原型说明咋写-常规输入框
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:常规输入框
组件概述:最基础的信息录入组件
一、约定规范
本节主要与开发、UI约定默认实现内容,并明确通过哪种形式约束交互;
本节内容可通过一份规范文档维护。
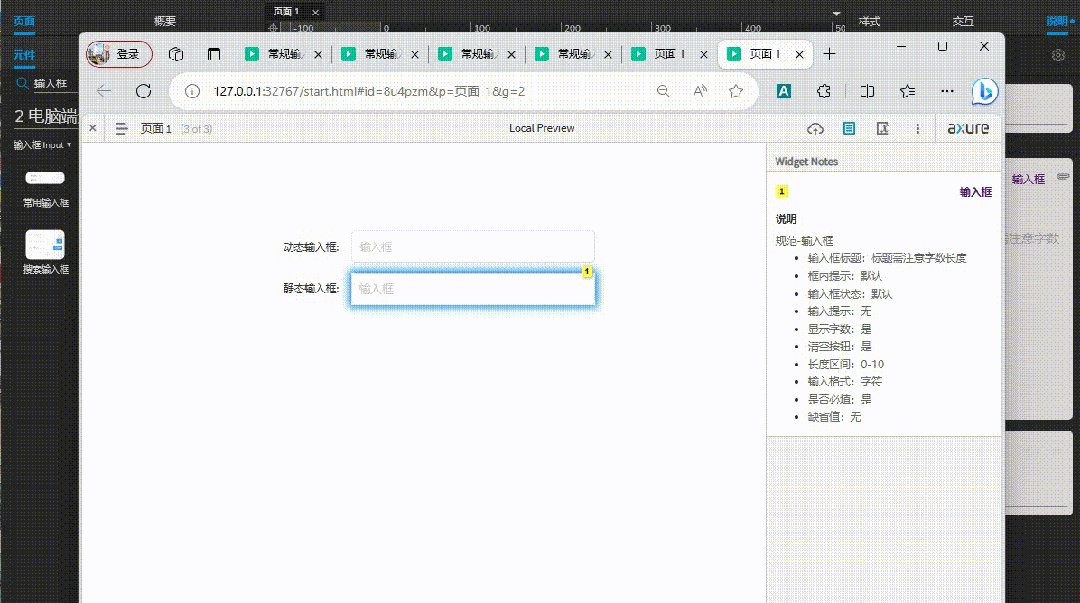
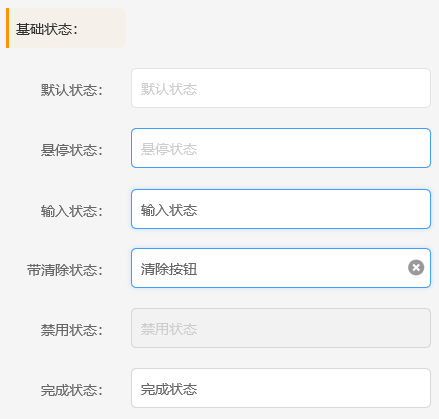
基础交互
1.鼠标移入输入框区域时显示为悬停状态;(输入框统一交互及样式)。
2.输入框获取焦点时显示为输入状态;(输入框统一交互及样式)。
3.输入框文本改变时如果文本不为空,显示清除图标;(带清除图标输入框)。
4.点击清除图标时清空已输入字符并隐藏清除图标;(带清除图标输入框)。
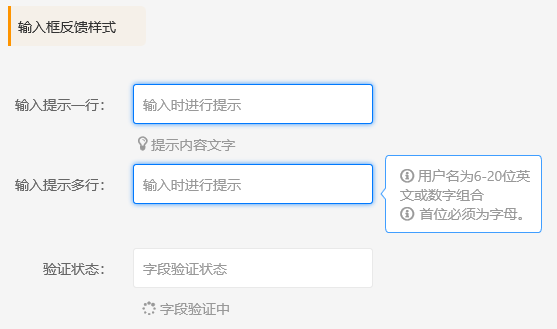
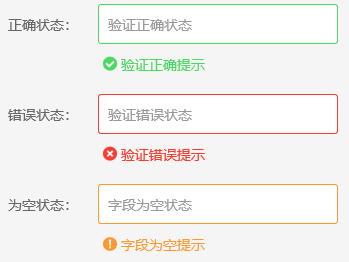
5.输入框输入时显示对应的输入提示,默认在右侧,右侧不够则显示在下方;(带输入提示输入框)。
6.当输入框有字数限制时,默认带“字数统计”。

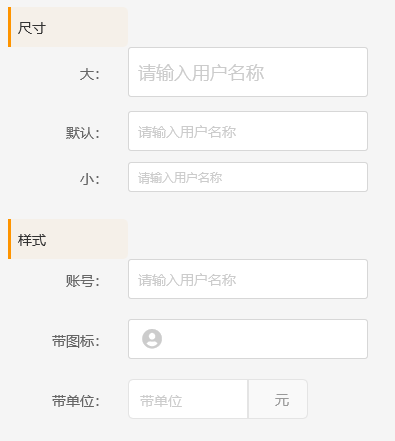
基础样式
1.高:默认使用默认高度,方案中如无规定尺寸,UI可根据产品实际情况决定尺寸大小。
2.长:默认长度,UI可根据最大输入字数,及实际业务情况,做相应调整。
3.高度调整,内部文字大小需跟随调整。
4.方案中若未规定样式,UI可根据表单实际情况决定所用样式。




3. 约定产品可控参数
1.输入框标题:标题需注意字数长度。
2.框内提示:无则写“默认”。
3.输入框状态:默认/禁用。
4.输入提示:即获取焦点时,输入框出现气泡提示。
5.显示字数:输入框末端是否显示最大字数与当前字数。
6.清空按钮:是否需要一键清空按钮。
7.长度区间:输入框的字节范围,其中1汉字为2字节。
8.输入格式:可选汉字、数字、字母、小数点,或字符。
9.是否必填:是/否。
10.缺省值:输入框为空,提交后的预置信息,如昵称非必填情况下,会缺省值就是随机昵称。
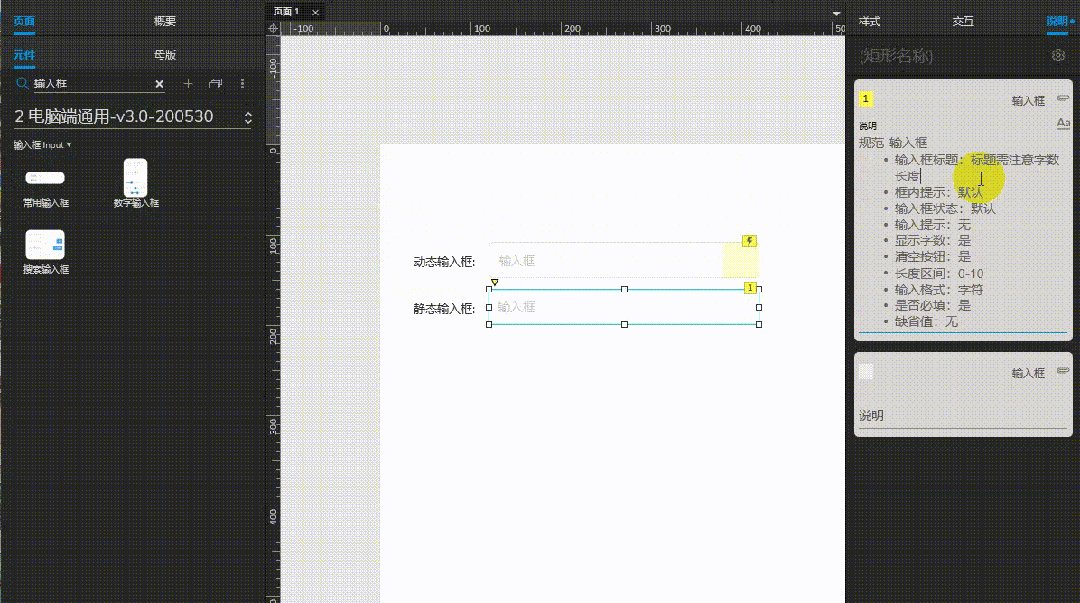
二、产出说明模板
组件名称前加个“规范”,便于团队识别规范组件
模板可直接写入注释,并存入Axure/墨刀的元件库
- 规范-常规输入框
- 输入框标题:标题需注意字数长度
- 框内提示:默认
- 输入框状态:默认
- 输入提示:无
- 显示字数:是
- 清空按钮:是
- 长度区间:0-10
- 输入格式:字符
- 是否必填:是
- 缺省值:无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







嗨喽,求分享模板
有模板分享吗
您好,请持续关注。本系列分享完后,会提供全套模板。