注意力稀缺时代,Bento Box设计的应对之道
我们在进行页面设计、界面设计时,总会要求设计师做出个XX风格的样式出来。这就要求我们对各种设计风格都要有所了解才行。本文介绍了Bento Box这种设计风格的风格特点和设计要点,希望可以帮助大家了解。

2024年上半年,在多个网站发布的UI/UX设计趋势中,Bento Box(便当盒)风格均榜上有名。
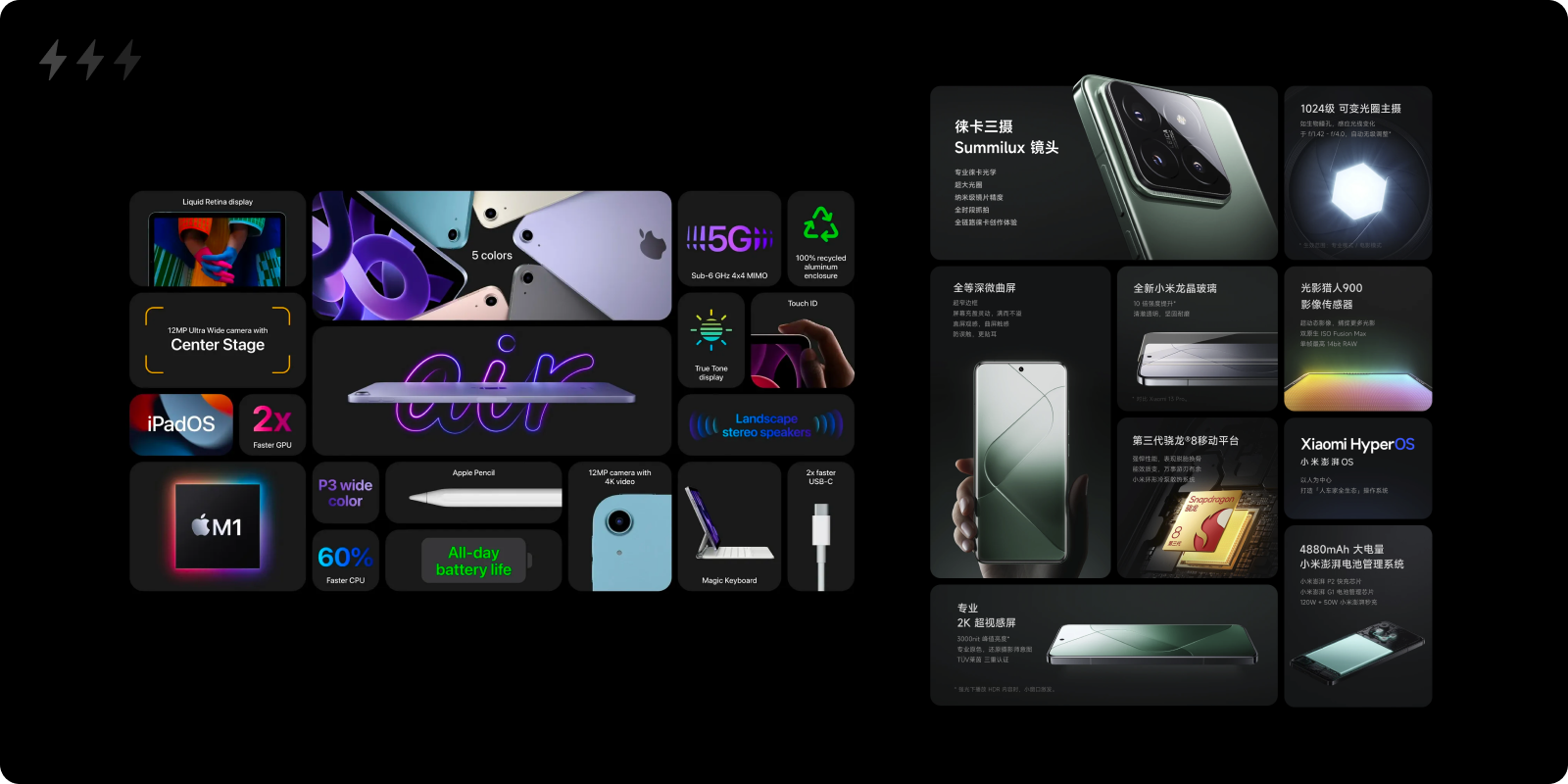
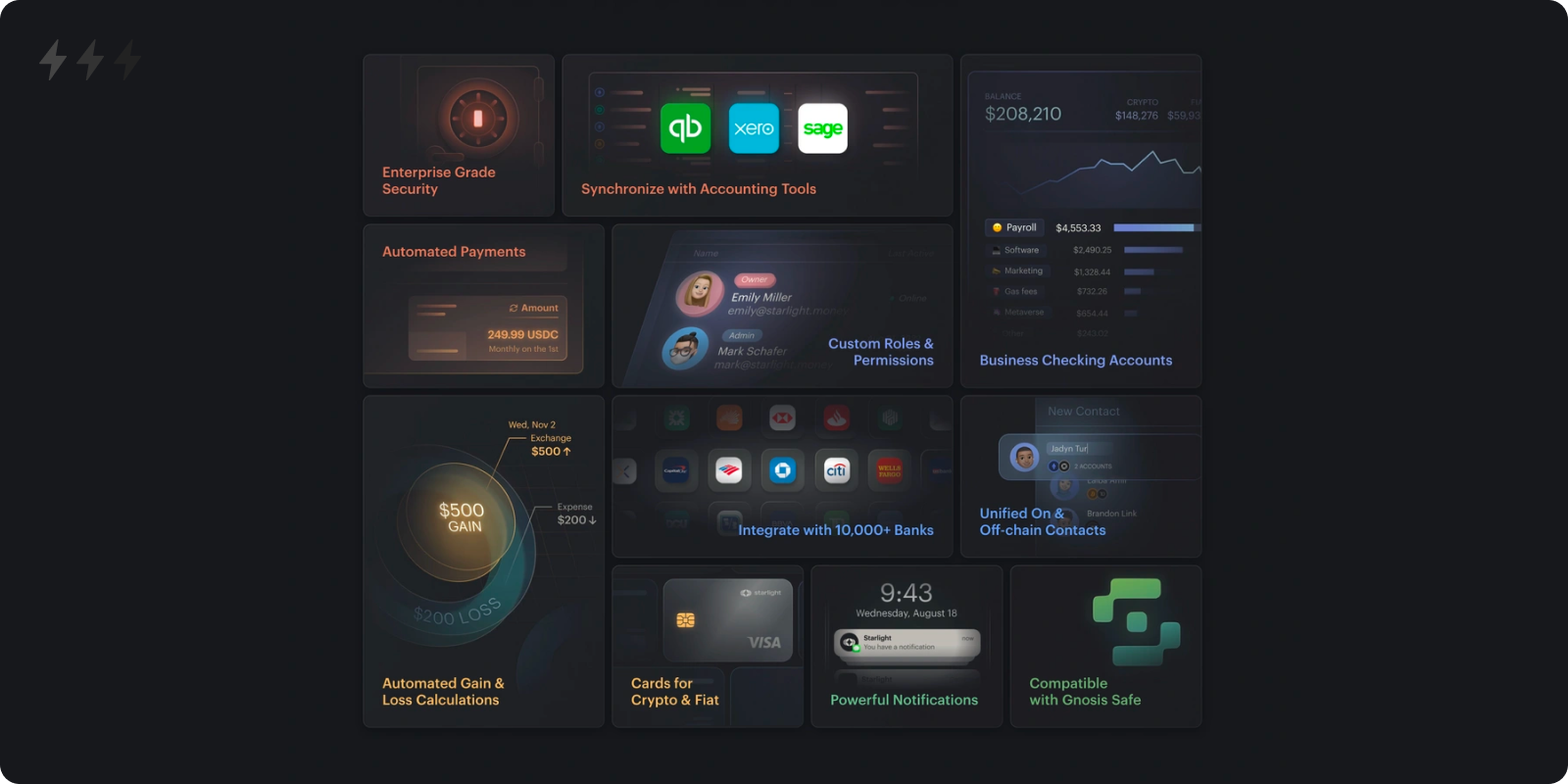
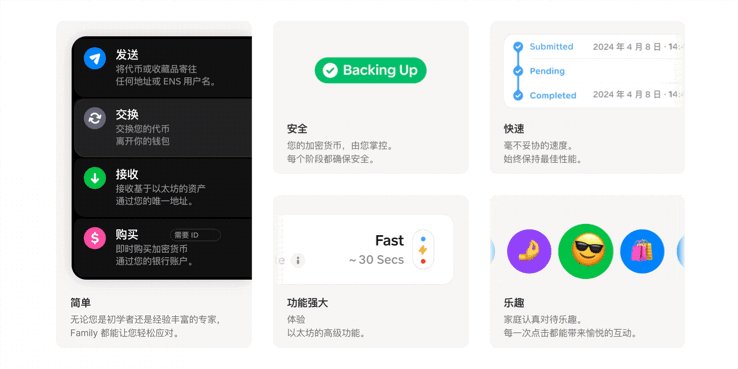
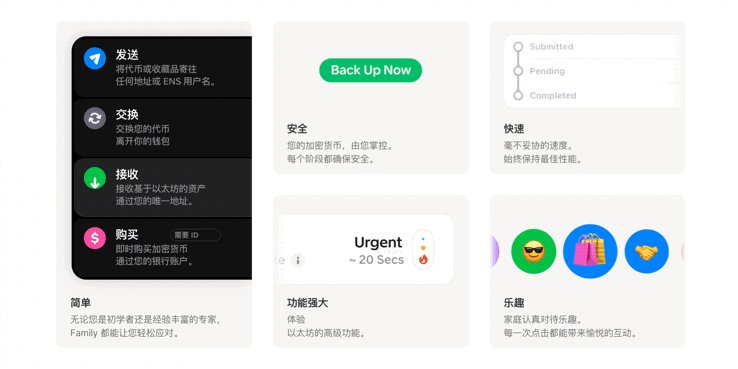
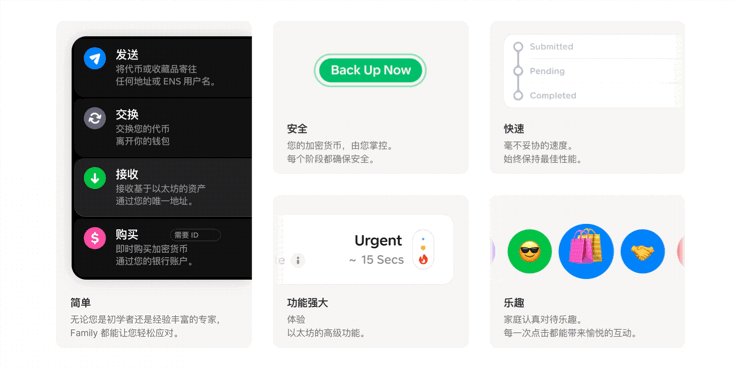
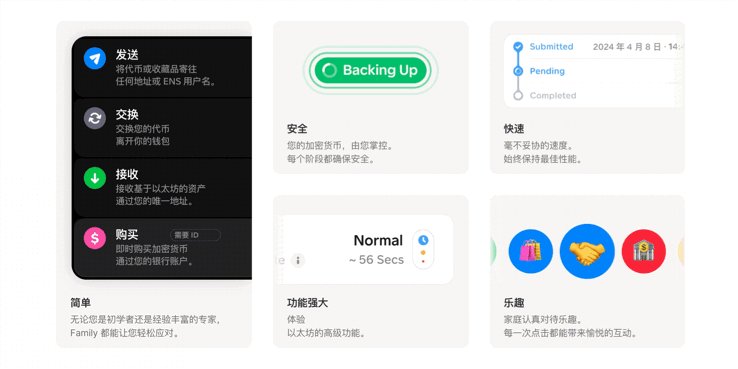
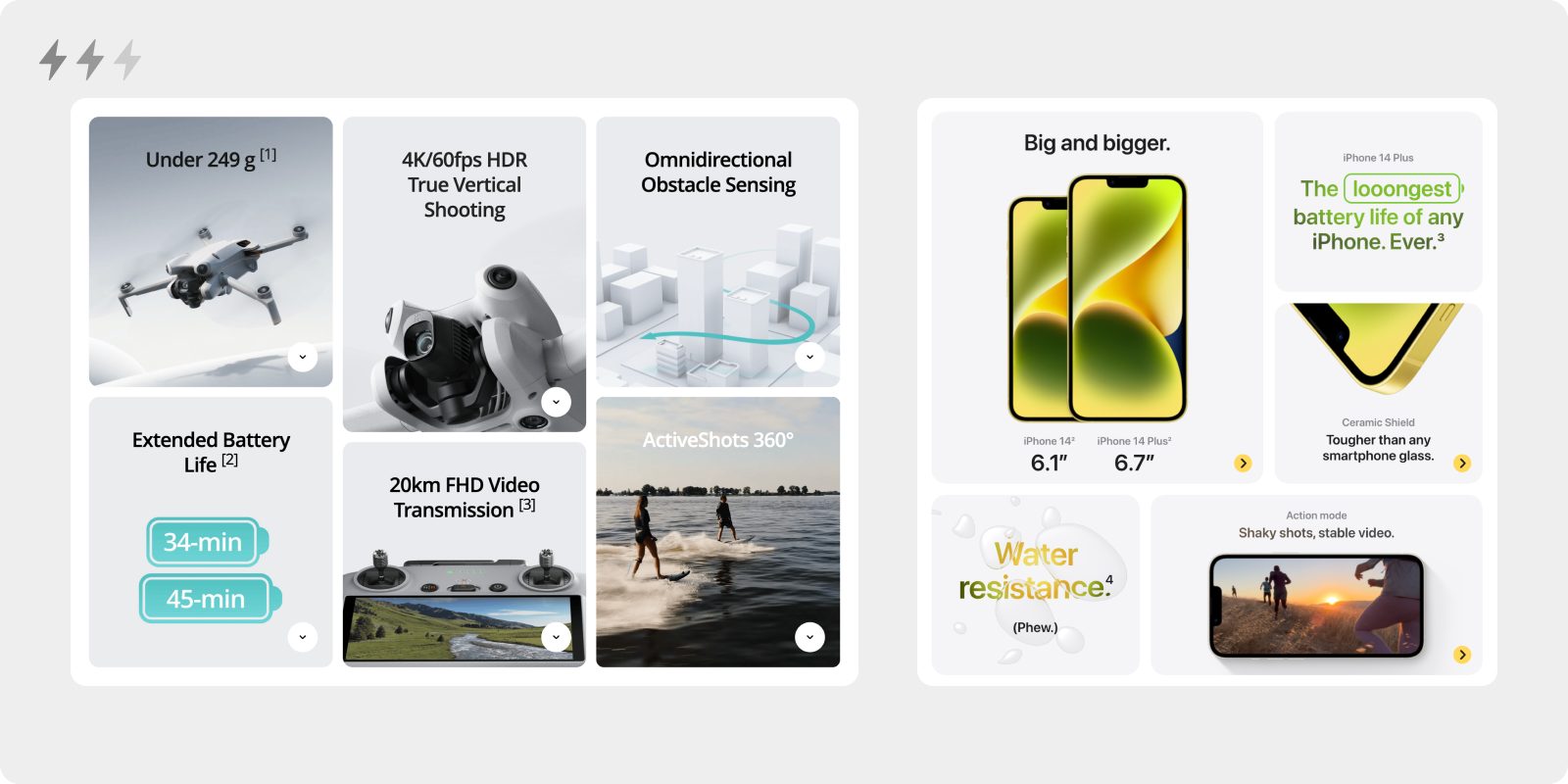
或许你对这个名字很陌生,但相信一定见过:在Apple的发布会、小米的产品网页、手机的操作系统中处处都有它的存在。这些通过看似“随机”的方式将多个卡片组合在一起的设计,都可以称为Bento Box设计。
因为风格以“便当盒”命名,所以很多文章都将该风格的灵感源头直指日本的便当盒文化。

但仅从设计形式上看,Bento Box风格是否源于日本便当盒文化没有确切答案,至少源于交通指示系统的Metro UI与Bento Box有着极大的相似之处,都是基于栅格化的卡片布局来传递信息。
然而,这并不妨碍我们透过便当盒的视角来认识这种设计风格。

一、便当盒文化
在日本,便当盒是饮食文化的重要组成部分,也是生活方式的一种体现。
在繁忙的工作日,人们可以通过便当盒方便地携带美味的食物,日式便当盒通常采用分隔式设计,将一餐食物放置在不同的隔层,防止不同食物的味道混合,并使食物更加整齐有序。
这种出于实用性和秩序性的诉求,也同样构成了Bento Box风格的基础和底色,使其成为一种注重结构化、注重信息传递有效性的布局方式和设计风格。

另一方面,日本文化中对和谐、平衡、细节的美学追求,逐渐渗透到便当盒中,隔层的划分、食物的选择及摆放不再只是为了方便携带,也为食用者提供了不同的视觉感官体验。
这一特点在Bento Box风格中完美呈现:恰当的隔层间距、精致的模块元素、丰富的视觉层次,体现了该风格对视觉细节的强大承载力和表现力。

二、Bento Box风格特点
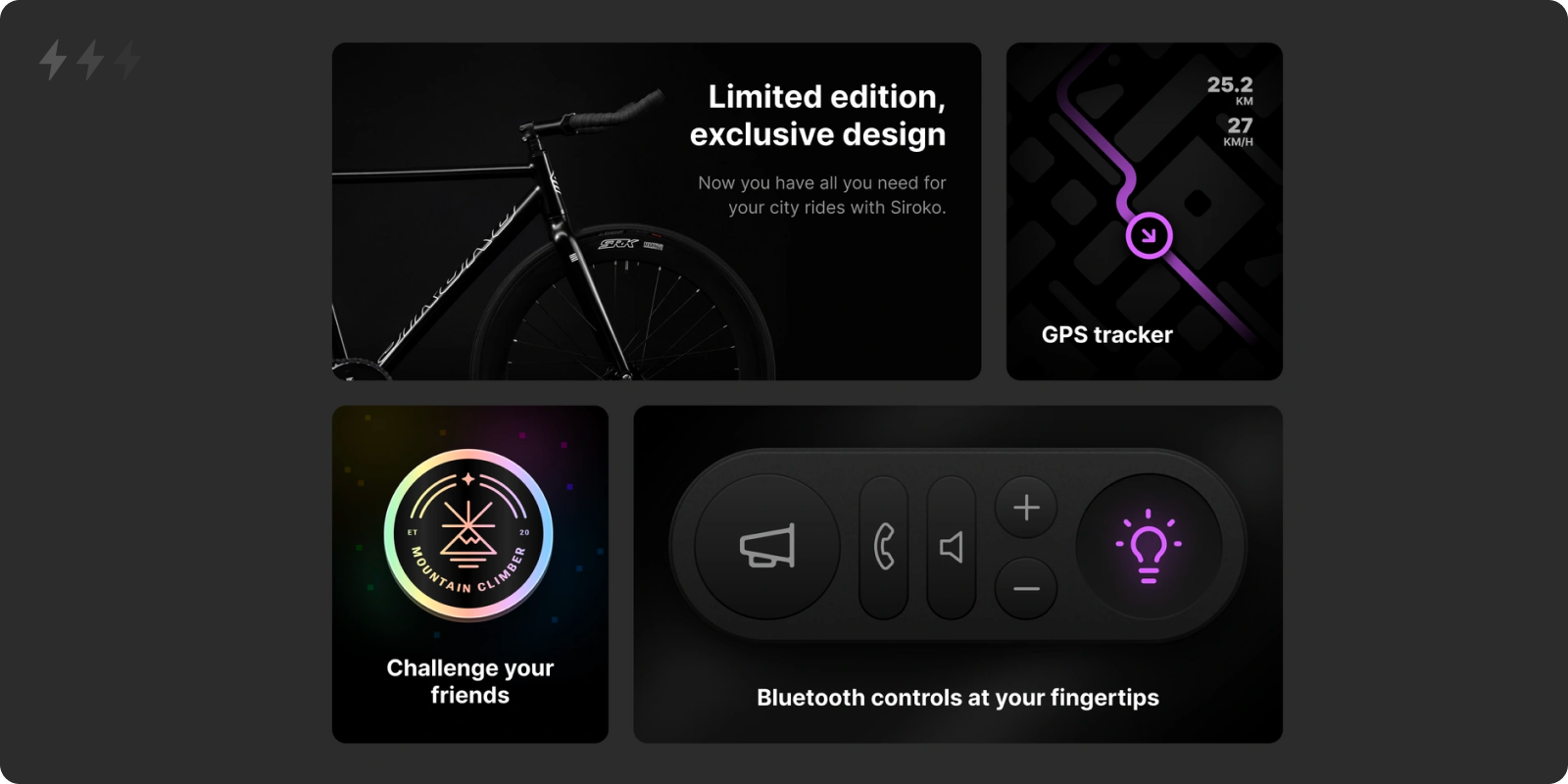
我们通过浏览大量的Bento Box作品,可以发现其设计特点主要如下:
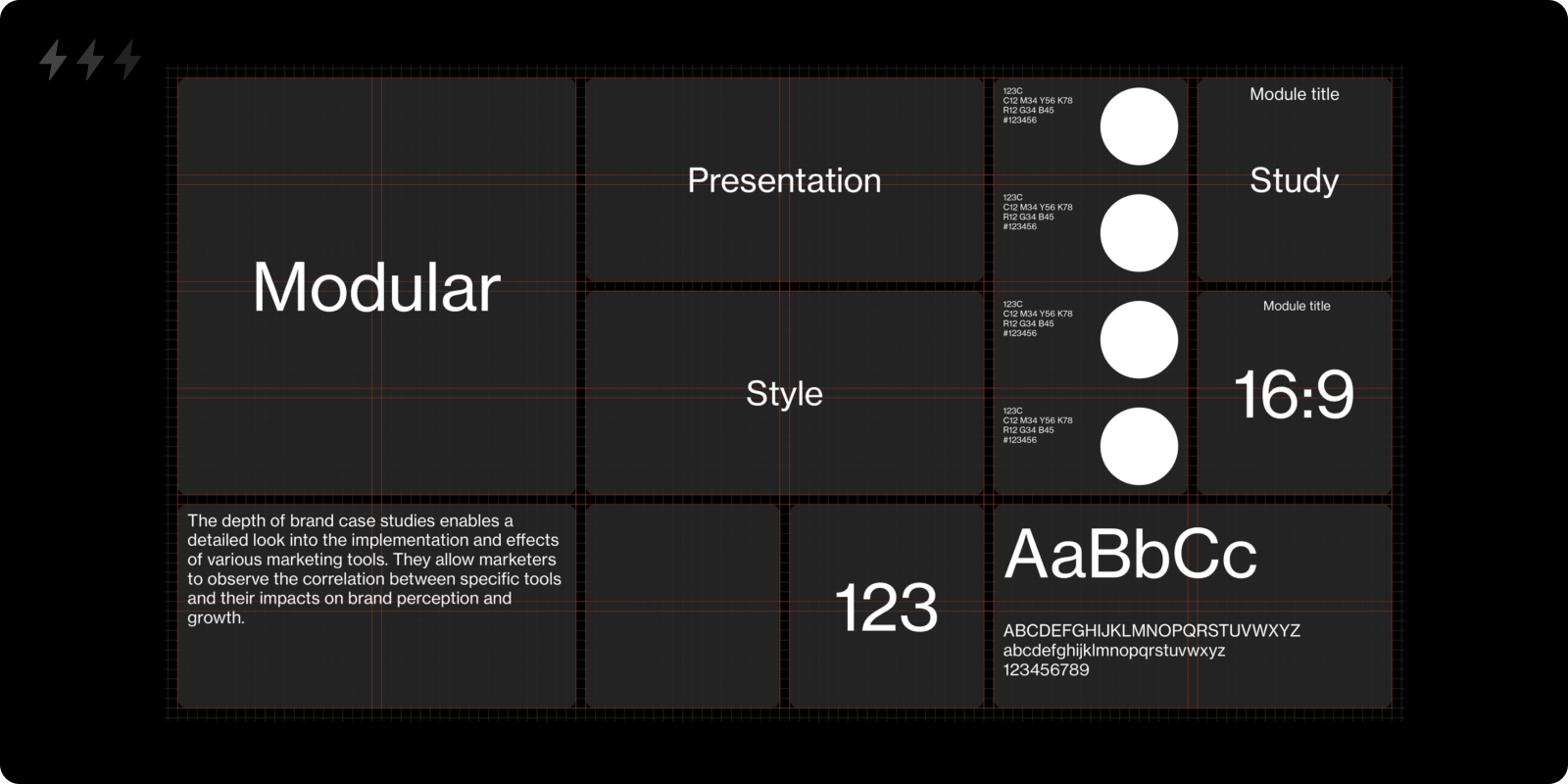
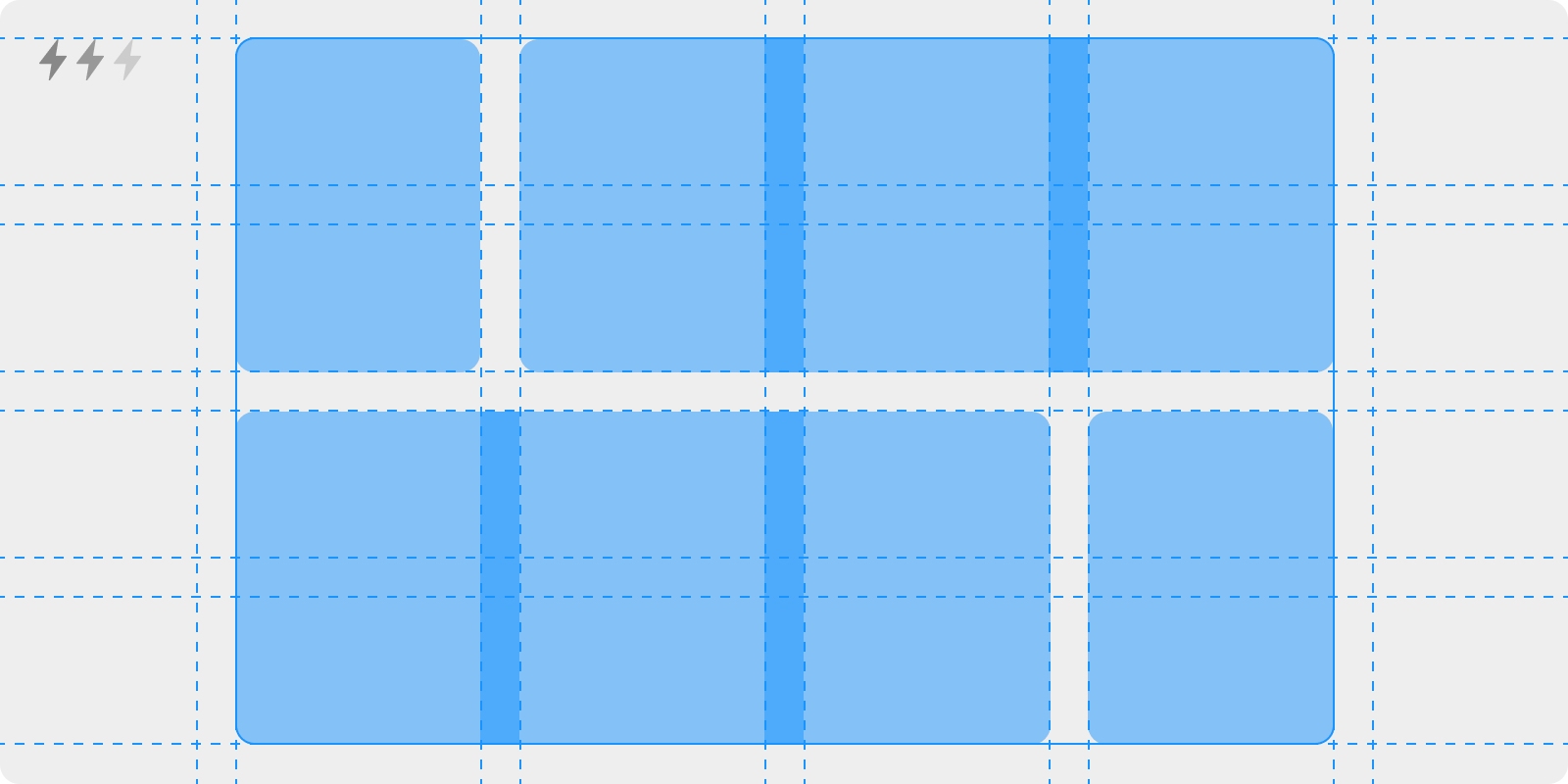
1. 栅格划分
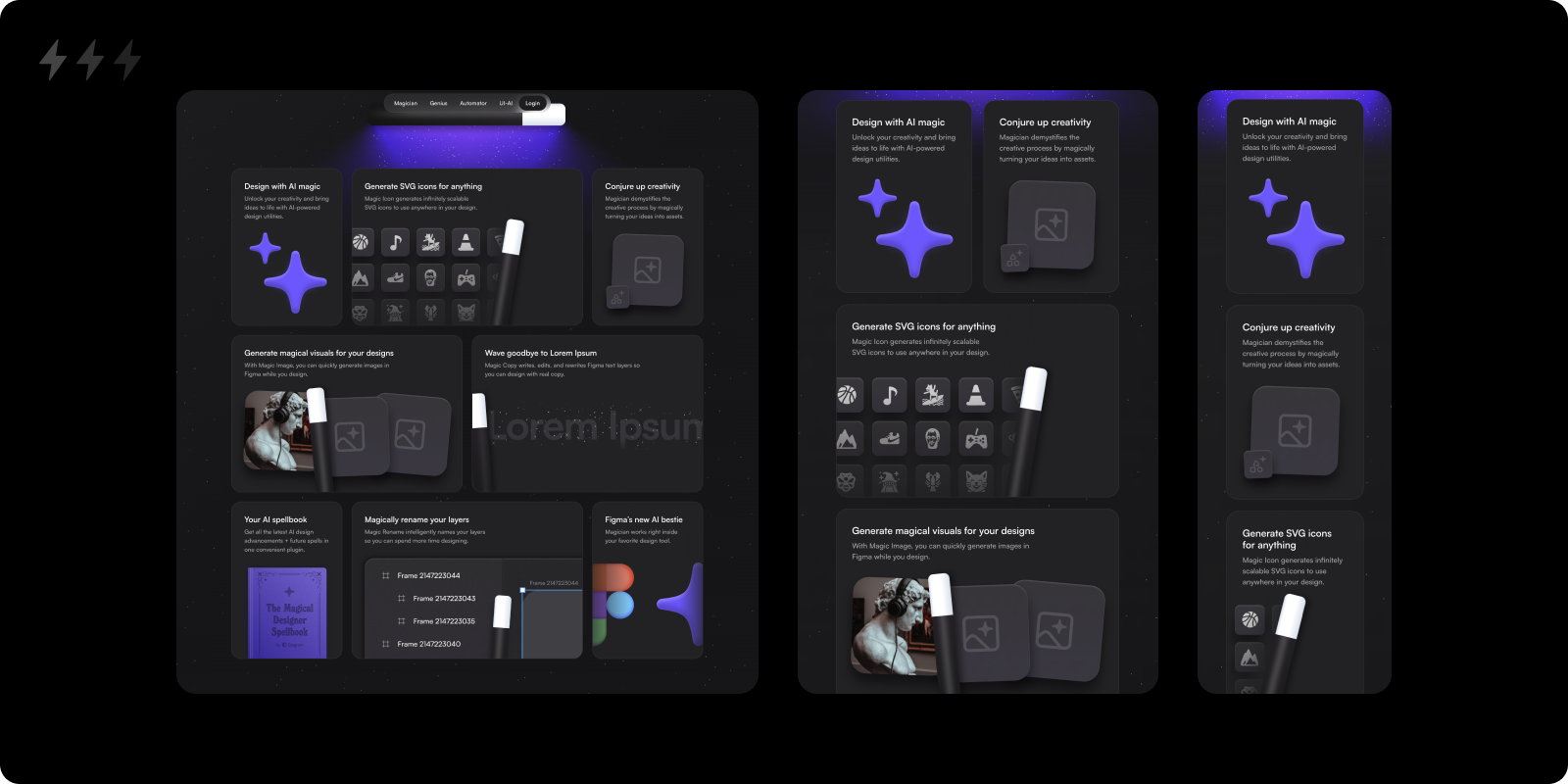
通过栅格系统将界面划分出多个非对称卡片,每个卡片彼此独立,但又统一置于规则的边界范围内。
由于间隔划分基于严格的栅格而非随机,从而赋予界面布局较强的内在秩序性和内在结构性。分割间隙让每个卡片的“视觉能量场”得到控制,从源头上削弱了各模块定制化可能带来的混乱感。

2. 模块组合
每个卡片可以视为一个独立的内容模块或内容单元,可用来摆放不同类型的内容和信息。设计时,所有模块既可以遵循一定的视觉秩序,也可以根据内容特点进行定制化处理。
Bento Box作品中,模块间的视觉层次感和模块内的内容可读性得到很好的兼顾,用户愿意去阅读卡片中的信息。
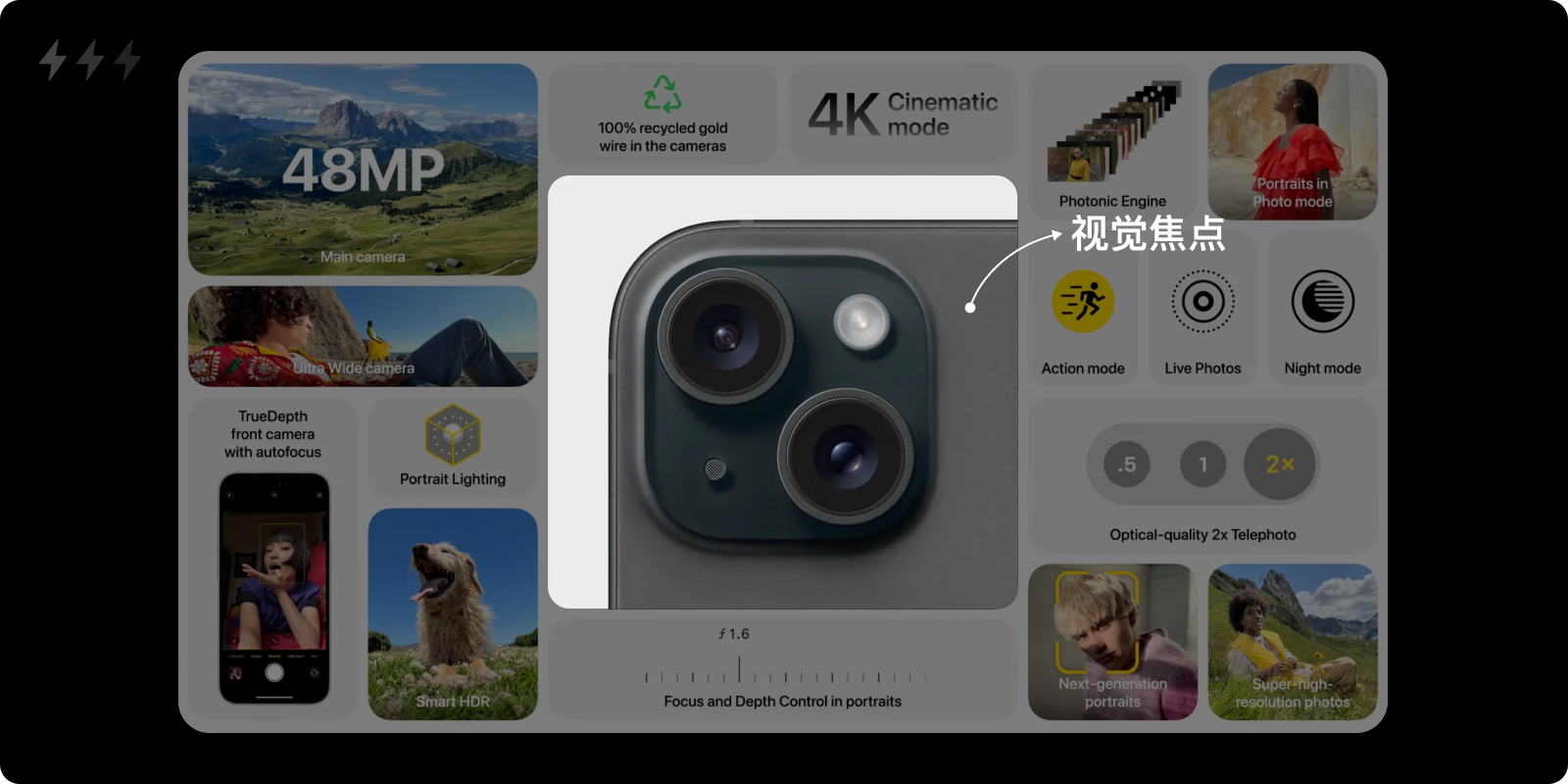
另外需要说明的是:除非刻意处理,Bento Box风格的作品往往没有绝对的视觉中心点,浏览顺序由每个用户决定,每个模块都能获得相对平均的注意力分配。

3. 内容交互
Bento Box的微交互总是能引起用户的注意并给人惊喜,如悬停时的位移、点击时的反馈等等,用户在每次微小的互动中体会到设计师的用心,浏览过程变得更加主动。
也因为这些有趣且充满“心机”的交互细节,作品呈现的品质感、设计感大大增强。
当然,大量动效对电脑性能形成挑战,如果在加载、滑动时出现卡顿,反而不利于内容呈现效果,所以动效可以锦上添花,但不适合作为传递信息的唯一形式。

4. 灵活适配
采用严格、规范的栅格系统带来的好处,就是Bento Box风格的作品可以灵活调整比例、间距以及排版组合,超强的适应性,让用户不管从桌面端还是移动端都能获得一致的浏览体验,而信息传递也不会减损。

由此,内在秩序性、视觉层次感、内容可读性、注意力分配、微交互以及适配响应构成了Bento Box独特的风格属性。
其实还有一点很重要,就是极强的场景适用性,这让它得以在众多设计风格中脱颖而出并迅速流行,所以我们可以在不同的内容类型、设备载体看到Bento Box的存在。
三、Bento Box设计要点
基于以上介绍以及我们日常眼力的积累,设计一款简单可用的Bento Box作品并非难事,但为了确保设计效果,仍有几个重要的设计要点需要说明:
1. 基础栅格
当决定设计Bento Box时,首先要确定栅格的列数和列宽,以及栅格间距和边距,形成基础栅格后,根据内容进行卡片划分和布局。
当比例、空间无法调和时,可重新调整列数、列宽,切记不可过度分割和脱离栅格,否则会让设计变得混乱。
可以说,Bento Box完全是建立在栅格上的一种风格,栅格是确保设计效果的基础和必要条件。

2. 视觉层次
虽然Bento Box可以让每个模块都获得较为均衡的注意力,但设计师仍然可以通过卡片大小、颜色、背景图、动效等方式,拉开卡片之间的层次,来干预用户的浏览顺序,比如,大一些的卡片用来放置关键图像或主文案,小一些的卡片放一些次要信息、辅助文本或是补充图像。
另外,不建议使用异形的卡片形式和“破窗”的表达手法,因为这两种形式都会影响整体的视觉节奏。

3. 卡片圆角
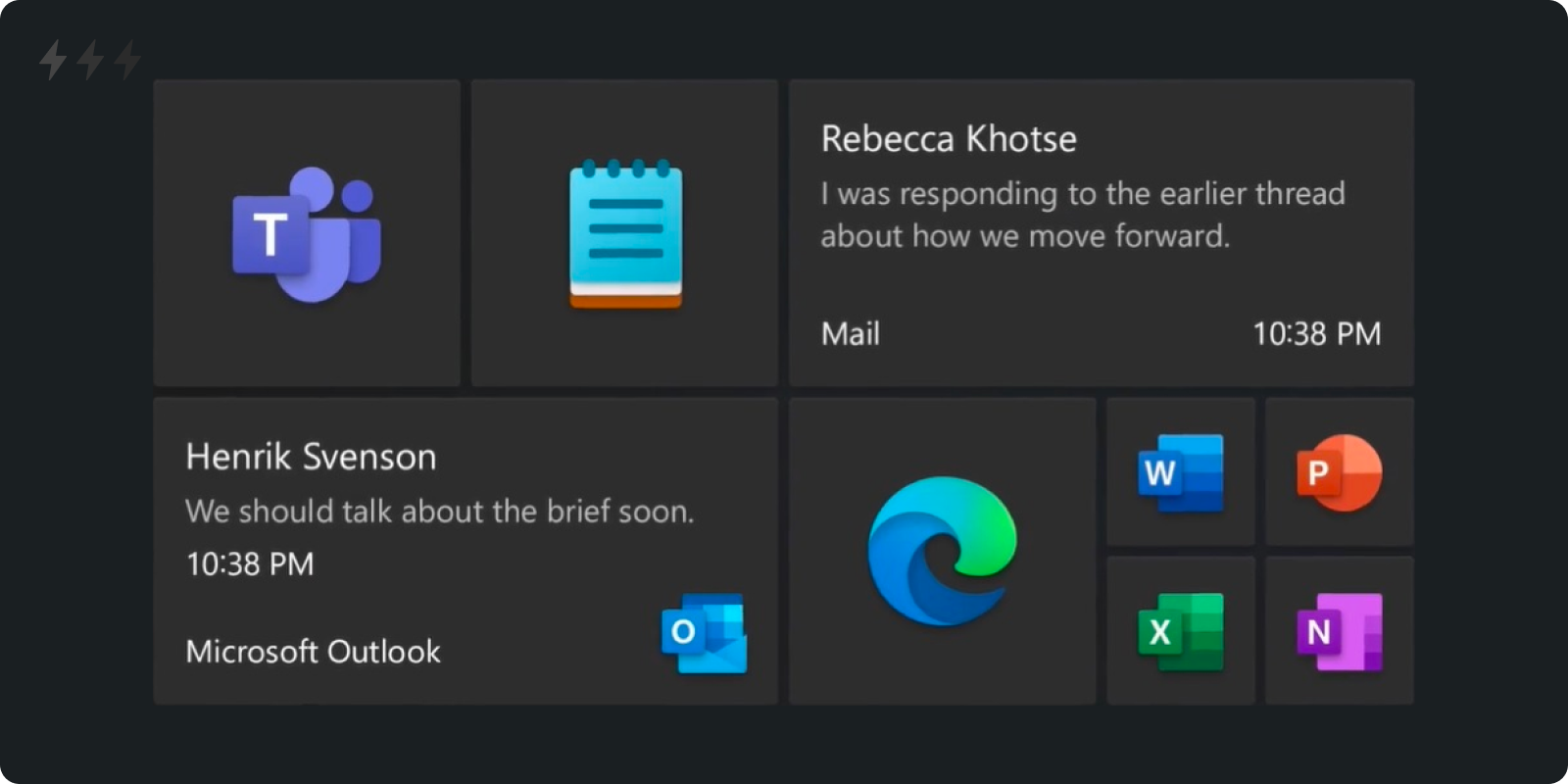
微软的Metro UI采用直角的卡片形式,非装饰性很强,好像时刻在提醒用户“只需关注信息”,但直角也成了很多人不喜欢Metro风格的重要原因。
在Bento Box作品中,更多地使用圆角,相比直角,圆角更具有亲和力,当内容模块很多时,可以减少界面元素之间的尖锐感,视觉舒适度大大提升。
在处理圆角时,圆角大小要适中,要与整体视觉风格保持统一,不要过于夸张。
Dribbble上很多夸张圆角运用得并不恰当(被众多设计师错误地效仿,并放在个人作品集),要注意甄别。
当圆角过大,卡片之间的缝隙会对浏览形成干扰,或者让卡片处于近似圆但非圆的尴尬状态。
如果你在设计一款偏严肃、理性的产品界面,圆角运用更要克制。

4. 信息密度
卡片之间不要存在复杂的先后、父子逻辑关系,每个卡片即为一个独立的信息单元。
在信息有效传递的前提下,每个“小隔间”都尽量保持信息简洁清晰,通过合理布局控制好整体信息密度,有节奏地对文字、图像、图标、视频等元素进行搭配组合,适当地留白也有助于重要信息的呈现,为用户营造一个轻松、有节奏的浏览体验。
从这个角度看,大篇幅的文字内容可能并不适合放在卡片中。

四、最后
Bento Box和Metro UI虽名称不同,但设计理念互联、共通。十多年前,Microsoft高举Metro UI,其初衷在于突出内容,强调信息的传递效率。
早期Microsoft的设计文档中,对基础栅格、卡片类型、标题摆放、间距、字号字体、icon等基础要素,都进行了具体且繁复的指导,但过度理性的界面表达并未赢得用户的认可。
Apple显然看到了这种布局方式的潜力和问题,在保留Metro UI理性底色的同时,对布局、圆角、图形、颜色全面改造,卡片被赋予温度,视觉体验全面提升,最终成为本篇所介绍的Bento Box。在Apple的引领下,越来越多的场景中出现了它的身影,逐渐成为设计领域难以替代的一种界面解决方案。
也许在很长一段时间里,Bento Box都将持续散发着吸引力。
本文由 @设计来电 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






