【Axure教程】:验证码倒计时及验证登录
导读:我们在使用账号登录一些系统或其他产品时,经常会遇到安全验证,常见的大多是文字验证、滑动拼图验证、数字验证等。本篇文章将向大家详细介绍一下如何绘制常见的验证码倒计时验证登录,希望可以帮助到大家。

原型示例:https://zufeki.axshare.com (若打开链接比较慢,请耐心等待一下)
一、原型准备
今天我们主要讲的是关于输入验证码倒计时登录,那我们首先先在页面中放置登录页基本的元件
如:帐号输入框、验证码输入框、获取验证码按钮、登录按钮、登陆协议等

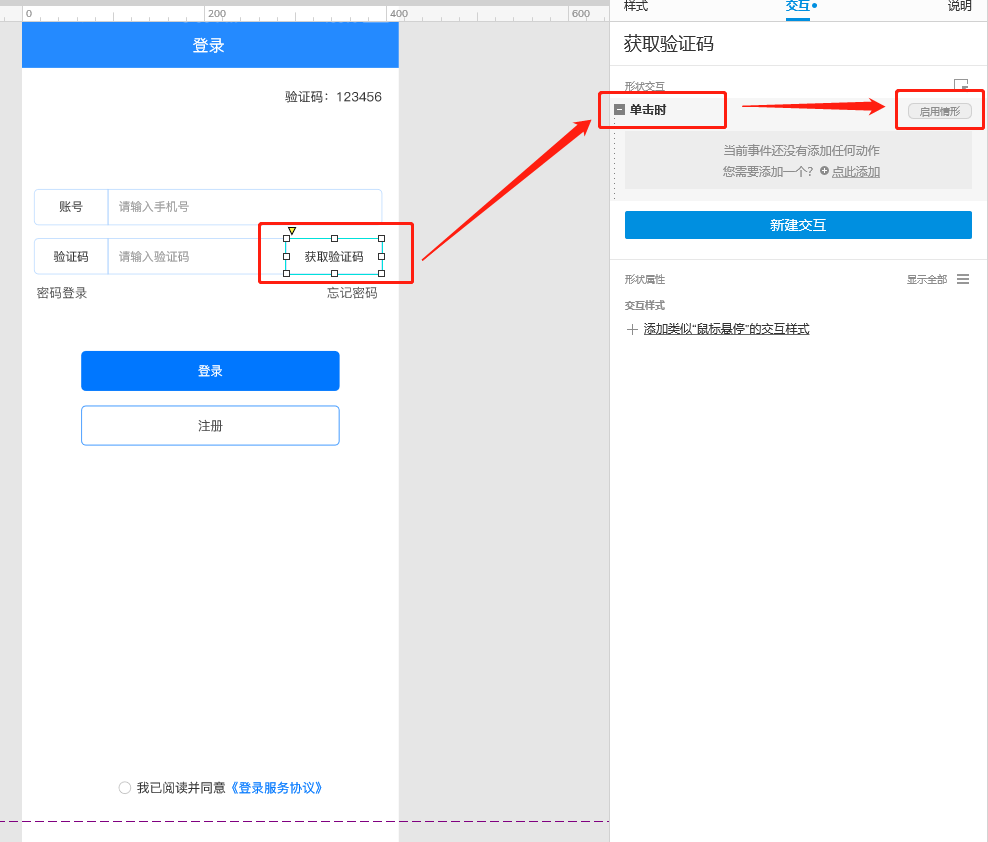
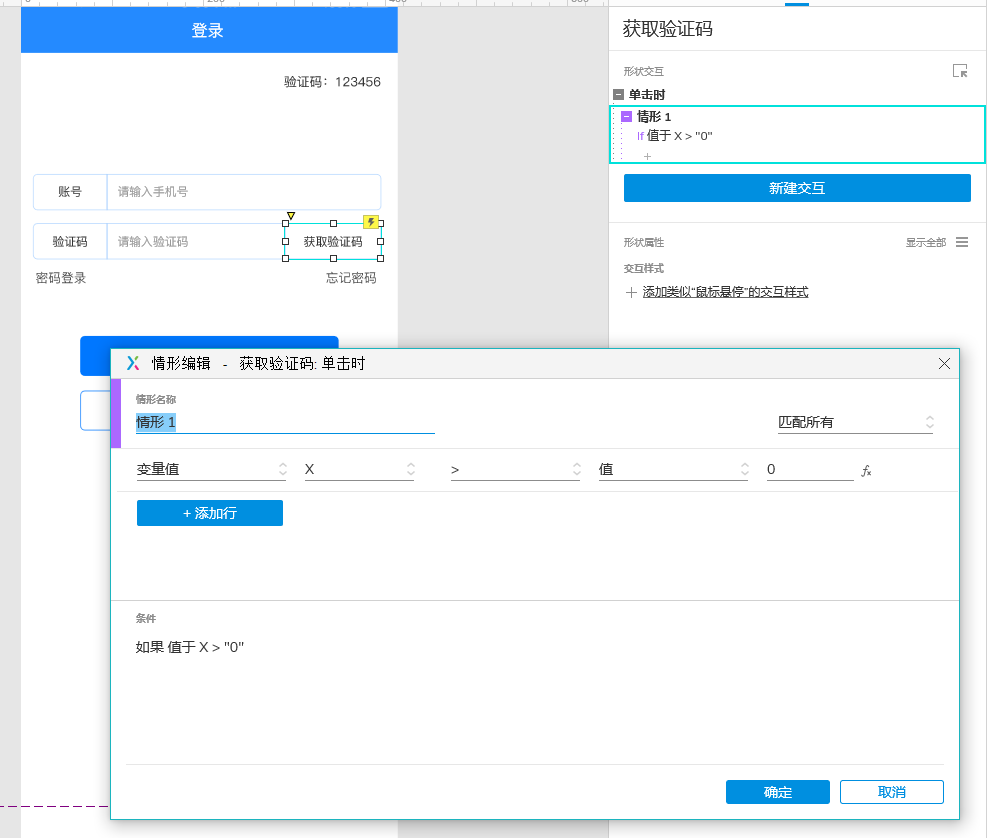
接着,我们选中【获取验证码】按钮,添加交互:单击时-设置情形1-(if值于 X > 1)时


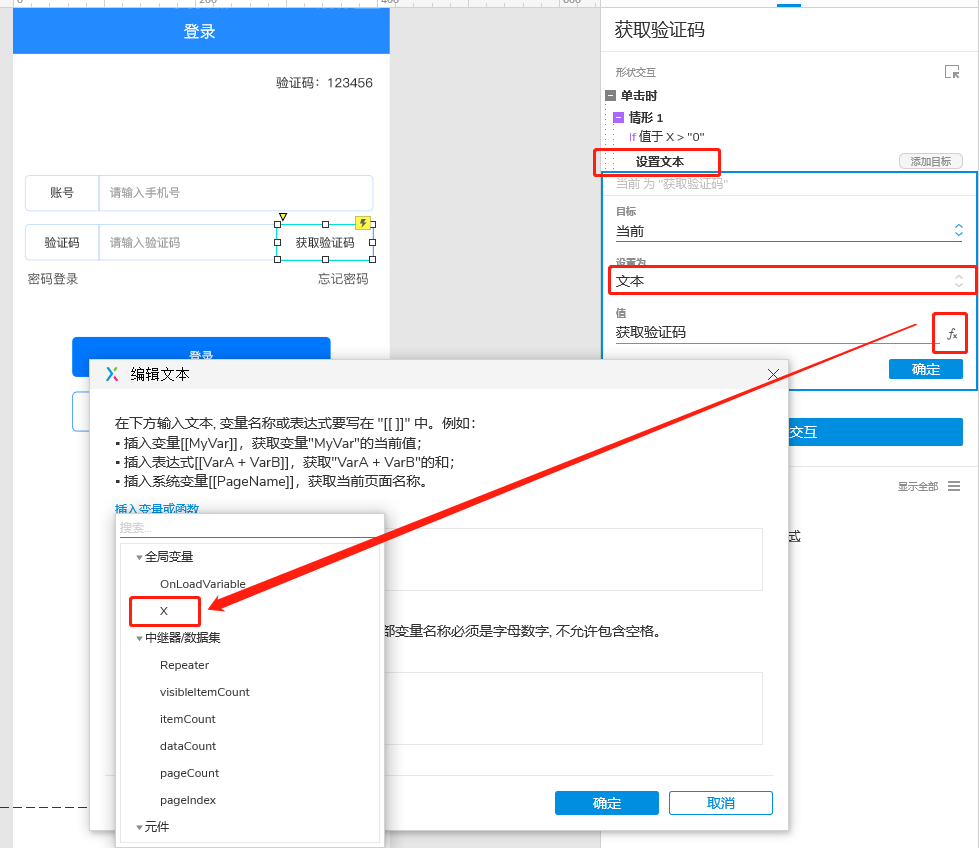
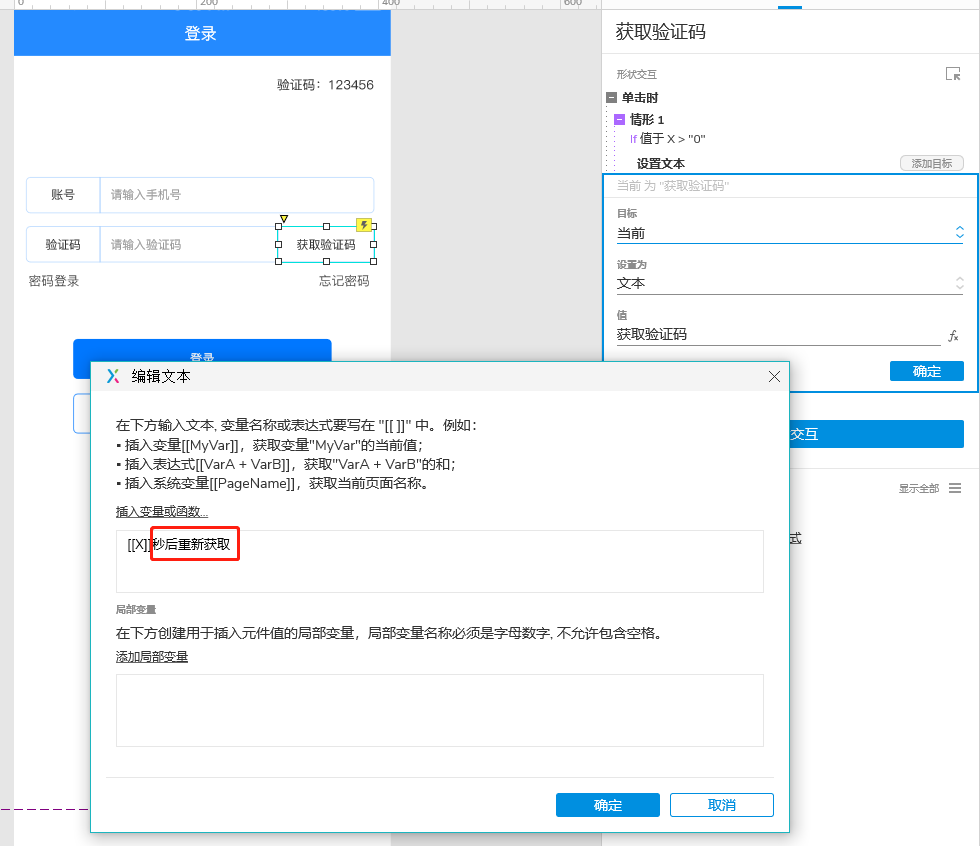
对情形1添加动作:设置文本-值:[[X]]秒后重新获取

选中全局变量X后,在[[X]]后输入:秒后重新获取

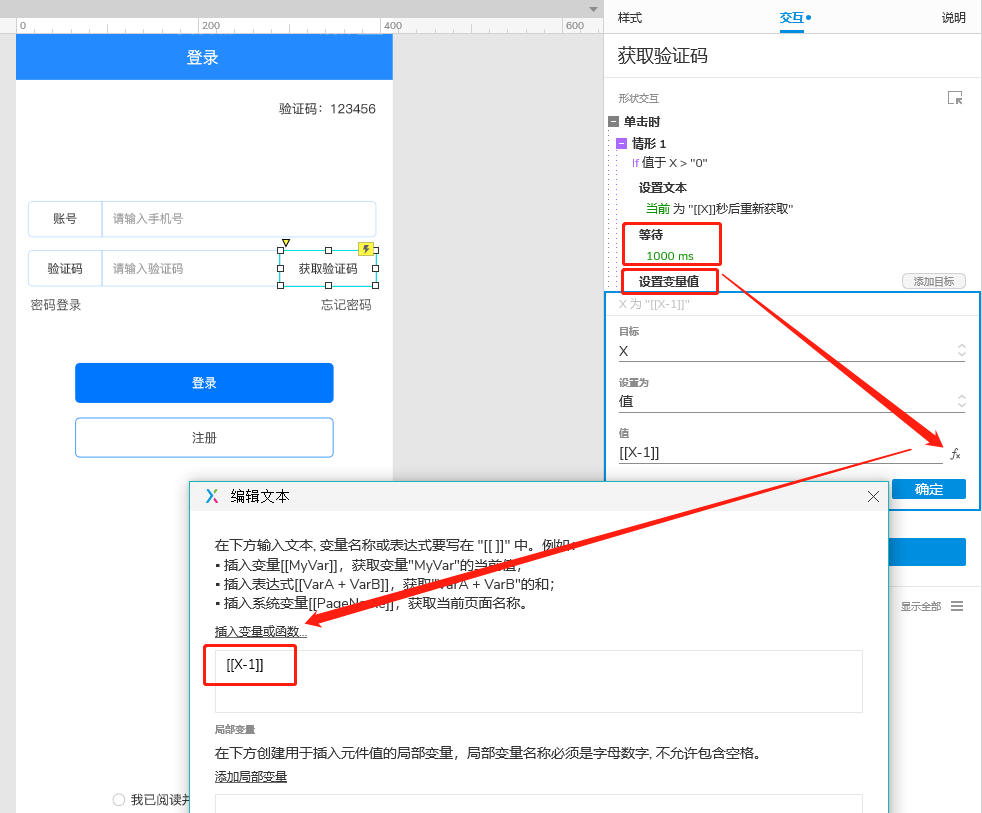
下一步设置动作:等待-1000ms,接着再选择:设置变量值-[[X-1]]

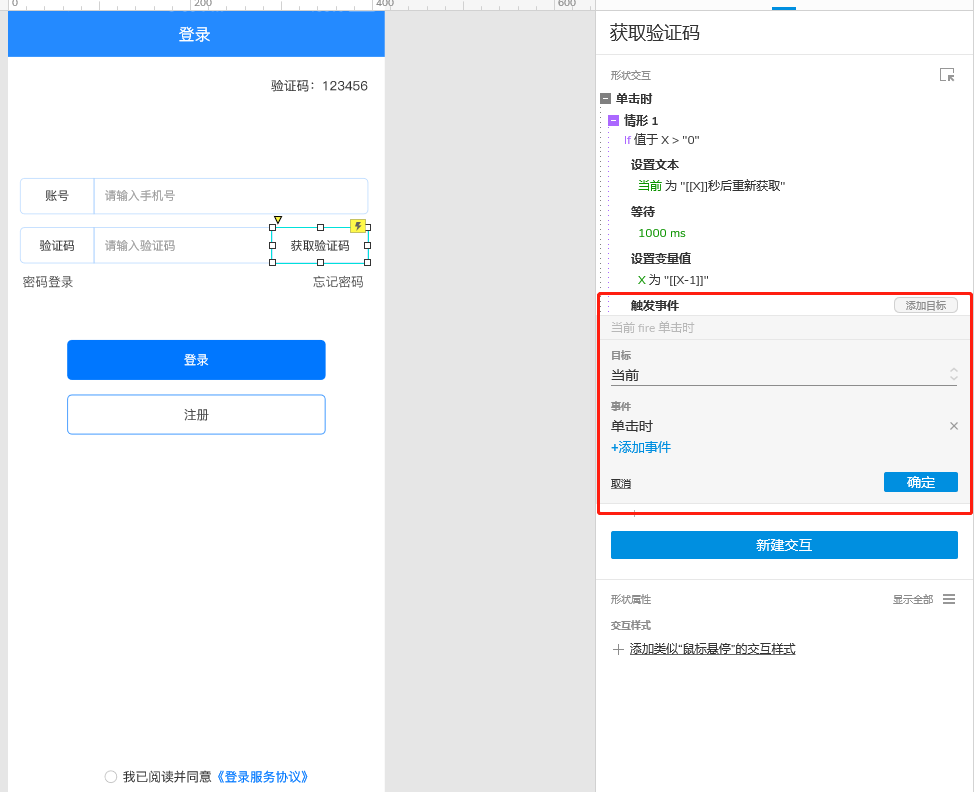
再对情形1设置最后一步动作:触发事件-单击时

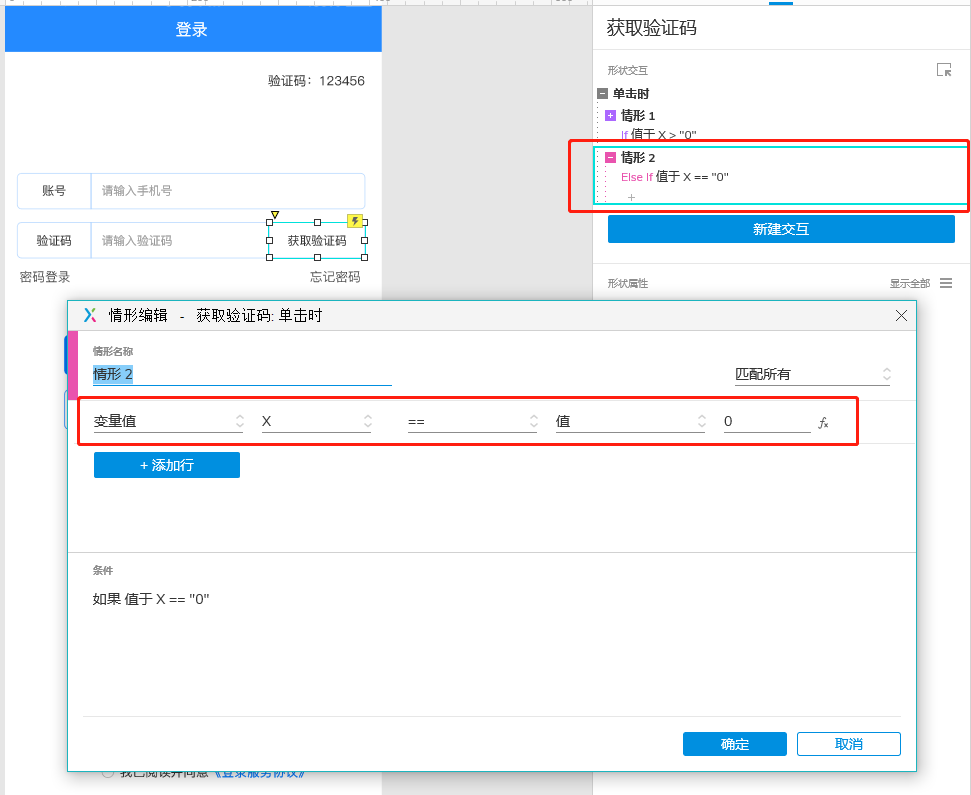
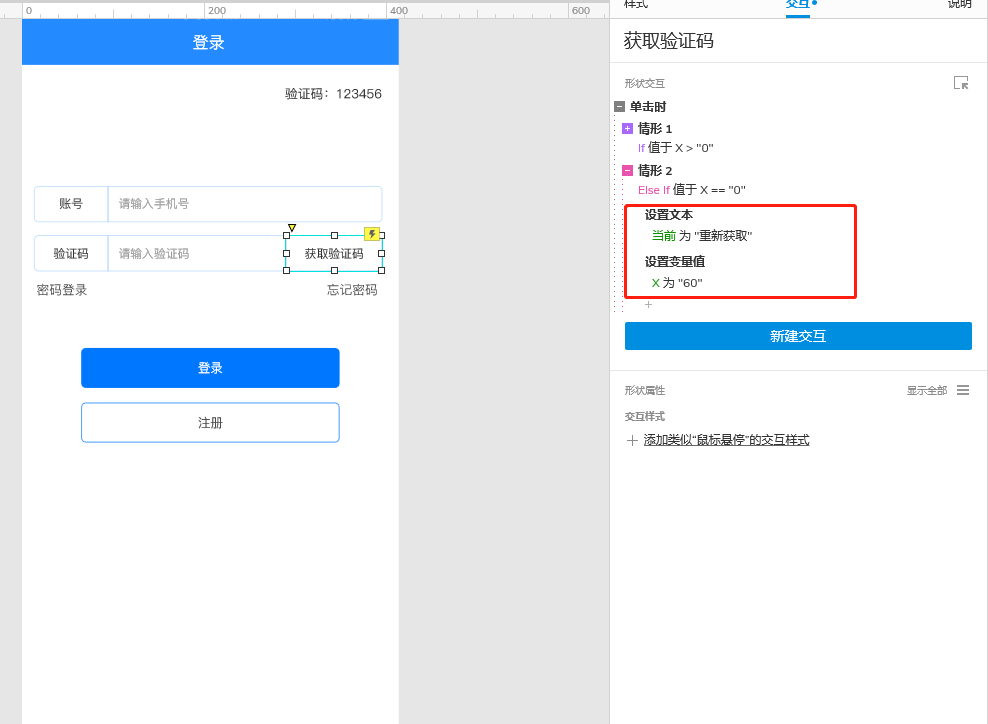
情形1设置完成后,接着我们再进行设置情形2,也就是除情形1之外所涉及的变量信息

接着设置文本为重新获取,设置变量值为X为60

截至到这里,我们即可以预览获取验证码倒计时页面,点击获取验证码就会显示倒计时了,可以查看上面的原型地址预览
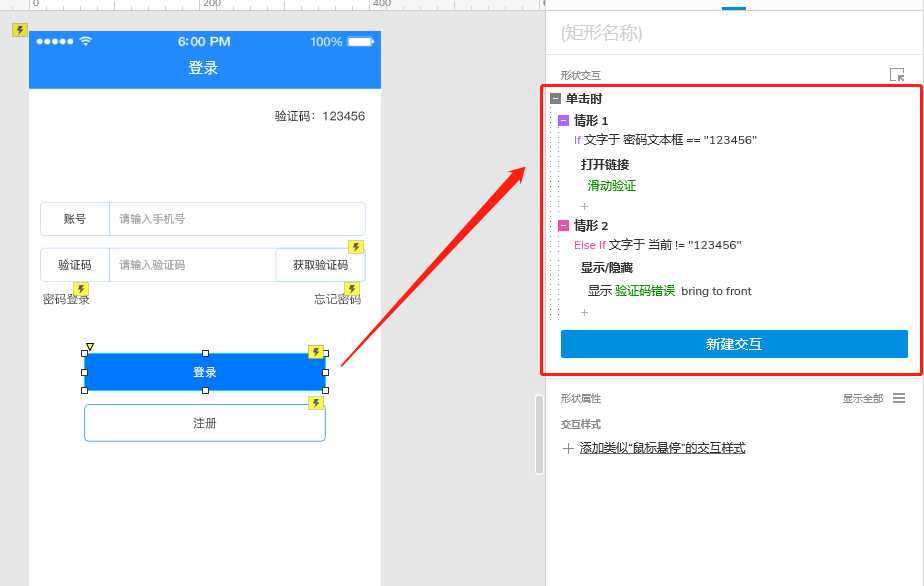
接着,我们再对【登录】按钮进行设置密码验证,密码验证和上方的倒计时设置情形基本相似,此处将不再详细做讲解

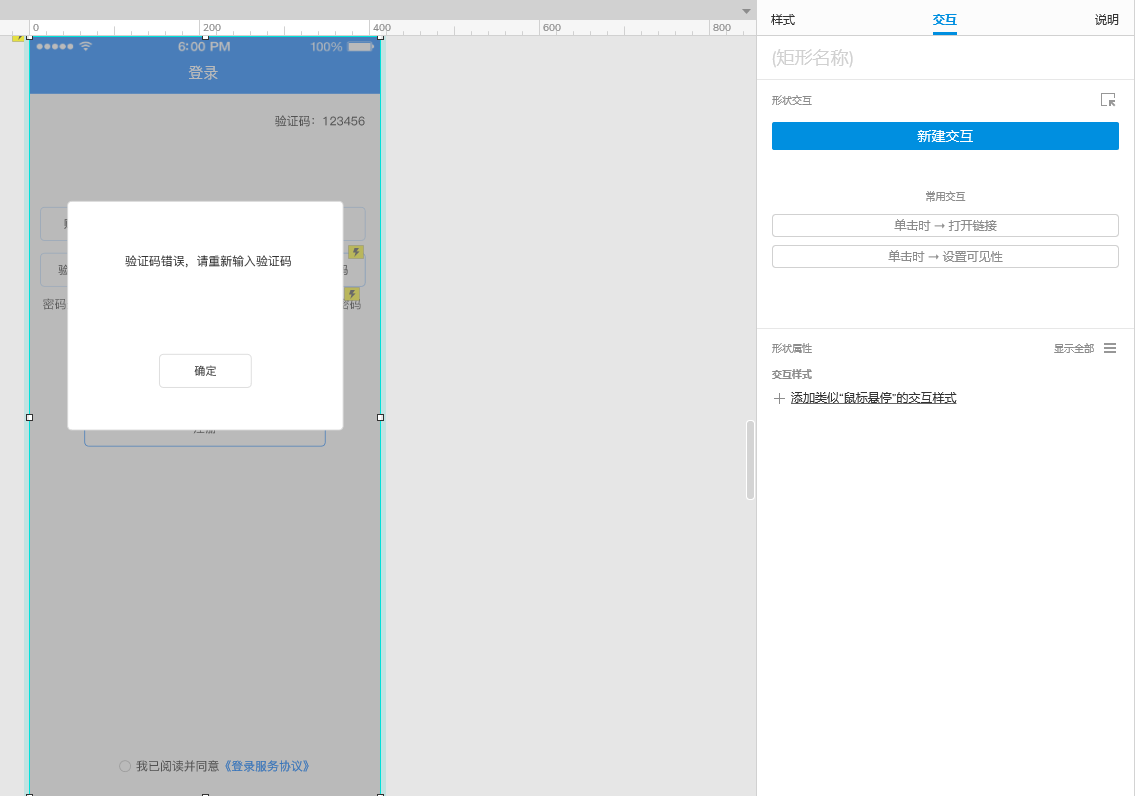
我们再做一个错误提示的弹窗以表示输入错误验证码时所出现的提示,并先将其隐藏。

以上,就是关于获取验证码倒计时,输入正确的验证码登录的整个原型讲解,若有描述不够详细的地方,可以在下方评论,本人看到后第一时间回复你们,希望本篇教程可以帮助到你们。
本文由 @Eason同学 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








所有的和你的都一样,但是预览还是不好使
会不会是交互没有处理好呢
可以加你么,发给你帮我瞅一瞅,交互都一样的我仔细看了好多遍