20个实用便捷的CSS3工具、库及实例(上)

在本列表中,。我们从多位艺术家那里搜集了惊人的例子,足以证明使用CSS,一切皆有可能。我们还收集了一些关于CSS 3的不可思议新功能的文章,以及一些有用的CSS库。接下来的内容会让你目不转睛,所以让我们开始吧!
不可思议的CSS 3新功能:Tutorialzine.com
为了充分感受这些例子你需要最新的浏览器,比如Chrome。
1. 模糊菜单
这是一个非常漂亮的仅使用CSS的菜单。实际上它有7个示例!它们都是用了新的CSS 3 transition功能,另外还巧妙地使用选择器创建圆滑的模糊效果。你可以在 http://tympanus.net 阅读代码以了解更多。
2. CSS 3D云
在这个示例应用里,你可以搞出一些逼真的云彩。它的存在提示你网页设计可以提供的无限可能。示例代码略微有些复杂,不仅使用了CSS3 3D 变形,还使用了JavaScript。这里是对象的高级教程:www.clicktorelease.com

3. 纯CSS LOGO
有一些知名公司的logo是完全由CSS写成的。这个例子的帅气之处是你可以把鼠标悬停在上面去查看究竟是哪个CSS属性构成了这个图像,你也可以在 github 上查看完整的代码。


4. CSS A/Z
自备梯子。
这是另外一个艺术化的CSS。在这些缩略图海报,字母被描绘成美好的动画,涌出生命。


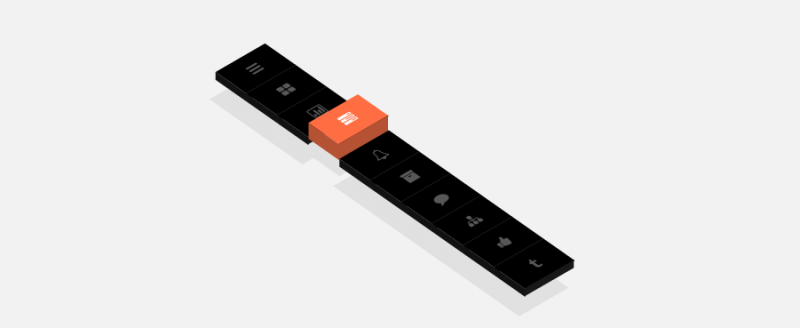
5. Jan Kaděra的导航条
简单但非常时尚的导航。它的CSS代码只有65行,但是你看,它看上去给人感觉太神奇了。新的CSS 3功能变换和过渡都用于创建景深效果。

6. CSS的Google Doodle
这是一个小Google Doodle动画的CSS版本。这个作品非常好,非常流畅而且没有JavaScript!

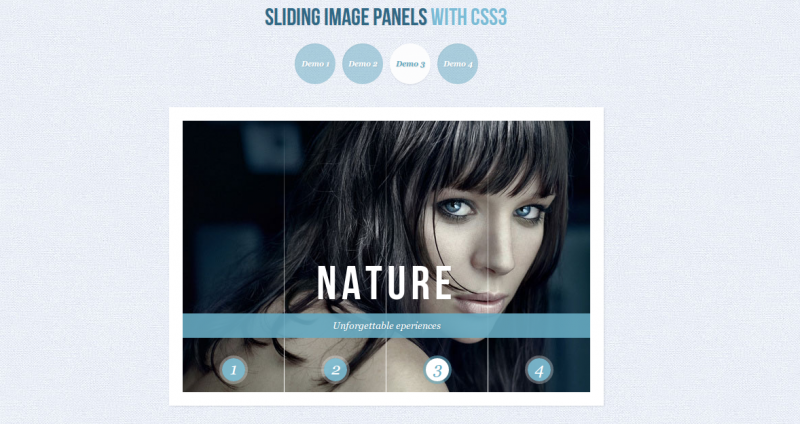
7. 幻灯片图像面板
另外一个制作精良的项目,这次是幻灯片面板。如丝般顺滑,绝不添加JS,所有细节都精确到每一像素。示例包含4种变种和一个教程:tympanus.net。别忘了都看看!

8. 双环
一个美丽的动画环,在唯一一个div元素中,并使用了数百行纯CSS。

9. 模糊滤镜
使用CSS 3新特性的另一个示范,过渡、滤镜、3D变形和所有好东西。演示本身没什么花哨的,但是想像一下在添加了一些美丽图层之后,会有如何奇妙的效果!

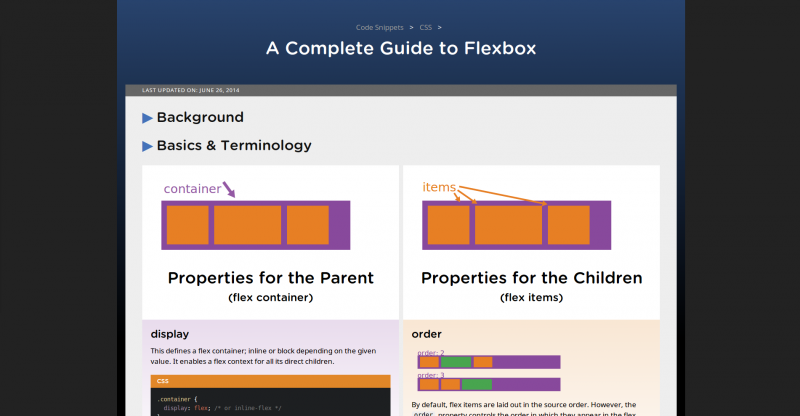
10. Flexbox的完整指南
这是一个深入介绍“flex”容器或以此为名的flexbox的文章。Flexbox是CSS中新近引入的页面布局方式。它是一种令元素宽高及对齐方式都自动适应空间的布局方式。

本文来源:优设网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






