Axure教程 动态面板滑动效果(10)

示例原型:http://pan.baidu.com/s/1mgjYahi
实现目标:
1、 点击登录滑出登录面板
2、 点击确定滑出动态面板
最终效果如下:
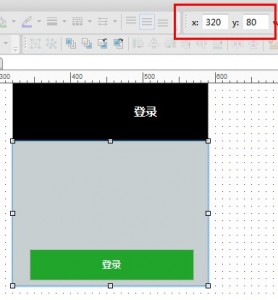
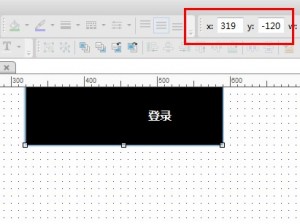
这种效果可以通过两种方法实现: 首先准备需要的元件:1个矩形,1个文本,1个动态面板(里面包含2个矩形,一个作为面板,一个作为登录按钮) 把动态面板添加一个状态,准备工作就结束了。 注意:每个主要元件记得加上标签啊! 第一种:动态面板滑入滑出方式 1、 设置文本面板“登录”的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图1),x和y代表滑动到指定位置时的x轴与y轴的坐标值(如图2、图3),坐标值可以通过拖动动态面板到指定位置取得。最后,设置动画效果为缓慢进入。 图1 图2 图3 2、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图4),这时的x和y代表滑动到初始位置时的x轴与y轴的坐标值,设置动画效果为缓慢退出。 图4 3、 点击右键设置顺序为置于底层,并将动态面板拖到初始位置。 4、 第一种方式完成,可以生成原型看效果了。 第二种:动态面板状态切换方式 在开始的时候我们给动态面板增加了一个状态,在第二种方式里它才会起到作用,怎么做呢?我们继续: 1、 把动态面板拖到最终显示的位置,将动态面板状态2上移到第一位(如图5右侧指示); 2、 设置文本面板“登录”的onclick事件,为点击时设置动态面板的状态为状态1,并设置进行动画为向下滑动(如图5); 图5 3、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时设置动态面板的状态为状态2,并设置退出动画为向上滑动。 4、 第二种方式完成,生成原型就能看到想要的效果了。 本文作者:@小楼;转载自:Axure原创教程网 Axure教程 关于Axure rp触发事件中IF和ELSE IF的使用说明(6) 更多Axure学习技巧:Axure专栏新手入门基础教程目录


 起点课堂会员权益
起点课堂会员权益













写的虽然不是特别具体,但是认真看一下,跟着思路肯定可以做出来啊。楼上在那哔哔的同学学习能力需要提高啊,这点自学能力还是要有的
➡ 图真的看不见
看不懂,我知道看不懂是我的不对,你好心还弄个教程,但是可以不要这么简笔好嘛,大神
诶,真的好难看懂
挺不错的,看了几分钟,感觉没那么难。
链接失效。。
初学者,看完朦朦胧胧,希望可以有视频教程,看起来更加直观、、
还是上视频吧,这样的效果体验很差。
这教程有点坑爹啊、。。。
还行,就是动态的哪个效果没闹明白
这样说,不如不说
除了图片有点小,别的都挺好,不过还是学会了[嘻嘻]
写的不清不楚的,对初学者没任何帮助
图真的太小了
作者说了半天也没说明白,其实第一种做法是用动态面板从视野看不见的地方滑进我们的视野,第二种则是利用了动态面板自身显示时所带的滑出动作。真是的,小楼这家伙不说明白,图也这么小,为了他那个入门到精通的视频其用心显得也忒小了吧
总结的精辟,
挺好,学习了