交互设计思考:相同需求在不同产品中的设计
编辑导语:当你在英语阅读软件中遇到不认识的单词时,你会怎么做?是否会希望快速获得单词词义便于理解?然而不同产品中,用户的相同需求可能会得到不一样的反馈。具体而言,其背后体现了什么样的设计思考?本篇文章里,作者就此进行了解读,一起来看一下。

事情的起源在于最近使用的一款英语听力软件。因为我并不是为了应对英语考试才使用它的,只是想要在日常空闲时间随便听听,培养培养语感。所以我不会特别在意是否每一句都听懂了,只要能了解文章的大概含义即可。
但有时就会因为几个反复出现、但又不明白其意义的单词妨碍了我对文章的理解。这个时候我就会打开文章去“查词”。
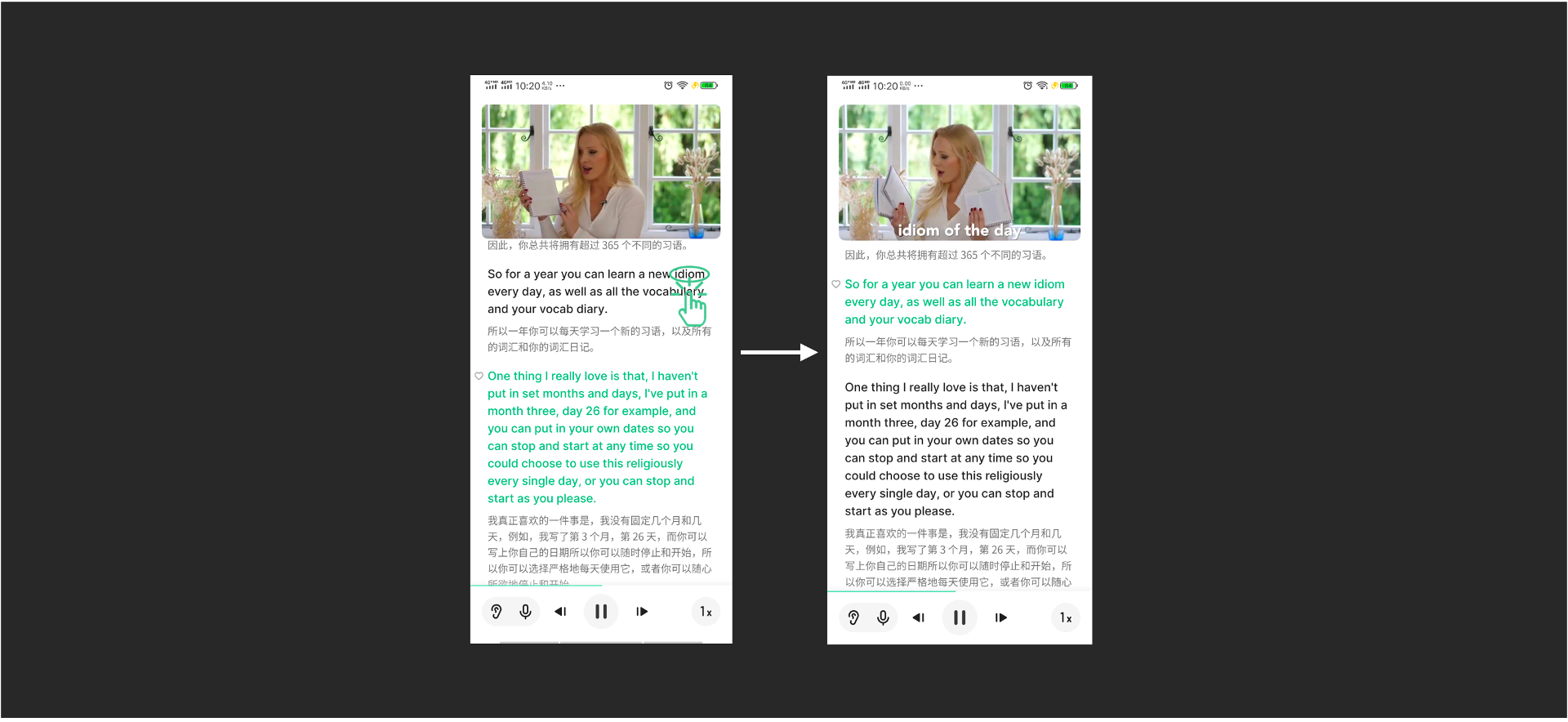
我下意识的反应是:打开正在播放的文章——找到陌生单词——点击。
我的预期结果是:弹出电子词典为我答疑解惑。
而产品给我的反馈是:跳转到我手指点击的段落开始播放,不会出现电子词典。

得到的结果与我预想的有些不大一样。且说实在的,有强迫症的用户看(听)到文章原先的播放进度被改变了,心里多少会有些不舒服。
在经历了一次又一次“失败”之后,我终于学会了“召唤”电子词典的正确方式——“长按”单词。在没有任何提示(或者只有首次使用时才会看到提示)的情况下,确实让我花费了一段时间去学习使用产品。后期我也下载了不同的英语听力软件进行对比,发现大家的操作方式都是一样的。我们暂且不论这样的设计是否合理,只是这样的操作方式让我想起了另外一个产品——Kindle。
是的,没事的时候我喜欢用Kindle看看书。极少数情况会遇到几个不认识的字。面对这样的问题我也会选择查看电子词典。但不同的是。此时:
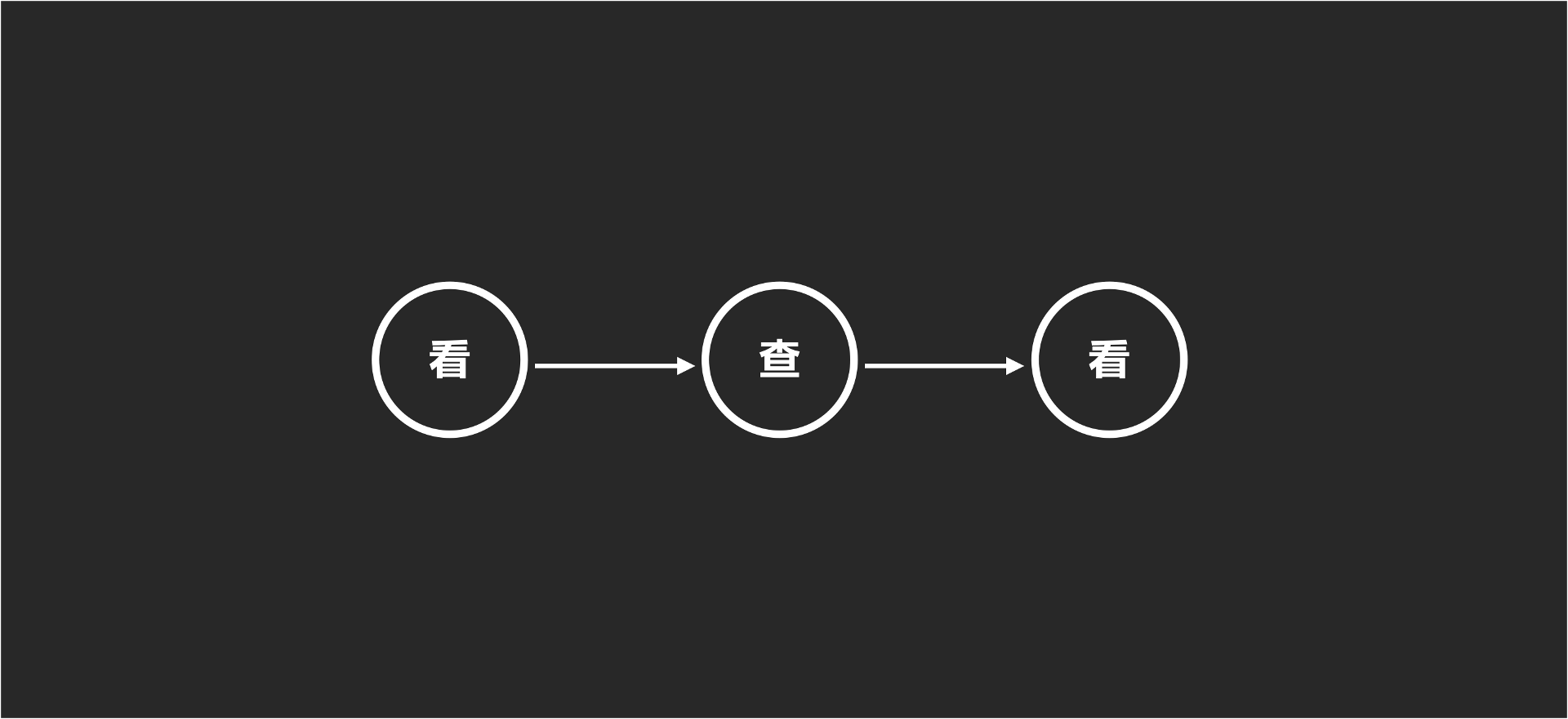
我下意识的反应是:“长按”选取我不认识的那个字。
我的预期结果是:弹出电子词典为我答疑解惑。
产品给我的反馈也是弹出了电子词典,与我的心理模型相吻合。
同样的需求,但放在不同的产品里,我的下意识反应是不同的。
我仔细思考了一下出现这种情况的原因,并在以下的内容中,通过4个方面进行分析、给出相应的设计思考。
一、产品的使用场景
1. 英语听力软件
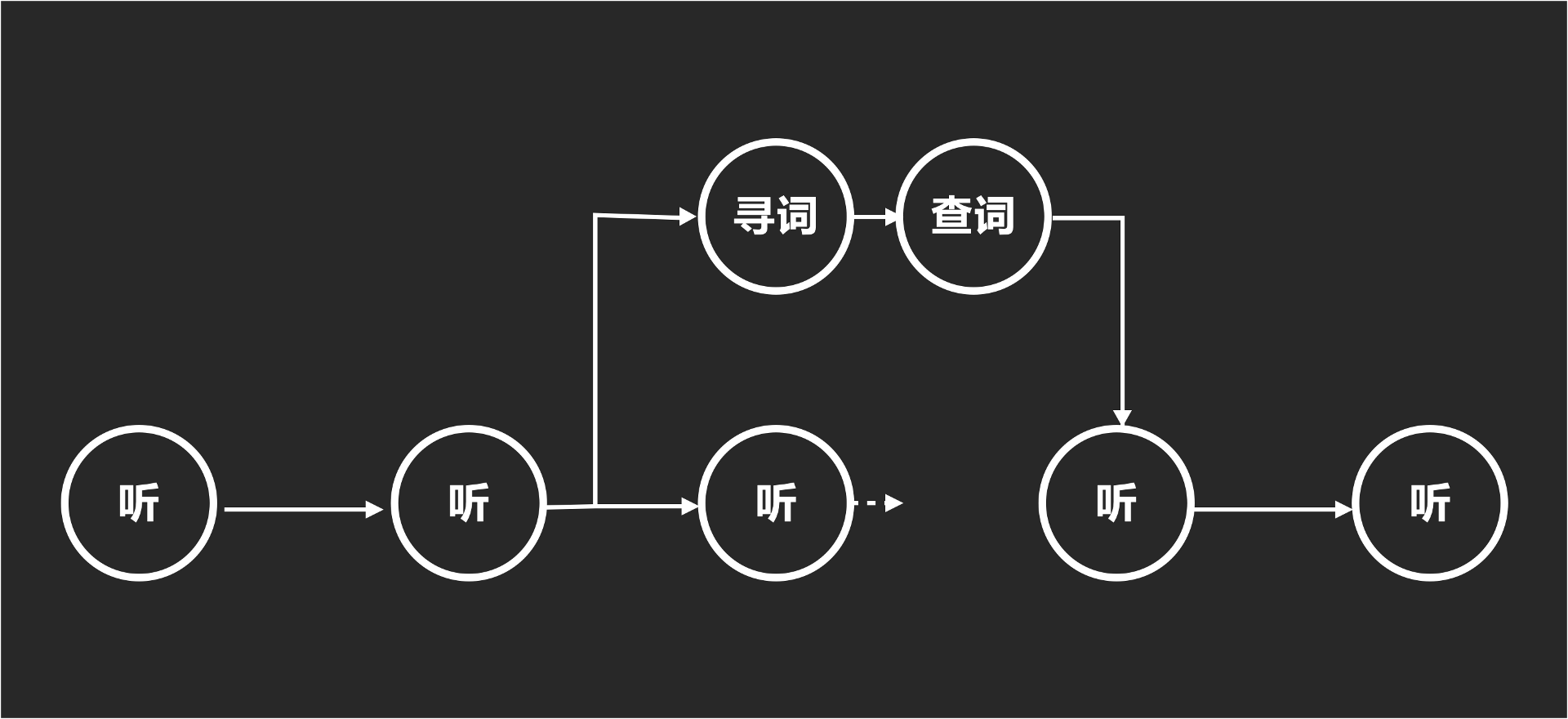
用户在使用英语听力软件时,如果遇到实在无法判断其含义的单词,相信大部分用户的第一反应应该与我相同——找到该单词,查看单词词意。而不是先停止播放、再去寻找单词、查看词意。
所以,当你准备进行“查词”操作的时候,听力是仍在继续的。我们的听觉仍在接收外界传入的信号,大脑试图翻译它们。为了不耽误理解文章,你更希望能够快速解决遇到的问题。很明显,比起长按,点击的操作更便捷,也能更快得到反馈。

2. Kindle(阅读类软件)
用户在看书过程中,接收信号的渠道是单一的——即视觉。当我们遇到陌生字词并准备查阅时,势必会终止“阅读”任务,我们只要专心针对“查词”任务即可,不必着急。此时长按和点击之间微妙的差距便不会被放大。

3. 设计思考
我们在设计一个功能时,需要将它带入到用户的使用场景中进行思考。这个功能不是单一的一个“点”,而是用户在完成某项任务时众多活动中的一个。就像做语文的阅读理解需要联系上下文进行思考一般,做设计也需要联系整个“设计语境”,思考用户前、中、后期都会有哪些行为。
值得注意的是,人的大脑更像是一个单线程处理器,正所谓“一心不可二用”。所以当多个任务相冲撞的时候,我们可以选择一个一个解决,逐个击破。

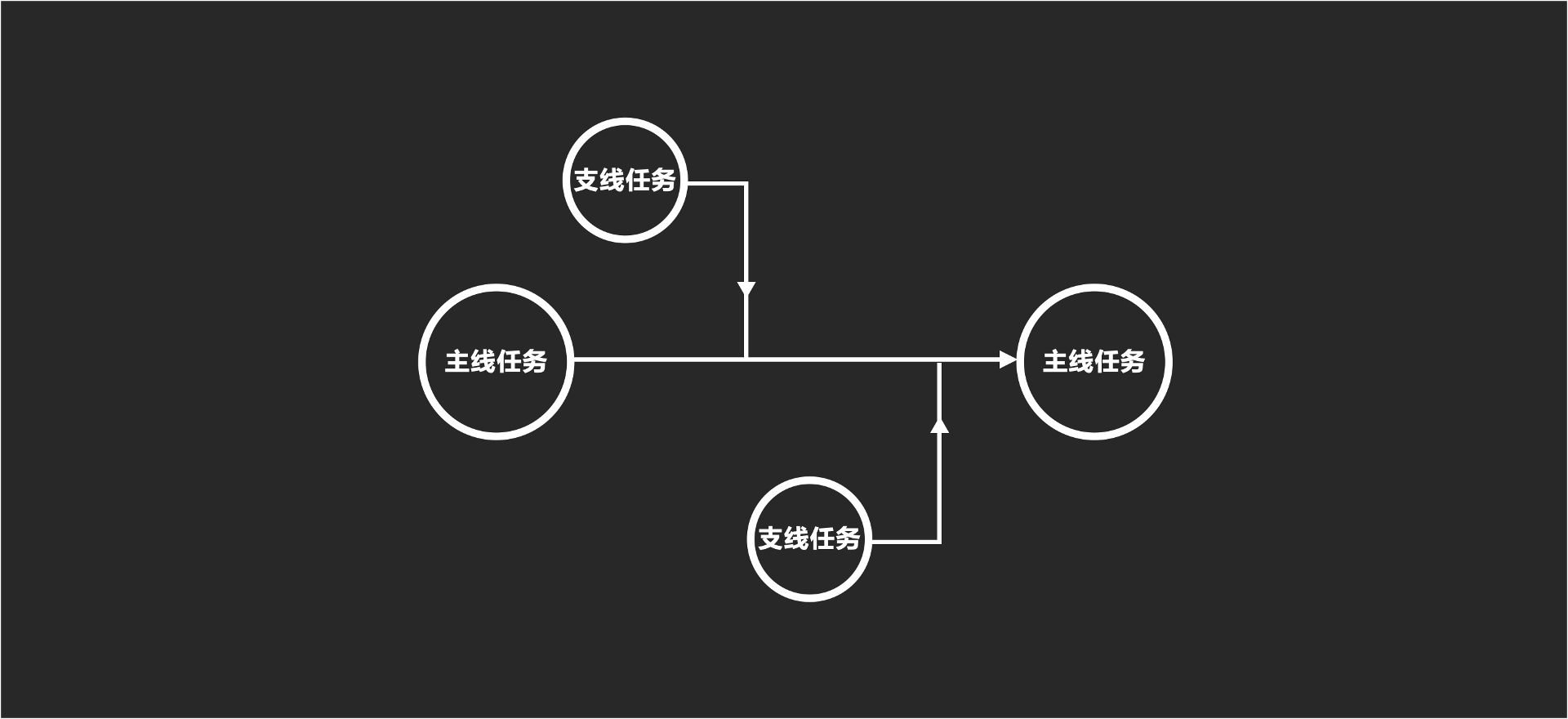
当然,我们也可以在不停止主线任务的情况下,快速解决支线任务。

二、用户的使用目的
1. 英语听力软件
结合我自己以及周围小伙伴的真实情况,使用英语听力软件的意图可以大致分成以下两类:
1)随便听听,磨耳朵
这类用户不会计较每一句的意思,只求大概能听懂。偶尔会查看一下频繁出现的陌生单词。对于他们来说,能够快速、方便地解决掉“陌生单词”这种“燃眉之急”很重要。
2)应对英语考试,提升自己的听力水平
这类用户会更加刻意地去训练自己的听力能力,认真对待每一个句子。反复地、变速地听,直到自己听懂为止。对于他们来说,产品能够“耐心地”陪伴他们攻克每一句听力难关很重要。
这两类用户的目标都是听懂英语。只不过实现目标的方式、路径不一样罢了。
值得注意的是,作为一个学习类软件,有责任在自己的能力范围内,以用户熟悉(习惯)的方式,帮助他们便捷地解决学习过程中遇到的各种问题。所以无论是“反复、变速地听”还是“查阅单词”,都是用户正常的学习路径,都需要被快速触达。
2. Kindle(阅读类软件)
我使用kindel就是为了看书,我想大多数用户的使用目的跟我是相同的。“翻页”和“选择章节”都是我达到“看书”这一目的经常做的活动。看书时我需要一种沉浸式的体验,不要有其他不必要的操作打断我看书的进程。
3. 设计思考
作为一名交互设计师,在做设计时关注的两个重点分别是:以用户的目标为导向;用户体验。设计师要做的就是通过设计表达,帮助用户实现目标,在这个过程中,创造舒适的用户体验。搞清楚用户的心理、行为和动机,才能为我们的设计提供更多依据和思路。我们要顺应用户,进而引导用户。
三、需求的频率及强度
1. 英语听力软件
“了解词语的含义”是学习一门语言的基础。也许使用“英语听力软件”的用户都已具备了一定的词汇量,但它毕竟是一门外语,我们不会像熟悉母语一般熟悉它。
对于“查词”的需求,只有频率的高低而已。但“查词”依然是人们学习英语过程中很重要的步骤,一个单词(词组)可能会影响用户对整篇文章的理解。站在用户的角度便是希望能够用简便的方式去解决这一问题。
2. Kindle(阅读类软件)
看书时,用户的核心目标是阅读。“查词”这一行为在“看书”过程中出现的频率很低,算是一种极其例外的情况。而且多数时候,就算不认识某一个字,也不会对用户阅读造成太大影响。
而“长按”对应着用户不频繁的操作行为,交互层级较深。同时,由于没有多余的视觉提醒,所以隐藏在“长按”下的操作行为才更加需要结合产品特性去顺应用户的操作习惯,让他们无需多想就能顺利达到自己的操作目的。
“长按”给人的感觉就是在众多选项中锁定某一个选项并对其进行更多的操作。举一个不恰当的例子:如果“点击”是我拿起桌上的一包薯片,那么“长按”就好像我不仅拿起了桌上的一包薯片,我还捏碎了它。

3. 设计思考
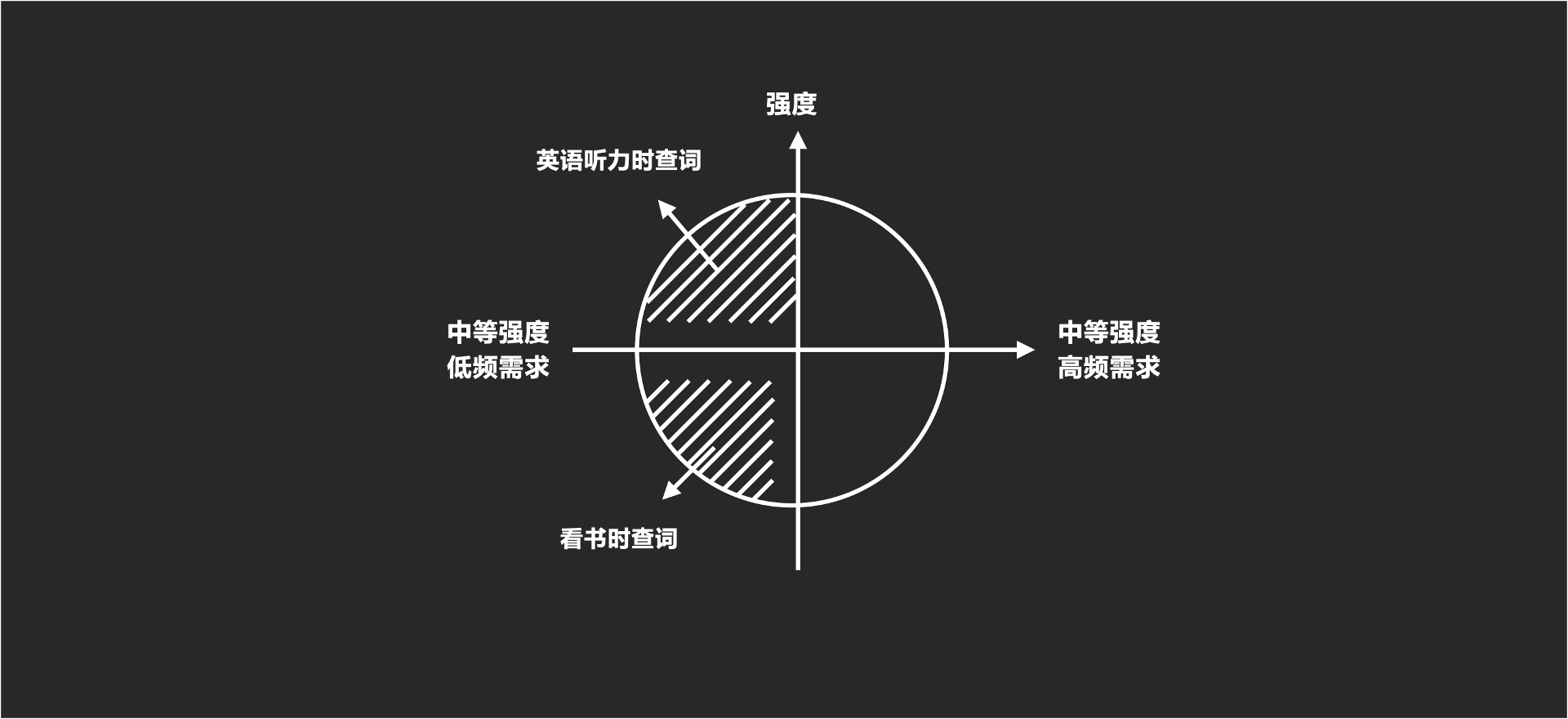
在日常设计中,对于用户中低频、高强度的需求,我们是否应该思考更“显著”的设计方式,让用户更容易触达?
正是因为使用频率低,所以用户不会反复“训练”形成记忆。又因为需求强度高,才更应该在有需要的时候能够迅速找到。
就好比现实生活中的医院,人们不会经常往医院跑,但只要生病(自己解决不了的问题),大家一定会去医院。所以不能因为每个人(除医生以外)往医院跑的频率低,就把医院建在一个很偏僻、不易察觉的角落。
应对这样的需求,也许我们可以从以下两个角度去考虑:
- 把功能设计的符合用户的心理模型,让用户每次都能“不费吹灰之力”即可使用;
- 有明显的视觉提醒,让用户即使长时间不用,也知道该怎么使用。
四、用户的潜意识行为
根据《情绪》一书中所讲,我们的大部分情绪、行为都源于我们身体内部的预测。正是因为这些预测的作用,我们才能在接受到外界输入的信号之后,以最快的速度作出反应,甚至提前作出反应。这也形成了我们很多“下意识行为”。而这些预测,依赖于我们过去的一些经验、学过的知识以及遭遇等。
一朝被蛇咬,十年怕井绳便是这个道理。因为有了“被蛇咬”的经历,在看到类似蛇形状的井绳时,身体的预测区域根据之前的经历预测这是一条“蛇”,大脑进而调动“害怕”的情绪。
1. 英语听力软件
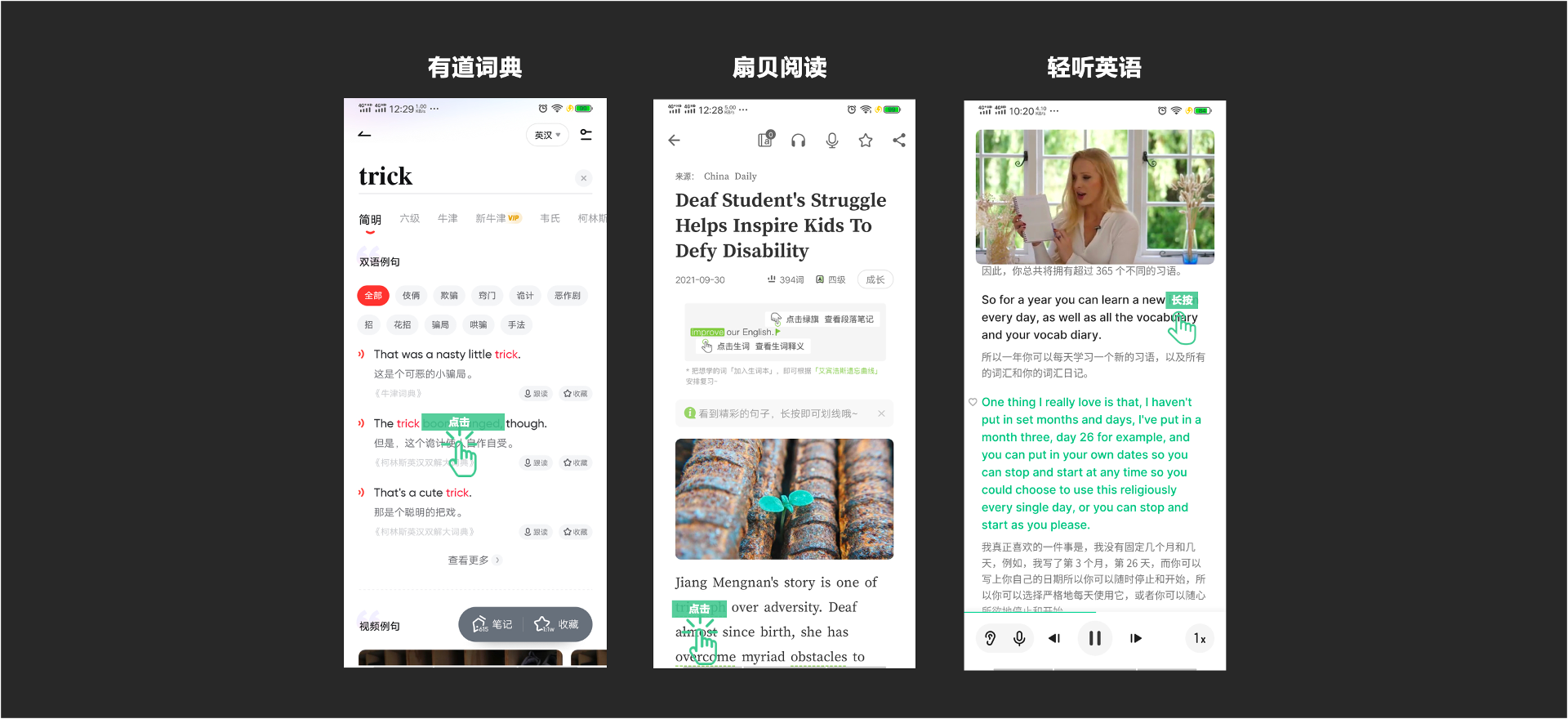
同理,在英语学习过程中,用户经常使用的软件有以下几种:
- 电子词典(有道词典、金山词霸、欧路词典等);
- 阅读类软件(流利阅读、扇贝阅读、每日英语阅读等);
- 英语听力软件(轻听英语、扇贝听力口语、每日英语听力)。
用户在使用电子词典和阅读类软件时,遇到“查词”问题的解决方式都是“点击”。用户已经“习得”了“查词”所对应的操作方式,所以很有可能理所应当的应用在听力软件中。

2. Kindle(阅读类软件)
其实电子产品已经培养出了用户一些固定的操作习惯。例如“长按”在我们的日常操作中时常对应着选取某一个(部分)对象进行“复制”、“删除”等低频触发的“更多”操作。“看书”行为就发生在这种我们熟悉的语境中,用户根据以往使用产品的经验,很容易掌握“长按查词”这一功能。
3. 设计思考
我们在设计产品时,除了需要考虑用户在使用该产品时的一些行为习惯及所思所想,还可以思考一下用户在使用同类产品(所谓同类,即用户有着相同的使用目标)或相关联产品时的行为习惯。设计的一致性是否不仅仅指同一产品中交互操作的一致性,同类型、相关联的产品中是否也可以考虑设计的一致性呢?
本文由 @盆儿 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问是否可以转载文章,我们id是应谋鬼计算,会备注来源与作者,谢谢
备注来源与作者之后可以转载哦~
也烦请分享一下你们的平台,这样大家可以相互学习嘛
设计不仅需要考虑用户得需求,还要考虑用户在使用某类产品时的相关行为动作。Get~
设计也需要联动,让用户获得熟悉感,从而产生信任与依赖
是的呢
除医生意外
—-
错别字,今天看的几篇都有,怎么回事。
下次注意~
不错!
原先还为kindle的操作困扰不已 这样一看产品设计还是有许多小巧思的