【Axure教程】用中继器制作直播视频的卡片列表
编辑导语:很多页面都可以用中继器来制作,比如网页的列表展示等等,使用中继器可以方便快捷的解决很多问题;本文作者分享了关于用中继器制作直播视频的卡片列表的Axure教程,我们一起来了解一下。

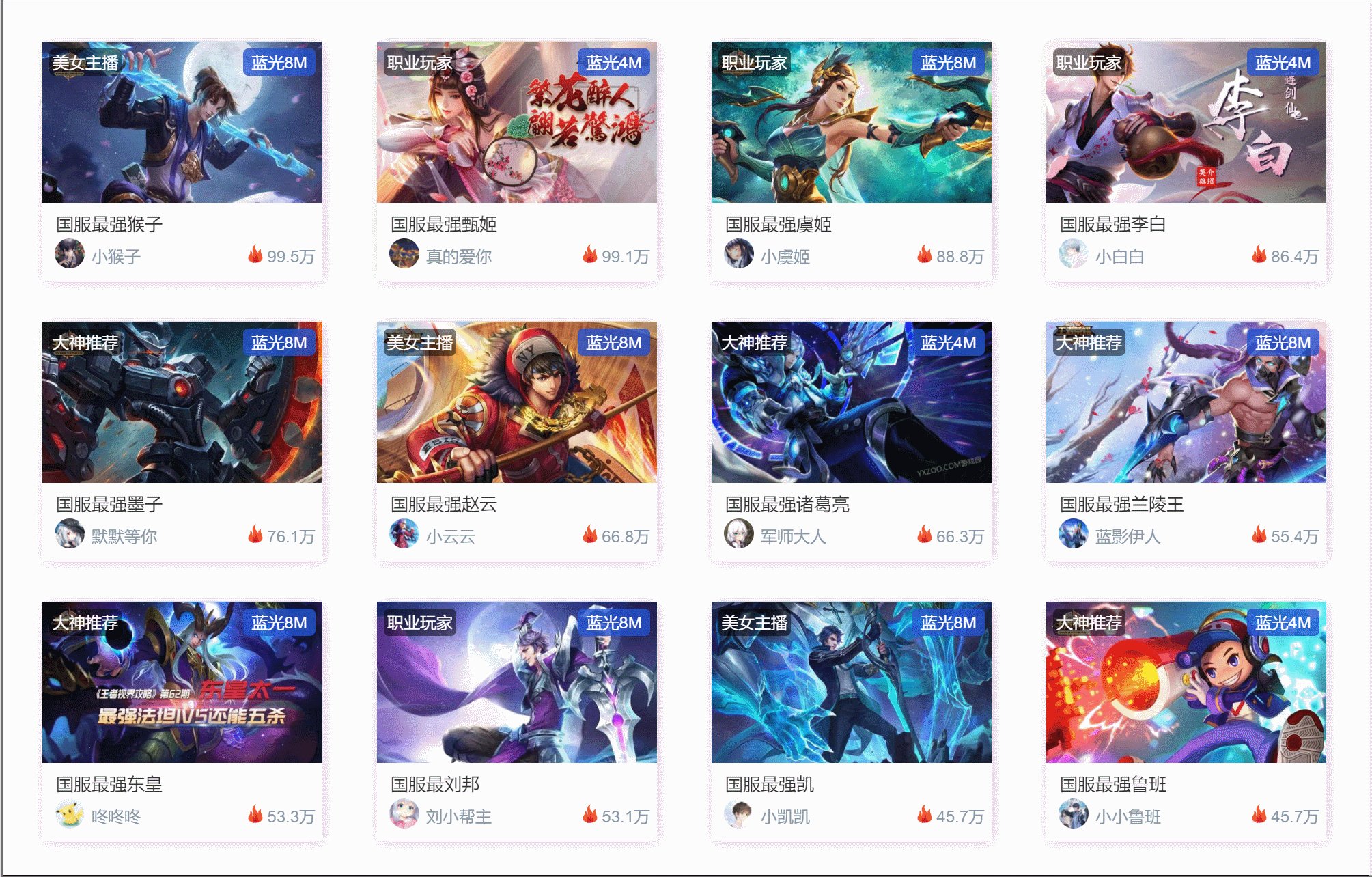
Hello,今天教大家用中继器制作卡片列表,本教程以直播视频卡片为案例,学习完成之后,你们也可以根据实际的需要,制作商品、课程、视频等的卡片列表;另外,使用中继器制作的卡片,也方便我们维护,只需要在表格中导入图片和填写文字,自动生成交互效果,所以强烈推荐给大家使用。

原型预览地址:https://9qtbbc.axshare.com
一、材料准备
中继器——将其余材料如图所示摆放中继器内部。
矩形1(推荐文字)——作为直播的分类标签,例如大神推荐、职业选手、人气美女等等。
矩形2(画质文字)——作为画质的分类表脸,例如高清、超清、蓝光4M、蓝光8M等等。
矩形3(灰色背景)——默认隐藏,不同明度为50%,后面会用于制作鼠标移入时的交互效果。
矩形4(白色背景)——默认有阴影。
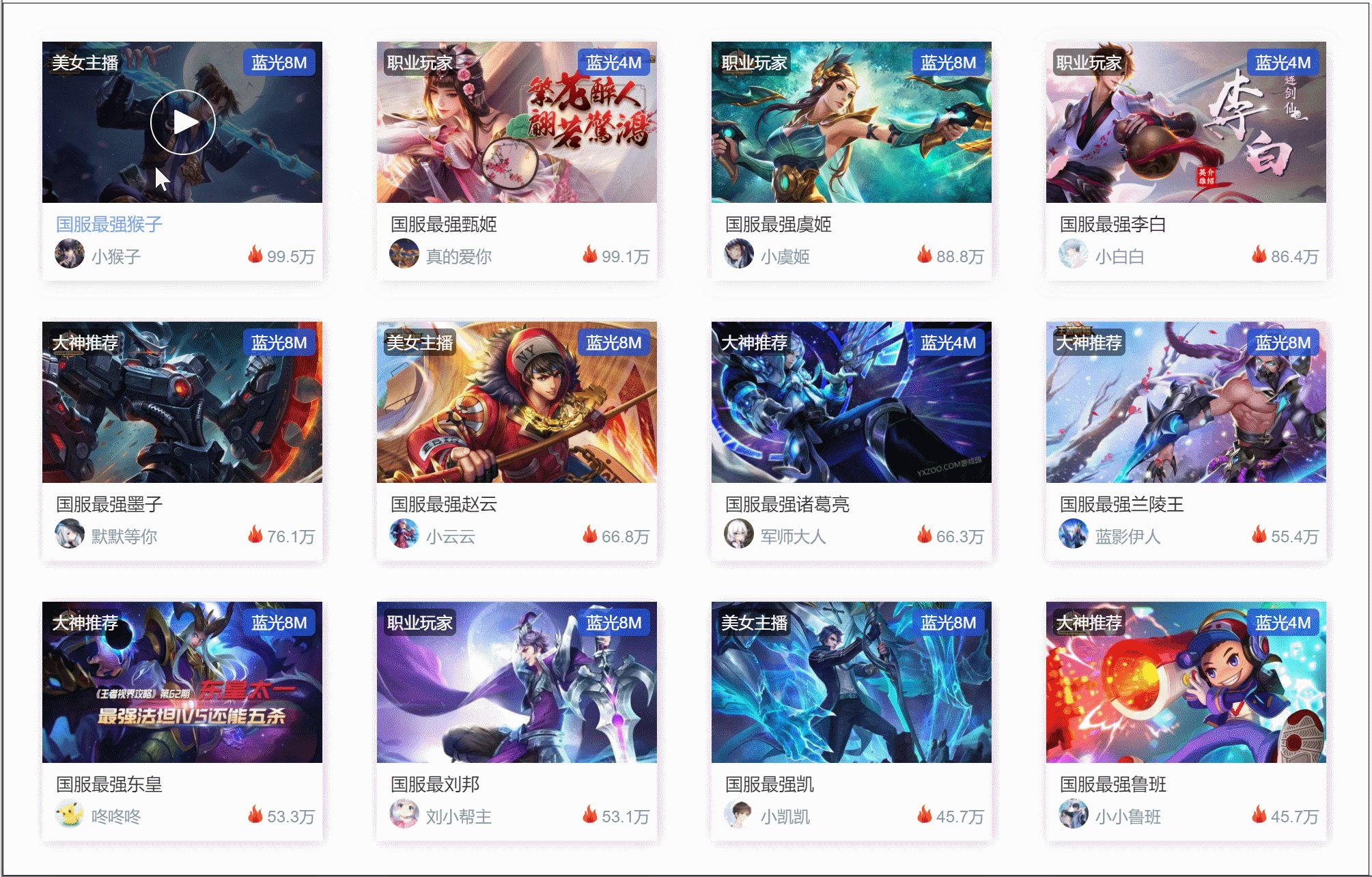
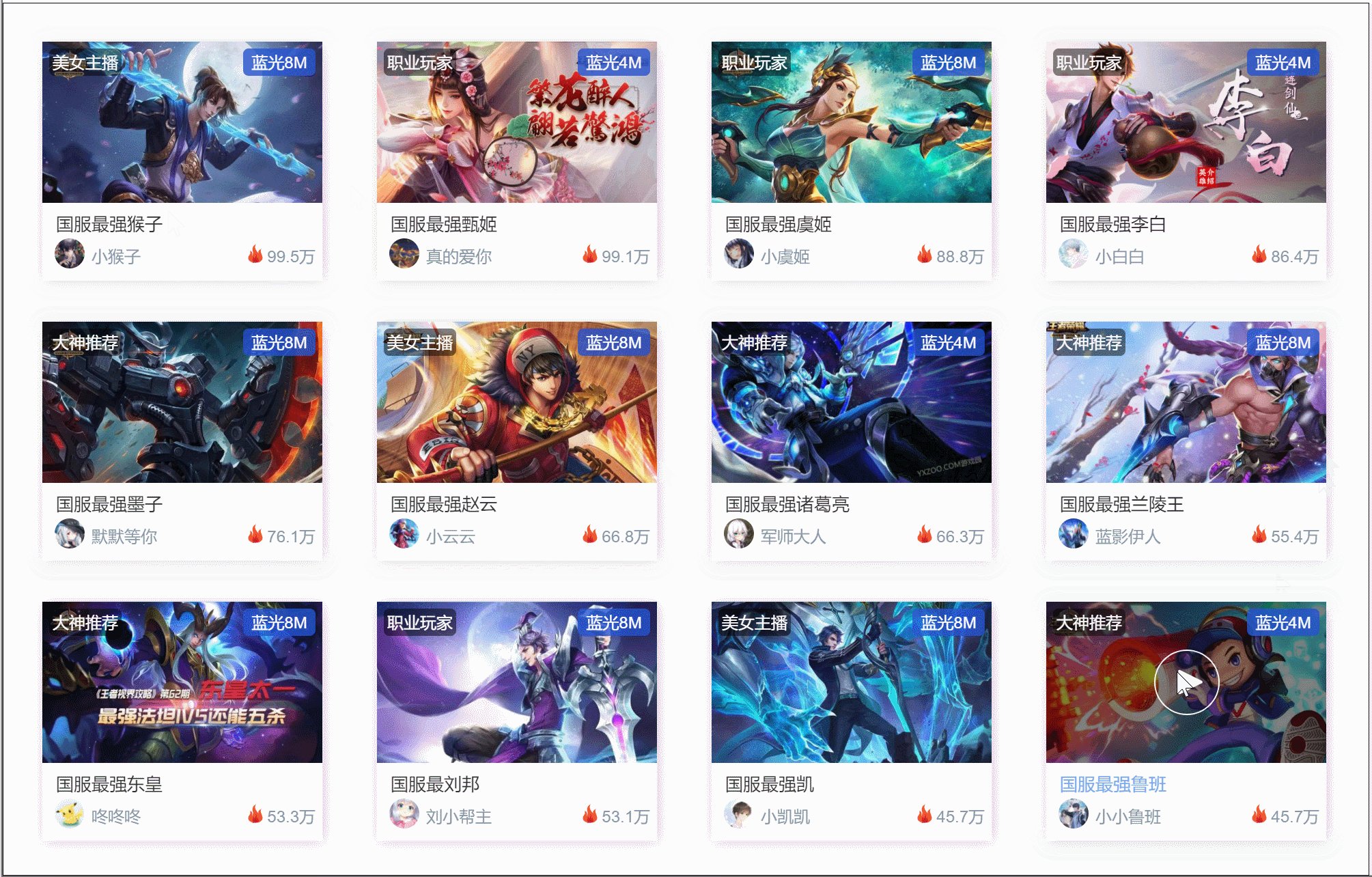
播放按钮——默认隐藏,后面会用于制作鼠标移入时的交互效果。
文字1——标题文字(设置选中时变成蓝色的文字样式,后面制作动态交互)。
文字2——主播名字。
文字3——人气值。
图片1——直播图片(需要转为动态面板并取消动态面板自动调整尺寸,后面制作动态交互)。
图片2——主播头像(圆角调满)。
人气图标——为了更加美观,非必要。

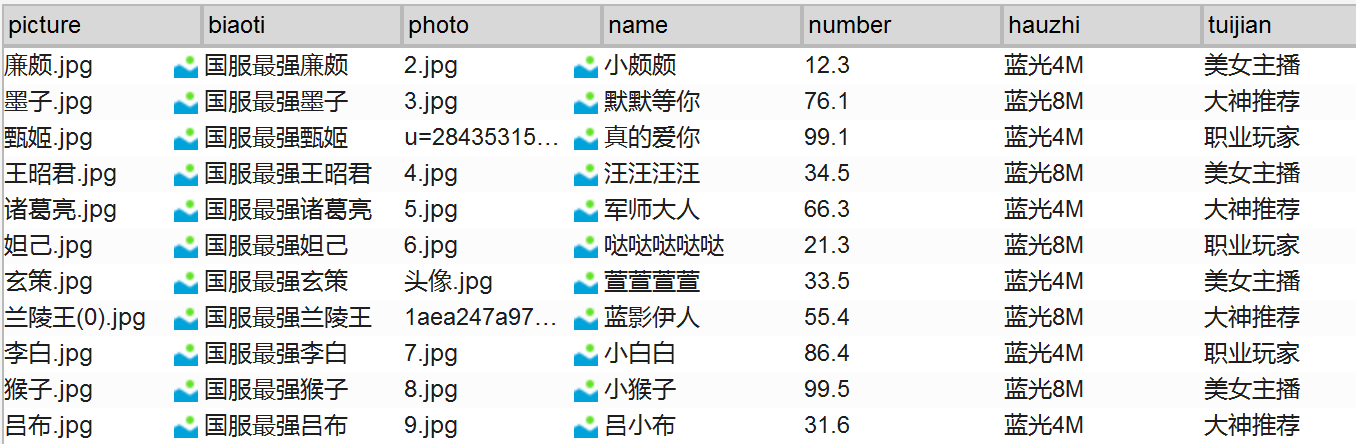
二、中继器表格设置
picture列:这里对应图片1(直播图片),我们右键导入本地图片即可,如果是网络图片就填写图片url地址。
biaoti列:对应文字1(标题文字),直接输入或者在excel复制过来即可。
photo列:对应图片1(主播头像),也是右键导入图片或者填写图片的网络地址即可。
name列:对应文字2(主播名字),直接输入或者在excel复制过来即可。
number列:对应文字3(人气值),具体数值直接输入或者在excel复制过来即可。
huazhi列:对应矩形2(画质文字),直接输入或者在excel复制过来即可。
tuijian列:对应矩形1(推荐文字),直接输入或者在excel复制过来即可。

三、交互设置
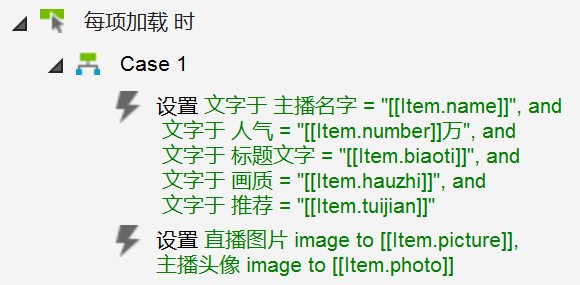
1. 中继器每项加载时
设置文本(将中继器内存放的文本设置到对应的元件中):
主播名字==item.name;
人气值==item.number,因为这里的单位是万,所以碎了表格number列的值后面加了wan的单位。
标题文字==item.biaoti
画质文字==item.huazhi
推荐文字==item.tuijain

设置图片(将中继器内存放的图片设置到对应的图片元件中):
设置图片1(直播图片)的值==item.picture
设置图片2(主播头像)的值==item.photo
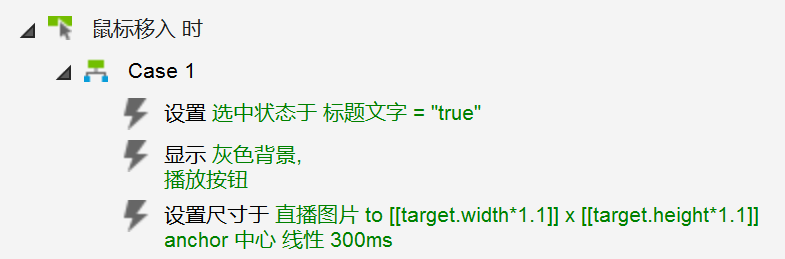
2. 鼠标移入时的动态交互设置
首先我们把中继器内部所有元件组合。
选中标题文字——因为我们在准备材料时设置了标题文字选中时的样式为蓝色,所以鼠标移入时,我们设置标题文字选中,这样就有个变色的效果。
显示——这里把默认隐藏的播放按钮和灰色背景显示出来。
设置尺寸——这里做一个移入放大图片的效果,所以我们将直播图片放大为原来的1.1倍;target.width就是对象的宽度,target.height就是对象的高度,这里对象是直播图片,所以相当于将直播图片的宽和高放大1.1倍。设置完之后加个线性的动画效果。

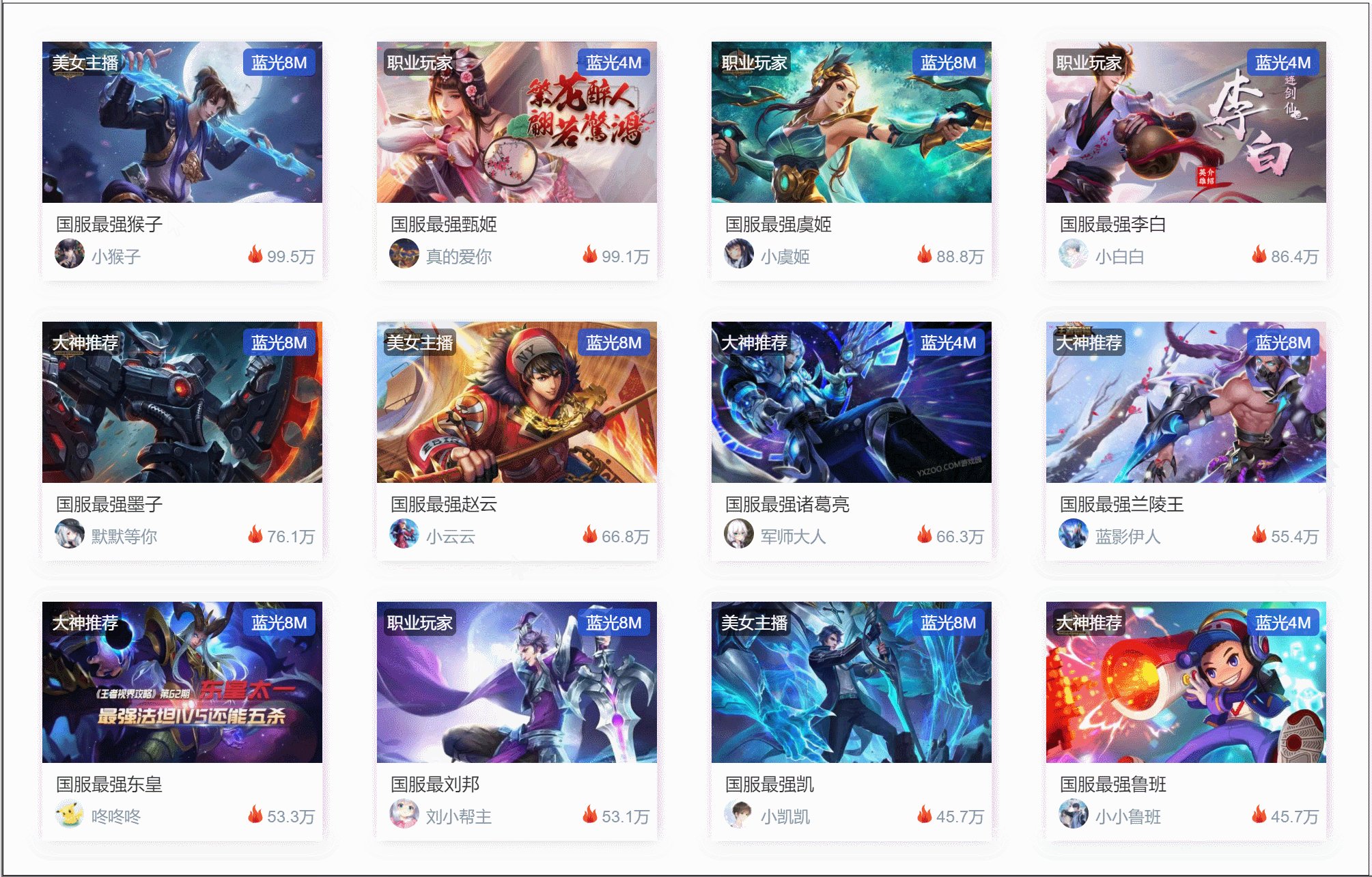
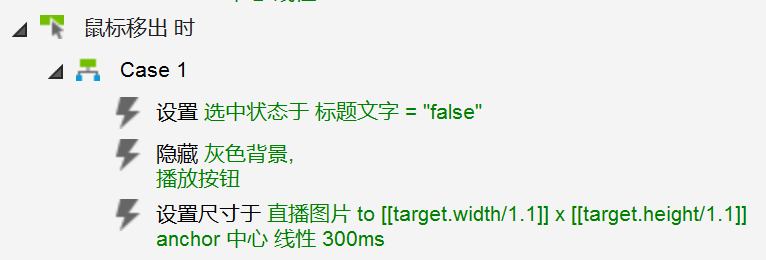
3. 鼠标移出时的动态交互设置
鼠标移出时,其实我们就是要进行还原,所以将鼠标移入时的交互反着来做就行:
取消选中标题文字——将移入时选中的文字还原。
隐藏——将移入时显示的灰色背景和播放按钮隐藏。
设置尺寸——移入时将图片放大了1.1倍,所以我会回复时只需要将图片的宽和高除以1.1即可。

那到这里我们就完成了整个直播视频卡片的制作了,以后我们维护卡片数据只需要在中继器表格里填写文字,导入图片即可,是不是非常方便呢?
以上就是本期的全部内容了~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








nice
学到了