原型说明咋写-年度选择器
开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

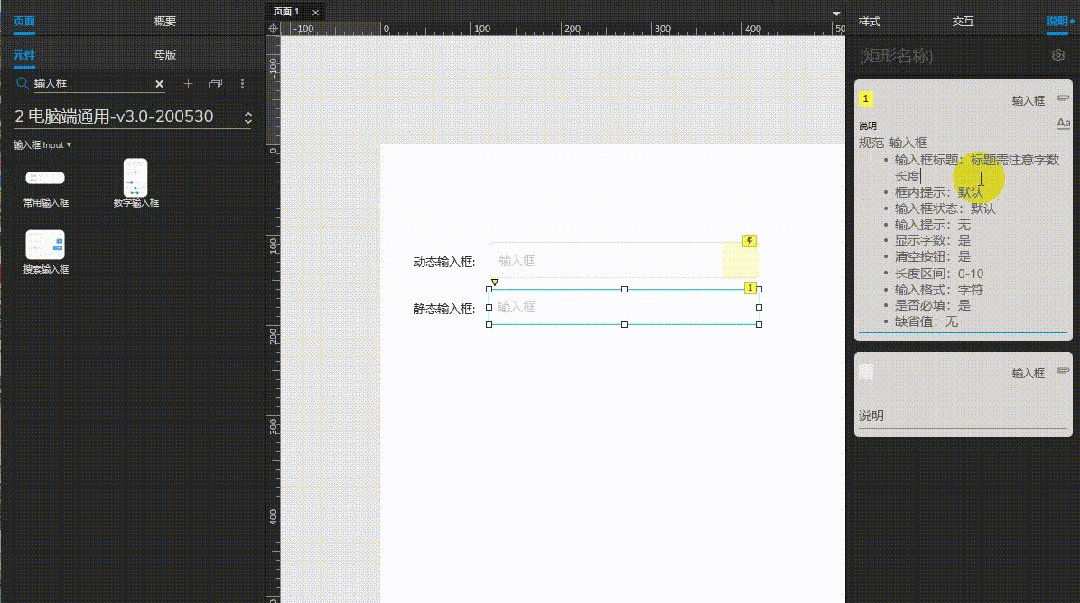
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
=========强烈建议点个【关注】或【收藏】不迷路=========
本期组件:年度选择器
组件概述:用于选择年度或年度范围
一、 约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1.通用基础规范
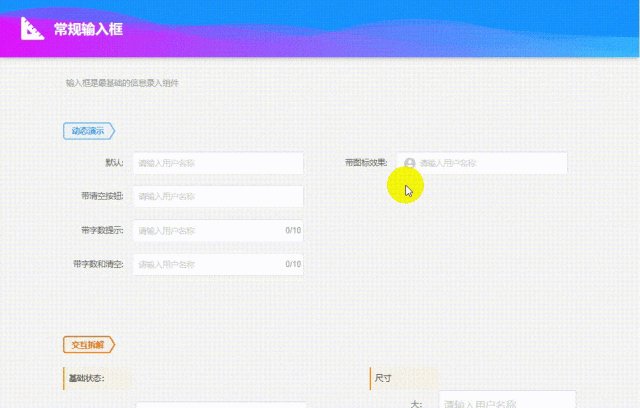
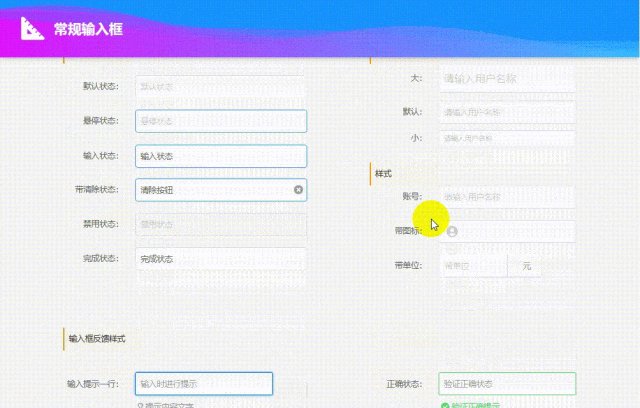
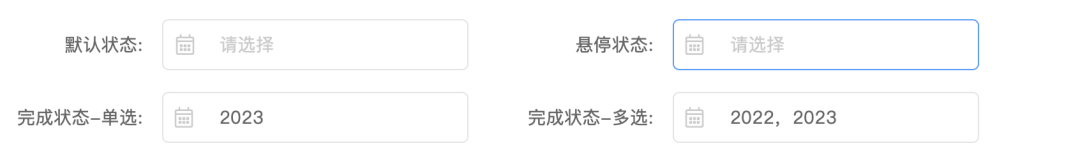
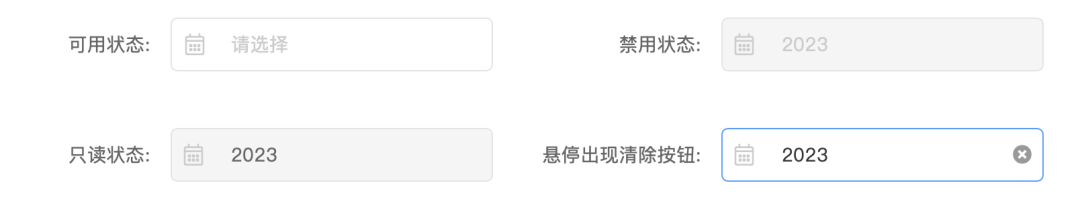
输入框样式-单选&多选
各状态需有对应样式

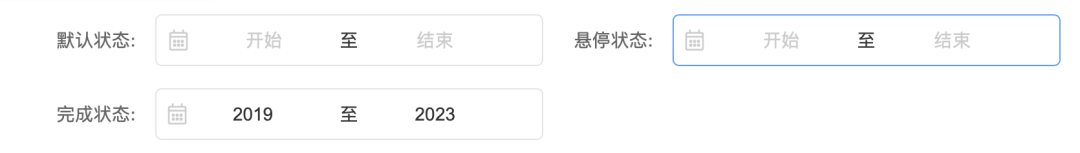
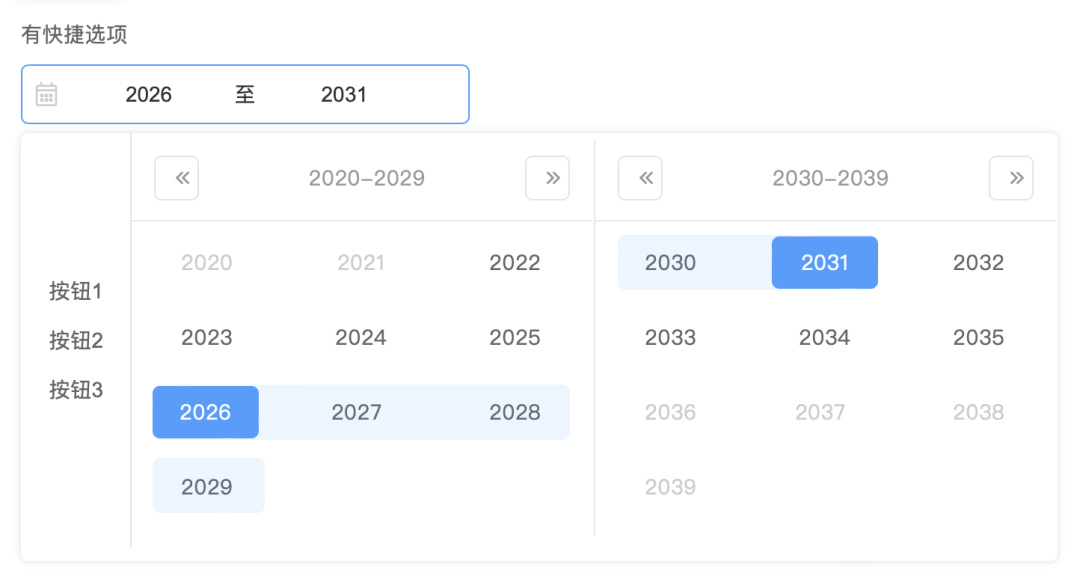
输入框样式-范围
左右两边皆有输入值,默认通过“至”区隔

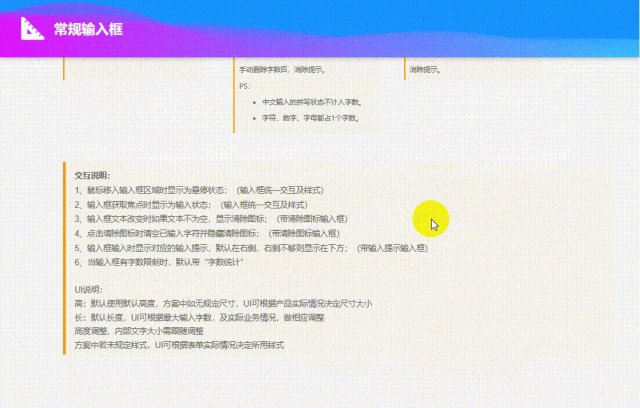
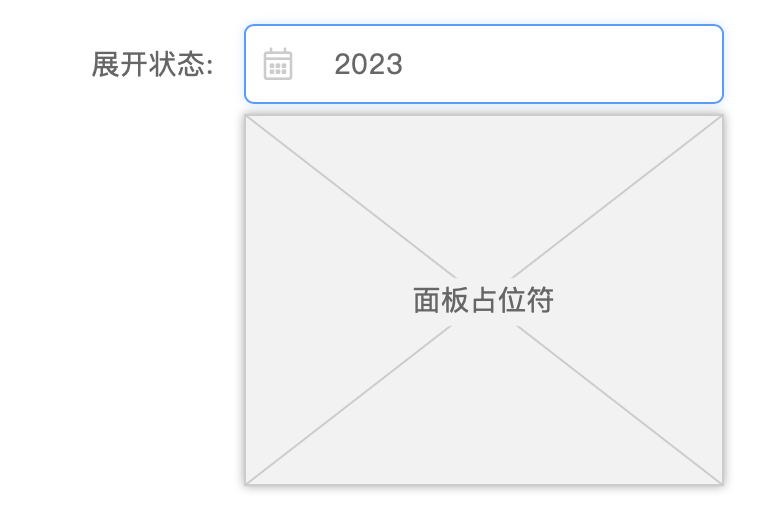
展开操作
- 展开收起:单击输入框,展开面板;点击其他区域收起
- 展开方向:默认向下向右,当空间不够时,需往空间足够方向展开
- 路径记忆:收起面板,记忆本次路径;重新载入,若无法记忆则回到默认

面板基础说明
- 面板内部一般分为:面板操作区、选项区、快捷按钮区
- 交互样式说明
- 选项区的选项:需包含可用、悬停、完成、禁用、范围
- 面板操作区、快捷按钮区的按钮参考“按钮说明”
- 面板内容及其他交互,见“业务面板说明”

2. 业务面板基础规范
单选&多选
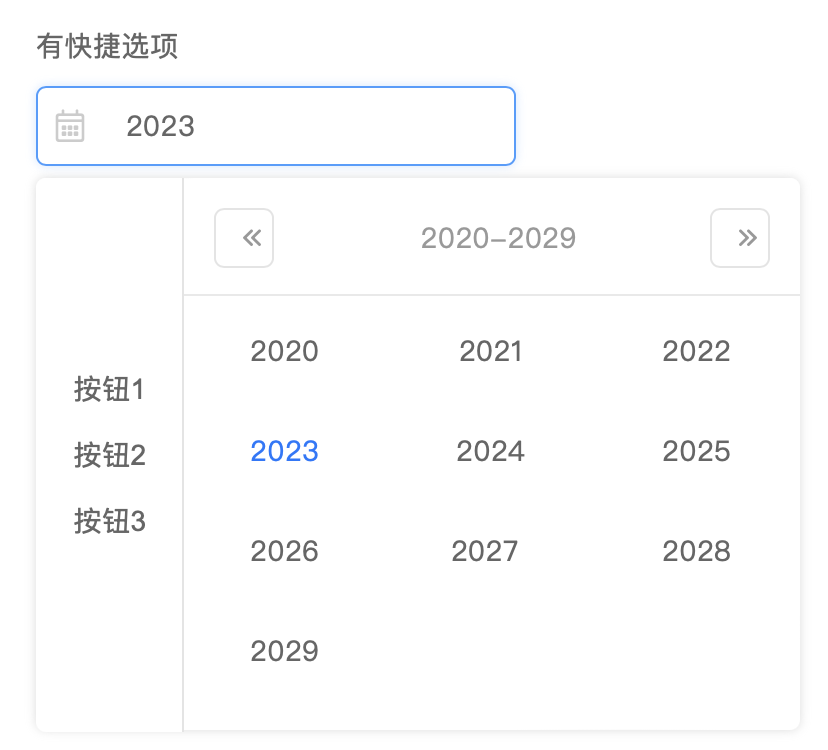
- 选项排列:按0-9平铺展示10年
- 选项切换:可切换可选年度,10年为一个单位
- 完成选择:选中选项则完成选择,收起面板

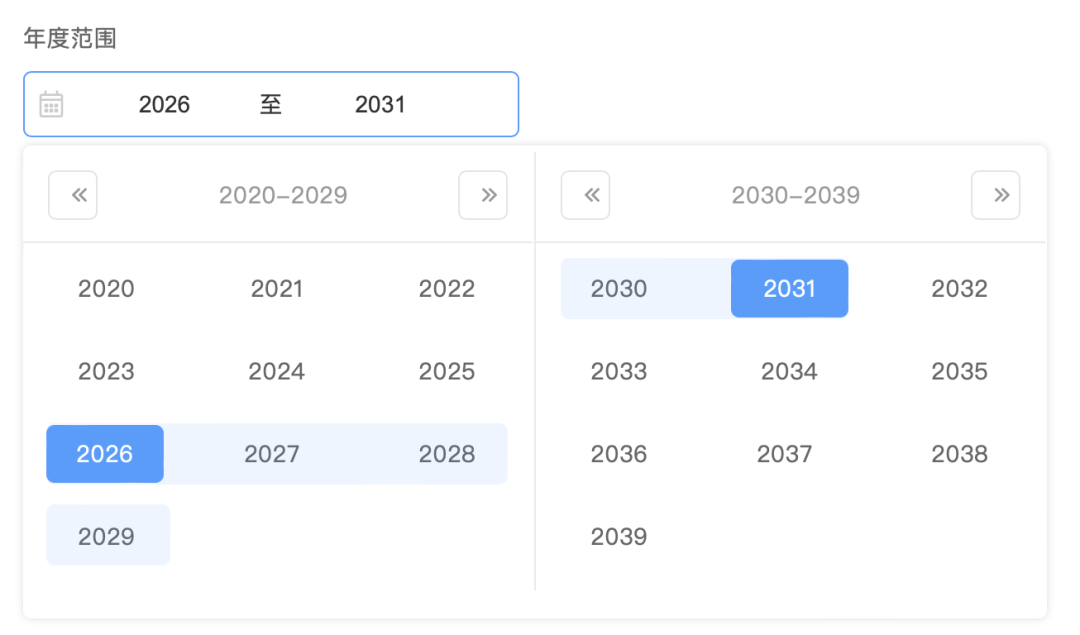
范围
- 面板样式:左右两个面板,右侧值为左侧的延续;切换一侧年度范围,不影响另一侧
- 范围样式:需体现开始、结束、范围内,区分选中样式
- 范围操作:选择一个开始值再选一个结束值则完成选择,收起面板
- 支持先选结束值,再选开始值
- 已有范围后,重新点选,则重选范围

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1.通用可控参数
状态:可用/只读/禁用
- 可用:即可修改可输入
- 只读:框内一般有内容,但不能更改、输入,只能复制
- 禁用:无法与用户交互,如无法复制或者输入
提示文案:选择时间
- 未选择时,输入框内显示的内容,样式需与输入文字有区别
影响事件:暂无
- 获取焦点、失去焦点、选中选项都可以产生影响其他组件的事件
一键清除:有/无
- 无选项时悬停,不做改变
- 有选项时悬停,右侧图标切换为“清空”状态,点击清空选项。(注:点击清空图标之外,为选择器基础交互)

2.业务面板可控参数
单选&多选
默认值:今年
- 默认为当前最近的值,请结合业务情况定义
可选范围:不限
- 不限,一般为前后共两千年,请结合业务情况定义
可选数量:单选/N个
- 单选:点击待选项切换选中,点击已选项无交互
- N个:为多选,单击待选项增加选中,单击已选项切换选中,达到最大选中数,需toast提示
快捷选项:今年:当前年份
- 面板侧边增加快捷选项,点击后,选项自动完成。需有快捷选项名称及规则说明

范围
在“单选&多选”基础上,有以下不同:
可选范围:2022~2035
- 仅显示此范围值,请结合业务情况定义
最大范围:不限
- 即开始到结束可选的最大范围

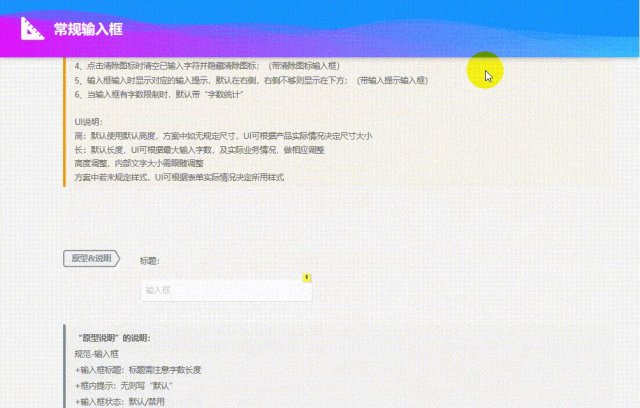
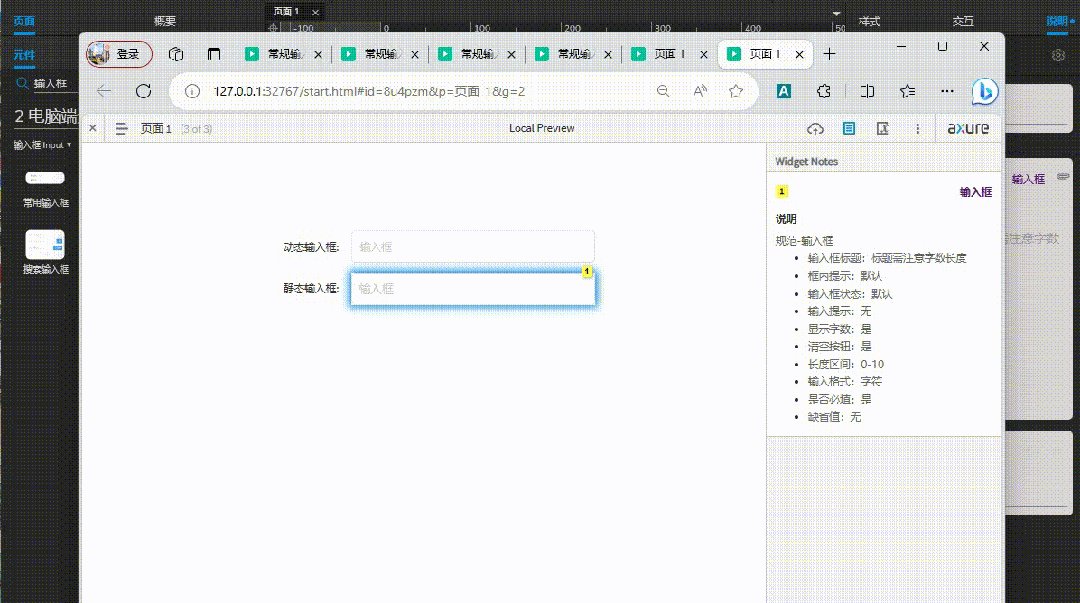
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
1.年度选择器

- 组件名称:年度选择器
- 状态:可用
- 提示文案:请选择年度
- 一键清除:有
- 预选值:今年
- 可选范围:不限
- 可选数量:单选
- 影响事件:暂无
2.年度范围选择器

- 组件名称:年度范围选择器
- 状态:可用
- 提示文案:开始年度、结束年度
- 一键清除:有
- 预选值:今年
- 可选范围:
- 开始范围:不限
- 结束范围:不限
- 最大范围:不限
- 快捷选项:无
- 影响事件:暂无
结语
本系列持续更新,喜欢的朋友请点个【关注】或【收藏】,您的鼓励是我们持续分享的动力。
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






