你不在意的那些交互细节,正是能力提升的炼金石(一)
用户体验设计中,需要注意哪些交互细节呢?本文笔者将与大家分享自己在交互设计工作中对遇到的一些交互细节的思考和总结。

之前一直想写些学习和从事用户体验工作的收获和心得,一方面是对自己快三年工作的总结,另一方面也希望提出一些观点,供大家一起探讨学习,笔者是工业设计专业的一名小硕,目前就职于南京S开头的互联网公司,从事交互设计。
刚开始做交互工作的时候总是把大部分时间花在页面的架构是否完整、串联每个页面逻辑、熟悉并掌握各个端口的设计规范和设计语言(包括并不限于APP和PC、还包括一些无人店的终端等)。
随着经验的积累,渐渐发现交互的细节同样是需要花功夫去研究和积累的。
以下是在从事用户体验工作后,对遇到的一些交互细节的思考和总结。
闭环交互
以前经常听前公司的交互领导说过一句话,交互设计首先要做到“从哪儿来,到哪儿去”。刚开始也是一知半解,只当是整个交互链路的完整性。随着自己工作经验的积累,和最近负责的一个公司店员使用的开单APP的走查工作的思考,慢慢体会到这句话的含义。
闭环交互,并不是仅指整个交互流程的闭环,更重要的是细化到每个页面的的跳转流程。
其实,所谓的闭环交互,并不仅仅指“从哪儿来,到哪儿去”这么简单。细化到每个用户使用场景时,每个页面的跳转都值得思考,页面跳转具体场景要综合考虑商业可行性和用户需求。
一个页面的返回按钮或关闭按钮,大多数情况会跳转到父页面合适,但一些特殊场景,反而跳到其他页面更合适,比如:很多电商支付成功的页面,点击返回或关闭,并不会返回到购物车或下单详情页,而会返回到电商首页,方便再来一单的引导,以促进商业价值最大化。
场景
场景主要包括:用户的使用场景和业务场景两部分,交互设计师应当带着场景去思考交互细则。
大多数交互设计师在日常工作中经常考虑的是用户的使用场景,如:我们会考虑用户在操作终端时是在地铁上、商场还是家里、网络情况是否稳定、大部分人操作的习惯会是怎样、点击区域的位置在哪里更符合用户的使用习惯等等。从而,根据目标用户的画像,对交互细节进行推敲,以满足绝大多数用户的使用场景。
但往往我们容易忽略的业务场景对产品才更至关重要,交互设计师不仅仅需要有同理心,站在用户的角度思考问题,同时也应该保证把我们设计的产品很好的传达给用户,更符合产品的业务场景。
交互是产品和用户通过终端的互动行为,两者需要兼得。
设计过程要带着业务去思考具体的使用场景是否恰当,而不是一味模仿优秀的竞品产品。
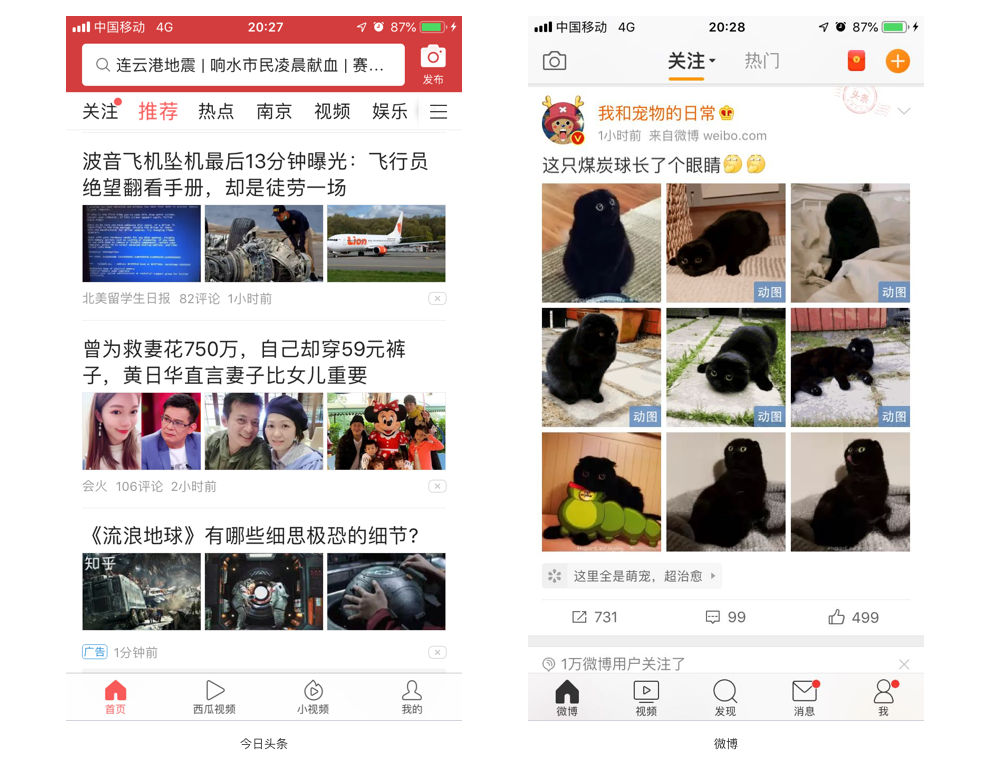
举个栗子:今日头条和微博都是内容为导向的APP,但是在列表页图片展示的篇幅上却不一样——头条的图片展示为一条新闻列表最多显示三张图片,而微博可以显示最多九张图片。
我认为,究其原因还是两个APP的业务定位所造成的差异——头条整体偏新闻类,所以整体列表页展示以吸引人的标题和一行图片吸引用户注意就够了,感兴趣的话点击进去看新闻详细内容即可;而微博的定位类似于贴吧,是为了聚集一类相同话题的用户的互动行为,而话题很重要的组成部分就是图片,需要在刷微博列表是就有足够的篇幅去展示图片。

文案
交互设计师需要对文案信息负责吗?
答案是非常肯定的。文字是最能描述信息的载体,不推敲文案的交互设计师不算是好的用户体验师。
好的文案信息可以推动产品的体验感,减少产品与用户沟通的时间成本;而不好的文案信息会使用户在阅读信息时不仅“脑壳疼”,而且会产生愤懑感,很大程度影响了产品的易用性。
在交互设计的流程中,我们经常会遇到输入框暗语、toast提示语、弹窗描述文字、状态提醒等,需要绞尽脑汁推敲文案的场景。
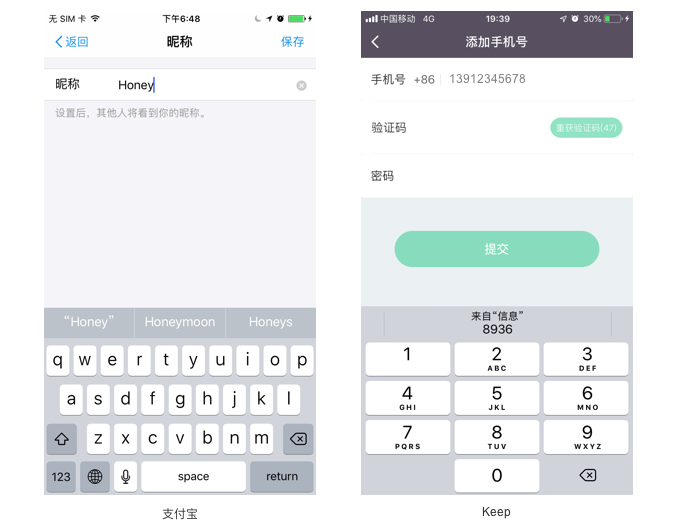
在我们斟酌的所有文案信息中,简明扼要是最大的指导原则,尽可能用亲和的语言直述想要传达给用户的信息是至关重要的,如:在设计输入框提示文字的时候,可以不用加上“请输入”的字样,而直接提示需要输入的内容:“手机号/微信号”,因为如果只用一个输入框还好,如果是多表单的填写,会很大篇幅的增加用户的阅读负担。
另外,对于资料申请、账号审批、面试相关等状态流转时,应当除提醒“成功”、“失败”、“通过”、“不通过”等外,试着适当委婉描述No一面的信息。同时,可通过辅助文案叙述出用户下一步可以进行的动作,并适当用一些亲和的语言,如常用的“哦”、“呢”、“吧”等语气词。
键盘
交互设计工作中,经常会遇到调用键盘的场景,并不是每个项目都有足够的时间设计非常符合场景的键盘,所以需要调用系统键盘,iOS和Android 系统都为不同类型的信息输入准备了相应的键盘。
所以,在交互工作中合理调用键盘,是有利于提升用户的输入效率的。
因此,相应的用户体验也会提升不少。但往往在我们的日常工作中,调用键盘是容易忽略的一件事,觉得是开发的事,但往往交互不把关,提出来对应的键盘使用情况,开发人员是不明确调用哪个键盘体验好的。
有关调用系统键盘总结如下:
- 有关长数字,请调用输入数字键盘,如:身份证、银行卡、手机号、、验证码、金额等常用场景;
- 有关文字输入请调用普通文字输入键盘,如:聊天对话、评论信息、姓名、公司名称等常用场景。

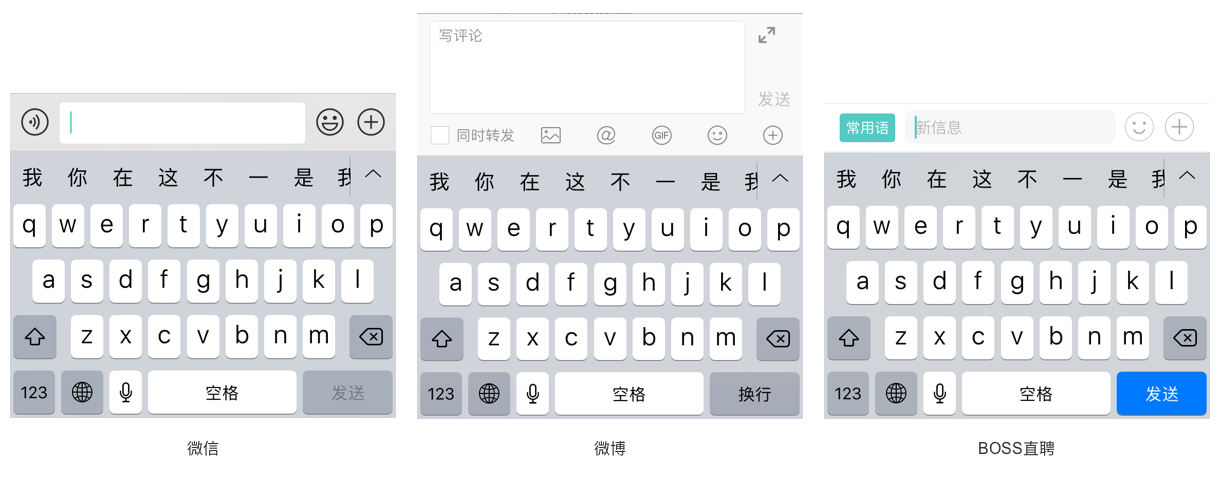
此外,如果需要在有键盘的场景下增加其他操作,请尽量不要在键盘上区域增加,因为开发一个键盘往往是一件耗时耗力的事情,可以在键盘上方新增操作区,如:微信、微博、BOSS直聘等都有这样的交互方式,笔者自己定义为键盘+式交互形式。
微信和微博添加了输入框、语音消息和键盘之间的切换、添加表情以及发送图片等功能。
BOSS直聘除了添加输入框、表情等,还加了常用语按钮。

还原度测试
一般交互设计师的工作流程为:
1.需求分析:从产品经理手中接过需求,分析需求文档、了解项目背景和用户等;。
2.设计规划:开始页面构造阶段,从总到分整理需求的逻辑,将需求文档转化成页面。
3.设计细化:画高保真原型图,写交互备注。
4.设计评审:通过组内(交互、视觉和设计领导等)、组外(开发、测试、产品和业务等)评审,推敲设计的合理性,并进行调整。
5.项目跟进:跟进视觉,确保高保真没有遗漏场景,并参与高保真评审。跟进开发保障设计效果的实现。
在项目跟进阶段很重要的工作是还原度测试,还原度情况经常被很多设计师忽略。然而,开发的还原度情况其实是非常影响整体的用户体验。
还原度测试通常需要交互设计师和视觉设计师共同参与,一方面测开发对于高保真的还原度情况、对交互流程的跳转、点击等是否满足所有实际使用场景;另一方面也是上线前对产品最后一次整体评估和调整的机会。
在这个阶段我们可以反复推敲正常流程和异常流程是否流畅,最大程度保障产品0问题上线。通常还原度评估在95%以上,经过交互设计师签还原度单,产品才可上线。
以上是鄙人的一点薄见,全当抛砖引玉。打算不定期更新这个系列,欢迎大家一起讨论。
本文由@交互小帅 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了,持续关注,谢谢
😉 我坚持更新
学到了,谢谢
可以了,啥时候进苏宁跟帅哥混哈哈哈
欢迎欢迎
学习了,感谢
奶思,赞一个!
谢谢 😉