ProtoPie教程:列表长滑实现删除
对单条列表进行横向滑动显示其支持的操作项,是一种比较常见的移动端交互方式。本案例将以任务列表页面为例,使用Protopie软件来实现单条任务列表左滑删除、右滑设为完成的效果。

涉及到的基本Protopie功能
- Protopie组件的使用
- 触发:拖拽、监听、抬起、长按
- 反应:移动、透明度、大小
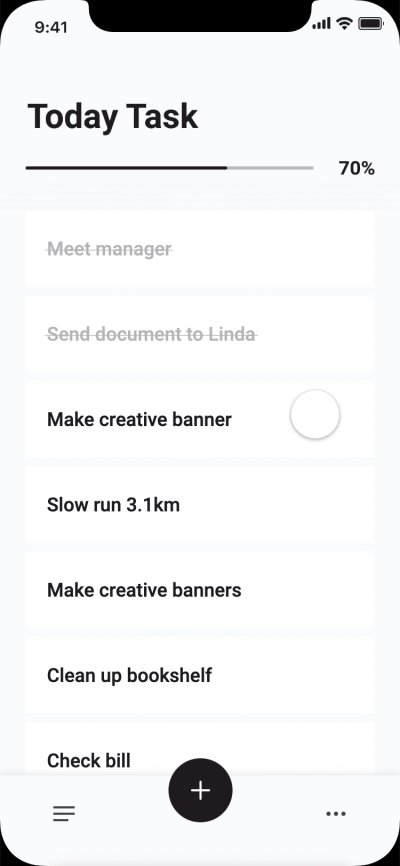
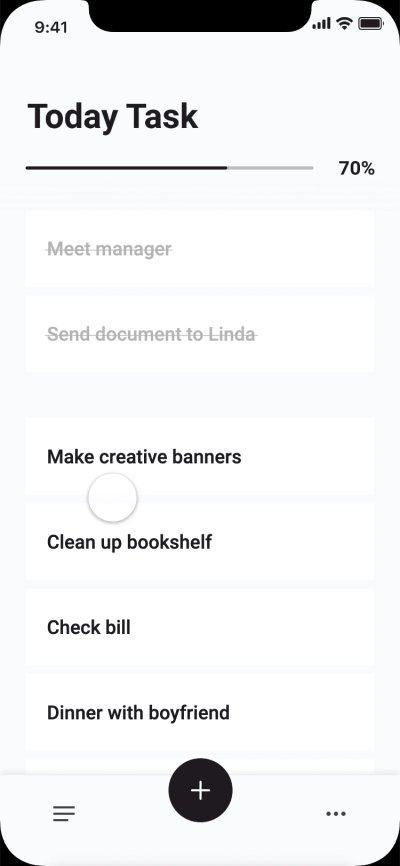
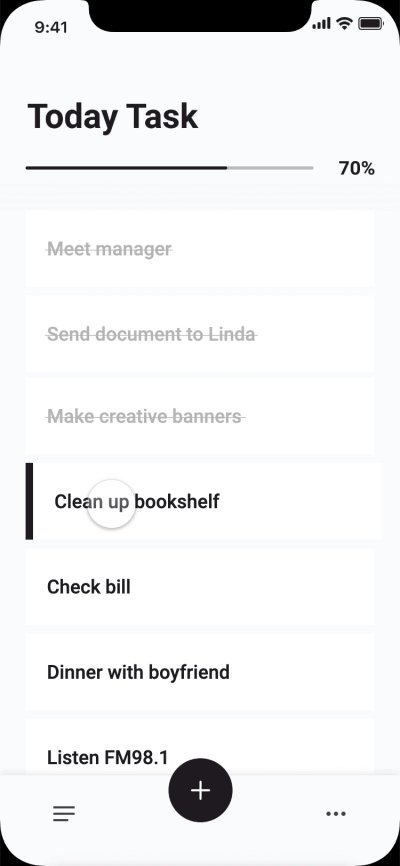
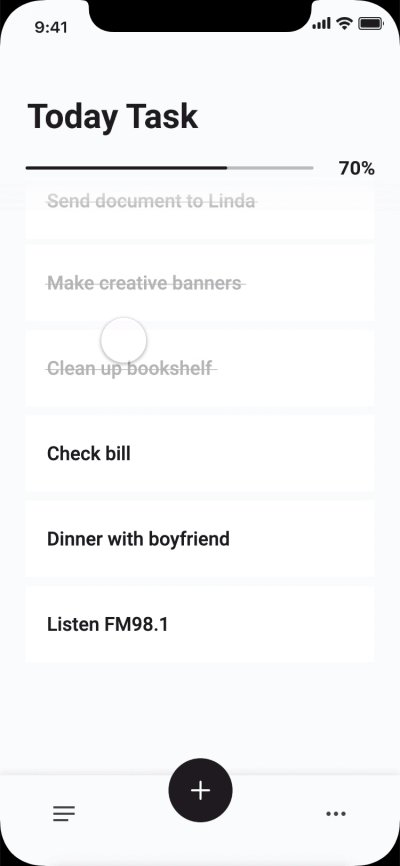
实现效果

案例具体实现效果
本案例在任务列表页面中对于单条列表均支持左右滑动。向左滑动显示删除操作,当滑动超过设定距离或点击删除按钮时,删除该条任务并将之后当任务进行上移。向右滑动显示设为已完成操作,同样的当滑动距离超过设定距离或点击设为完成按钮时,对任务文本添加删除线表示其已完成。
案例源文件下载&预览
https://cloud.protopie.io/p/2dbc6cb9d4
实现思路
3.1 左后横滑的操作及范围分析
由于单条列表是支持左右滑动,并基于用户的滑动距离实现不同的反馈,这在Protopie中主要通过用户滑动操作抬起后列表本身的位置X来进行判断的。
如图所示,将界面的横轴分为5个不同区段,分别为直接删除区域、显示删除按钮区域、不显示操作项区域、显示设为完成按钮区域、直接设为完成区域,当用户抬起操作执行时,列表锚点X落入不同范围执行对应操作。

操作范围图示
3.2 利用组件提升效率
Protopie在4.0版本上新增了组件功能,通过建立组件,可以将同类的动效组件快速应用到不同场景,避免不必要的重复性工作,提高原型制作效率。本案例中的任务列表页面中每个单条的列表支持的触发及反应一致,可以通过建立单条列表的组件并在具体场景中复用,来减少重复设置提升效率。
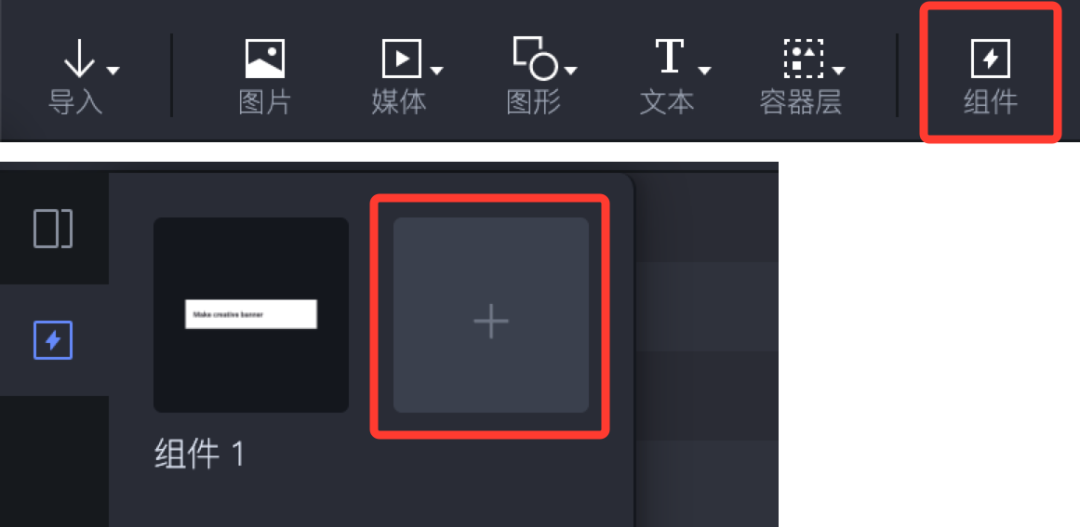
新建组件:一种是在具体场景页面中选取要建立的组件所涉及的所有图层,点击上端的“组件”或者右键选择“创建组件”实现组件的建立。另一种可以直接在组件管理面板中点击加号新建一个空的组件对象。

添加组件的两种方式入口
使用及编辑组件:组件编辑完成后,回到场景,可以直接将编辑好的组件从左侧拖入到画板,实现组件的调用。根据使用场景的不同,可以对组件做单独调整,像本案例中可以编辑列表中的文本内容。
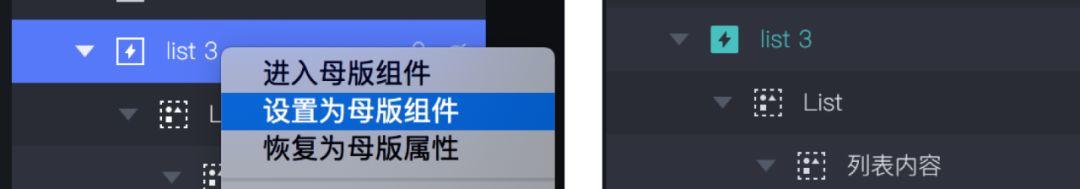
如果需要调整组件母版,点击左侧的组件图标,双击要修改的组件即可编辑。还可以在场景中选中一个调整后的组件,勾选“设置为母版组件”,完成后组件组件在图层列表中的颜色变化,这样对其的调整会同步到其他组件上。

设置为母版组件方式及设置成功后视效差异
3.3 不同长度文本的删除线添加
案例中当任务列表设为完成后对具体的文本会添加删除线,并且删除线有从左向右展开的动效。Protopie中文本的样式中没有删除线的设置,所以实现是我们需要使用矩形来实现。同时由于对于列表我们使用了组件,所以具体效果需要根据文本的长度实现调整。
这里涉及Protopie中的文本处理表达式 length(source:TEXT),支持计算文本的长度(字符数+空格数),乘上单个文字的长度就可以获得文本删除线的宽度。

文本长度函数说明
具体实现步骤
Step 1
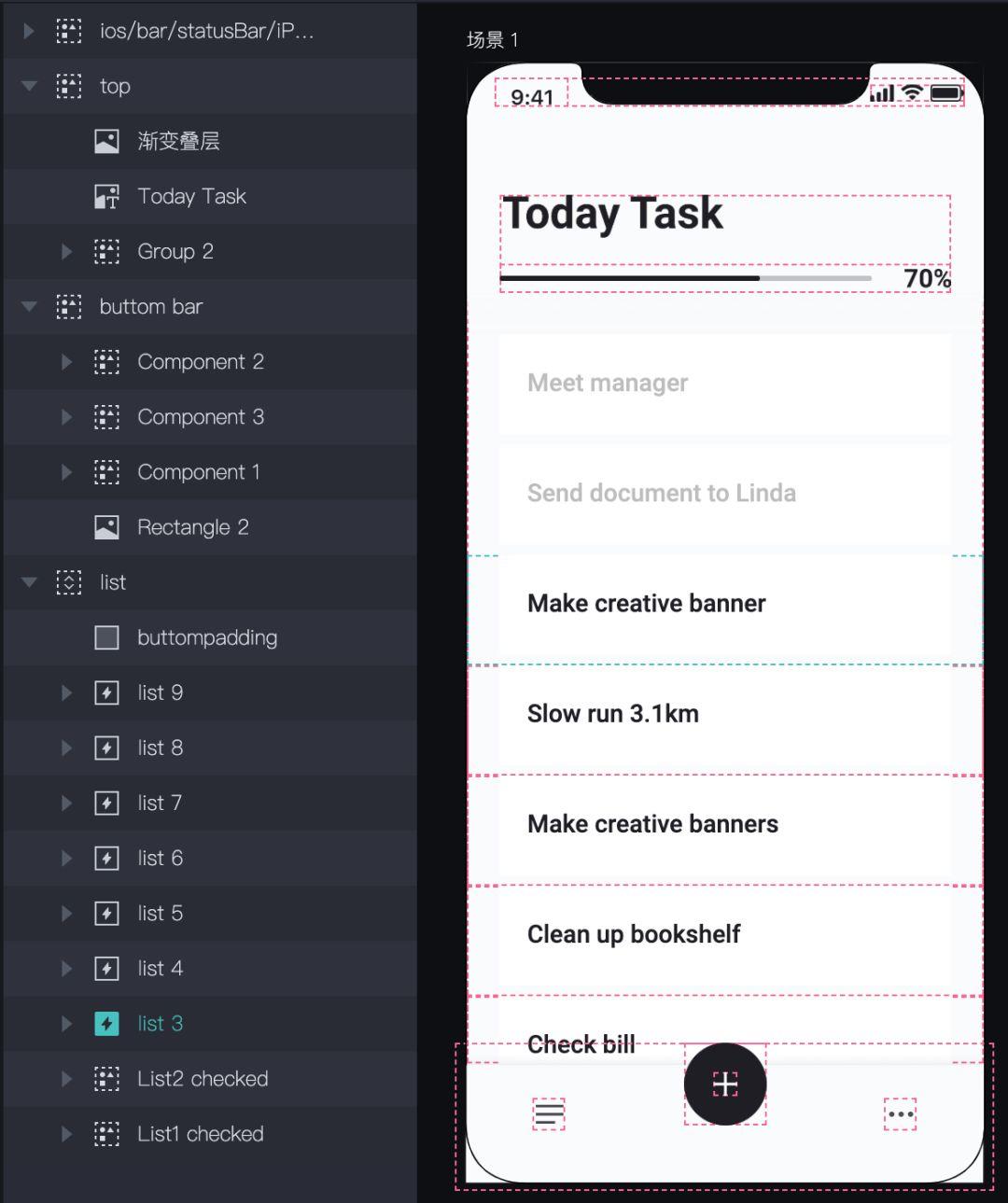
新建Protopie文件,将Figma的页面设计文档导入到Protopie中。选择单独的一行列表,及其对应的删除提示&设为完成提示,建立组件。利用组件复制出多个列表并添加到滚页容器中,实现基本视效。

基本视效界面
Step 2
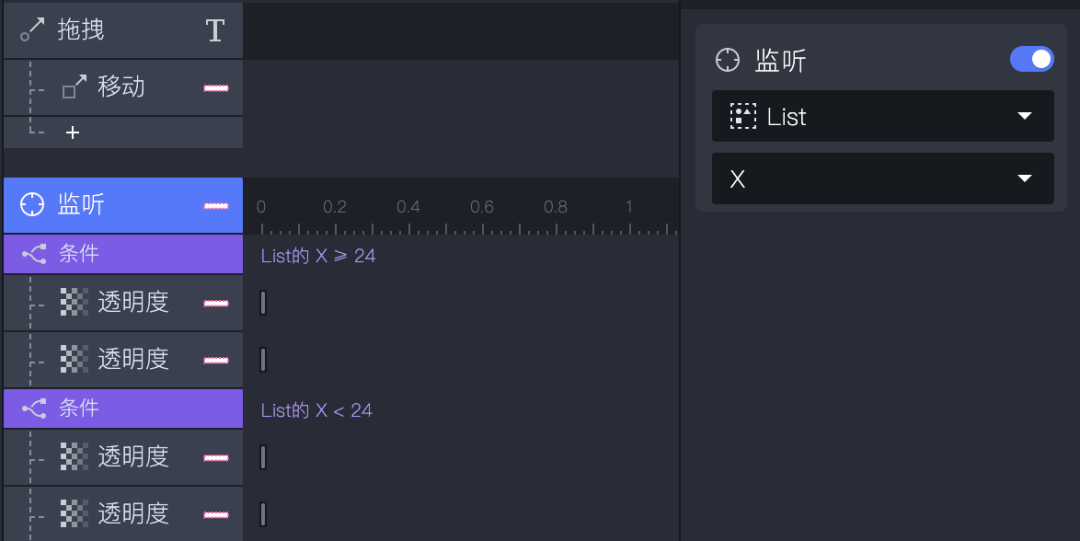
进入组件,首先实现列表的左右滑动,使其支持拖拽进行横向移动,并监听列表的X的位置判断左右移动的方向显示删除提示或设为完成提示。

拖拽及监听设置
Step 3
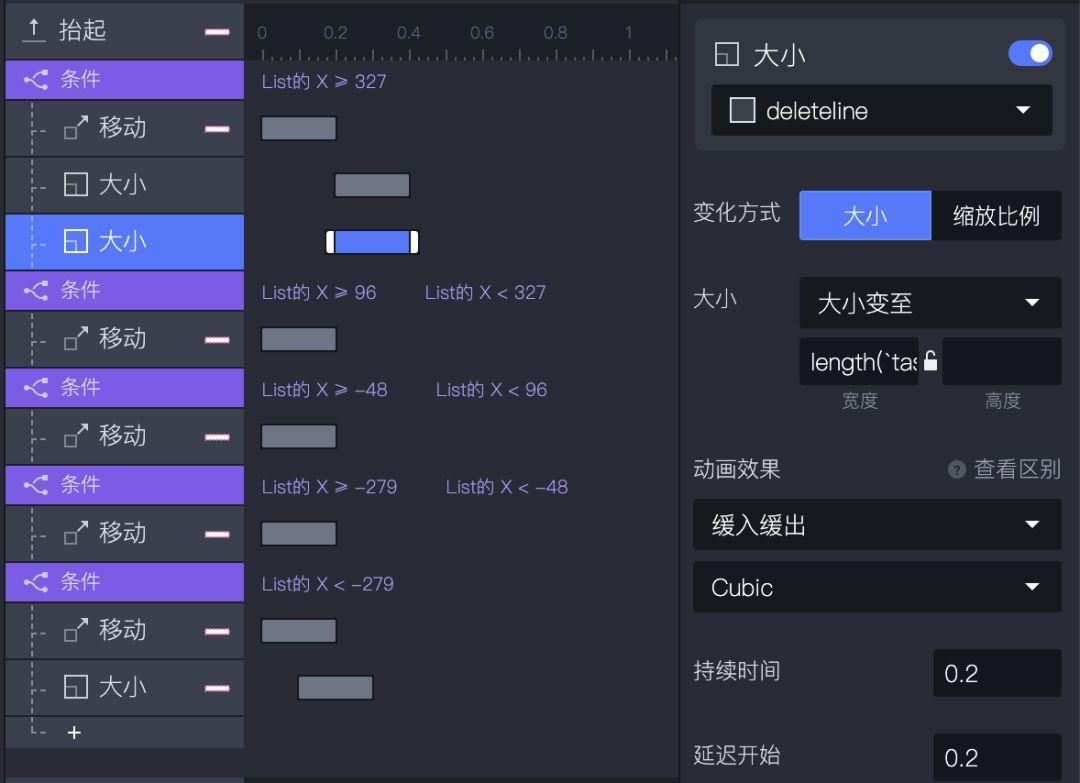
添加抬起触发,当抬起列表时。基于之前的横滑范围及具体操作的分析,设定列表X不同范围区间下抬起操作的对应反应。
其中当列表的X≥327对应直接设为完成的范围下,对预先设置的文字蒙层及删除线添加大小变化,大小变至表达式length(`task name`.text)*9。

列表抬起触发设置
Step 4
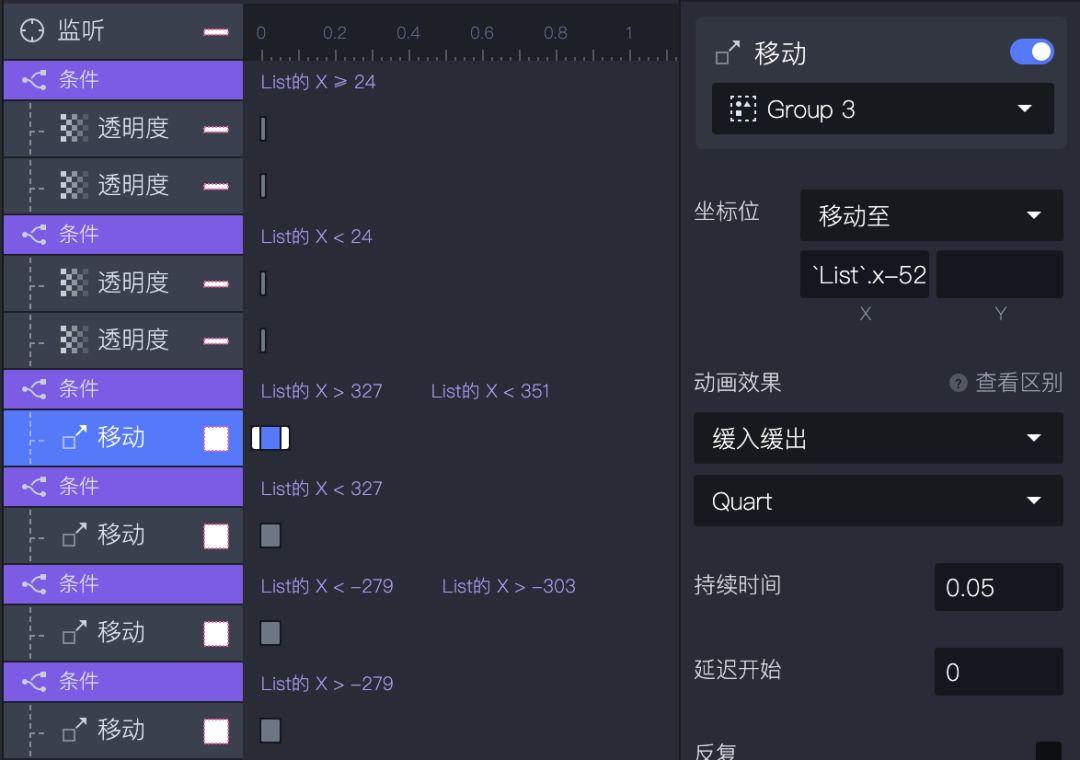
当用户拖动过程中,列表X的值在直接删除或直接设为完成的范围内时,移动delete及checked的图标以提示操作直接生效,但当用户拖动到其他三个范围内时则将delete及checked图标移动至初始位置。在对列表X的监听中增加对于的条件及反应设置。

列表 位置X的监听设置
Step 5
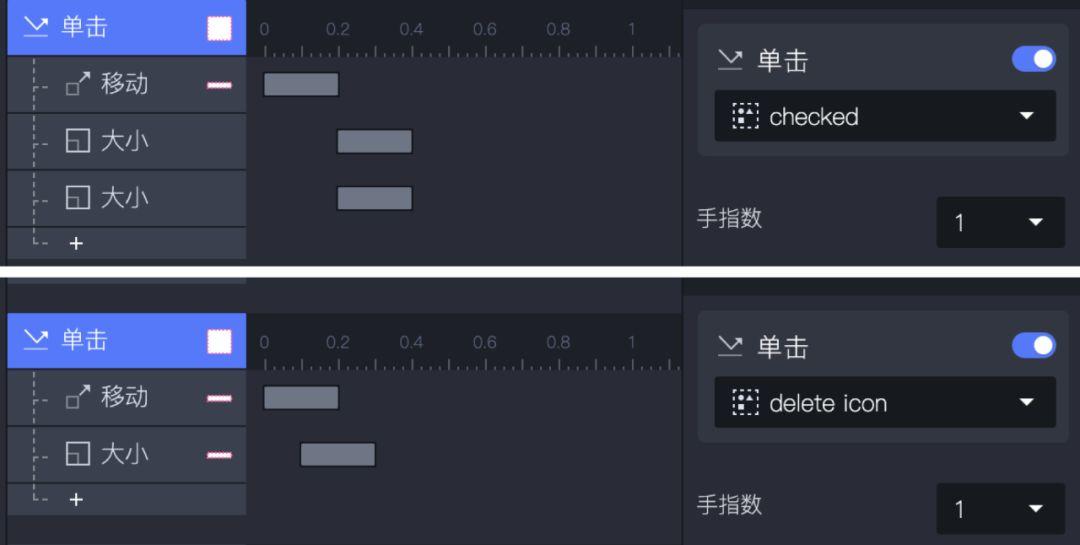
在组件中对delete及checked图标添加单击触发,使其在点击后实现列表删除或设为完成的对应反应。可以测试一下,到这一步列表组件的部分就实现完成了。

delete & checked 图标单击触发设置
Step 6
回到场景中,我们会发现目前就遗留一个问题就是,当任务列表删除后,组件中设置的列表高度缩放消失,在列表序列中会导致新增出空缺行的问题。
为解决这问题,我们需要在场景中对每一个调用的列表组件添加一个高度比的监听触发,当其高度发生缩放时(删除操作生效时),向上移动该列表之下的所有列表组件。
案例中一共设置了9行列表,所以对应第4行列表高度变化时,第5-9行都需要增加一个向上移动的设置如下图所示。

组件 高度比 监听设置
所有设置都完成后,便可以在预览窗中连接手机查看效果啦~~
本文由 @二楼自习室 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








右滑时候的icon给人一种做笔记的感觉。可以换成其他完成类icon更合适些 😉
谢谢提议~
😮 软件是挺香的,但是无钱买会员哈哈哈哈。
学生的话可以先试用哈~如果是工作需求,为了高效,可以考虑购买专业版,毕竟时间更宝贵,可以向公司申请,说明用其的优势和必要性。