UX设计:增长运营活动与合成升级小游戏
将小游戏的思路和产品增长思路结合在一起,该如何设计呢?本文作者对他做过的一个“合成升级”小游戏的运营活动需求进行了分析,一起来看一下吧。

从一个理性理智的B端交互设计师跳跃成为了一名增长交互设计师也有一段时间了~~去年的冬奥期间接了一个“合成升级”小游戏的运营活动需求(过去这么久了,现在写个小总结应该不会有问题吧(ps已经尽量脱敏处理……))将小游戏的思路和产品增长思路结合到一起,该如何设计?(maybe 这依旧是一个需要让我持续好好想想的问题)
一、何为 「合成升级」小游戏
合成升级小游戏简单的说就是把页面上等级一样的物品合并到一起升级成高级别的物品,1+1=2;2+2=3;3+3=4 这样的逻辑;游戏内会设定一个终极级别,升级到终极级别就可以得到奖励。

最开始做这个需求的时候,其实是比较懵的,先是把市面上各大平台与“合成升级”相关的小游戏都玩了几天,扫盲一下;
把自己带入用户视角去感受“合成升级”小游戏的吸引力在哪里;抛开奖励的吸引来说(谁不爱大奖呢)我能感受到的大概有两点:
- 玩法策略吸引力,少付出多收获;
- 对未知级别和游戏的探索,那就先浅浅带着这两个感受往下进行着。
二、游戏是如何在短时间内让用户“上瘾”
参考游戏情感设计一书里面提到的游戏触动玩家情感的3个方法:体验催生想法,想法诉诸语言,最有效的沟通方其实就是回到一切的本源,也就是直接交换体验,而在亲身无法体验的情况下,游戏是获得一段体验最便捷的途径之一。

把游戏如何在短时间内让用户上瘾的思路和增长活动按照用户参与活动的前中后结合;参与活动前通过福利吸引用户的注意力,调动用户情绪,吸引用户点击参与活动;活动过程中设计及时有趣的动效反馈加上重复的动作让用户进入心流模式,离开活动时用挑战心理持续调动用户参与活动的情绪,继续留下。

三、交互设计&用户增长
1. 页面布局设计——先来列举一下用户需要做什么事情
1)做任务获取代币:做任务是增长活动中的必备项目,业务上通过做任务的方式让用户体验产品功能or服务,也是需要通过做任务的方式给业务带来价值;
2)合成升级:合成同类项才能升级得到奖励,so从用户角度来说合成可能是最重要的一步;
3)召唤:也就是消耗代币买「物品」,买了物品才能合成,这个动作执行起来需要消耗金币,消耗了金币才能让用户做更多的任务赚金币。

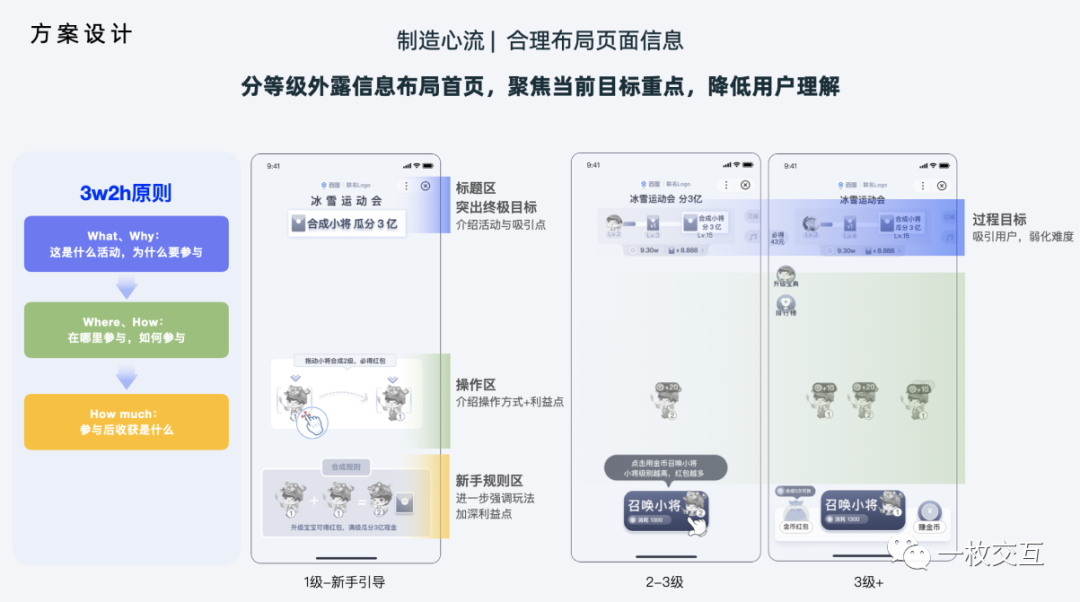
遵循3W2H原则对活动页面分3个部分设计,因活动区分多个等级,在页面设计上也按照不同等级对应不同的用户心理给出方案;新用户进入活动后,通过「头部标题区」先告知用户这是什么活动,参与活动能得到什么,在标题区域突出活动的终极目标,也就是福利信息用来吸引用户注意力增加用户继续玩下去的动力,「操作区」通过新手引导动画拆解动作,一步一步告知用户该如何操作;页面下方介绍升级的方式也就是玩法的核心操作。
用户进入2级后,页面在2级介绍如何“召唤”,也就是活动中的消耗动作,tips+动态小手双重引导用户点击;进入3级及以上级别后页面释放更多入口如赚金币(做任务)、排行榜等,头部区域也从单一的标题福利变化成阶段性奖励,将大目标切割成15个等级小目标激励用户去完成。


2. 参与活动前中后设计点
前——关于活动登录设计与转化方案
用户参与活动心智,一方面想要拿到活动的奖励礼物等,另一方面或许是对活动玩法感兴趣,那对我们来说肯定是更希望用户对玩法感兴趣更好了,用户划一划手指打发时间的同时,我们可以把产品的功能服务推荐给用户,用户也能得到奖励。(理想化了)
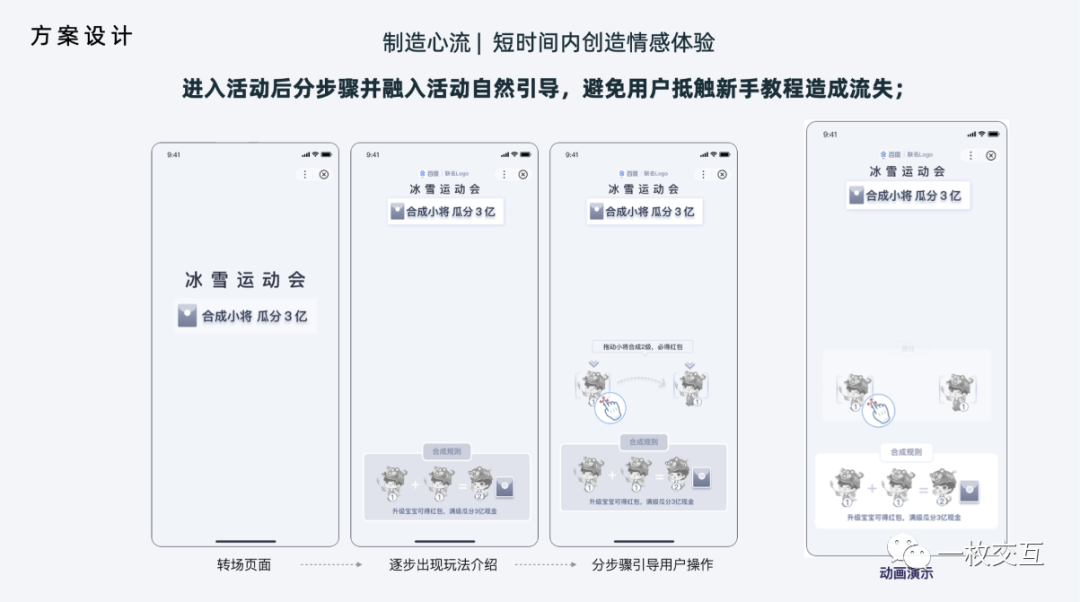
所以在登录相关需要用户操作且有一定成本的节点,先以活动自身游戏的天然吸引力打动用户,同时登录时用奖励信息引导用户点击登录,“双重诱惑”下完成登录转化,完成登录行为后以动效+音效的方式引导用户视线看到奖励稳定入口处,行云流水一气呵成。

中——关于参与活动时的操作与设计
参与活动时需要用户大量的重复动作,所以在状态反馈上先是明确引导操作,可合成处tips+小手引导,点击状态下可合成高亮,不同级别弱化,尽量不让用户自行寻找(应该是没这个耐心。。);前面也说到,进阶过程是是有将一个大的目标切割成小目标的,所以每次进阶也会有比较强烈的动画+弹窗告知用户,放大用户在活动中的获得感。

中——关于参与活动时的操作与设计
活动排行榜也是激励方式之一,前X名才有奖励,活动排行玩法从活动前中期开始,设计上针对整体活动进行了动画分级,从场景与内容的优先级来判断动画的程度;开启排行榜时全屏动画展示大奖内容,并结合转场动效收入到排行榜的稳定入口处,入口也会外露奖励与用户的排名状态。

中——获取方式玩法之一
金币红包玩法,让用户合成N次可以拆一次红包,红包里面是活动代币;一方面是激励用户不停的做合成的动作,另一方面也是给到另一个可以获取代币的方式(有种放贷思路,利滚利的);想要拆红包就需要多合成,合成需要金币,就得做任务,业务的目的就达到了;一边促使你消耗金币,一边也在给你新的奖励;
在参与过程中呢,假设用户需要5次可拆一个红包,拆完的奖励弹窗需要一次点击行为,我们在做这里的设计时,把此处的一次操作给用户计算到下一个计算周期中,这样有种永远不会从0开始的感觉,是不是觉得降低的一些些难度(回答:是)。

中——做任务
诶,说到做任务这事儿了,任务也得分个前中后,做任务前入口如何设计,做任务中任务列表上的任务展示、任务进度提示;做完之后的任务的反馈与衔接等等等本次就直接跳过了(保持神秘)。
后——离开挽留挽留弹窗的设计和策略也不展开说了,在这次的活动中,打破了我对挽留弹窗设计的认知,原来有的时候现金奖励不一定比代币奖励效果好哦。
四、关于设计玩法与策略制定
关于策略这里,因成本原因,其实缺失了一次实验的机会;畅想一下,或许可以从多个角度,从是否可以赠送用户一些默认级别的物体来脑暴一下;如果终极是15级的话,假设进入5级后的用户留存较高(控制用户的沉默成本),那是不是可以尽快的让用户进入5级,后续留存才有指望。

五、最后
这个活动做完已经过去很久了,项目期间也是临时受命,拿出来再看看还挺好玩的,虽然也没写全,不过确实还能更多好玩的地方和东西可以继续做的,如果前期能更早的介入项目,从游戏化思路建立世界观,那“稀缺”属性一定是比不可少的一步,这也是在今年深度玩了一段时间猛男捡树枝之后的感受……数据方面就完全需要了!
本文由 @麻栗栗 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学习了
细节很棒,希望下次能看到保持神秘的做任务部分哦~