产品原型设计规范“三步走”战略
编辑导语:对于产品经理来说,原型设计与前端和后端的工作都是紧密相关的,因此原型设计必须严谨、规范,才能减轻自己以及他人的工作压力。那么产品原型设计如何做才能让后端开发迅速明白设计思路,理解功能逻辑机构呢?本文作者为我们总结了产品原型设计规范“三步走”战略“。

前言:
最近在带产品新人的时候,发现产品新人在绘制原型的时候,往往随性发挥、自由涂画,最后画出的原型千人千面,UI设计看了想打人,前端开发看了想骂人,后端开发看了……我的刀呢?
所以在今天,我想谈谈产品原型设计的规范问题,综述为“三步走战略”。
一、第一步:让UI设计平静下来——页面尺寸规范
UI设计师在看到一份产品原型设计的时候,首先关注的就是整体页面的尺寸该做多大和页面内容能否完全的展示。
此处为了让UI设计快速切入设计工作,而非纠结于尺寸的等比例缩放,降低原型理解难度,我们很有必要对页面的整体尺寸激进行规范化设计。
(PS:假设你的原型页面布局无限趋近于页面的真实比例,那么也是一种对UI的鞭策:哥已经把尺寸布局定好了,你不会只是想配个色就交稿把?!)
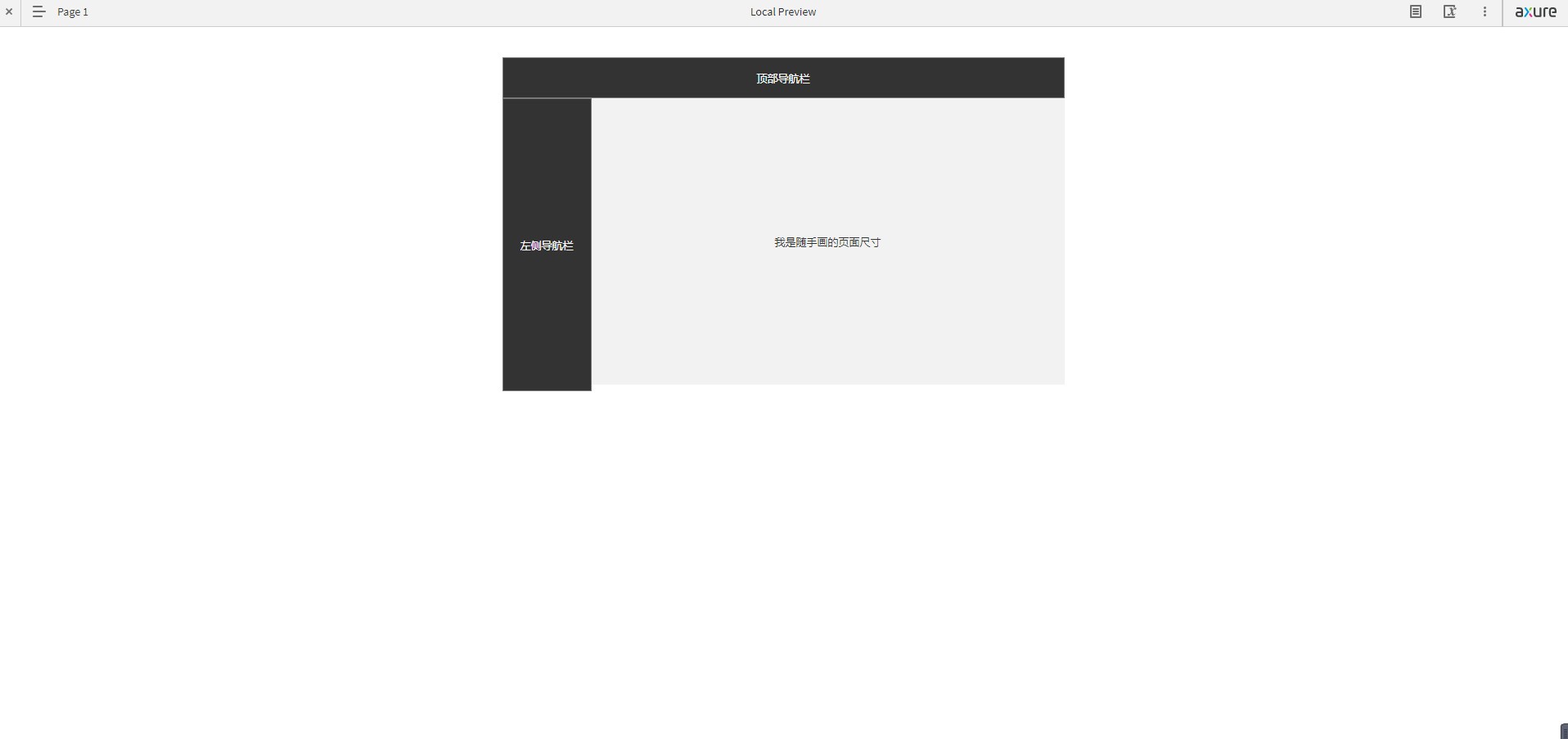
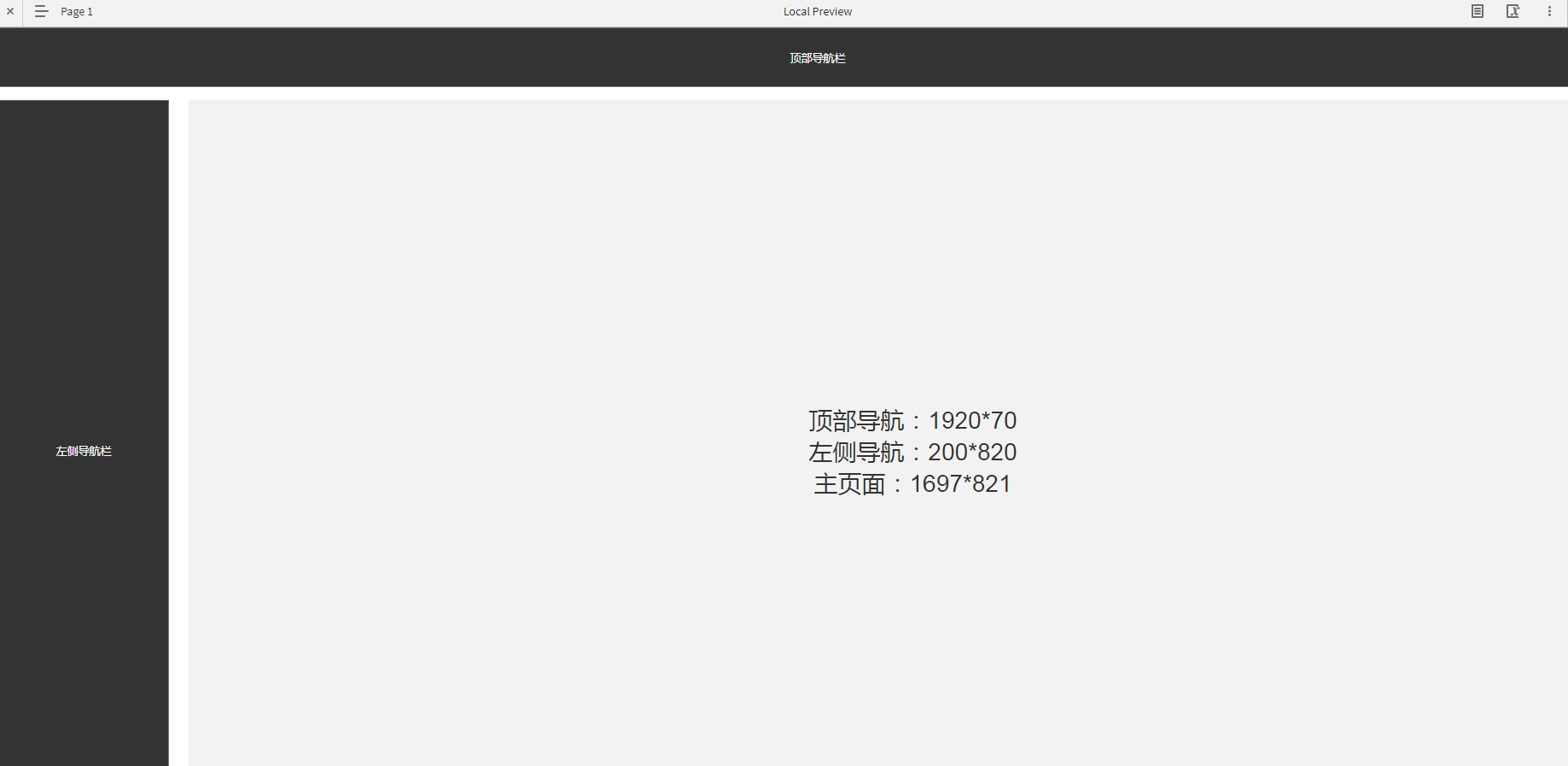
举例说明:如常见的WEB端软件页面,此处建议以1920*1080的尺寸进行规范设计。效果做好后,大家可以F5预览一下,正常的显示器,在隐藏左侧页面目录后,都可以满屏铺开,视觉效果瞬间拉满!

上图是随手画的页面效果(铺满全屏需手动且未必可以):

上图是页面规范过的效果(自动铺满全屏):
经过上面两张图的对比,结论显而易见。另外,请各位产品同学在同一个页面中,尽量将输入框、按钮、列表的长宽都统一设定,这样显示效果更佳!
二、第二步:让前端开发冷静下来——原型文件中需增加的字段说明
原型设计不是让产品经理自嗨的,而是有效帮助开发人员理解软件功能意图的说明材料。认可此观点的同学请往下看,不认可的请ALT+F4。
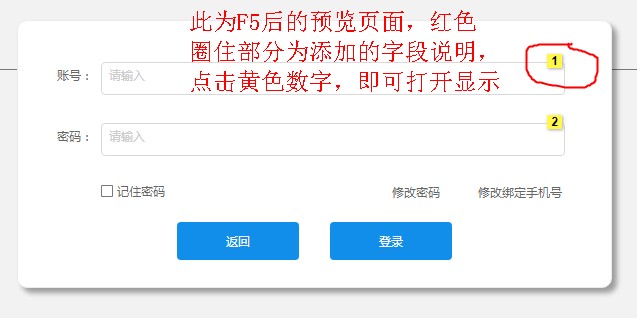
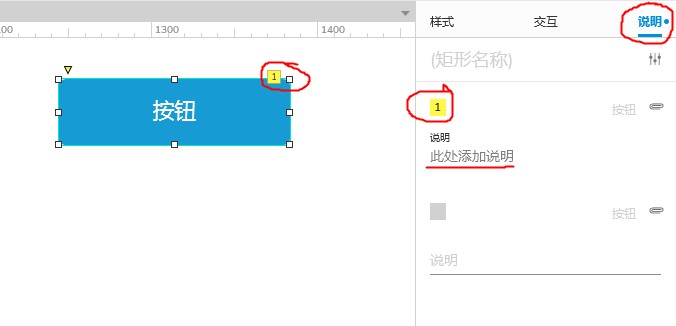
一份好的原型设计,应该列举出有关产品的说明材料,比如一个让账户输入密码的文本框,你应该准确注明相关的输入限制,如下图:

上图为预览效果1:

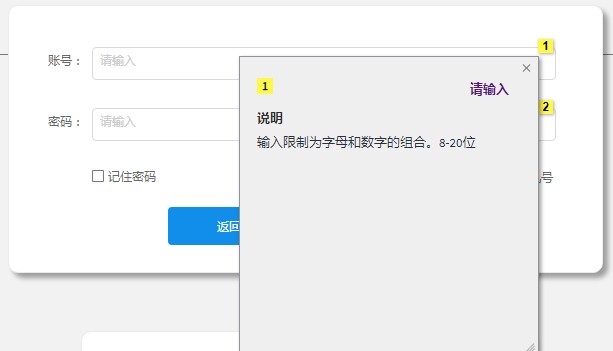
上图为点击黄色数字后的弹出内容:

上图为RP文件中添加说明的地方:
结合以上三张图,告诉大家如何添加元件说明以及对应的展示效果;这样做可以让前端开发人员准确理解各个字段或组件的准确含义,保证开发的准确性,也避免前端开发因为一些字段含义而每天找产品问东问西,能写清楚就别BB太多。
三、第三步:让后端大哥放下刀——原型中添加功能结构图与业务流程图
做好以上两步的前提下,紧接着就是面对后端开发人员,这时他们最需要的不是产品经理滔滔不绝的解释陈述,而是实实在在能帮助他们理清开发逻辑的说明资料,比如功能结构图与业务流程图。

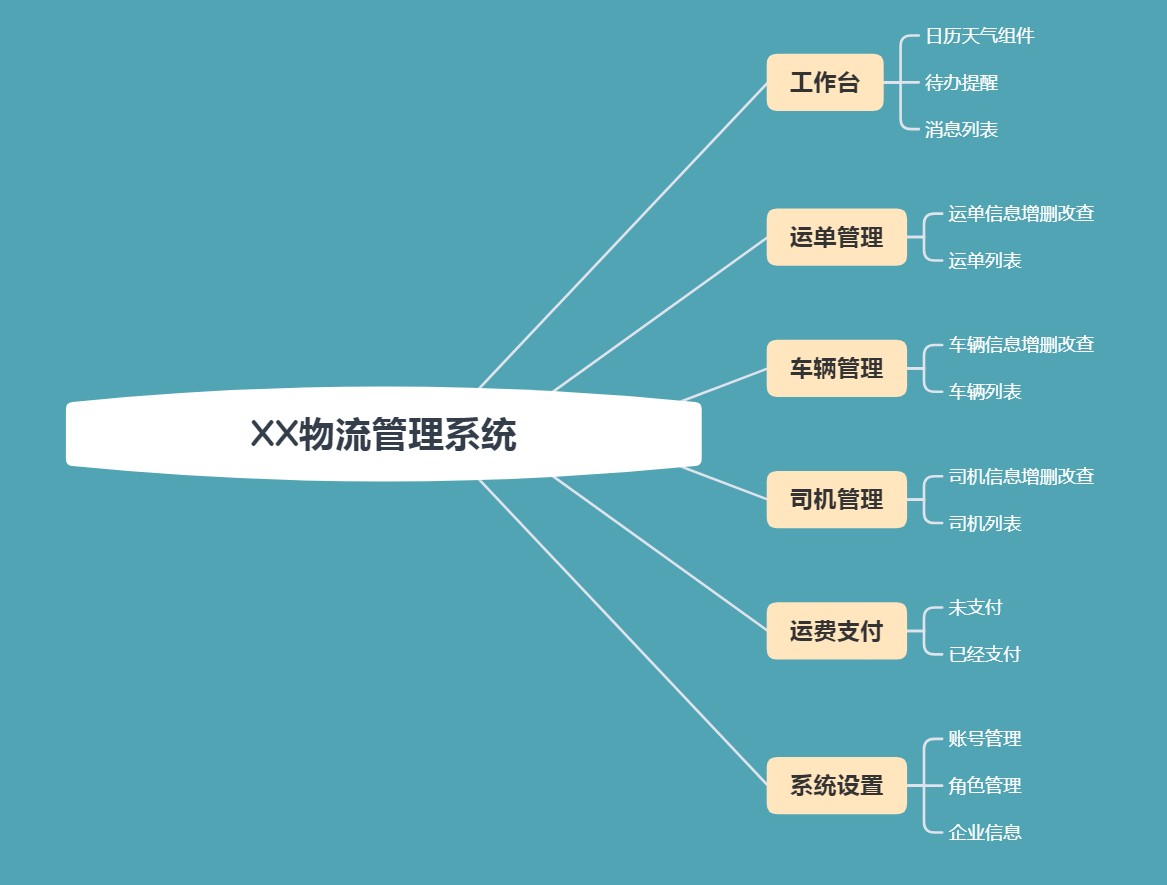
上图为举例说明的功能结构图,解释页面结构与内容:

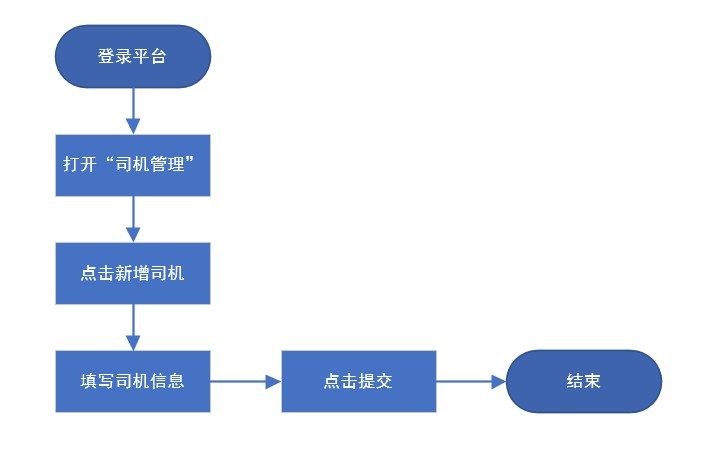
上图为用户新建司机信息的流程图:
通过以上功能结构图与业务流程图的梳理,后端开发可以迅速明白设计思路,从而快速理解功能逻辑机构,自然就放下了手里的“刀”。
综上所述:产品原型的设计规范三步走已经讲解完毕,核心思路只有一点——产品的原型设计不是产品经理的自嗨,而是有效帮助开发人员理解软件功能意图的说明材料。
如果有缘,咱们下期再见!
本文由 @产品经理在郑州 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







帅哥,你也是郑州的啊?找个老乡不容易啊。我的公众号:晓庄同学产品笔记。上面可以联系到我~
不会是南京晓庄把..