Axure教程:如何制作一个不区分大小写的验证码原型?

最近偶然关注到验证码的原型,想起我们实际遇到的验证码基本都是不区分大小写的,那么就让我们一起来做一个关于忽略大小写的验证码原型吧。
第一步,准备相应部件
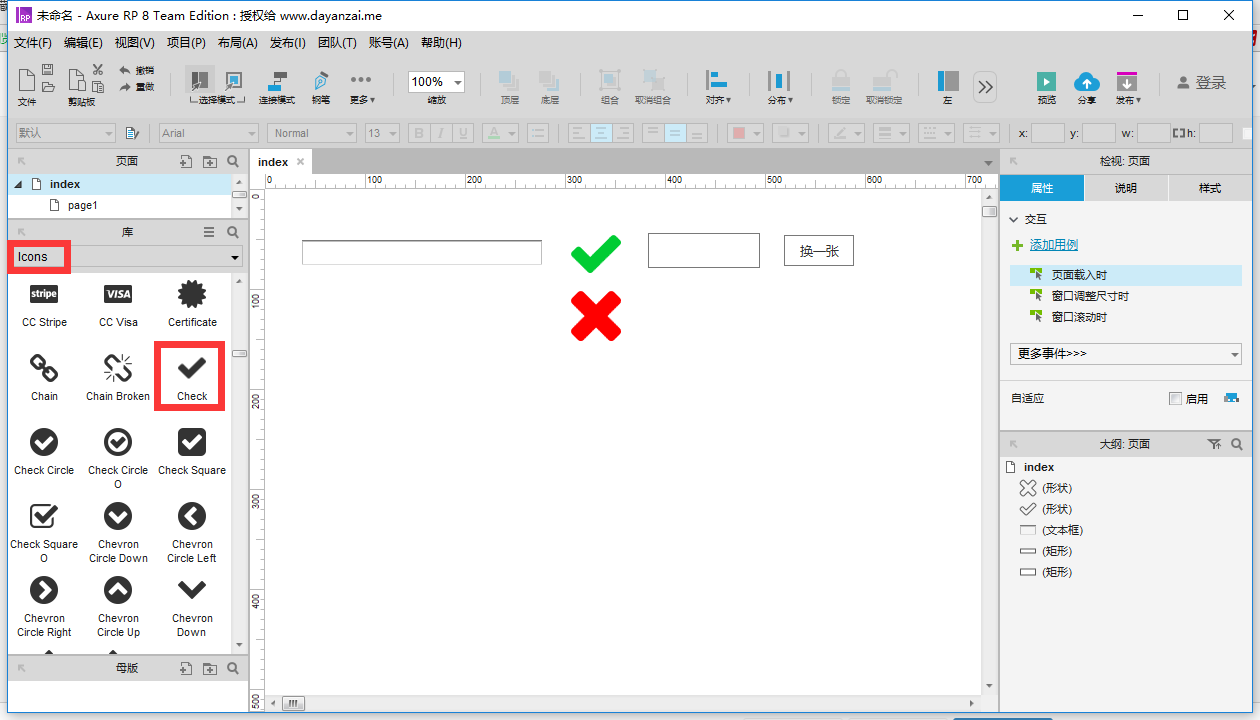
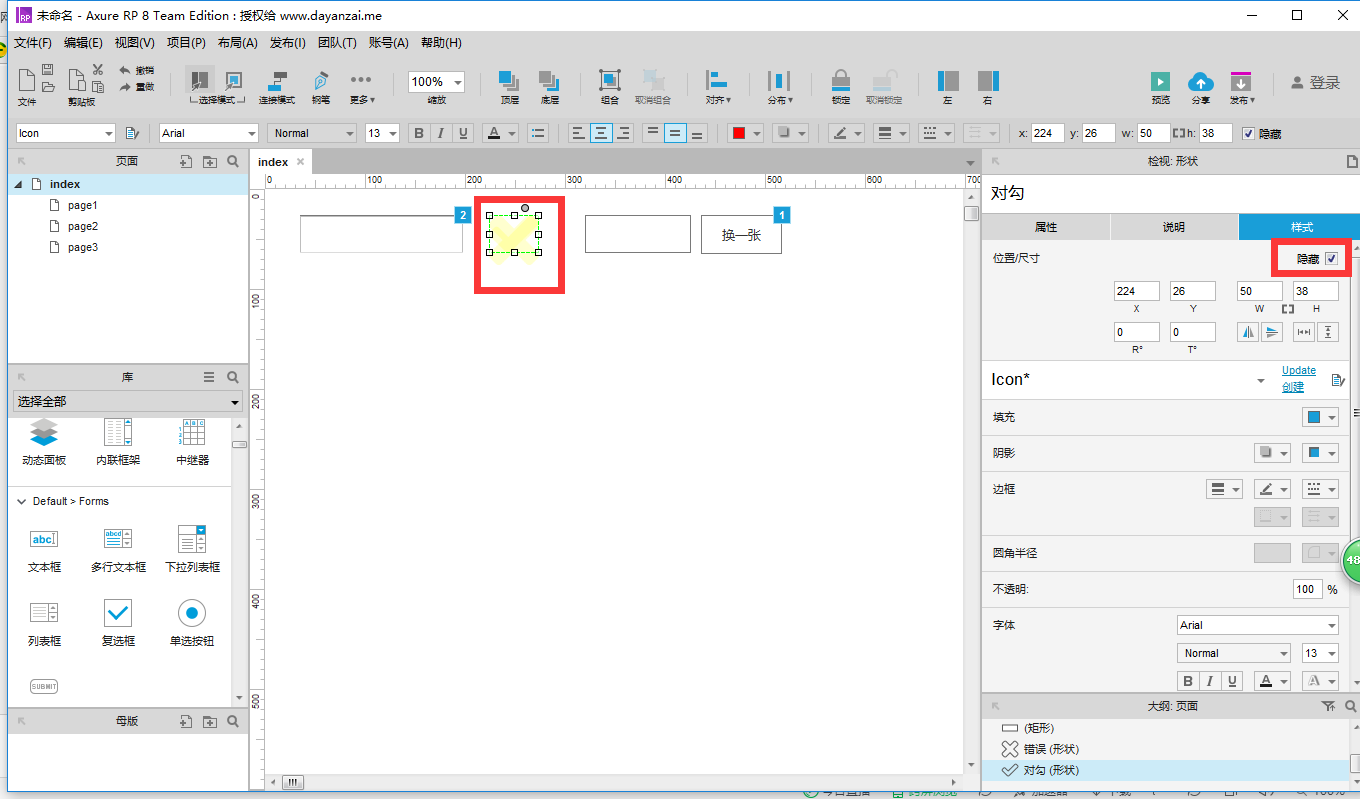
拖下两个矩形,一个文本框,一个对号,一个错号,总共5个部件。
如图所示,其中一个矩形输入文字“换一张”,以通过它来实现我们后面更新验证码功能,另一个矩形可命名为“验证码”以便我们识别它。对号填充为绿色,错号为红色(按常规习惯而已),这些图标可以在axure的icons部件库里找到。

第二步 设置全局变量
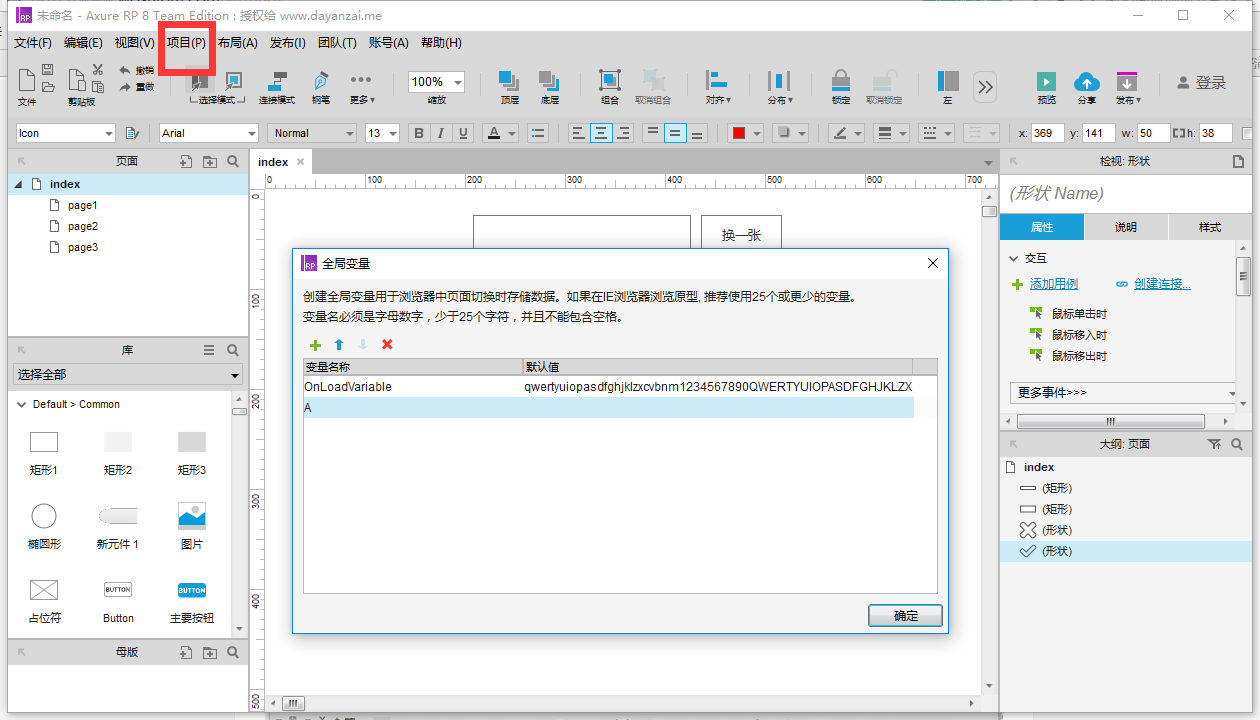
打开axure会有一个默认的全局变量,我们可以设置要显示的验证码就来源于该变量,添加26个小写英文字母和26个大写英文字母以及10个数字进该变量。另外我们还需要新增一个变量,这里我把它命名为“A”A不用编辑它的值,留空就行。全局变量可在菜单栏中项目选项下设置,如图所示:

第三步 设置页面加载事件
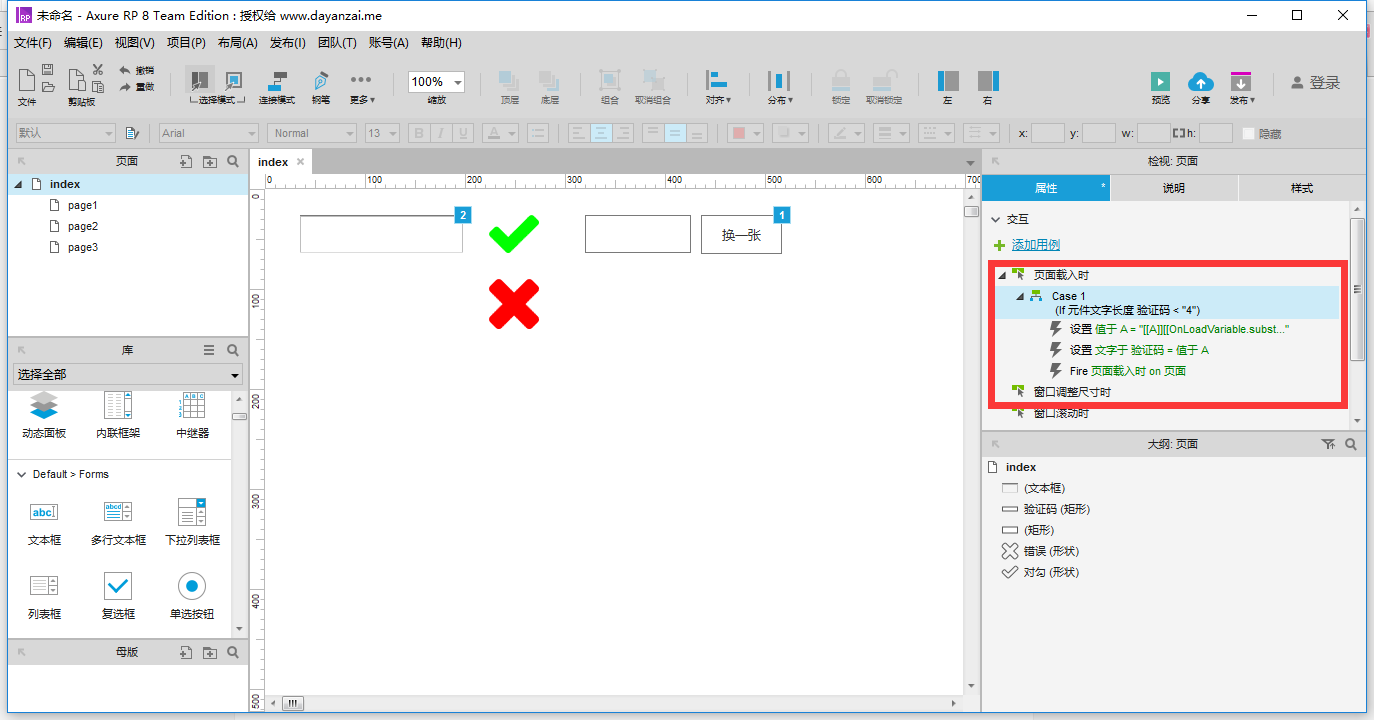
我们需要设置为让页面加载时,验证码矩形框随机出现4位验证码。
这个用例共分为四步,第一步是设置一个判断条件,当验证码框中文字长度小于4时,判断触发;第二步设置变量值A 为:[[A]][[OnLoadVariable.substr(Math.floor(Math.random()*62),1)]];第三步是设置验证码矩形框文本为变量值A,第四步是设置触发事件页面载入时,以形成循环,直到有4位验证码为止。

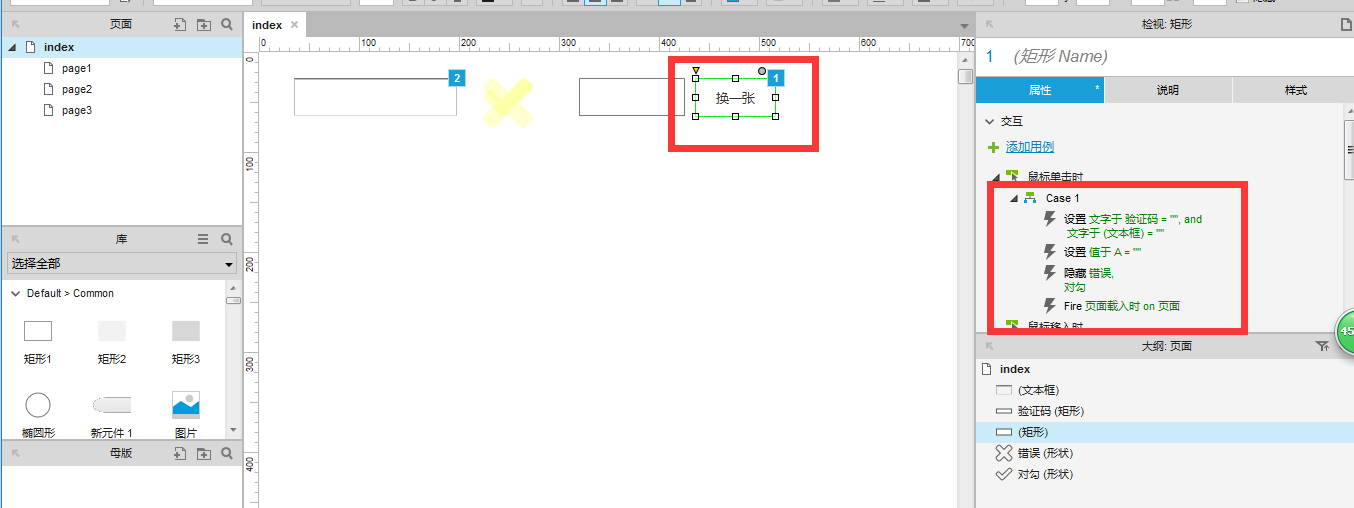
第四步,设置验证码更新,即当我们单击那个显示文字为“换一张”的矩形框时会刷新验证码。
这个用例分为三步实现,第一步设置验证码矩形框和文本框文字为空,然后将变量值A设为空,最后触发事件页面载入时,进行新一轮的验证码显示,当然为了保证效果我们还要隐藏对号及错号符号。

第五步,设置验证码判断
这是最后一步了,条件判断看着多但是也不复杂,逻辑就是当文本框的字符长度为4时开始校验输入的验证码是否正确,如果正确的话显示对勾的符号,错误的话就显示错误的符号,而字符长度不为4时则不进行校验。
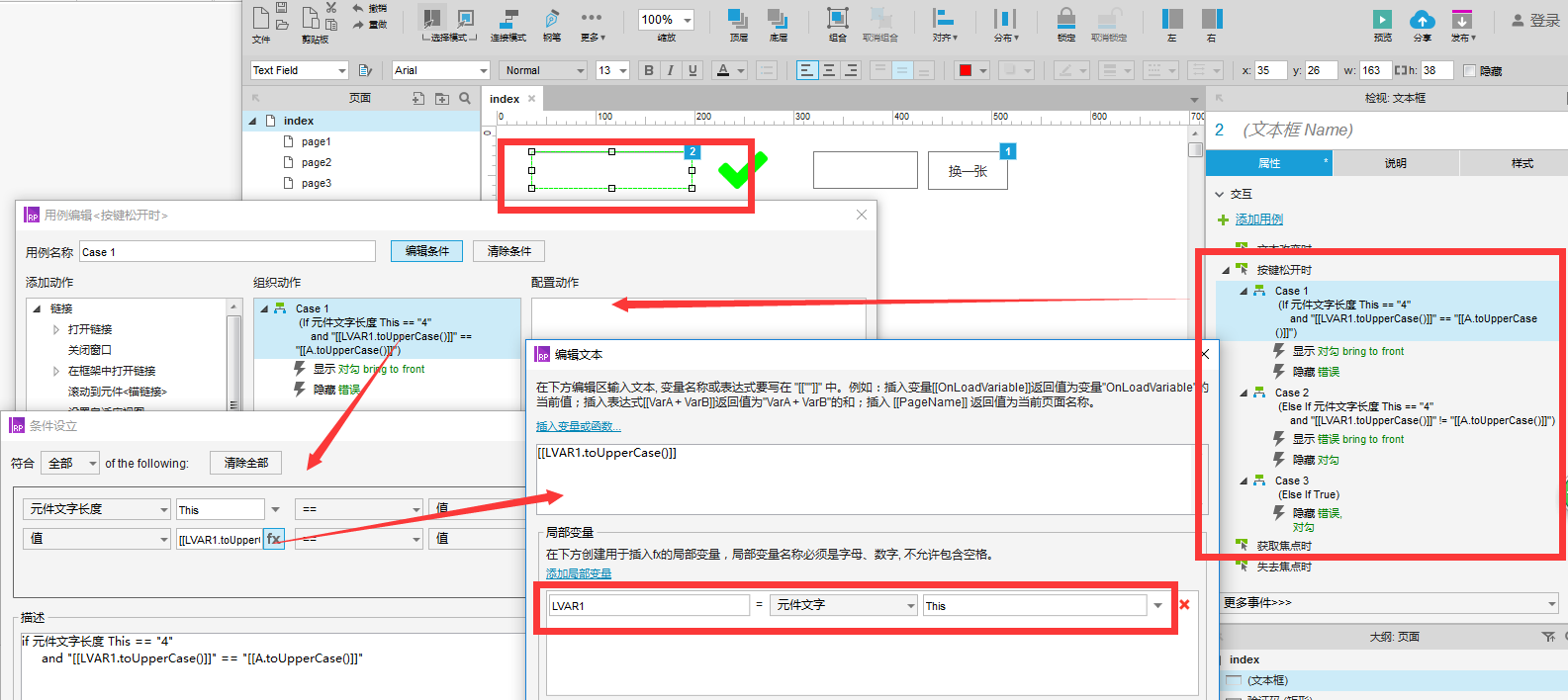
这个用例设置在 按键松开时(这样可以即时判断),第一步是设置条件当文本框的字符长度为4,并且判断,文本框的文字转为大写后语验证码转为大写后相等(为了实现忽略大小写功能,具体见截图),则显示对号隐藏错号,不相等时,则显示错号隐藏对号;当字符长度不为4时,则对号与错号一起隐藏。然后将对号与错号叠放在一起,并且初始状态设为隐藏,这样原型就大功告成了!!!


现在我们可以通过预览来检验我们的劳动成果啦,如果要取消大小写校验只需要把第五步中相应的判断删除即可!!
扩展:这个原型算是比较粗糙的,我们可以在这个基础上进行一些修饰,比如将对错号显示用动态面板的方式实现,将矩形的边框隐藏,设置悬停显示下划线等等,这就有赖于小伙伴们根据需要去制作啦。
预览地址:http://kfzfqf.axshare.com
源文件下载:http://pan.baidu.com/s/1i5bsehv
本文由 @会飞的鱼 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








对于设置变量A的值那一大串函数,就不是一般人能写出来的
这里用到3个函数,都算比较基本的,用的时候在函数列表里勾选,然后把值替换掉就好了,应该不算太难吧~~~
其实不是很理解为什么原型要做到这一步,需求文档写清楚不就好了。。。
从PM的设计完原型到UI或开发完成设计中间肯定会发生改变的,这时候原型在一定程度上做的越详细深入,后续沟通变更成本会越低;当然了这个程度需要把握好,没必要事无巨细连字体什么的都定死,这样反而会影响你的关键工作;具体到我们这个示例也不复杂,如果比一般的示例多点两下鼠标可以避免后面可能的争执,何乐不为呢?个人观点,仅供参考…
有道理,受教了~