入门级丨下拉选择菜单项的实现
1月份从实习公司辞职,在秋招的尾巴找到就业公司,12月份停止了投稿,经历疫情后,不久前公司才安排了入职。时隔半年再次投稿,教大家如何实现下拉选择菜单项的效果。

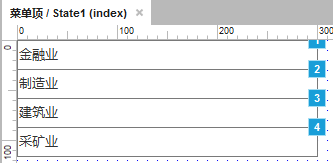
实现效果预览
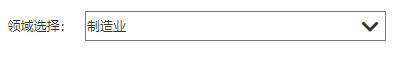
初始状态:

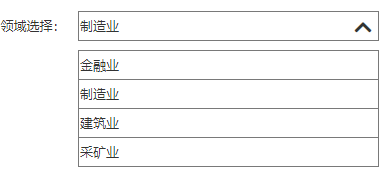
点击菜单后:

选择菜单后:
![]()
原型预览地址:https://92wc31.axshare.com
所需元件:三个矩形、一个热区、一个动态面板
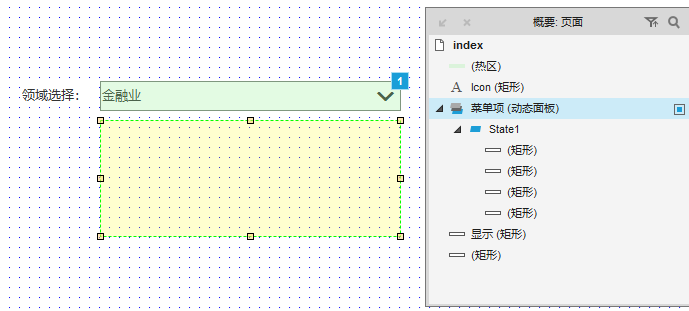
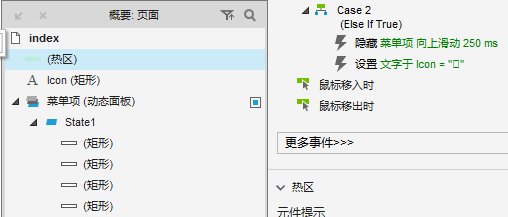
总体元件:

动态面板内的元件:

操作步骤
摆放元件
将元件摆放好,其中热区放置在显示领域的矩形和显示符号的矩形外面。
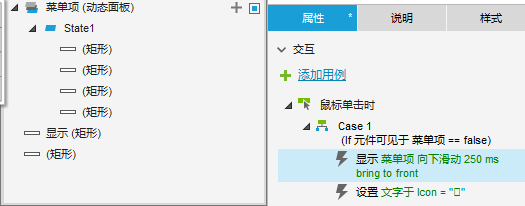
设置热区交互动作—鼠标单击时
Case1(if菜单项不可见)

Case2(Else if菜单项可见)

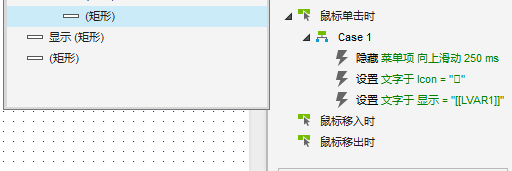
设置动态面板内元件的交互动作—鼠标单击时
每个矩形的交互都是一样的:

按F5预览原型效果
思考
在预览原型时,大家会发现该原型与其他下拉选择菜单项的区别,只能通过点击热区才能将显示的菜单项隐藏起来。正常情况下,当我们将菜单项显示出来后,点击页面的空白处,菜单项也应该自动隐藏才对。那么需要怎么设置才能实现这种效果?
小记
大家如果有什么不懂的欢迎在评论区提问和讨论~
#相关阅读#
#专栏作家#
Nilz,人人都是产品经理专栏作家。关注用户交互体验,产品功能设计。擅长原型设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








又复制了第一个金融业的矩形 奇迹般的好了 不知道为什么 还有Icon设置文字=“口”这个 我把这条都删掉了 也没有感觉哪里有问题 一样实现 想请教一下 Icon这条是啥意思
这个“口”其实是个符号,是一种叫FontAwesome的字体。在我的文章《Axure教程:使用动态面板实现收藏→已收藏》里最后的小记有提到。
为什么我做完以后只有点第一个金融业 可以 在显示矩形里显示金融业 其他的只显示[[LVAR1]] 还有设置文字于Icon=“口 ”中建那个方框是啥意思 望说明下 本人小白一枚
显示[[LVAR1]]可能是你函数的使用不对,可以看看我前面的文章《Axure教程:获取验证码倒计时的实现》,对于函数的使用步骤会比较详细一些。