Axure中的(随机/自定义)背景色
在Axure的操作中,随机事件算是比较常用和实用的功能之一。这篇文章,我们来讲解一下在Axure中进行随机背景色的操作,希望能帮大家掌握这个技能。

在Axure中,我们有时会用到随机的背景色,特别是常见的Avatar头像,目前大部分的解决方式是动态面板内置多种颜色,但如果想纯随机就比较困难了,那有没有一种方法可以想用什么颜色就用什么颜色呢?
一、万能的图片
Axure中的图片元件是可以动态设置值的,普通的图片都需要进行base64的转换,但有一种图片基于 XML 标记语言,用于描述二维的矢量图形,这就是可缩放矢量图形(Scalable Vector Graphics,SVG)。
二、教程
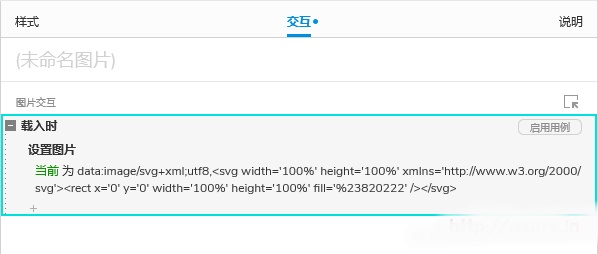
我们拖出一个“图片”元件,添加“加载时”交互设置图片:

代码如下:
data:image/svg+xml;utf8,<svg width='100%' height='100%' xmlns='http://www.w3.org/2000/svg'><rect x='0' y='0' width='100%' height='100%' fill='red' /></svg>预览一下你会发现这个默认图片已经变成了红色。
所以只要变更代码内的fill的颜色,就可以生成任何想要的颜色背景。
三、注意事项
如果是用Hex颜色代码(比如:#820222)的话,需要把井号#换成%23。

本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







