Axure实现移动端可拖动Banner(自动切换/标签切换/拖动切换)
编辑导语:关于移动端可拖动Banner,我们应该看到过许多,但是对于如何上手操作去实现这项功能,却很少有人知道或者实践过。今天,本文作者通过实际操作为我们演示了如何通过Axure实现移动端可拖动Banner。

我们用Axure做移动端原型时经常需要做Banner,今天来做一个可以拖动切换的Banner。

一、原型要求
- Banner图每3秒自动向左滚动切换;
- 拖动Banner图切换(大幅度拖动切换,小幅度不切换,拖动过程中不切换,拖动停止时切换);
- 点击标签切换到对应页面;
- 每次切换后,重新等待3秒再自动切换。
二、实现原理
- 利用动态面板的“载入时”-“设置面板状态”实现循环自动切换;
- 利用“设置面板状态”打断循环自动切换。
三、动手制作
1、首先准备几张用来做Banner的图片,这里找了5张400*225的图片;

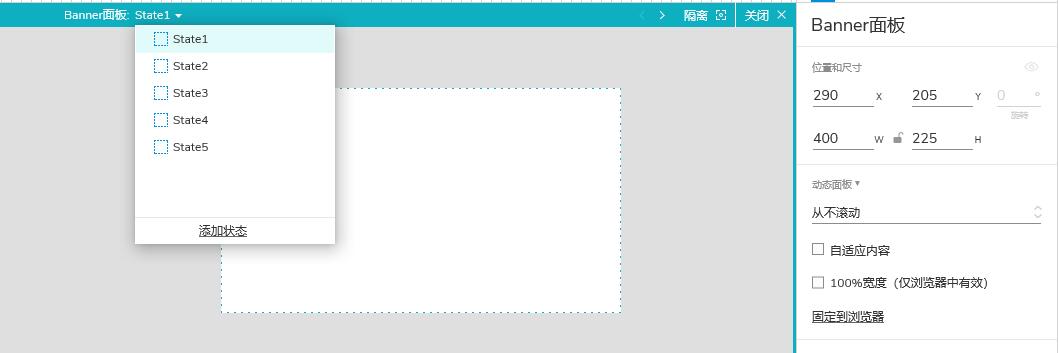
2、在页面上放入一个动态面板(尺寸400*225),改名“Banner面板”,添加空状态state2至state5;

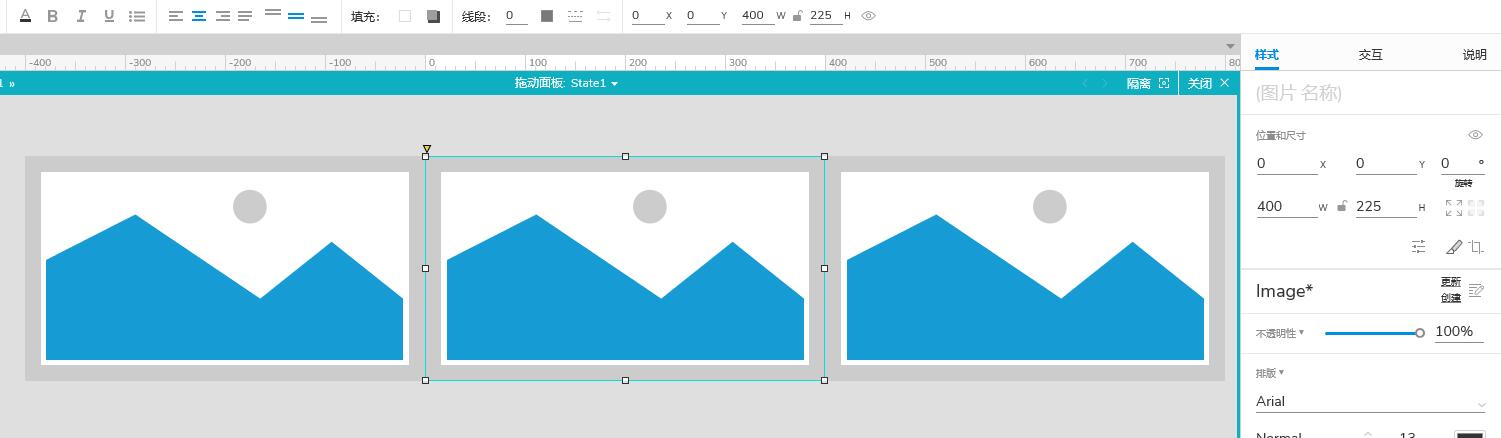
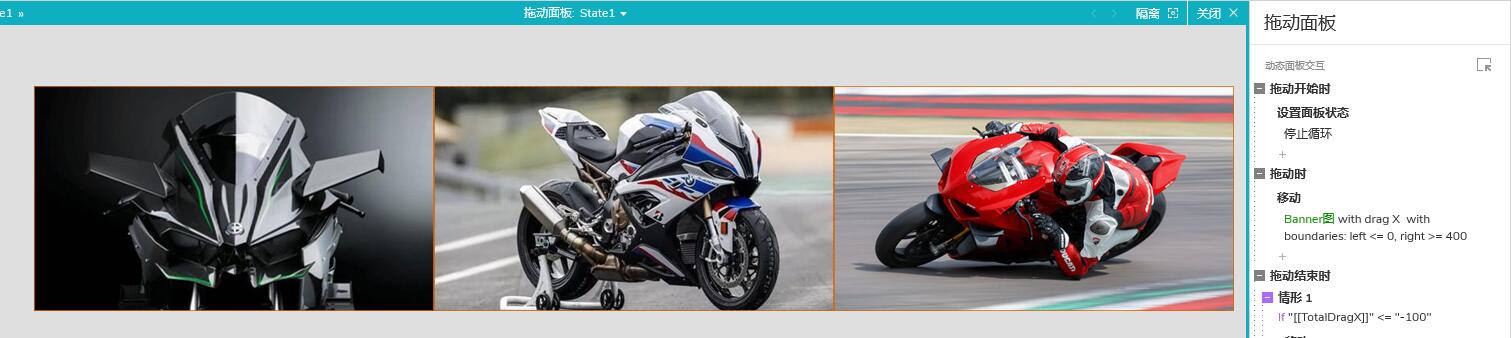
3、Banner面板的state1内放入一个动态面板,尺寸与Banner面板一致,改名“拖动面版”;
4、在拖动面板的state1内,(0,0)(-400,0)(400,0)各放一个400*225的图片图片元件;

5、将3个图片元件Ctrl+G组合,改名“Banner图”;
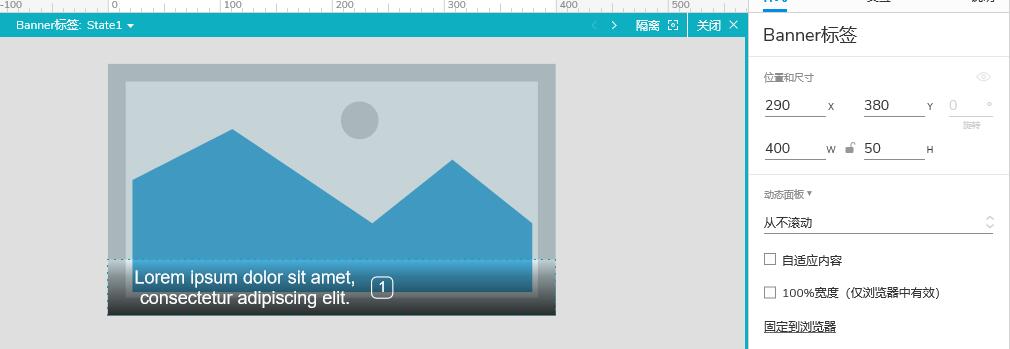
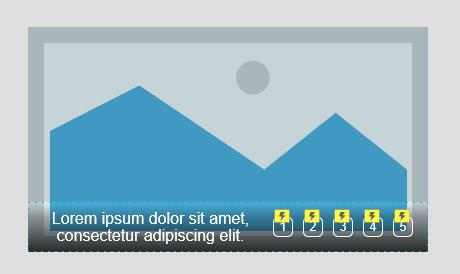
6、在页面上放入一个动态面板(尺寸400*50),改名“Banner标签”,添加空状态state2至state5;
7、在Banner标签的state1内放入一个400*50的矩形,填充颜色改成线性半透明,填充文字并调整好位置,改名“标题文字”;再放入1个20*20的按钮,白色边线白色文字透明填充底色,填入数字1,元件选中样式改为黑色字体白色填充底色,改名“标签按钮”;

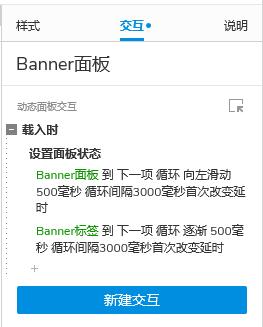
8、对Banner面板的交互
(1)载入时:
1)设置面板状态
- Banner面板,状态:下一项并向后循环,进入动画:向左滑动 500ms,更多选项:循环间隔3000ms,首个状态延时3000ms后切换;
- Banner标签,状态:下一项并向后循环,进入动画:逐渐 500ms,更多选项:循环间隔3000ms,首个状态延时3000ms后切换。

这时候可以先预览一下,面板已经可以自动切换了,只是state2至state5里面没有原件,看起来就空空如也。
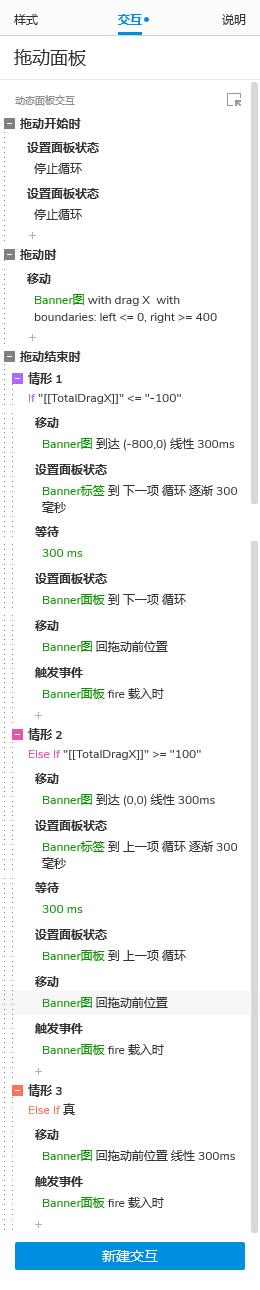
9、对拖动面板的互动
(1)拖动开始时:
- 设置面板状态:Banner面板,状态为停止循环
- 设置面板状态:Banner标签,状态为停止循环
(2)拖动时
移动:Banner图,跟随水平拖动,边界:左侧<=0,右侧>=400(保证向左和向右都最多拖动一张图的距离)。
(3)拖动结束时
1)情形1:值TotalDragX <= -100 (向左横向拖动1/4页面宽度时)
- 移动:Banner图到达(-800,0),动画:线性300ms (看起来切换到下一个状态);
- 设置面板状态:Banner标签,状态:下一项并向后循环,进入动画:逐渐 300ms;
- 等待:300ms (等待上面的移动动画结束);
- 设置面板状态:Banner面板到下一项并向后循环 (真正切换到下一个状态);
- 移动:Banner图回拖动前位置(元件归位);
- 触发事件:Banner面板的载入时(重新开始自动切换)。
2)情形2:TotalDragX >= 100 (向右横向拖动1/4页面宽度时)
- 移动:Banner图到达(0,0),动画:线性300ms (看起来切换到上一个状态);
- 设置面板状态:Banner标签,状态:上一项并向后循环,进入动画:逐渐 300ms;
- 等待:300ms (等待上面的移动动画结束);
- 设置面板状态:Banner面板到上一项并向后循环 (真正切换到上一个状态);
- 移动:Banner图回拖动前位置(元件归位);
- 触发事件:Banner面板的载入时(重新开始自动切换)。
3)情形3:(左右拖动不足1/4页面宽度时)
- 移动:Banner图回拖动前位置,动画:线性300ms;
- 触发事件:Banner面板的载入时(重新开始自动切换)。

10、将拖动面板复制到Banner面板的state2 至 state5。
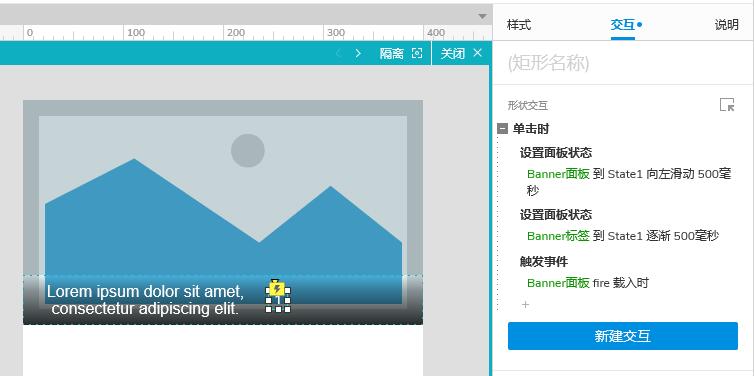
11、对Banner标签的互动:
(1)state1内的标签按钮 单击时:
- 设置面板状态:Banner面板 到 state1,进入动画:向左滑动500ms;
- 设置面板状态:Banner标签 到 state1,进入动画:逐渐500ms;
- 触发事件:Banner面板 载入时。

(2)将标签按钮复制4个,文字分别改为2 – 5,并将互动中的Banner面板和Banner标签都的设置面板状态改为state2 – state5。

(3)将state1内的标题文字和5个标签按钮复制到Banner标签的state2 – state5,将state1的标签按钮1设为选中,将state2的标签按钮2设为选中,以此类推;再修改各个state中的标题文字。
12、将我们最初准备好的图片,放到Banner面板内的对应状态里的拖动面板里面的图片原件,比如state1里的Banner图,中间放1号图片,右边放2号图片,左边放5号图片;state2里的Banner图,中间放2号图片,右边放3号图片,左边放1号图片,以此类推。

13、现在我们就把可以拖动的高保真Banner做好了,赶紧F5预览一下吧。
原型链接:https://no5f2n.axshare.com
本文由@Goffe 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







