Axure教程-横向动态堆叠图(中继器)
横向动态堆叠图能够直观地展示数据的情况,是一种常用的数据分析方式。本文分享了如何用AXURE中的中继器制作横向动态堆叠图,一起来看看吧。

本文将教大家如何用AXURE中的中继器动态横向堆叠图。
一、效果介绍
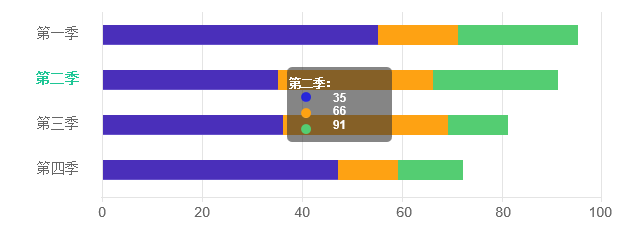
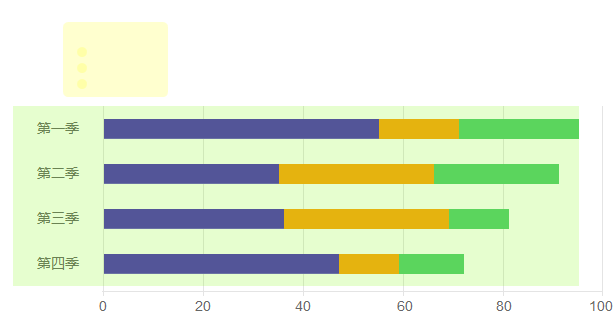
如图:

预览地址:https://3ajwd3.axshare.com
二、功能介绍
简单填写中继器内容即可生成动态竖向堆叠图。
样式颜色等可以自由变换。
鼠标移入时显示相应的数据。
三、制作方法
1)中继器
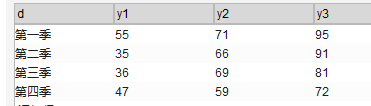
中继器里有四列,d、y1、y2和y3,d为中坐标,y1、y2和y3为具体数值如下图所示:

2)中继器内材料组合
四个个矩形,其中一个矩形显示坐标;另三个矩形要生成的条形图,其尺寸设置为12*20,颜色为分别#0000FF,#FEA213,#54CD72,三个矩形按颜色顺序叠放一起,
如下图所示放置即可:

3)中继器外文本
在中继器外建一个矩形命名为文本并设置隐藏状态,只用于显示其具体数值,如图:

最终制作效果,如图:

四、交互设置
1)中继器
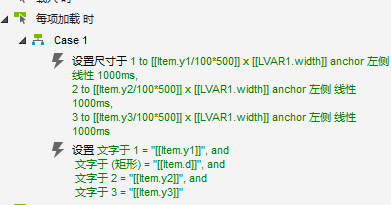
中继器每项加载时:

2)中继器内料组合
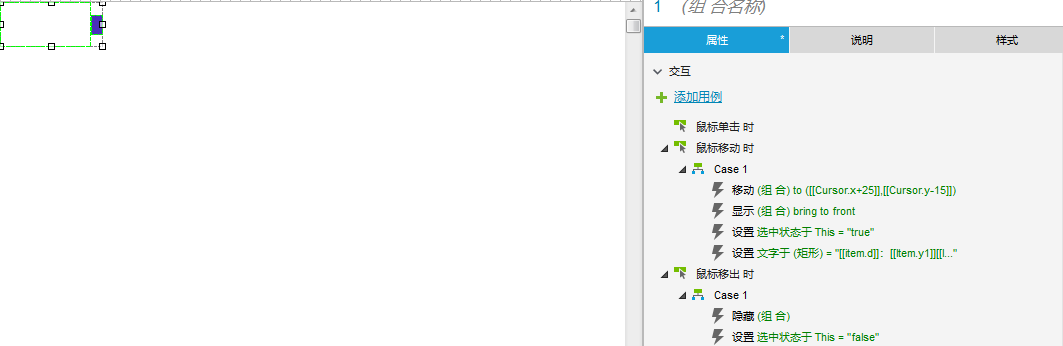
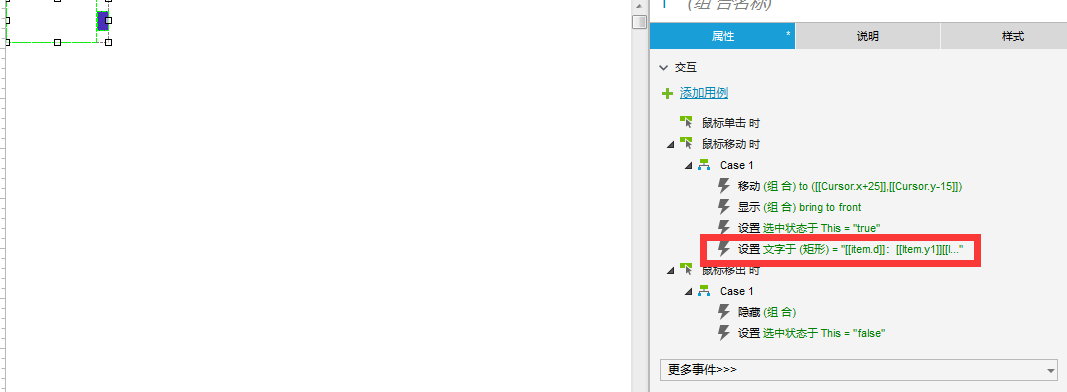
鼠标移动时和鼠标移出时:

3)中继器外文本
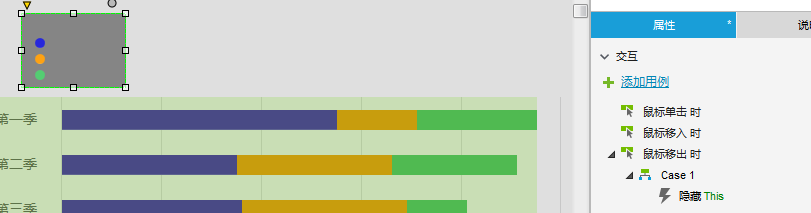
鼠标移出时:

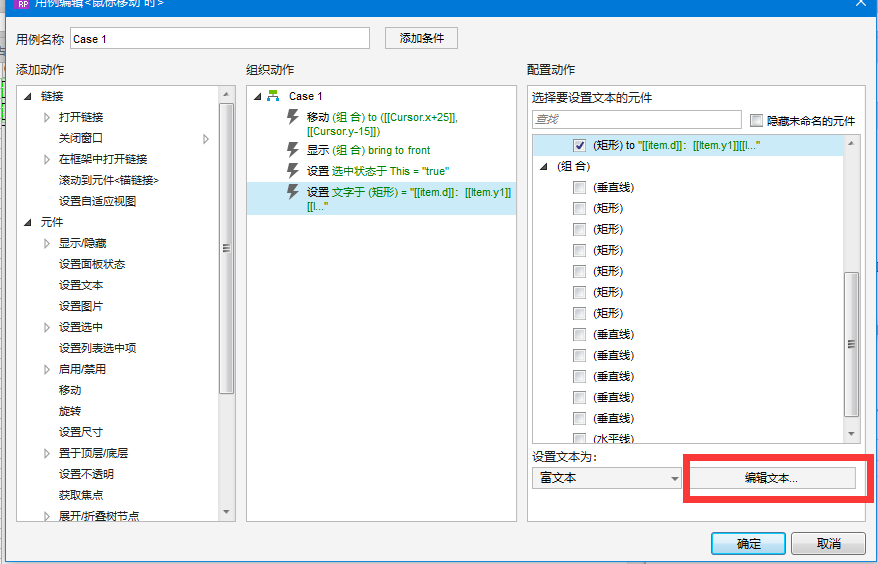
文本的字体颜色可调,点击中继器内料组合,双击“设置文字”如图:

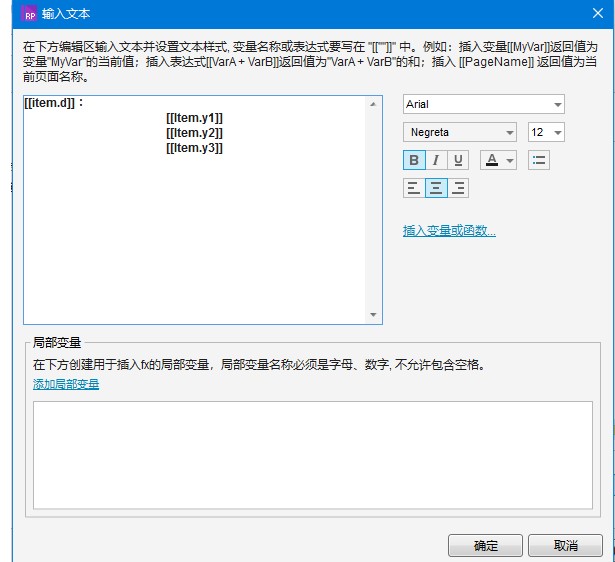
进入,点击“编辑文本”,便可以对字体颜色进行设置,此时字体颜色为黑色,如图:


本案例字体颜色为白色,其效果如图:

这样我们就完成动态横向堆叠图原型模板的制作了,以后使用时只需要在中继器表格里填写内容即可。
本文由@产品纤纤 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







