【原型元件】下拉菜单事件动作——设置详解
编辑导读:下拉菜单是产品的一个基础功能,能够给用户提供多种选项。本文作者介绍了如何设计构建一个下拉菜单的动作,希望对你有帮助。

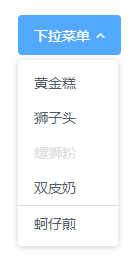
一、效果预览

原型预览地址:http://www.atomstudio.cn/demos/elementui_dropdownmenu/
二、准备工作
已安装xstar组件库2021.12.24版(或更高版本)。
三、详细教程
1. 功能说明
- 鼠标经过按钮时,显示下拉菜单
- 下拉选项中包含图标
- 点击选项,跳转页面
2. 操作说明
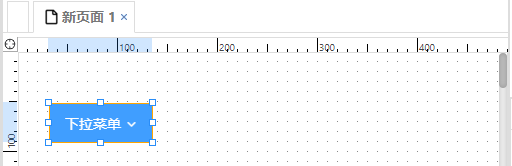
放置“下拉菜单”元件
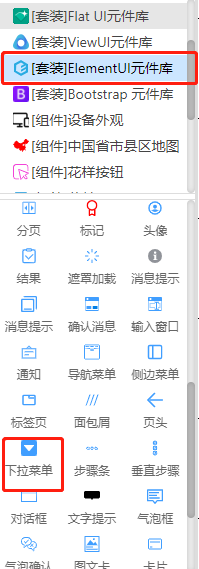
从组件列表中选择【ElementUI元件库】,在组件列表中会显示出组件列表。从中找到下拉菜单组件,并拖拽到编辑区中。

设置菜单名称
(1) 在编辑区中选中下拉菜单组件。

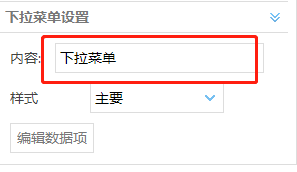
(2) 在右侧属性设置面板中,设置菜单名称。

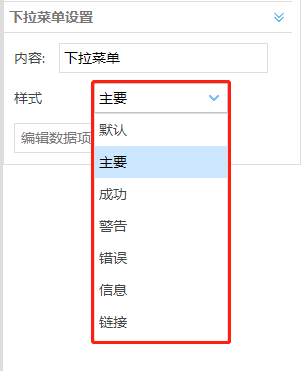
设置菜单样式
在样式列表中选择需要的样式,可选样式包括:默认样式、主要样式、成功样式、警告样式、错误样式、信息样式、链接样式。

样式选择后,效果如下:

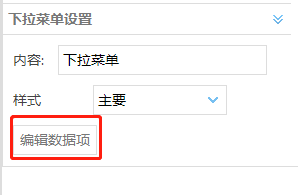
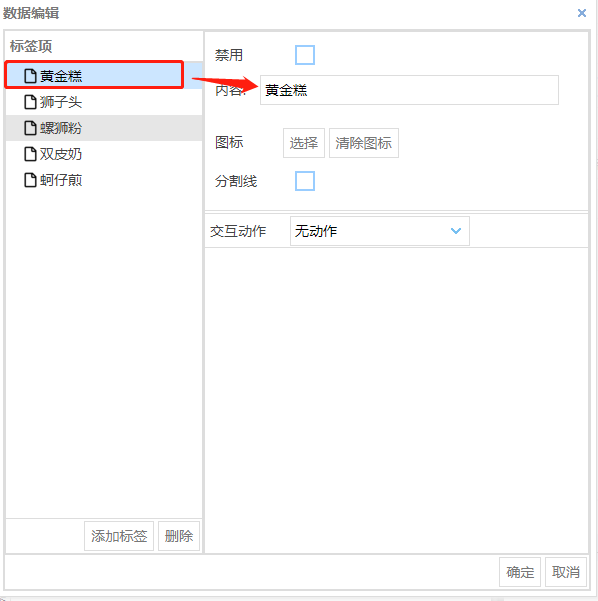
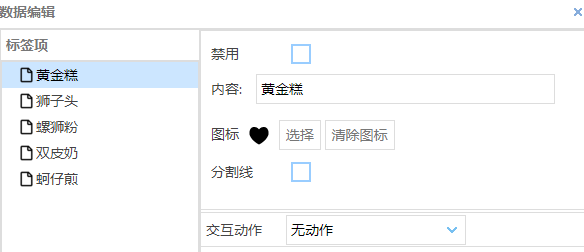
设置菜单选项卡-名称
(1) 点击“编辑数据项”按钮,打开选项卡设置窗口。

(2) 选择对应的选项卡,在右侧名称输入框中输入需要的名称,点击确认按钮

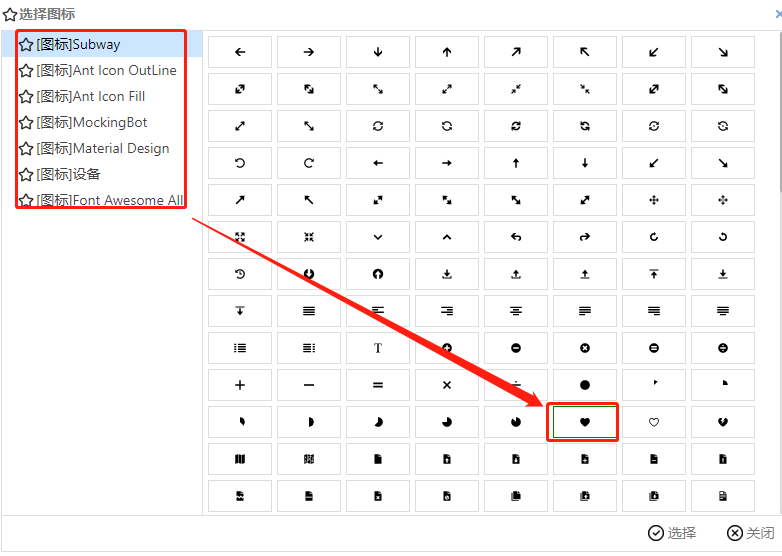
设置选项卡图标
点击图标后面的 “选择”按钮,打开图标选择窗口,在分类中选择分类,在图标区选中需要的图标,点击“选择”按钮。


分割线设置
选择分隔线选项,则在选项上方会出现一条线将其他选项与此选项分隔开。
禁用设置
勾选禁用选项后,对应的选项变成不可点击状态。
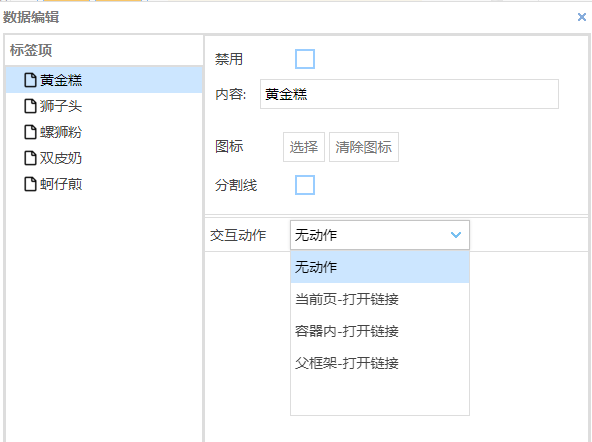
交互动作设置
(1) 创建新页面

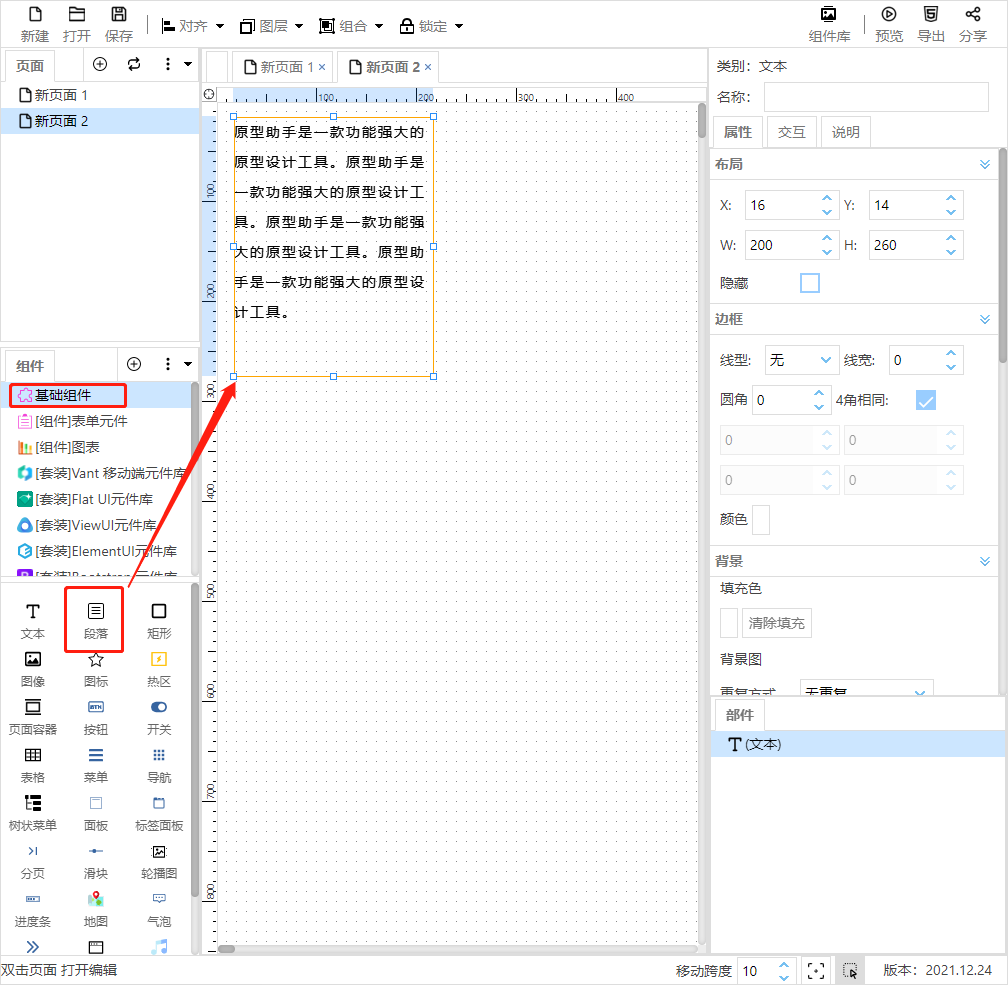
(2)编辑新页面,用于识别是否完成交互动作,这里只在新页面放置一段文本。

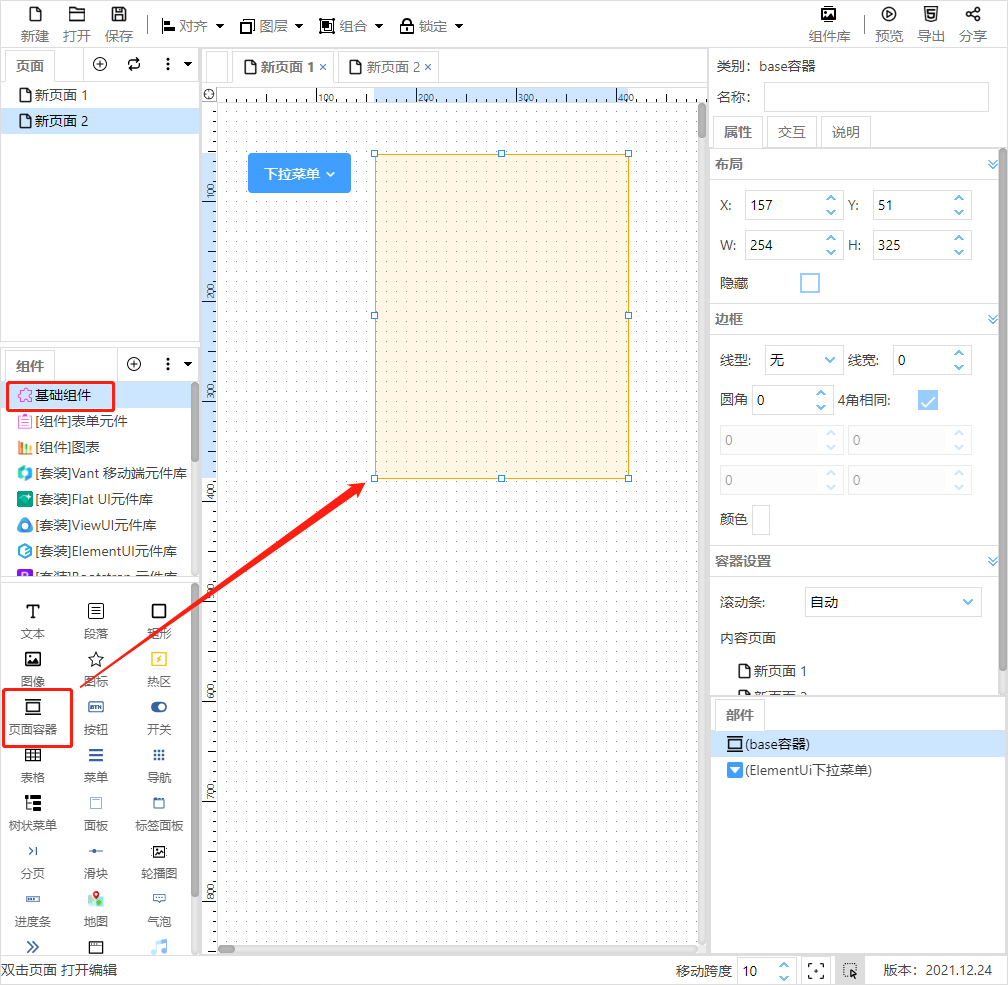
(3) 在页面1中放置一个页面容器,用以显示交互页面。

(4)打开菜单的数据项编辑窗口,进行交互动作设置。交互动作包括当前页链接、容器内链接、父框架链接。

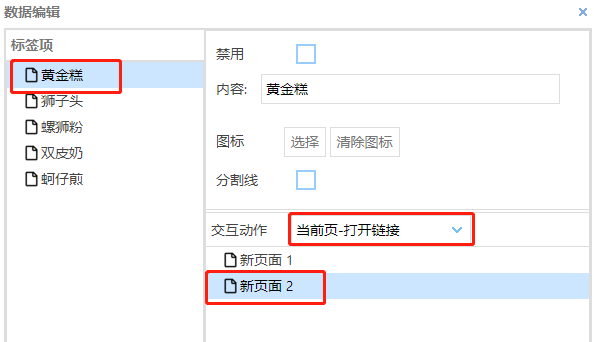
(5)设置当前页链接的交互方式。

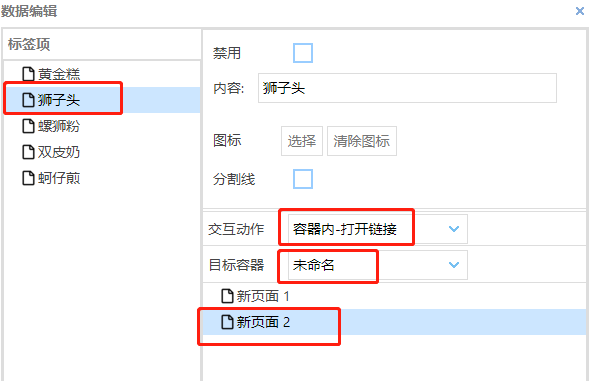
(6)设置容器内链接的交互方式

(7)设置完成 点击确定按钮。
3. 预览效果
按键盘上的F5键,或者点击右上角的预览按钮进行预览。

本文由 @balabala 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








点赞