【Axure 教程】验证码,除了 12306,我还没有服过谁(数学运算篇)
验证码是常见的登录或注册的验证方式,目前已经衍生出包含图形、文字、运算等多种验证方式。本文作者主要介绍怎么使用 Axure 来设计一个动态的数学运算验证码,希望对你有帮助。

在软件设计中,为了防止暴力注册或爬虫爬取等机器请求,需要验证操作者本尊是人还是机器,因此催生了验证码这个设计。
目前验证码已经衍生出许多的形式,包括图形验证、数学运算、点选文字、滑动拼图等,本文作者主要介绍怎么使用 Axure 来设计一个动态的数学运算验证码。
先看一下效果(传送门>>):

本文有不少的知识点我在《【Axure 教程】验证码,除了 12306,我还没有服过谁(图形验证篇)》中已经介绍过,所以本文直接进入主题,其实也是因为在撰写本文的时候,作者正顶着38.5的体温,实在有点扛不住了,如果这篇文章对你有用的话,请帮忙点个“收藏”和“喜欢”。
外观外观方面我就不多做说明,可以参考上方提到的文章,接下来直接上教程。
一、全局变量
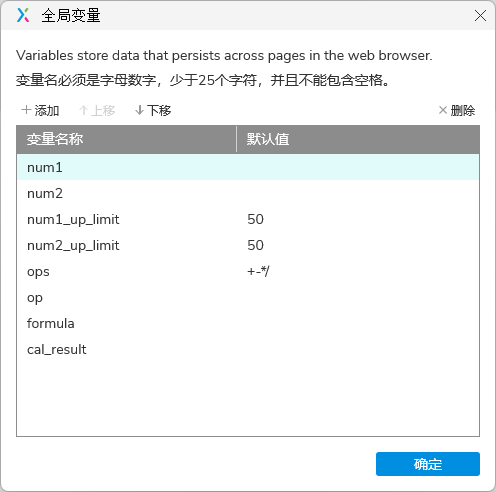
下面是需要用到的变量:

每个变量的作用分别是:
- num1:存储生成的第一个数
- num2:存储生成的第二个数
- num1_up_limit:num1 的上限,默认50
- num2_up_limit:num2 的上限,默认50
- ops:运算符集,默认【+-*/】,四则运算,如果不想那么为难用户,可以只保留【+-】
- op:存储从【ops】中取出的运算符
- formula:存储生成的完整公式
- cal_result:生成公式的计算结果,可以用于对比验证用户输入的结果是否与预期结果匹配
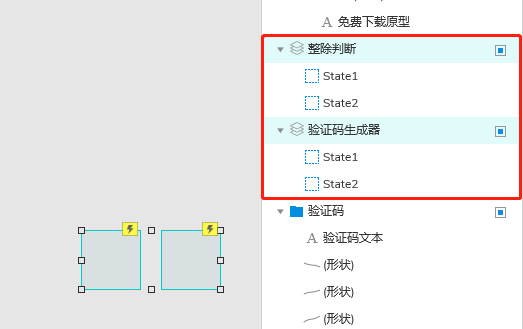
二、动态面板
需要用到两个动态面板,其中一个是用来作为公式的生成器,另外一个用来做整除判断,如果生成的运算符【op】是【/】的时候,需要校验生成的数是否能够整除,不能则需重新生成:

三、验证码图片逻辑
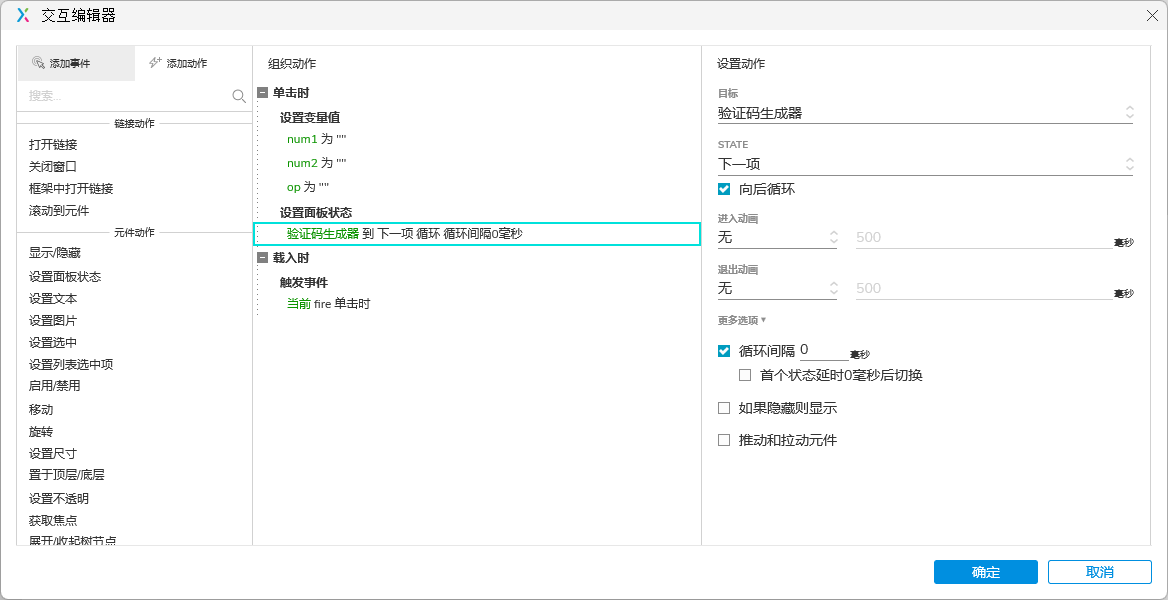
验证码图片的逻辑很简单,首先是【单击时】将两个数值和运算符变量清空,这样每次点击的时候才能通过相关变量是否有值来判断生成成功与否,接着开启验证码生成器循环,开始生成验证码公式,最后在添加【载入时】点击验证码图片的事件:

四、验证码生成器逻辑
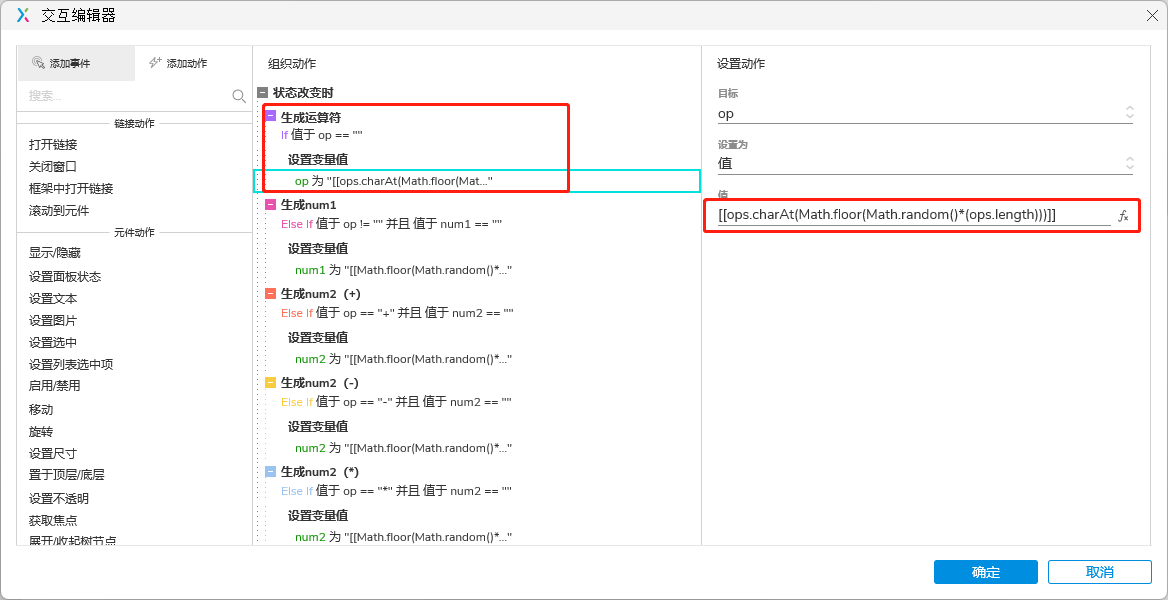
首先要生成运算符,因为如果涉及到【-】或者【/】的时候,需要确保生成的数值减完之后不会变成负数,或者出现不能整除的情况,生成逻辑就是直接从【ops】随机抽取一个:

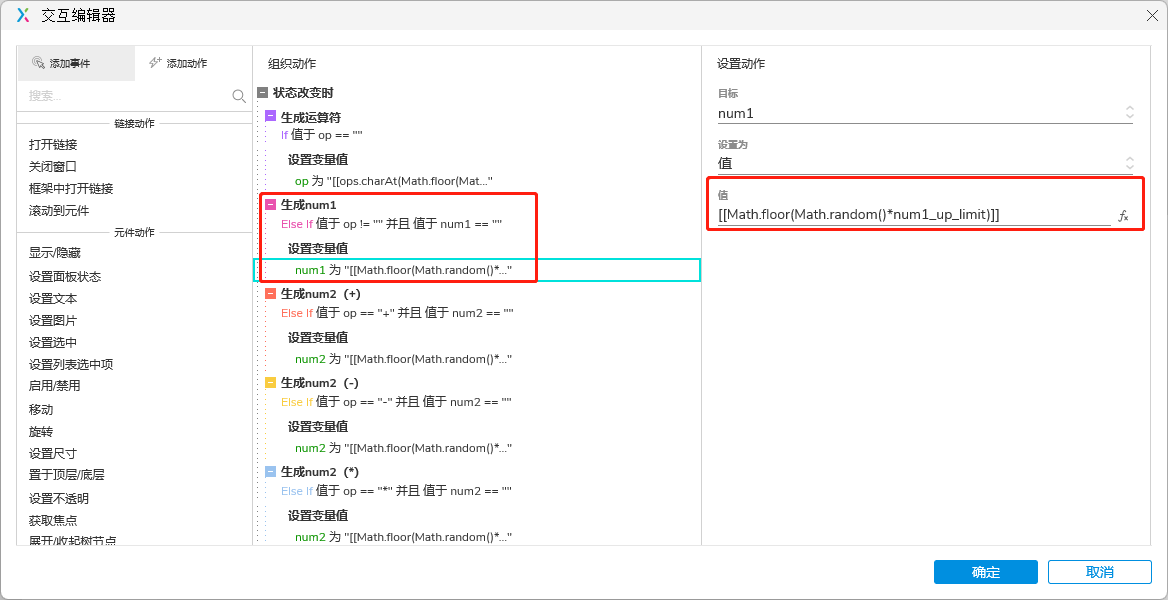
接着生成【num1】,因为【num1】是前面的数,所以怎么生成都行,只要确保在【num1_up_limit】内即可:

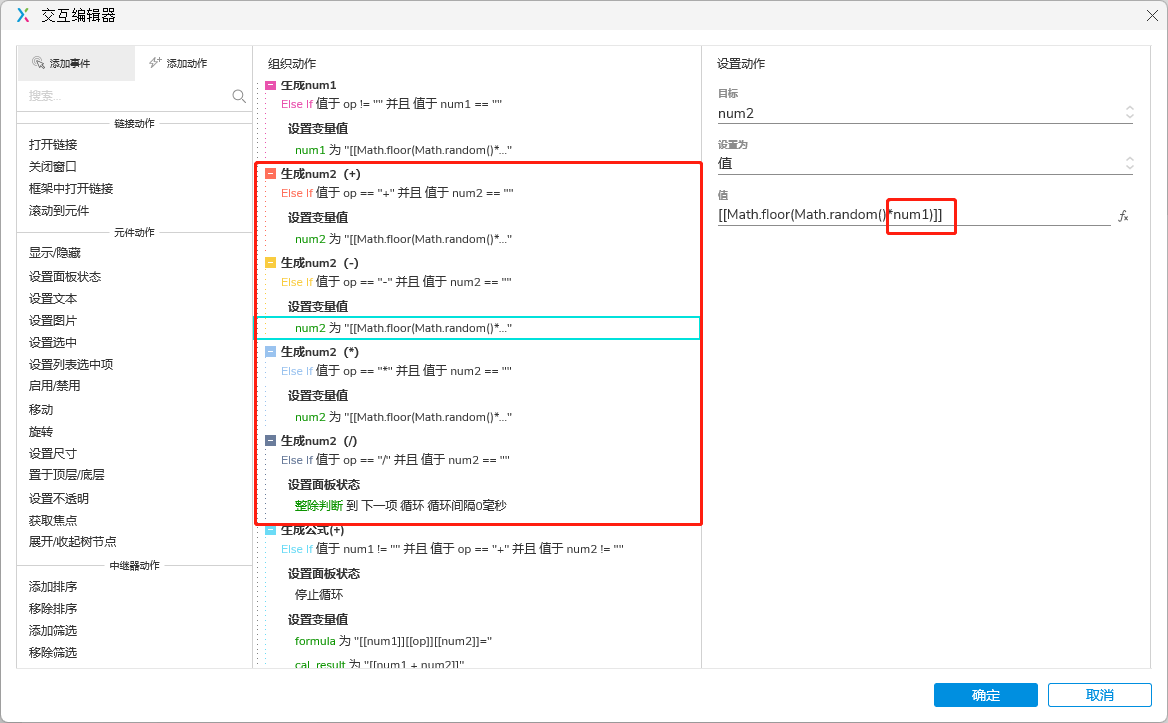
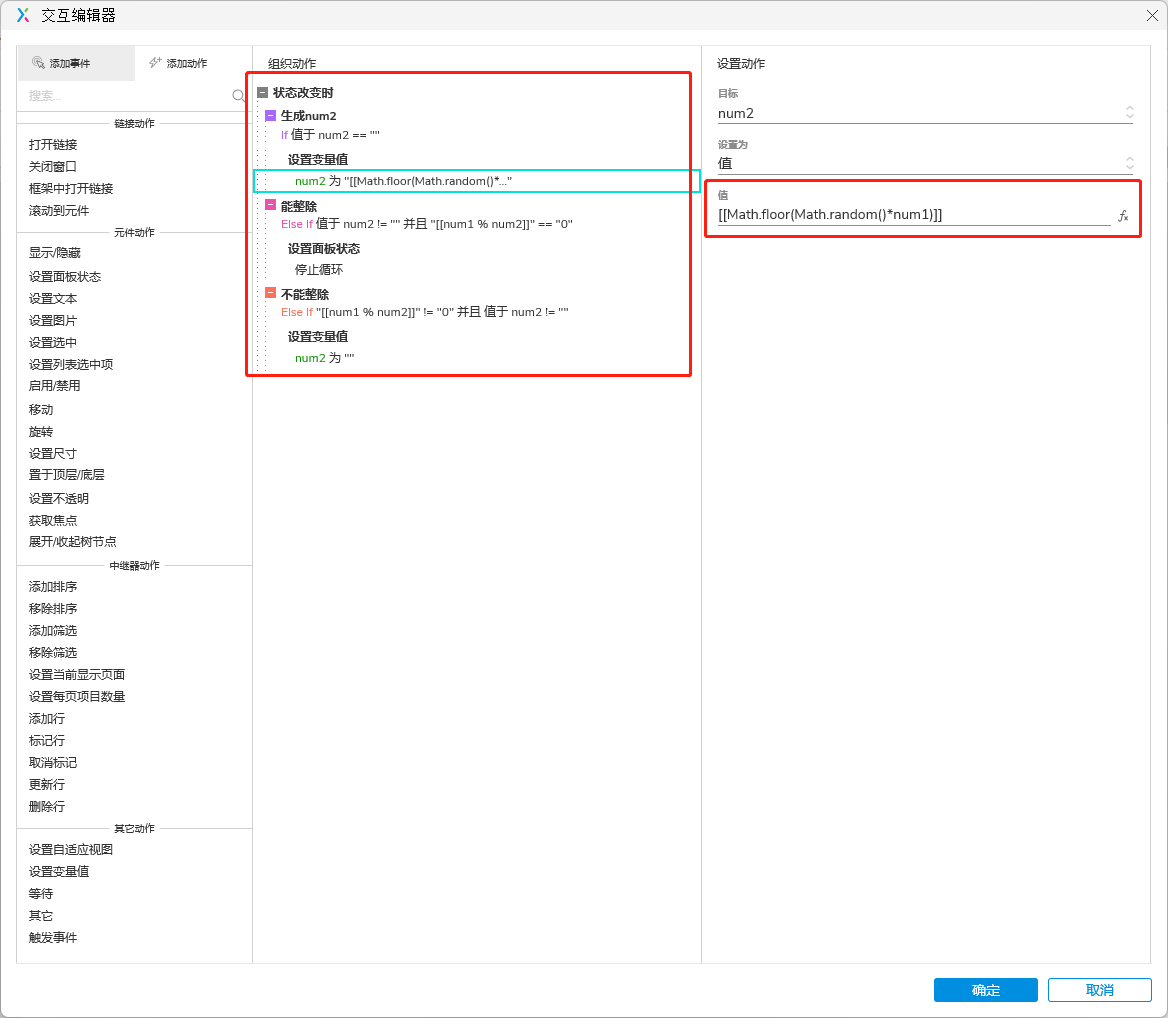
生成【num2】就复杂得多,需要根据运算符【op】来生成,如果是【+】和【*】,则生成规则与【num1】一致,如果【op = -】,则【num2】的上限应该是【num1】,这样才不会减出来负数,至于【op = /】的逻辑,下一板块来讲:

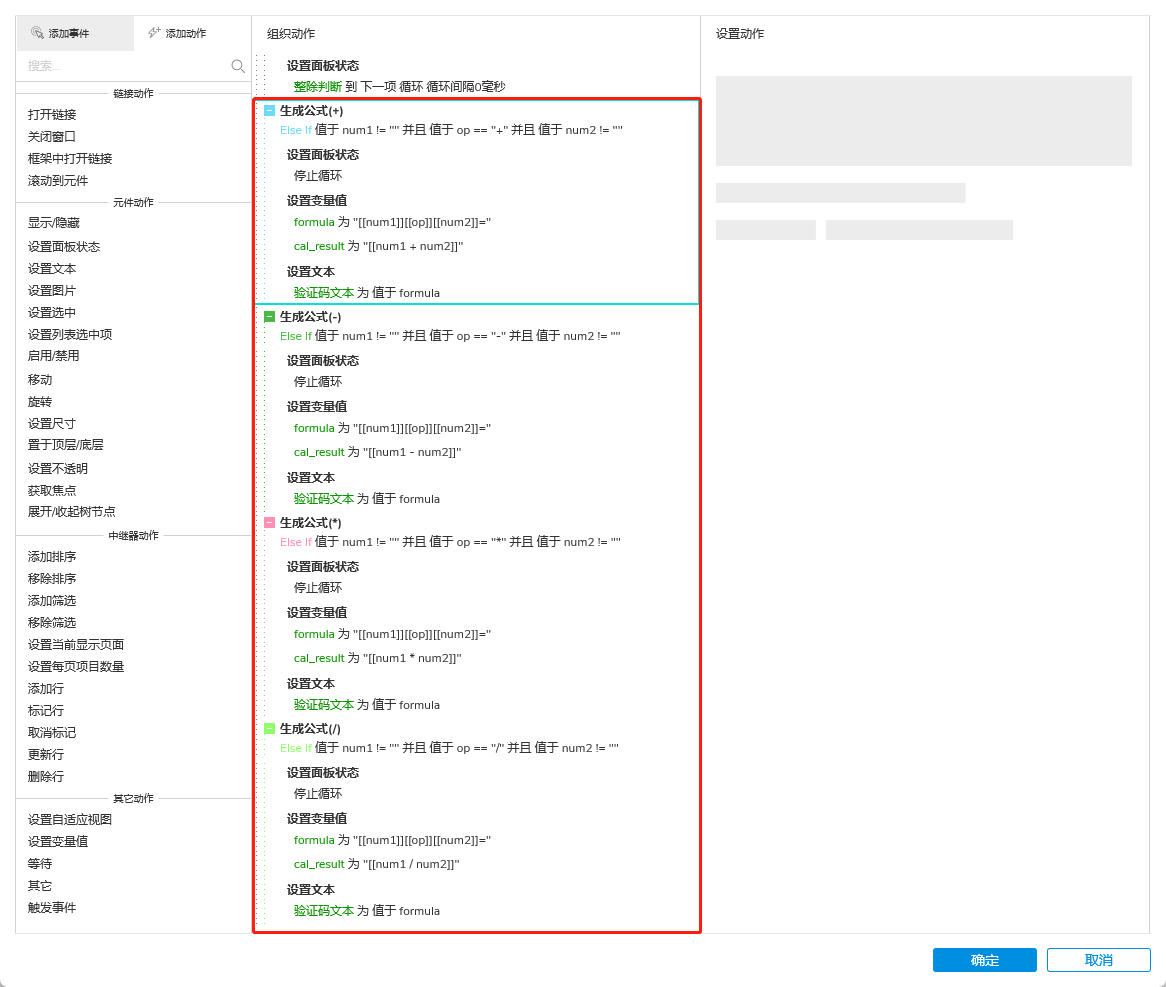
接下来是生成公式,生成公式按运算符【op】分为4个场景,其实每个场景都一样,但是因为 Axure 中没法直接用变量作为运算符,所以只能分4个场景并手动输入运算符,这样才能获得结果

五、整除判断
上图中可知,当运算符【op = /】时,启动整除运算器的循环,整除运算器逻辑如下:

如果不能整除就循环生成,直到可以整除为止,如果有什么不懂的欢迎在评论区留言,等我扛过去了会一一答复,感谢阅读。
本文由 @产品锦李 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







