G端产品经常用的那些交互设计定律!
产品的制作是有一定依据的。下面这篇文章是笔者整理分享关于G端产品经常用的那些交互设计定律?大家一起来看看,多多认识相关知识。

一个好的产品,它一定是美观、易用的,它不只是满足用户的基本需求,而且在一些操作使用上面,也会让用户“上瘾”。
因此产品经理在日常设计产品过程中,不是按照自己的主观想法随意的去设计产品,而是有些可参考的定律,这些定律有助于产品经理设计出更好的产品。
那今天我们就来聊聊。
一、费茨定律
一个人站在街上,他指向面前的大楼很容易,因为楼很大,他能快速指向目标,但如果让他指向大楼某一层的某个窗户,就没有那么容易了。
若他离大楼的距离很远,那会变得更加困难,由此看来,目标大小和目标距离会影响行为的用时。
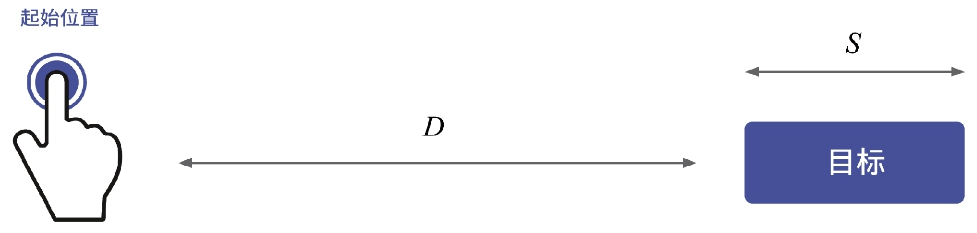
费茨定律是指从一个起始位置移动到一个最终目标的时间由两个因素来决定,即到目标的距离(D)和目标的大小(S)。

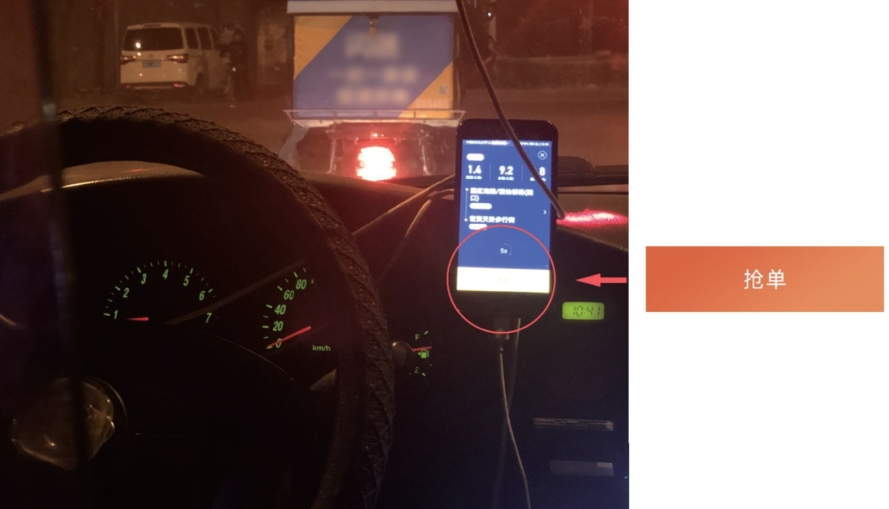
下面我们通过滴滴车主抢单功能的设计来讲解费茨定律的具体应用,滴滴打车司机端抢单功能的按钮设计得很大,这种设计是基于对司机使用手机场景的考虑。
因为司机的手机通常被挂在车上,这样就会由于距离手机较远使操作变得不方便,再加上抢单的功能具有即时性,所以根据费茨定律把抢单按钮设计得较大,这样既能保证司机快速、精准地点击到抢单按钮,同时也能提高他们在开车场景中操作手机的安全性。

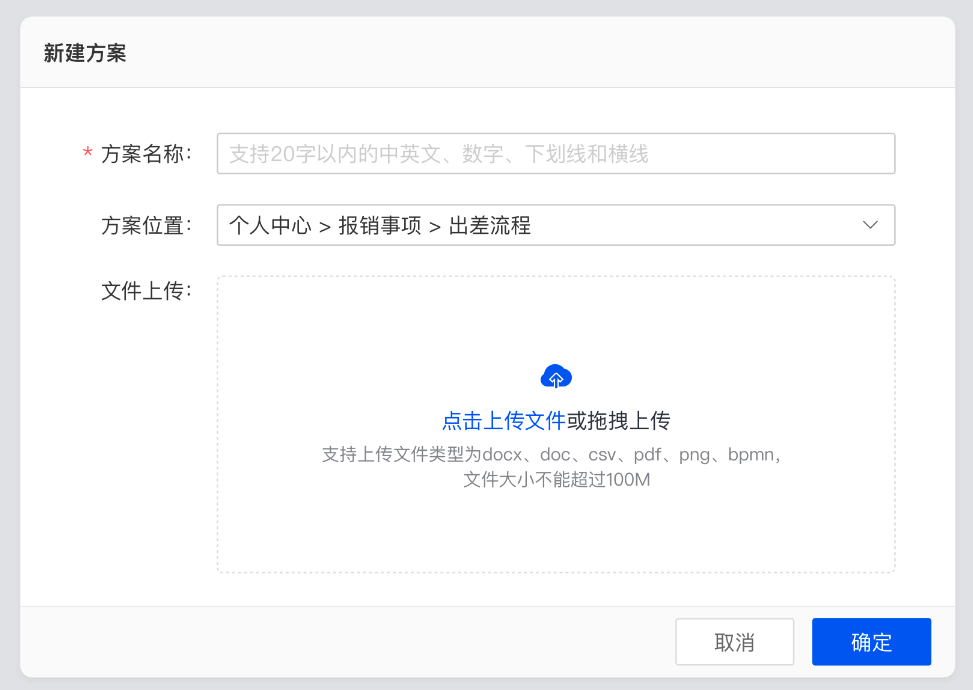
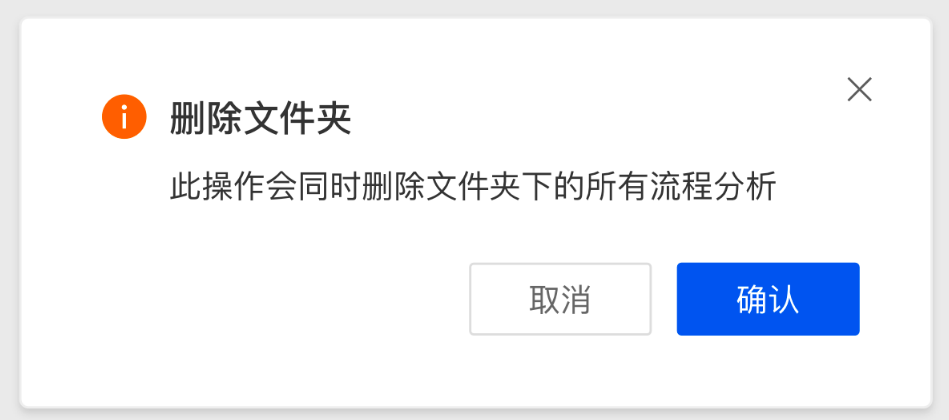
还有在G端产品弹窗界面设计中,确定和取消按钮都会放在右下角,使得用户更容易点击。确定按钮更高频故放在最右边,视觉表现更明显,使其更容易一眼点击。
此外,两个按钮之间的距离也很重要,因为它会影响到用户的点击时间,为了让用户更容易进行选择,按钮间保持12px距离,避免用户误触。

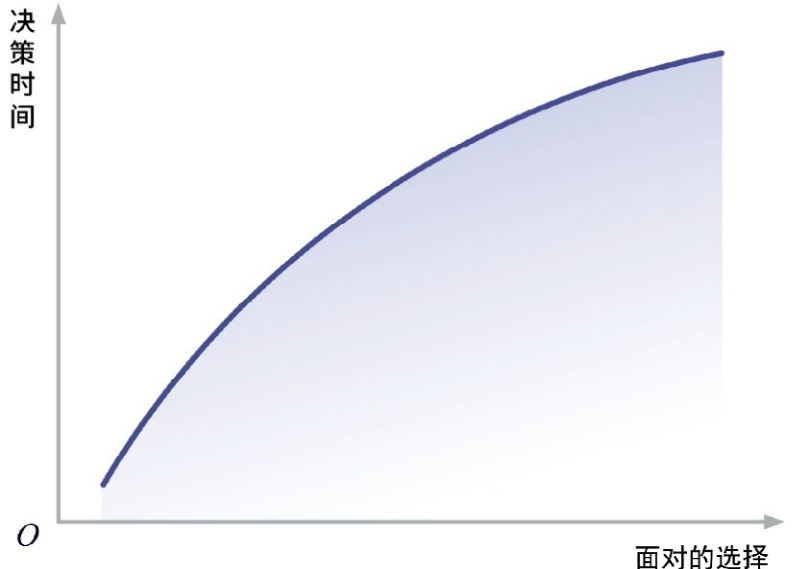
二、席克定律
席克定律是指当人面对的选择越多时,做出决策所需要的时间也就越长。
在产品的交互设计中,选项越多则意味着用户做出决定的时间越长,因此在执行任务页面中,在视觉上尽可能不要给用户呈现过多的选择,选择越少操作的体验性也就越好。

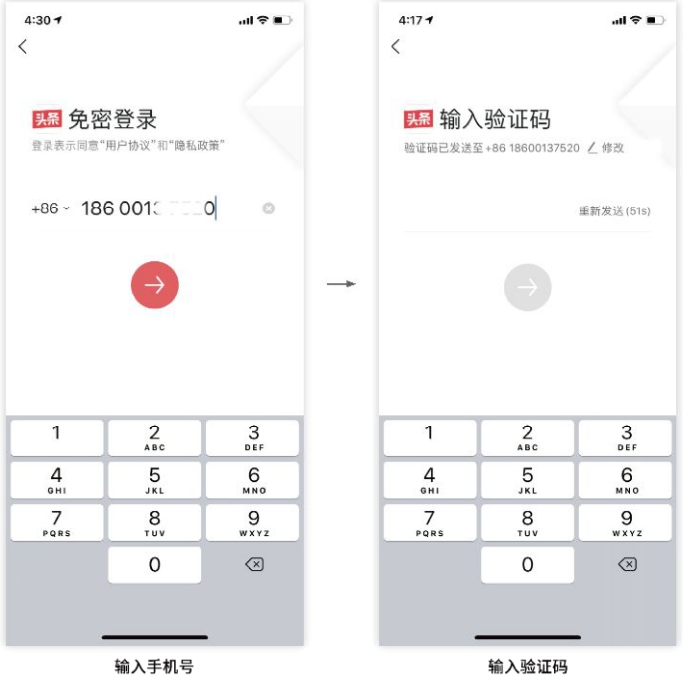
在今日头条手机验证登录的页面中,一个页面只有一个任务,这样就能够做到视觉聚焦,减少选择,以便用户快速完成登录。

三、泰斯勒定律
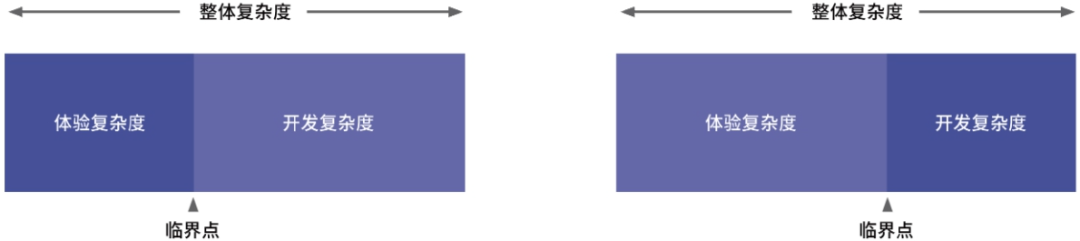
泰斯勒定律又被称为复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,都存在一个临界点,当超过临界点时过程就不能再简化了,只能将固有的复杂性从一个地方转移到另一个地方。


在产品开发的工作中,常常会有这样的矛盾:如果把一个功能做得更完善,那么用户体验肯定会更好,但会增加技术的开发成本,那么在现阶段倾向于哪个选择对产品开发更有利呢?这样的矛盾本质上就是在讨论复杂性守恒定律,而临界点就是最终要找的平衡点解决方案。
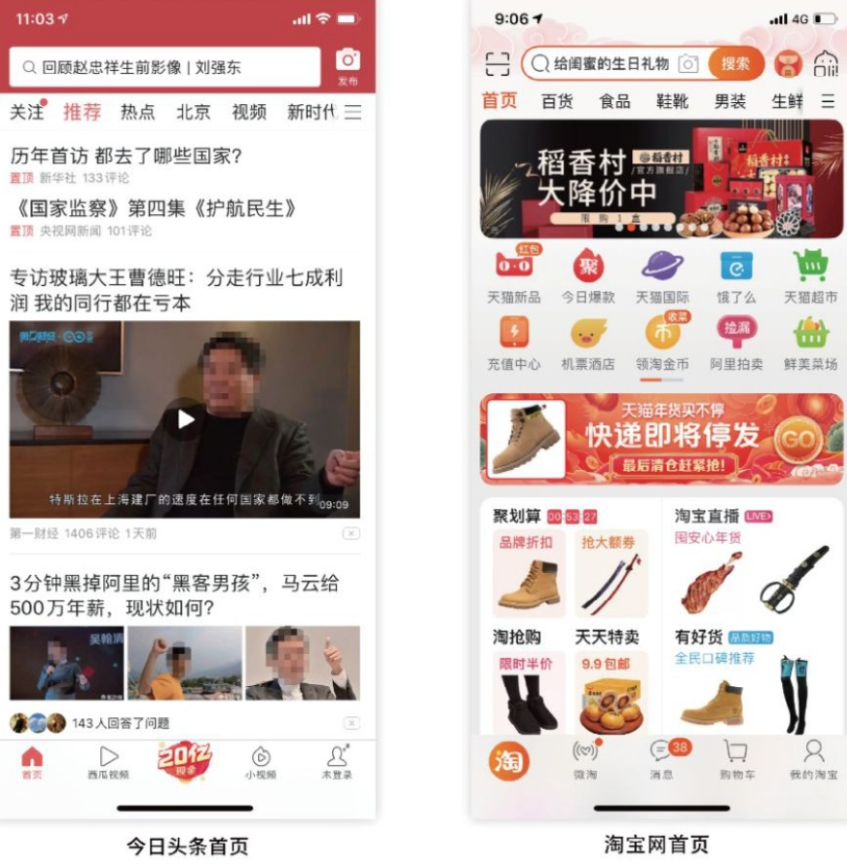
“千人千面”的产品要有一种智能推荐机制,即产品会根据用户的行为喜好推荐不同的内容,这样的内容会更吸引用户。
例如,今日头条等内容类产品、淘宝网等电商类产品都是“千人千面”机制。推荐机制需要很强的算法技术和更高的服务器成本,而这种通过技术手段在复杂性守恒的情况下,为了保证用户体验将用户的体验复杂度转移给开发者,增加了开发复杂度的复杂性转移就是泰斯勒定律。

四、米勒定律
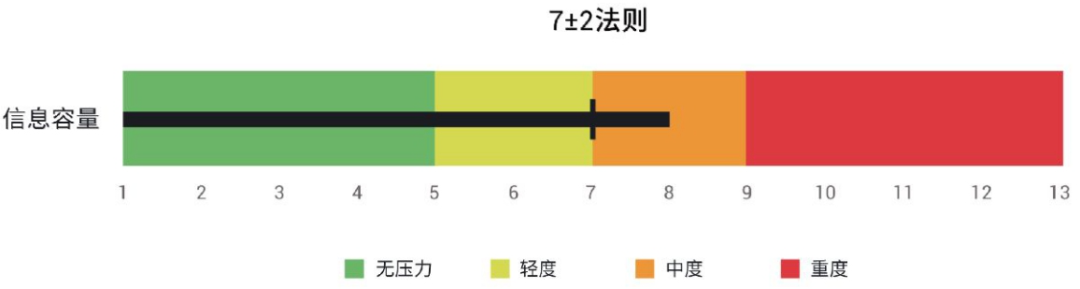
米勒定律也称为7±2法则,是指在短时间内,一般人记忆信息的容量为7加减2,在交互设计中常基于这一定律来设计界面的信息呈现,以确保用户不会有信息负担,从而提高信息的易读性,保证用户使用产品的体验。
1. 7±2法则为什么是“7”
将一把糖果撒在地上,如果超过7块,一般人就很难一下子看出糖果的数量。为了验证这一定律,心理学家用各种不同的材料进行了类似的实验,结果都约是“7”。由此可以看出,“7”是人类短时记忆的容量天花板。
2. 交互设计如何有效运用7±2法则
下面用子弹图来说明7±2法则,从第5条信息开始,已经有一小部分人开始有信息负担了,第7条信息是大多数人的容量,只有一小部分人可以到第9条。在产品设计的原则中,因为通常都是为大多数人设计的,所以理论上7条以内最佳,超过7条会损失大多数人的体验。

要想真正理解法则,产品经理就要善于与产品设计本身的特征结合。
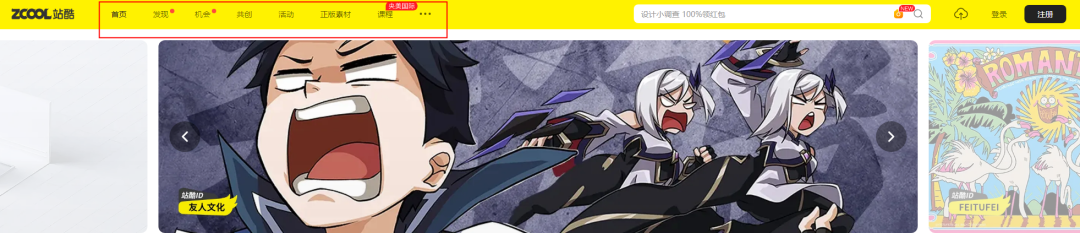
如站酷网的顶部选项卡设计,其中第8个选择就是用一个聚合按钮来查看更多选项,这就是使用了7±2法则,并且区别了功能优先级,有效保证了用户使用产品的体验。

我们日常生活中的电话号码、银行卡号、身份证号进行数字分割,就是利用米勒定律,降低记忆成本,提高信息的易读性,视觉防错。
五、格式塔定律
格式塔原理是心理学的一个概念,也广泛应用于设计领域中。该原理认为人类大脑在处理感知信息时,会自动将信息组织成具有整体性、完整性和结构性的形态,即所谓的“格式塔”。
在设计中,格式塔原理有几个常见应用:
- 相似性原则:相似的事物更容易被视为一组,与不同的事物分离。因此,设计师可以使用相似的颜色、形状、大小等元素来将相关的信息组织在一起,提高信息的可读性和易用性。
- 接近性原则:接近的事物更容易被视为一组,与远离的事物分离。因此,设计师可以使用空间布局来将相关的信息组织在一起,提高信息的可读性和易用性。
- 对称性原则:人类大脑喜欢对称和平衡的形态。因此,设计师可以使用对称的布局来吸引用户的注意力,提高视觉吸引力和美感。
- 闭合性原则:人类大脑倾向于将不完整的形状视为完整的形状。因此,设计师可以使用封闭的形状来强调信息,使用户更容易理解和记忆。
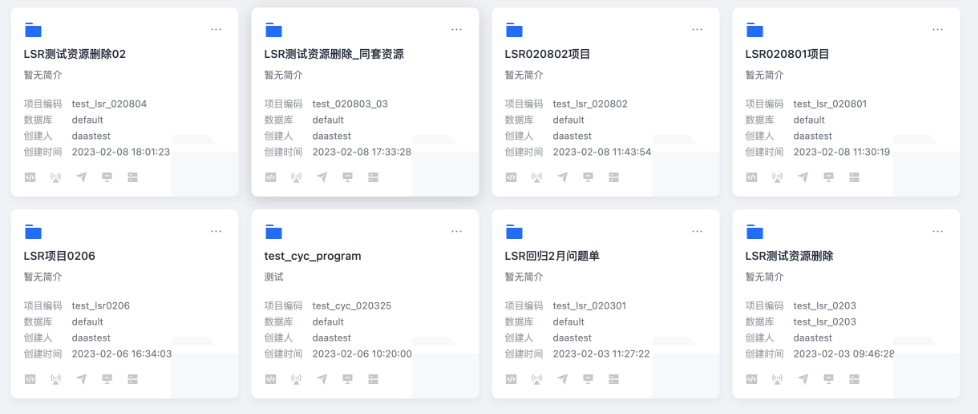
相似性原则的应用比如在G端的卡片设计中,所有的卡片样式相似在人脑理解中默认会视为相同的一组数据。

对称性原则常用在大屏与报表设计中,通过对称性布局提高视觉美感,吸引用户注意力。

闭合性原则常用于连续性表格或图形等设计中,通过不连续性来让用户大脑形成封闭路径强调后续可读信息。
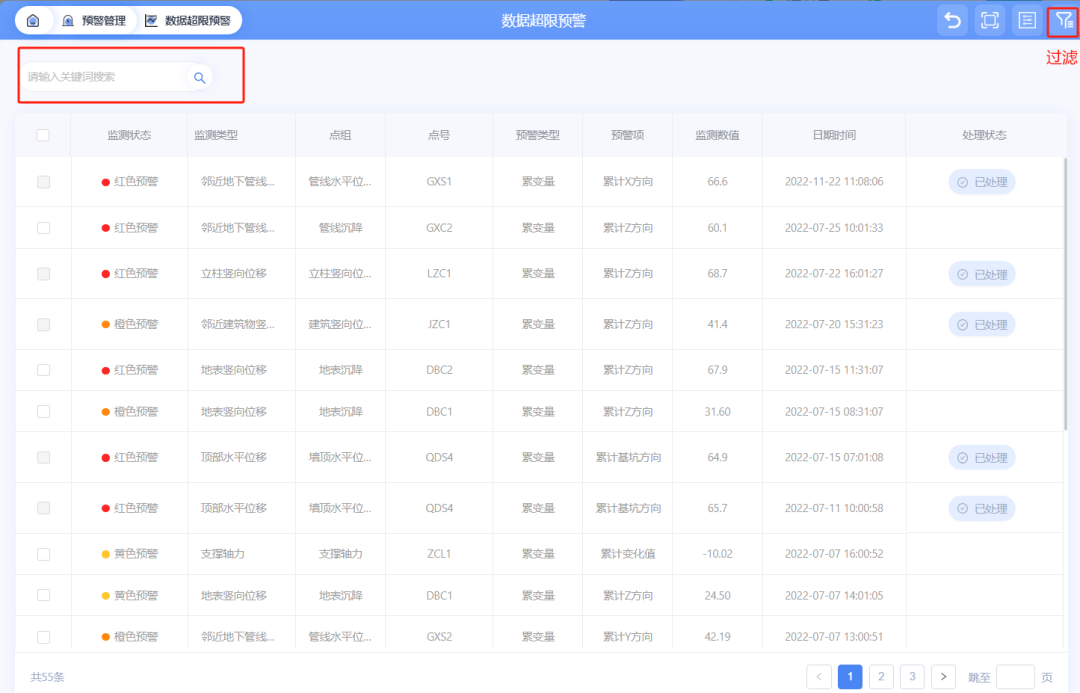
比如在下面的表格中通过形状的不连续性反而让用户大脑更快感知到还有信息可以滚动查看。

六、雅各布定律
雅各布定律(Jacob’sLaw)是一条常被引用的交互设计法则,它由美国心理学家Donald Norman提出。该定律指出,人们在使用任何新系统时,都会将他们以前所经验过的类似系统的知识应用于新系统。
雅各布定律的核心思想是,在设计新系统时,应该考虑到用户的现有经验和期望,并尽量避免创造完全不同的界面模式。这样可以使用户更容易理解和掌握新系统,并减少学习成本。
以下就是之前产品经理设计的一个平台,日常用户刷新的筛选过滤,被设计到了右上角一个按钮当中,有点反人类,极大的增加了用户的学习成本,并且不利用用户的快捷操作。

所以产品经理在平台功能设计时,那些用户已经熟悉的那些操作无须在此创新,并且前端都有现成的页面组件,把精力用在需求的收集和准确的理解,尽量让用户操作更加便捷。
七、防错定律
防错原则(Principle of Fail–Safe or Fault-Tolerance)是一种设计思想,其目的是减少或避免因错误或故障而导致的不良后果。它通常被用于设计高度可靠的系统或设备,以确保在错误事故发生时,系统或设备仍然能够继续正常运行,或者能够平稳地停止运行,以避免进一步的损害或危险。
在界面设计中如设计可撤销操作,通过系统中允许用户执行可撤销操作,以避免因误操作而导致的不良后果。
或在界面设计中常用到的反馈和提醒弹窗等操作,以帮助用户及时发现错误或故障,并采取适当的措施。

八、奥卡姆剃刀定律
早在14世纪,哲学家、圣方济各会修士奥卡姆的威廉提出来了奥卡姆剃刀原理,这个原理说的是“切勿浪费较多东西去做较少的东西同样可以做好的事情”,后来以一种更为广泛的形式被人们知晓“如无必要,勿增实体”。
奥卡姆剃刀常用于两种假说的取舍上:如果对于同一现象有两种不同的假说,我们应该采取比较简单的那一种。对于几个功能相同的设计,在设计都可用的情况下,则选择视觉干扰较少的设计。
在设计上则能够指导我们对产品做减法,去减少不必要的元素,在进行设计的时候,先分析用户的的主流程是什么,流程内的引导尽量弱化,没有必要则不增加。
比如在G端产品设计中的登录页面以登录流程为核心,不需要增加其它没必要的流程。

专栏作家
晨阳产品笔记,公众号:晨阳产品笔记,人人都是产品经理专栏作家。从小厂研发到阿里系高级产品经理,主要从事G端物联网行业的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








不好意思,不知道为什么平台标题识别错误了,应该是G端产品经常用的那些交互设计定律!
G端难道不是政府端吗?俺搞错了?
是的,不知道为啥标题它识别错了,写的是G端