解读腾讯2017年产培笔试题|基于AR/VR眼镜设备,从用户实际需求角度出发会有哪些新的解决方案?

本文作者将从题干分析,题目解答,总结与反思三个环节,来分析今年腾讯产品培训生笔试题中问答题的第一题。enjoy~
2017年8月26号上午,腾讯一年一度的产品培训生招聘笔试开始了。腾讯产培选拔历来以“难”著称,全球选拔30人,从第一轮笔试开始就要刷掉90%的人(前提简历通过筛选),甚至很多实习经历丰富的考生依然被残忍刷掉。如此逆天的淘汰率,使得很多参与者总是以“产陪”自嘲。
所以,作为国内最大最强的互联网产品孵化器,占领互联网产品市场半壁江山的腾讯公司,用于选拔产品培训生的笔试题含金量可想而知,对笔试题的深入解读也显得很有必要。
笔者试着从题干分析,题目解答,总结与反思三个环节来分析今年腾讯产培问答题第一题,一道让很多人“闪了腰”的意想不到的题:
问答题(一)
Facebook去年在F8大会上发布了未来十年的规划图,并对以后的AR/VR做出设想:未来的十年内,VR头盔会变成眼镜的级别,与AR技术相结合。而近日,Oculus高级研发部门的3名成员提交了一份专利申请,专利文件显示,这种显示屏“可以通过电脑合成的元素来增强现实世界的真实环境,并且可能被整合在一个可以佩戴在眼部的框架和显示屏组合装置中,向用户的眼镜显示媒体内容。”大胆设想基于眼镜设备下(结合VR/AR技术),从用户的一天角度阐述新的解决方案。(可以草图+文字说明设计方案)
题干分析
首先,这道问答题字数较多,且包含较多专业词汇。很多阅读能力障碍,或者对AR/VR技术一无所知的同学,读完题就等于宣布放弃了。
笔者在此不再赘述VR与AR技术的介绍及具体内容,对虚拟现实及增强现实不了解的同学请自行充电后继续浏览下文。
读完这道题,其实我们可以把题干概括为:基于AR/VR眼镜设备,从用户一天的实际需求角度出发会有哪些新的解决方案?(可以草图+文字说明设计方案)
这其中有几个比较重要的关注点。
1、AR/VR/MR
首先第一个:AR/VR眼镜设备。先说VR眼镜设备,使用过HTC Vive和Oculus的同学都知道,尽管HTC近期为了提高使用舒适度出了无线套件,即不需要再将头戴式显示器有线连接至主机,但目前市面上的头戴式显示器(HMD)依旧存在成像效果差、设备笨重、硬件安装配置难度大、移动性差、成本高等种种问题,这些问题也深深制约着正规意义上的VR头戴式显示器走进主流用户群体。
同样,AR眼镜设备,目前最为大众所熟知的微软HoloLens增强现实眼镜同样面对着相似的问题,成本高,使用场景低、频次低,现有内容并不完善等问题也同样影响AR眼镜设备走入寻常百姓家。
但是通过对题干的解读,考官的意思旨在于不考虑当前的技术边界及局限性,假定目前的AR/VR眼镜设备已经高度集成化、精密化到和人平时戴的眼镜同样大小,用户可以在日常生活中较为常见普遍的使用它,并存在高频、刚需的使用场景。
同时,提到AR/VR技术,MR(混合现实)技术也不得不提。MR技术指的是合并现实和虚拟世界而产生的新的可视化环境。在新的可视化环境里物理和数字对象共存,并实时互动。但问题是在目前技术环境下AR与MR的区分并不是非常大,题干并没有将同学向这方面引导,笔者在此也并不赘述。
2、需求的定义
第二个比较重要的点在于,“从用户的一天角度”。题干的这一个细节其实比较好理解,意思是说解决方案对应的用户需求一定要是:
- 高频性
- 刚需
如果用户的某一个需求是“看电影”,“去超市购物”,“买火车票”等不具备高频率、刚需特性,或者不存在一定的普遍性的需求,不太适合在此题中给出相应的解决方案。此题想寻求的功能及解决方案,是指针对人日常生活中存在普遍性(接近100%),产生频率在一天一次(或更多),程度迫切(KANO模型中的基本需求类别)的需求的解决方案。
3、呈现方式
很多人总是说产品经理又不是做UI的,原型设计能力并不是很重要。相信抱有这种想法的人,会在这题上死的很惨。原型设计能力是产品经理的必备技能,他考察的是产品经理的表现力、创意表达、敏捷性,同时也是逻辑能力、拆解能力在纸面上的二维映射。
正如提干上所说的可以草图+文字说明设计方案,考察的其实就是原型设计能力。计算考察的是传统移动端上产品解决方案,用文字的方式都很难直观、清晰的将想法表现出来,更何况是在一个新的终端——“眼镜”上,堆砌文字是很难让面试官理解你的方案的。
配图!配图!配图!重要的事情说三遍。
题目解答:

解答这道题前首先要了解互联网的发展趋势。
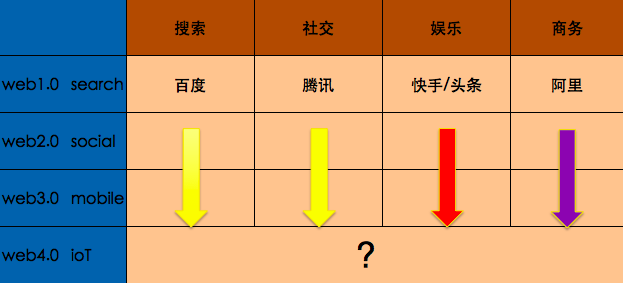
互联网的第一阶段:web1.0主要侧重在于搜索,因为互联网诞生之初,网民的上网需求并不明确甚至有些盲目,但是核心需求在于如何获取互联网内容。hao123导航产品就是其中的代表(被百度收购)。
互联网第二阶段:web2.0主要侧重在于社交,经历了对互联网内容的获取与吸收过程后,用户的核心需求在于表达与交流。最具代表性的产品就是qq等即时通讯工具的诞生。同时,这种表达与交流的需求开始升级与延伸,衍生基于C2C的互联网商务的需求,阿里巴巴应运而生。
互联网第三阶段:web3.0主要侧重在于移动端的大爆发,移动端的便携性、碎片化、LBS等特性开始各个引爆,诞生出一系列多元化的产品。用户的垂直化需求被激发,娱乐、服务、社交类产品百花齐放。
互联网第四阶段:web4.0主要侧重于物联网技术的应用。它属于互联网发展的未来,新的发展方向。当手机这一载体被用户“玩腻”了之后,多点传递、多点显示、多点互动的新载体就会顺势而生。苹果的IWATCH就极好的证明了这一点,也体现了苹果超前的战略前瞻性。
BAT三家大厂在web3.0阶段之前,都针对自己的业务做了相应的战略布局与业务策略建立,也占领了相应的市场领域。(百度:搜索,腾讯:社交,阿里:商务)但在新的发展情景下,BAT三家并未对web4.0即物联网领域有一个清晰、明确的发展战略。
此题所考察的,便是处于web3.0与web4.0交界点的新时代互联网产品经理,如果看待并理解新的互联网发展趋势,如何基于物联网,基于新的载体,来进行全新的需求把控、功能与流程设计、全局(交互)说明,完成解决方案的制定。
需求把控
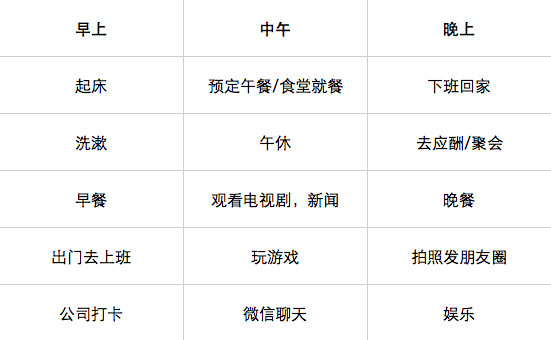
需求离开不了场景。题目说从用户的一天角度来分析,那我们来梳理下用户的一天会产生哪些常见场景,以时间为维度。重点还是刚需,高频。

上面的场景梳理旨在罗列出人在一天中频率出现较高的场景,下面我们对场景进行分类:
- 出行类场景:早上出发去上班,晚上下班回家,去应酬/聚会,这些都属于出行类场景;
- 互动性场景:玩游戏,微信聊天,这些同时具有信息的输出与输入特点的场景属于互动性场景;
- 接收型场景:观看电视剧、新闻,朋友圈,接收短信、微信、邮件,这些属于接收型场景;
- 输出型场景:拍照,发朋友圈,发送短信、微信、朋友圈,这些属于输出型场景;
- 支付型场景:餐厅支付、交通工具支付、公司打卡(信任感支付)这些属于支付型场景。
全局(交互)说明

(图略槽,见谅)
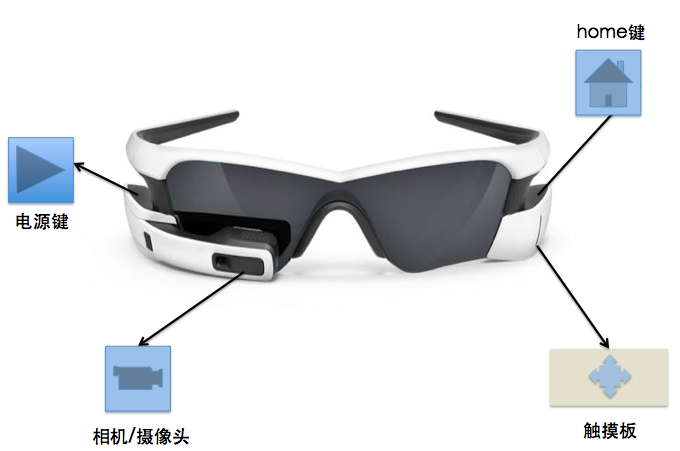
- VR/AR眼镜是与手机完全不同的一种终端,需要首先对其按键及功能进行定义。
- 电源键:长按开启/关闭眼镜。
- 相机:轻触摄像头侧面,打开摄像机,在镜片上实时显示。
- 触摸板:类似笔记本的触摸板,但主要交互动作在于上下滑动和左右拨动。轻点为确认,双击为返回上一界面。
- home键:类似苹果手机HOME键,轻触回到首界面。
- 内置蓝牙耳机模块,可实现通话、录音等功能。
- 摄像头旁为红外发射器,可发射红外线给接收端,实现扫码支付等功能。
- 一键切换AR/VR双模式。VR模式用于观看视频、游戏等,AR模式用于实景导航,支付等。
通过对按键及功能的设计中我们发现:VR/AR眼镜更适合接收型场景,并不是很适合输出型场景。因为在眼镜实现复杂交互或操作是很困难的,它更倾向于一个显示设备而非交互设备。我们应该将功能设定倾向于强接收型场景,少量互动型场景、支付场景、出行类场景,尽量避免应用于输出型场景。
下面我们从用户一天的角度出发,选取早上乘坐共享单车出行去公司(出行+支付场景),中午午休在公司通过眼镜看电影(接收场景),晚上通过眼镜购物(接收+交互场景)。
功能与流程设计
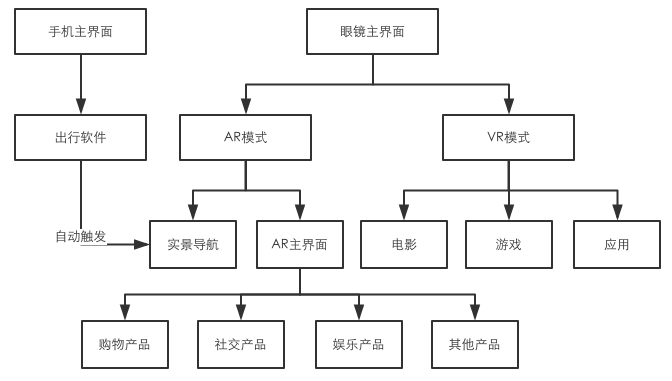
首先对整体功能结构进行梳理:

下面分别针对不同功能进行具体介绍。
乘坐共享单车出行
事件流程:
寻找单车→刷二维码→确认乘车→路程指引→抵达→支付
操作流程:
开启电源键→开启红外发射器→扫码确认→进入乘车确认界面→点击确认→路程AR导航→锁车→确认
功能界面:
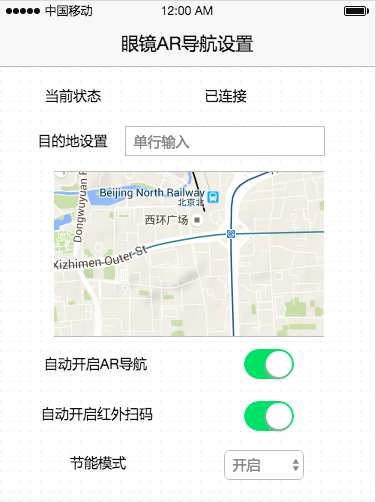
(1)手机与眼镜同步
此处需要注意的是,对于导航目的地设置等功能,无法在眼镜上设置。第一步需要通过蓝牙连接与手机相连,在手机端做如下设置。眼镜端主要负责AR导航展示功能。

在手机端设置好默认目的地后,每次眼镜开启执行自动AR导航。红外扫码功能可以在手机端设置关闭,采用传统方式手机扫码操作。节能模式指的是通过降低AR导航时实时渲染质量,节约电量。
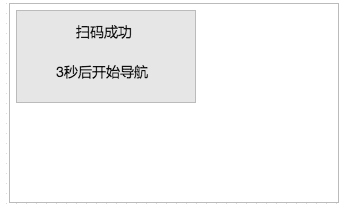
(2)扫码确认后眼镜端界面

(3)AR导航界面

左上角为信息提示界面,提供距离目的地长度信息,以及预估抵达时间。右下角为导航路线缩略图。屏幕中心为AR实景导航界面,用户可以按照增强现实系统提供的路线指引抵达目的地。
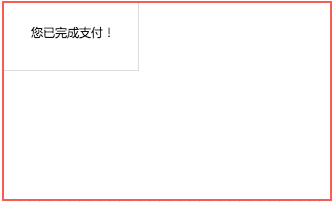
(4)支付确认

锁车后,支付操作在手机端进行,眼镜端只进行支付完成信息推送。此界面设计目的主要是方便用户快速接受用车后的信息,不需要再拿出手机确认。但如果支付过程出现问题,眼镜端也会显示“支付失败!”,此时用户需要在手机端进行处理。
至此,眼镜端乘坐共享单车出行功能解决方案介绍完毕。
午休看电影
操作流程:
开启电源键→开启VR模式→选择电影功能→选择电影→观看→退出
功能界面:
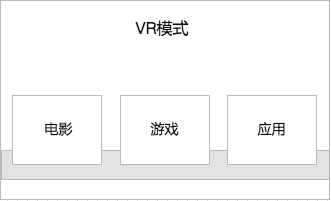
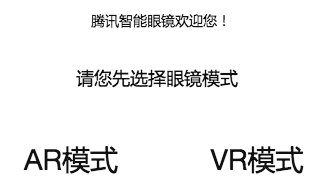
(1)选择并进入VR模式界面

VR模式界面采用flow图标的方式,通过眼镜侧面的触摸板进行左右滑动,轻触即选择。选择电影,进入电影界面。
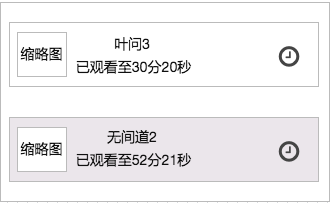
(2)电影界面选择电影

电影界面采用缩略图+文字介绍栏目的方式,但信息要尽量精简。
同时,用户观看过的电影在栏目右侧有浏览过的提示logo。每屏不超过三个栏目,以保证每一栏的显示效果,也为了避免栏目过多在快速浏览时使用户产生眩晕。
用户浏览栏目的方式为通过触摸板进行上下滑动,被选中的电影栏会加深或改变透明度,如图所示。选择后用户轻触触摸板即可。
(3)电影观看界面

电影界面主要分为三部分:
- 首先是电影播放界面,占据屏幕全部。
- 其次是左上角的信息提醒界面,眼镜通过蓝牙与手机相连,当手机又来电、短信、微信时会在眼镜左上角对用户进行提醒。
- 最后是播放操控界面,此处不做过多复杂交互设计,用户观看时为全屏模式,操控栏不出现。用户轻触触摸板时,操控界面显示,同时电影暂停。再次轻触,电影继续播放,2秒后操控栏消失。用户点住触摸板并向前后滑动,即为前后拖拽进度条。用户点住触摸板快速向前后滑动,即为快进/快退30秒。
用户双击触摸板,电影观看界面退出,返回电影主界面。
此处进行相应的说明。上述的电影观看功能主要针对的是观看储存于眼镜本地视频的功能,而非通过第三方产品(例如爱奇艺、优酷)观看视频的功能说明。通过第三方产品观看视频的功能重心在于产品本身的交互设计与功能架构,不同产品各有不同,故不在此说明。但不可否认的是用户观看本地视频的流程更简单,步骤更少,用户体验更闭环。
至此,看电影功能解决方案介绍完毕。
晚上通过眼镜购物
操作流程:
开启电源键→进入AR模式→选择电商APP→进入购物界面→选择商品→商品预览→下单→支付
功能流程:
(1)进入AR模式

眼镜开启后,进入主界面。通过触摸板左右滑动,选择进入AR模式。

进入AR模式界面,交互界面会映射在用户面前的环境中。左侧为所点击的APP的界面,右侧为AR模式做主界面,所有APP的桌面。点住主界面向右侧滑动可以隐藏主界面。此处在右侧主界面点击电商产品。
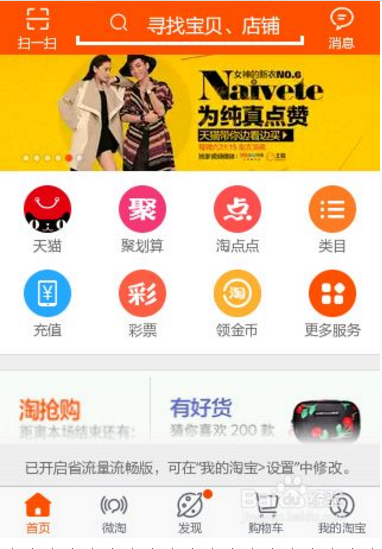
(2)进入购物界面

此处界面与移动端界面区别不大,但问题在于活动页不应过多,页面应尽量简洁。使用户满足搜索、点击、预览等体验即可,使用户最快时间内进入商品预览环节为宜。因为与手机移动端相比,眼镜端并不适合长时间阅读与浏览或参与较复杂的交互功能。眼镜端的优势在于新的体验,在于商品预览、商品试用(试穿)功能。
还是之前说过的老话,眼镜端适合强输入情景与中度交互情景,不适合输出情景与强交互情景。(此处的交互指的是终端交互逻辑层面的交互,而非VR游戏中的交互)
(3)商品预览

用户通过手指参与页面交互。手指置于箭头上左右滑动可以观察商品的360度所有角度。同时可以在右侧屏幕上看到用户试穿衣服后的情境,方便用户决定是否购买,增强用户体验。这也是通过眼镜购物的功能核心点。
用户如果想购买这件商品,点击衣服下方“+”号即可加入购物车,可以直接点击右侧标签购买。
在AR模式下,主要的交互工具是手。VR模式下,主要的交互方式是眼镜的触摸板。
反思
1. 完整和清晰的分析逻辑非常重要。战略层,范围层,结构层,框架层,表现层的维度逐个分析,可以使解决方案更加客观、科学,令人信服。
2. 草图绘制,或者说原型手绘能力需要勤加练习。有的人墨刀、Axure用的很熟练,但脱离这些工具用手绘制却画不出来了。绘画的能力只是其其次,重要的是快速、准确。快速出图,准确表达想法。
3. 做题时不要快速作答,先给自己两分钟时间快速思考考题的出题背景,出题目的,题干的关键字,题目要求等。如果你按自己的理解去做题,不去思考出题背景,很有可能南辕北辙。
4. 在日常生活中一定要多看互联网新闻,多了解新产品,多知悉市场新的发展动向。但更重要的是,看过之后一定要多思考,多总结反思。身边就有同学在了解到苹果要出苹果眼镜的爆料新闻后,自己思考了下智能眼镜的使用情景后又与同事与上司讨论,不料这次参加腾讯产培直接遇到原题。
5. 时间控制也很重要。两道简答题只有30分钟,一道题只有15分钟。如果全用文字作答,或者没有分清主次每部分都说的很详细的话,按时间交卷很难。题干要求的解答是解决方案,而不是PRD。需求分析,全局说明,功能架构,交互界面这些相对重要的部分要重点说,其他部分如用例介绍,名词解释不必过多说明,点到为止。
这道考题格局很大,涉及到的产品专业知识、物联网知识、设计知识也非常庞大,欢迎大家提出自己的看法一起讨论,共同学习。
作者:CHinos,从传统制造业半路出家转行互联网的产品经理小白。公众号:CHinos产品实验室,欢迎交流
本文由 @CHinos 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








tql,非常感谢!
破题思路可以再宽一点,既然不被技术局限,那不妨逆推,社会发展需要什么?人需要什么?社会发展需要合作&协同生产,那只要AR能创造合同协同场景就行;人性要家庭&团聚&认可,那创造团聚场景就行。
从方法论角度讲,解决发散问题用MECE原则很容易茫然,因为太宽泛,可以尝试逆推解题,逆推的切入角度决定整体IDEA的上限;
如何做到15分钟内又思考又做信息架构又画原型图还写一篇畅想?
真实了。
我丝毫不觉得基本的界面切换用语音会给用户带来便利,语音操作只在操作流程在两步以内或者对话式功能中更有价值
个人觉得哪个触摸操作只是一个备用的,伴随着语音识别,为何不用语音操控,在钢铁侠电影中已经有很好的展示了,
基本上发布指令都是靠语音,比如上一个、下一个、上一页、下一页、主界面、开始、结束、暂停等等。
我丝毫不觉得基本的界面切换用语音操作会给用户带来多大便利。语音操作在操作流程在两步之内,或者强对话式场景中才更有价值
谢谢!
一道题只有15分钟,15分钟能答这么多??
解读,不是答题
提供一种思路啦
大佬 腾讯只给30分钟就要回答两道题😿😿你这仔细分析一道题至少一个小时才能写完啊
啥图也没画,就流水线一样记录了一整天的构想 然后就通过了
确实不知道这次腾讯笔试什么情况,我同学第二道大题空着没答也通过笔试了
你看看他/她有没有得到面试通知,还有请问你90%没通过笔试这个数据是从哪儿来的?
这个是往年拿到产培offer的人说的,比例肯定不会一成不变,每年情况都可能会有变动,今年的情况就说不清楚。他已经得到面试通知。
文章开头对互联网发展趋势和需求分类的讲解对我很有启迪,当时答题时直接懵逼了,今天才重新梳理。现有以下三点还需讨论:
1.AR/VR技术的普及会取代手机,在出行场景里,作者提到手机与眼镜的互动,眼镜起到辅助导航和消息展示功能,我认为手机的联动不是很必要。
2.据我了解,红外技术只应用于一维码的识别,二维码识别多采用CMOS识别。
3.VR技术需要图像变焦,以便图像落在人的有效焦距内。单靠眼镜的镜片无法实现VR。
最后还有一个问题请教你:为什么你认为互联网的第四阶段是物联网?
十分感谢你的分享。
1.这一点我的考虑是智能眼镜现阶段无法取代手机的存在,用户形成了数十年的使用习惯和心理需要,以后只会诞生更便携、更强大的手机,但它很难完全被替代。在出行场景中,眼镜设备对用户的核心功能点在于辅助导航和消息展示,目的地设置等功能放在眼镜端会为用户造成困扰,同时在手机端操作符合现行操作逻辑,眼镜只是增强体验,而不是打破用户使用逻辑。
2.这一点我确实是了解的不多,抱歉。以后肯定会诞生用户主动触发的识别技术,但确实不应该叫做红外技术。
3.因为我之前就是做VR产品经理的,我也了解VR眼镜目前无法缩小体积,就是因为复杂的变焦模块。但是题干不是说大胆设想嘛,所以我们可以设想有一天变焦模块、成像模块都可以集成并嵌入日常的镜片中~
至于互联网第四阶段是物联网,这个每个人可能想法都不同。我的理解是,互联网第三阶段是移动应用与信息流的大爆发,从流量的角度来说,过量的信息在移动端中无法完全释放,急需新的媒介、新的平台制造新的节点,制造更多的流动。从技术的角度来说,由于用户需求的不断满足,越来越多的兴奋需求转变成基本需求,传统移动端为用户带来的体验及服务已无法满足,而新的技术必然会带来新的市场,新的产品。从终端的角度来说,移动端战胜了PC端成为主角,也必然会有新的终端取代移动端站上舞台,改变历史。
十分感谢你的分析
恕我直言,腾讯的PM都是拷贝忍者 😈
这…
也没什么毛病对吧 😉
画图肯定来不及吧 只能从高频的需求里 挑一些做重点解答了
画规整的原型图肯定来不及了,简单的草图还是可以的
道理我都懂,只是30分钟两道主观题实在只能泛泛而谈讲讲用户故事
确实是,但是讲故事只在需求管理时