经验分享丨一文搞定交互设计7大定量(2)
你是否曾经被按钮相关的设计问题困扰过?这些问题的背后其实藏着一个重要法则——费茨定律。本文从费茨定律的概念、定义以及应用场景这三个部分,对其进行了阐述,一起来看一下吧。

不知道你曾经有没有被下面问题烦扰过:
- 为什么主按钮与辅助按钮的样式不一致?
- 为什么有些按钮要放在角落?
- 为什么有的按钮要设计的这么明显?
- 为什么要把一些相关按钮设计在一起?
- ……
所有的这些问题的背后其实都偷偷藏着一个心理学定律,就是在人机交互中非常重要的法则——费茨定律。
今天我们将从费茨定律的概念、定义以及应用场景这三个部分出发,对其进行阐述,一起来看看吧~
一、费茨定律的起源
曾在俄亥俄州立大学工作的美国心理学家保罗·莫里斯·费茨(Paul Morris Fitts)于 1954 年进行了一项实验,通过敲击金属板的该实验陈述了人类在移动到目标时的运动模型。
他证明了移动到目标所需的时间取决于到目标的距离以及大小。
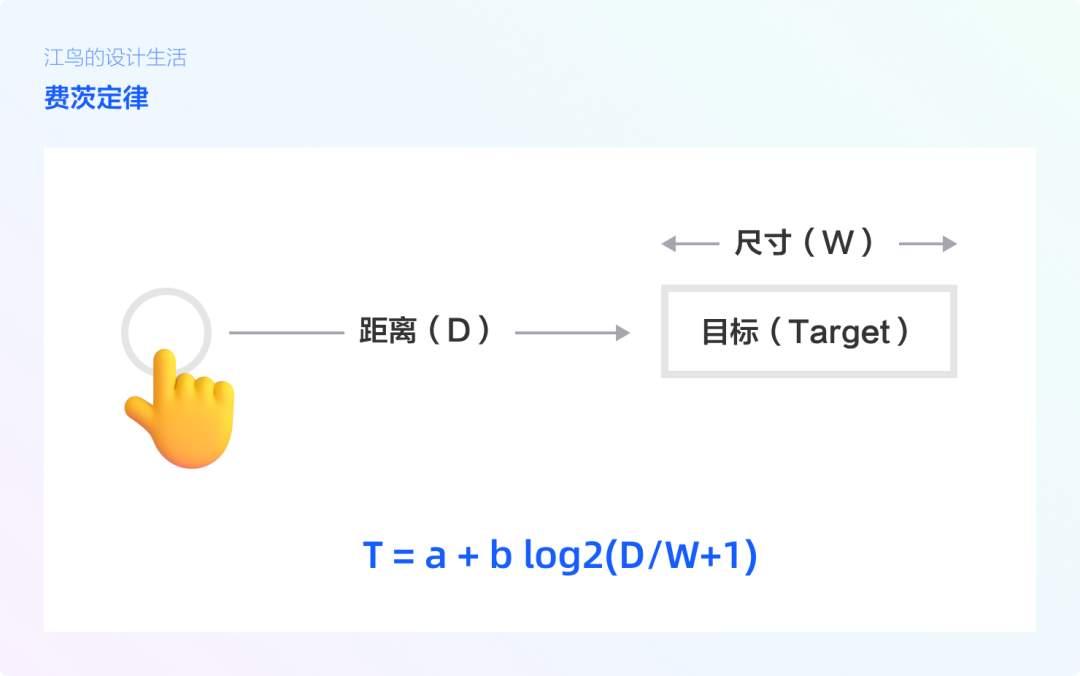
该定律的数学模型涉及人机交互以及人体工程学,具体表达为:
T = a + b*log2(D/W+1)

- T:完成本次移动所需的操作时间;
- a:移动前的认知耗时,依赖于操作者与环境因素(作为一个常数,这里可暂不做考虑);
- b:光标移动的反应速度,依赖于设备性能(作为一个常数,这里可暂不做考虑);
- log2:log为某个数学符号(这里可暂不做考虑);
- D:移动的开始位置与目标位置的直线距离;
- W:目标的宽度大小;
该公式讲的是web端内鼠标完成一个点击操作所需的耗时,简单的来说就是鼠标移动到目标物体所需的时间与物体大小正相关与移动距离负相关,即大而近的目标用户不需要过多的操作时间即可清晰的进行点击操作,小而远的目标则需要耗费很多时间,让用户体验不佳。
网上对费茨定量因为翻译有着不同的版本,无论是「菲茨定律」「菲兹定律」还是「费茨定律」,本文统一成为「费茨定律」。
二、费茨定律的应用
1. 边缘目标无限放大原则
边缘目标无限大的话意味着点击将变得很容易,操作时间会很短。这是因为不管什么网络产品都需要借助物理设备平台呈现,鼠标无法突破平台边缘,那么其在移动过程中就不需要考虑超出屏幕范围的可能,也就是用户在移动鼠标的时候不管你怎么大幅度移动,鼠标都不会超过屏幕范围且停在边缘,边缘处的物体可以轻易被选中。
因此在屏幕边缘位置特别适合放置菜单栏这种系统级的操作,此时鼠标在移动到屏幕边缘后不需要再大幅度的移动,只需要微调即可选中,用户可在短时间内完成系统菜单内的选择操作。
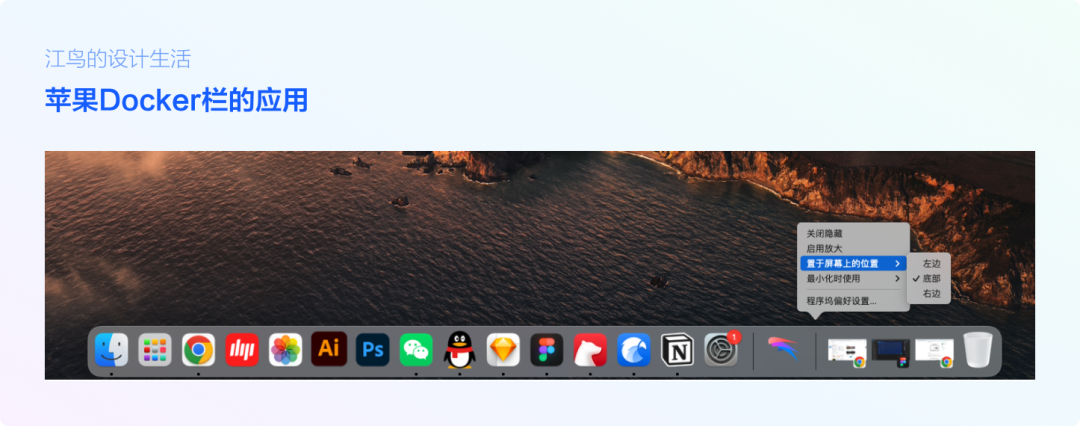
例如在mac电脑中,你可以轻易选择底部贴边位置的Docker栏,且系统支持Docker栏展示在屏幕的左边、底部、右边(上边有应用程序菜单区域),这些其实都是运用了费茨定律中“边缘无限大”的原理。

屏幕边缘不单单可以放菜单栏,还可以放按钮这样的元素。
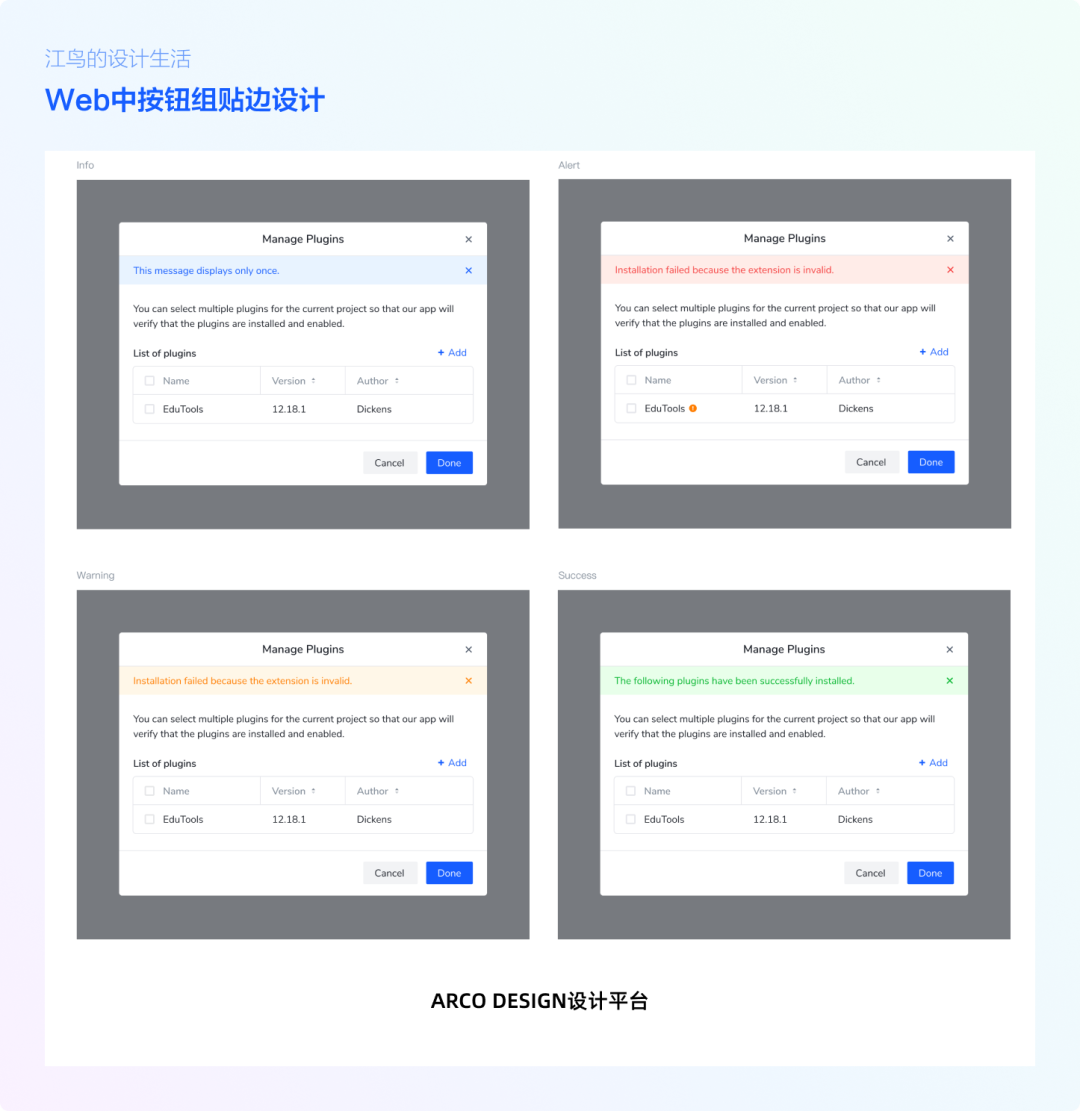
例如在界面中主按钮位置的设计原则也是依托于此。它与辅助按钮的位置并不是简单的以左右原则进行区分,而是考虑贴边原则。毕竟不管鼠标怎么移动,它都会停留于屏幕边缘的位置。

费茨定律在浏览器的设计中特别常见,最早引入该定律设计的是谷歌浏览器,Chorme中书签紧贴着屏幕边缘,很好的节省了空间,我们也很容易点击它们。

2. 关联按钮的亲密性原则
在界面中我们发现有很多操作彼此相似,它们之间有着相关联的效果。
那么我们该如何让它们看起来更有秩序?
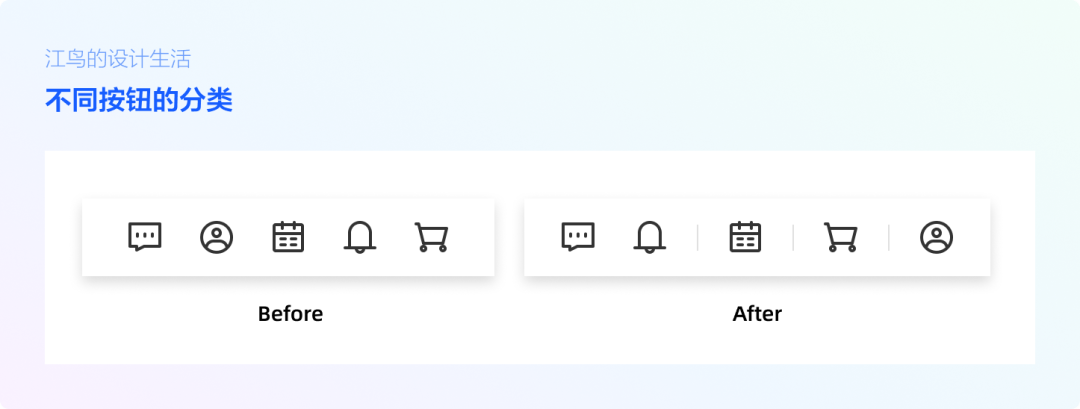
通过亲密性原则,我们可以对界面中的按钮进行简单的分类,将有关联的按钮进行组合。当把这些按钮三五成组的放在一起的时候,我们即可以避免界面中的操作混乱,也可以避免这一连串的操作看起来毫无关联。关联按钮的设计上,我们可以采取视觉以及间距两种方式。
视觉的相似,增强用户对它们亲密性的认知;
间距的缩短,减少了鼠标在不同按钮之间的移动的时间。

3. 按钮尺寸的适应性原则
菲茨定律里面指出距离一致的情况下,目标元素大的话用户可以很轻易的点击,假设目标元素较小的话会花费较多的时间。这里的目标元素的大小不单单是指目标元素实际的设计尺寸,也包含了目标元素可点击的热区范围。
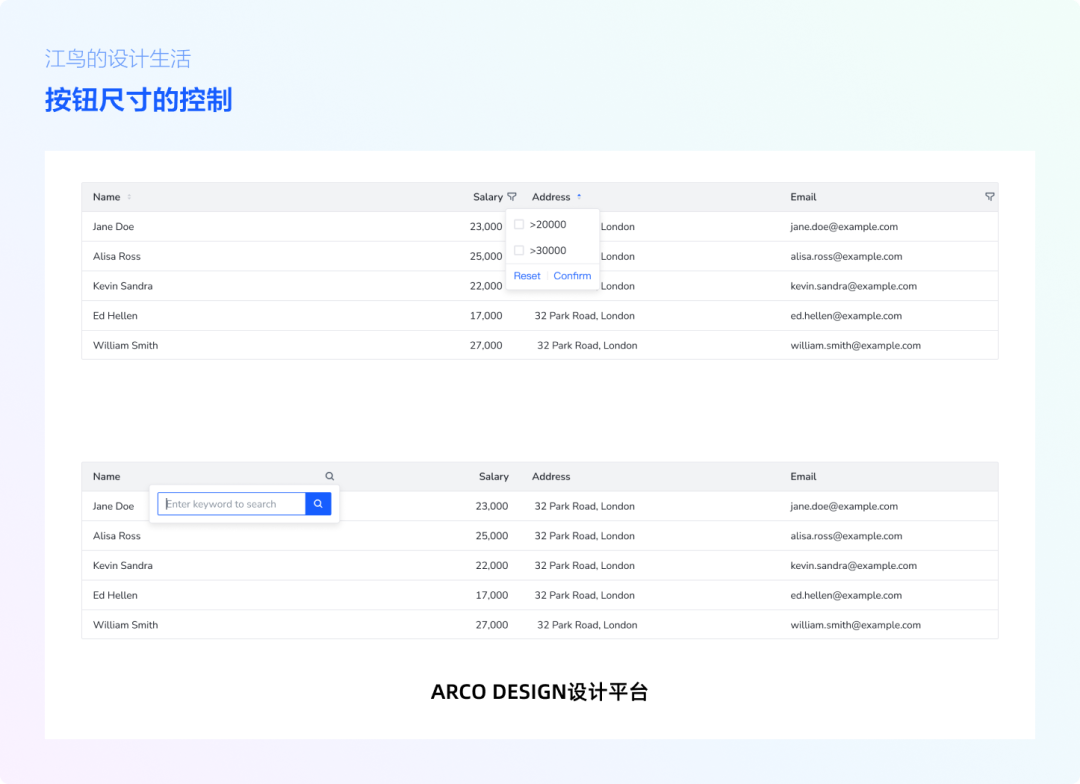
例如在表格中复杂的筛选、排序、搜索等的全局操作等可以通过扩大热区来帮助用户点击。

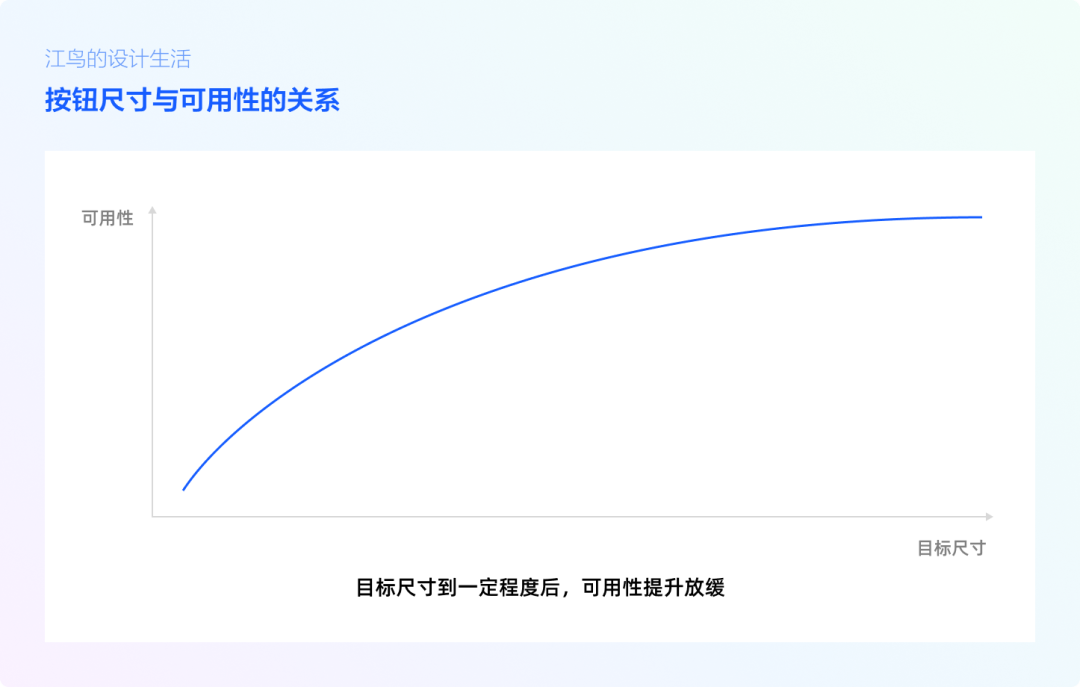
那么是不是按钮越大可用性就越好呢?
我们回看下菲茨定律本身的图表模型,它是对数函数而不是线性函数,随着目标的增大,它的可用性并不会增加。换句话说按钮在界面内按钮尺寸并不是越大越好,如果它的尺寸已经很合理且科学了,那么即使再放大,对可用性的提升也并非那么明显。

4. 按钮层级的有序性原则
主按钮作为按钮组中重要的元素,是页面中最重要的操作,它需要让用户看一眼就清楚在界面内进行什么操作。
但是为了让用户在同等距离的鼠标移动中对按钮组内的按钮准确点击,我们需要让主按钮与辅助按钮之间有着足够差异化的视觉比对,这样才能让鼠标点击有着清晰的着陆点。
例如阿里云中的网站备案模块,「开始备案」与「查看备案进度」两个按钮在距离屏幕右侧边距一致的情况下,通过较高视觉的按钮引导用户进行网站的备案操作。

不单单是这种功能性场景,有时候为了业务上的引流,我们可以通过视觉层次刻意的营造来为业务引流。
例如阿里云中中的产品查看,通过对「查看详情」以及「产品文档」这两个按钮视觉层次的差异化设计,引导用户进入不同产品的门户页查看其具体的内容。

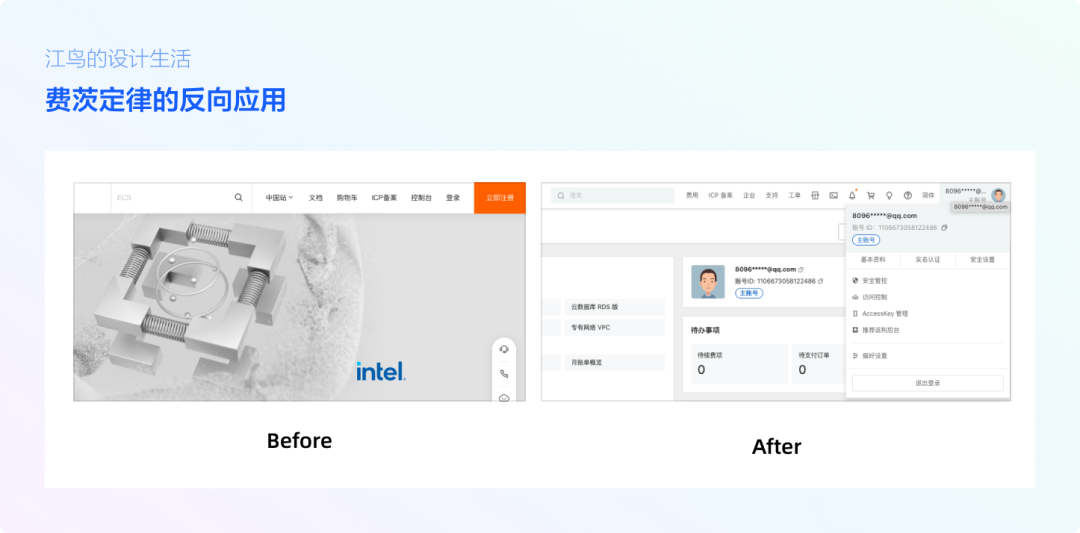
在应用的时候我们不单单可以利用视觉层级的提升提高点击效率,我们也可以通过弱化按钮的视觉层级,增加操作的距离,降低被点击的可能。
例如阿里云中在未登录前在顶部导航的位置很清晰的看到引导「注册」以及「登录」的高亮入口,而当用户登录之后则需要点击右上角的用户头像,在悬停的菜单下方才能找到采用降了视觉层级的灰色文字展示的「退出登录」操作。

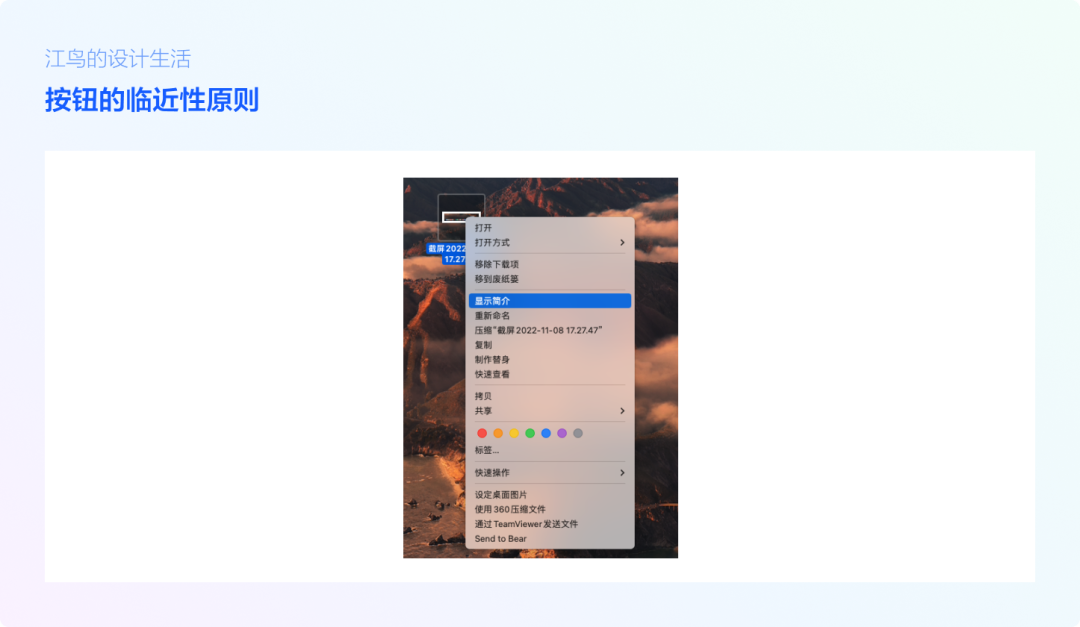
5. 按钮位置的临近性原则
距离越近,鼠标移动的幅度超出目标区域的风险就越小。
当操作区域过小,为了提高点击的准确度,我们可以大幅缩短与目标区域的距离,保持相关操作的临近性。
例如在下拉菜单中,用户只需鼠标移动到被操作的目标对象,点击即可在原处弹出该目标对象的操作菜单,紧接着小幅度微调,即可精准定位到操作区域,大幅度提升点击效率。

三、写在最后
通过设计提升用户的操作效率说起来很容易,设计过程中其实很容易被忽视。
以上就是我对费茨定律在B端设计中的基本认识。
我从工作中涉及到的部分中阐述了有关费茨定律的相关知识,可能有所欠缺,也欢迎对该定律感兴趣的同学私信讨论~
本文由@江鸟的设计生活 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







