9种设计模式,帮你全面认识新手引导
每年都有许多的设计毕业生进入设计行业,能够进入大厂的人都是有限的。作者在本文中对新手引导的设计进行介绍,将9种设计模式都讲解了一遍,如果对设计感兴趣的话一起继续看下去吧~

首先在开始前,我们要明确一个原则:新手引导设计虽然对于帮助新用户熟悉产品和操作十分重要,但并不是所有的场景和功能都需要新手引导,需谨记非必要不引导。接下来我们进入主题,本文将从新手引导的定义、价值、设计模式以及适用场景,来和大家探讨如何设计新手引导。
一、What | 新手引导是什么?
因为互联网产品在上线后会不断更新迭代,所以对互联网产品来说,“新手”泛指的是对系统或者系统内某一具体功能不熟悉的用户,而非刚下载注册的用户。
“引导”是指通过某种手段或方法,干预用户的决策和操作,促使其尝试并完成某任务。
新手引导设计的好,可以有效帮助用户更快地熟悉产品操作,传递产品的实际价值,从而提升用户活跃度、留存率与付费率。
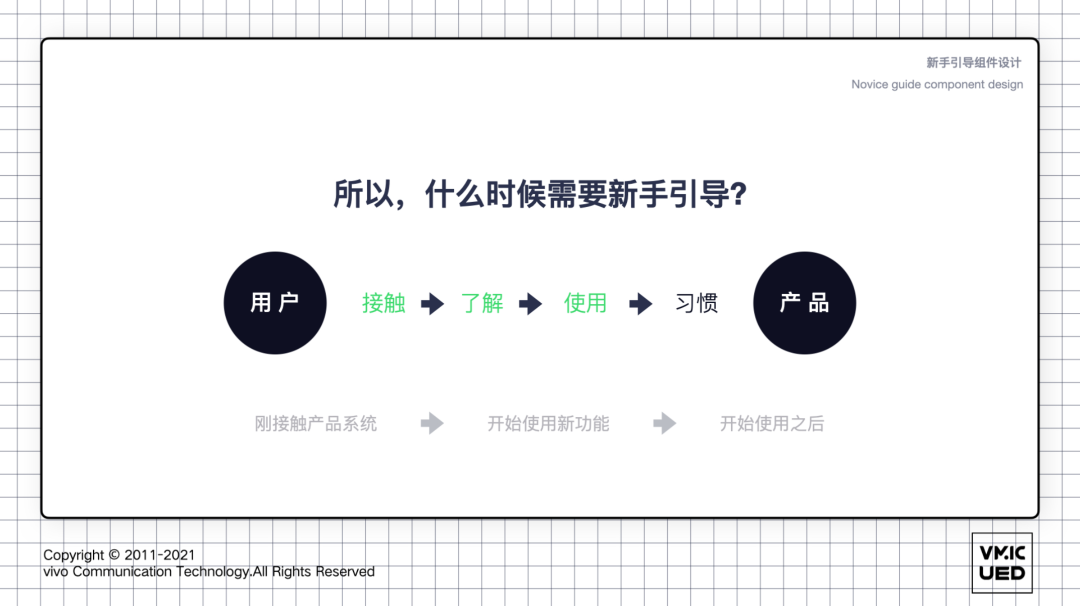
二、When | 什么时候需要新手引导?
新手引导可以涵盖用户心智模型中接触、了解、使用这三个环节。通常新手引导的场景可以划分为以下三种:
- 新产品刚上线或是上线观察一段时间后,用户的核心行为完成量未达到预期,这种情况下,新手引导一定是对核心功能的教育引导。
- 产品表现稳定后,希望引导不同生命周期的用户去完成差异化的行为。
- 产品不断更新上线新功能,此时可能是对新的边缘功能的引导。

三、Why | 新手引导的意义
新手引导不是必需品,只有能够同时为用户和产品带来价值的引导,才是有意义的。简单来说,新手引导有以下意义:
对用户来说:新手引导可以让用户聚焦并理解产品/功能,或者帮助用户更快捷地达成目标。
对业务来说:可以向用户传递产品的价值和差异竞争点,刺激用户投入更多的情感和精力。
四、How | 新手引导的设计模式
接下来我们来介绍9种常见的设计模式,我们会从组成元素、出现时间、位置、场景以及优缺点等方面来描述这些设计模式。
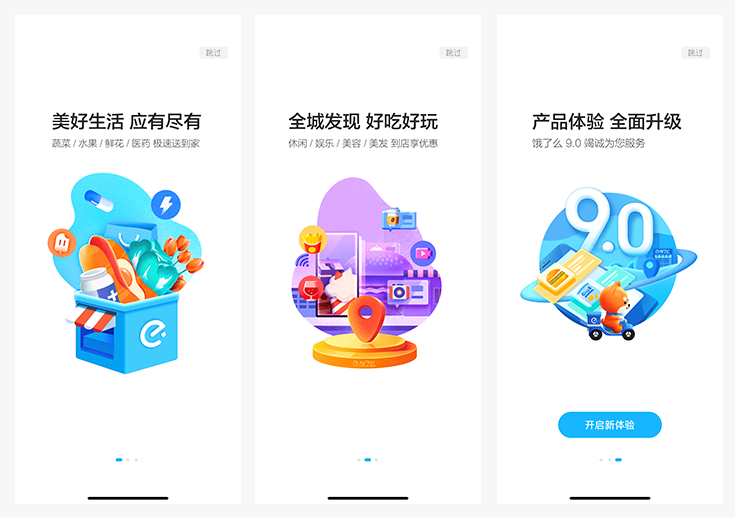
1. 引导页
引导页出现在用户首次进入产品时,在用户使用前将产品的功能亮点或最核心的操作方式告知用户,并在用户心中塑造产品品牌的基调。引导页的内容一定要仔细挑选,保证能带给用户新鲜感,否则容易对用户造成干扰。
出现时间:进入产品系统时
引导位置:启动单页
组成元素:大标题+副标题+场景化插图+轮播点+跳过按钮

适用场景:新产品冷启动或重大改版升级
优点:在表达产品价值和差异化竞争点上有很大的优势,并且这种引导方式在用户侧的感知非常强,可以在用户刚接触产品时就进行用户动机的培养,强化产品价值认知
缺点:场景联系性弱,不能准确对具体的功能模块做出解释和教育
设计要点:
- 图示为主,文字要简洁、易理解、强调核心价值
- 数量控制在3个左右,一个单页只展示一个特性
- 必须有醒目的进度和跳过操作
- 可以融入有冲击力和吸引力的插画或动效
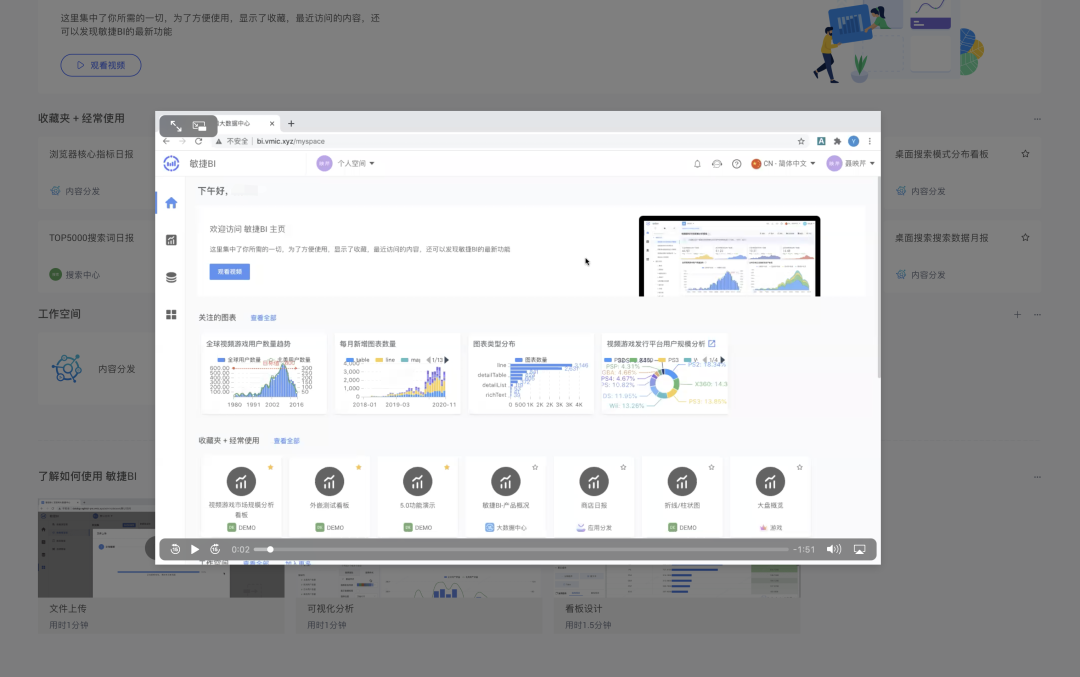
2. 动画引导
当遇到的产品有非常复杂的操作时,有些产品会选择通过一段动画来进行教学。
出现时间:进入产品系统或者触发相关功能
引导位置:产品启动单页/ 相关页面
组成元素:动画视频+跳过/ 关闭

动画教学引导
适用场景:工具类产品、复杂的操作
优点:动画吸引力很强,也非常直观
缺点:阻断行为,教学不是即时的
设计要点:必须控制动画的内容和时长,尽量控制在10s以内,避免信息过多造成学习负担
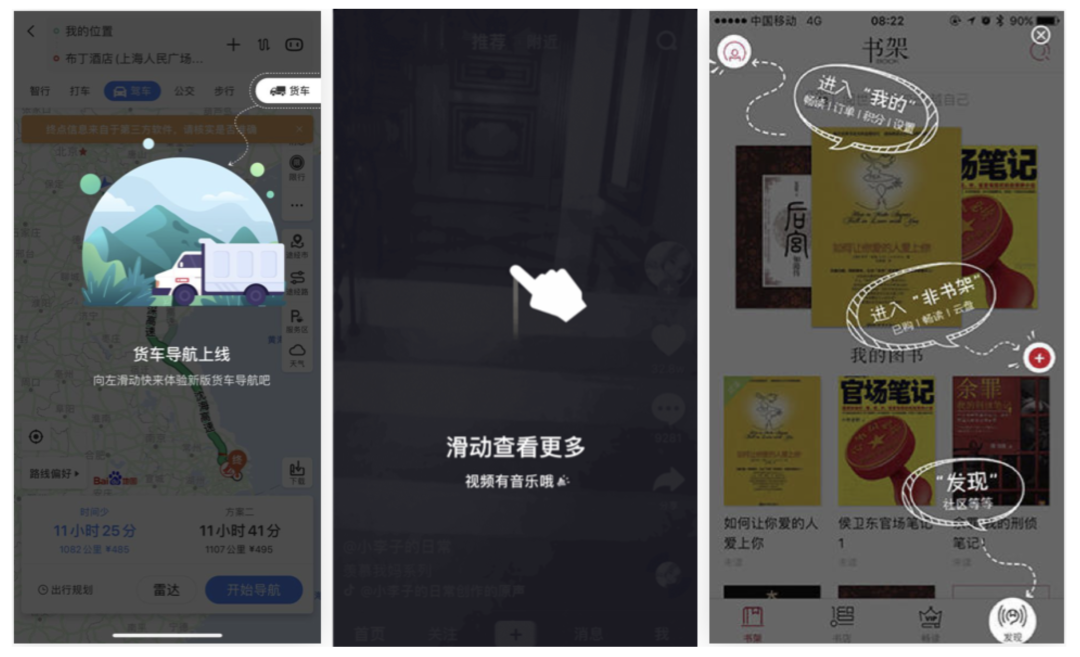
3. 单页蒙层
蒙层就是在产品的整个界面上方用一个半透明蒙层进行遮罩,上方对界面进行圈注,旁边配以手势、文字、符号、插画等,如下图所示的应用中就运用了单页蒙层的引导,帮助用户了解新功能该如何使用。

单页蒙层示意
出现时间:首次进入相关页面,且无操作时
引导位置:单页全局/操作按钮或模块旁边/全局多个位置
组成元素:蒙层+文字+插图/ GIF
适用场景:功能上新或改动 / 页面结构更新 / 交互操作引导
优点:蒙层设计的内容形式多样,视觉焦点突出,并且场景联系性很强
缺点:阻断行为,对用户行为干扰较强
设计要点:
- 以图示为主,文字简洁易理解,确保在短短的几秒内用户能够获取有效信息
- 尽量设计醒目的关闭按钮,同时蒙层区域需要支持点击跳出
4. 分步引导
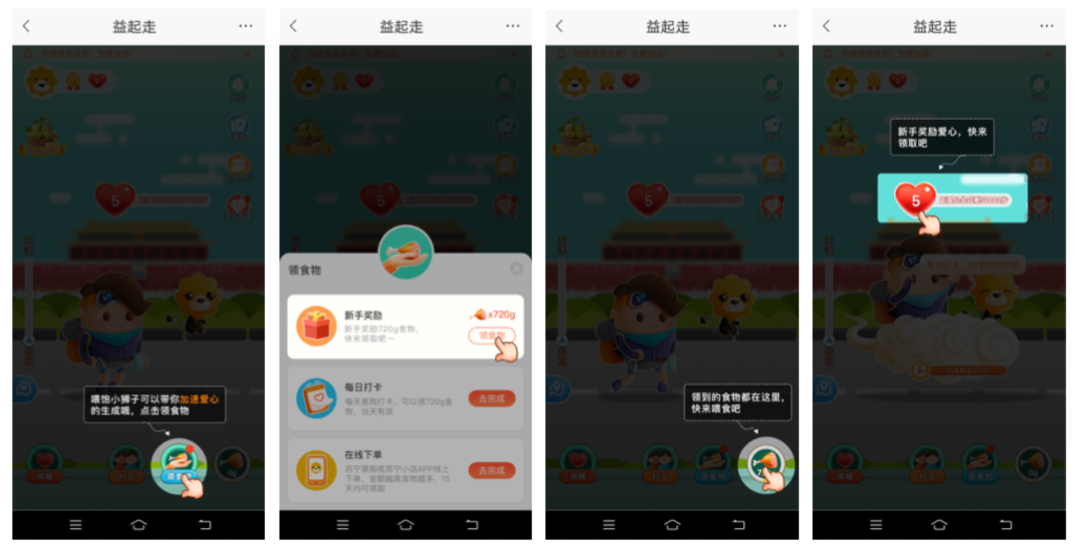
分步引导和单页蒙层的相似之处在于都是蒙层+内容的形式,但它会按照流程依次出现。例如下图中苏宁益起走的活动中就运用了分布引导,它和单页蒙层最大的差别是分步引导会出现跳页引导的情况。

苏宁益起走活动引导
出现时间:首次进入相关页面,且无操作时
引导位置:按流程/优先级出现在页面上方
组成元素:蒙层+内容
适用场景:页面结构改动较多 / 流程较长的交互 / 复杂功能
优点:可以一步一步地教育用户,控制单次传递的信息,让用户快速了解每个功能的收纳位置,并以最短路径体验流程
缺点:过程连续不可预期,会持续地干扰用户,容易让用户产生厌烦心理
设计要点:
- 需以图示为主,文字简洁易理解,确保用户在几秒内能够获取有效信息
- 尽量控制分步的数量在3步左右
- 尽量设计醒目的关闭按钮和引导进度,点击蒙层区域会进入下一步或消除蒙层
5. 教学式引导
出现时间:真实的使用过程中,边用边学
引导位置:预判操作,在触点的旁边展示
组成元素:蒙层 / 气泡 / 动效等
适用场景:游戏、工具类产品、营销活动

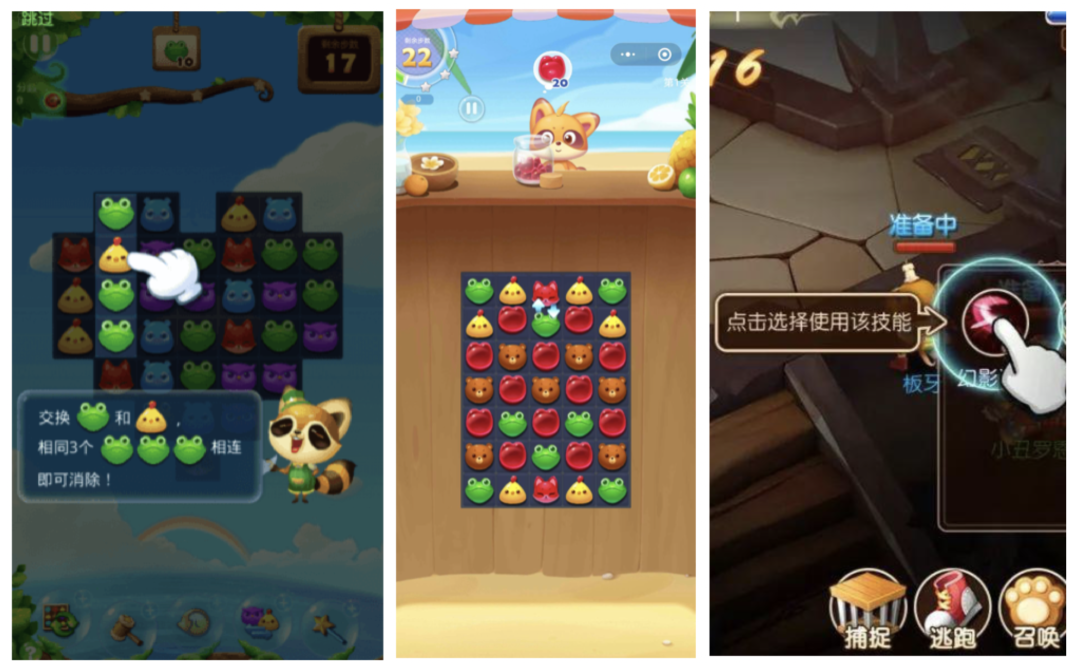
游戏中的教学式引导
优点:可以结合实际使用场景,并且在完成引导后给予及时的实际反馈,例如游戏中常见的教学式引导就可以直观的帮助用户了解游戏玩法
缺点:用户不可以跳过,必须完成引导的内容
设计要点:
- 反馈要明显且及时,突出引导教学的成果
- 教学步骤尽量控制在3步左右
6. 弹窗引导
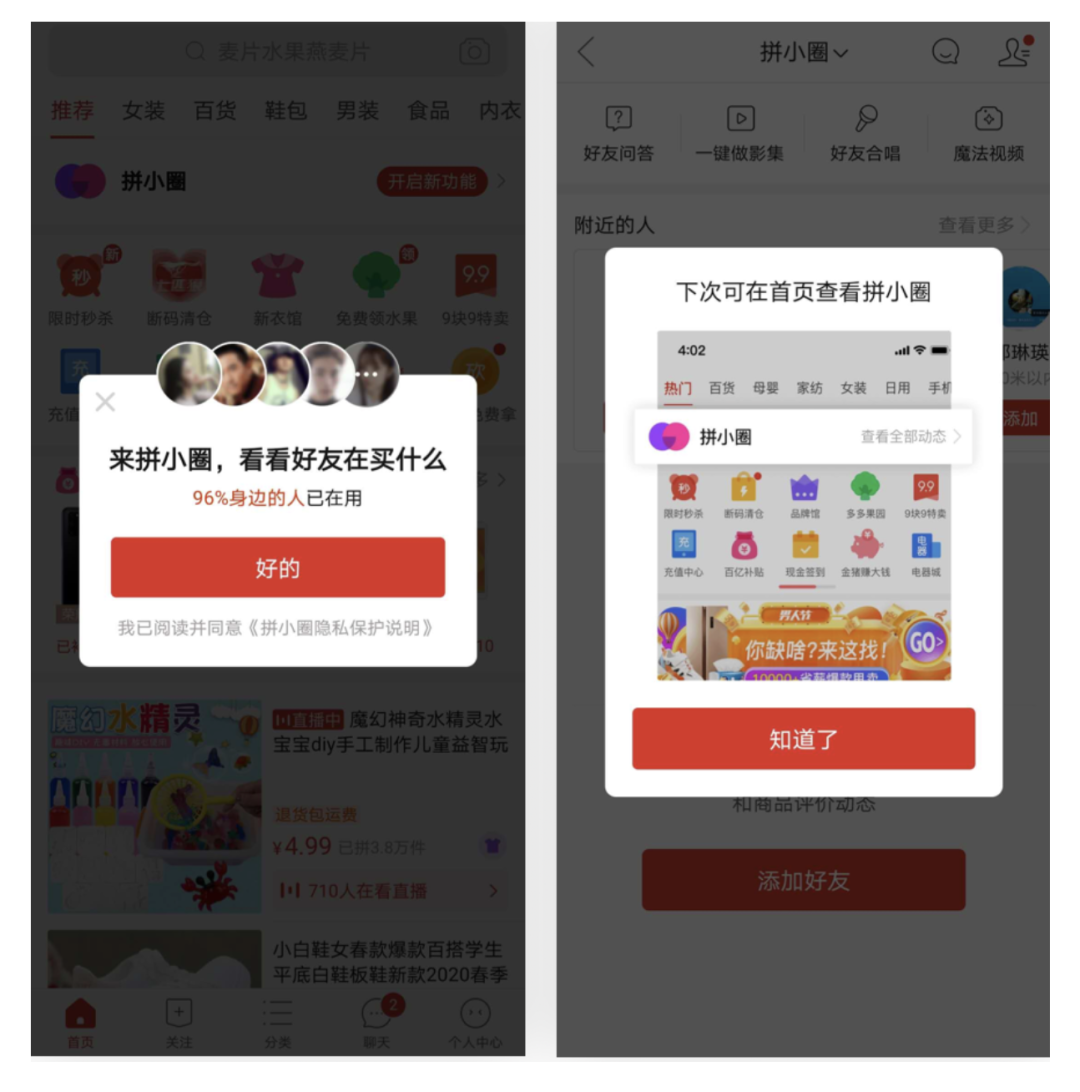
弹窗引导一般在进入相关模块或触发功能时出现在单页全局去介绍对应的操作与信息,例如拼多多中运用的弹窗引导可以让用户快速聚焦当前内容,引导用户达成设计目标。

拼多多中的弹窗引导
出现时间:首次进入产品或相关模块
引导位置:单页全局
组成元素:蒙层+对话框(标题、说明文案、示意图、按钮)
适用场景:版本更新 / 新功能上线 / 后续操作引导等
优点:弹窗在操作和视觉上都非常聚焦,是某个时间点上优先级最高的事情
缺点:强制阻断了用户的正常操作,容易对用户造成打扰
设计要点:
- 要提供明显的关闭或跳过功能,同时蒙层区域需要支持点击跳出
- 特别要注意避免多层弹窗嵌套的情况
7. 气泡/toast
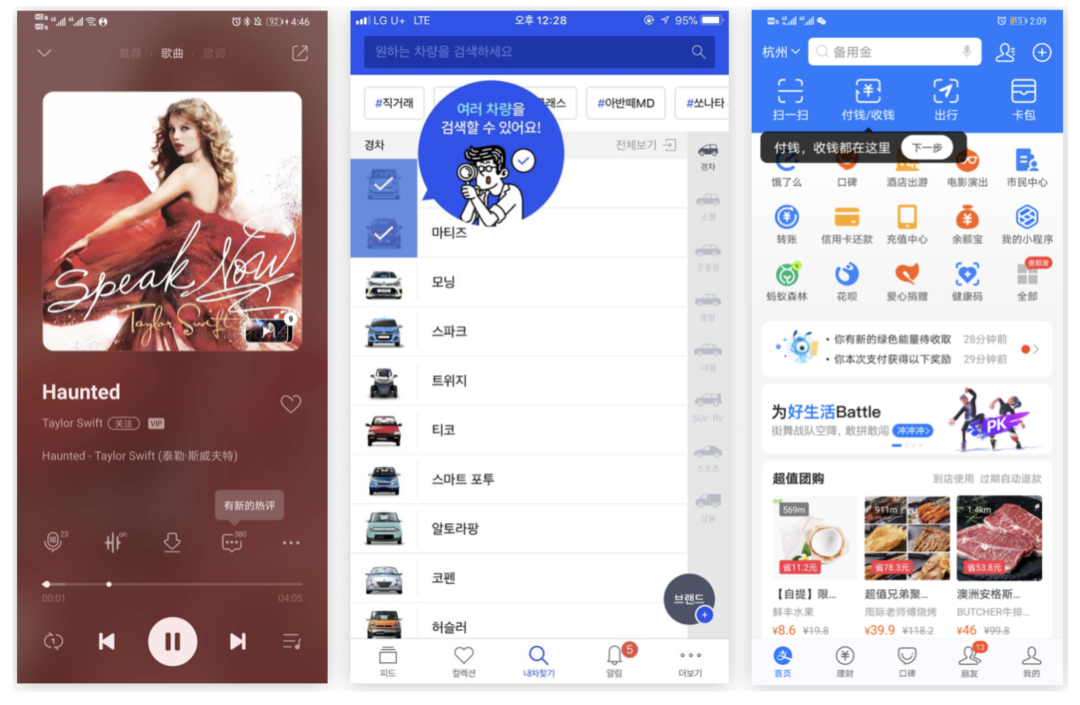
气泡是一种非常轻量的引导,当用户首次进入相关页面时会出现在引导对象的旁边,例如QQ音乐、支付宝等产品在页面中运用了气泡引导,指示性比较强,并且对用户的打扰比较弱。

气泡引导
出现时间:首次进入相关页面,无操作时
引导位置:按钮/ 入口旁边
组成元素:气泡+文字
适用场景:版本更新 / 新功能上线 / 功能引导 / 隐藏内容引导
优点:很轻量,但目标指向性极强,对用户的干扰较小
缺点:容易被忽略,通常我们会在气泡的出现逻辑或形式上进行设计,以确保气泡不是无效引导
8. 召唤式引导
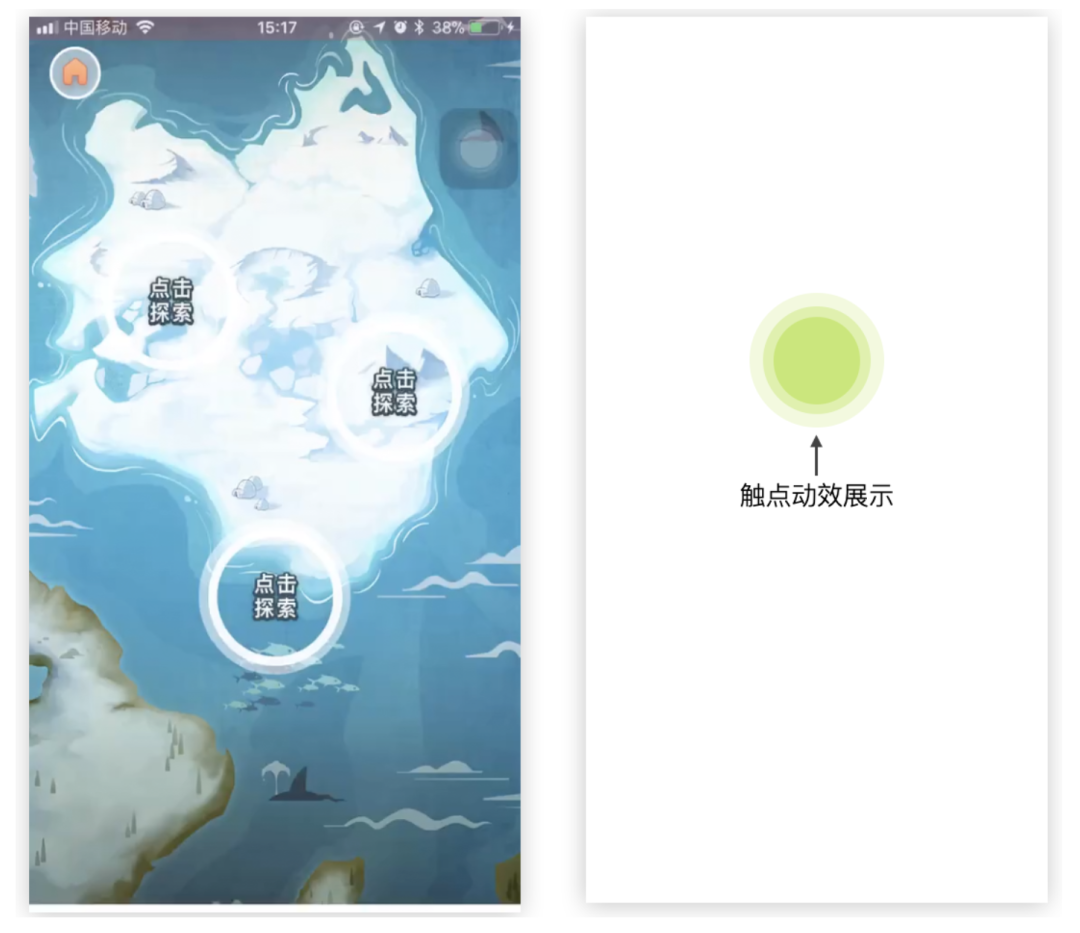
召唤式引导主要指的是一些动效,通常出现在一些从未操作过的或新上线的重要功能上,例如在游戏或活动中的新手引导可以采用召唤式引导的方式,激发用户的点击欲望。

召唤式引导
优点:以动态效果为主,有较强的视觉效果,容易形成视焦点
缺点:无法对功能或内容进行适当的解释说明,需要动效本身有比较明确的教学效果
9. 预设任务引导
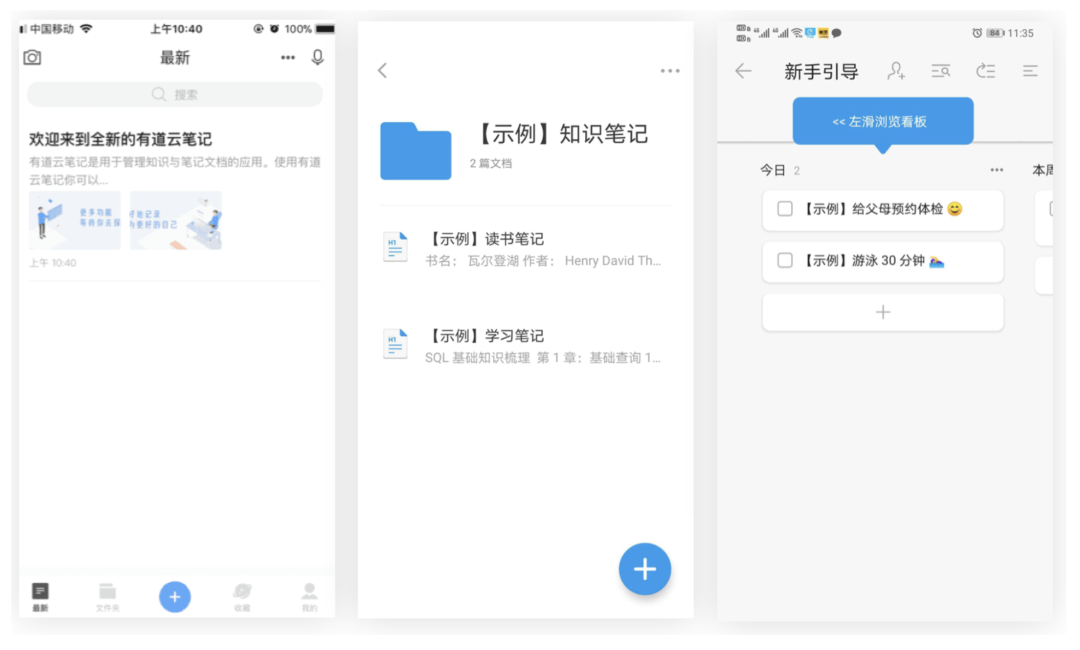
最后一种新手引导也比较轻量,就是预设任务引导,例如有道云笔记的产品中就通过设置新手任务达到教学的作用。

预设任务引导
出现时间:在相关板块无操作历史 / 空态
引导位置:空态页面 / 空态模块
适用场景:工具向产品或模块 / 任务列表 / 文档列表
优点:借用本身的产品形态让用户沉浸在真实场景中去学习,在后续产品的使用中更容易上手,同时突出了产品的特色和核心价值。
五、How to Choose | 如何选择合适的设计模式
介绍完这么多设计模式,那在具体的使用过程中该如何进行选择呢?我们可以根据用户的不同使用场景选择不同的设计模式,我们还是把用户场景分为刚接触系统,使用新功能和使用之后三个场景。
首先刚接触产品系统时,用户需要能快速理解产品可以干什么,为我解决什么问题,需要我付出什么。所以我们在这一阶段设计新手引导时就需要强调出产品差异化的价值、竞争点与核心场景使用路径,同时切忌在用户刚接触产品时就给出过多强硬的教育引导。基于这样的原则,我们可以选择引导页、动画引导、教学式引导、预设任务以及弹窗引导的模式。

刚接触产品系统场景
当用户对产品整体有了一定认知时,大概率还是会遇到很多没有使用过的新功能。此时新功能能为用户带来什么价值、使用成本有多高对用户来说是最关心的。这一场景下可以使用的设计模式有很多,在选择时要依据引导内容的重要性(比如用户价值、业务价值以及引导内容的学习难度)来决定使用模态引导还是非模态引导。

开始使用新功能场景
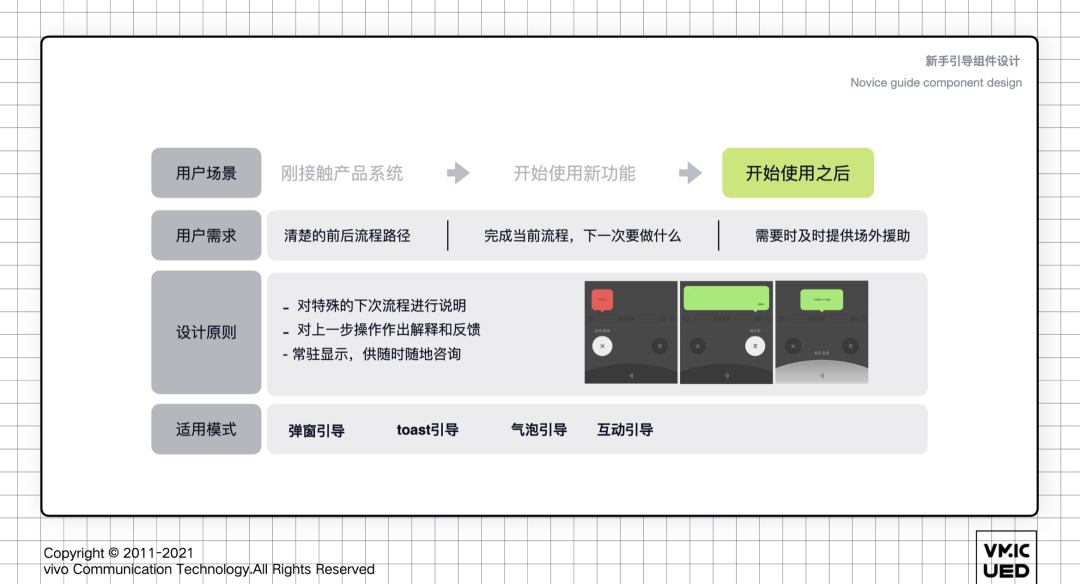
最后,用户已经使用过某一功能后不等于用户不再是新用户,如果前后流程或再次使用的路径比较特殊,都应该在用户使用之后做出相应的引导说明。比如微信语音输入,在用户点击使用语音功能后,还会有松开取消和松开转文字的新手引导,因为这两步的操作在用户点击语音的预期之外,比较特殊。

开始使用之后场景
这里附上一个速查表,方便大家在设计时可以快速地根据用户场景和业务场景选择设计模式。

使用场景速查表
写在最后
新手引导在设计的过程中我们要时刻记住以下两点:
- “非必要不引导”。不要陈述显而易见的事情,要选择合适的引导,确保引导对用户的价值大于对用户的干扰。
- “一目了然”。让用户在第一时间能够理解引导内容,降低认知成本和操作成本。
作者:李思娴
来源公众号:VMIC UED(ID:gh_32761b1686b7),vivo互联网UED——为美好而设计。
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







