如何利用隐藏Axure原型式需求文档菜单列表提高工作效率
编辑导语:产品经理在输出完原型图后生成的HTML文件会给到相应的开发、测试等小伙伴,但是很多小伙伴没有认真看雪倩或者是理解偏差,造成产品与需求产生误差。为了提高工作效率,作者分享了如何利用隐藏Axure原型式需求文档菜单列表,帮助我们更好地阅读需求,一起来看看。

为什么要隐藏Axure原型式需求文档菜单列表?
很多时候产品经理输出完原型图生成HTML文件给到相应的开发、测试等小伙伴提前阅读熟悉产品功能需求,然后再组织讲解产品功能需求,但总有很多小伙伴们不认真听需求讲解,事后对需求理解存在偏差,根据自我对需求的理解进行设计开发,导致研发出来的产品与需求有差异,最后还甩锅给产品经理没有写清楚需求、没有讲明白需求、看不懂需求文档。
根据与开发、测试多年打交道的经验总结,大部分的开发、测试都不太喜欢复杂的需求文档,反而喜欢看原型图以及图中需求说明。
在产品迭代的过程中,为了保证产品需求文档从0-1的完整性,方便新加入的产品经理、开发、测试快速熟悉产品、接手产品,所有的版本迭代记录最好归档在一个Axure文件中。
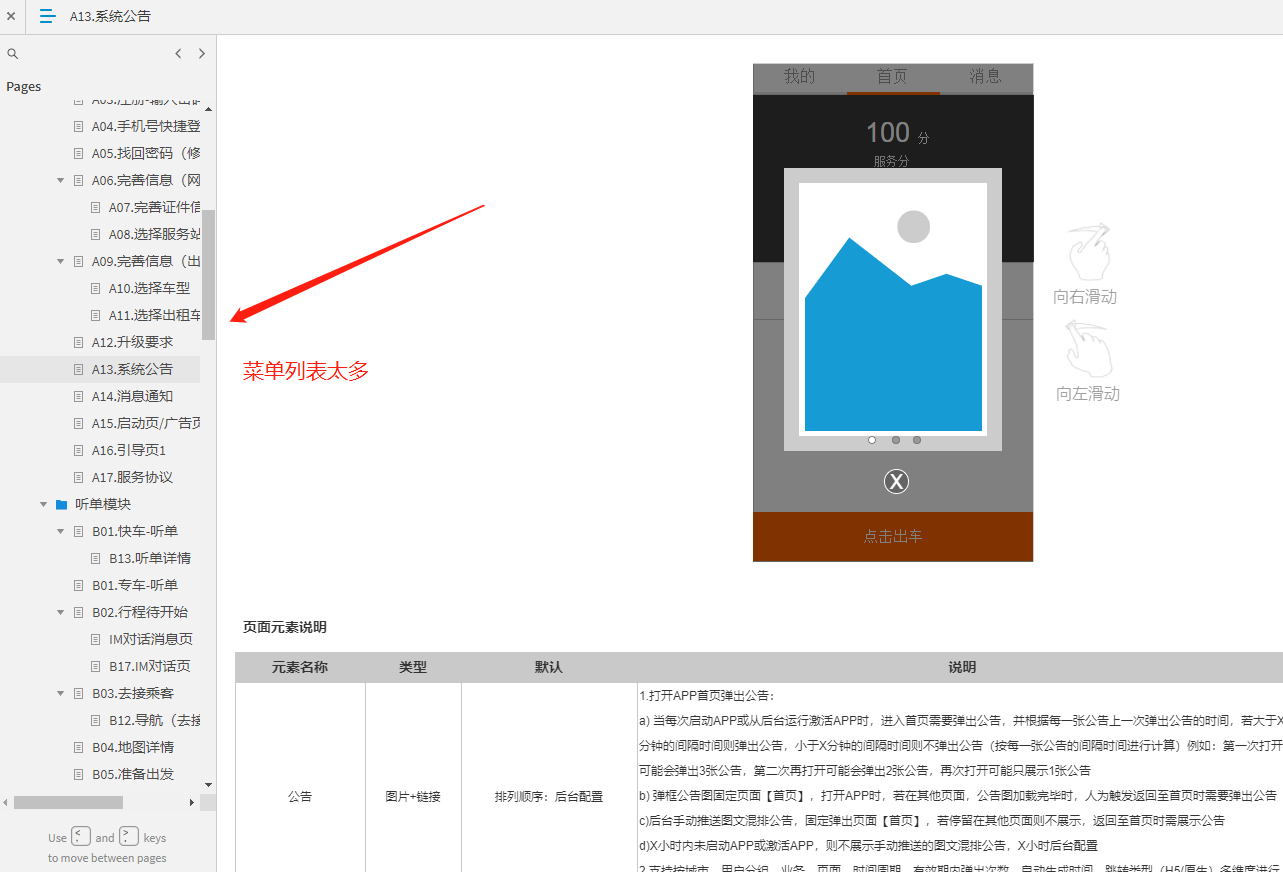
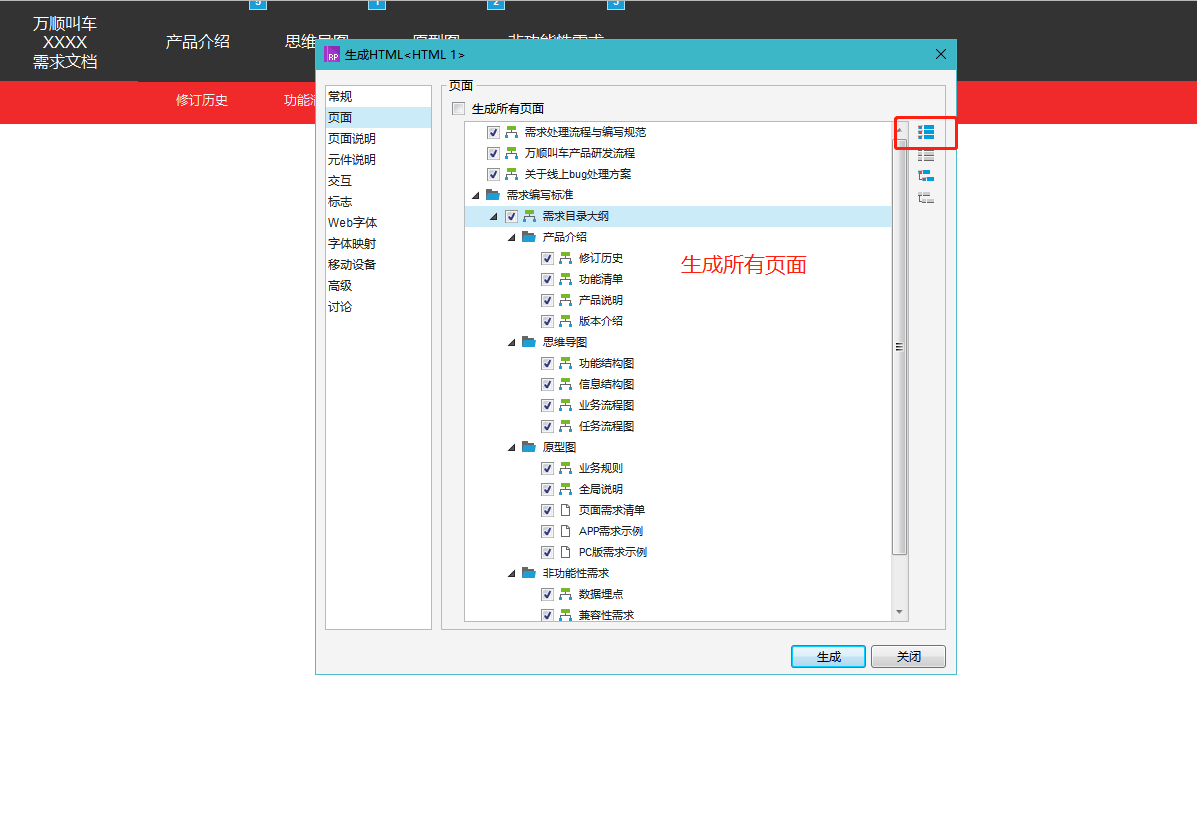
那么问题来了:在版本迭代的时候即便我们做了需求导航,开发、测试小伙伴可以通过点击导航直接跳转至详细的原型图需求说明页面(上一篇文章有介绍),但是开发、测试小伙伴往往会忽视需求导航,直接从HTML文件的菜单列表直接点开查看(如图1),由于菜单列表太多他们根本看不懂、找不到迭代需求在哪里,这个时候我们就需要利用一些方法隐藏HTML文件左侧的菜单列表,强制开发、测试等小伙伴通过版本迭代需求导航跳转至原型图需求说明页面,这样阅读起来就非常方便快捷。

下面我将通过具体的操作步骤来讲解如何隐藏HTML文件的菜单列表。
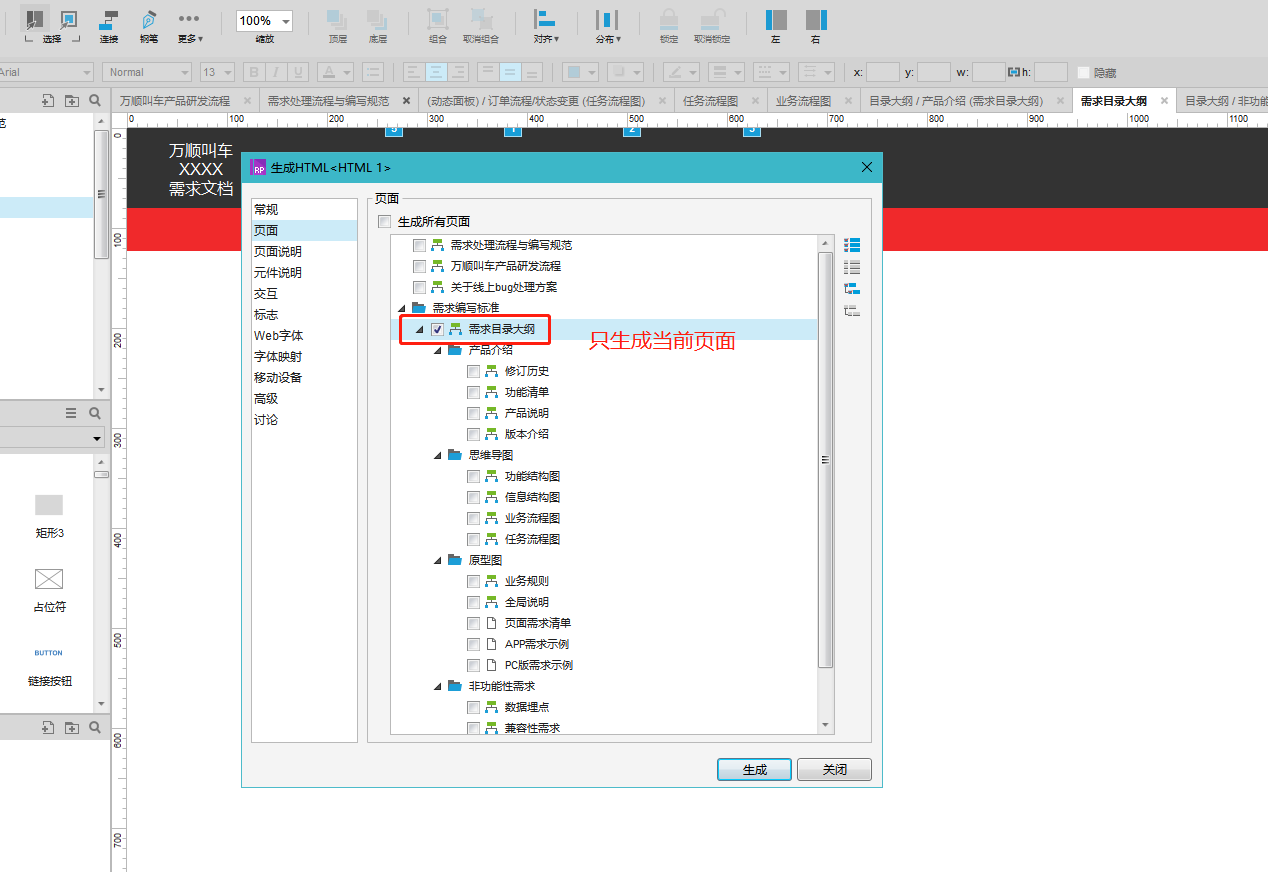
第一,Axure生成HTML文件时,选择页面只勾选需求目录大纲,点击生成。

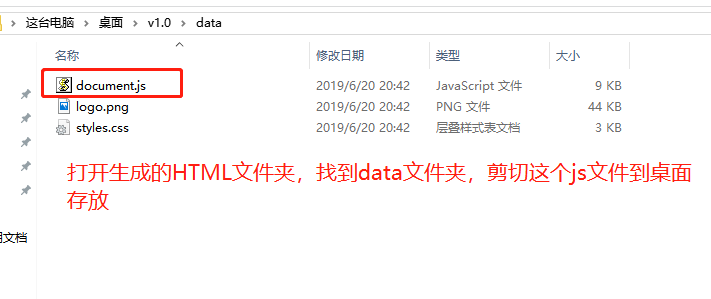
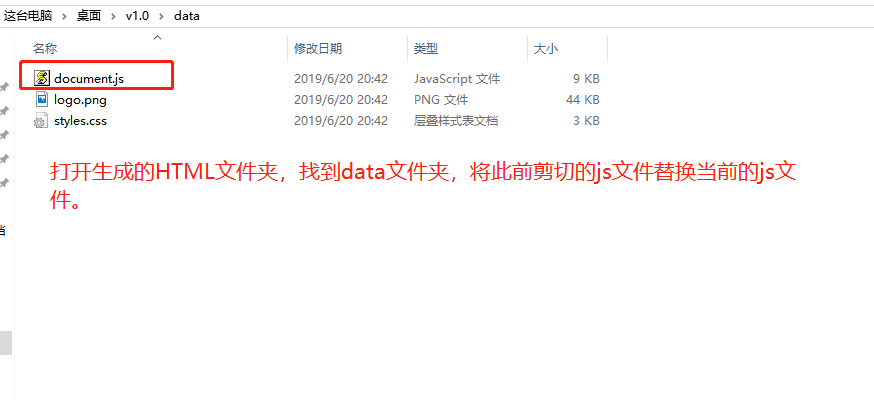
第二,找到刚才生成的HTML文件并打开,找到data文件并打开,剪切这个js文件存放到桌面。

第三,再次用Axure生成HTML文件,选择生成所有页面并点击生成到此前生成的HTML文件中。

第四,再次找到刚才生成的HTML文件并打开,找到data文件并打开,将此前剪切到桌面的js文件替换当前的js文件。

第五,最后打开Axure原型式产品需求文档,就会看到效果如下图不会再显示左侧菜单列表了。
本文由 @灿烂千阳 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








还有这样的开发?
😄😄😄喜欢可以收藏