前车之鉴:一个视觉交互设计失败的案例

最近在做产品设计时,遇到了一个非常典型的设计失败案例。这个案例反应了一些老生常谈的问题,我觉得非常有意思。
好看的设计未必好用
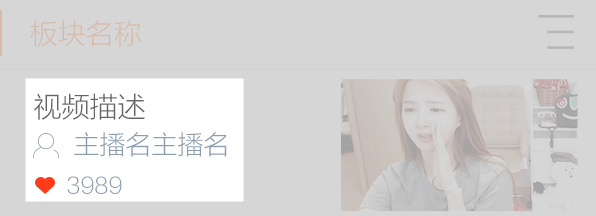
我负责的是一款秀场类产品,近期要在移动端中添加一个模块,模块主要的功能是展示主播的录播视频。下面展示一下原型图和效果图的对比。


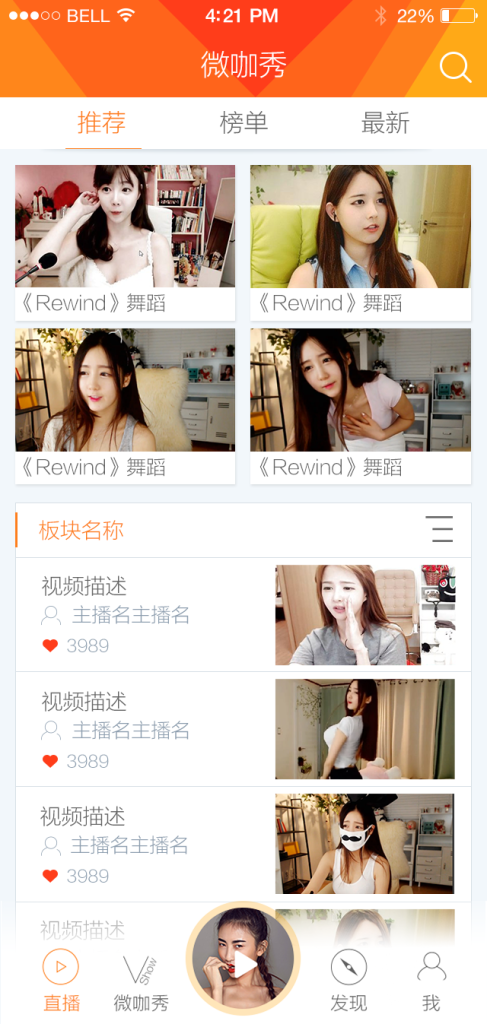
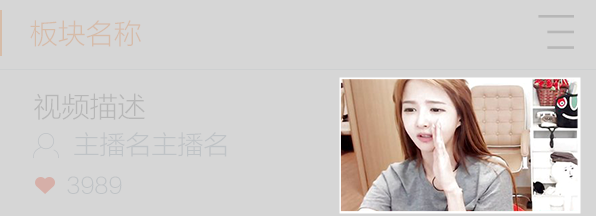
我的原型图中,采用了最简单常用的布局方式,而UI设计师拿到需求以后,觉得这样做实在死板,想做一些和其他竞品的差异化。所以,将视频封面放在了右边,视频标题、主播名称、点赞数放在了左边。当效果图出来时,我第一眼感觉是漂亮,精致,整体效果非常不错。领导看了以后,也觉得视觉效果很棒。于是,效果图一稿便通过审核,步入开发。
然而,在开发完成以后,我看着手机上的测试版,效果并不尽如人意。首先,成品并没有效果图那么漂亮。在仔细对比后才发现,原来效果图漂亮的原因,很大程度上是因为摆放的图片非常漂亮。而实际产品中的主播,并没有那么好看。这导致了看到实际产品后,有较大的落差感。
所以,建议UI设计师在出效果图的时候,尽量摆放产品真实的内容图片。效果图并不需要做得有多漂亮,而是需要在产品开发前,模拟产品的真实样子,保证产品内容在最差的情况时,依然能有良好的视觉体验。
除了视觉落差感以外,我在深度体验产品时感觉到有些别扭。所有该显示的信息都显示出来了,那别扭的问题一定是出现在布局上面。我开始翻看竞品,想寻找问题所在。
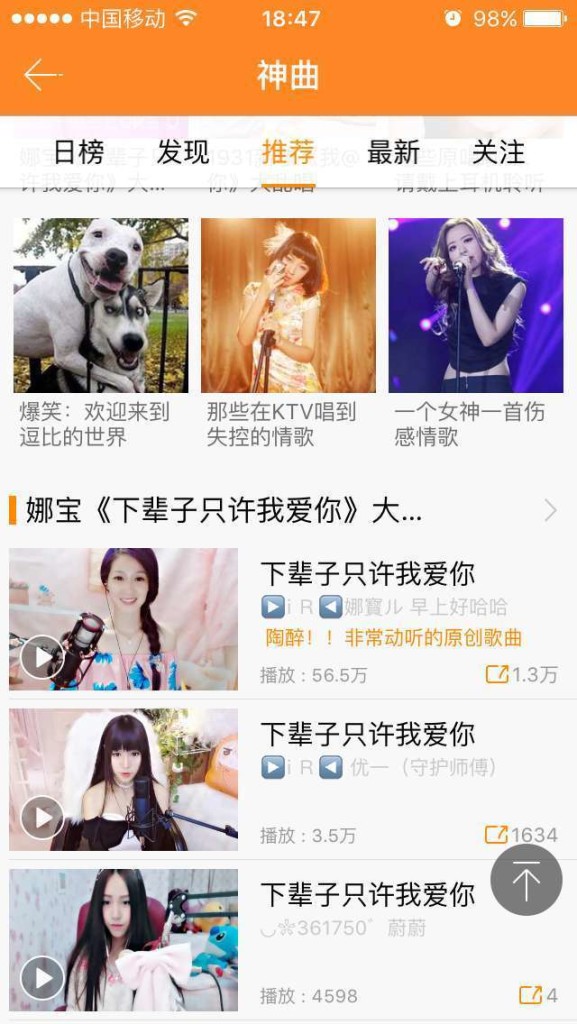
拿YY神曲的页面来说,虽然信息比较多,显得有些杂乱,但是并没有别扭的感觉。那为什么信息左右调换位置,就会产生别扭的感觉呢?

我开始寻找将图片右置的相关产品,比如:今日头条、ZAKER、一点资讯、央视新闻、腾讯新闻等。看完以后,发现采用这种布局方式的,大多是新闻类的APP。

于是,我第一次开始深入地分析页面布局问题。
首先分析:为什么新闻类的APP的图片要放在右边?

如上图所示,每条信息的元素有:新闻标题、新闻来源、点击次数、热度以及新闻图片。
那这些元素对于用户来说,优先级是什么样的呢?首先,拿新闻来说,标题的优先级是非常高的,用户判断是否看这个新闻的第一元素通常都是标题。这是很早以前用户阅读报纸时就养成的习惯。基于这个原因,新闻类APP标题的优先级大于图片的优先级是没有问题的。
那现在回过头来再看看我自己的APP,分析一下用户的阅读顺序。

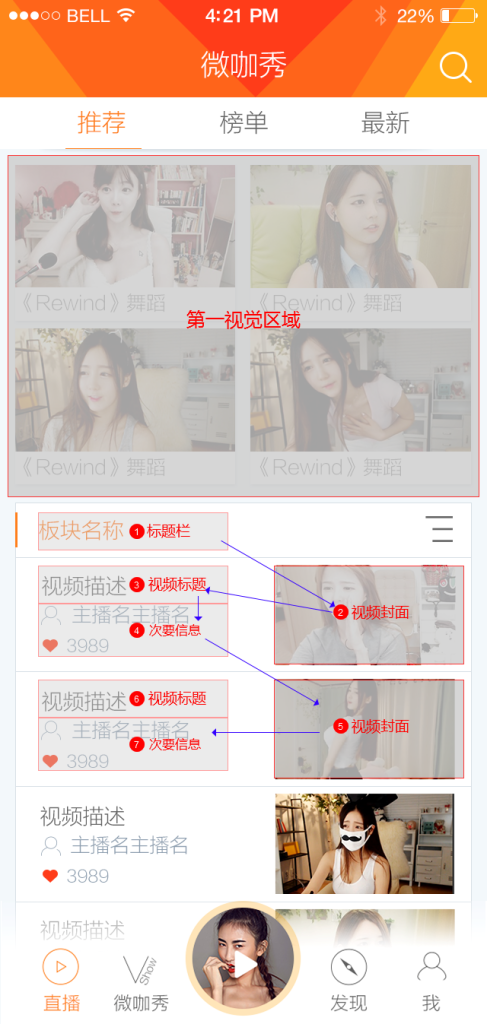
首先要说的是对于秀场类产品,图片绝对是第一视觉焦点。用户筛选信息,绝不会逐字逐句浏览,而是大脑进行关键信息检索,过滤次要信息。用户“第一视觉区域”是没有问题的,用户第一眼看这个页面肯定是被此区域吸引。接着用户扫视“①版块分类”的标题栏后,下面重点来了。

用户视线会扫描整块信息条,图片肯定是第一优先级的信息,用户通过图片来判断:
- 足够吸引,点击进入;
- 有点吸引,需要查看此视频的其他信息来判断;
- 完全不吸引,跳转下一条信息。

抛开第一种情况,当用户觉得此视频封面是自己稍微感兴趣的东西,那么用户需要阅读其他信息来确定自己是否喜欢。此时用户的视线由“②视频封面”跳转到“③视频标题”然后向下扫视其他“④次要信息”。如果在判断此视频自己没兴趣后,用户会继续向下扫视,焦点又会跳到下一条信息的“⑤视频封面”。然后重复以上路径,循环扫视。
最后导致的结果就是:用户以从右往左的一种顺序浏览内容,违反从左往右的阅读习惯。
总结:
其实,在产品设计中,追求创新、追求差异化是非常值得鼓励的事情。但有时候为了寻找差异化,而导致用户使用成本增加是需要产品经理细细斟酌的事情。在某一行业尚未成熟时,创新一款APP是比较简单的,因为行业内并没有一个大致的标准,也没有太多用户习惯的需要注意。但当行业趋于成熟,众多产品涌现时,任何一点点微创新都难能可贵。
在这里还想说一个问题,就是大家在效果图审核时,常常会说:我感觉这个页面有点别扭,我觉得这个交互动画有点不舒服。这到底是为什么呢?这种别扭到底是怎么产生的呢?我想这种别扭一定是视觉或交互传达出的信息有悖于个人的日常感知。如果有一个页面,很多人都觉得别扭的话,那很可能是某个地方设计有问题。也许有些问题是显而易见的,也许有些问题是深层次的问题。如果是深层次问题就需要产品、UI设计师或者交互设计师细致地去寻找问题。存在的问题并不可怕,最可怕的是问题隐藏起来,而产品经理却毫无感知。
本文由 @臻龙 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








个人见解:因为阅读习惯是从右往左,其二黄金分割原理,刚好视频图片所在位置,所以视频图片放右边优先级比较高,也比较符合直播软件的特点。
好的交互真的能让一款产品有气质
1、实际图片没有视觉图美观,这点更应该从运营层出发,优化用户的图片展示,这个锅设计师不应该背,文中的观点也没有解决实际用户图片丑的问题;
2、产品设计布局没有绝对,更要考虑目标用户群,视觉顺序代表了优先级,对于视频类美女图片优先级更高,新闻类通常是标题包含的内容;
3、感谢分享!
站在用户角度来说,主播类APP首先看的是主播是否是我喜欢的类型,然后再看标题。而新闻类app主要是看标题,然后才会根据喜欢与否选择查看或者不看。具体事情具体对待,不仅仅为了美观。
因为视频类APP是图片信息比较重要吧,文字要弱化,新闻类标题优先级较高,所以放左边,字较深较粗。与作者所说的观点一致,所以确定信息优先级很重要啊
这种主打视频类App的阅读习惯我不懂,不过以我个人的经验来说,我看新闻类App时,我会看标题多于图片。
你说的那种图片优先级比文字高,我认为是在图片最够大的前提下才成立(当然只是我凭感觉而已)。
因为手机端新闻类app的图片很小,很多细节都看不到,必须点开才能看到清晰的大图。所以这时我面对 (图片-标题-简要 )这样的信息排列界面,看文字(标题)对于我来说才是最高效的浏览方式,而这里的图片起到一个修饰的作用-填充界面,和降低阅读疲劳的作用。
然后,还是认同图片应该放在文字信息的左边,因为人的阅读习惯确实是由左向右然后向下,如果图片放在右边,在人快速浏览时,会被一张张看不清的图片打断了浏览的连贯性,降低了浏览的效率。而放在左边,会下意识地忽略了图片,但为什么放在右边为什么不会忽略呢?我认为是”阅读惯性“造成的,所谓惯性就是在快速浏览文字时突然有图片跟在文字尾端,形成一种文字和图片的视觉冲突,而把图片放在左边,那么图片一列就会形成独立的板块,这时候可以选择性忽略它,直接阅读文字,如果当阅读者被某标题吸引,再把视线左移瞄一下图片,就打开连接了。
对于新闻这类app的图文排布我是这么认为的,视频类的我也认可你那种解释。
分析得很到位,做了两年的策划,从来没有像楼主这样去分析过问题,太受益了!!谢谢 😀
不知道您有无工程类产品app的设计经验,这一类产品和时尚类app很不同个,非常注重实用,。能否给我讲些经验嫩
着眼于细处,确实是干货,不由地点赞 😳
喜欢看这种实例~比大道理干货多了
作者有认真分析,不错!
写的挺好,虽然是个小问题,但是值得思考。
谢谢分享