合家具App需求文档
编辑导读:随着互联网的发展和用户需求的增加,家装产品的展示及销售方式也更为多样。本文作者从现有家装需求出发,撰写了一个线上家具购买APP的需求文档,我们一起来看一下。

一、前期
1.1 项目背景
根据市场调查,近年来,我国经济持续快速发展、居民人均收入水平不断提高及城镇化建设进度不断加快,为我国家具行业提供了良好的发展条件。
经过多年的发展,我国家具行业规模以上企业的主营业务收入持续快速增长,2008年至2015年我国家具制造业主营业务收入年均复合增长率为14.77%,至2015年达7872.5亿元。
随着物质生活的满足,年轻人的想法也是迥异不同,越来越多的年轻人更多追求于自己装扮宿舍或者家,更多是融入于自己的想法打造一个自己满意的家园,但加上自己工作忙碌,不可能放弃工作到处奔波寻找令自己满意的家具,而现在随着移动互联网的迅速发展,为了省时省力,满足更多年轻人的愿望,合家居app由此而生。
1.2 项目目的
本文档旨在明确合家居APP具备的功能与性能,为本APP的设计和编程提供基础,为测试和验收提供依据。本文档主要读者范围为产品研发部的产品经理、前后端工程师、UI设计师、产品运营专员、测试工程师。(备注:该文档属于自己练习)
二、文档编写记录

三、产品简介
3.1 产品背景
合家具是一款线上购买家具,聚集各地的家具设计师入驻,越来越多的人上网的时间频率越来越高,机不离手,而且越来越多的人追求个性化,对房子的装修布局等都比较乐于自己规划想象,更热衷亲力亲为,而不再向以前,直接交给装修公司,到时拎包入住。
除此之外,加上各地设计师的入驻,买家可以直接联系到设计师,诉说自己的需求,设计出自己满意的家具物品。
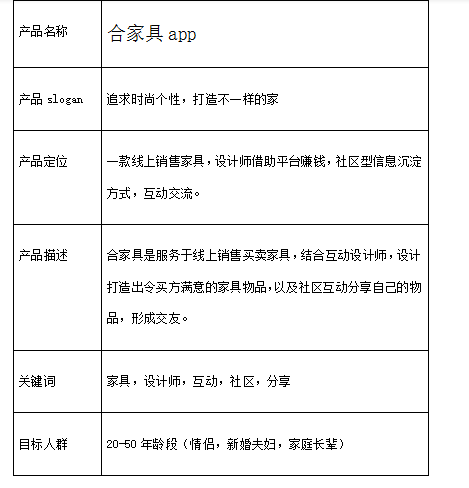
3.2 产品介绍

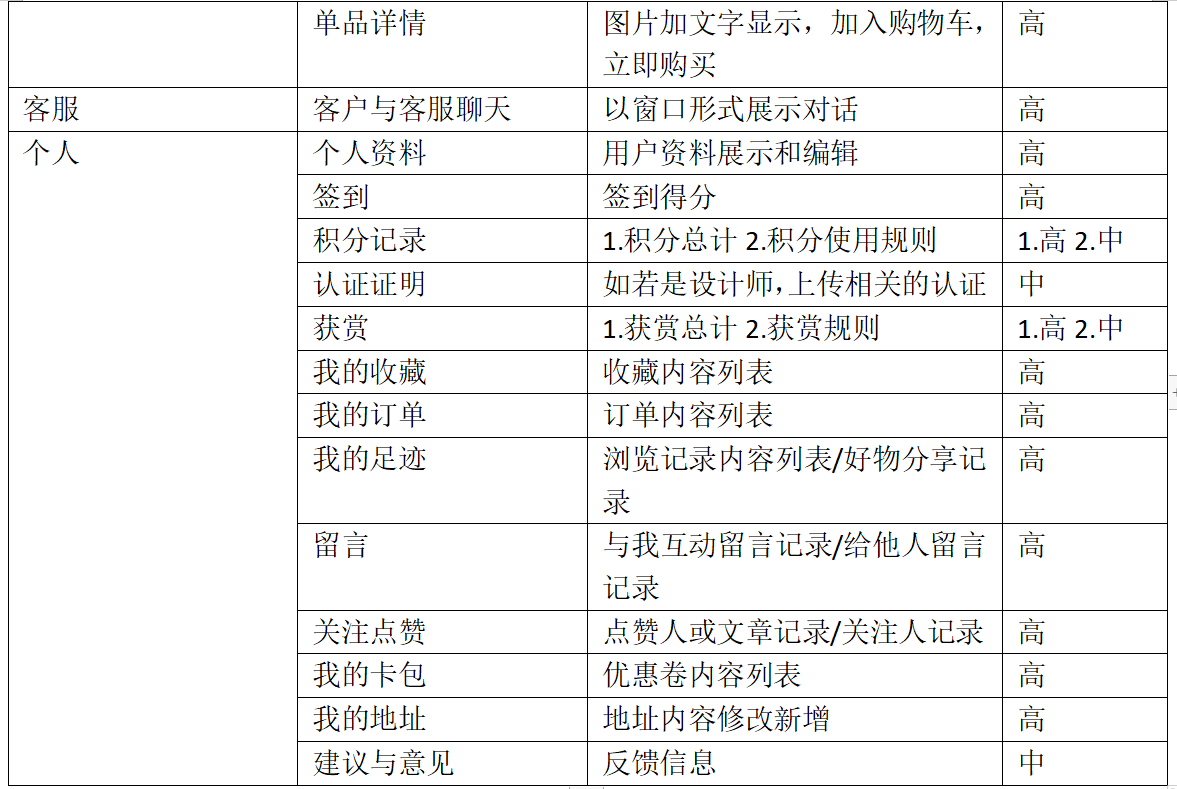
3.3 功能性需求说明


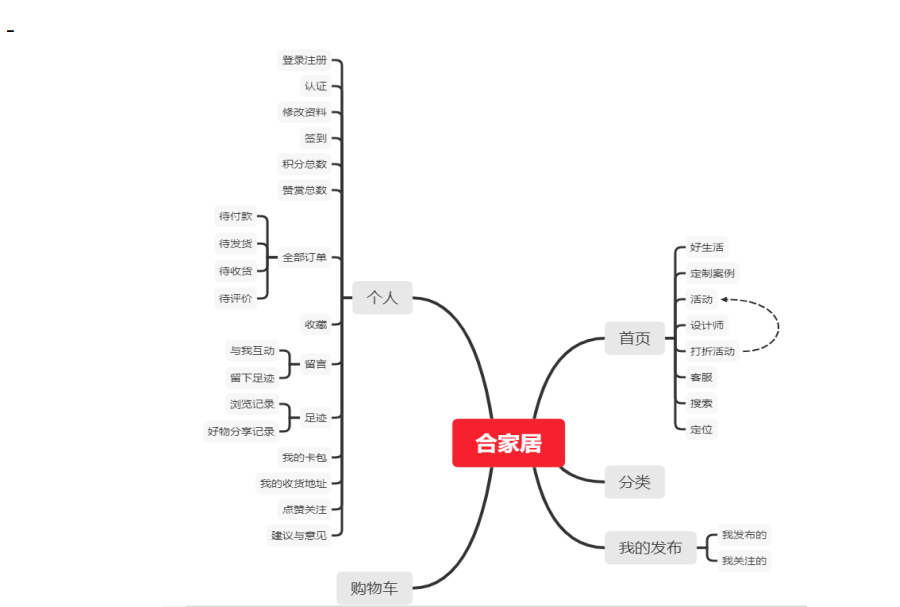
3.4 产品流程图

3.5 产品特性
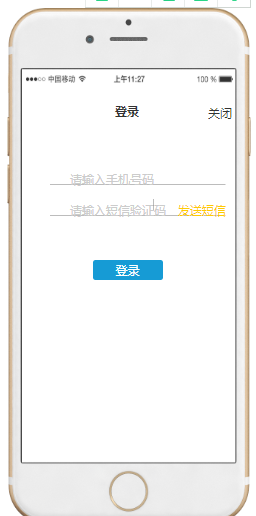
3.5.1 登录注册
用户场景:用户进入app时没有强制性登录,当用户自主自动点击登录或需要实现购买,查看个人中心,点击优惠券时自主跳转到登录页面;
功能描述:用户登录账号,实现个人身份,通过手机号码作为账号登录;
输入/前置条件:用户点击个人-登录即可跳转到登录页面
需求描述:1.登录账号为手机号码;2.需获取短信做验证码

输出/后置条件:登录成功后则跳转到上一级,可执行接下来的操作;也可到个人进行资料修改;点击关闭则取消登录。
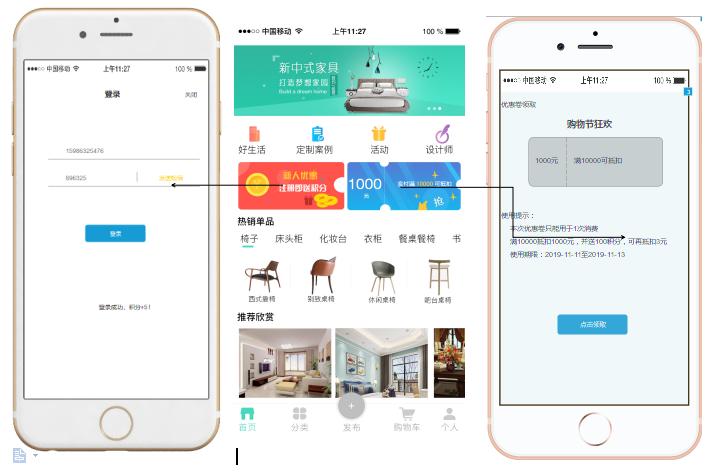
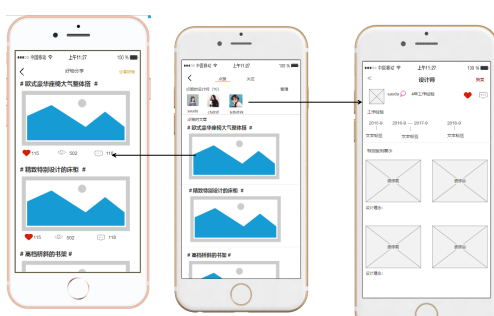
3.5.2 首页
用户场景:用户进入app
功能描述:用户可点击查看所有标签栏页面
输入/前置条件:用户点击启动icon进入
需求描述:以banner滚动图展示家具;
1)导航标签栏为4个,好生活,定制案例,活动,设计师;
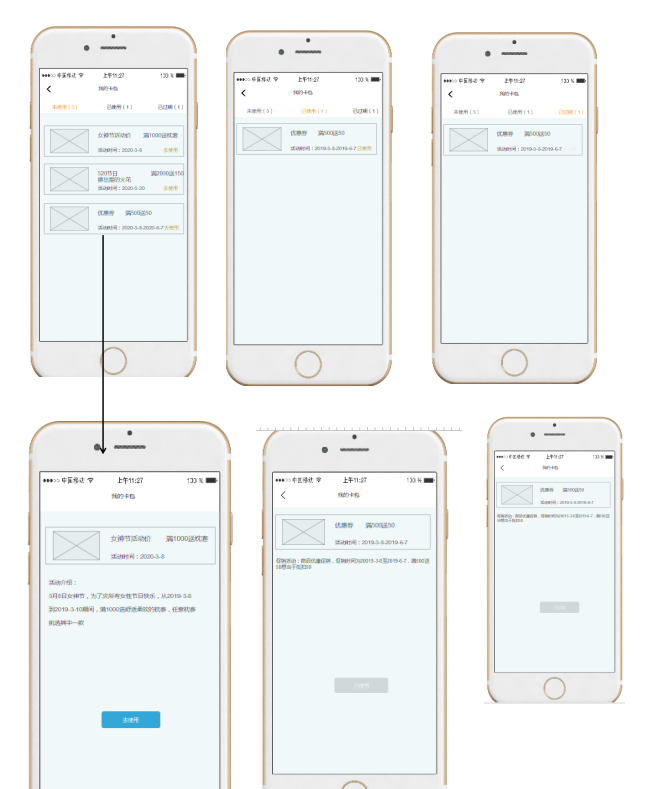
2)活动优惠劵以卡片形式展示;后台设置活动优惠券首页显示,点击优惠券查看优惠劵详情,点击优惠券的前提是如若用户未登录则需要跳转到登录页面进行登录,如若用户已登录则进入到优惠券详情,可在下图所示,点击领取后可在个人-我的卡包查看。
- 新人优惠券和点击满10000抵扣1000元的优惠券根据后台设置进行相应的兑换,新人优惠券可以实现积分+5,可在个人-积分记录查看;
- 点击满10000抵扣1000元,跳转如下图所示,当点击按钮领取后,可在个人-我的卡包查看。
3)热销单品,单品展示:内容加文字,以左右滑动形式展示,列表有:椅子,床头柜,化妆台,衣柜,餐桌餐椅,书柜,书桌,杂物架,沙发,茶几;
4)推荐欣赏,显示图片,图片滚动展示,点击可查看详情;
5)底部标签栏,首页,分类,发布,购物车,个人5个模块


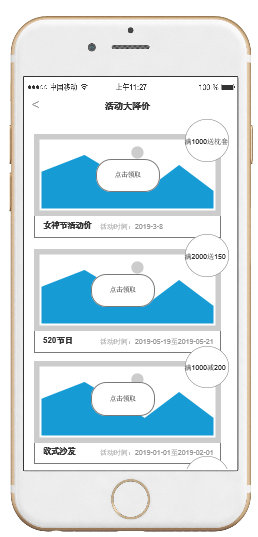
3.5.3 活动
用户场景:用户浏览活动,查看有什么优惠价,刺激用户购买
功能描述:活动列表展示
输入/前置条件:用户点击活动tabBar
需求描述:以banner展示,活动标题,活动时间,活动促销(满几减几);用户未登录则领取不了,若用户登录领取之后,在活动规定期间是有效的,重复点则取消领取该优惠券。首页显示的优惠券可在后台设置显示启用。

输出/后置条件:点击领取则可到个人-我的卡包查看
后台-优惠券管理-优惠券详情
- 添加:优惠券名称、优惠券图片、优惠券时间段、优惠券数量、是否首页推荐,是否启用
- 列表:优惠券名称、优惠券图片、优惠券时间段、优惠券数量、是否首页推荐、是否启用
- 操作:编辑/删除/查询
- 查询字段:优惠券名称,开始时间,结束时间
3.5.4 好生活
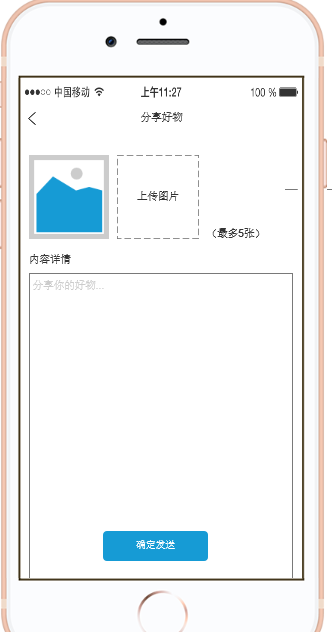
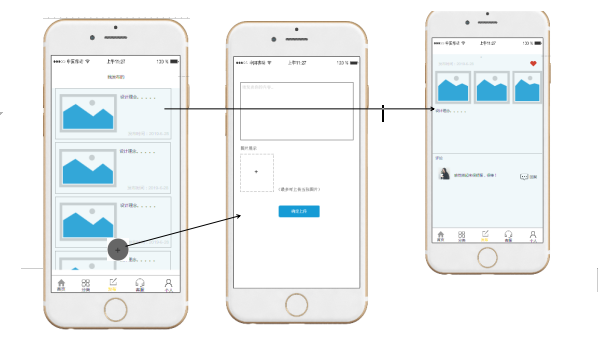
3.5.4.1 分享好物
用户场景:用户想分享自己的好物,点击菜单好生活-分享好物
功能描述:上传图片并附上详情说明文字
输入/前置条件:用户点击好生活tabBar
需求描述:
- 点图片击上传图片,上传手机图库最多限制5张jpg,一张图片内存不超过200kb;
- 在内容区域输入文字详情;
- 点击“确定发送”按钮,弹出3秒的total消息,显示“发送成功”。

输出/后置条件:
- 确定发送成功后,返回可查看到或者个人中心-我的足迹可看
- 点击返回则取消发送分享好物
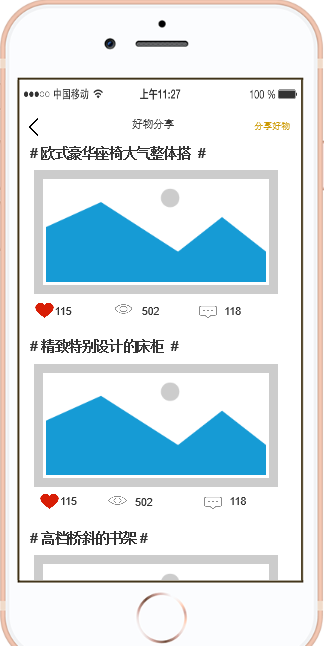
3.5.4.2 好生活列表
用户场景:用户浏览好生活信息
功能描述:好生活列表展示
输入/前置条件:用户点击好生活tabBar
需求描述:好物标题,好物图片,点赞数,查看数,留言数
备注:上拉下载下拉刷新,每次加载10条数据,初次加载最多10条数据,刷新一次可更新最多10条数据。
可用功能:点赞,点赞之后可以在个人-关注点赞查看;浏览,点击查看详情;留言,可留言

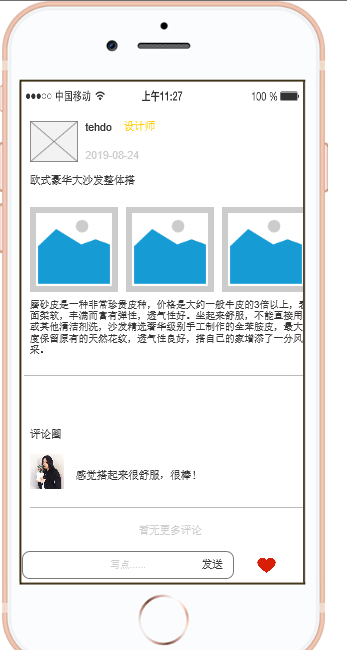
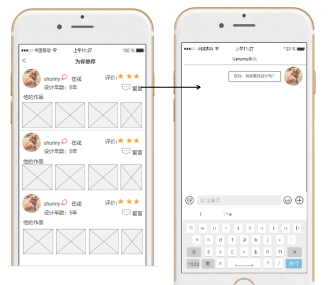
3.5.4.3 好物详情
用户场景:用户对某个好物列表详情感兴趣
功能描述:好物内容展示并可以点赞留言
输入/前置条件:点击单个好物列表进入好物详情
需求描述:
展示好物发布者的资料,头像,昵称,以及身份(普通或者设计师),发布时间
图片加文字详情展示,点赞
评论功能,可以浏览到别人的评论以及发布评论。

输出/后置条件:点击评论,确定发送,则评论圈会显示相关的评论
用户点击第一次显示赞,第二次点击则可取消点赞
后台-好物分享记录
列表:分享人姓名 、分享人身份、发布时间、查看详情
操作:查询
查询字段:分享人姓名、分享人身份
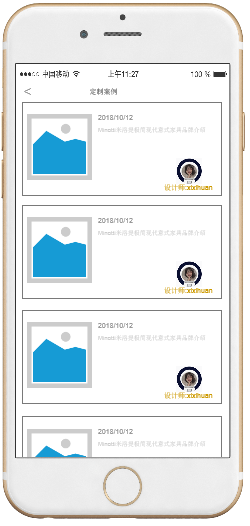
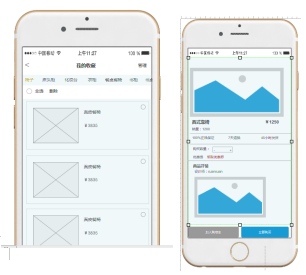
3.5.5 定制案例
用户场景:用户点击定制案例tab进入,查看定制的案例
功能描述:案例列表展示,点击跳转到内容详情,可点赞,可关注,可评论,针对的是设计师的模块
输入/前置条件:用户点击定制案例tabBar
需求描述:
- 列表展示(图片+发布时间+文字标题+设计师名称以及资料显示);
- 点击单个案例跳转到相关案例详情;案例详情显示的是设计师个人资料:头像+名称,内容展示以图片加文字,可点击关注,评论,点赞


输出/后置条件:
- 点赞后可以在个人中心-点赞查看记录,也可取消点赞;
- 点击关注,可在个人中心-我的关注查看记录;
- 填写评论并点击发送按钮,可在评论圈看到评论或在个人中心-留言查看;点击返回则返回上一级。
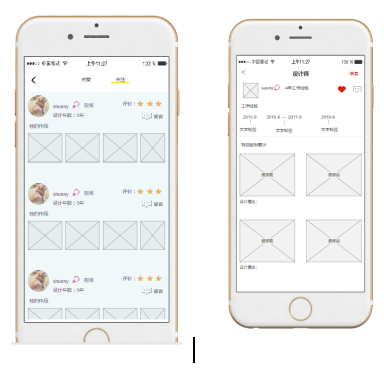
3.5.6 菜单分类-设计师
用户场景:用户想查看设计师,与设计师沟通家具设计
功能描述:设计师列表展示并可查看,点赞以及留言
输入/前置条件:用户点击设计师tabBar
需求描述:设计师以卡片式形式展示,可查看图片,点赞,点击留言图标与设计师对话沟通;可以关注该设计师,点击图片作品进入设计师详情。
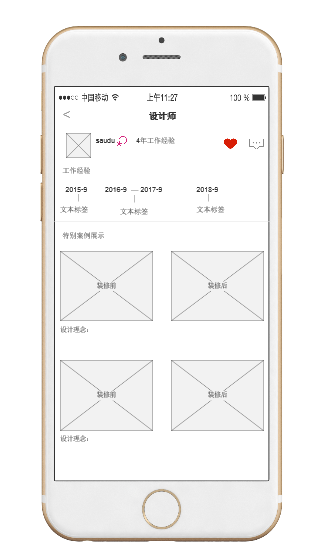
设计师详情-需求描述:
- 设计师个人基本信息,头像,性别,工龄展示,可点赞,留言;
- 工作经验以数轴形式展示;
- 设计师经验以卡片形式展示;
- 初次加载可显示最多7个案例,再次加载则更新最多7个案例。


输出/后置条件:点赞后可在个人中心-足迹-点赞记录查看
与设计师的留言,可直接在对话查看或者在个人中心-留言-与我互动查看。
后台-设计师详情记录
列表:设计师名称,设计师头像,发布日期,点赞数,评论详情,关注量
四、底部导标签栏-分类
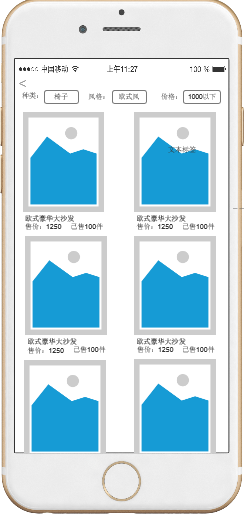
用户场景:用户查看app所有商品并对商品类型分类筛选
功能描述:分类列表可通过不同筛选展示
输入/前置条件:用户点击底部标签栏分类进入
需求描述:
- 种类的筛选:椅子,床头柜,化妆台,衣柜,餐桌餐椅,书柜,书桌,杂物架,沙发,茶几;
- 风格:北欧,美式,日式,中式,现代,简约,欧式;
- 价格:1000以下,1000-3000,3000以上;
- 分类列表内容以卡片形式展示,显示售价以及已售量。

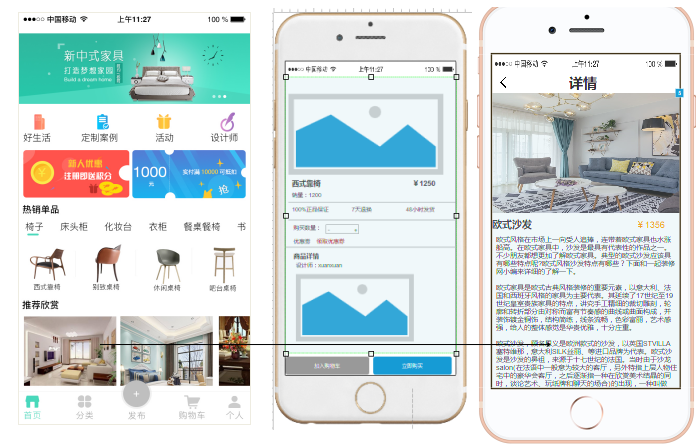
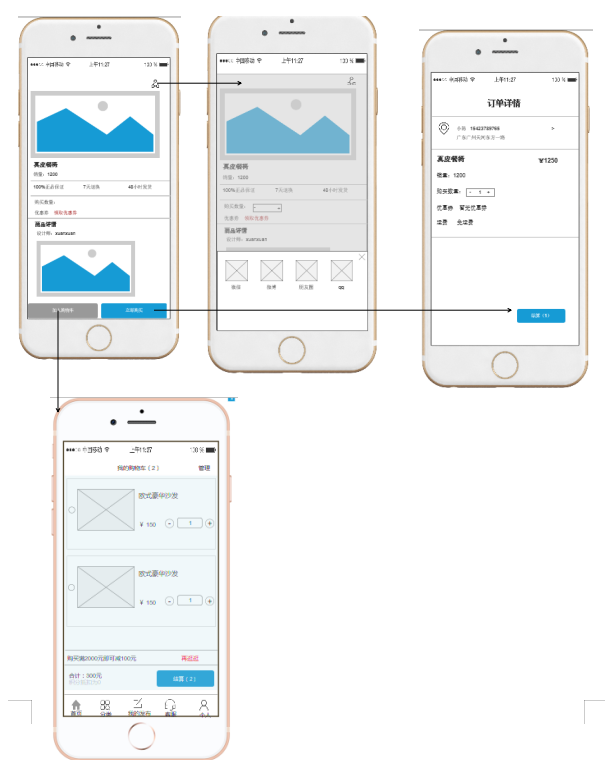
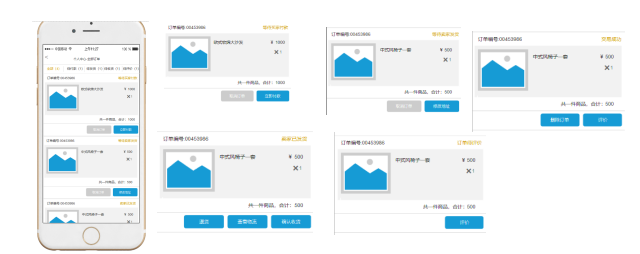
4.1 单品详情
用户场景:用户点击某个单品进入单品详情
输入/前置条件:用户点击底部标签栏分类进入
需求描述:
- 商品详情展示(图片/标题/价格/销量)
- 分享功能,分享到微信,微博,QQ
- 购买功能:点击“加入购物车”按钮,可点击加入到购物车,点击“立即购买”按钮,则点击跳转到购买详情页面。


输出/后置条件:
- 输出/后置条件:点击加入购物车,存放到购物车;
- 点击立即购买则会跳转到购买详情页面;
- 点击分享,则弹出分享方式;
后台-商品模块-商品分类:
- 添加:一级分类,二级分类,是否启用(一级分类必填项)
- 列表:一级分类,二级分类,创建时间,是否启用,操作(编辑/删除)
后台-商品模块-商品列表:
- 列表:一级分类、二级分类、商品名称、商品图片、商品价格、库存、是否上下架、是否启用、关联运费模板、操作(编辑/商品规格/删除)
- 添加:选择一级分类、二级分类、商品名称、商品图片、商品详情(富文本编辑)、库存、是否上下架、关联运费模板、是否启用
商品规格:
- 列表:商品规格名称、商品规格属性、操作(编辑/删除)
- 添加:商品规格名称、商品规格属性
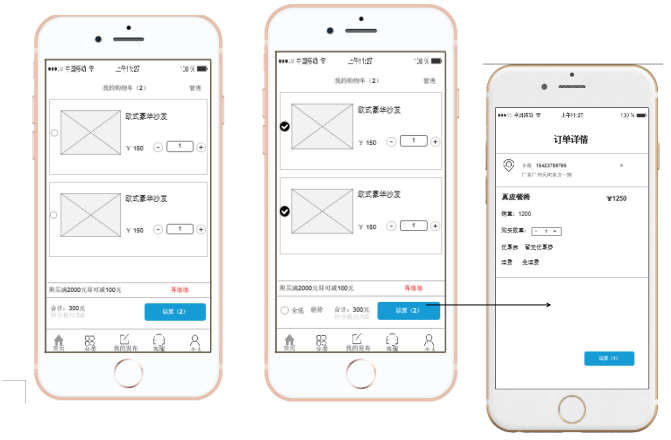
4.2 购物车&结算支付
用户场景:用户想查看加入购物车的物品
功能描述:可一次性全选或单选购买商品也能够一次性或单选清空购物车
输入/前置条件:用户点击底部标签栏购物车进入查看
需求描述:
- 单品列表展示,选择数量增减,选择单个或多个商品会有总价结算;
- 删除商品:点击管理,显示删除图标,可对单个单品或多个进行删除;
- 支付功能:点击“结算”,弹出支付方式有微信,支付宝,优惠券抵扣方式,支付流程是抵扣优惠券-微信/支付;
- 收货地址:需填写收货地址,多个或单个
5.优惠劵几种情况:(1)没有优惠劵;(2)如若有用优惠劵,选择领取的优惠券使用,满足则抵扣。
(备注:这里的页面需要修改)



输出/后置条件:结算成功之后可以在个人中心-我的订单查看;点击返回则返回上一级
4.3 发布
4.3.1 我发布的
用户场景:用户认证是设计师,想发布自己的作品
功能描述:发表列表展示,可点击发布自己的作品
输入/前置条件:用户点击底部标签栏发布进入时,当用户是非设计师身份,则跳转到个人中心登录,需要身份验证为设计师才可发布;
需求描述:
- 发表内容以卡片列表展示,1张图片+设计理念+发布时间展示;
- 点击“发布”按钮,跳转到发布过程页面,需要输入设计理念,并上传图片,最少一张图,最多5张;
提示:如果上传多张图片主图,以第一张为主显示在发布列表。
点击发布列表查看详情,展示图片以及作者的设计想法,可评论点赞


 输出/后置条件:发表成功后,可返回到我的发布列表查看,发表取消后,则返回到上一级或到菜单分类设计师查看,(这里的设计师是以点赞量排名在前)
输出/后置条件:发表成功后,可返回到我的发布列表查看,发表取消后,则返回到上一级或到菜单分类设计师查看,(这里的设计师是以点赞量排名在前)
后台-发布详情:
- 列表:设计师姓名,设计师头像,标题,图片,发布日期,点赞量,当前状态,操作(是否为案例、查询、审核、评论详情);
- 审核:审核通过时后都可在菜单分类-设计师查看;
- 查询字段:设计师姓名,设计师头像,标题,点赞量,关注量,发布日期
- 点击评论详情,弹出弹框:
- 列表:评价人姓名,手机号码,评论内容
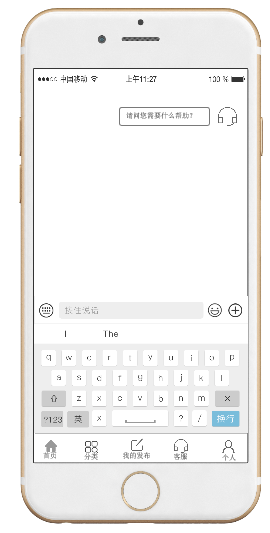
4.4 客服
用户场景:用户使用app遇到困难或者想更多了解联系客服
功能描述:用户以聊天窗口与客服对话
输入/前置条件:用户点击底部标签栏客服进入
需求描述:目前开通的功能有输入文字,发表情包,发照片,还没开通语音功能;

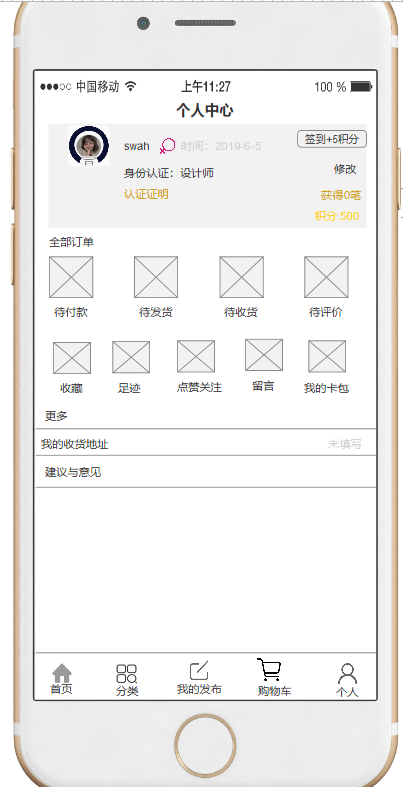
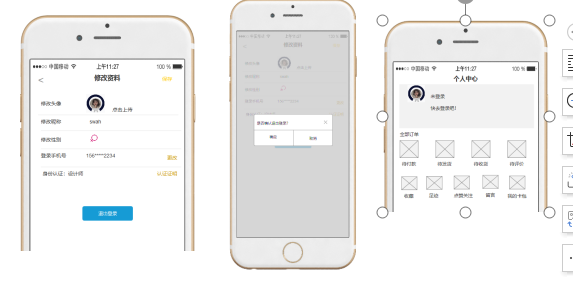
4.5 个人中心
用户场景:用户点击个人中心tab进入
功能描述:积分总数,获赏功能,订单管理,收藏,足迹等功能
输入/前置条件:用户点击个人tabBar
需求描述:
- 签到+5积分;用户点击个人中心,点击签到则签到成功
- 认证证明:点击认证证明跳转到对应窗口页面
- 积分总数:查看到当前为止的积分总数
- 全部订单:有4个标签栏:待付款,待发货,待收货,待评价;
- 个标签栏:收藏,足迹,点赞关注,留言,卡包

输出/后置条件:点击对应的标签栏,可到对应的模块页面进去;点击返回则返回上一级。
4.5.1 修改个人资料
用户场景:用户想修改自己的个人资料
功能描述:可修改个人信息,上传图片
输入/前置条件:用户点击个人中心-修改
需求描述:
- 修改头像:点击上传,弹出框,选择图库的照片或者相机自拍一张上传;
- 修改昵称(不限中英文);
- 修改性别,选择男女;
- 更改登录手机号;点击“更改”跳转到登录页面;
- 点击“认证证明”跳转到认证证明页面。
- 点击“退出登录”则会弹出提示框“是否确认退出”,点击确定默认退出。返回上一级,如图3显示

输出/后置条件:1.点击退出登录后返回上一级;2.点击返回也返回上一级;
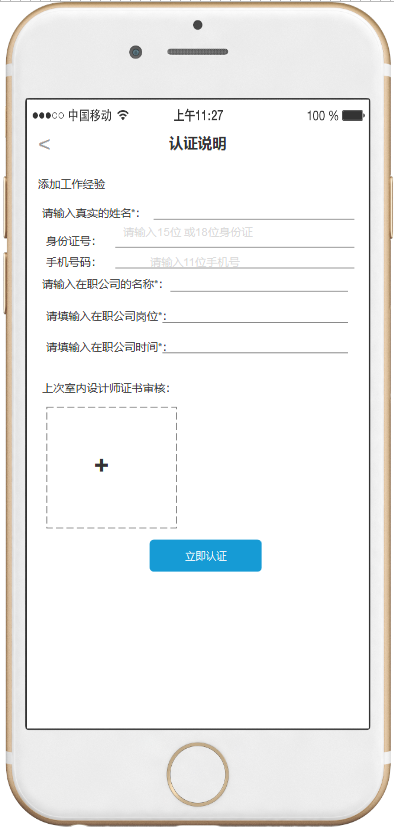
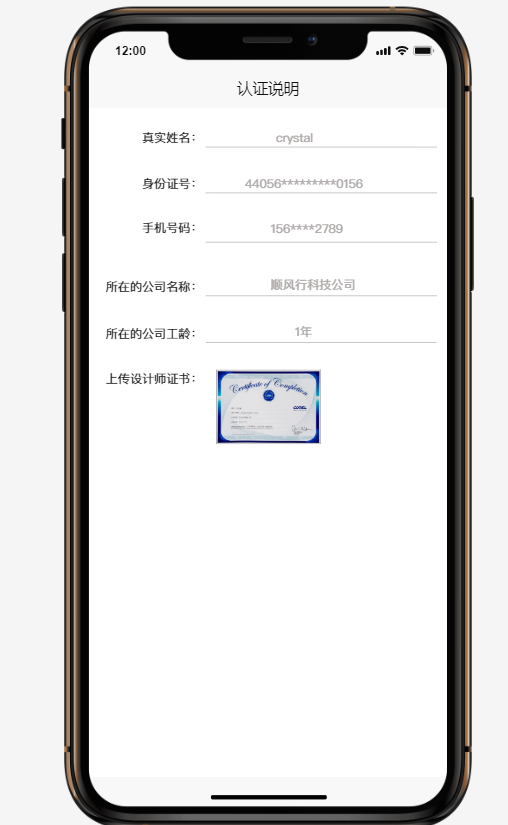
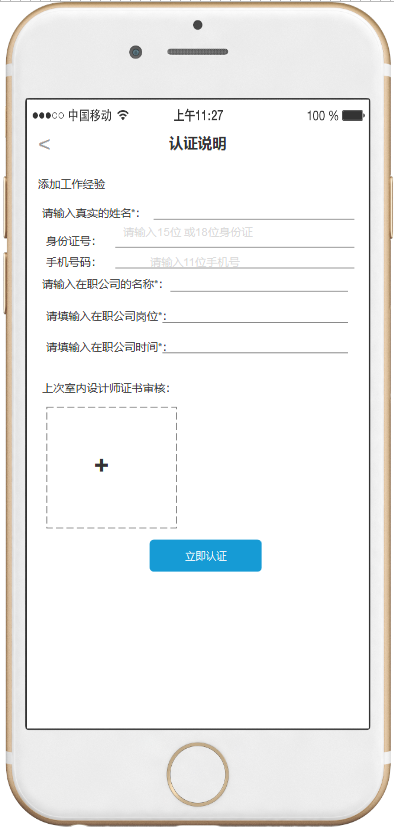
4.5.2 认证证明
用户场景:用户想进行身份认证,转换为设计师身份
功能描述:填写相关的信息资料进行验证
输入/前置条件:用户点击认证说明
需求描述:输入真实姓名,身份证号,手机号码,在职公司名称,岗位,及上岗时间;
- 上次证书,照片内存不超过(200KB),要保存清晰;
- 点击“立即认证”按钮,则会显示toast提示,提交成功,并自动返回上一级。

输出/后置条件:
- 点击“立即按钮”,弹窗“提交成功”并自动返回上一级;
- 点击返回则返回到上一级。
后台-设计师管理-设计师审核
列表:姓名,身份证号,手机号,在职公司名称,岗位,在职时间,当前状态,操作(查看证书,审核,查询)
审核:审核通过/审核不通过(填写原因)
查询字段:姓名,手机号,岗位,当前状态
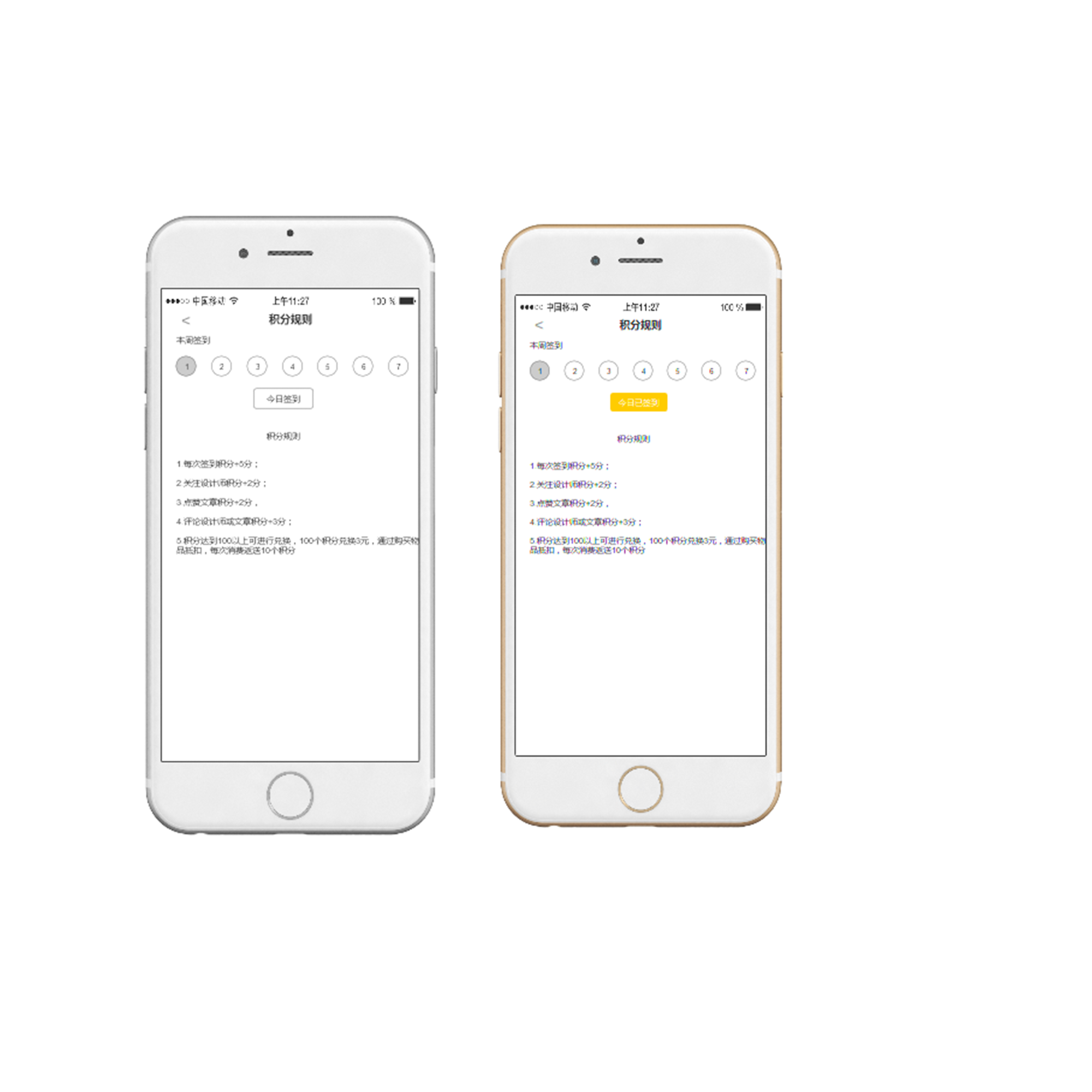
4.5.3 签到积分规则
用户场景:用户查看自己的全部积分
功能描述:查看积分规则以及签到
输入/前置条件:用户点击个人-积分数
需求描述:
- 显示一周是否签到,提醒用户签到;
- 如若没签到可点击签到,若已签到则显示今日已签到;
- 积分规则。

输出/后置条件:1.点击签到积分后自动加5分;2.点击返回则返回上一级。
后台-积分记录
- 列表:姓名,手机号码,当前积分总数,操作(查看积分详情,查询)
- 查看积分详情,点击弹出弹框:
- 积分类型(签到积分,关注,点赞,评论),积分数
- 查询字段:姓名,手机号码
后台-积分记录-积分规则设定
添加:XX赠送几分,富文本编辑
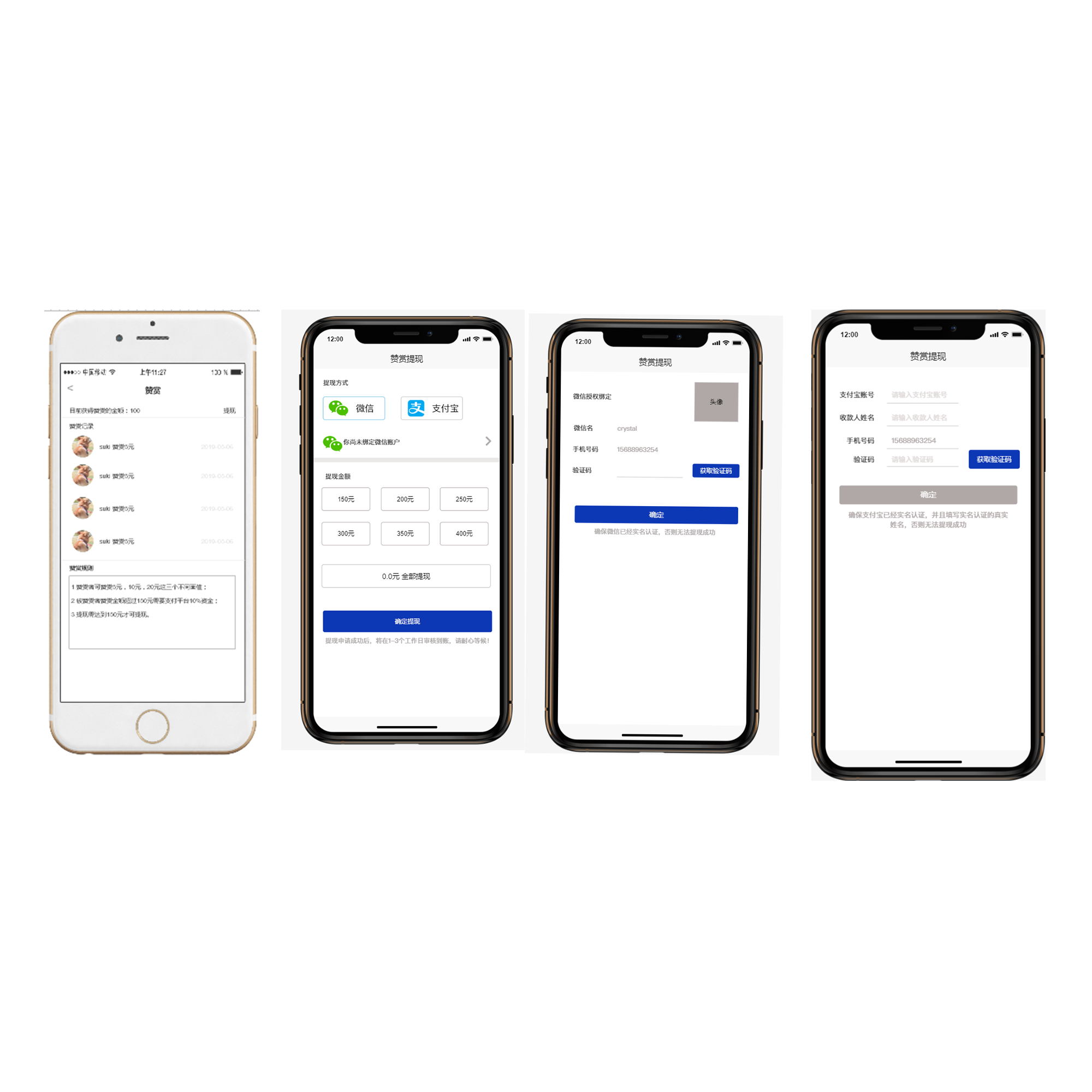
4.5.4 赞赏
用户场景:用户(设计师)查看赞赏记录
功能描述:赞赏记录列表展示,可提现,可查看赞赏记录,查看规则
输入/前置条件:用户点击个人-获得几笔进入
需求描述:
- 列表展示(头像+姓名+时间+赞赏金额)
- 显示当前赞赏金额总数;
- 赞赏规则:提现时需超过150元才可提现,提现过程需给平台赞赏金额总数的10%;提现到支付宝或者微信。
提示:提现过程中需要微信或支付宝授权

输出/后置条件:提现后可在支付宝钱包查看或者微信钱包查看
后台-提现订单
列表:用户姓名,用户手机,提现金额,提现时间,提现方式(微信/支付宝),当前状态,操作(审核,查询,统计)
状态:已提现,未提现,提现失败
审核:审核通过/审核失败(弹出弹框,填写原因)
查询字段:用户姓名,用户手机,当前状态,提现方式
统计:统计每天已提现的金额
4.5.5 全部订单
用户场景:用户想看下的订单的状态
输入/前置条件:用户点击个人-全部订单
需求描述:
- 全部订单分为:待付款,待发货,待收货,待评价四种状态;
- 订单以列表显示,(订单编号,商品图片加商品名称加数量以及总计价格);
- 待付款:提示“等待买家付款”,可“取消订单”,“立即付款”操作,
- 待发货:提示“等待卖家发货”,可“取消订单”,“修改地址”操作,
- 待收货:提示“卖家已发货”,可“退货”,“查看物流”,“确认收货”操作;
- 待评价:提示 ”订单待评价”,可“评论”操作;
- 订单已完成,提示的是“交易成功”。
①“取消订单”:点击取消订单则会弹出对话框“是否确定取消订单”,如若选择确定则取消订单,订单在前端页面消失;
②“立即付款”则会跳转到订单详情页,订单详情页与购物车点击立即结算一致,后面流程也一致;
③“修改地址”:点击修改地址,则会跳转到地址编辑列表地址,选择某个地址点确定则会自动更新修改的地址;
④“查看物流”:点击查看物流,有相关的物流信息;
⑤“确认收货”:用户收到货后点击确认收货,如若用户收到货后并没有点击收货,三天后自动显示确认收货;
⑥“评价”:用户对物品的评价,评价攒积分,每评价一次+5分;
⑦“删除订单”:收到货后并评价后,完成订单,用户可删除订单。

输出/后置条件:提现后可在支付宝余额查看或者微信余额查看
后台-订单管理-订单详情:
列表:订单编号,商品信息,买家头像/昵称,收货人信息(地址、电话、姓名),订单金额,订单状态(待审核、待发货、待收货,取消订单,已完成),操作(审核、确定发货、确定收货、取消订单、评价、订单详情)
后台-订单管理-售后订单:
列表:服务单号、商品信息、买家信息、商品总价、当前状态、操作(申请原因、审核、查询)
查询字段:服务单号、买家姓名、状态
4.5.6 收藏
用户场景:用户想查看自己收藏的物品
输入/前置条件:用户点击个人-我的收藏
需求描述:
- 列表展示(图片+标题+价钱);
- 种类有椅子,床头柜,化妆台,衣柜,餐桌餐椅,书柜,书桌,杂物架,沙发,茶几,以左右滚动的形式显示;
- 选择单个或全选,点击删除则可以删除想要删掉的物品;
- 点击单品跳转到单品详情页 。

输出/后置条件:点击删除之后,则物品删除,则不存在我的收藏;点击返回则返回上一级。
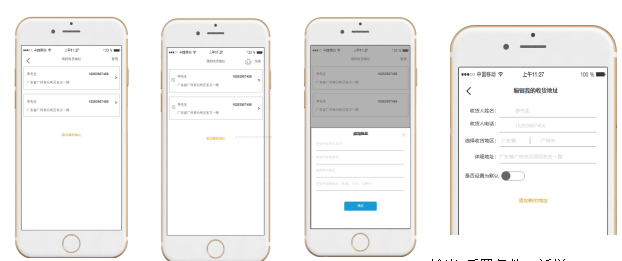
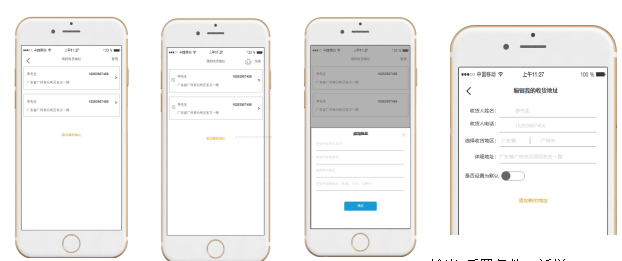
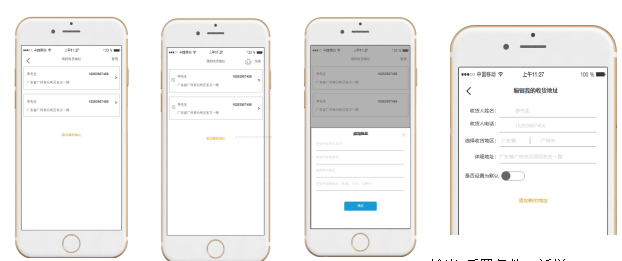
4.5.7 收货地址
用户场景:用户购买物品时需要发货地址或者想查看填写的收货地址
功能描述:收货地址列表显示,可编辑可删除,可新增
输入/前置条件:用户点击个人-我的收货地址
需求描述:
- 收货地址列表显示,姓名+电话号码+详细地址(电话号码为11位);
- 点击管理,可对地址进行删除
- 点击添加则弹出添加地址,填写收货人名字,手机号码,选择所在地区,以及详细地址,点击“确定”则可以保存。

输出/后置条件:新增地址点击确定则会显示在列表中;
- 编辑修改地址会更新列表;
2.点击返回则返回上一级。
后台-地址管理
列表:用户姓名,用户身份,用户电话,用户地址详情,当前默认的地址,操作(查询)
查询字段:用户姓名,用户电话
4.5.8 足迹-浏览记录
用户场景:用户查看物品浏览记录
功能描述:浏览记录列表展示可删除可跳转
输入/前置条件:用户点击个人-足迹进入
需求描述:
- 浏览记录列表展示,图片+标题+价格+时间显示
- 点击管理,可以选择删除单个或者多个物品
- 点击单个列表跳转到物品详情页

输出/后置条件:
- 点击管理删除某个列表更新之后,该列表在前端页面就不会显示;
- 点击跳转到详情页面;
- 点击返回则会返回到上一级。
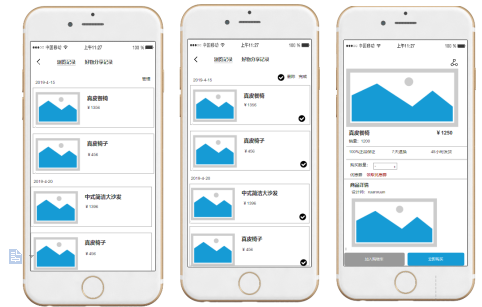
4.5.9 足迹-好物分享记录
用户场景:用户查看物品浏览记录
功能描述:好物列表展示,可查看可删除
输入/前置条件:用户点击个人-足迹-好物分享记录
需求描述:
- 好物分享记录列表展示,图片+标题+时间显示
- 默认只能单独删除一个记录;
- 点击单个记录跳转到好物分享详情页。

输出/后置条件:
- 点击删除某个列表,更新之后,该列表在前端页面就不会显示;
- 点击跳转到分享详情页面;
- 点击返回则会返回到上一级。
4.5.10 关注点赞-点赞
用户场景:用户想查看历史关注,点赞的
功能描述:点赞文章列表展示,点赞用户列表滚动展示,可查看可删除
输入/前置条件:用户点击个人-关注点赞-点赞进入
需求描述:
- 点击点赞的其中一个设计师跳转到设计师详情页;
- 点赞的文章来自于好物分享的文章;
- 点击点赞的文章跳转到好物分享详情页。
输出/后置条件:
点击单个可以实现跳转;
点击返回则可返回上一级。

4.5.11 关注点赞-关注
用户场景:用户想查看历史关注的人
功能描述:关注人列表展示,可查看可删除
输入/前置条件:用户点击个人-关注点赞-关注进入
需求描述:
- 点击管理,可选择多个或者单个;
- 点击设计师头像或者案例跳转到设计师详情页。
- 点击管理,可选择多个或者单个;
- 点击设计师头像或者案例跳转到设计师详情页。

输出/后置条件:点击单个可以实现跳转;
点击返回则可返回上一级。
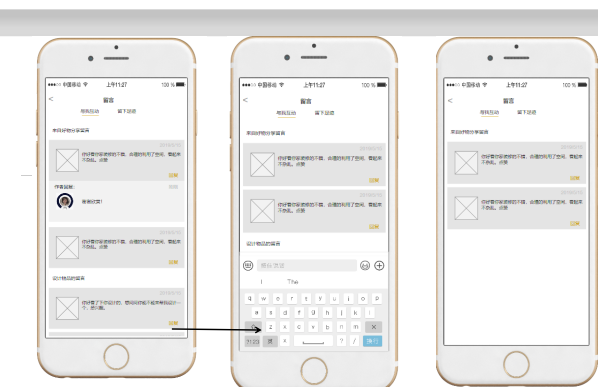
4.5.12 留言-与我互动
用户场景:用户查看是否有别人给自己留言
功能描述:留言列表展示,查看留言内容
输入/前置条件:用户点击个人-留言-与我互动
需求描述:
- 身份是设计师的话则会显示设计作品留言和好物分享留言;如果是普通用户则显示好物分享留言
- 点击回复,显示文字输入框。
认证设计师页面展示:

输出/后置条件:
- 回复成功后,内容显示在当前页面;
- 点击返回则返回上一级。
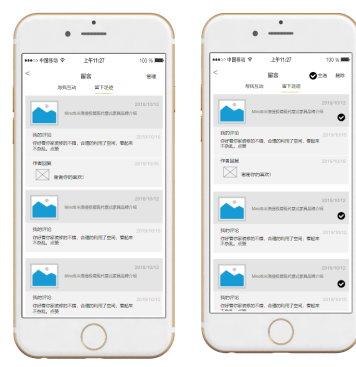
4.5.13 留言-留下足迹
用户场景:用户查看曾经给别人留过言
功能描述:留言列表展示,查看留言内容以及回复,可删除
输入/前置条件:用户点击个人-留言-留下足迹
需求描述:
- 留言列表展示,显示对某个内容的留言,图片+标题+活动时间;
- 我的评论显示,以及相关设计作者的回复内容展示;点击管理,可以对单个或多个留言内容块删除。

输出/后置条件:
- 点击删除则会删除相应当前列表的记录;
- 点击返回则返回上一级。
4.5.14 我的卡包
用户场景:用户想查看自己的优惠券
功能描述:优惠券列表展示,可使用
输入/前置条件:用户点击个人-我的卡包
需求描述:
- 优惠券列表展示,显示活动时间,活动标题,以及优惠内容;
- 有三种状态:未使用,已使用,已过期
- 点击“去使用”跳转到商城分类页面。

输出/后置条件:点击返回则返回上一级。
后台-优惠券管理-领取优惠券记录
列表:用户名,用户电话,优惠券名称,使用状态,操作(查询)
查询字段:用户名,用户电话,优惠券名称,使用状态(未使用/已使用/已过期)
五、权限设置

本文由 @Crystral 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益

















哥几个又来填模板了
产品梳理梳理的比较专业了,但是业务不太熟悉。缺少顶层思维。有兴趣可以探讨下原创产品。
字段说明表
现在
写的太好了,很有水平!大佬加个微信请教下怎么写文档可以吗
写的好吗?产品流程图栏目上面写的是产品功能结构图。。。。流程图呢?
如果你是开发你看到这个文档能比较清晰明了的了解需求吗