Axure PR 9 随机函数 设计&交互
在Axure的设计中,随机函数是比较常用的函数类型之一。这篇文章,作者就分享了用随机函数设计和交互的整个过程,供大家参考学习。

这期内容,我们将深入探讨Axure中随机函数的用法。

一、随机函数
创建随机函数所需的元件
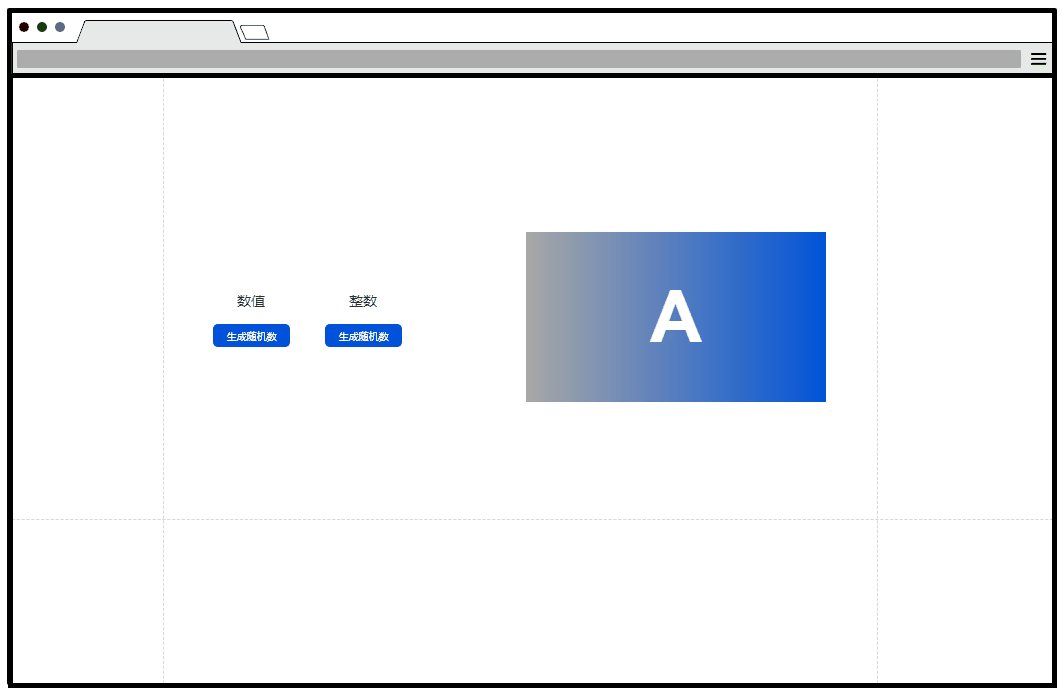
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个矩形元件。
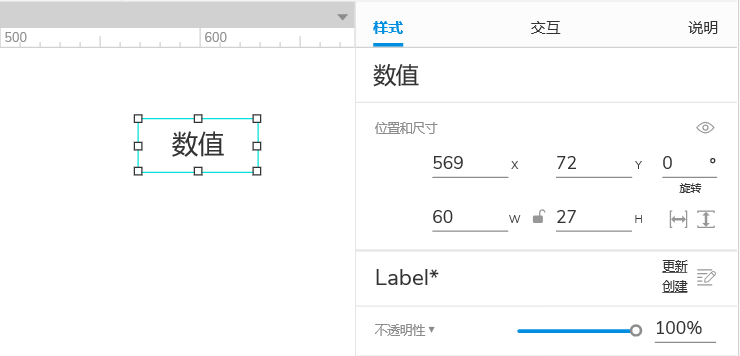
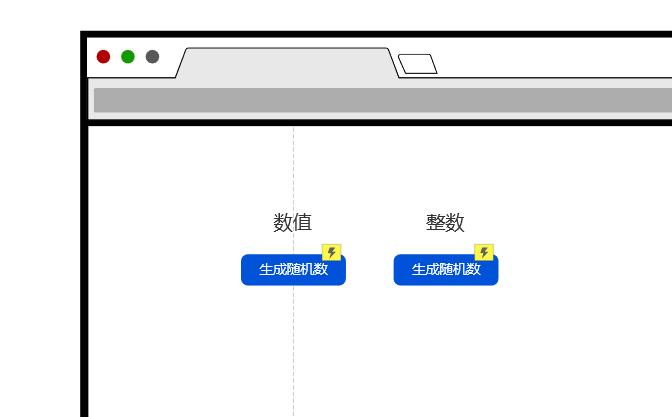
3.选中矩形元件,样式窗格中,将矩形元件命名为“数值”,线宽设置为0,输入文本“数值”。

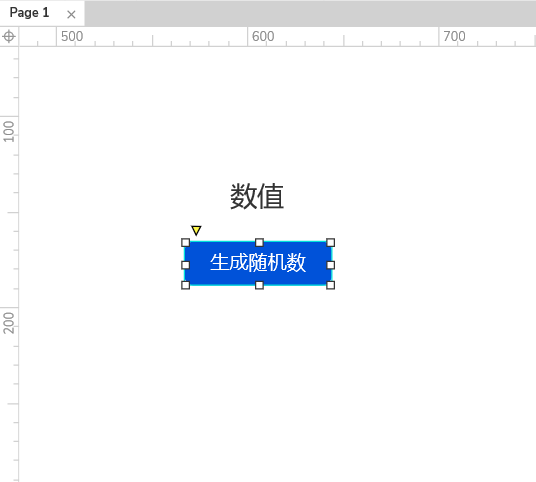
4.在元件库中拖出一个按钮元件,样式窗格中,将填充色设置为蓝色(#0052D9),输入文本“生成随机数”。

二、创建交互
创建生成随机数按钮交互状态
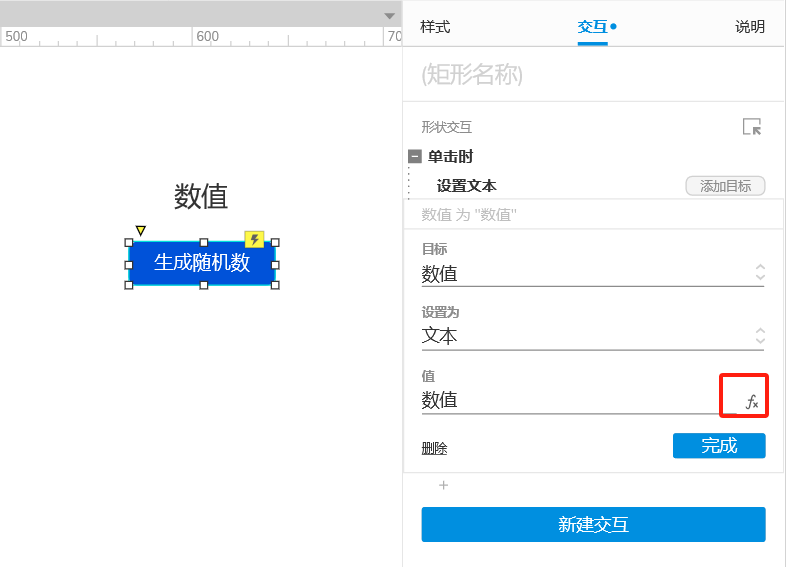
1.选中生成随机数按钮元件,在交互窗格点击新建交互,单击时,设置数值元件文本,插入一个函数变量。

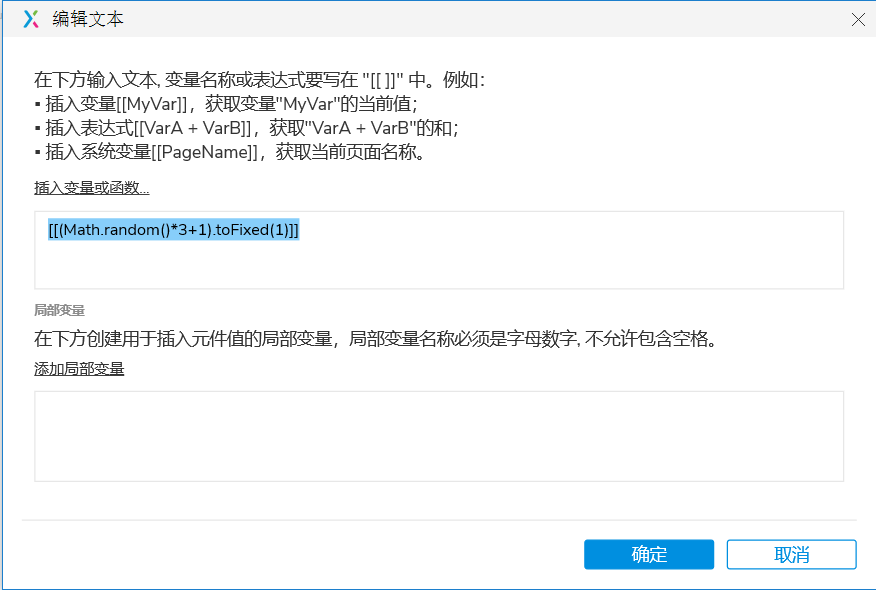
2.插入这段函数:[[(Math.random()*3+1).toFixed(1)]],这里设置的是1-4随机出数,如果想改变随机出数的区间,改变Math.random()*3+1中“3+1”字段就可以,例如想设置1-10之间随机出数,就改成:[[(Math.random()*9+1).toFixed(1)]],设置1-100之间随机出数,就改成:[[(Math.random()*99+1).toFixed(1)]]。

3.点击确认,保持变量函数。
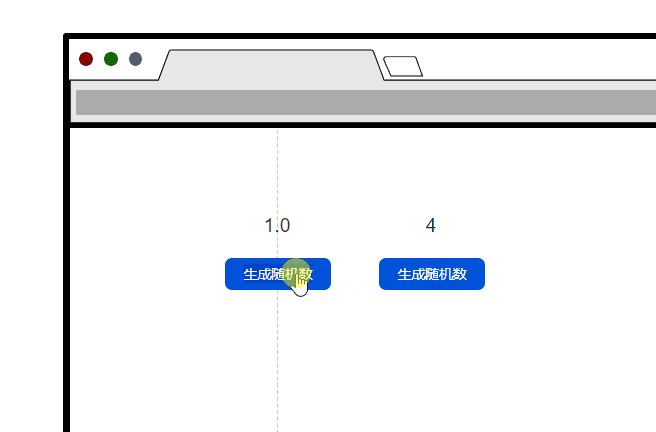
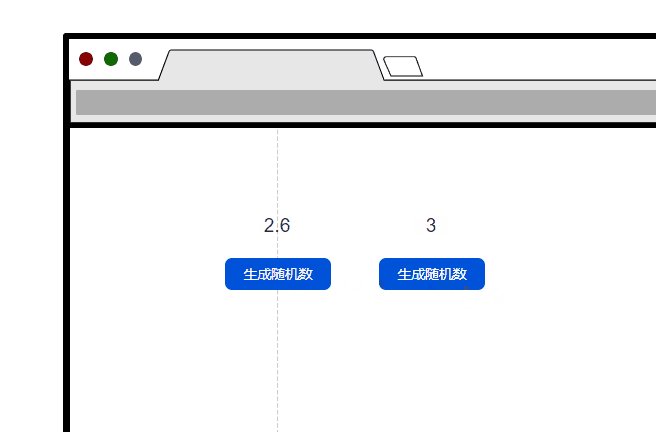
预览交互
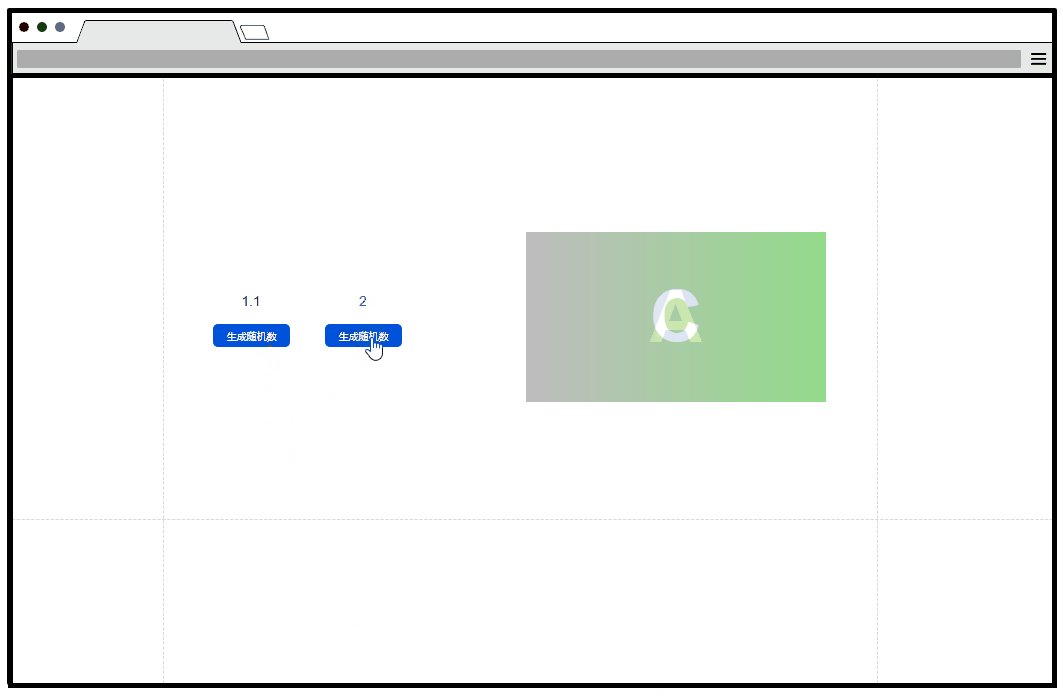
点击预览,在预览页面中,鼠标单击生成随机数按钮,会生成1-4的随机数。

一个生成随机数的交互就做好了,但是我们发现,这个生成随机数的交互,生成的是小数,那么,如果我们要生成整数要怎么做呢?
1.选中文本框和按钮原件,复制粘贴到画布上,将文本框内“数值”文本改为“整数”便于区分。

三、修改交互
改生成随机数按钮交互状态
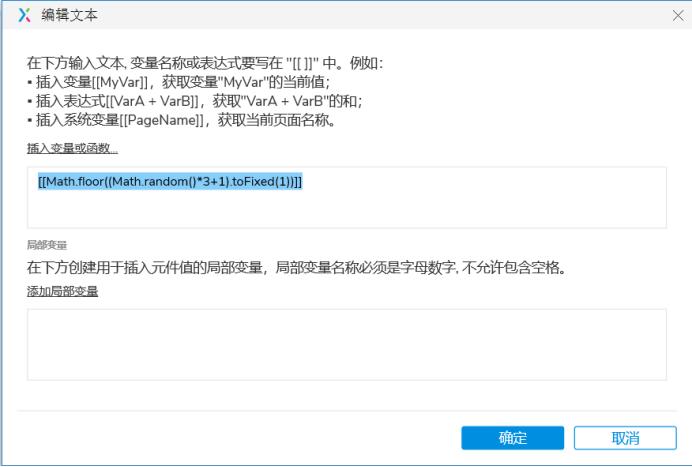
1.选中生成随机数按钮元件,在交互窗格点击设置文本交互,将变量函数:[[(Math.random()*3+1).toFixed(1)]],改成:[[Math.floor((Math.random()*3+1).toFixed(1))]]。

*这段函数增加了“Math.floor”和一对小括号“()”
预览交互
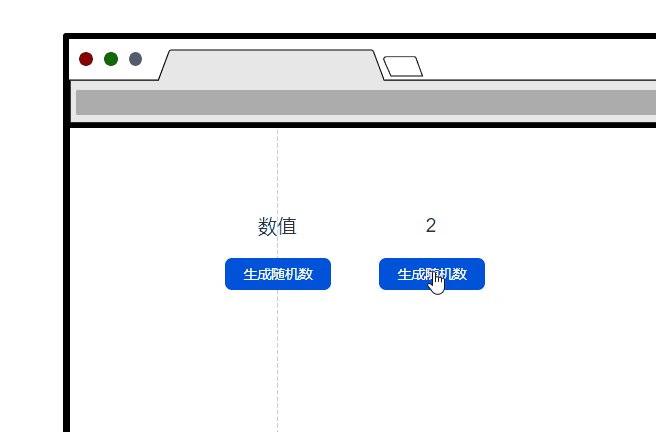
点击预览,在预览页面中,鼠标单击生成随机数按钮,会生成1-4的随机整数。

这里还有一个问题,细心的同学应该发现了,这个随机数下一次出数的时候会出现同样的数值,这个问题,我将用轮播图案例来说明。
四、排重随机函数
创建随机函数所需的元件
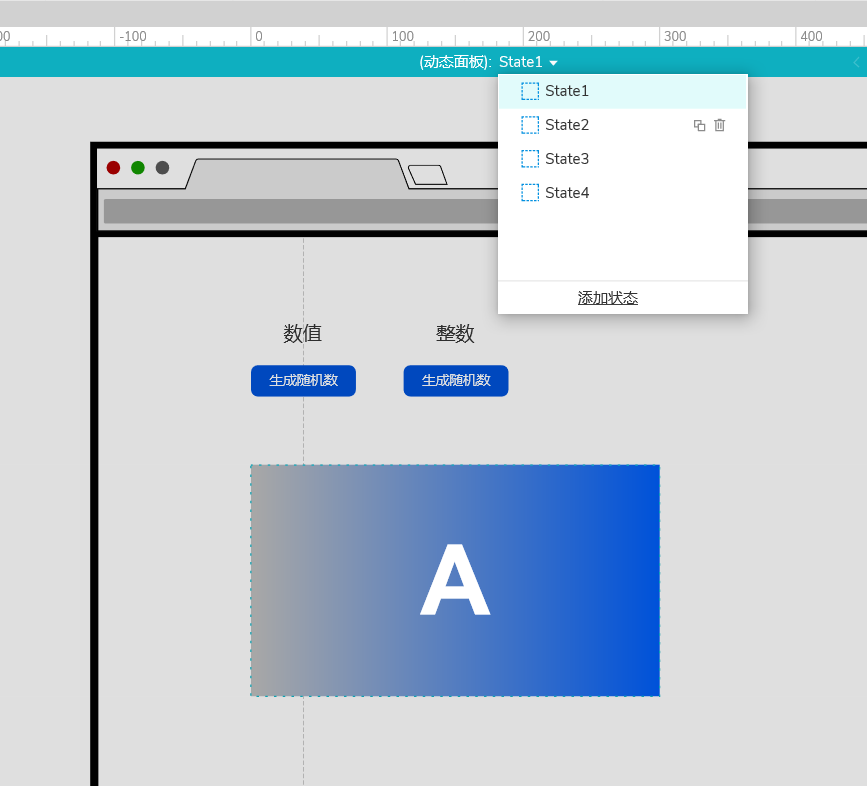
创建轮播图
1.创建轮播图的案例我之前有做过一期内容,感兴趣的同学,看完这期内容,可以去复习一下过往内容,这里就略过细节,大致操作就是准备四张不同颜色的Bannner图,用于区分。

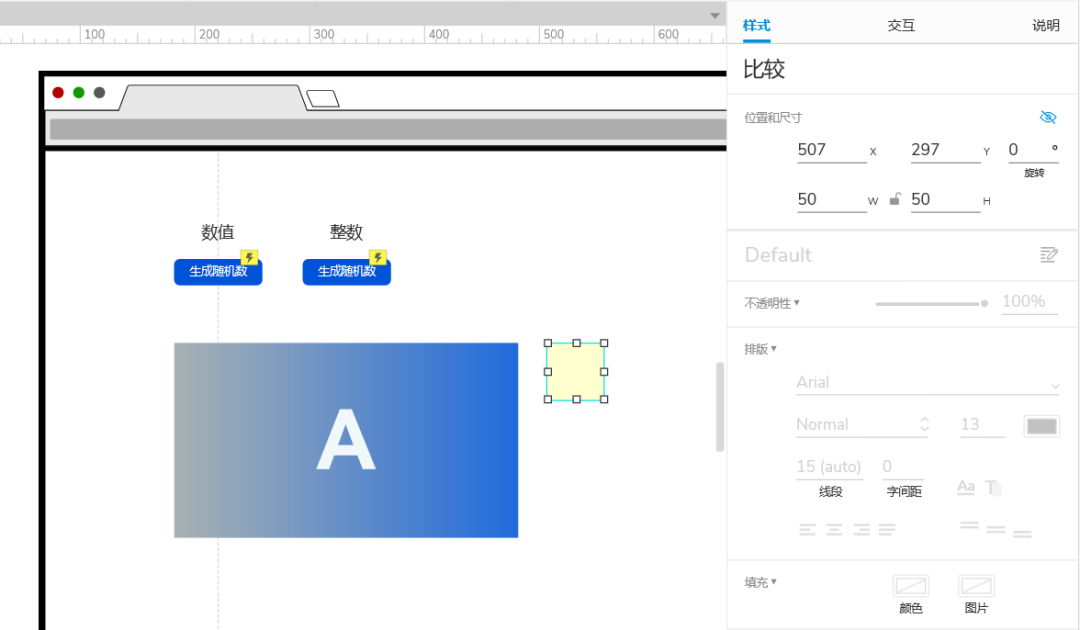
2.在元件库中拖出一个热区元件,将元件命名为“比较”,并隐藏元件,用于接下来添加交互辅助比较数值。

创建交互
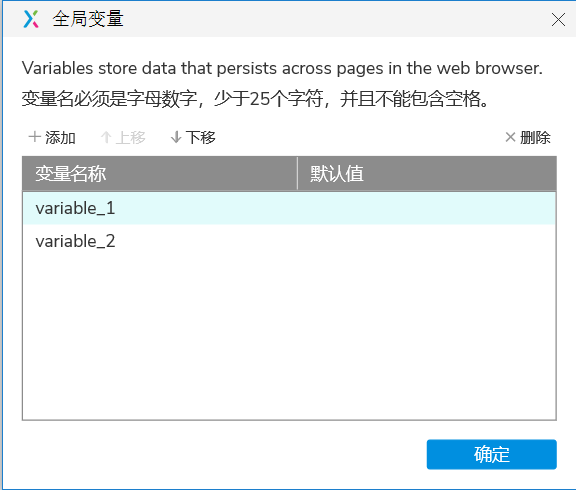
在创建交互之前,需要先添加两个全局变量,变量可以随便命名,只要自己能看懂就行。

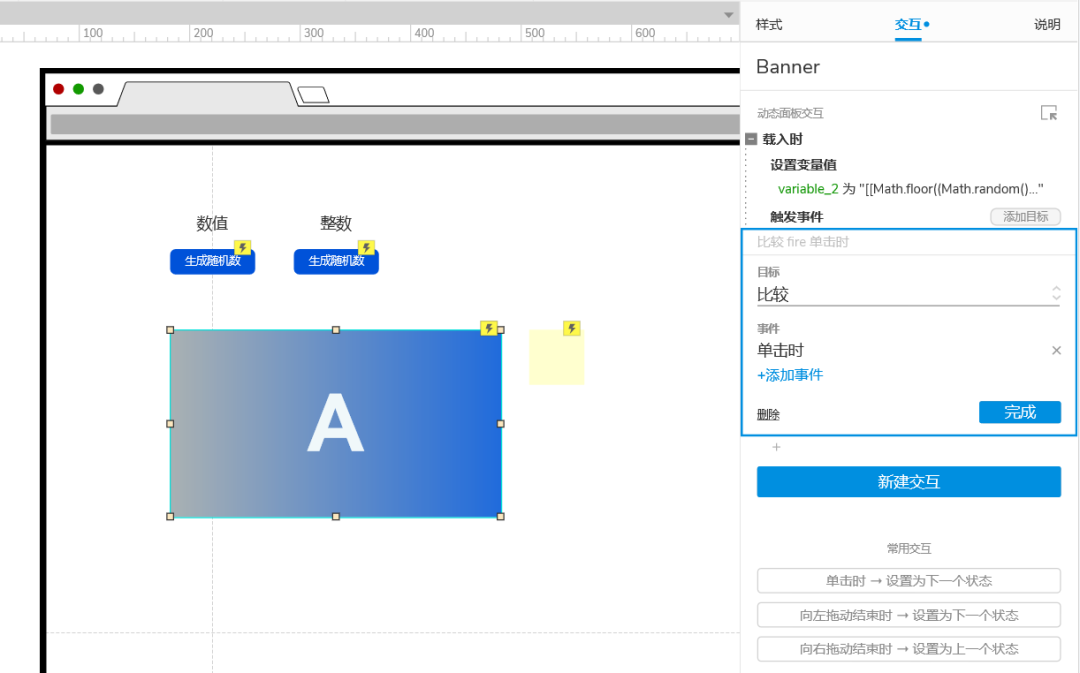
创建Banner交互状态
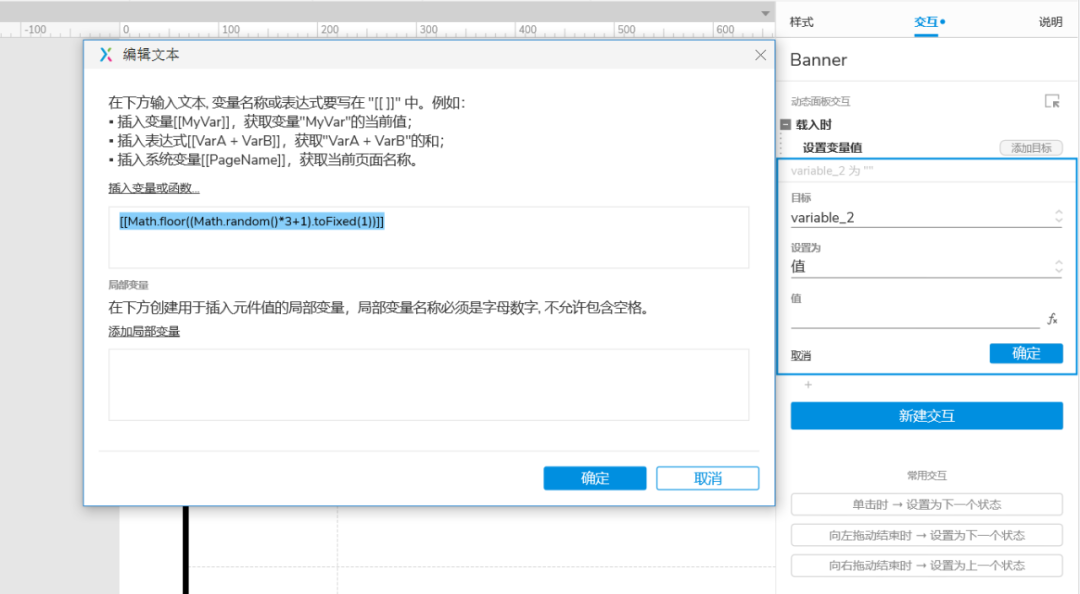
1.选中Banner动态面板,在交互窗格中点击创建交互,载入时,设置变量值,variable_2 值 为 [[Math.floor((Math.random()*3+1).toFixed(1))]],点击确定,保存。

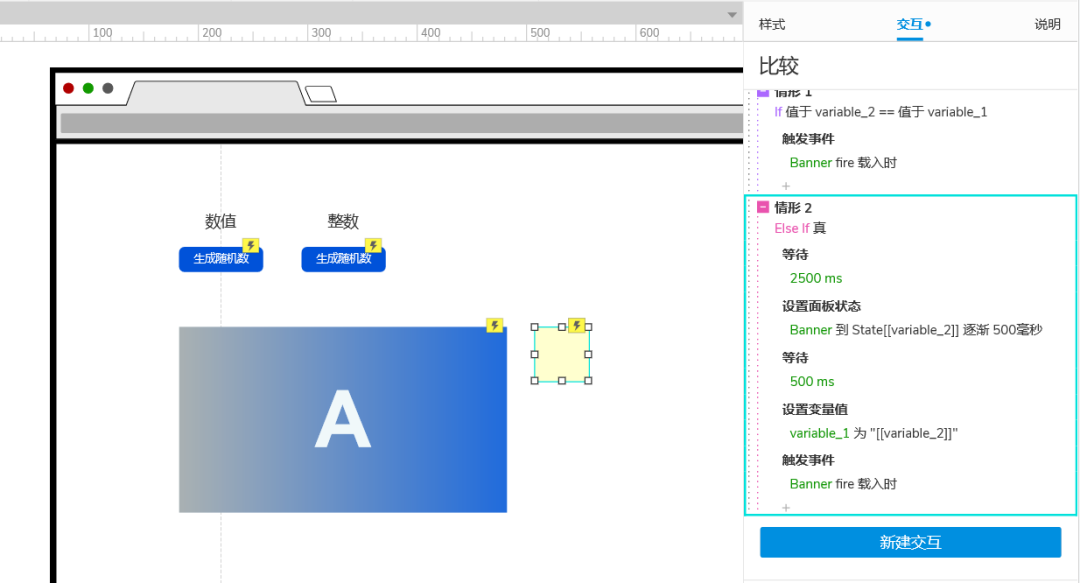
创建比较交互状态
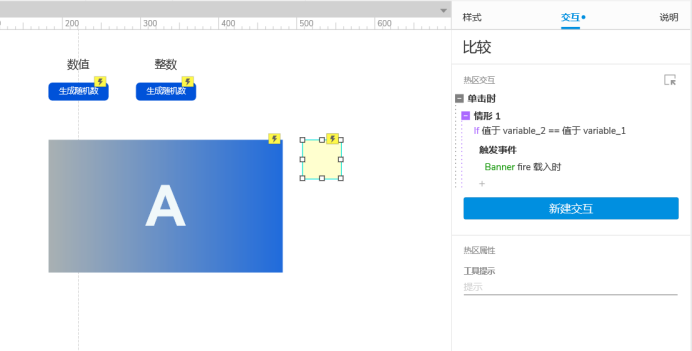
1,选中辅助比较辅助元件,在交互窗格中点击创建交互,单击时,启用情形判断。
情形1:如果值于 variable_2 ==值于 variable_1,触发事件,Banner 载入时。

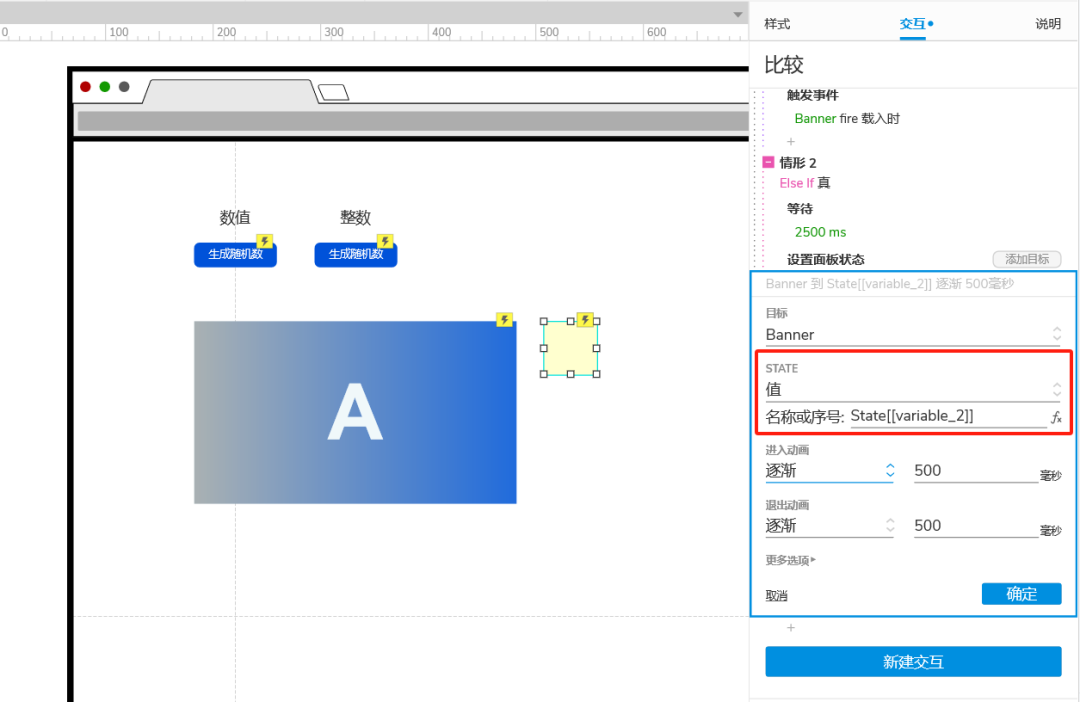
情形2:否则如果 为 真, 等待 2500毫秒,设置Banner动态面板 值 名称或序号 State[[variable_2]] 逐渐 500毫秒。

等待 500毫秒,设置变量值 variable_1为[[variable_2]],触发事件,Banner 载入时

2.选中选中Banner动态面板,在交互窗格中,添加触发事件,比较 单击时。

预览交互
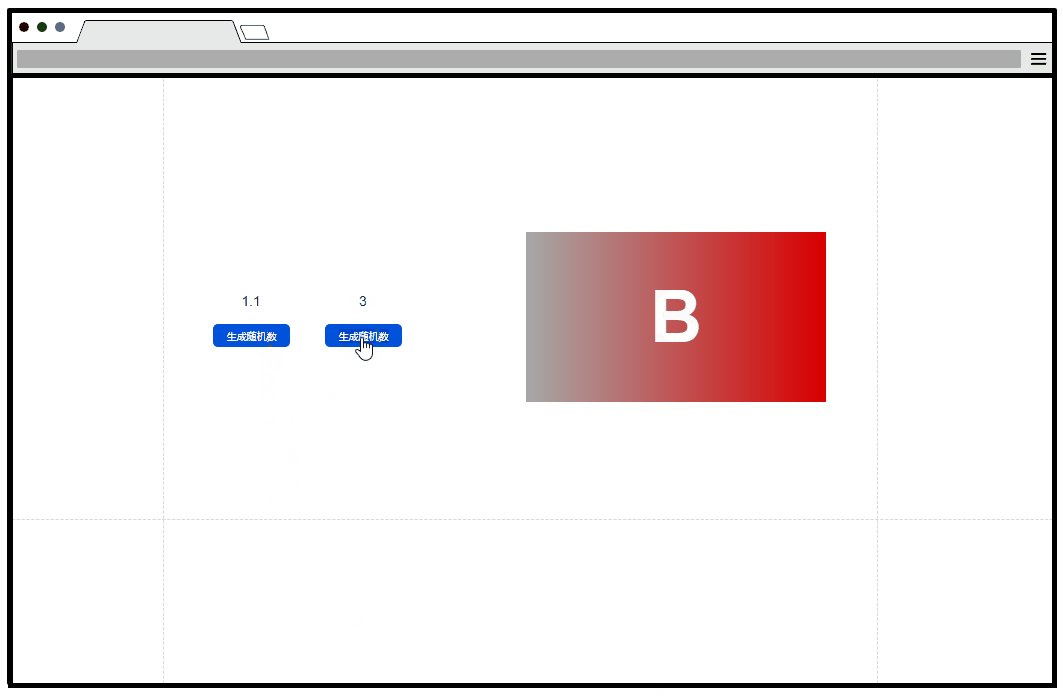
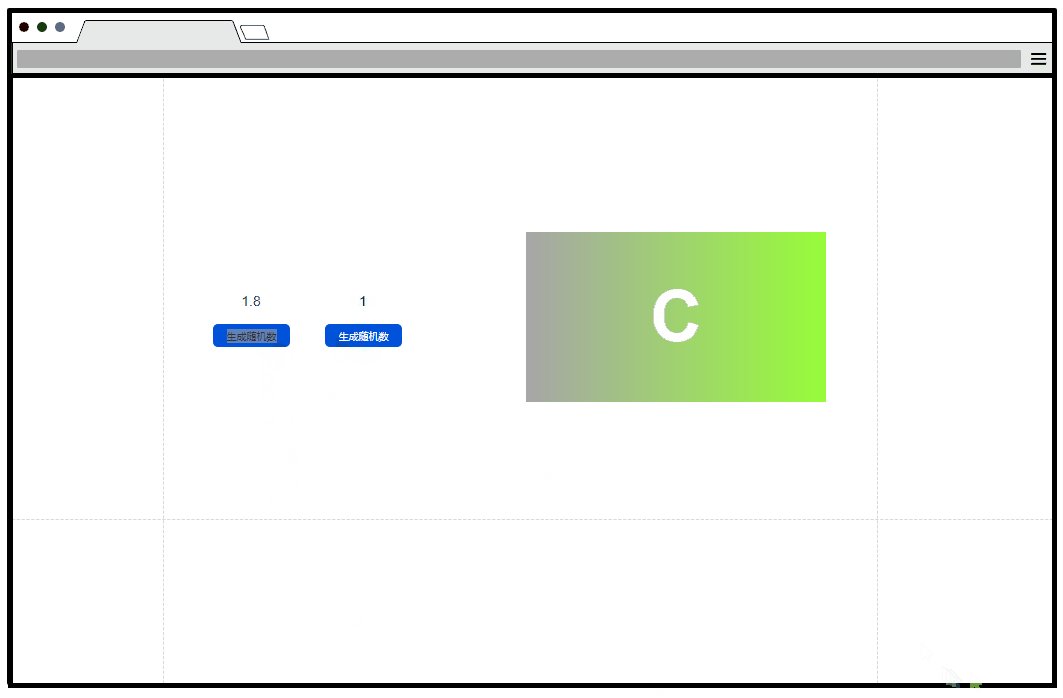
点击预览,在预览页面中,轮播图将随机排重播放,每次播放的轮播图都不一样。

随机函数的应用场景还有很多,比如随机点名,换一换等等。
预览地址:https://q6ei95.axshare.com
好的,这期内容到这里就结束。
本文由 @PM大明同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







