Axure教程 带遮罩层的弹出框(9)

示例原型下载:小楼Axure原创元件-带遮罩层的弹出框
实现目标:
1、 点击按钮弹出带遮罩层的对话框;
2、 页面上下左右滚动时,弹出的对话框水平和垂直始终居中。
实现步骤如下:
1、 拖入编辑区2个矩形,并点右键—转换—转换为动态面板;
2、 双击其中一个动态面板设置标签为“遮罩层”(看个人喜好随便命名),并双击状态1进入编辑;
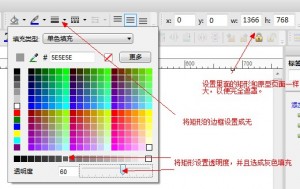
3、 点击状态1里面的矩形,设置大小与网站页面大小相同,以便完全遮盖;然后,设置矩形边框为“无”;最后设置填充色的透明度为50%(看个人喜好),并选择填充色为灰色(看个人喜好);

4、 关闭状态1编辑页面,选择另外一个动态面板,按照第2步命名并进入编辑;
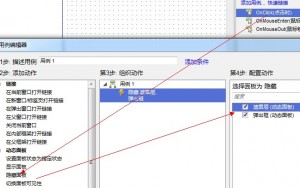
5、 设置里面的矩形为合适大小,并拖入一个按钮(或者矩形/文本面板)作为关闭按钮;设置按钮onclick事件为隐藏遮罩层和当前编辑的这个动态面板;

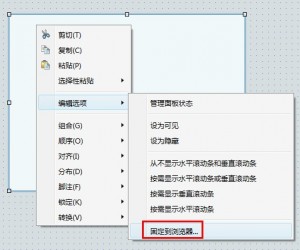
6、 关闭当前的编辑页面,再次选择作为对话框的这个面板—右键—编辑选项—固定到浏览器…;

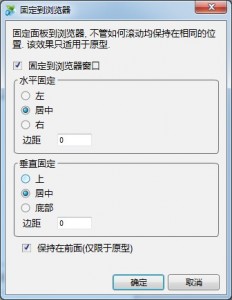
7、勾选固定到浏览器窗口,水平和垂直都选择居中,并勾选“保持在前面”;

8、 拖入一个按钮(或者矩形/文本面板)到编辑区,双击输入文字“登录”;然后点右键—顺序—置于底层;设置按钮onclick事件为显示遮罩层和对话框这两个动态面板;
9、 按着ctrl选择两个动态面板(或者挨个设置),点右键—编辑选项—设为隐藏。
10、 好了,生成原型就能看到效果了。
扩展:固定到浏览器选项可以让动态面板无论页面怎么滚动,总是停留在一个位置,那么网站两侧的对联广告,或者浮在页面上的一些按钮、图片等,都能用这种方式来实现。
本文作者:@小楼;转载自:Axure原创教程网
新手入门基础教程目录
Axure教程 关于Axure rp触发事件中IF和ELSE IF的使用说明(6)
更多Axure学习技巧:Axure专栏


 起点课堂会员权益
起点课堂会员权益








这么麻烦,为啥不直接拖个矩形跟弹出框一起编组。“显示/隐藏”就已经满足了,还要什么自行车?
额,13年的文章,不好意思…
一晃都快十年了,现在直接在交互那里选择灯箱效果就行了,Axure9直接都把背景色配好了
合适大小是多大 😡
一般产品经理都不会加链接的,更别提动效了,平铺图
这个教程愣是看不懂,全靠凭空臆想,你至少给出一个成型案例这样才好落地好做参照啊!建议文字为主,gif图为辅+成型案例(截图也行)这样我想无论是新手还是老手看起来会舒服很多!谢谢
确实看的一头雾水
教程写的不够仔细,自己摸索着倒是能实现。8。0有灯箱效果了,比较不错。
睇到好郁闷 😥 ,有点乱
讲真,说的有点儿乱,这章
我想知道在第一步的时候为什么要拖动两个矩形然后在转换成动态模板,为什么不直接拖动两个动态模板呢
都可以,但是拖矩形转换动态模板,更便捷,个人习惯而已。
没会用。。。蛋碎一地,实例也过期了,咋办?要么我留给邮箱发我下?373600997@qq.com
请问那个遮罩的作用是什么呢?
事例原型下载链接失效了,请博主更新一下链接。谢谢。。。
zzzzzzzzz
😕 我是完全看不懂。。。
吐槽的人也是醉了,软件版本不同,使用汉化版本的不同本来就会造成差异,写教程的人不可能面面俱到,碰到与自己软件版本不一样的地方自己动脑想一下百度一下什么的不就好了吗?如果发现不对的地方在留言里指出也比单纯吐槽楼主不用心好多了。u can u up, no can no bb。
截图太小 看不见 费眼!!!!!!!!!!!!!!!!!!大神考虑考虑读者!!!!!!!!
完全没必要这么搞!直接显示效果选为灯箱就行
6.5哪有灯箱效果?
用了很久自己才搞出来 模块名字太模糊
教程写的太乱,完全看不懂