Axure 教程:轻松导出图标字体所有图标
近几年图标字体使用非常广泛,它的优点是可以自定义图标颜色、大小等参数,且图标不会失真。本文将教你轻松导出图标字体中的所有图标,任你所用。

一、问题来源
最近在集中整理一些原型、元件、框架或者素材等设计规范,在整理的过程中,遇到一个比较棘手的问题:当在 Axure 中选择一个图标字体时,没有办法直接通过字符,将我们想要的图标打出来。
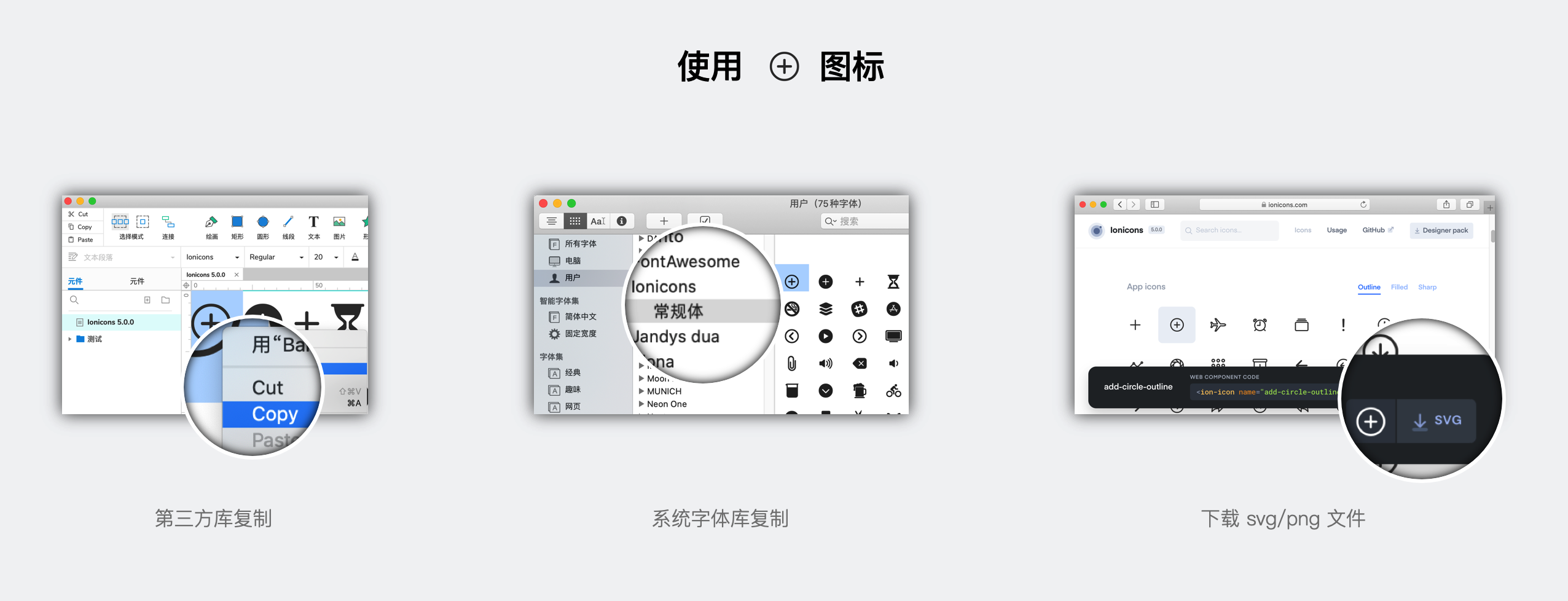
例如如果想在 Axure 中使用“加号”的字体图标时,只有三种方法能搞定:
- 办法 1:从其他的图标字体库中直接复制粘贴;
- 办法 2:从系统字体中复制粘贴;
- 办法 3:导出该字体图标的 svg/png 图片文件,再复制粘贴。

尽管这三种方式都能满足正常使用的需求,但对应的也会存在三个问题:
- 问题 1:很难找到其他全面的图标字体库文件
- 问题 2:系统字体库中只能单个复制,无法批量复制,工作量太大
- 问题 3:svg/png 图片下载后无法随意改变图标颜色或大小,不方便制作交互样式
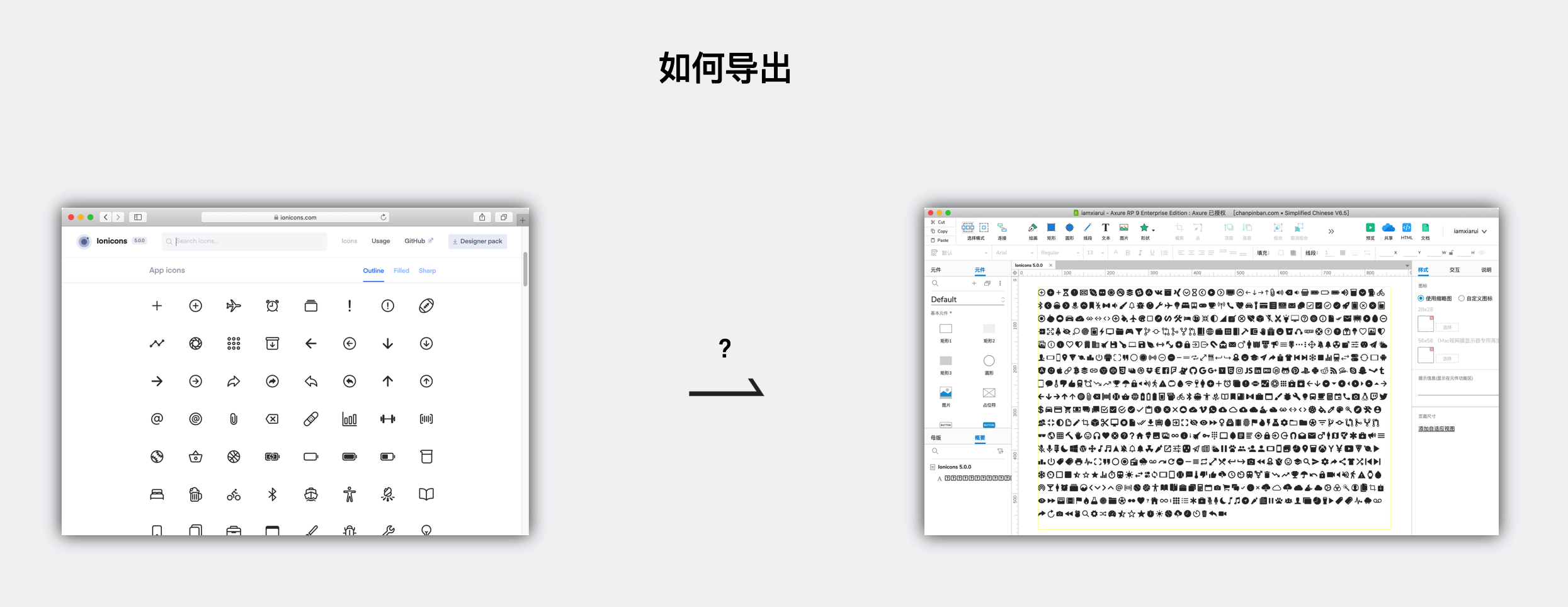
所以这些问题的出现产生了一个需求:如何将图标字体中的所有字体批量导出到 Axure ,变成一个个可以直接编辑的字体图标?

本文将以知名图标字体 Ionicons V5.0.0 为例,来跟大家介绍一种简单直接的方法,巧用百度字体编辑器来轻松批量导出。
二、解决办法
2.1 预览复制
首先可以在 Ionicons 官网下载字体 TTF 格式字体文件。下载完成后,打开百度字体编辑器 FontEditor ,直接将刚才下载的 TTF 文件拖入编辑窗口。
在正常文件没有损坏的情况下,拖入后编辑器会直接显示所有字体中的图标:

此时如果没有其他特殊的需求,一般不需要对任何图标做格式或形状上的处理,直接点击右上角预览按钮,选择预览 TTF 文件即可。
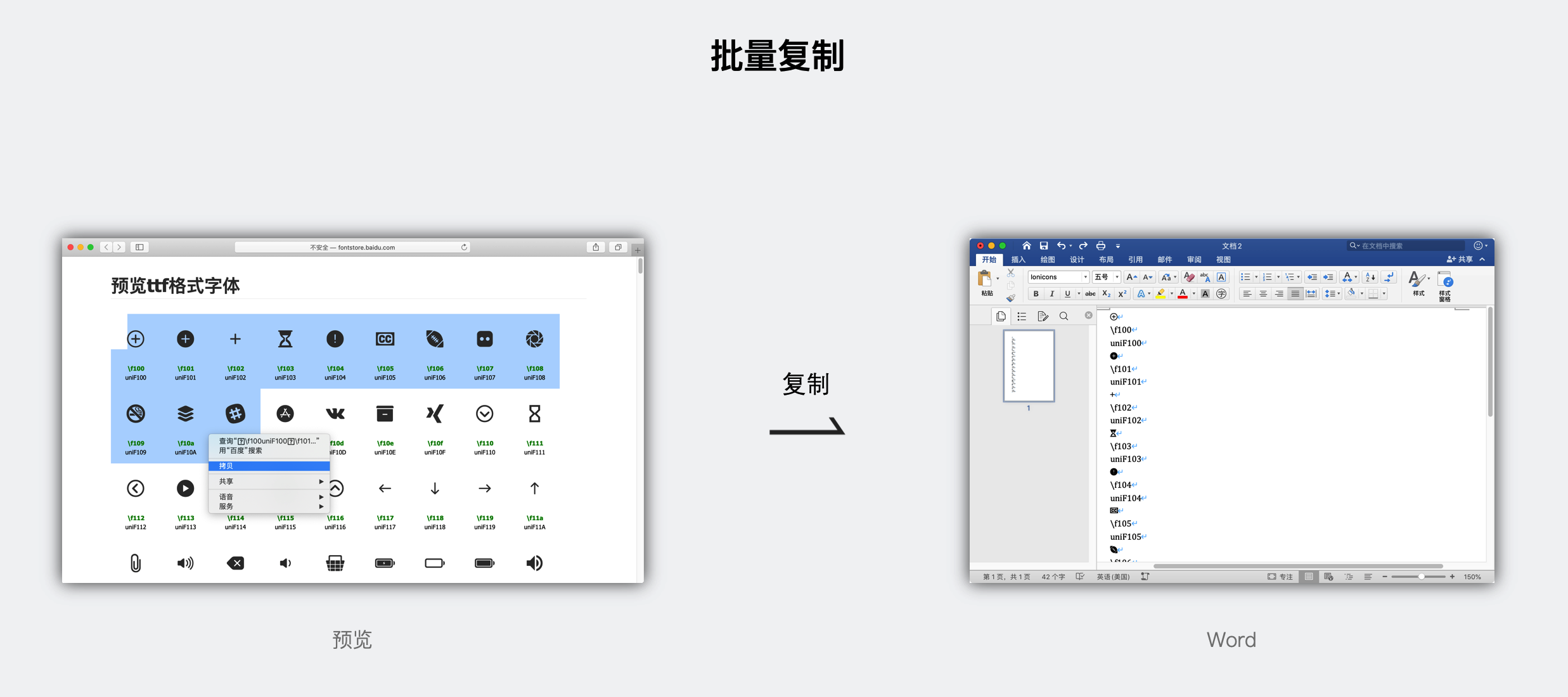
例如下图就是预览后的页面,可以看到这个页面就可以直接批量复制了,也就解决了上述第二个没办法批量复制的问题:

注意,不要忘记复制到 Word 后,需要选择对应的字体格式才能正常显示字体图标。
2.2 集中处理
通过 2.1 节的操作后,我们已经将所有字体图标复制到 Word 中了。但可能由于字体文件的设置或者 FontEditor 的预览规范,会发现复制后图标下方会有图标名称和图标十六进制代码,而且每一行只有一个图标,十分不方便查看。
显然,此时不可能挨个去每行编辑,毕竟可能有成千上万行,那如何批量处理格式呢?这就要体现 Word 的强大了,我们可以通过高级替换功能轻松搞定。
这里用到的高级替换有两种:
- 换行替换:处理掉换行;
- 通配符替换:处理掉具有规律的文本。
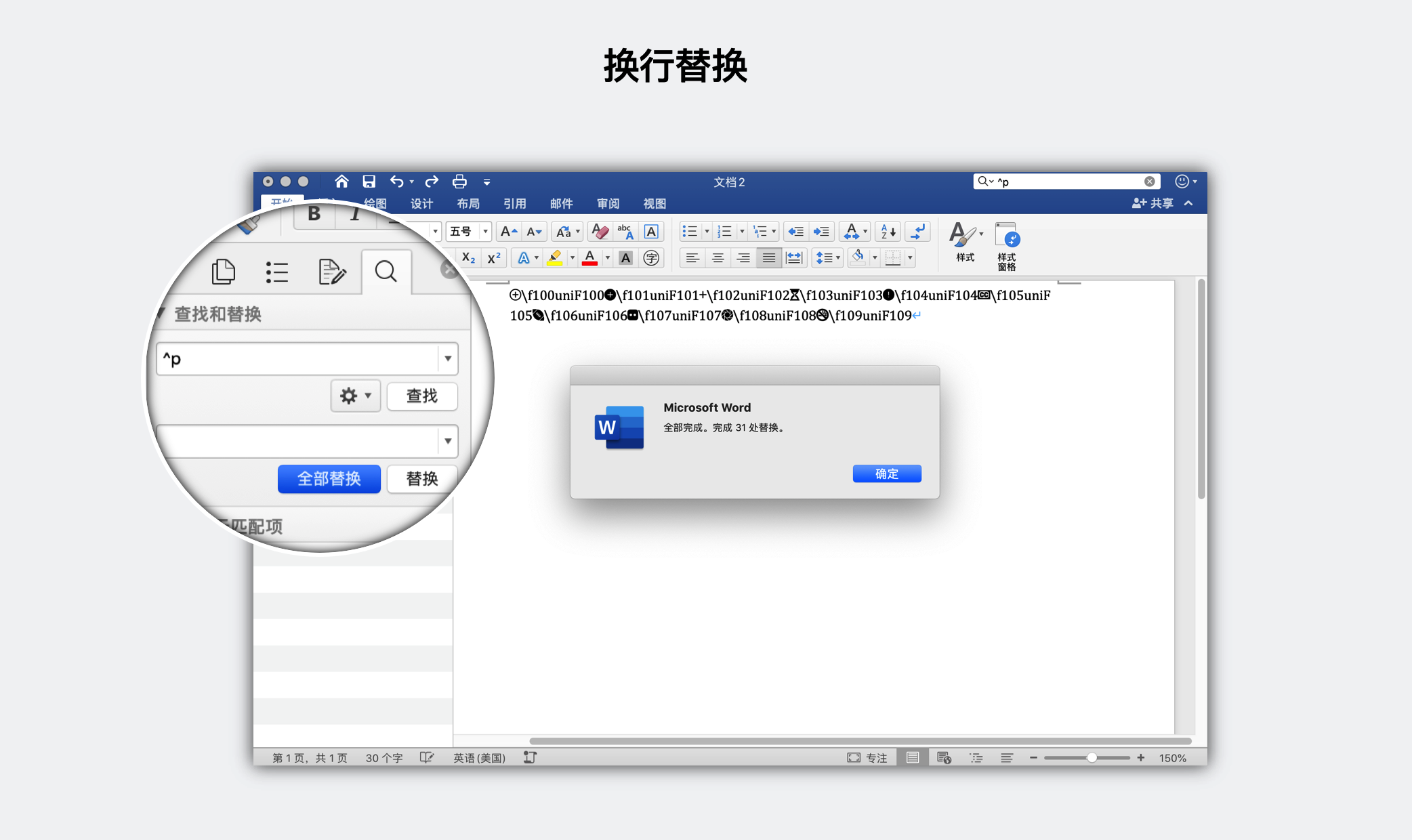
先来看换行替换,在 Word 中,换行符也就是段落标记是 ^p ,我们只要替换成空即可(注意并不是替换成空格):

可以看出,替换后已经处理掉了所有的换行,还剩下一些不需要的文本。仔细观察文本后发现,文本具备一定的规律性,显然可以通过正则通配符批量处理。
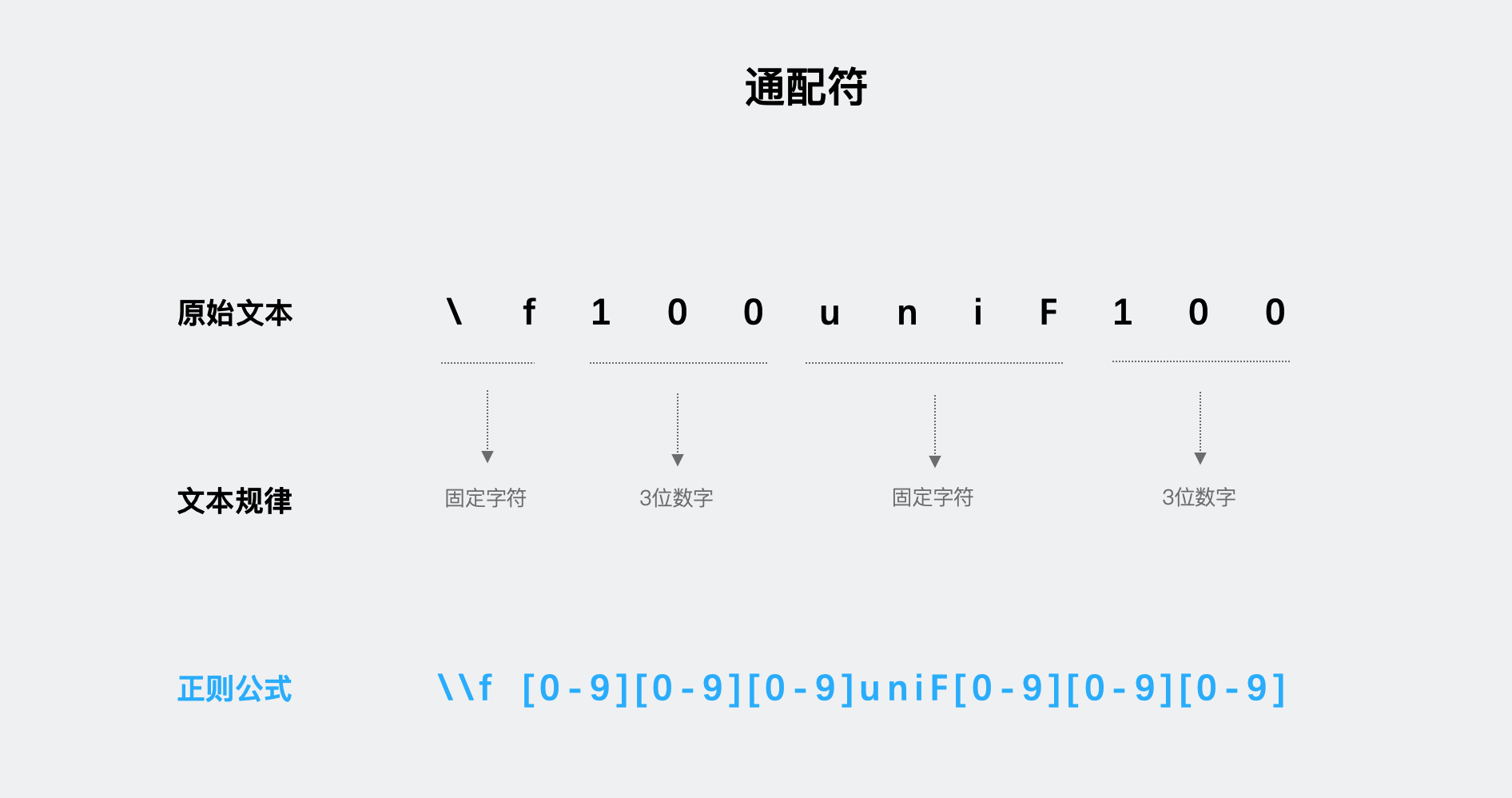
首先需要根据规律文本,分析后得出具体的正则通配符公式(多一个 \ 是转义符),具体正则语法不是文章重点,此处不展开说明:

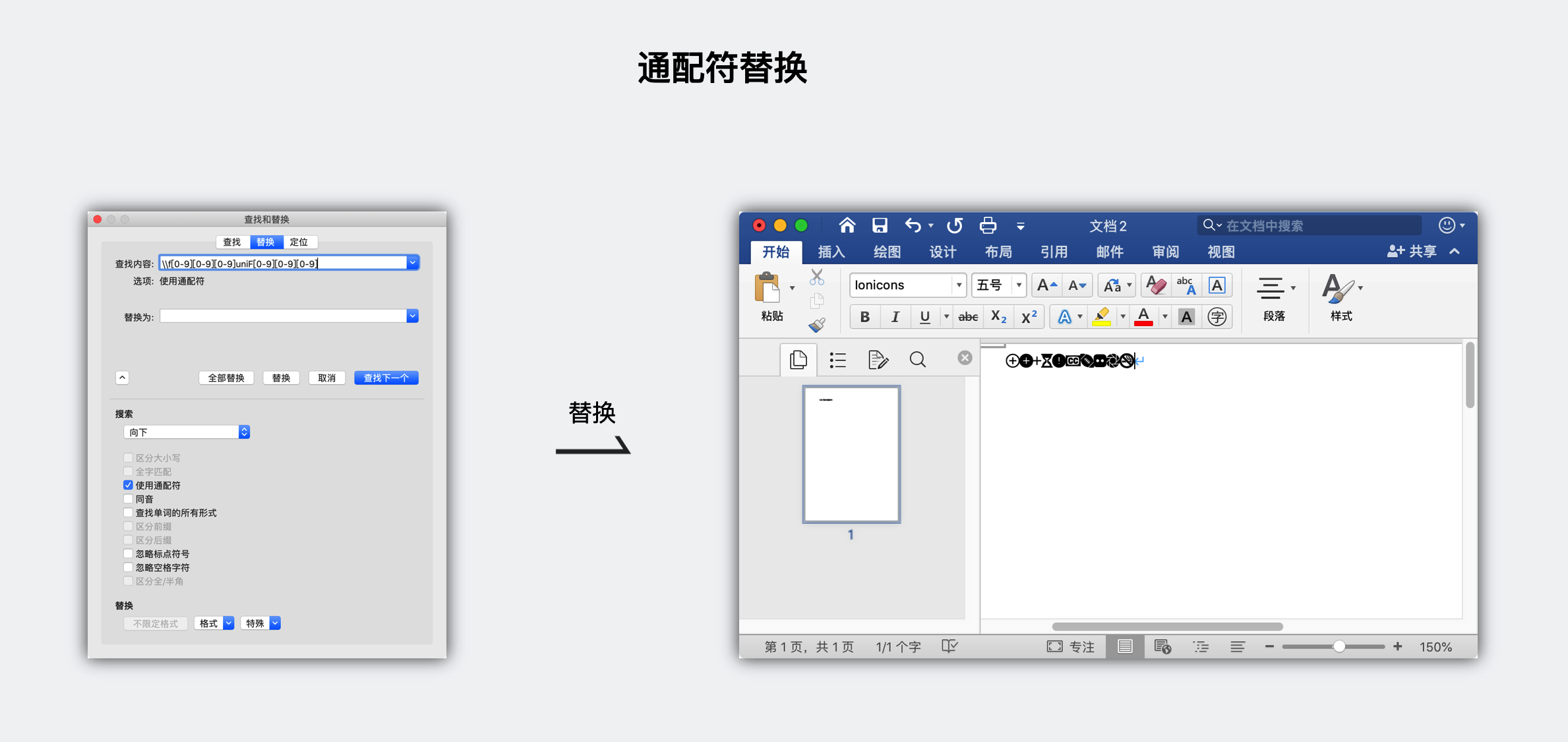
此时再利用 Word 的通配符替换方法,直接替换成空即可。从下图可以看到我们得到了想要的最后的可复制格式:

当然,此步骤可能由于文件的不同、预览格式的不同或者各人需求的不同,可能存在一些步骤上差异。但没关系,只要处理到符合你自己的需求标准即可。
2.3 最后优化
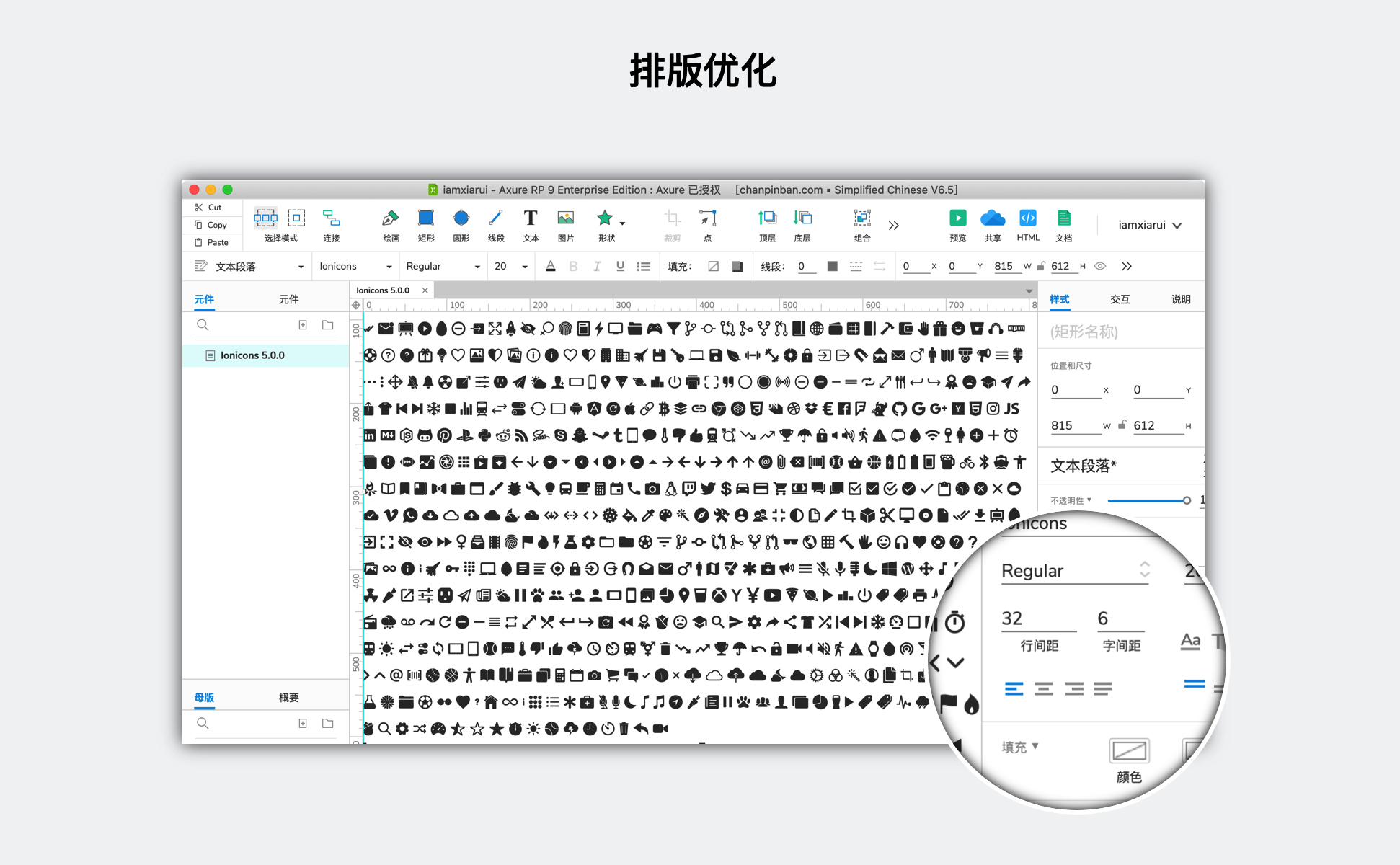
当完成 2.2 后其实就可以直接从 Word 复制到 Axure 中了。当然,如果对排版有特殊要求时,可以利用 Axure 的行间距和字间距直接处理:

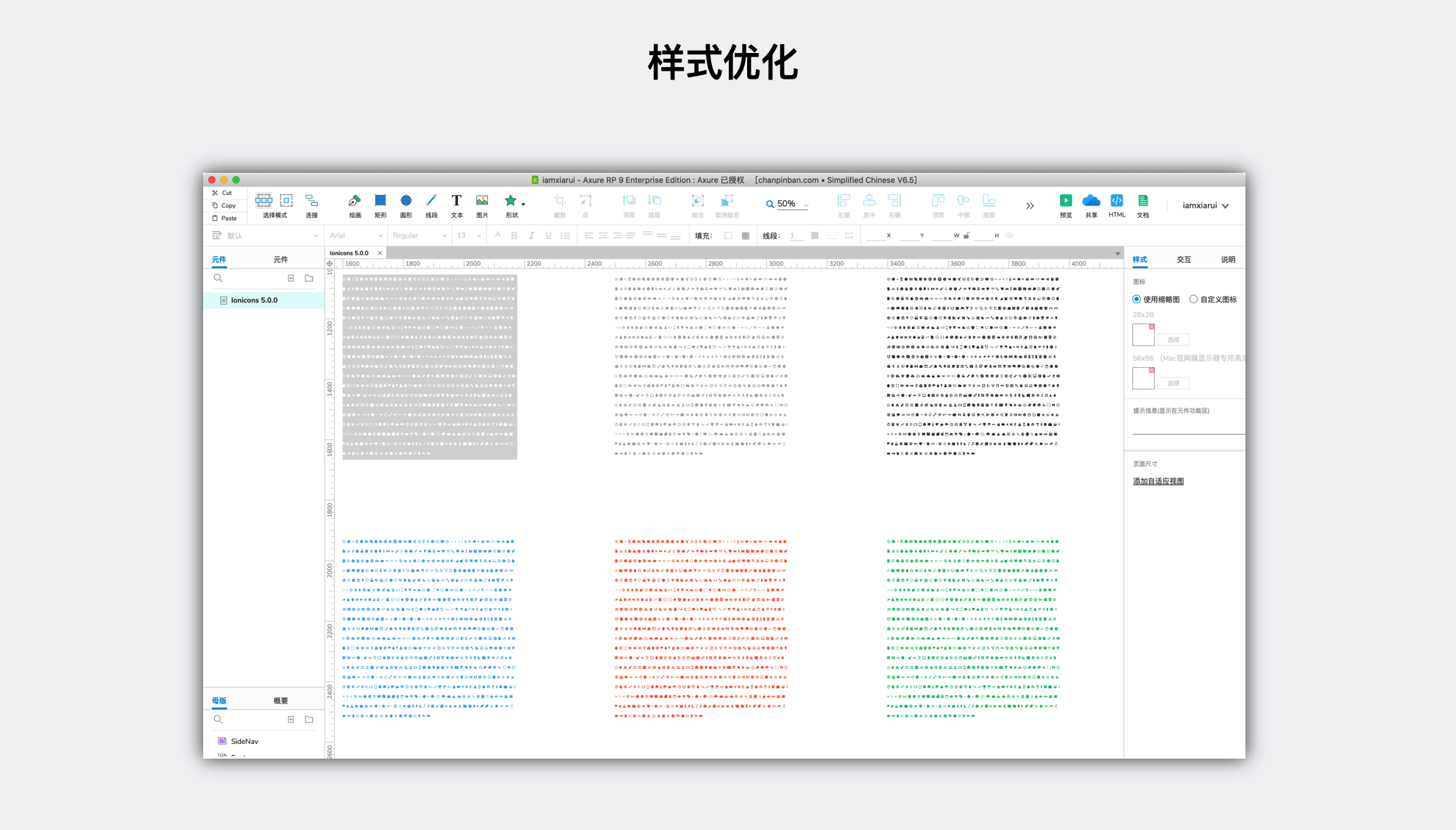
还可以根据需要设置多个颜色的图标,适用不同的场景:

此时我们就有了 Ionicons 图标字体中的所有图标,解决了开头说的所有问题。
总结
在动手解决这个问题前,咨询了很多的大牛,给出的建议都是直接使用图片。但只要花心思,没有问题是解决不了的,而且解决问题本身就是一个学习和动手过程。从解决流程中,也可以看到其实利用了不少工具和方法。
总的来说,通过这个方法可以轻松搞定所有的图标字体库。既能方便平时产品原型设计时的使用,也能快速制作和积累自己的设计库。
作者:iamxiarui;公众号:大话产品经理(dahuapm),试图用轻松的方式,聊聊产品经理这回事。
本文由 @ iamxiarui 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,字体在word处理以后,怎么导入到axure呢?
直接复制粘贴即可
在 Ionicons 官网下载字体 TTF 格式字体文件,找不到ttf文件
你好,在这里,https:去//github.com/ionic-team掉/ionicons/blob/master/d汉ocs/fonts/ionico字ns.ttf,他放在这里面。