SaaS产品增效 | 小程序类产品设计方法探索
小程序具有轻量、聚焦、快捷等特点,这有别于web端类和移动端app类产品,而针对这些特点,是否有一种轻量高效的设计方法,可以把已有的设计能力更高效的投射到小程序设计中呢?本文分享了其团队对小程序设计进行探索的过程,期待能在实践中找到最佳答案。

千帆易销小程序是一款推广腾讯千帆商品的营销小程序。我们在改版过程中发现,传统的设计理论在小程序设计过程中过于笨重,很难满足SaaS类小程序灵活性高、快速迭代的需要。通过千帆易销小程序设计项目,我们对小程序设计实施和增效方法进行了探索和实践,尝试摸索出更加适合的设计方法。
一、小程序的特点
小程序是SaaS类产品实现商业价值的载体,也是构建产品生态的重要组成。随着微信生态愈加丰富和壮大,小程序对于商业目标的达成也起到越来越大的作用。
小程序具有轻量、聚焦、快捷等特点,这有别于web端类和移动端app类产品。

小程序的特点
目前主流的设计理论,如设计思维、双钻模型、环形模型等,设计流程比较长,使用比较复杂、耗时久。针对小程序设计轻量、聚焦、快捷的特点,是否有一种轻量高效的设计方法,可以把已有的设计能力更高效的投射到小程序设计中呢?
我们通过千帆易销小程序设计实践,对此进行了思索和实践,以期提供一个更佳的答案。
二、构建千帆易销小程序设计方法
千帆易销小程序的主要场景围绕商品的营销推介展开,可跟进商品使用情况,并进一步转化和完成商务合作。
基于项目需要,我们先后完成了千帆商品价值感知提升、商品内容优化、物料使用提效等设计内容。在这个过程中,对于小程序的设计流程进行了进一步的提炼,发现小程序的设计流程可以总结为如下步骤:
包括「首页价值设计」「定位路径设计」「信息组合设计」「场景化内容设计」以及「效率提升设计」。

小程序设计的关键步骤
1. 首页价值设计
首页多维价值露出,打造第一印象的冲击。
(1)引发用户兴趣,实现促活
小程序的第一印象非常关键,因此对于首页设计,关键要加强业务价值的露出,给予用户尽可能直观的信息感知,加快建立其对于业务价值的兴趣,加强用户的正向期待。
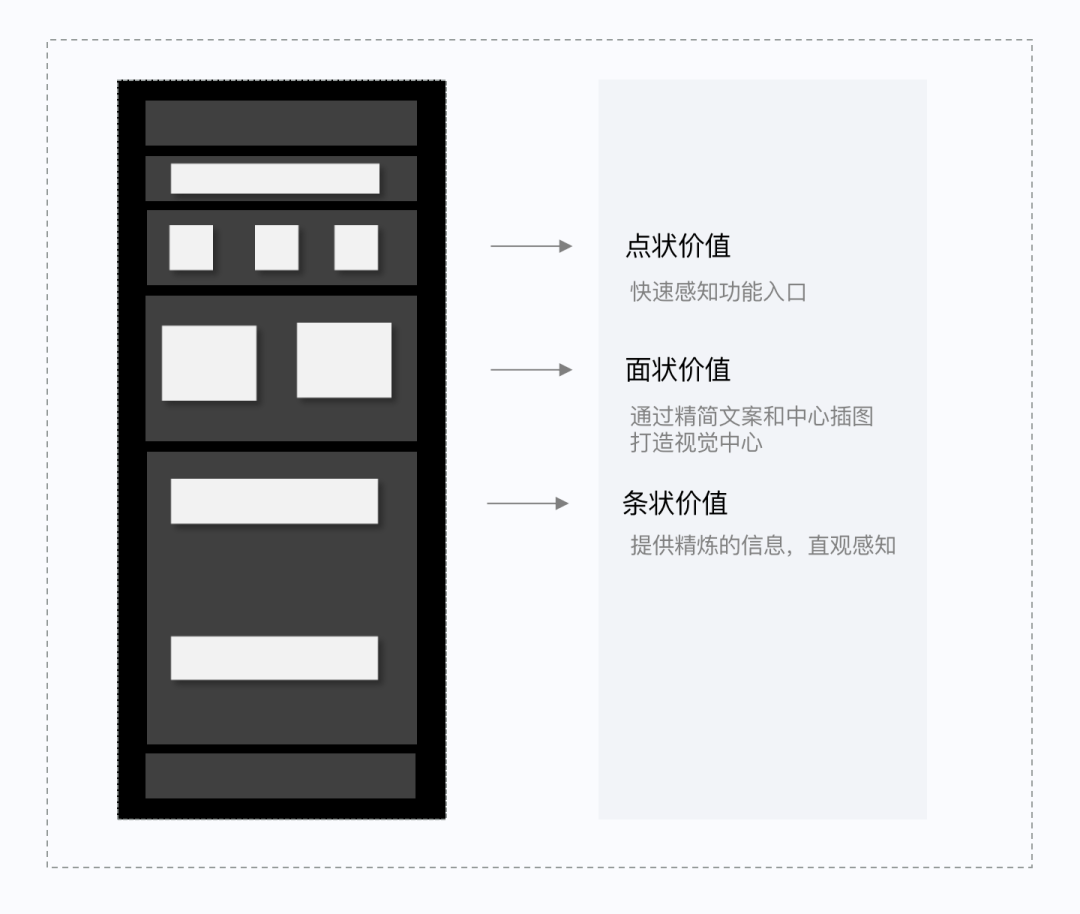
首页价值露出有三种模式:点状价值、面状价值、条状价值。

价值露出模式
在千帆易销小程序中,通过多种模式的价值的呈现,在首页构建出F形价值流,增强商品等价值感知效果,提升用户活跃度。

(2)提炼多维度价值属性
首页的注意力表达要点在于线索要鲜明突出。通过精致、统一、明确的元素来进行引导,赋予用户深入使用的线索。所以,可以通过细化多维度属性进一步增强用户价值判断,提升体验观感,包括精简的文本、精致的图标、指向性符号、探索性入口、联想性元素等。

多维度属性细化
下图是在千帆易销小程序设计中,对首页卡片属性进行的相关细化,充分阐释多维度价值,进一步丰富价值内涵。

千帆易销小程序的多维度属性细化
(3)加深用户印象感知
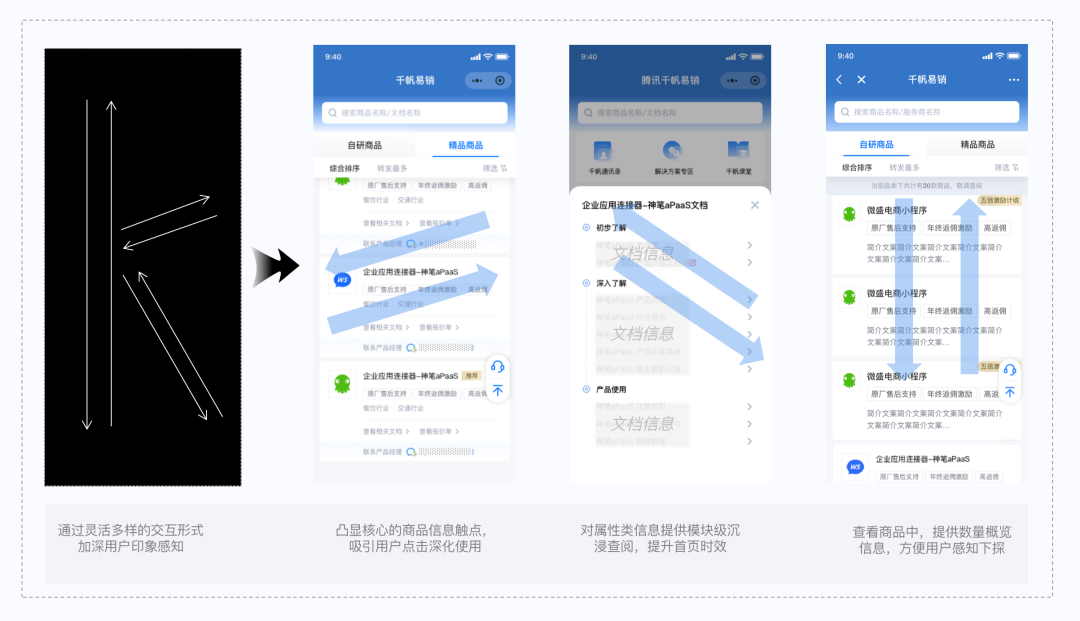
由于第一印象的建立过程比较短暂,可以采用灵活多样的交互形式加深用户印象感知,比如凸显核心触点、提供模块级沉浸感、平滑进退机制等方式。
在千帆易销小程序中,在查看商品的过程中提供全时段吸顶可见,加强信息触点映射,从而吸引用户点击深化使用;对于商品的属性类信息内容,提供模块级沉浸查阅,提升首页时效,最大可能覆盖用户查阅细分的需要;保证首页高频操作尽可能平滑,比如在滑动查看信息的过程中提供数量信息,方便用户感知下探情况。由此建立起平滑的进退机制,营造操作的畅快感。

千帆易销小程序的首页操作设计
当用户建立起良好的第一印象之后,将会进入使用阶段,并更有可能深层次的使用产品,从而带来更多转化的可能。
2. 定位路径设计
构建多元导航路径,丰富用户定位链路。
(1)丰富多元路径感知
因为信息的多样性及其价值呈现的差异,需要我们通过构建快捷导航,来提升不同信息的定位效率。导航设计的关键点在于识别信息类型的特点,提供适当的导航方式,提升用户参与度。
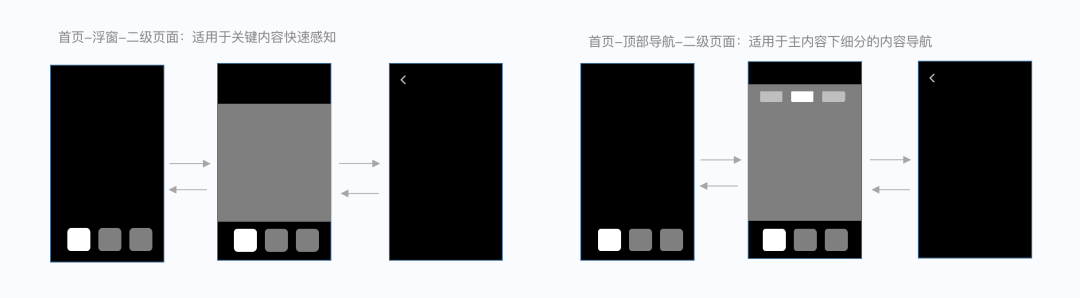
对于首页的关键内容信息,应提供快捷路径或沉浸式的导航路径:
- 首页-浮窗-二级页面:适用于关键内容快速感知
- 首页-顶部标签导航-二级页面:适用于主内容下细分的内容导航

首页关键信息导航设计
对于独立性更强的信息,则可以通过切换底部tab标签或者二级页面来进行导航:
- 首页-底部tab导航-二级页面:适用于相互独立的主内容模块
- 首页-二级页面-子页面:适用于详细内容的渐进查阅

二级页面导航设计
(2)提供多种定位方式,满足不同用户选用
不同的用户类型可能有不同的体验诉求,如新用户和存量用户有不同的用户目标:
- 对于新用户:信息推荐、信息分类、场景化分类等可以提供较好的定位体验,帮助用户快速带入产品场景,降低流失。
- 对于存量用户:全局搜索、列表筛选、信息分类等可以提供更稳定的定位体验,有助于加强用户粘性,提升转化概率。
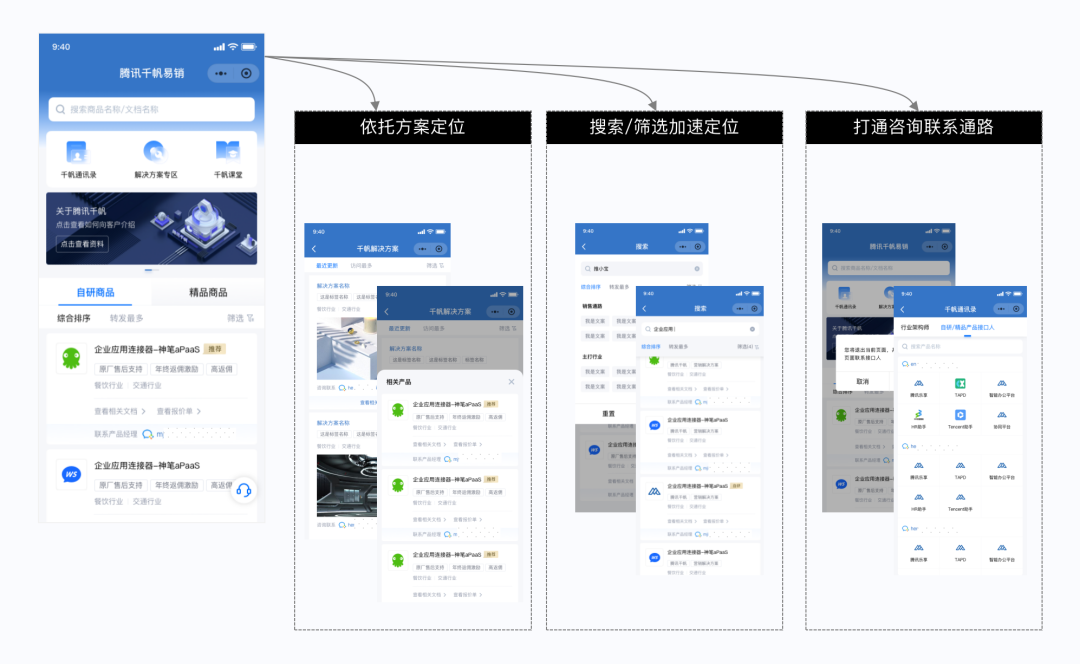
如下图在千帆易销小程序部分定位方式的效果,定位方式嵌套使用,比如在解决方案场景化的定位过程中,同时提供了推荐和筛选等来增强方案定位效果。

不同的定位方式
3. 信息组合设计
理顺关键信息组合,加深业务感召力。
(1)从信息组合视角塑造整体感
每一类信息都有其特点,要尽可能选取最适合的信息组合来最大化提升业务感知,搭建适用的信息组合。通常信息组合有以下四类:
 不同的信息类型
不同的信息类型
在千帆易销小程序改版前,提供了商品的简介、交付信息、咨询联系人、解决方案、客户案例、售卖支持、物料等信息。
我们在新版本补充了商品的优势和价值、适用场景、销售机会、销售政策等售卖说明类信息,从整体上丰富和完善了商品信息组合,增强了对用户的吸引力。

改版前后的信息差异
(2)提供差异化信息表达,加深印象
信息表达的要点是直观、清晰、高效,对于信息类型多样化的页面,可以通过差异化信息表达,加深用户印象,加强信息传达效果。下图是在易销设计中使用的信息表达图谱,有助于我们诠释这种印象做法。

差异化信息表达
4. 场景化内容设计
贴近真实用户场景,提供针对性内容。
(1)情境化提供所需内容
对于内容数量较多的场景,诸如列表页、产品页、详情页等内容页面,如何提供内容则非常重要。
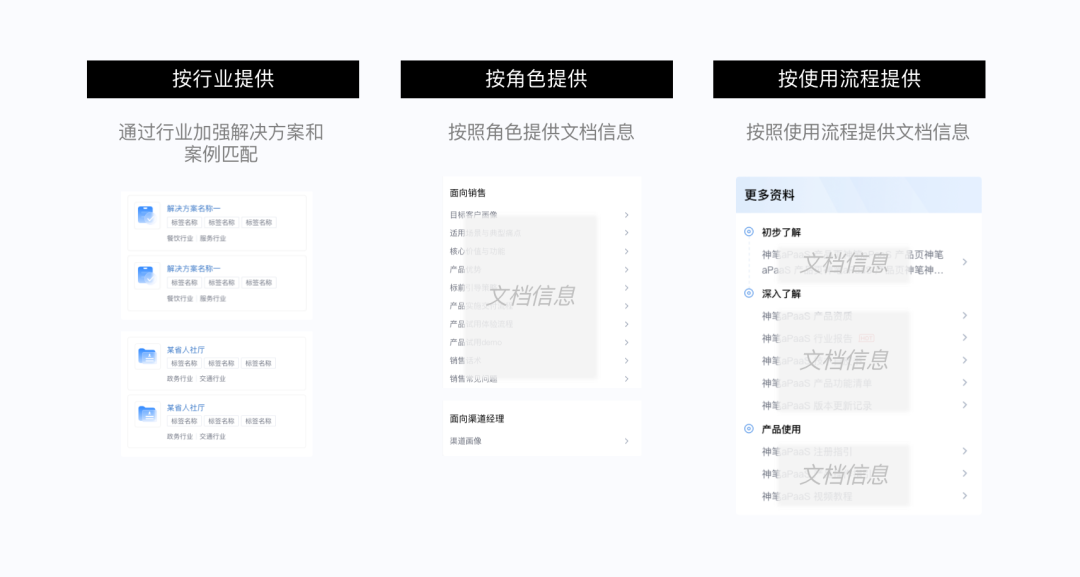
在千帆易销小程序中,我们对于解决方案和案例提供了行业情境的区分,此外还提供了按照角色提供,以及按照使用流程提供等情境化方式。从而加强文档物料的快速感知,方便用户按相应情境使用,提升导航效率。

情境化信息设计
(2)大颗粒场景容器聚合内容
对于场景,存在不同的颗粒,大颗粒的场景容器,信息层级更多,信息表达也更加丰富,所以更需要精心设计。比如解决方案以及专题,均融合了多种场景的容器形式,它们最大的特点是“汇聚”。
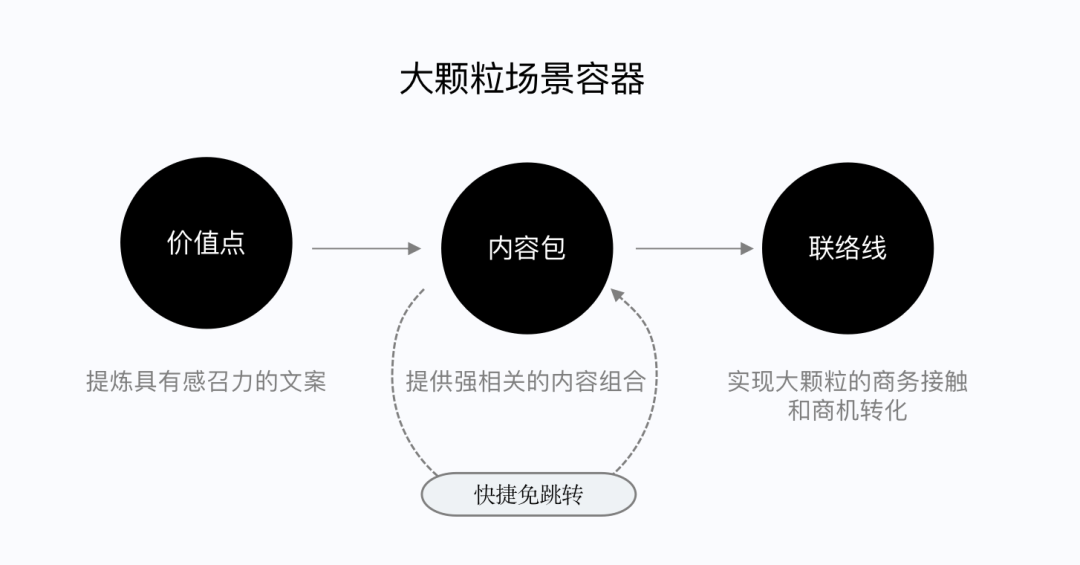
在这类大颗粒场景容器中,需要传达其价值点、内容包和联络线。
- 价值点:提炼具有感召力的文案;
- 内容包:提供强相关的内容组合;
- 联络线:实现大颗粒的商务接触和商机转化。

大颗粒场景容器
如下图是易销解决方案场景和专题场景的价值点/内容包/联络线的设计,沉浸式的内容交互保证用户快捷触达核心价值,同时联络线的指引暗含其中,加强了用户转化。

千帆易销小程序大颗粒场景容器
5. 效率提升设计
连贯用户操作触点,提升使用效率。
在设计中,需要综合场景流程触点进行有效衔接,从而贯通流程体验,提升用户总体使用效率。这个环节可以在前四步的过程中同步开展,并在设计进入后期时再次集中开展,确保全流程、全场景、全周期覆盖。
(1)连通流程衔接点,打造无缝体验
采用衔接流程节点、缩短流程路径、边界节点兜底等举措来提升效率,提供沉浸式无缝体验。
衔接流程节点:
- 对于使用过程,提供返回首屏/返回首页/吸顶等,有效衔接用户返回流程。
- 对于下钻类操作,在返回初始页面时提供锚点定位,方便用户接续操作
缩短操作路径:
- 通过浮窗提供关联内容快速触达,协助用户快速完成关联信息定位。
- 通过横向滑动查看同类型内容,便于比对和加深首尾效应。
边界节点兜底:
- 对于初始页面/无资源页面提供空状态引导
- 对于搜索/筛选无结果场景提供快反馈途径等。

沉浸式无缝体验
(2)拉通信息容器交互,提升信息获取效果
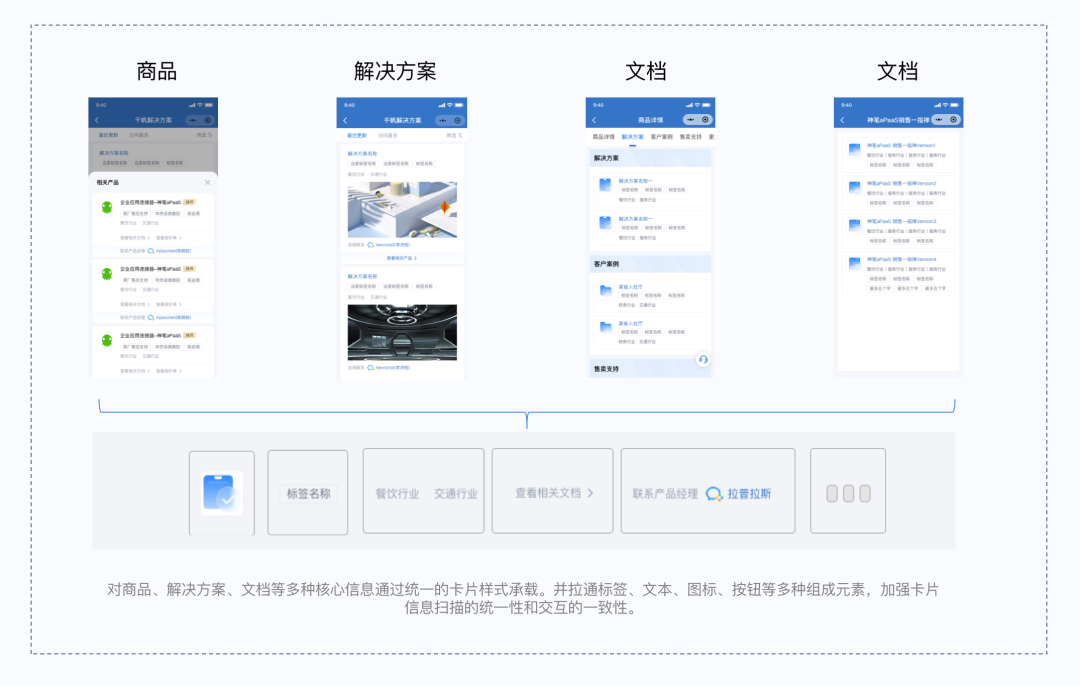
对于信息,既要考虑其特性,也要兼顾共性。小程序中大量使用卡片、列表、对话框等容器,而这些信息容器可以通过标签化、统一样式、突出重点、快捷联动等交互方式,提升信息交互效率。
以千帆易销卡片设计为例:对商品、解决方案、文档等多种核心信息卡片样式,通过拉通标签、文本、图标、按钮等多种组成元素,加强卡片信息扫描的统一性和交互的一致性。

千帆易销小程序信息容器设计
(3)提供快捷分享,提升多端联动效率
小程序一个重要的优势在于微信生态,有必要充分利用微信生态,借力发力,实现更好的产品触达效果。小程序分享,关键在于要快捷,同时要协同多端联动。
首先,提供统一的分享入口并引导用户完成前置的相关操作,可以通过提供初次引导以及明显的悬浮按钮等方式来加强用户对分享的感知和了解。
其次,给用户明确的分享牵引,提升用户分享意愿。
最后,要考虑多端分享使用联动,小程序的分享不仅仅在于移动端,还有大量的pc端使用环节,需要有效的联动。

小程序分享的三个关键
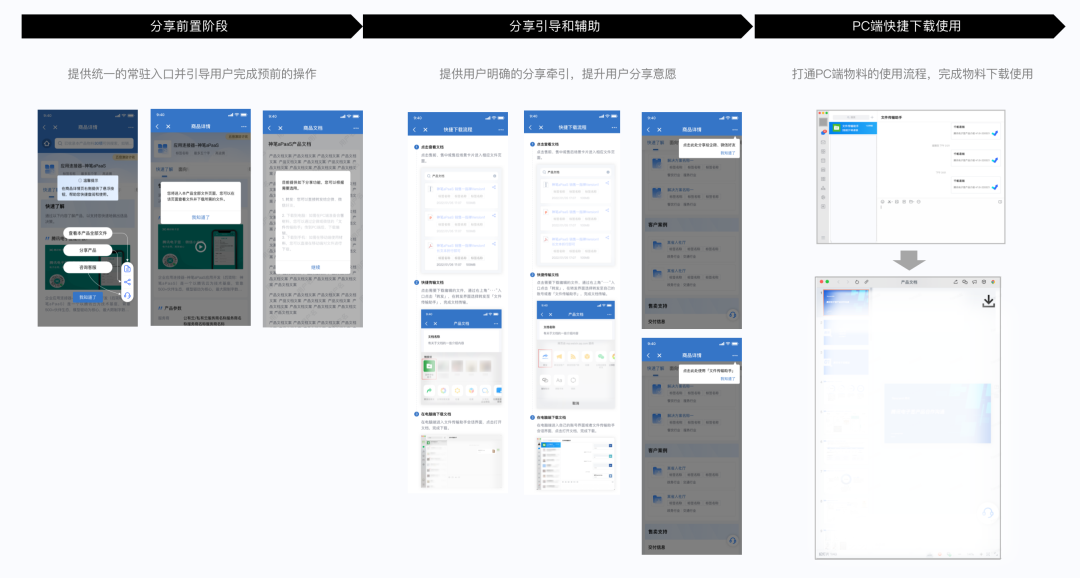
千帆易销小程序的分享流程是这样的:
- 在分享前置阶段:提供统一的常驻入口并引导用户完成预前的操作;
- 分享中给予引导和辅助:提供用户明确的分享牵引,提升用户分享意愿;
- 分享后可在PC端快捷下载使用:打通PC端物料的使用流程,完成物料下载使用。
通过贯通分享前、中、后环节,提升用户分享使用效率。

千帆易销小程序分享流程设计
三、总结
小程序设计要贴合其轻量、聚焦、快捷的特点,千帆小程序设计方法核心在于通过一个系统性的设计框架来贯通小程序设计流程,减少设计阻塞,提升小程序设计交付的质量和效率。
小程序设计是一个不断创新和发展的设计领域,我们也会不断的拓展和完善小程序设计方法的内涵,打造更先进更具创造力的方法论。
作者:yunqiang;公众号:腾讯云设计中心(TencentCloudDesign)
来源:https://mp.weixin.qq.com/s/Jd4L6CfRsYFdDDGuk4BjVg
本文由 @腾讯云设计中心 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






