智能公交应用都怎么做?车到哪体验问题报告

一、背景
当工业时代缓慢地放下了笨重的锄头,互联时代已经坐着无人汽车向马路飞去。从外卖行业的饿了不叫妈,到双十一全国妇女的肺腑狂欢,互联网以它轻巧的身姿不断地渗透人们的生活。它不仅告诉人们快是什么,还进一步激发了人们对于快的追求,对事物的掌控的需求。正是在这样的大环境下,在公交车站遥首祈望对于各种狗来说,是多么残忍的事情。于是,一款智能公交的APP就显得符合时代的千呼万唤了。本文根据笔者对车到哪这款APP的使用和体验,就笔者体验过程中发现的问题给出报告,并提出建议。
体验环境
体验时间:2015/10/23
体验版本:android1.0.9
体验设备:Sumsung S4
体验人:石用主义
体验地点:吉林大学
二、产品分析
需求分析
核心利益需求:最优公交信息
形式需求:
- What:什么路线,什么类型的车,什么车
- Where:我在哪里,车在哪里
- When:车什么时候到,我估计多久能到目的地,行车估计多久
- Why:为什么选择这条路线,为什么选择这辆车
- How:我怎么能坐到车,坐车将花费我多少成本
期望需求:便捷易用
延伸需求:
- 到站提醒
- 出口信息
潜在需求
- 社交需求:车上遇见的合适的人交朋友
- 附近的信息需求:路途都会经过什么地方
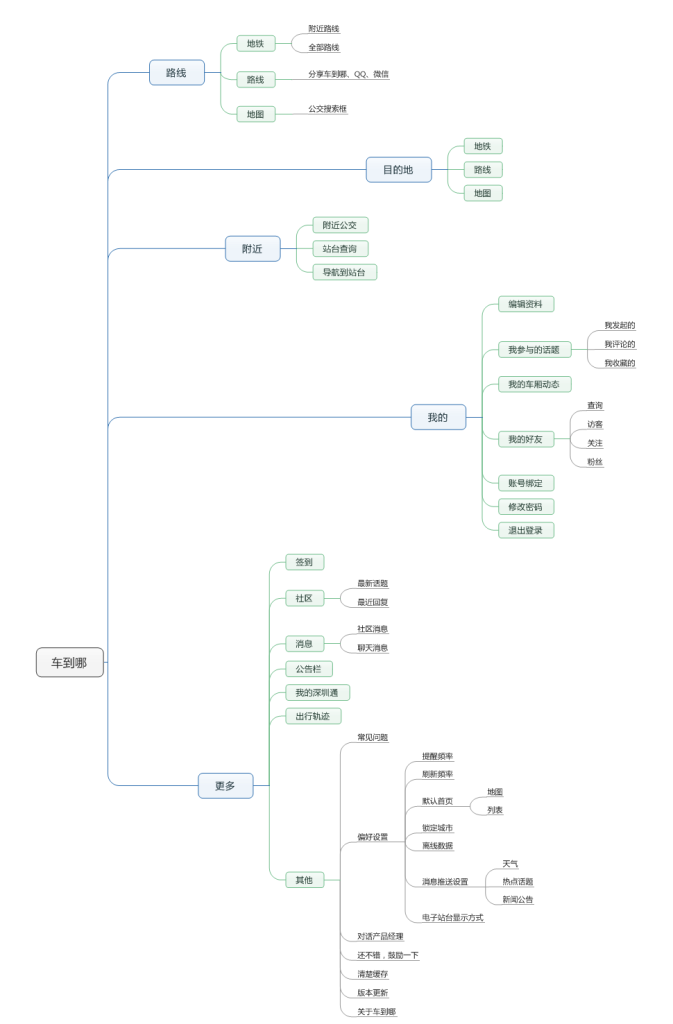
产品结构

界面分析
在使用产品的过程中,发现APP界面设计存在六个方面的问题:
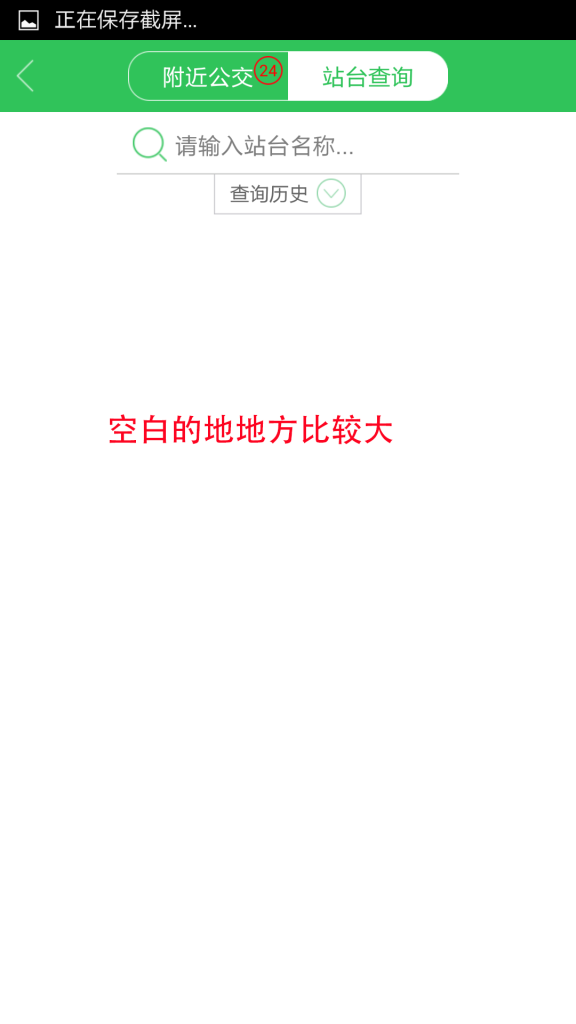
界面利用不充分

界面有不少的地方都出现了界面空白的地方比较多,而没有任何提示的地方。本人认为可以增加一些更加友好的背景图标实现更好的人机对话,或者是对搜索框等的位置进行调整,使屏幕更加充实友好。
图标表达信息不够明确

换乘按钮没有使用闭合图形,可能不会意识到那是一个按钮,不易引导用户使用。
乘车方案采用数字的方式列出,而用户并不需要知道有多少种方式到那里,而是需要了解的可能是坐地铁还是做公交,或是地铁公交结合。所以,方案前面采用图标的方式会更好。
界面元素较多,色调沉重

颜色和边框设置使得整个页面看起来比较厚重。而且标签是既定的供用户选择。这样用户在发表东西的时候,又会多了几步的操作。所以,我觉得这里可以用用户自定义的方式自主选择加标签。还有通过利用激励机制让用户自愿加标签,得到本身想要归类的信息。
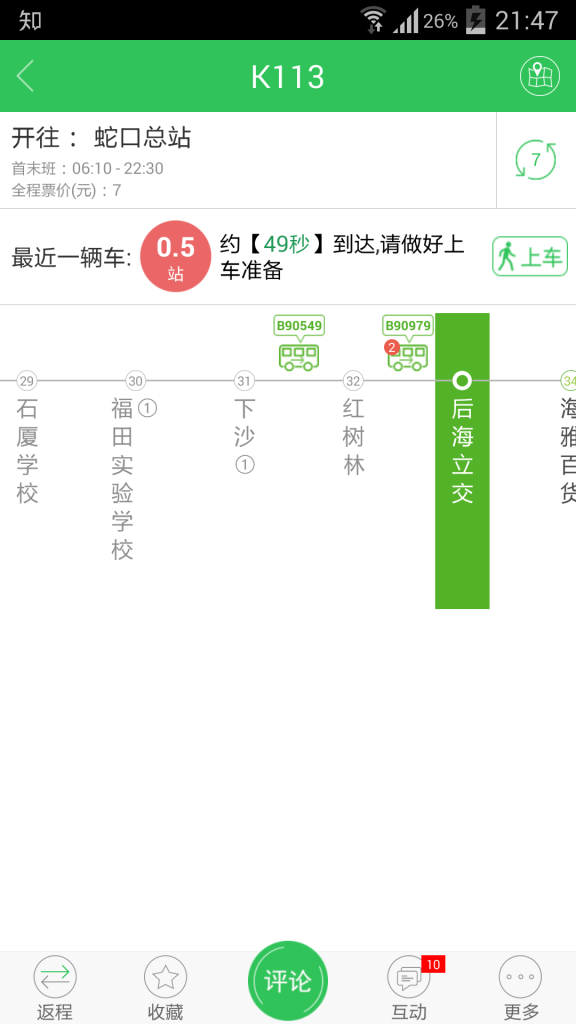
信息显示不够友好

全部的站点信息不能马上呈现在用户的面前,如果用户想看完全部信息需要左右滑动,比较麻烦。我觉得可以采用回字形的路线展示方式,把次要的信息缩减,从而整条路线的信息都展现在屏幕上。而双击信息图则可以详细地查看路线信息,交互可能更加友好。
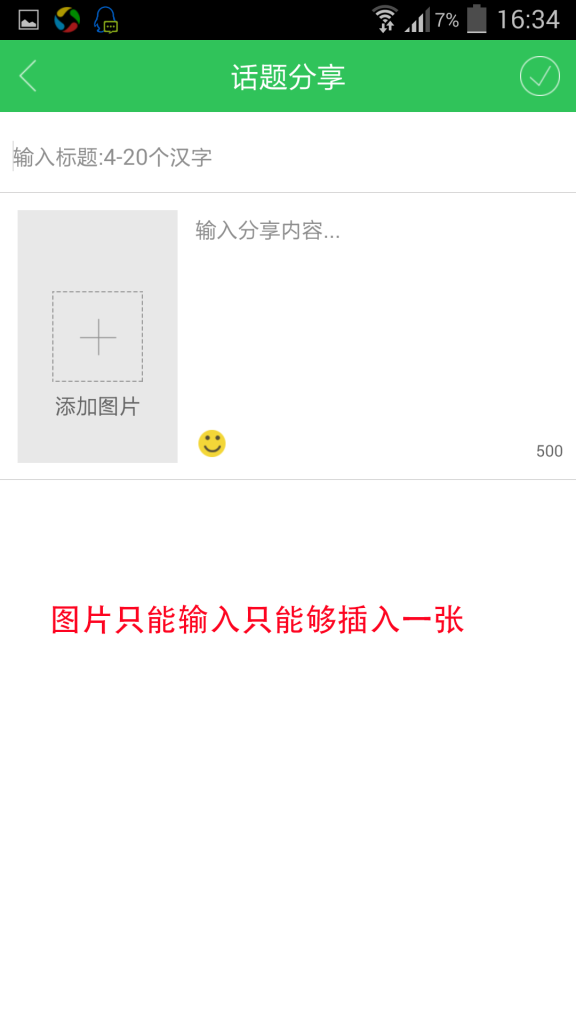
图片数量限制

话题分享一次只能够分享一张图片。虽然社交不是应用的主核心,但是限制的设置可能会损害用户的体验。
刷新图标太小

页面的刷新图表相对于页面比较小。用户在使用过程中可能需要从较多的页面信息中找到刷新的按钮,如果这样就会增加用户的使用难度,影响用户体验。建议使用下拉刷新的方式,这样整个界面就都是刷新按钮了。
交互分析
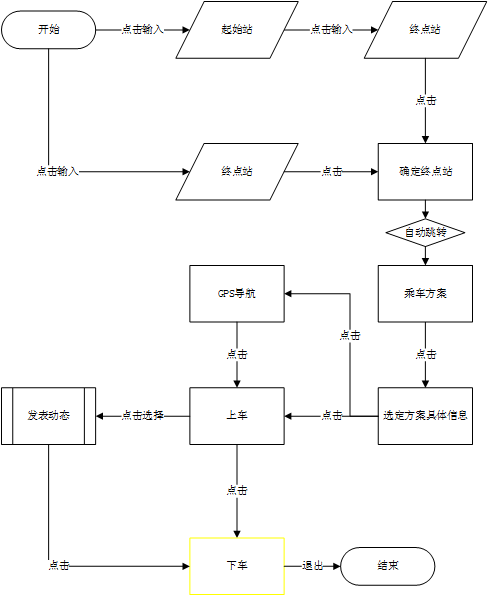
交互分析则从用户使用APP的四种情景,分别列出每种情景的用户最简路径,并给出体验的建议。
情境一:查询路线并上车

问题描述
用户如果到站以后没有按下车的按钮,软件上面就会一直显示用户还在车上。这就要求用户一定得下车还得按下车按钮,这样会增加用户的操作次数。笔者在使用的时候,经常不按下车按钮。
改进意见
开启默认到站自动下车的功能。如有需手动按下车按钮的,可以通过设置完成。
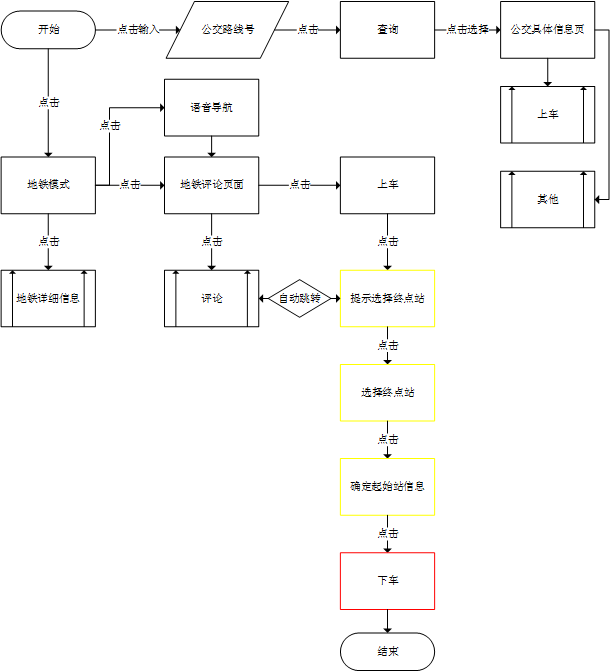
情境二:查询特定车辆并上车

问题描述
按车辆查询进入车辆信息界面之前,软件会要求录入终点站的信息。但是在选择终点站整个过程中,终点站相关的信息已经现了三次,比较繁琐。
改进意见
终点站的选择可以精简到一个界面上,而不用跳转;最后一次的起始信息核对可以省略去。
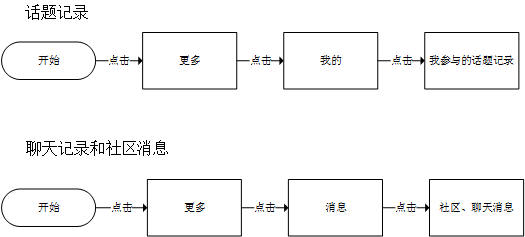
情境三:查找互动记录

问题描述
话题记录在我的目录下面,而社区和聊天消息放在消息的目录下面。在用户认知上归类上很容易不知道有话题记录这个目录。
改进意见
把社区消息和聊天消息的目录进行进一步整合。
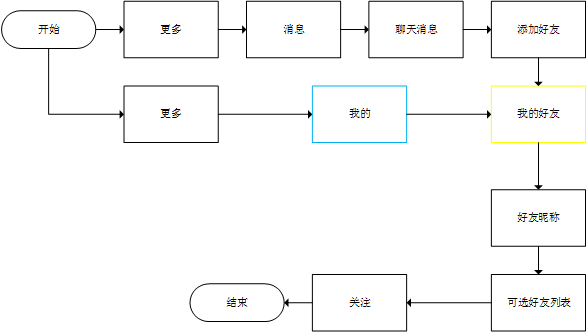
情境四:添加好友

问题描述
我的好友被折叠在我的菜单下面,一是会增加用户路径的长度,二是用户很难发现。
改进意见
把我的好友目录更加扁平地呈现出来
如果可以从通讯录导入好友,可能会对增加用户起到一定的作用。
三、总结
从设计上讲,车到哪这款APP是一款比较大比较全的应用。正是因为大而全,所以,笔者觉得在功能菜单可梳理以进一步整合用户需求。如路线和目的地这两个菜单,从使用的场景上讲用户可能是想知道这辆车的路线信息,但是这个需求的背后却是这辆车从某地能不能到达我想去的地方。所以,我觉得这两个功能菜单的整合即可以简约很多,又可以把其他功能更加扁平地呈现在用户面前。
从产品的发展角度上讲,笔者觉得利用社交元素提升用户的活跃度是比较难的。因为在移动社交方面等其他应用已经累积了一定的用户,并且平台都有比较优质的内容或是资源构成壁垒。所以,笔者觉得根据平台自身资源的特性,对交通及其相关信息提供准确的优质的信息,社交元素往弱关系,娱乐属性发展,或许可以直击用户的细分需求。
这是本人的第一篇体验的文章,由于个人经验和能力的局限,相关问题和建议并不一定正确,欢大家批评指正。
本文由 @石用主义 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













