一文讲透 | 产品新人必懂的5种组件类型
在设计原型时,如果有自己用顺手的组件库,会提高很多工作效率。本文讲解了5中常见的组件类型,大家可以学起来。

不少产品新人,在练习原型图时,会拿UI界面进行临摹。但到了项目实战时,还是不知道怎么画。
出现这个情况,有2个主要的原因
- 还没梳理功能需求、页面布局(这是基本功,篇幅有限,以后再单独写)
- 不了解页面组件类型、用法(本篇讲解的内容)
一、组件的5种类型
按组件的用途,可归纳为5种常见类型
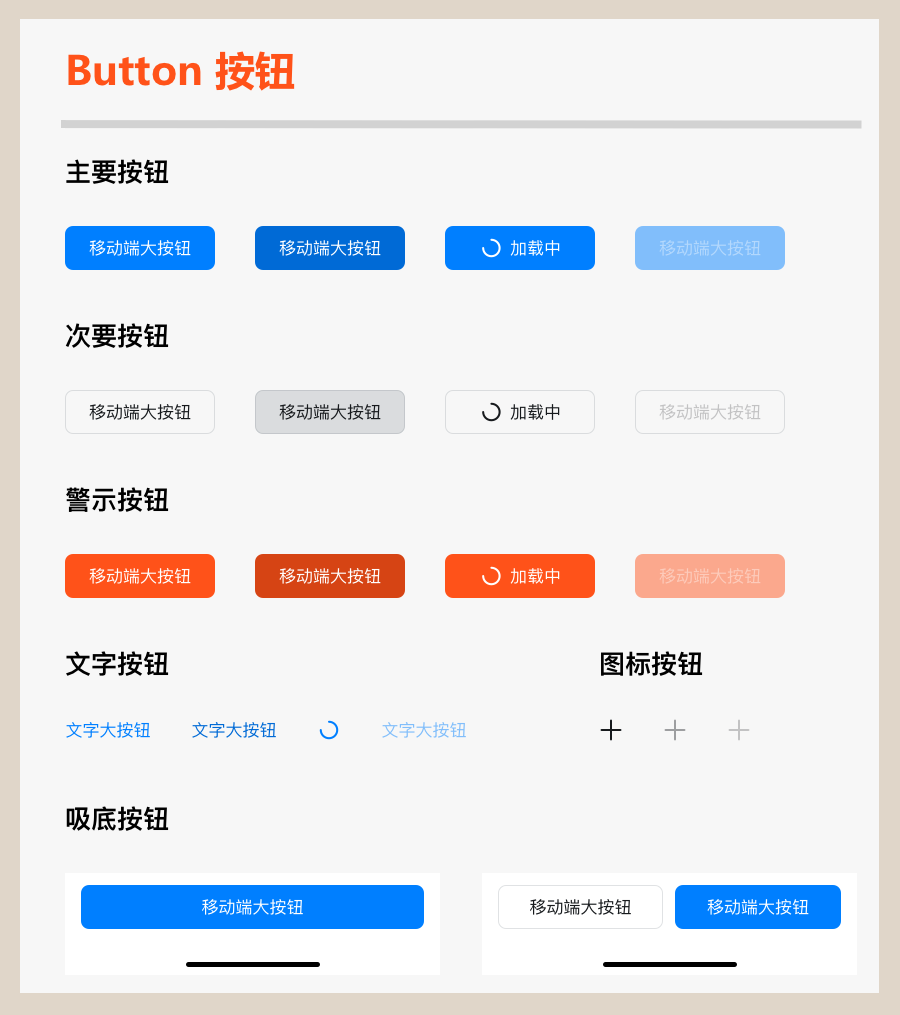
- 基础:页面基础元素,如icon、文本、按钮;
- 导航:显示用户当前位置和指引各个页面跳转;
- 录入:用户操作数据录入,例如勾选、填手机号;
- 展示:显示相关数据内容、状态说明;
- 反馈:进行操作后,给用户相应的反馈说明
二、基础组件
有些组件库也叫「通用」,一般有按钮、文本、icon。在不同的场景、状态下,又有不同的样式。

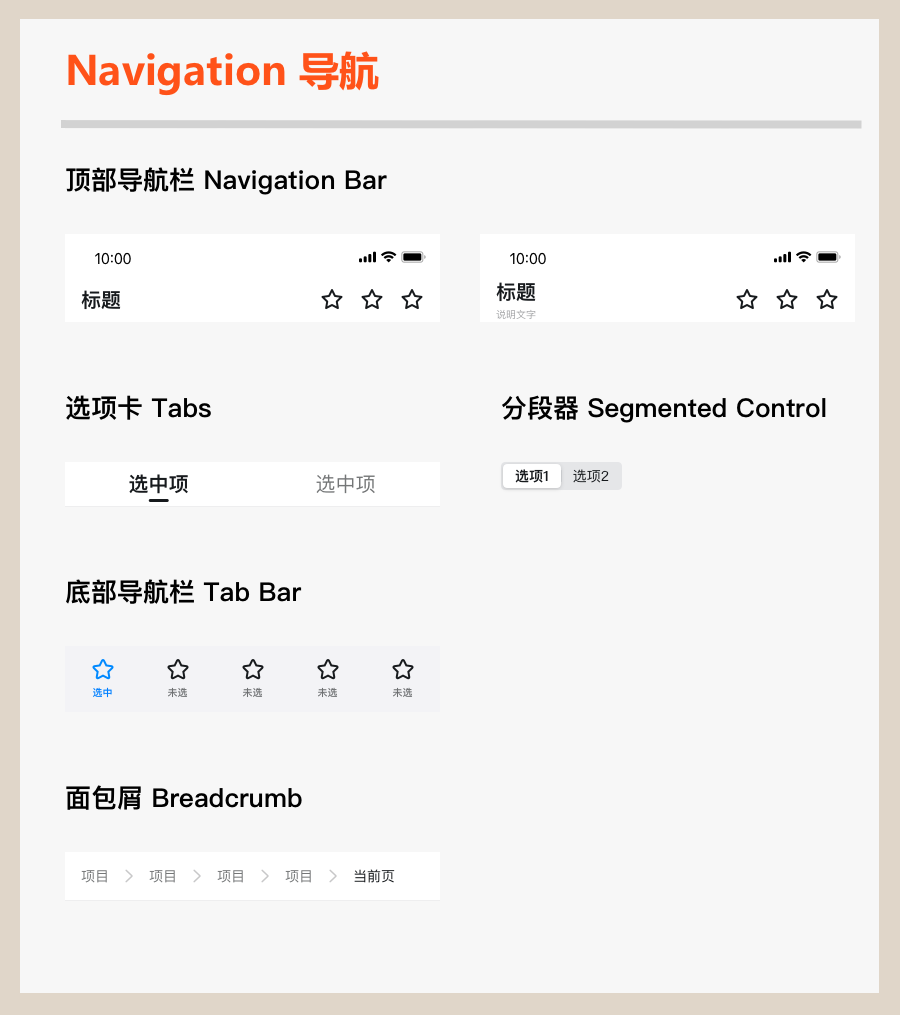
三、导航组件
显示当前停留的页面、功能模块,以及引导跳转至其他页面
常用的:顶部导航条、选项卡、底部导航栏、分段器

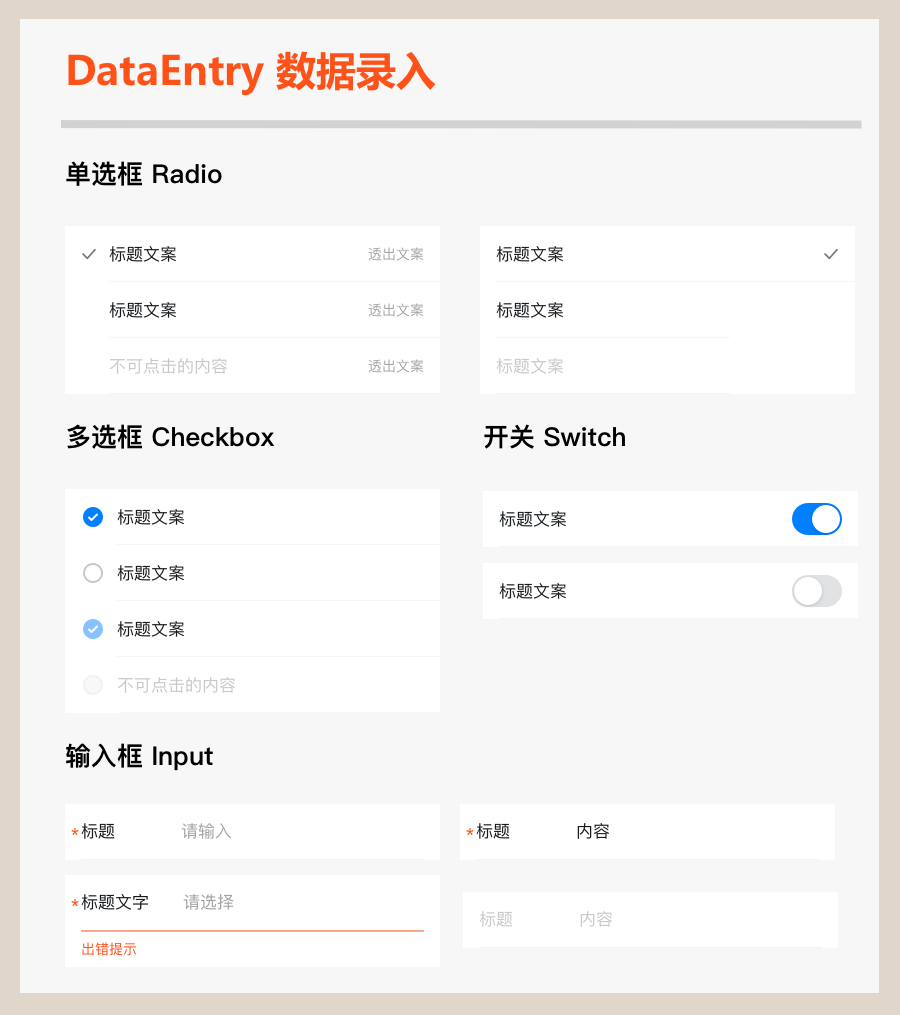
四、录入组件
有些组件库也分类为「表单」,是最常用的分类,例如选择内容、输入文本等操作。
常见的:单选框、复选框、输入框、表单、选择器等。

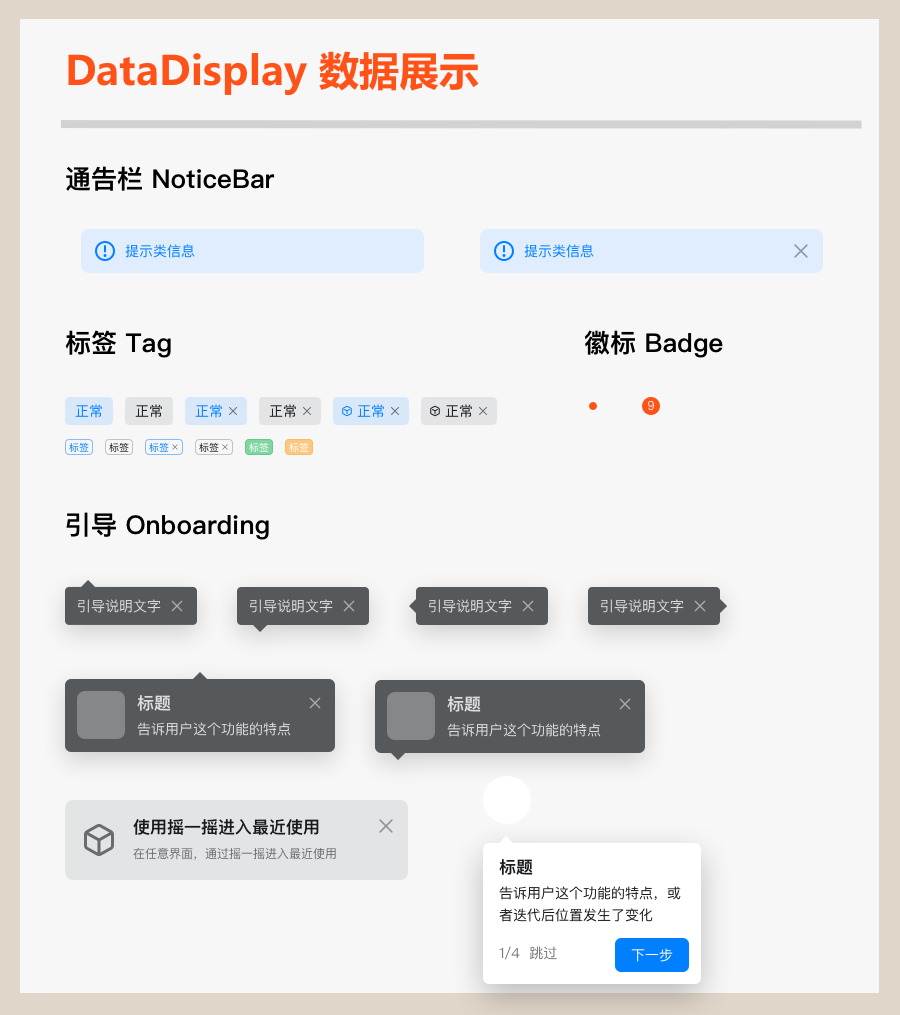
五、展示组件
展示数据相关的内容(如手机号、头像)、提示性内容
常见:标签、徽标、通告栏

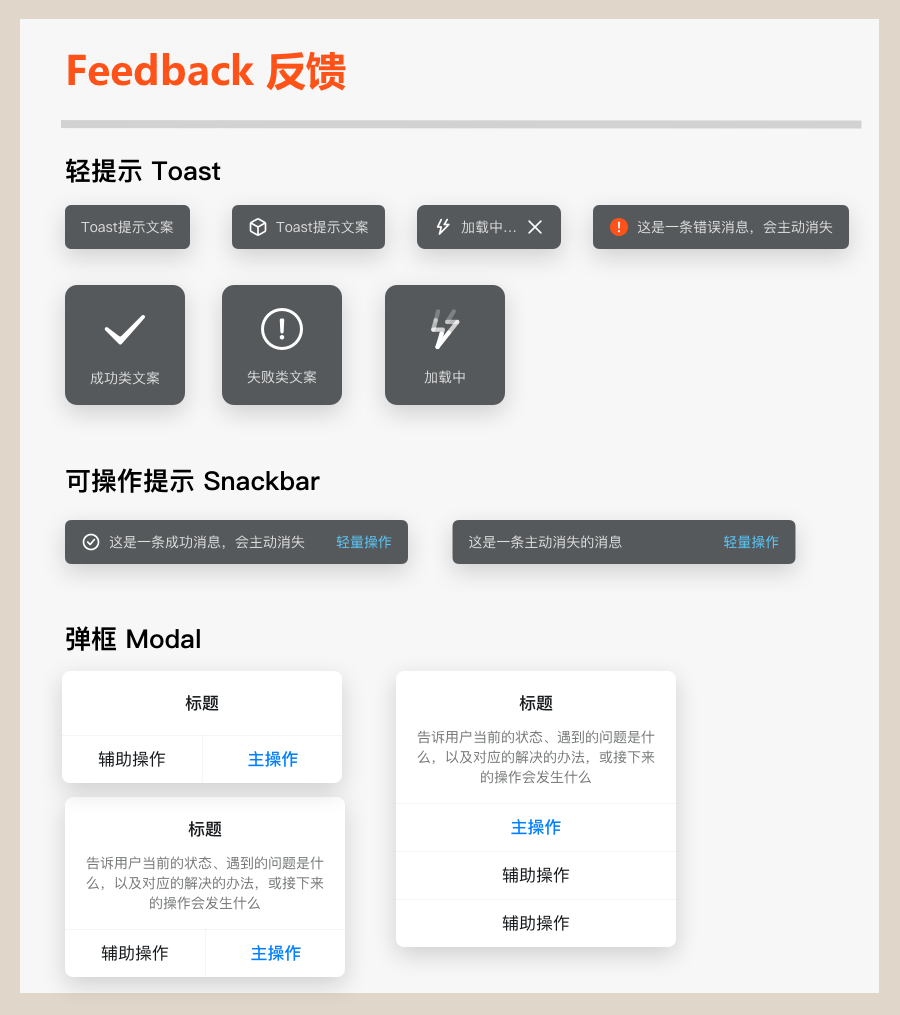
六、反馈组件
对用户操作行为或页面状态的提示,让用户知道当前的状态
常见:Toast、弹窗、可操作提示

❗️如果临摹UI画原型时,没有对组件进行总结分析,那只是练习画图软件的操作,而设计能力并无提升。
七、如何正确使用组件
阿里/腾讯/微信等大厂都有官方组件库 + 详细文档,非常值得下载、学习。
个人推荐头条和阿里,真心不错!
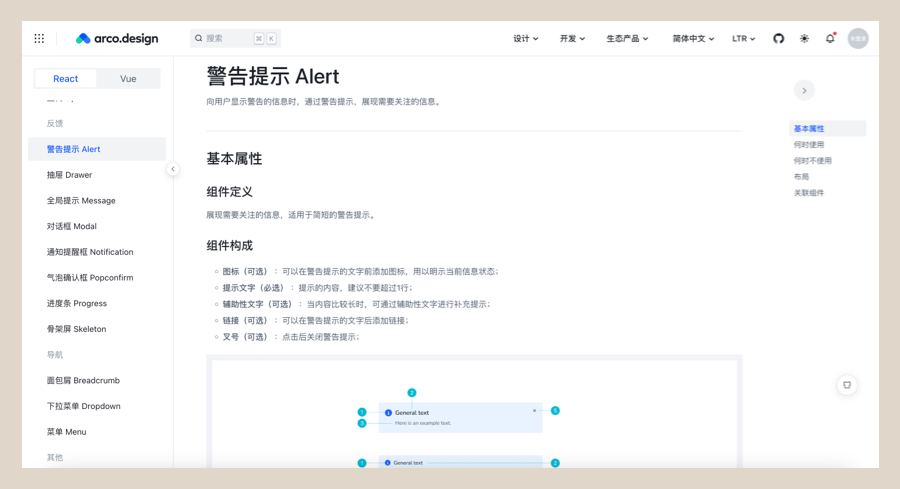
#ArcoDesign@ 头条
官网:https://arco.design/

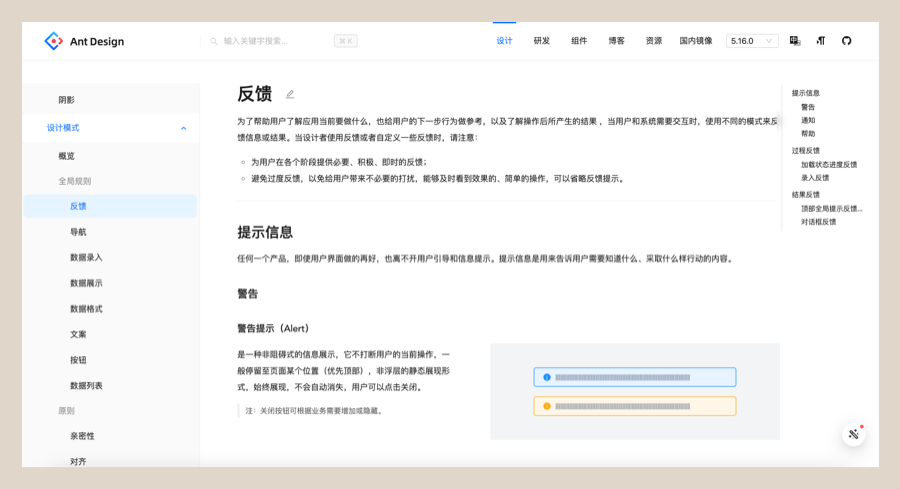
#Ant Design@阿里
官网:https://ant-design.antgroup.com/docs/resources-cn

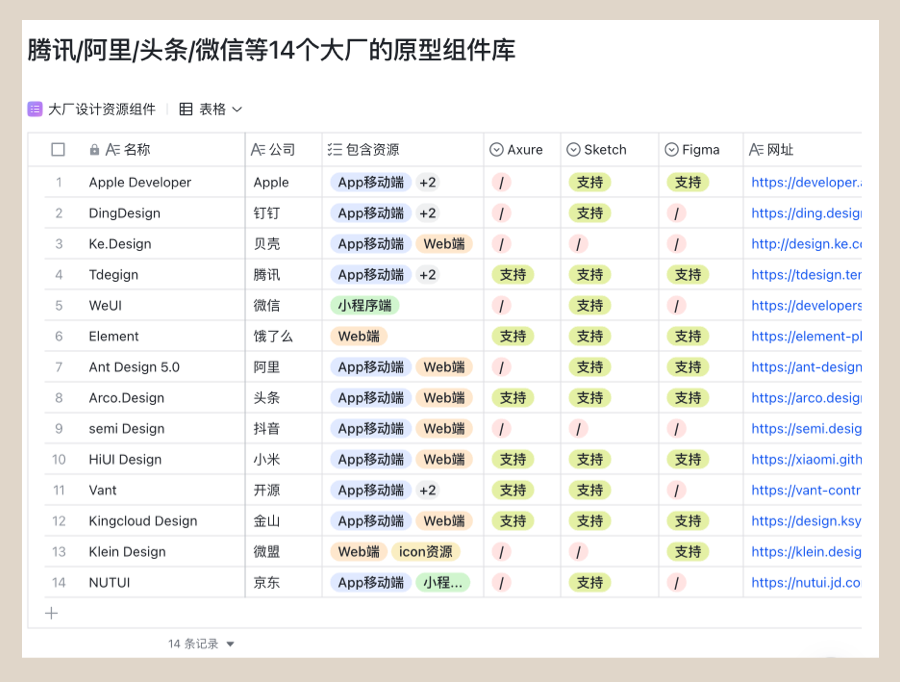
下表是我整理的14个大厂组件库、官网,大家可以学习

本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








这个组件库要怎么获得呢
特别实用,之前用 axure 觉得不够真实,换用了 sketch,但因为公司不续费了,所以现在用 figma,很好用
sketch 要续费的么?😂