论位置的重要性:产品列表中的图片放在哪?

在如今的手机产品中,图片起着举足轻重的作用,甚至是出奇制胜的神器,网络流行语“有图有真相”就体现出图片的重要性。关于图片的设计方法论也很多很多,本文主要讲的是列表中图片的放置和设计。
在大多数产品的列表中,图片和文字的组织关系主要有这几种:
- 图片靠左对齐;
- 图片靠右对齐;
- 图片放在上方;
- 图片放在下方;
- 图片作为背景;
- 同时利用上述几种方式;
图片靠左对齐
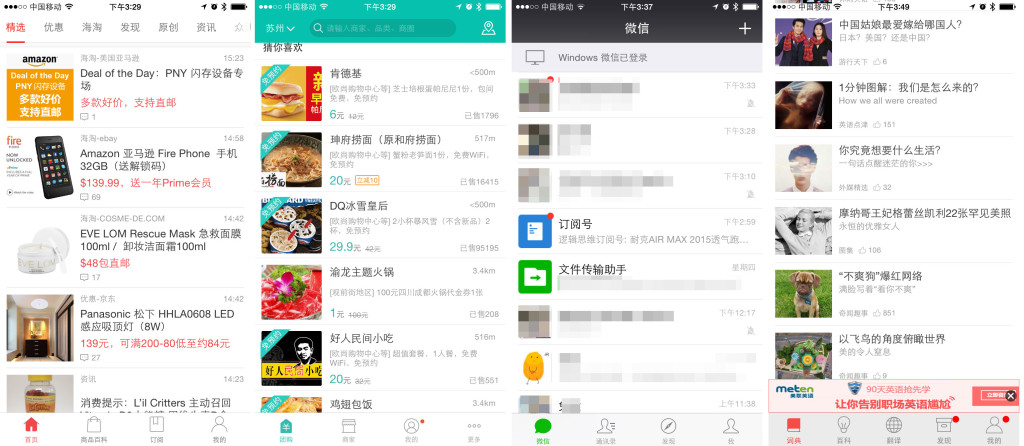
正常情况下,用户的注意力是从左向右的(以色列等人除外),在列表中,图片放在列表开头有着无与伦比的优势:
- 可以增加识别度,加快用户对该记录的识别速度,比如通讯录左侧头像、IM消息列表头像;
- 可以吸引用户注意力,提高点击率,比如购物网站,突出的记录经常放个icon;
- 可以用图片内容引发用户兴趣,作为营销的手段提高转化率,比如团购网站的美食列表经常放一些看起来很有诱惑力的美食图片,还有一些推荐内容,例如有道词典,结合时事新闻,通过图片吸引用户观看;

缺点:
- 如果图片与内容的相关性不高,就会增加惹眼的污染信息,影响用户的阅读速度;
- 如果图片主要是以营销为目的的,久而久之用户会下意识自动过滤左侧的图片,图片就成了无用的障碍信息;
【思考】不知道大家有没有这样的感觉:现在图片PS的太严重了,有点假,不管是电商还是团购,用多了以后都会下意识的把图片自动过滤(可能是受图片的当太多了,也可能是看的太多了),直接看关心的内容:比如价格、距离多远等等?后续电商和团购会不会也慢慢把图片放到右侧去了?之前一个O2O项目,自己尝试过把图片放到列表右侧,也评审通过了,可惜后续因为其他原因,该项目被终止了。
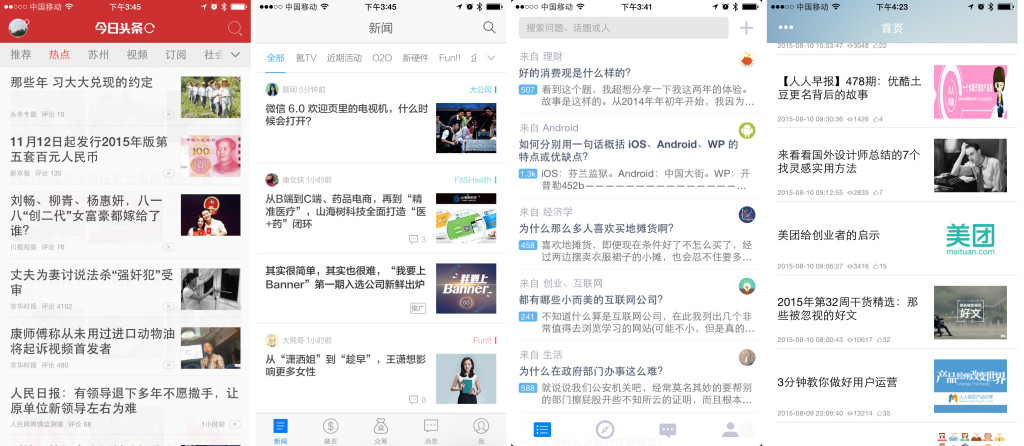
图片靠右对齐
如果列表中,每条记录的内容比图片更重要或者该内容很难用相应的图片进行表达,同时又想充实页面提高页面美观度,又或者想用图片对文字进行补充说明的,可以考虑把图片放在右侧。
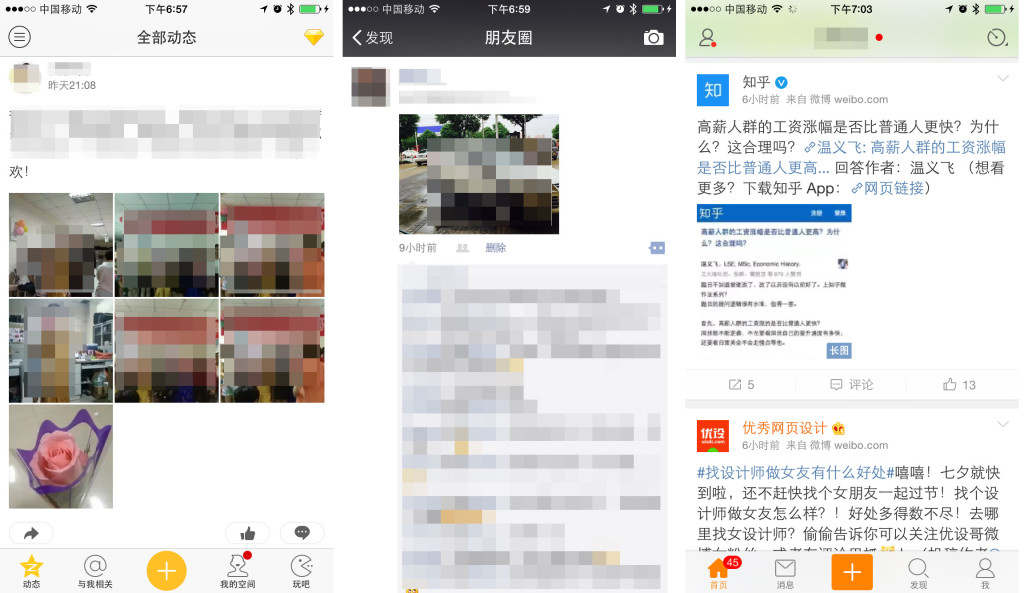
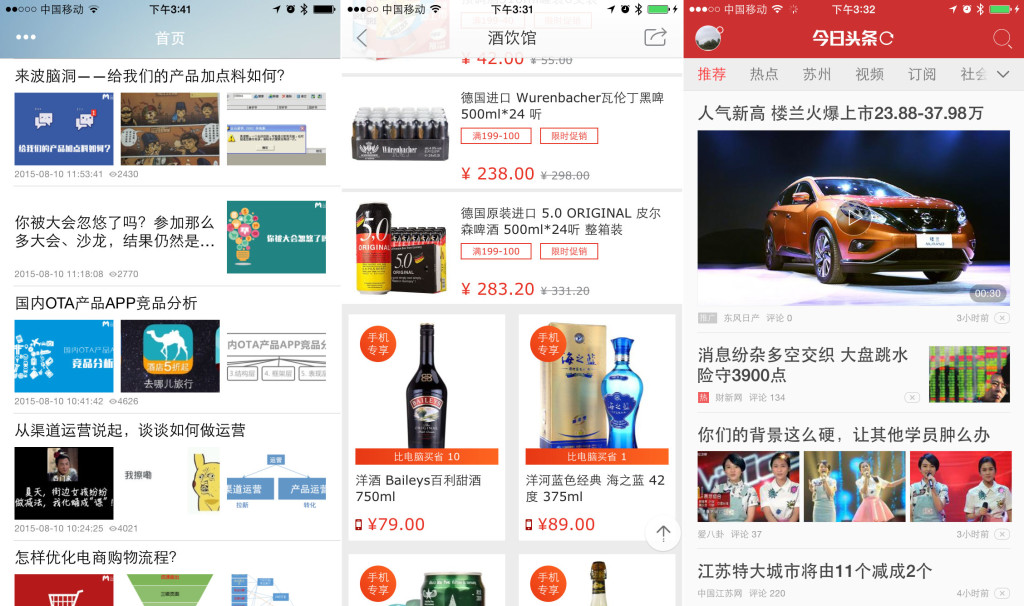
比如常见新闻类应用:今日头条、腾讯新闻、36kr等,以及知识类应用:知乎、人人都是产品经理等,这些应用更重要的是内容,配图只是对内容的一种补充,所以都把图片靠右放了。

缺点:用户很可能看完文字就自动跳到下条记录,自动忽略图片,大大减少图片的补充性,不过这与设计的初衷不违背。
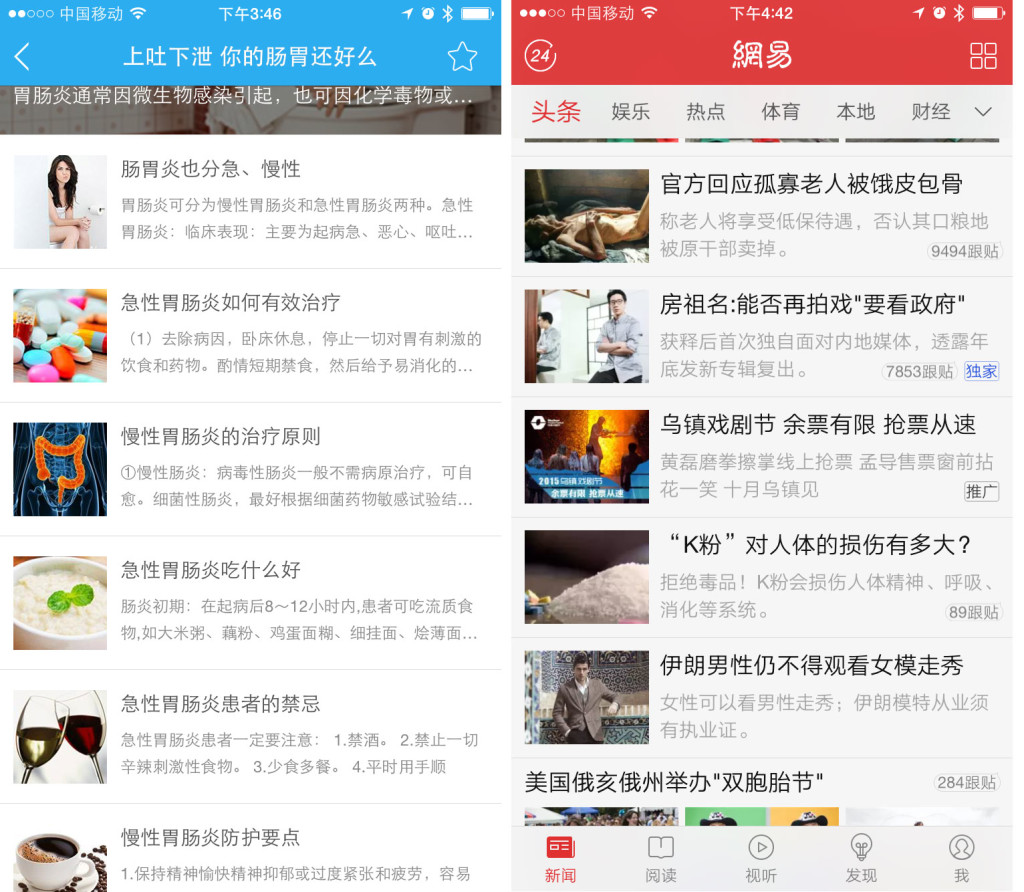
【思考】下图是一医药产品和网易新闻的截图,他们把图片放在了列表的左侧,这么设计是为了什么?或者说这么设计是否合理?

至于这么设计的原因就不妄自揣测了,就说说我使用的感受吧:第一款医药产品,我感觉是内容更重要,配图跟内容有时一点关系都没有,我看列表的时候,会下意识的自动把图片给过滤掉,从图片右侧的内容开始阅读,有时候图片太惹眼了也会看几眼,但是对我了解内容真的没有帮助。至于网易新闻,有时候图片很有吸引力,我会先看图片,看到图片后脑子会自动想象一个跟图片相关的新闻,但是跟真正的新闻经常不匹配,图片毕竟不是文字,每个人的理解不一致,所以到后面我基本直接过滤图片了,直接看文字了,虽然感觉影响也不大,但是个人感觉图片更多的是对内容的补充,可以放到右侧去。
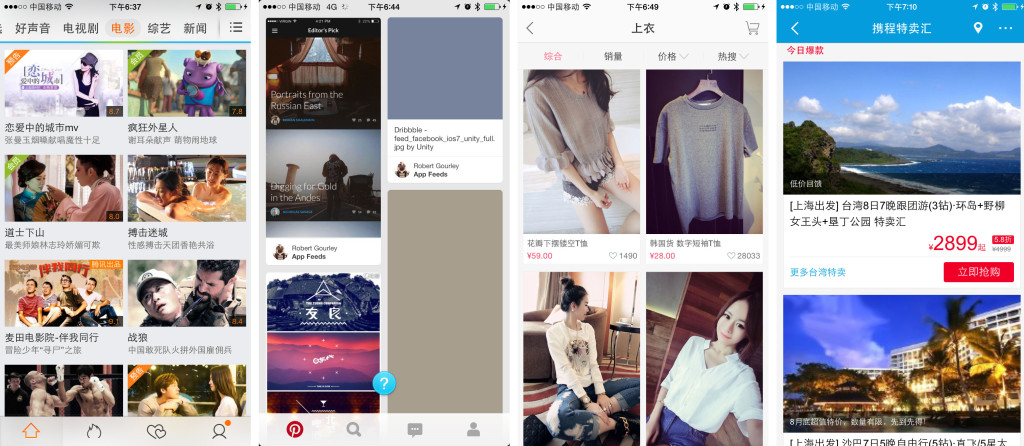
图片放在上方
图片放在每条记录的上方,一般都是类似瀑布流列表的处理方式。此时图片的重要程度比放在左侧还要高的多,基本每条记录的主要信息都靠配图来呈现,也主要靠图片来吸引用户,文字仅起到辅助作用。这种处理方式主要利用在视频网站、图片社交、部分购物网站、旅游网站上,例如下图的腾讯视频、Pinterest、蘑菇街、携程:

缺点:如果一排只放一条记录,很占空间;
图片放在下方
图片放在每条记录下方的处理方式,主要利用于社交的状态列表中,比如朋友圈、微博、空间,主要的优势:可以把文字和图片的结合优势充分发挥出来,文字简要陈诉,图片带你身临其境,还原真实情况:

图片作为背景
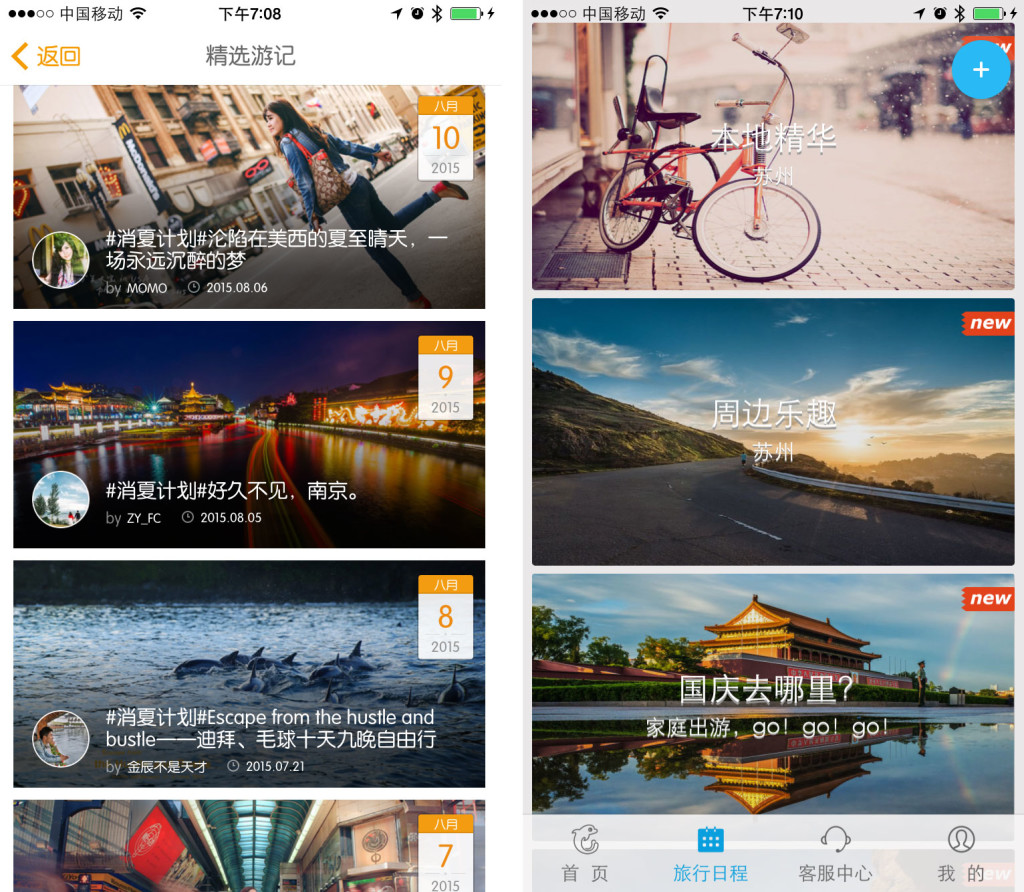
图片作为背景,可以加强其沉浸感,充分利用图片唤起用户的想象,把图片的诱惑最大化以提高逼格,常用于旅游产品中:

同时利用上述几种方式
有时候为了减缓用户审美疲劳、突出某些重点部分,可以同时利用上述几种排列方式,利用不同排列方式的优势来最大化达到产品目的:

本文由 @BingoSun 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







