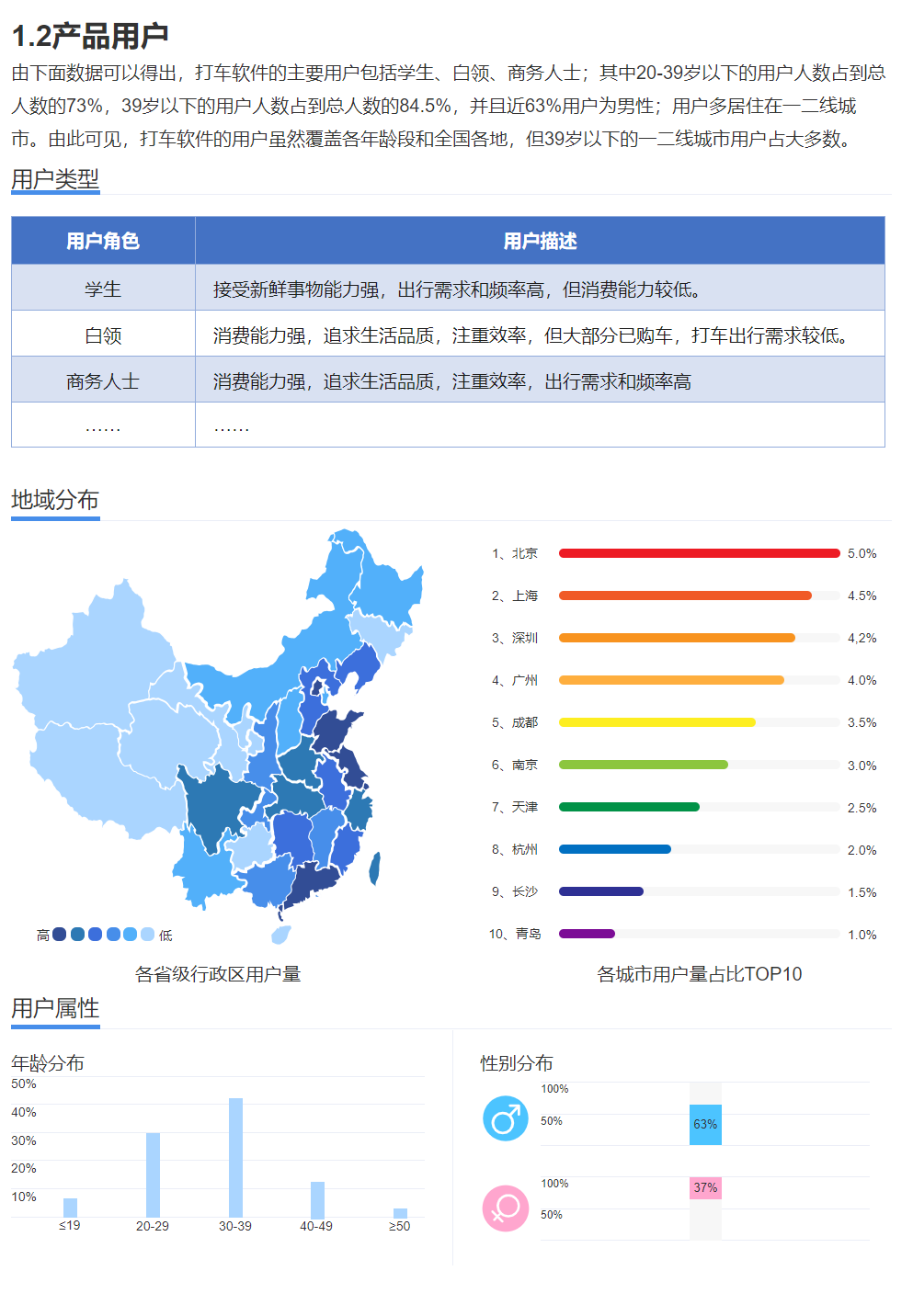
(2)产品用户
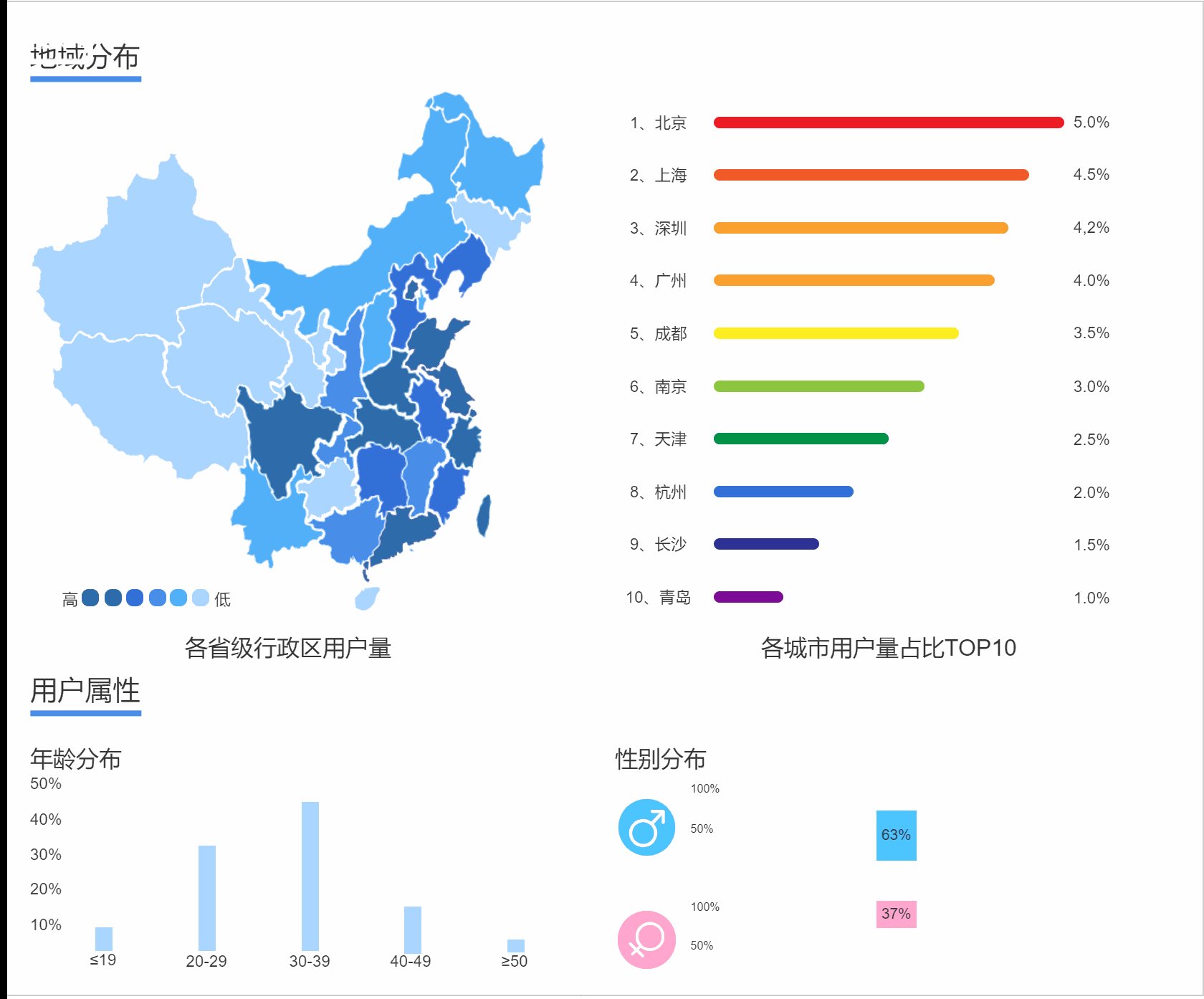
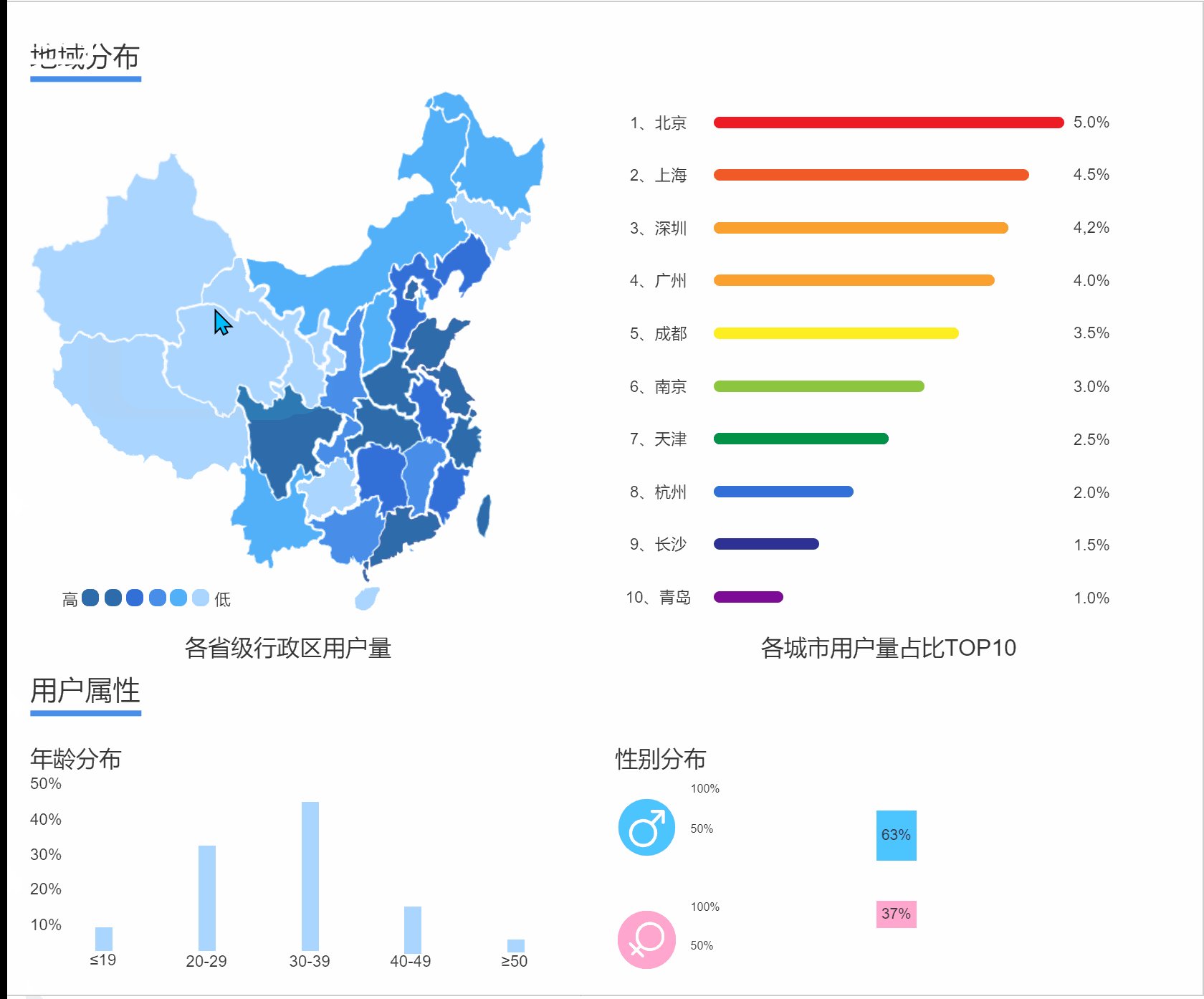
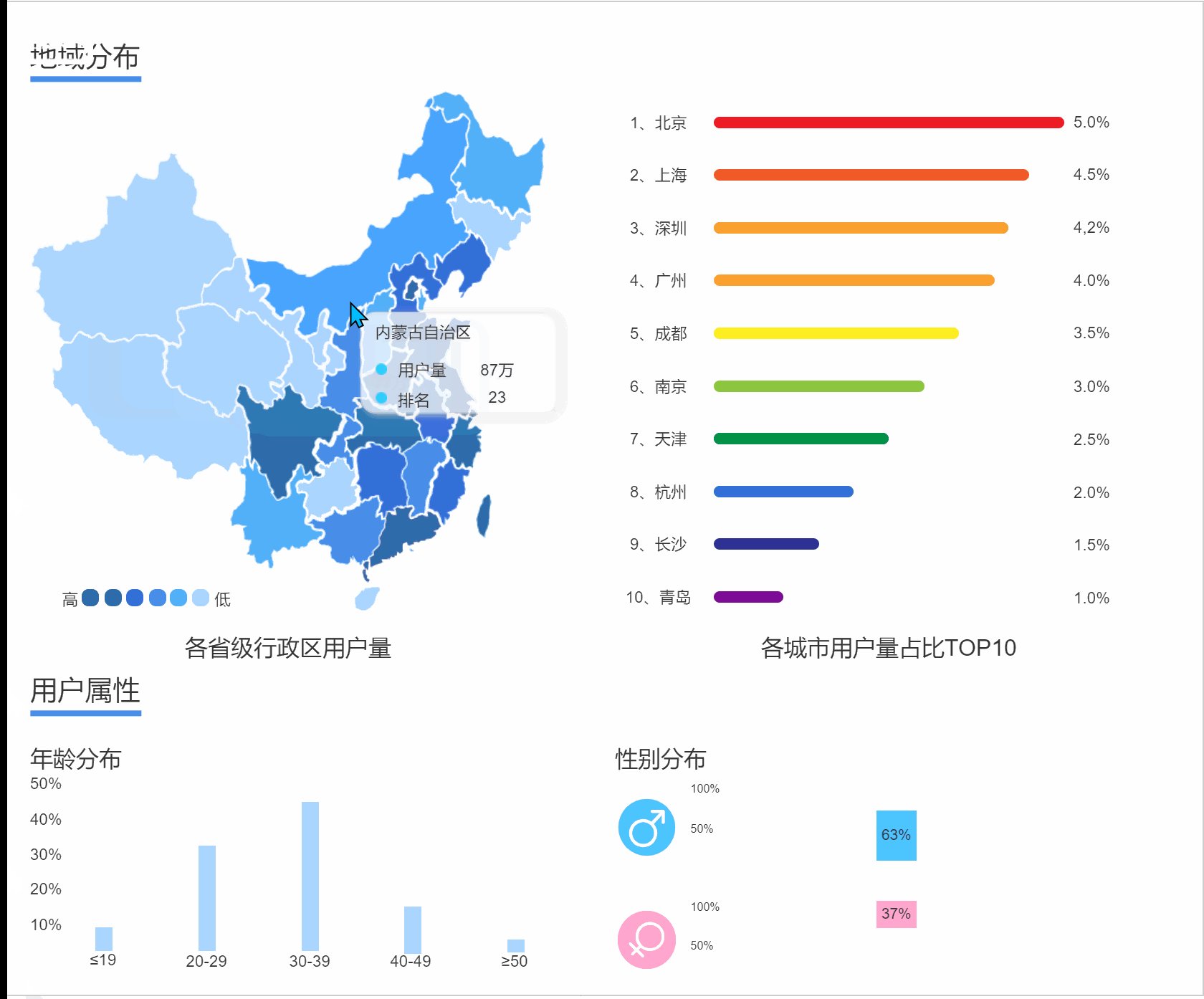
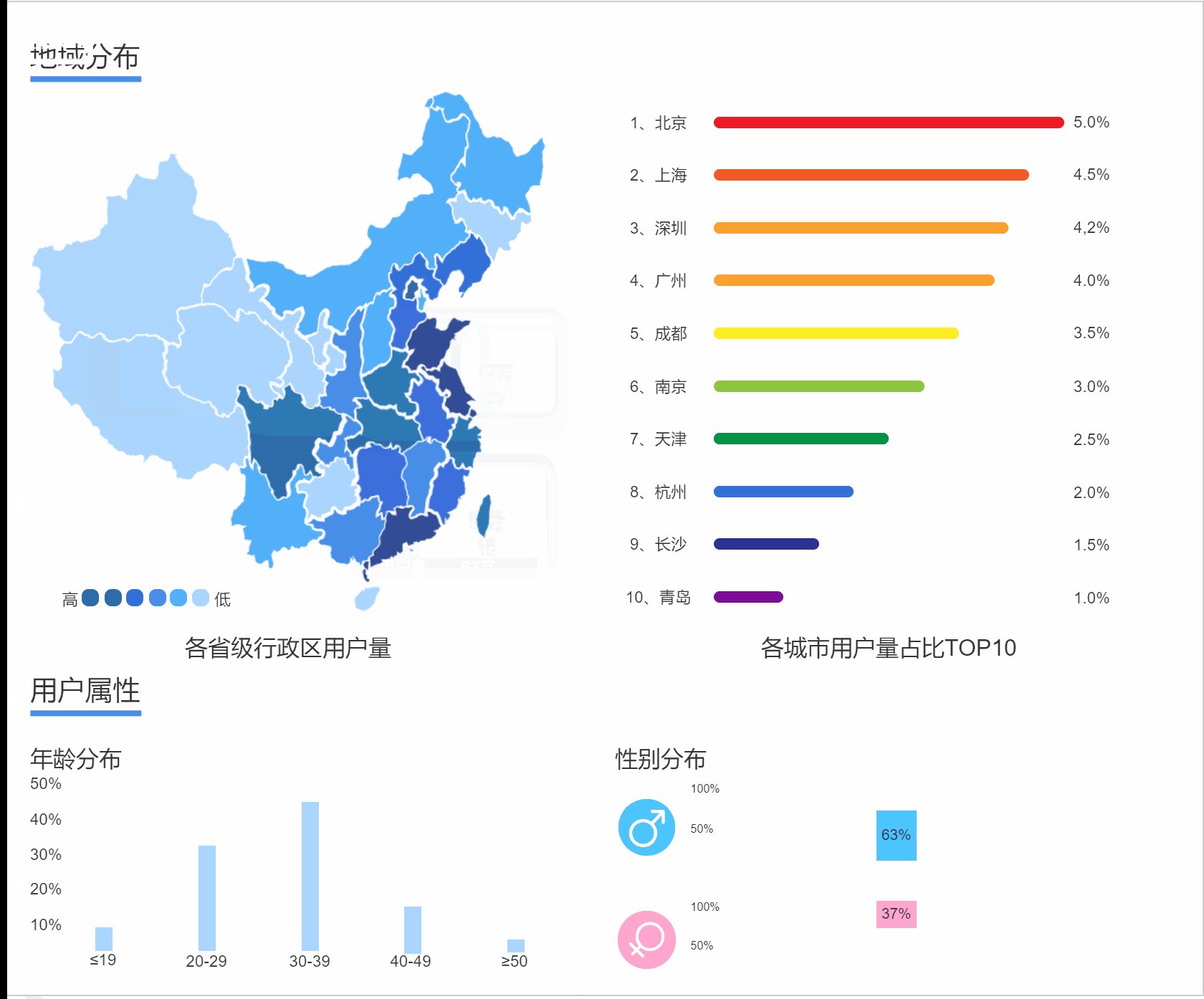
这部分主要介绍一下,该产品的目标用户。主要可以从以下方面介绍,包括用户类型,用户的地区、性别和年龄分布。
用户类型:用axure自带表格即可制作。
地区、性别、年龄分布建议使用可视化视图来做,这样的效果更佳清晰。具体可以参考我之前的文章 Axure教程:可视化视图

制作完成后可视化视效果:

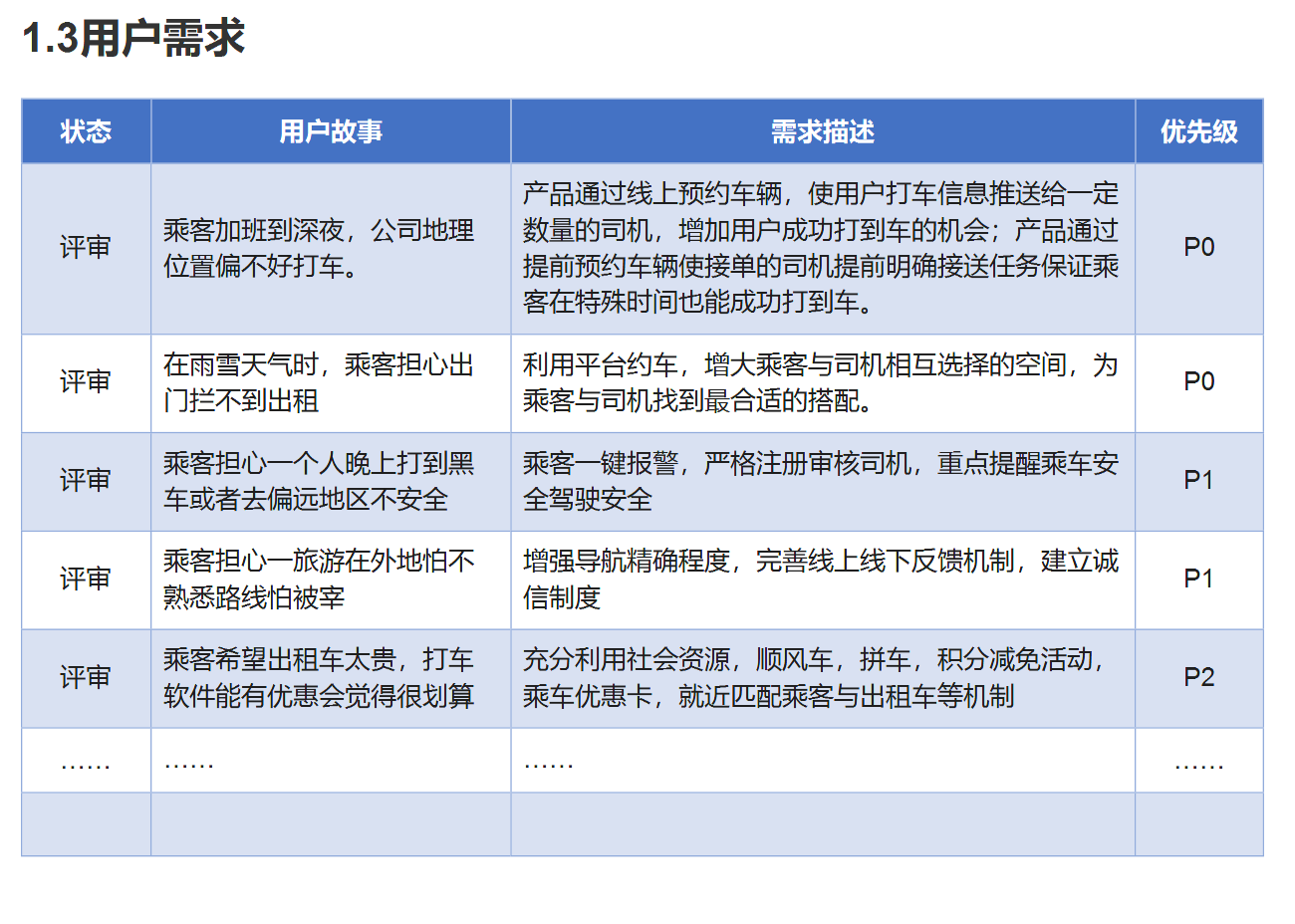
(3)用户需求
用户需求的话需要记录用户故事和需求描述,以及该需求的状态和优先级。和上边一样只需要用表格制作即可。

(4)功能清单
功能清单是为了满足用户提出的需求所具备的功能列表。清单主要包货功能模块、功能点、功能描述和优先级。
制作方法和上边一样只需要用表格制作即可。

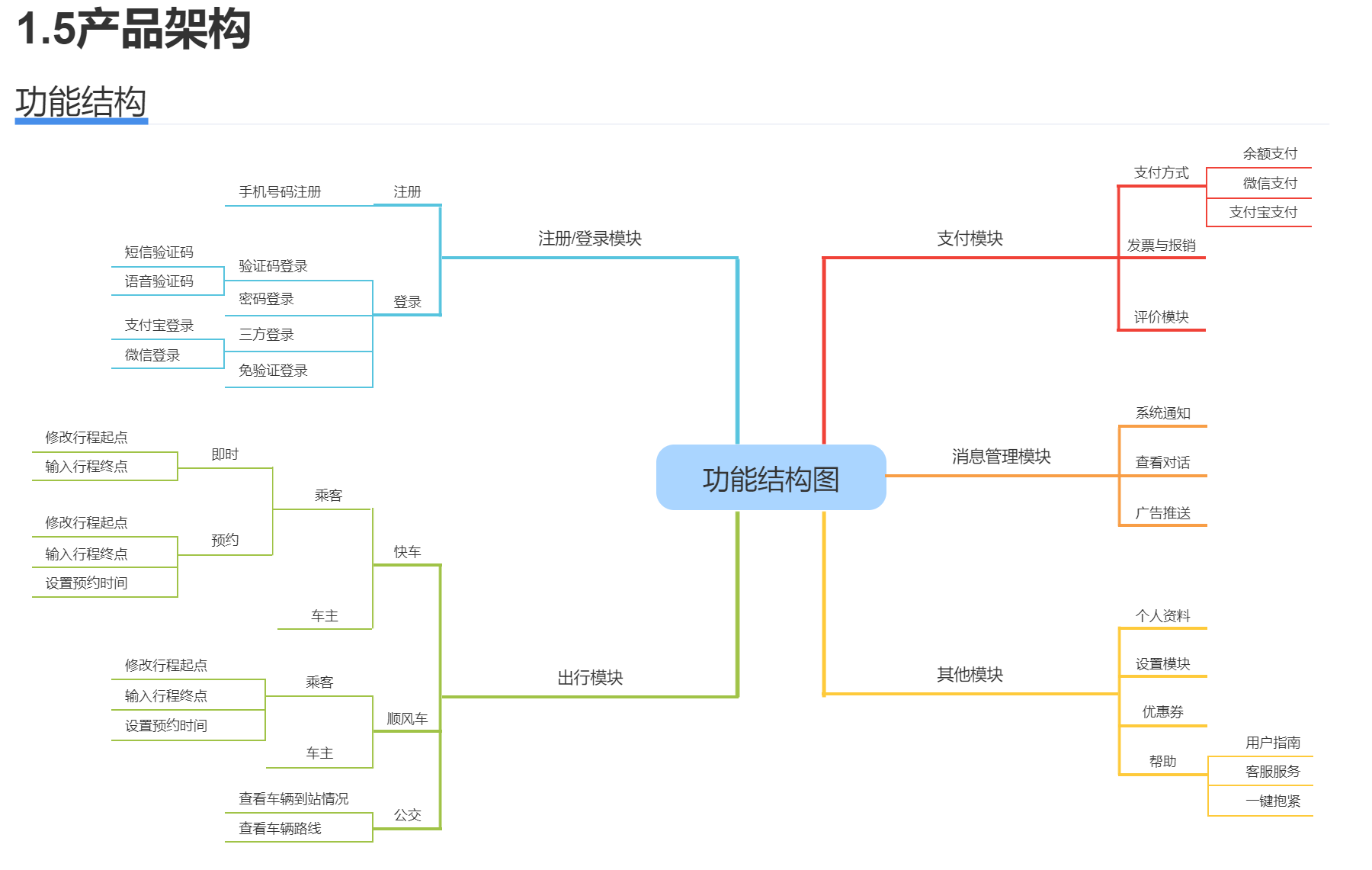
(5)产品架构图
产品架构图主要包括功能机构图和信息架构图。
我们需要用文本框+连线,需要一点心思才能做出好看的样式。原件里的大家可以直接使用,只需改动文字即可。


(6)名词解释
名词解释是对专有名词的解释,为了让阅读prd的人更容易理解。
同样的制作方法我用表格制作即可。

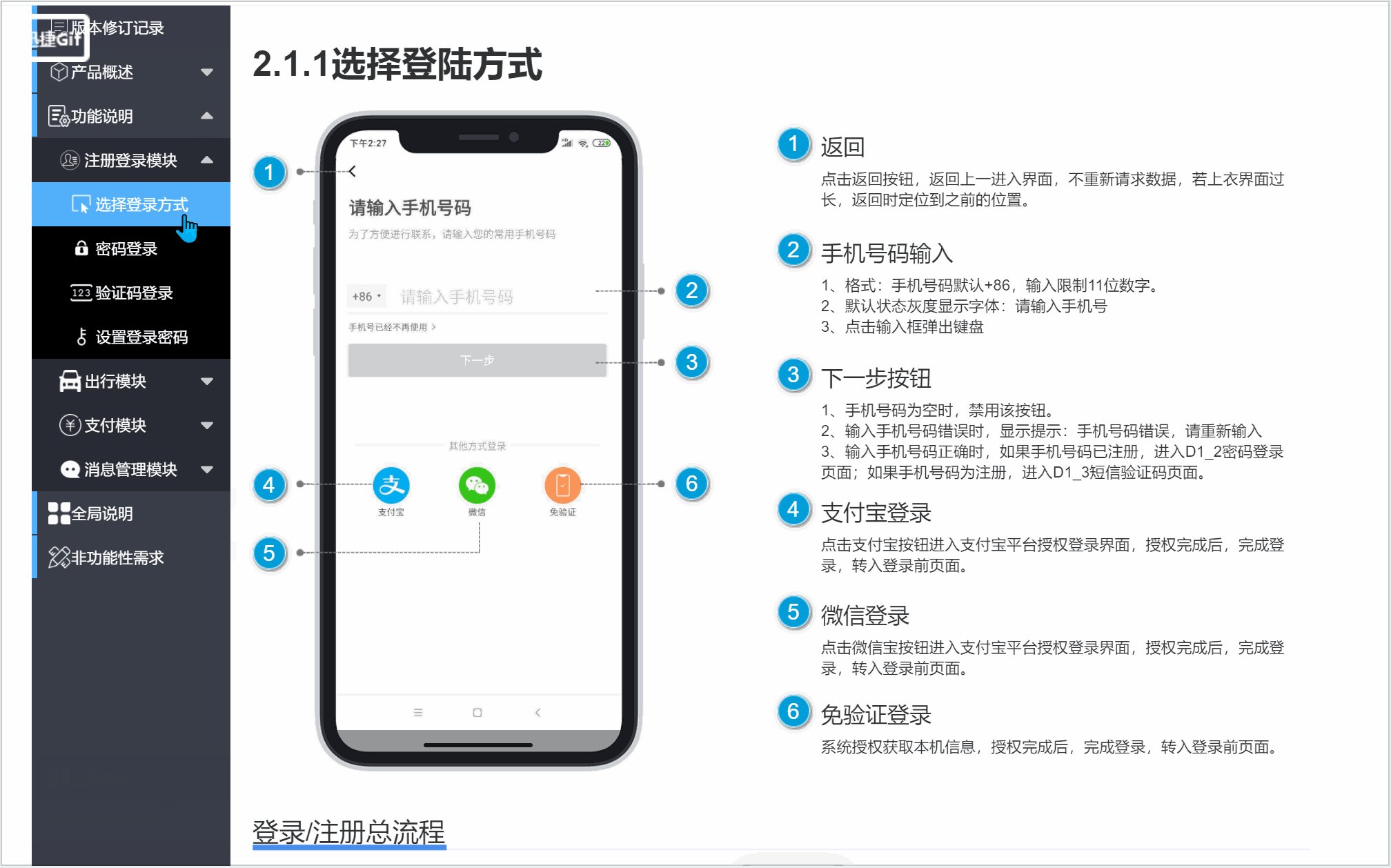
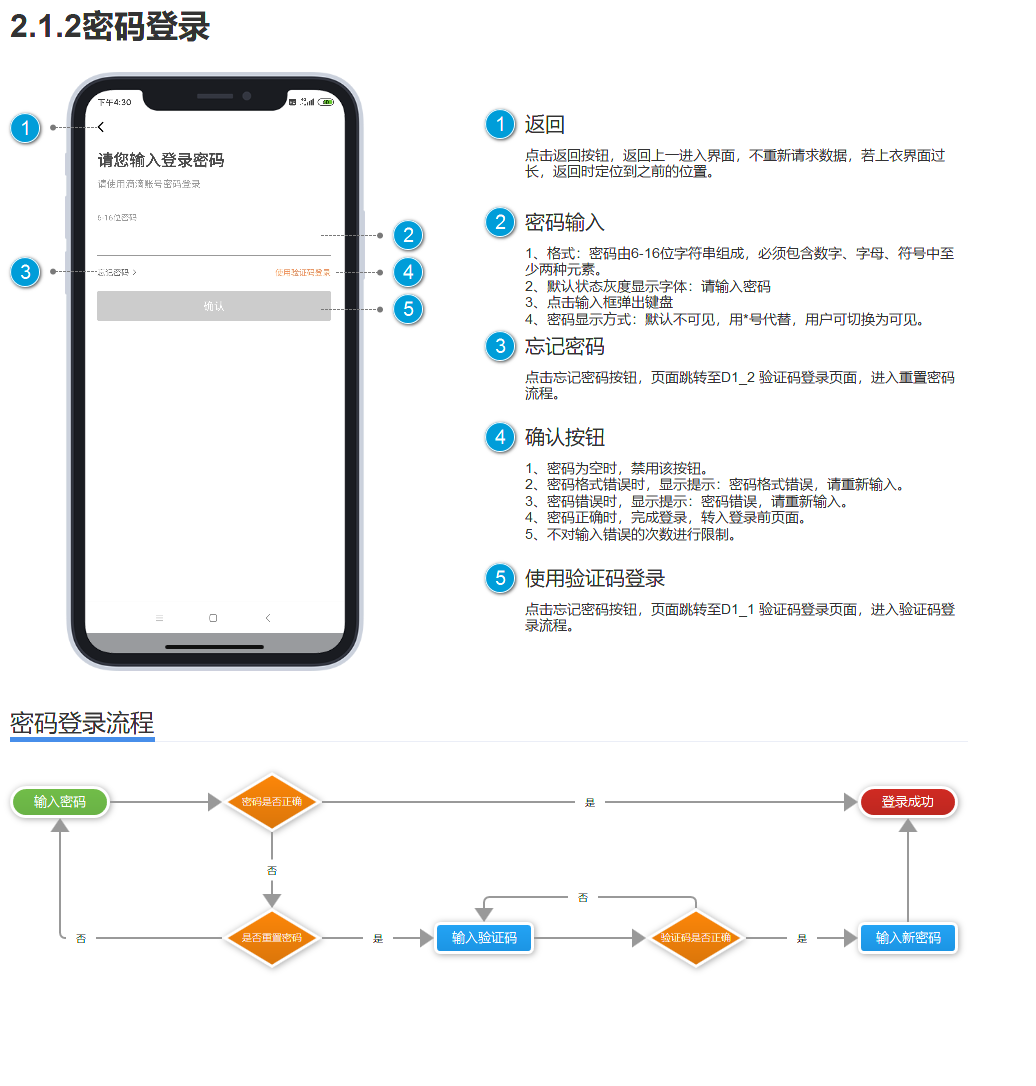
4. 功能说明
这部分是对功能清单的功能点详细的说明,需要包含功能说明,原型图,流程图等。
(1)原型
这里摆上你们自己制作好的原型就好的,建议有交互效果的,这样开发一目了然。由于时间的原型,作者这个文档就没有做出交互。
(2)功能说明
每个功能点建议大家要标明出来,然后在右侧详细说明。
(3)流程图
这个看需要,可要可不要,如果逻辑较复杂的建议加上,大家直接用axure的图形和连线制作即可。
下面作者以某打车软件的功能点展开。











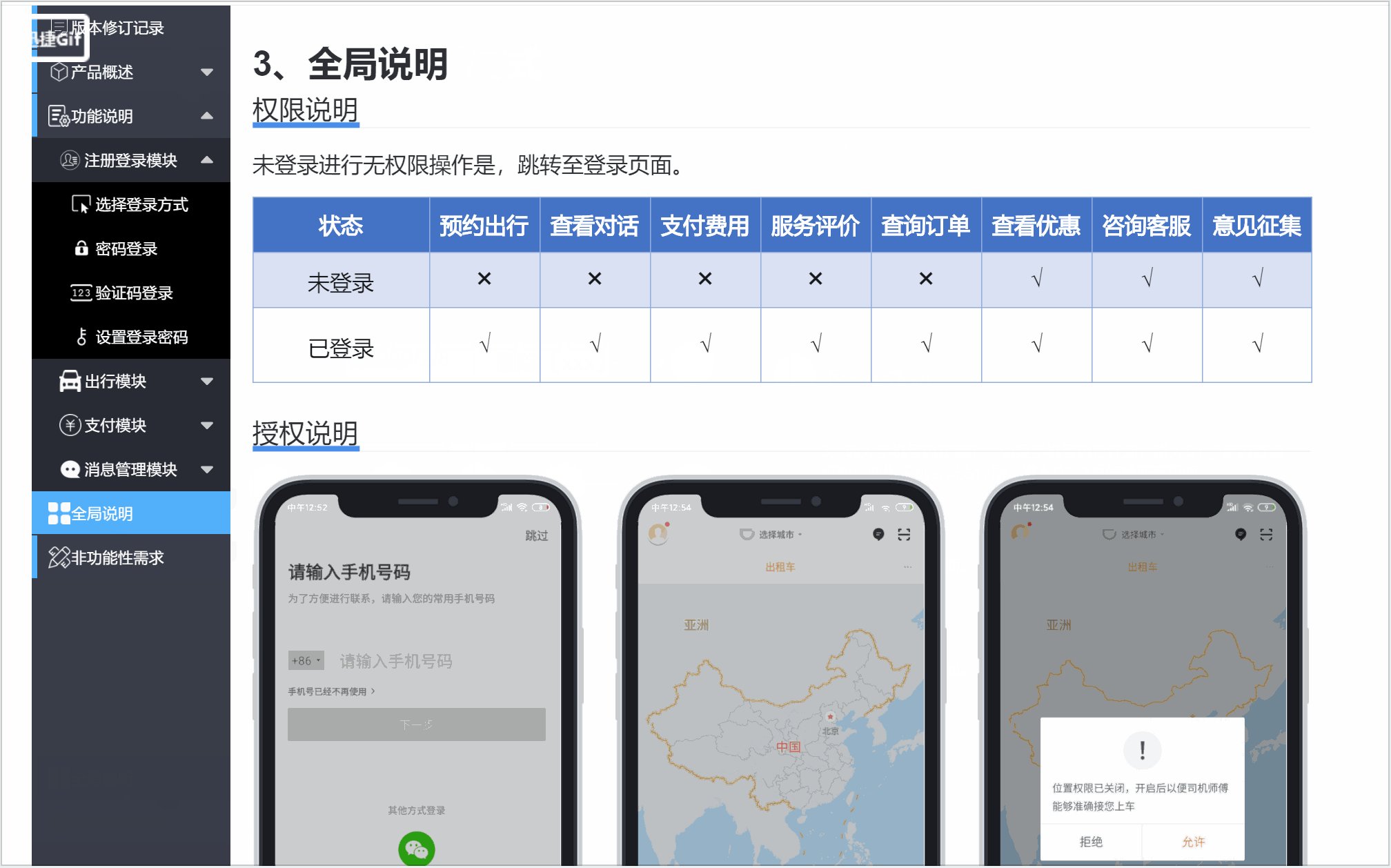
5. 全局说明
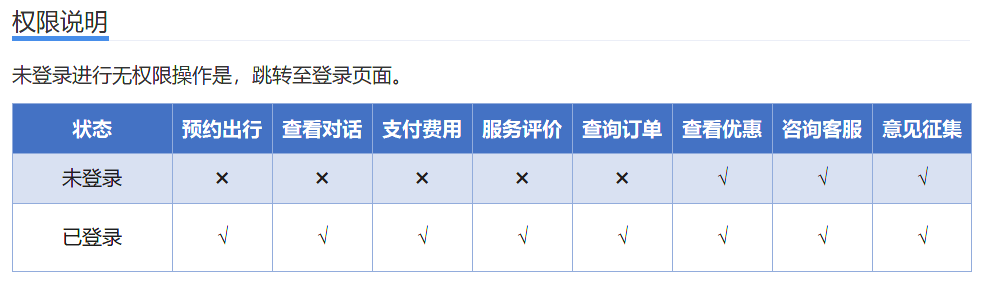
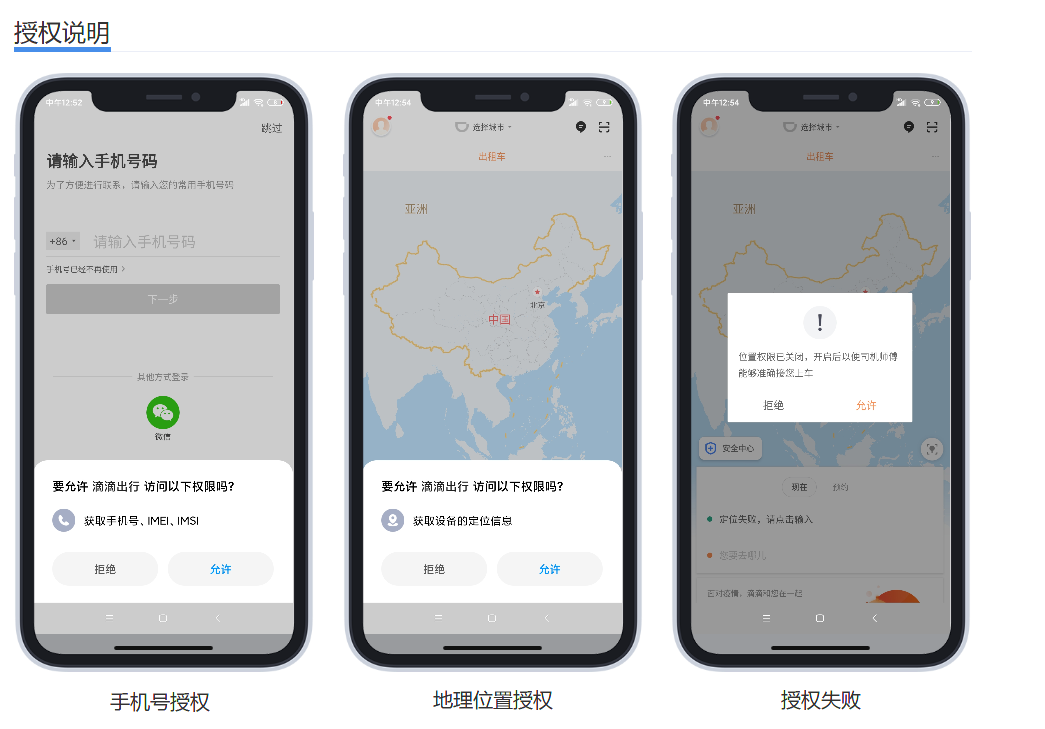
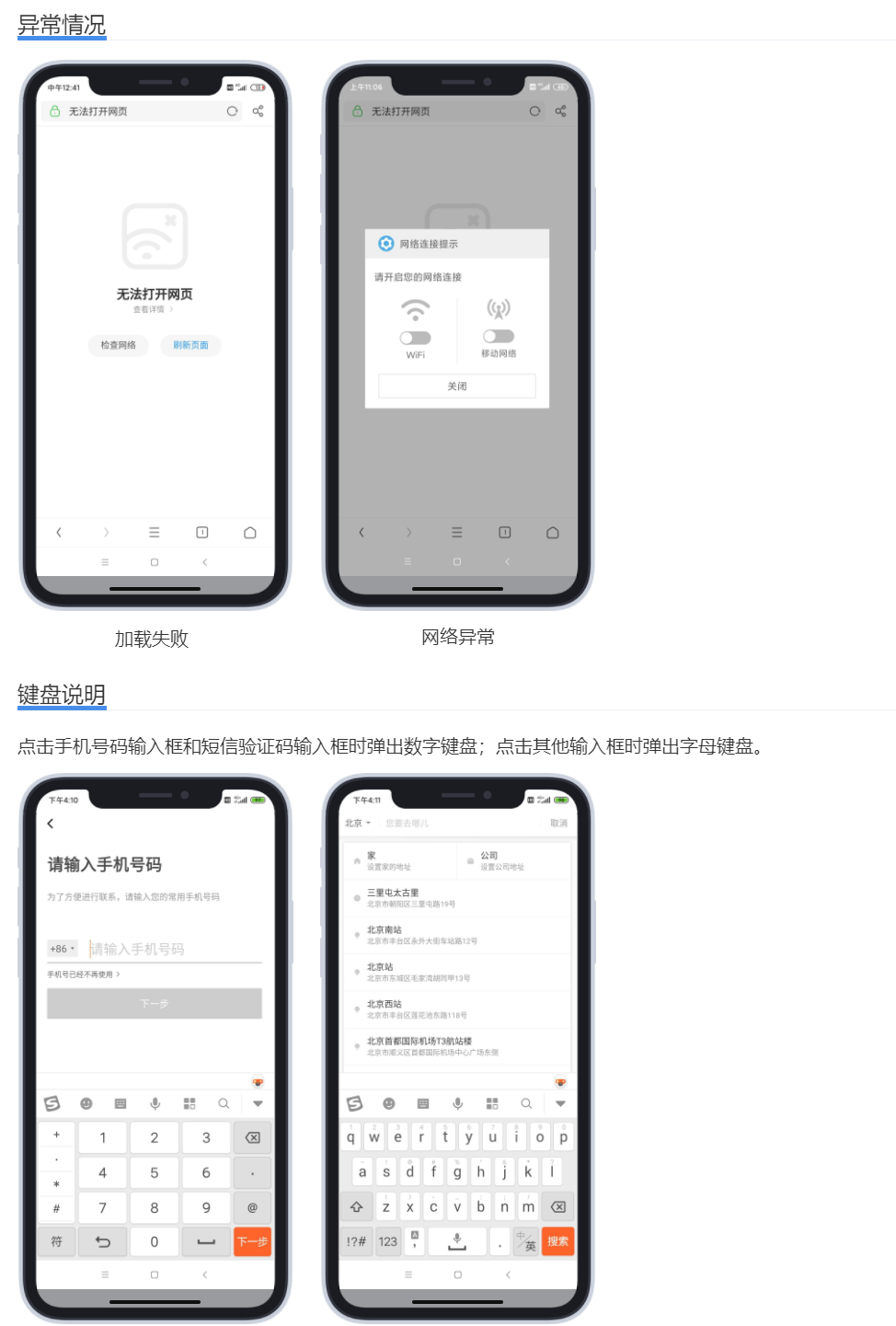
全局说明包括:权限说明、授权说明、异常情况、键盘说明、字段规则等等。有的文档把字段规则放到上面的功能里面,也是可以的,大家可以根据公司习惯修改。
权限说明主要是对角色权限进行划分,我们简单用表格制作即可。

授权说明、异常情况、键盘说明,需要用demo来展示,其中键盘说明,可以参考我之前的文章AXURE教程:手机键盘制作。


字段规则,是对输入输出项规则的秒速,包括字段名称,是否为必填项,数据类型,字段长度,提示文字和备注规则等等。
我们也是简单的用表格来完成即可。

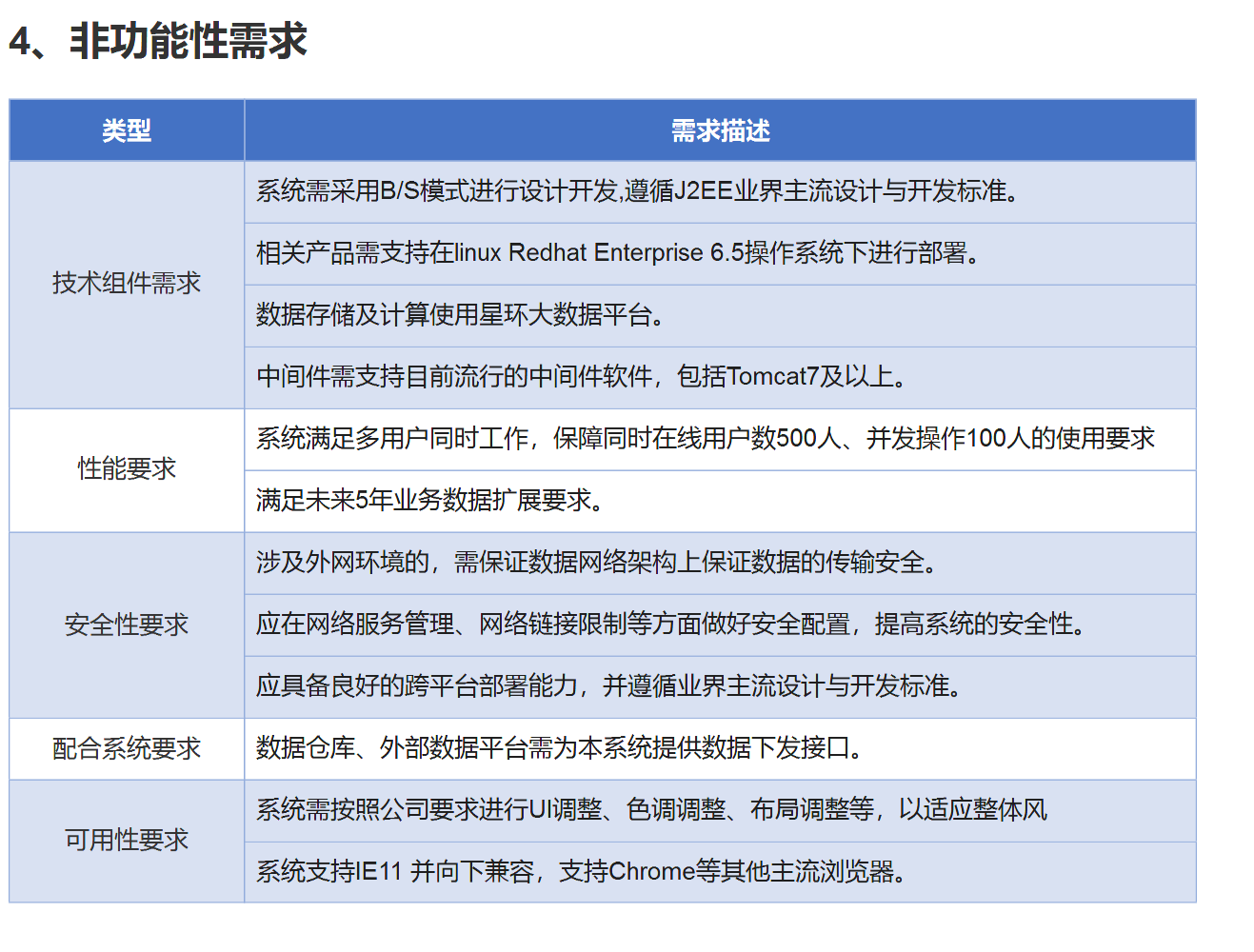
6. 非功能性需求
这部分是对产品非功能性需求的说明,包括技术组件需求、性能需求、安全需求、系统要求、可用性需求等等。
我们也是简单的用表格来制作即可。

今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦,我们下期见。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








太强了,感谢分享。求原型279557005@qq.com
谢谢老师指点,求原型1220311506@qq.com
原型预览及下载地址:
https://axhub.im/pro/e453d6ed2b9cf881
请教大佬 这个打开了怎么下载?
同求模板,没找到下载,感谢大佬分享
新人小白求一个模板~~
对于我一个新人来说,真的学到了,谢谢
求模板~574629793@qq.com
好完整!求模板~837997859@qq.com
求模板~1045343798@qq.com
做得挺好看的,求一份原型631304483@qq.com
不错不错
求模板5450932@qq.com,谢谢
给老师点赞,顺便求一下原型,1846901924@qq.com,感谢老师,新入行的,感觉看完您的文章收货很大。
请问信息架构图和功能结构图什么区别呢?
信息架构图指你的产品有多少个页面,功能架构图是指你的产品有什么功能,有时候同一页会有多个功能,或者一个功能在多个页面都有
很多产品应该有几百个页面吧,这样信息架构图是不是太多了?
给你点赞,顺便求一下原型823971639@qq.com
好希望axure的表格有合并功能,感谢教程,好完整啊 😐 ,但是一直不太会用中继器,菜单也是用的笨办法,点击跳转的 😥
没有笨不笨的,能实现就好
会一直关注的~感谢~ ❓
可能看你发的太过于频繁哈哈哈
吹爆老师的彩虹屁。太厉害了!
真香哈哈哈哈哈哈哈
请问流程图的箭头怎么设置的?
在箭头样式那里设置
请问箭头中间写字会自动空是怎么做的呢,连接功能能不能变成箭头呢
双击就可以写文字了,这是axure最基本的操作,建议你从最基础的学起
找到了,操作流程是左上角“连线”-选中图中连线-右侧样式-“边框”-“箭头样式”,这样就可以把连线变成带剪头的啦
嘻嘻,我一开始就说了在箭头样式那里设置。
抱歉,在左上角连线那里找半天。。。
这是word不是axure吧
axure,word做不到1.2的动态效果
这个脑图的模板很好看,请问是哪个软件的?
axure
请问1.4功能清单中合并单元格是如何实现的?
首先受益匪浅,由于看的太仔细也发现了一些小疑点。1、验证码登录流程中:“验证码是否超时”,判断为“是”时,指向了“验证码是否正确”。正确的应该是当验证码没有超时才会进行下一步判断验证码是否正确。2、在预约出行流程和确认订单流程中:“是否拼车,是,是否超过2人,是,”进入了循环状态。我认为不管订单是否超过2人都可以进入等候接单状态了。。。以上是个人观点,不对的地方欢迎指点。
谢谢你哈,写的时候因为只是做一个模板,不是真的项目,所以没有太做得太细致,望包涵哈
除了酷炫,没有啥用,更新维护困难
求原型 972103153@qq.com
讲的还是很细致的,厉害
厉害
感谢分享,正在转产品,受益匪浅 😉
加油
非常感谢分享!!!
you are welcome
这是高手
也太厉害了
作者的迷妹hhhhh
2.1.2密码登陆的第5点字忘记修改辣 🙂
哈哈哈哈哈哈哈哈哈哈
作者挺6的
谢谢哈