Axure原型设计:京东官网滚动界面

作者分享了自己制作京东官网滚动界面原型的具体操作过程,希望大家可以从中受到些启发。
先上京东官网原图(也可以自己搜素京东官网查看)

先分析一下这个界面,几张图片的滚动,中心位置偏下一个滚动条,由几个椭圆和一个圆角矩形构成。
图片滚动和椭圆颜色变化相对应,点击图片链接至对应活动网页。
1、滚动界面动画
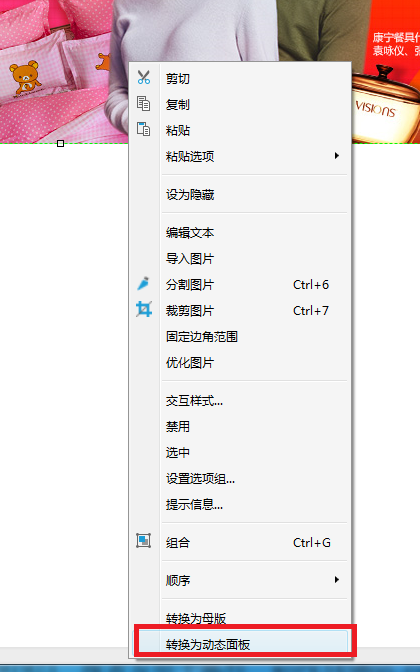
我们先导入一张图片到工作区,鼠标右键选择“转化为创建动态面板”。

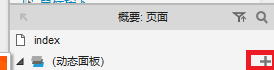
然后在页面面板也就是右下角面板会有一个动态面板的分栏,鼠标移动点击时会出现一个加号,也就是添加状态。

双击创建两个新的状态,在每个状态下添加一张图片,我这里就以3个状态为例。

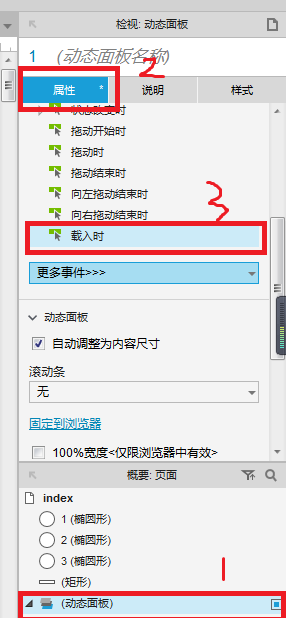
单击动态面板在面板状态找到交互分栏里面的“载入时”事件,双击添加。

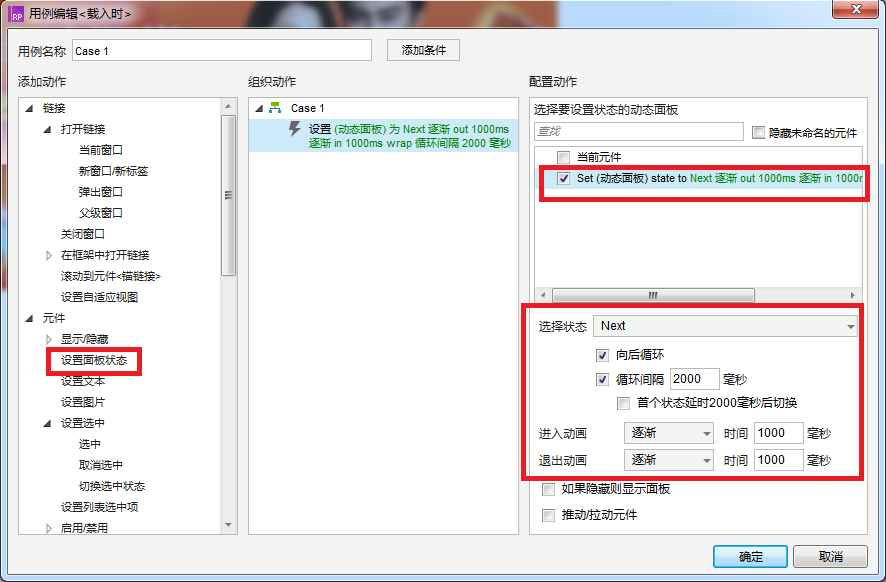
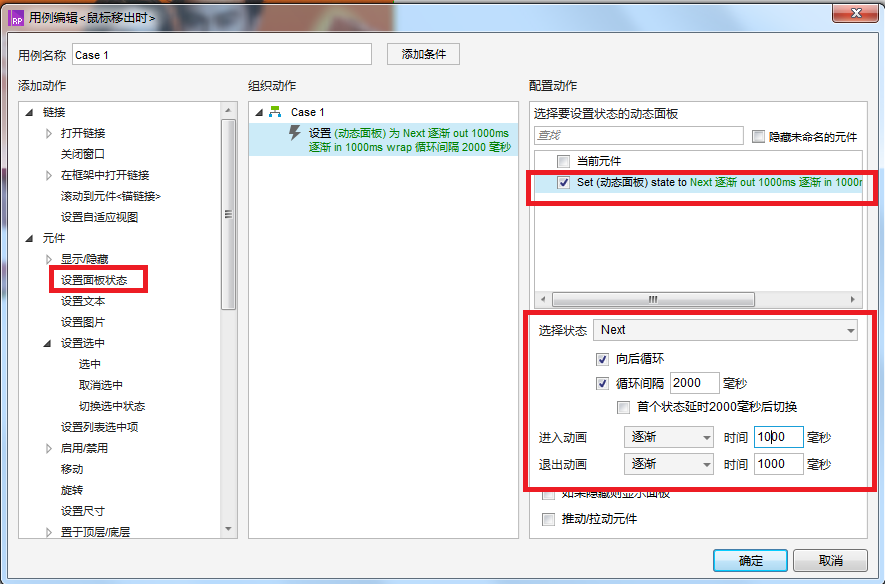
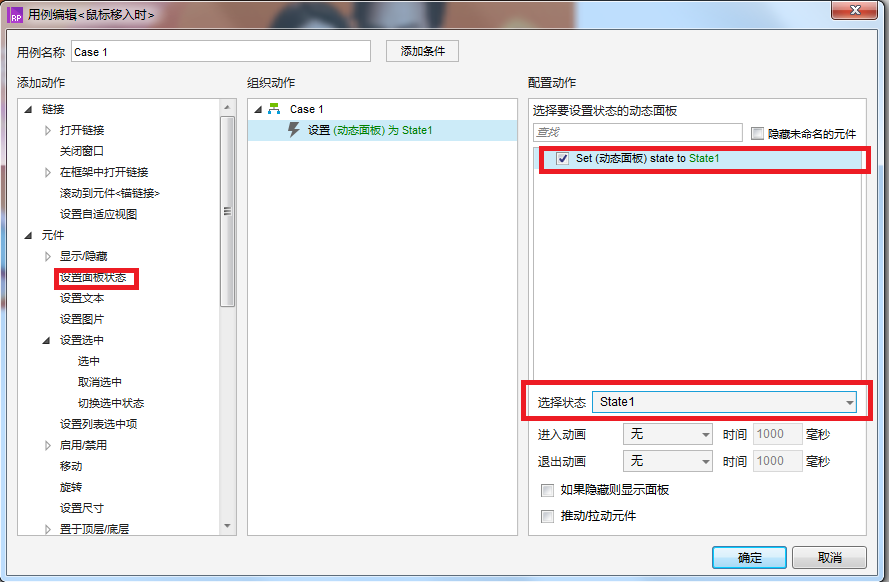
会弹出一个设置窗口,在原件栏中找到“设置面板状态”,双击添加参数设置如下:

点击确定按F5预览就会有一个简单的滚动效果。
2、制作画面中的3个白色椭圆与画面绑定
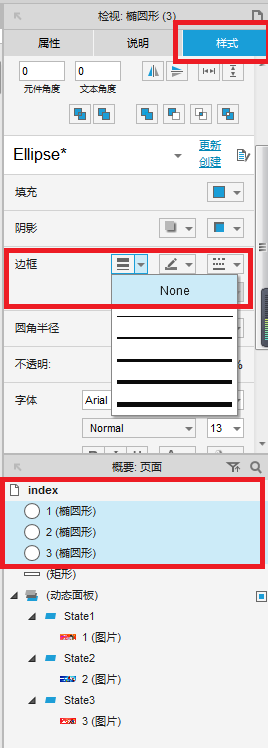
点击index(或者home)右下角页面那里主要是为了不在动态面板中建立椭圆。
然后在原件库找到椭圆形移动到工作栏调整合适的大小复制3个调整到合适的位置,顺手设置下圆形的边框改成无边框。


接下来就是重点了,我先讲一下原理。
我们要做的是让切换画面顺序跟3个椭圆的切换对应,对比京东官网可以看到切换到对应的图片,对应的按钮会变红。
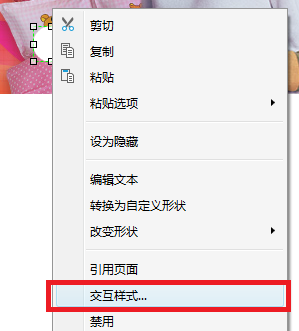
首先来制作按钮变红事件,点击第一个按钮右键选择交互样式。

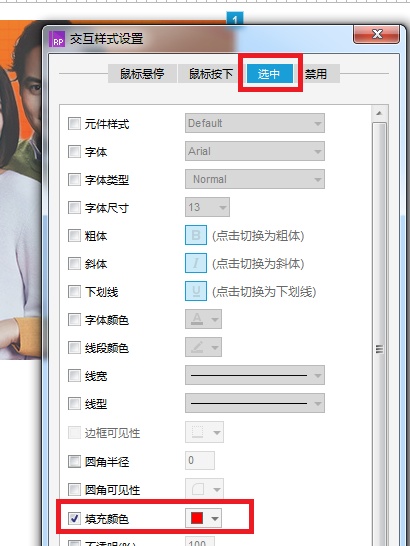
在弹出的交互设置中选择“选中”栏,勾选填充颜色选择红色

其他两个椭圆的设置与第一个一致。
加下来就是让第一张图与椭圆1绑定,也就是说切换到第一张图的同时椭圆1被选中变成红色。
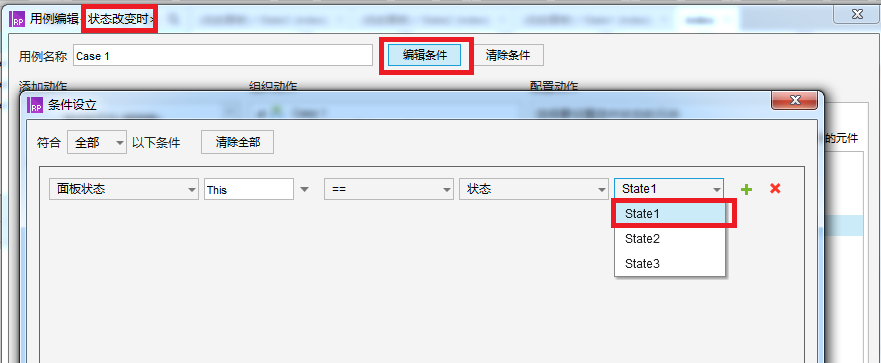
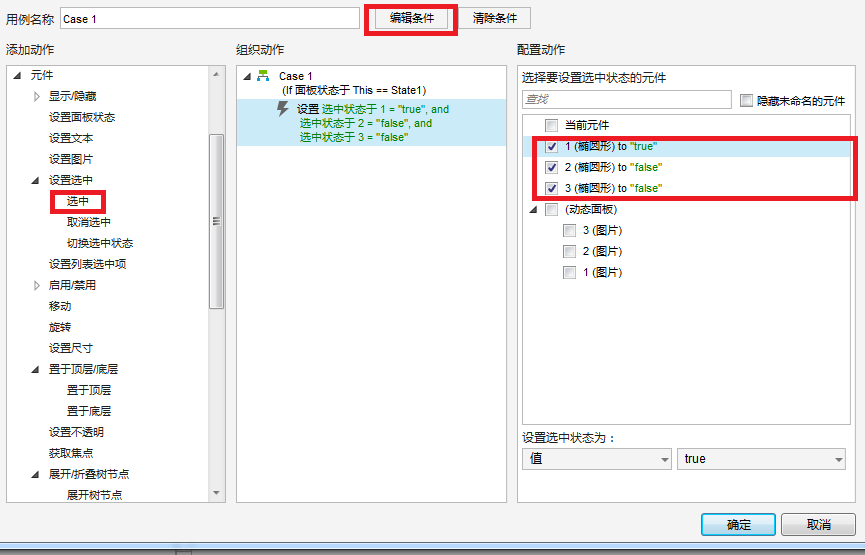
选中动态面板,在属性中找到“状态改变时”的事件,双击添加,在设置中选择编辑条件选择state1

点击确定。
之后在元件动作分栏找到“选中“动作双击添加,参数设置如下:

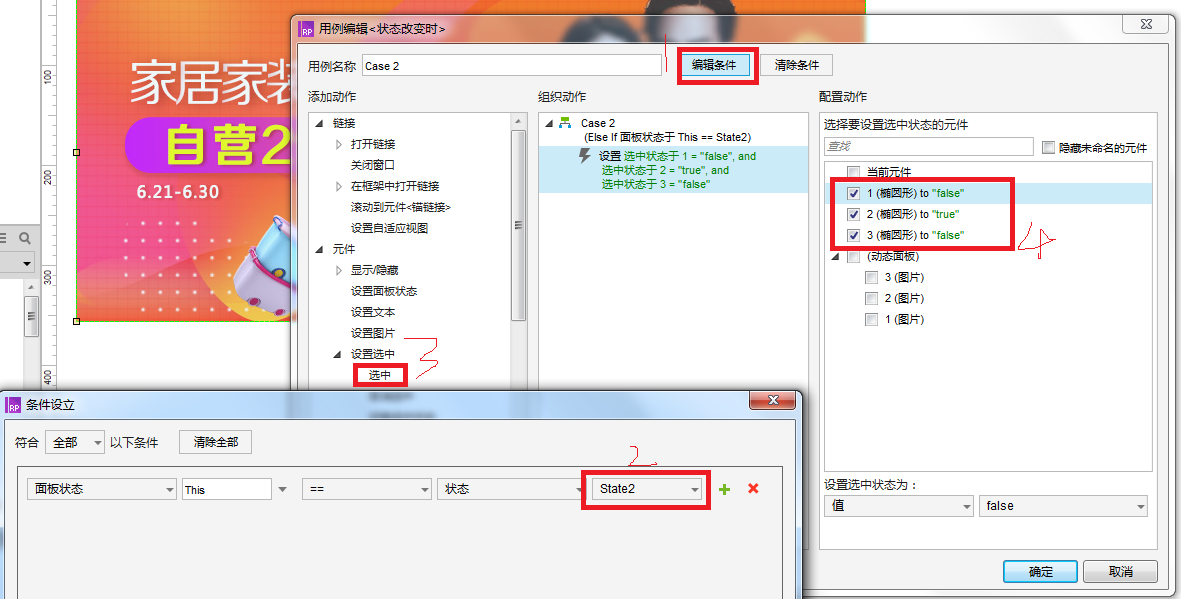
椭圆1设置“true“是表示当切换到图片1时椭圆1被选中,前面我们已经设置了椭圆被选中时变成红色,所以这里椭圆1变成红色。接下来就是一样的设置,当然了case2把state换成state2,椭圆1和3的值等于”false“椭圆2的值为”true“。椭圆3也是一样的道理我就不上图了。

最难的部分已经结束了下面来制作鼠标移入图片时停止滚动的动作。
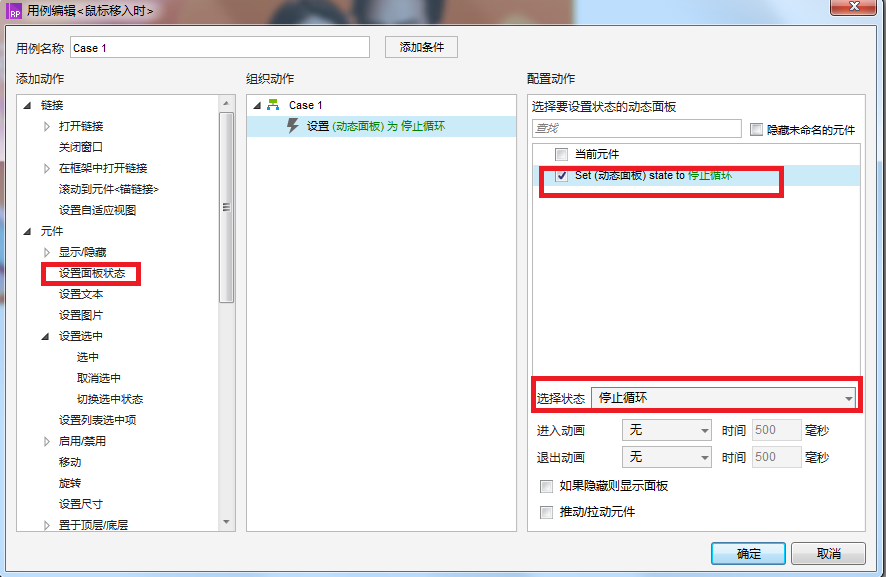
还是点击动态面板,在属性栏找到“鼠标移入时”事件双击添加事件在弹出的设置框添加动作“设置面板状态”在选择状态中下拉选择停止循环。

然后就是鼠标移出时图片继续滚动的事件,一样的找到“鼠标移出时”的事件(动态面板上添加)双击添加,参数与之前设置的滚动参数一致。

如果你按F5预览下画面可以看到我们已经很接近成品了。
接下来,我们要让鼠标移入椭圆1时画面切换到图片1。
这个事件应该添加在椭圆1上,单击椭圆1,在属性中找到“鼠标移入时”事件双击添加,在弹出的设置窗口选择“设置面板状态”,选择状态选择“state1”。

因为鼠标移入时画面停止滚动所以只需要选择state1(也就是图片1)即可。同样的椭圆2,椭圆3对应添加事件,选择状态为state2,state3即可。
3、为图片设置超链接
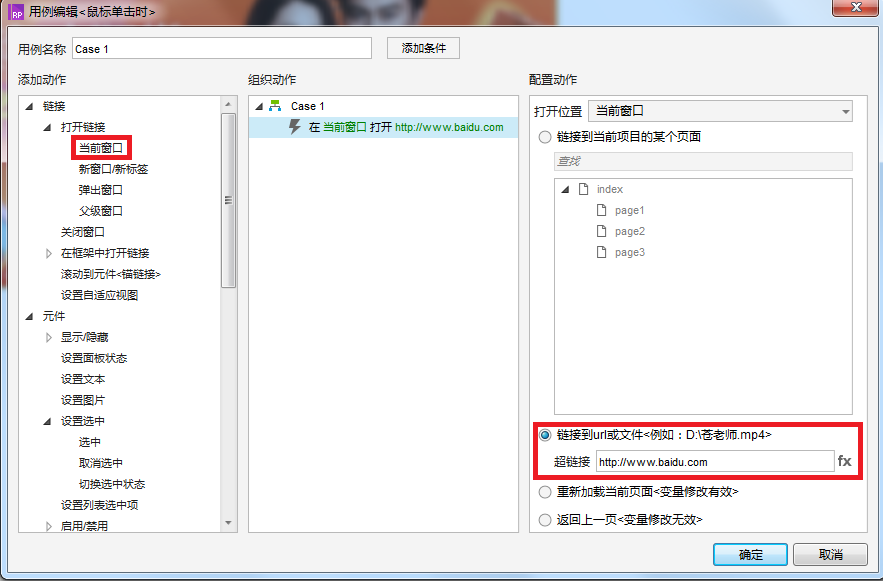
双击图片1在属性中找到“鼠标单击时”事件,双击添加,选择“链接”分栏找到“当前窗口”单击添加,设置如下:

在超链接中输入你想转到的网址,图片2、3操作与1一致,只是网址不同罢了。
最后就是添加一个圆角矩形在3个椭圆的下面作为底色,调整透明度以及圆角。个人认为加了这个圆角矩形之后感觉顺畅多了,下面是成品图,个人第一次写教程不喜轻喷。

附:源文件百度云链接:http://pan.baidu.com/s/1gfIeyzD 密码:o2o4
本文由 @红匏白脸 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








get
作者您好,您这个没有考虑到它页面刚加载的时候应该是state1且第一个椭圆按钮应该是红色的,您的案例页面刚加载时直接就是state2了
你在第一个按钮添加事件,载入时是选中,在动态面板的载入时事件中勾选“首个状态延时 2000毫秒后切换即可”
你在第一个按钮添加事件,载入时是选中第一个椭圆,在动态面板的载入时事件中勾选“首个状态延时 2000毫秒后切换即可”
恩恩,谢谢您
已get√
作者您好,我按照顺序做下来,做了好几遍,其他效果没毛病,就是每播放一张图时,对应的椭圆没有变成设置的颜色,不知道怎么回事。。。 😥 😥 😥
你下载源文件看看和你的有什么差别
请问下,为什么我的滚动时,感觉椭圆变色总是会比图片切换慢一点,就可能图片已经滚到第一张了,但是第三个椭圆亮着,第一个椭圆亮会要慢一秒的感觉
你家椭圆后面那个半透明的背景了吗?要是还是不行你下载源文件看看
好的我试试 谢谢
我刚刚修改了下,你把文章中第一点“滚动界面状态”的第5张图,也就是“设置面板状态”的设置中:循环间隔改成1500毫秒。下面的两个事件都改成100会流畅很多,当然了你可以试试不同的参数,我只是粗略的改一下
感谢分享 先收藏
前面3个甚至N个椭圆,设置事件时,用选项组的话,个人感觉可操作性更高一点。
试了一下确实是这样,感谢你的分享
单选选项组吗?