APP里导航栏设计的6个常见错误和3个成功的案例分析

本文主要分析了在APP导航栏设计中常犯的六个错误,还分析3个成功的案例。牢记这些将帮助您从别人的错误中学习,吸取经验教训。同时,也可以帮您改善导航设计,让用户在您的应用里运用自如。
所有应用程序都有着属于它们自己的小世界,它们拥有大山般庞大的各种微观交互,大海般的汪洋数据以及来自各个城市各行各业的用户。应用程序设计师有能力构建这些世界,并将它们打磨到完美,为用户提供轻松易用的导航并为用户敞开欢迎的大门。
每当一个用户启动应用程序时,他们最先要做的就是导航游览。当这条道路走到分岔路口时,还有什么能比给用户提供一张简而易懂的地图更好呢?
在本文中,您将看到用户体验UX和UI界面设计人员所犯的一些最常见的导航错误,以及为什么这些错误会让用户仓皇而逃。牢记这些将帮助您从别人的错误中学习,吸取经验教训。同时,也可以帮您改善导航设计,让用户在您的应用里运用自如。
一、您的菜单选项太多
您有没有过这样的经历,当您在一个餐厅坐下来,接过菜单一看,感觉要花整个世纪才能把它看完?当您有太多的选择的时候,往往很难做出决定,而且会让您感到困惑和不知所措。
应用App也不例外!
如果用户需要花很长的时间来查看选项列表,很难快速地进行选择,他们多半会直接放弃该菜单。因此,最好让列表尽量短一些以便用户快速查阅。
希克定律是确保您不会提供太多选择的绝佳方式。
二、您的菜单没有足够的选项
另一方面,有些菜单包含很少的选项,用户很难理解在哪里可以找到相关功能。在用户体验设计中争取简约主义通常是明智之举,特别是对于手机的小屏幕而言存在一个隐藏显示的问题。如果您为了在一个菜单上,显示三个图标而尝试在每个类别下设置太多选项,用户还得猜测到底该去哪里选择。
这样的话,用户寻找他们想要的界面或功能可能需要长时间的点击和尝试。例如:他们会尝试猜测“我的朋友列表”是否位于“个人资料”下还是“设置”下,他们会徘徊于“店铺位置” 会显示在“联系我们”界面还是“主页”界面等。
您应用的主要目的如果不是用于“发现”,那恐怕糟糕的是,当用户没有找到他们想要的东西时,用户多半就会失去耐心并去尝试您竞争对手的类似应用了。
三、您的菜单不可见
有关汉堡包图标的文章已经写得很多,有些人认为它是应用程序设计的必要组成部分,有些人甚至称其为应用程序图标之王。
其实,问题不在于图标本身,而在于将菜单隐藏在另一个点击后面的这种做法。更明智的方法是,让用户能够在最少的点击情况下,访问到最多的应用程序内容。
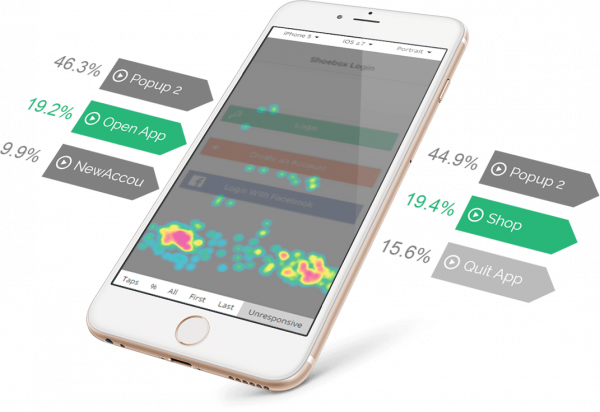
隐藏菜单可能导致用户迷失方向而无法找到他们想要的东西,当用户无法找到他们想要的菜单或界面时,他们会开始胡乱点击或滑动,因此很快就会感到烦躁。确定用户遇到导航错误的具体位置(例如:无响应的手势)可能非常具有挑战性,但触摸热图可以帮助您将问题区域可视化,为您提供一看就懂的数据并助您改善导航功能。

触摸热图的图片示例由Appsee提供
四、您正试图重制导航规则
负责界面设计的人员一般都很有创新精神,但也很容易过分忠于这份热情。在移动应用行业不断变革的时代,毫无疑问这样的创新精神自然会创造出好的结果。但这有发挥它的专属时间和地点,而不是发挥在您的应用导航设计中。
不寻常的导航规则可能看起来很有创意,但最终对用户来说并不直观,这就可能会对应用程序的成功产生严重影响。
在移动应用的广泛使用中,大多数用户已经习惯于某些地方的某些元素。他们的眼睛会扫到界面底部去寻找底部的导航菜单,或者到左上角看看是否有“退回”按钮。除非他们非常有冒险精神和耐心,否则他们不会希望像淘金一样慢慢花时间去寻找他们需要的界面。
最好的方法是为每个图标设置一个位置,并将每个图标保留在固定的位置。请把那些创意另作它用吧,比如:在应用程序的其它功能上去发挥您的创意特长。
五、您正在使用不熟悉的图标
正如用户习惯于传统的菜单一样,他们也习惯于特定的图标设计。不清楚或不熟悉的图标设计是最糟糕的UX设计。比如:使用公司图标而不是心形,星号或书签图标,或者使用任何其它图标而不用相机图标去表示摄像头功能等。
这些变化似乎是可以接受的,甚至是具有创造性的,但它们会让用户觉得他们像身处异国他乡一样不自在。这是导致导航困难的一个非常常见的错误。
这篇文章给出了一些可以帮助解决这个图标设计的技巧,其中还包括5秒规则:
“如果花费超过5秒的时间考虑一个合适的图标,则这个图标不可能有效地传达您想要它传达的含义。“
六、您没向用户显示他们的当前位置
这是移动应用设计中常见的错误。正如使用一个导航应用程序时,跟着那个指路的小箭头/小圆点那样至关重要,在使用应用程序时让用户了解其具体位置也非常重要。通过向用户显示他们正在查看的界面(例如:突出显示所选图标),有助于保持导航清晰明了、不复杂,并避免了使用应用程序的一些不必要的猜测。

3个把导航和菜单设计得很好的应用程序
尽管很多应用出现了这些常见的错误,但还是有一些应用程序能够把导航和菜单设计得很优秀。这里推荐参考这三个应用程序:
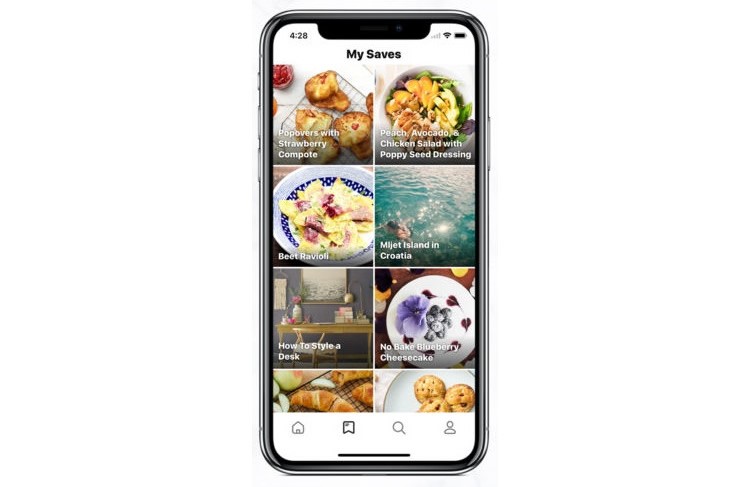
1. Tastemade
这个美食视频应用,为我们提供了底部导航栏的一个很好的示例。这些图标都很容易识别:房屋式的主页按钮、形状像放大镜的搜索按钮、以及经典的书签按钮和个人资料按钮。
一般推荐的图标是2-5个按钮,这里的4个图标显示出UI设计师完美地把控了平衡。这些熟悉的符号提供了一种简单快捷的入门,并确保了返回用户会把时间着重花在使用应用程序的主要功能上。

图片来源: Tastemade
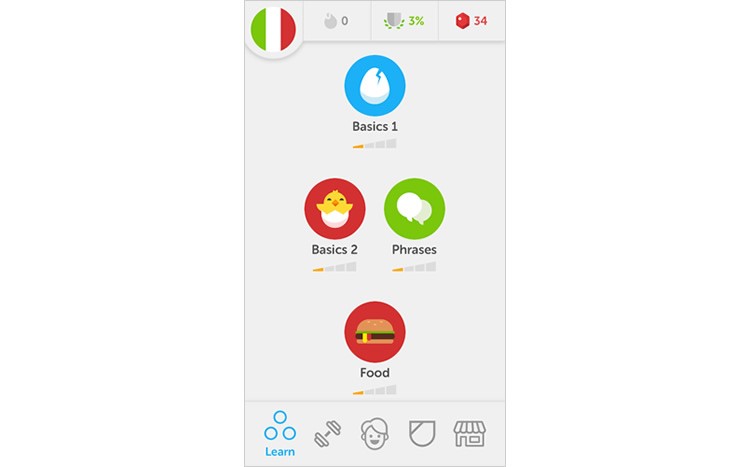
2. 多邻国
作为一个教育应用,必须让用户易于发现和易于理解它的所有内容及类别。尽管语言学习的应用程序包含大量的内容,但多邻国这个应用,仍然没有在屏幕的左侧或右侧隐藏其菜单。
它采取的方式是在底部导航菜单设置5个灰色图标,当选择一个图标时,它将变成蓝色,界面名称则显示在其下方。仅显示突出显示的图标名称可以使界面保持简洁,同时又可以帮助新用户了解应用程序。 [额外福利:请参阅关于多邻国应用的UX案例分析!]

图片来源: Duolingo
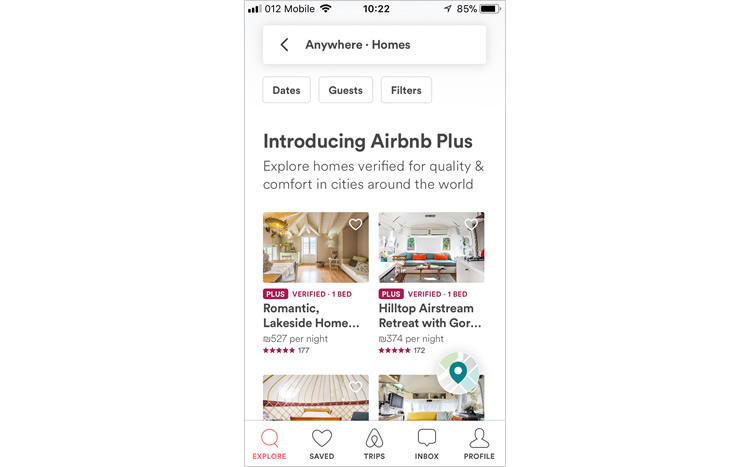
3. 爱彼迎
爱彼迎(Airbnb)的应用程序使用了适合各种机型(包括小型智能手机界面)的5个明显易懂的图标,避免了用户不得不打开数十个浏览器标签,来查看搜索结果和由此带来的诸多不便。比如:当在某一国家选择住所时,爱彼迎的导航设计最明智的抉择,是将整个用户浏览轨迹分成几个独立的界面,然后以合理的顺序显示每个界面的图标。
用户可以在房屋搜索结果之间切换,查看已经保存的公寓,已经预订的公寓以及他们正在与之联系的房东等。这使浏览过程和对决定去哪一家变得简单、方便又直观。

图片来源: Airbnb
结束语
市场上的应用数不胜数,竞争相当激烈。要开发一个牛B的应用,同时还要让新手入门简单有趣,请务必确保您的用户能够在您为其创建的移动小世界里,轻松地点击和滑动。
要了解用户对您应用的导航设计体验如何,您必须先行千里路,做好各种准备工作。比如:充分利用移动应用数据分析、用户评论和测试等。此外,您还需要一点儿换位思考和用户使用应用的习惯常识。
本文由 @XXX 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








您好!错过您的信息太久,真不好意思。欢迎转载,还请保留链接。谢谢!
您好!请问能加个微信好友吗?怎样联系您?
您好~~我的微信号是julysuna