身未动,心已知

小编推荐:这是一篇科技范十足的译文,原文写于2012年,研究的主要是关于模式识别在大脑中更本质的机能原理。好高端~
译者注:本人兴趣于交互设计上对人类认知模式的借鉴,先前撰文《人的“模式识别”与设计的认知效率》探讨了模式识别的本能及其在设计中的运用。此次翻译Charles Hannon教授一篇关于模式识别在大脑中更本质的机能原理阐述的文章,共飨。
在iPad最早的电视广告中有这么一句旁诉:“绝对给力,魔幻十足!身未动,心已知(You already know how to use it.)”。好一句振奋人心的广告词。Apple的iPad当然是一款全新的、颠覆市场的革命性产品,完全不同于以往我们所见的电子设备,而且正如广告宣传的那样,上手极其简单。那么像Apple这样的公司是如何做到这一切的呢?
其中一个答案是Apple的设计师对人们一些近乎本能的行为模式的借鉴能力。产生交互的媒介也许是全新的东西,比如在iPhone之前很少人使用过的多点触摸屏。但是大家应该都知道如何去挤捏和拉伸一个物体,而这种交互模式即便是转移到屏幕上,用户也非常容易在看过一次后就掌握。正如Alan Cooper在《About Face》里所写的:“所有的习惯用法都必须经过学习,但好的用法只要学习一次(All idioms must be learned; good idioms need to be learned only once)”。
多巴胺在模式识别中的角色
我们的大脑总是在寻找模式。我们寻找那种被经验认为可以引领成功的模式(爱情中、战争中、赌博中甚至投资上,凡所种种)。Jonah Lehrer在《How We Decide》一书中写到,当我们识别出一些现实生活中为我们所熟悉的模式时,大脑就会分泌出那种可以带来快乐的神经系统化学物质—多巴胺。而当你遵循这个模式完成一件事并取得成功,快乐之源多巴胺就会给你再来一次额外的脉冲刺激。
如果我们识别出一个模式但觉得出错了,或者遵循这个模式但结果并不如预期,那么我们不会得到多巴胺带来的又一次快感,而重新调整我们的期望。许多神经系统科学家相信这个奖赏系统促成了我们“学习”这件事。这个过程形成了一个基于愉悦能自我增强的循环,这个循环引导我们从错误中学习,从而更好的去理解这个世界。
依凭着我们对这个世界的期待,多巴胺奖赏系统让我们产生积极或消极的情绪。Lehrer认为这是对决策过程中情感所扮演角色的传统理解的有力颠覆。伯拉图以来,一直认为理智是可以战胜情感,理性的思考是控制不羁情绪的缰绳。而让我们人类独一无二的,正是这种用逻辑与理智牵制情感,做出明智抉择的能力。Lehre的书中详细地讲解了近期神经学研究对决策模型推想的支持:情感,由多巴胺奖赏系统引发的情感,在我们的决策中担当了重要的角色。
 (图片: Sue Clark)
(图片: Sue Clark)
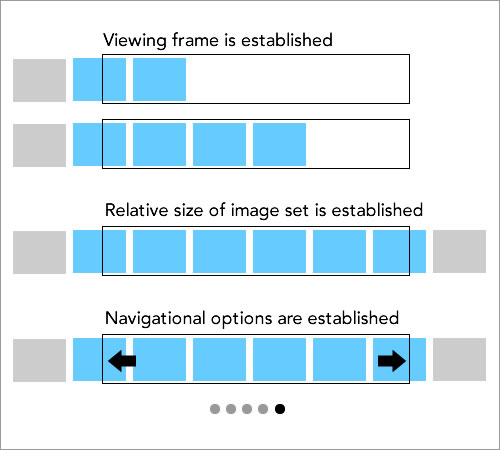
神经学上的这类发现对交互设计中利用模式进行设计提供了有力的支持。我们来看看旋转木马模式(carousel pattern)这个在系统桌面、平板电脑与手持设备上非常流行的交互形式。在Yahoo Design Library中它是这样被描述的:以从屏幕的一边滑出的形式来呈现内容;每一边的展示项会被上一个展示项部分遮挡,以求在有限的视觉空间中呈现更多不在当前窗格的内容;箭头适时出现,以引导用户获取更多的展示内容。这是一个非常简单的交互模式,用户只需用过一次此功能即可习得。
乐于尝试的用户几乎在第一时间就会接触到这种旋转木马模式,但就算用户是初次遇到,也可以立即上手。然后当用户在其它地方中见到旋转木马这种设计形式,即使交互还没产生,用户就可以马上识别出这种模式了。识别出一种模式,多巴胺即燃起用户的愉悦。当用户遵循这种模式进行交互,比如点击两端的箭头以求获得更多内容,而又成功了,那大脑就会分泌更多的多巴胺,增强用户这一次愉悦的体验。
 旋转木马模式, 来自 Yahoo Developer Network
旋转木马模式, 来自 Yahoo Developer Network
Lehrer的雷达兵故事
Lehrer讲诉了第一次海湾战争时一个雷达兵的故事。这个雷达兵需要日复一日观测屏幕上的光点,这些光点代表着从科威特海滩某一特定位置返回军舰的飞机。某一个清晨,这个雷达兵突然对屏幕上的一群光点感到相当焦躁,他也不知道为什么。这些光点跟他日复一日时时刻刻在观测的光点并没有什么太大的不同,但是今晨的这些特别的光点就是让他觉得要出坏事了。紧张之下,他下令射下这些光点。这个决定挽救了全员的性命,因为这些光点正是敌军发射的,妄图摧毁海湾上联盟军舰的导弹。
雷达兵无法解释为什么他觉得这些光点就不是返航的飞机。直到对此次经历的多次回顾研究与一个认知心理学家的介入,调查者才发现原因在于导弹光点与飞机光点在屏幕的初始位置略有不同:导弹光点离海滨更远一点点。当下雷达兵并不能直言这点差别,但大脑潜意识告诉他日积月累形成的飞机光点模式发生了变化。这种变化带来的情绪焦躁与躯体痛苦,导致雷达兵不管三七二十一下令摧毁这些光点。
雷达兵的故事(以及Lehre书中提到的其它故事)都表明我们大脑对模式的识别以及遵守都是在无意识的状态下进行。熟悉的模式出现,多巴胺燃起愉悦,所习得被加强,我们进入飘飘然的状态。但如果模式被打破,或遵循之后表现不如预期,一切便像乱了套,我们大脑会发出一个“预测错误信号”。我们大脑中一个叫前扣带脑皮层(ACC)的地方会监视前额叶皮层的活动,当ACC监测到由于预期的情况没有发生而导致多巴胺神经元之间的活动缺失(译者注:也就是没有多巴胺分泌),“预测错误信号”就会被发出。这个“预测错误信号”会导致像杏仁核和下丘脑这样的其它腺体分泌出一些化学物质,这些化学物质会导致焦躁感:心跳加速,肌肉紧张,呼吸急促等等。
模式出错带来的焦躁
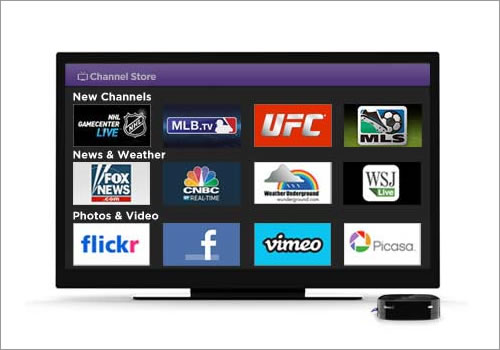
我们自然不希望用户在使用我们设计的系统时感到焦躁,但这种事情又时常发生。原因之一就是我们经常向用户呈现某个交互模式时,没有针对这个模式赋予足够的视觉引导。来看看Roku的频道商店,当用户在频道界面下,想往他们的系统里添加一个频道时,面对的却是一个静态信息表单。如果事先没有旋转木马模式的交互经验,用户很可能认为这个3X4的表单界面就只提供了12个频道。
实际上,这个表单使用了旋转木马交互模式,左右切换就可以看到隐藏在两侧的更多内容。这个表单甚至还可以上下切换来获得内容,但对信息这样的视觉呈现,用户很难会知道。更糟糕的是,用户只能在这里学习到很少的关于旋转木马交互模式的操作,然后下次又要面对它了。讽刺的是,Roku是作为Netflix的流媒体播放器而闻名的,而Netflix在一些游戏机(例如Wii)的交互界面上很好的应用了旋转木马这种交互模式来呈现相同的信息表单。回到《Design of Everyday Things》一书中,Donald Norman是这样定义“可见性”(Visibility):“正确的操作应当可见,并且操作可以传递出正确的信息”(the correct controls are visible, and they convey the correct information)。Roku的频道商店却都没能做到,除非进一步的探索,不然用户不会知道旋转木马模式在Roku频道商店中的使用。
 Roku的频道商店
Roku的频道商店
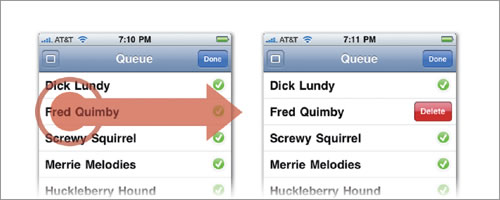
有时候,问题会恰好相反:用户认为某个设计模式被使用了,而实际上没有。如果被我们认定的某个模式没有按预期的工作,我们的大脑便会认为哪里出错了,随之而来的就是焦躁不安。以智能手机上项目列表的基础功能设计为例。这是一个为iOS用户所熟悉,在Josh Clark的《Tapworthy: Designing Great iPhone Apps》一书中也有著名描述的功能:一个从左向右滑动的手势触发删除操作,“删除”按钮随之出现提示用户确认删除。这个设计模式容易学习,但其它智能手机系统却应用的零散与不可预知。比如Palm的WebOS 中的电子邮件系统,应用相同的手势让用户进行删除操作,但却没有“删除”按钮以供确认手势,邮件就这么轻易的从屏幕上消失了。但是在Palm这个OS的短信应用中,供确认的“删除”按钮却又是存在的。

iOS下左向右滑动触发删除 (图片: Josh Clark)
<小编注:ios7不是从右往左划删除么。。>
模式匹配听起来容易,做起来难
我们或多或少都体会过这种模式出错带来的焦躁感。在Windows操作系统下,每当我本能的移动鼠标到任务栏上想再次打开某个我以为最小化了的网页,而发现事实上这个我在找的网页是在另外一个tab下开着,而不是我以为的一个独立的最小化窗口时,我仍会感到焦躁,而且至少三年以来每次遇到这种情况我都会产生这样的情绪。深入人心的交互习惯不会轻易改变。因为我在至少四台电脑上使用三种不同的浏览器,我时常地找不到“主页”按钮,而这个按钮以前在大多数浏览器下都是在地址栏左边的。但是现在,标准安装的Firefox 12浏览器,无论在Windows操作系统下还是Mac操作系统下,“主页”按钮都在地址栏右边;而标准安装的Safari浏览器则根本没有“主页”按钮。如今已没有一个值得信赖的模式让我们得以确定“主页”按钮在网页浏览器上的位置了。但我们大脑却渴求一个这样的模式,有之便得欢愉,反之导致沮丧(生理上的自然化学反应)。
不可否认,各个平台、浏览器和软件里的不一致性各有各来由,从专利问题到设计习惯都是其产生的原因。而交互设计随着时间必定会发生改变与前进。我们不能因为当前某个模式被大脑熟悉就束缚住。我们应当利用正被逐渐掌握的人类大脑机能原理进行设计。我们可以借鉴像“挤捏”这样不明显但很容易被学会的行为模式。我们可以循序渐进,在现有设计的基本元素上进行设计,这样新的交互设计就保留了足够的旧有模式,大脑还是可以进行识别。我们还可以谨慎的引进新的模式作为附加性功能:比如MacBook Pro’s触摸板的三指和四指手势操作,非必须要用,但用户一旦发现就很容易自然习得,用来代替应用界面的鼠标定位和按钮操作。
实际上,这最后一招正是利用了大脑内的化学反应。“预测错误信号”的发出是因为预计事件没有发生并且结果让人失望或完全失败。但有时候,预测错误的结果会带来愉悦而非恐慌。虽然结果不如预测,但可能发生了更好的事情。David Rock在《You Brain at Work》中提到:喜悦和新奇的经历也会刺激多巴胺的分泌,而带来愉悦的体验。这种体验与幽默的效果类似:笑话之所以好笑是因为结局有个出人意料的转折,有一个奇妙的结果。更重要的是,风险最小,笑话效果最好,但当玩笑过于犀利,难免如鲠在喉,我们便要抗拒退缩。
新的交互设计可以遵循相似的原则:如果设计能带来意料以外的乐趣,并且没人因此受伤(也没有数据被破坏),那么设计就能激发意料以外的欢愉,从而被快速上手,取代掉你一直想更改的旧有设计。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







