VR/AR/MR-空间交互设计之“界面布局”
三维空间中的界面设计与二维空间中的界面设计有所不同,这篇文章里,作者就针对空间界面通用布局展开说明,并总结了空间界面设计的相应原则,一起来看看吧,或许会对想了解VR的你有所帮助。

一、探讨空间界面设计

总结
关于空间界面设计需要考虑“人体工程学和舒适感下新的界面布局思路”、“融合虚拟和真实场景下界面样式新的设计思路”、“结合不同交互方式(如手势直接交互、手势非直接交互)的界面内容设计等”很多因素。了解VR/AR空间手势交互内容,可查看我之前的文章VR/AR/MR-空间交互设计之“手势交互”。
这期我们针对空间界面通用布局展开说明。
二、空间界面通用布局
1.左右式(X轴方向)
左右式,主要是将比较大的、重要的界面面板水平排列,满足头部左右旋转查看,避免头部上下运动,以减少用户的颈部不适。


左右式排列的信息可以是多个主界面面板,主界面面板和导航标签栏(标签栏一般垂直放置在主界面面板左侧位置,当然标签栏也可以放置在主面板顶部,详见“上下式”)

2. 上下式(Y轴方向)
上下式,主要是在主面板的顶部或底部放置一些导航类、标签类、或操作类的组件。切记不要将多个主界面大面板垂直排列。


3. 深度式(Z轴方向)
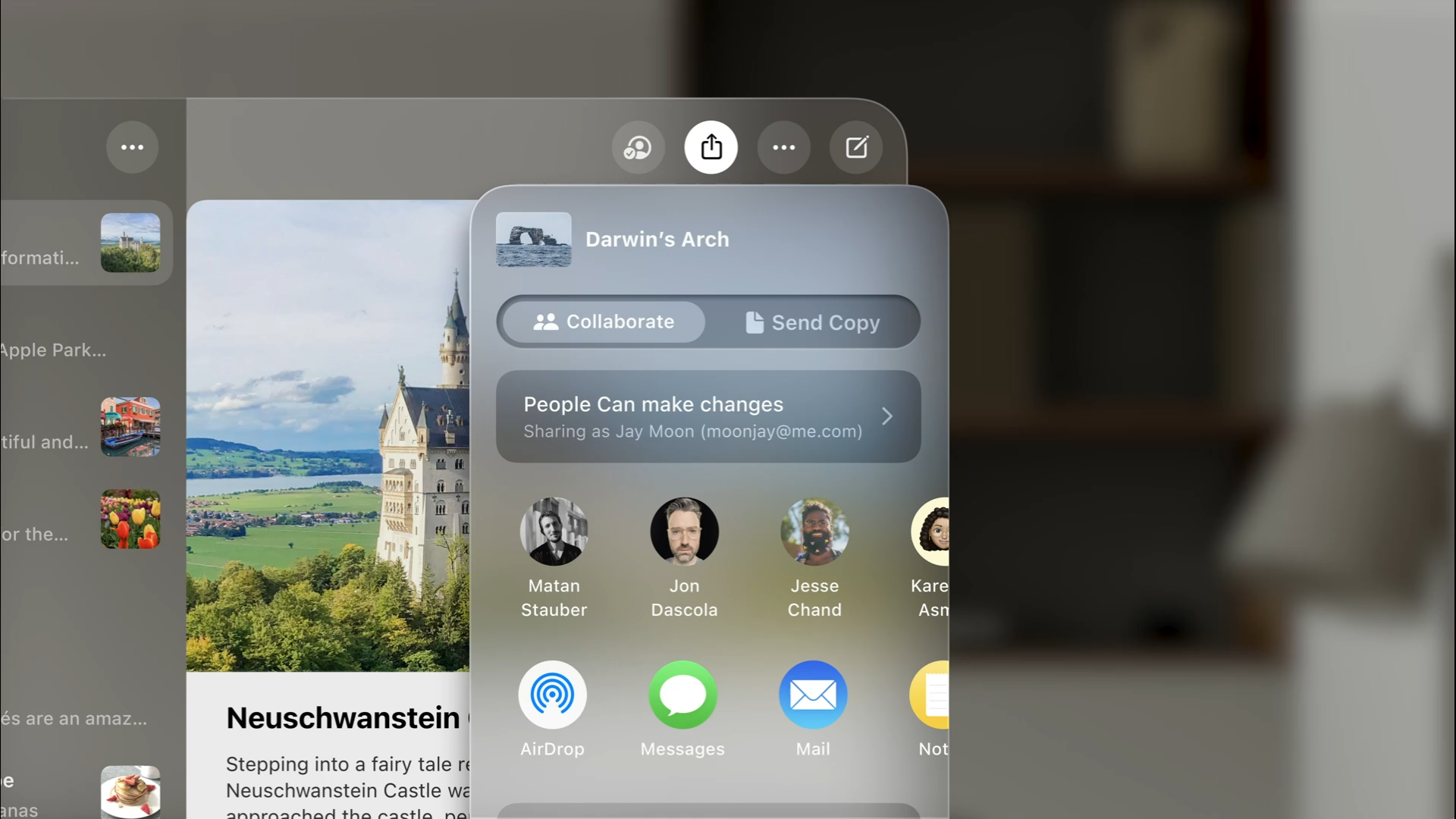
前后式,主要考虑到一个空间布局中的重要理念:深度。垂直于人脸的z轴方向上,利用深度视觉效果,将二级面板呈现出来。




好处是层级清晰且空间感强烈,当用户触发一级界面上的某个按钮需要显示链接后的内容,可考虑在一级主面板前方呈现二级界面内容。
4. 混合式(多轴方向)
混合式,顾名思义:可根据不同产品及功能、项目中有多种交互方式存在的情况下,可以进行多种布局方式相结合的呈现方式。

三、空间界面布局设计原则
1. 符合人体工程学原则
人体工程学是设计领域的一个重要部分,它关注的是人与物品、环境以及技术之间的关系。在设计中考虑到人体工程学,可以确保我们的产品或服务使用起来更加舒适、高效且不疲劳。
用户完全依赖头显来看到真实和虚拟的一切事物,因此保持视觉舒适性至关重要。将系统中的界面相对于佩戴者的头部正前方放置内容面板,以保证无论用户的身高如何、坐着或者站着还是躺着,都能够正对内容。
即使是用户在空间中的位移、位姿发生变化,也可以将内容平滑的带到用户眼前(而非让用户移动来触及内容)。
2. 视场角范围内原则
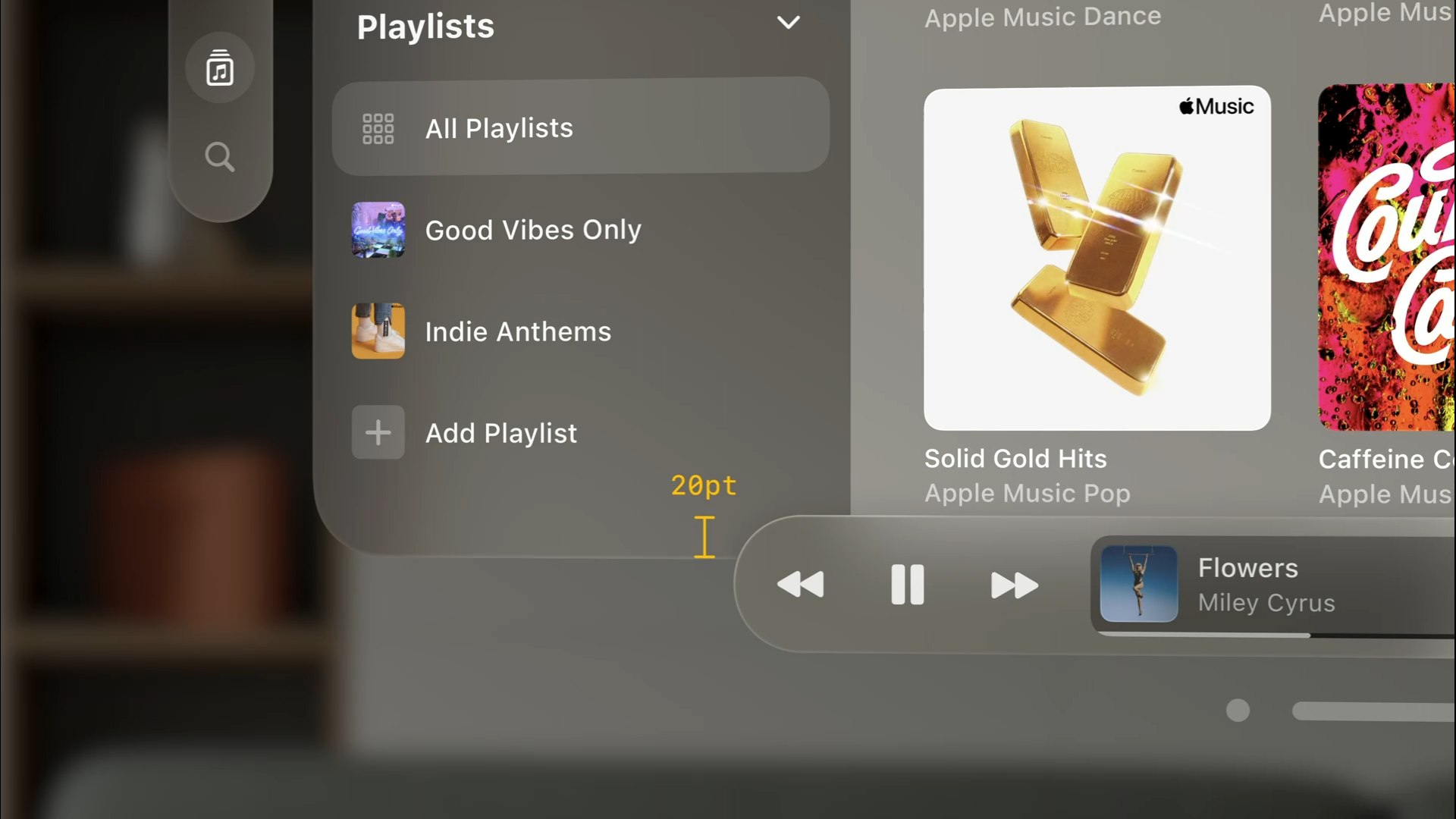
我们需要确保所有内容都在用户的视野范围内。呈现信息面板或内容时,我们要避免将任何内容放得太高或太低,以迫使用户做出不必要的头部旋转。
3. 左右布局原则
对于需要大画布的应用,可以考虑使用更高的宽高比,例如在”自由形式”中,画布是水平延伸而不是垂直延伸。这种设计选择可以更好地适应用户的视野,并减少不必要的头部动作。
4. 重要内容居中原则
优先将最重要的信息集中在视野中央非常重要。这样,用户可以更轻松地找到并查看他们需要的内容,同时还能保证他们的身体舒适度。应避免将重要内容和控件放在窗口角落。内容离窗口中心越远,用户就可能越难以看到并与之交互,尤其是当窗口较大的时候。
5. 谨慎使用多窗口原则
避免显示过多窗口。窗口过多会遮挡用户的周围,让其感到压抑、受限,甚至不舒服。同时也让用户难以将焦点移至想要的内容,除非调整多个窗口的大小或位置。
总的来说,考虑到人体工程学的设计原则可以帮助我们创建出更舒适、更人性化的用户体验。
最后:本文案例图均来自visionpro公开的宣传资料,也是因苹果一直在用户交互和产品设计体验上比较优秀。本文仅站在通用性思路的角度出发去分析,当然关于多窗口布局,目前主流经常看到的有宫格式、列表式、抽屉式、曲面陈列馆式、旋转木马式等,根据不同项目特点选择不同的布局方式即可。
可以推荐看看以下几篇文章,可以作为参考:
- 谈VR界面的空间布局
- VR世界里,需要怎样的交互界面?
- 如何建立一套 VR UI 设计规范?
- 浅谈VR UI设计规范|为VR界面设计给出明确指导建议
- VR软件设计:GoogleXR设计规范简析
本文由 @XR元培坊 原创发布于人人都是产品经理。未经许可,禁止转载。
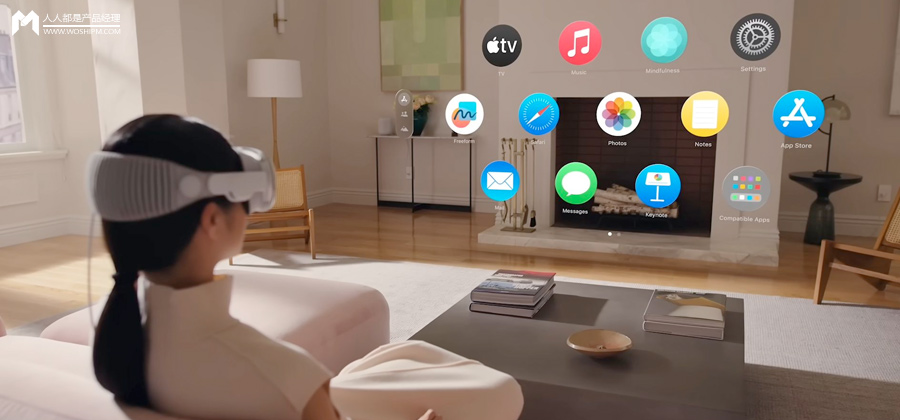
题图来自苹果官网
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








