互金产品:如何降低产品认知难度,提高转化率?
大多数用户对于互联网金融产品存在着认知局限,容易产生防范心理。所以,在互联网金融产品的交互设计上,降低产品的认知难度,提高用户对于产品的安全感就显得格外重要。

与其他产品相比,互联网金融产品是个稍具门槛兼具复杂性的产品,我们在进行用户调研研究后得知:大部分用户并没有太多金融知识的储备,且防范心理较为严重。
这种信息不对称的现象,久而久之会导致用户对金融产品敬而远之或心生戒备。因此,作为一名金融产品设计师,需要在兼顾金融产品的特殊性的基础上,打破信息的不对称,利用设计思维和方法设计体验良好的金融产品。
在此,我将结合目前工作的思考以及实际案例与大家分享,以期探讨。
一、如何向用户传递安全感
用户在使用金融产品时,对安全性的极度渴求,是我们在日常的设计过程当中,需要经常思考的一项问题。
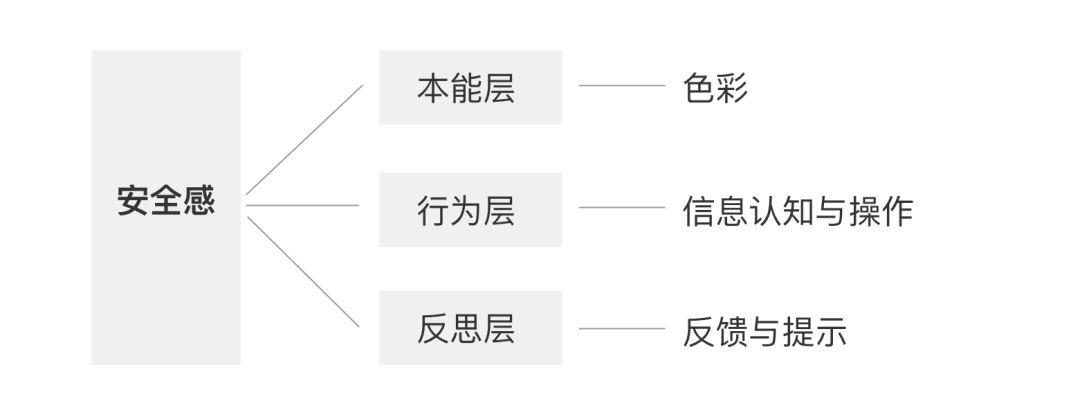
我们知道情感的建立,往往是从认知开始,经历“认知-操作-反思”三个阶段。
唐纳德诺曼也在他的《设计心理学:情感设计》一书中提到:情感的体验是由本能、行为、反思三个层面共同决定的。
首先,是本能层次的设计:这是用户对产品在外形、色彩、触感等方面属性产生的较初级的情感。在app应用方面,主要的设计对象是色彩。
其次,是行为层次的设计:行为层的情感是用户同产品交互时所感知和操作得到的。这一层面的设计对象主要是认知的信息和操作。
最后,是反思层的设计:反思层的设计不仅仅是能用(本能层)和好用(行为层)层面的设计,更多的是唤起用户对产品回忆、认知自我的设计。在移动产品中这一层面的设计对象主要是反馈与提示。

1. 选择稳重的视觉色调
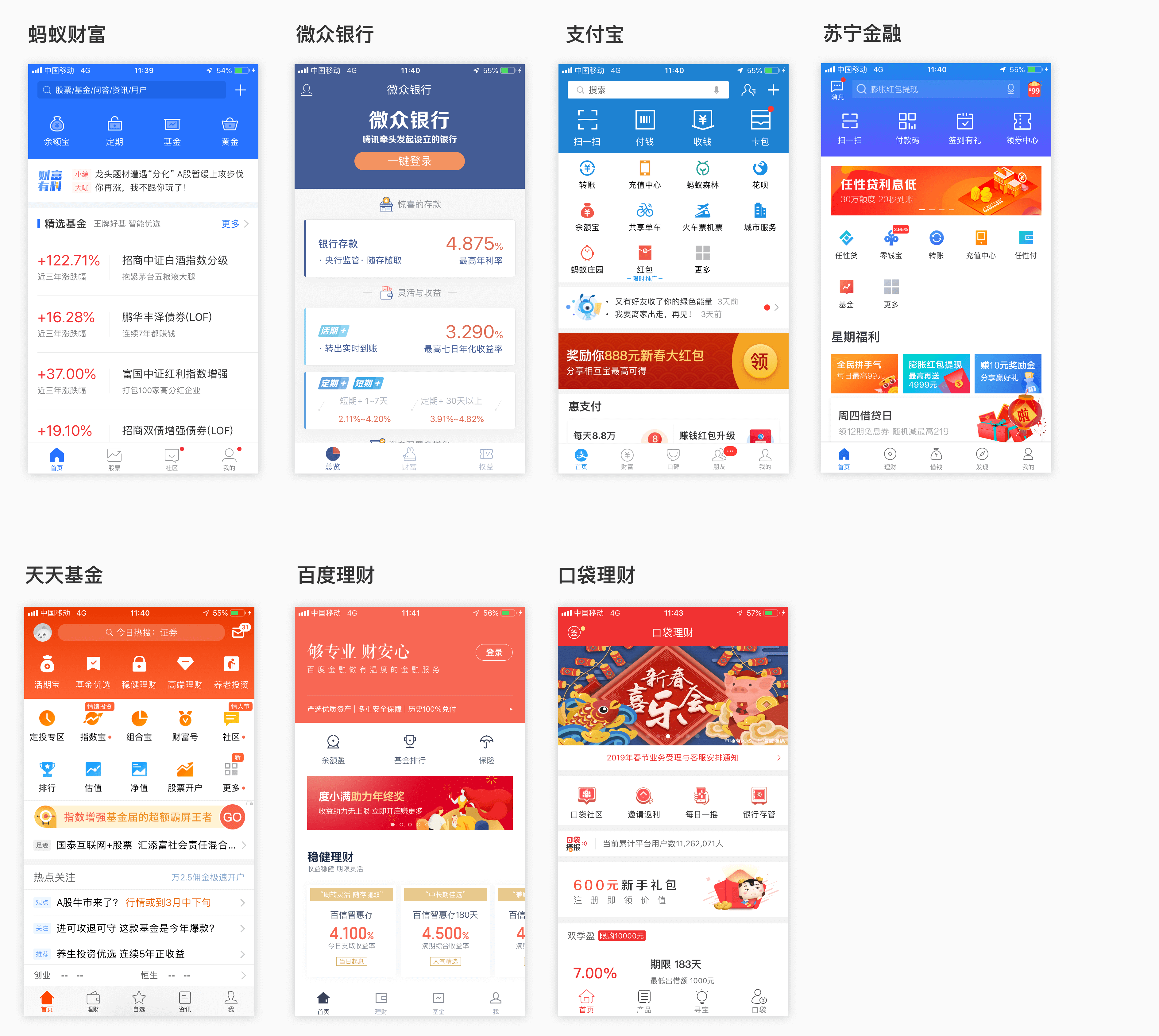
在体验中,色彩很容易唤起用户本能层同某一情感的联系。
而在一众色系当中,蓝色色系所表示的理智、沉静等含义是最能体现出安全感的。
当然,细心的你可能会发现当前金融产品中还广泛应用了红色色系。这一现象与这里阐述的并无冲突,红色色系所代表的活力、热情也是金融产品期待传达给用户的情感,仅仅是在传达过程中偏重不同罢了。

2. 信息清晰准确、具备实时性
在金融产品中,信息最受强调的特性是其表达的准确性和实时性。
这两个特性很大程度上的决定了用户对产品的信赖感,也影响了用户的去留。
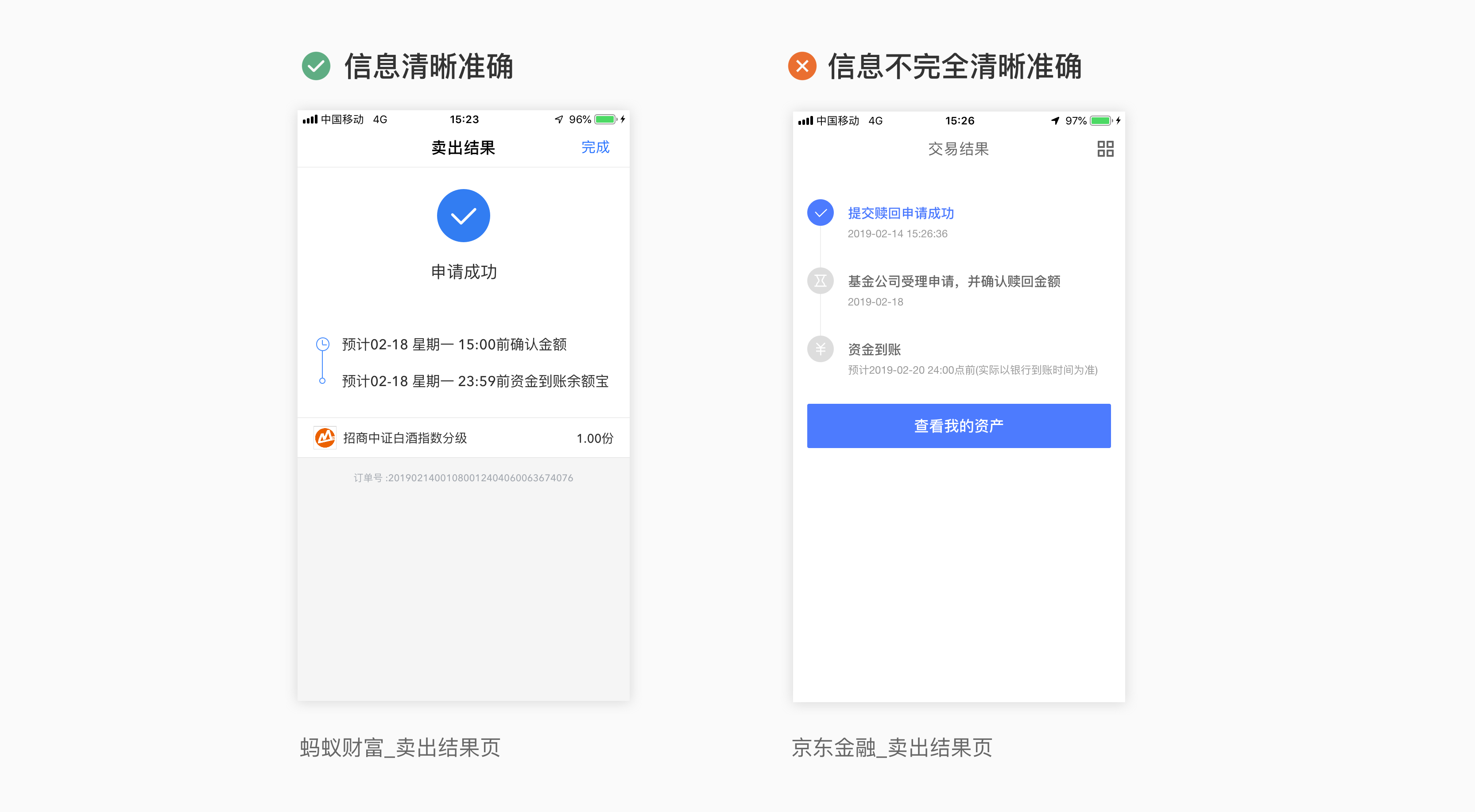
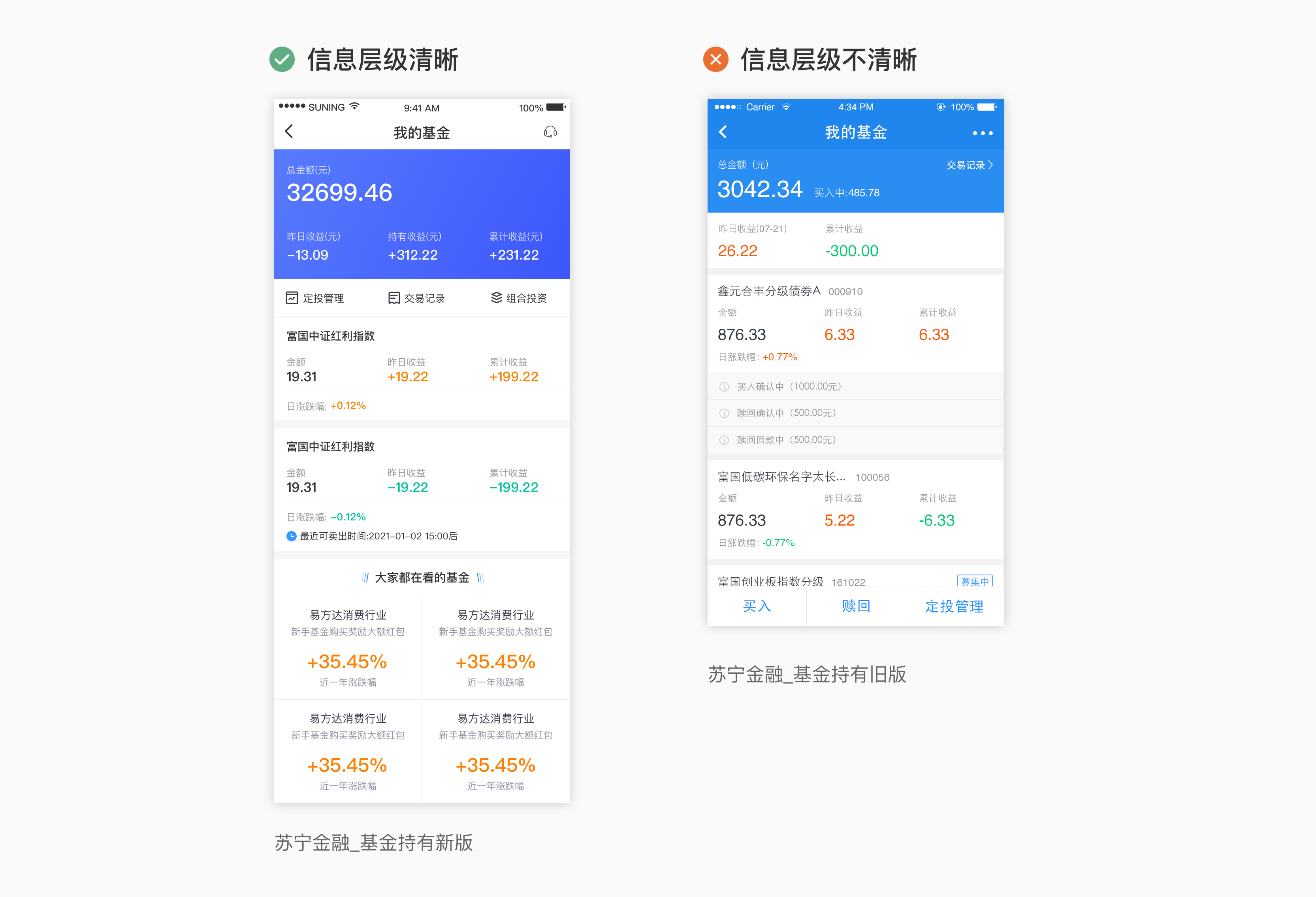
我们以实际页面为例:
在相同的交易结果页面当中,左侧详细地描述了交易状态、资金流动去向、产品名称及份额还有不受重视的订单号(明确的订单号有助于客服快速定位客户订单),并按优先级划分了信息层级。而右侧的结果页仅仅描述了交易订单的状态节点,其他信息诸如:资金流动去向,产品名称及份额并无描述。
所以,左侧的页面信息相较右侧更准确、清晰,也更让用户有信赖感。

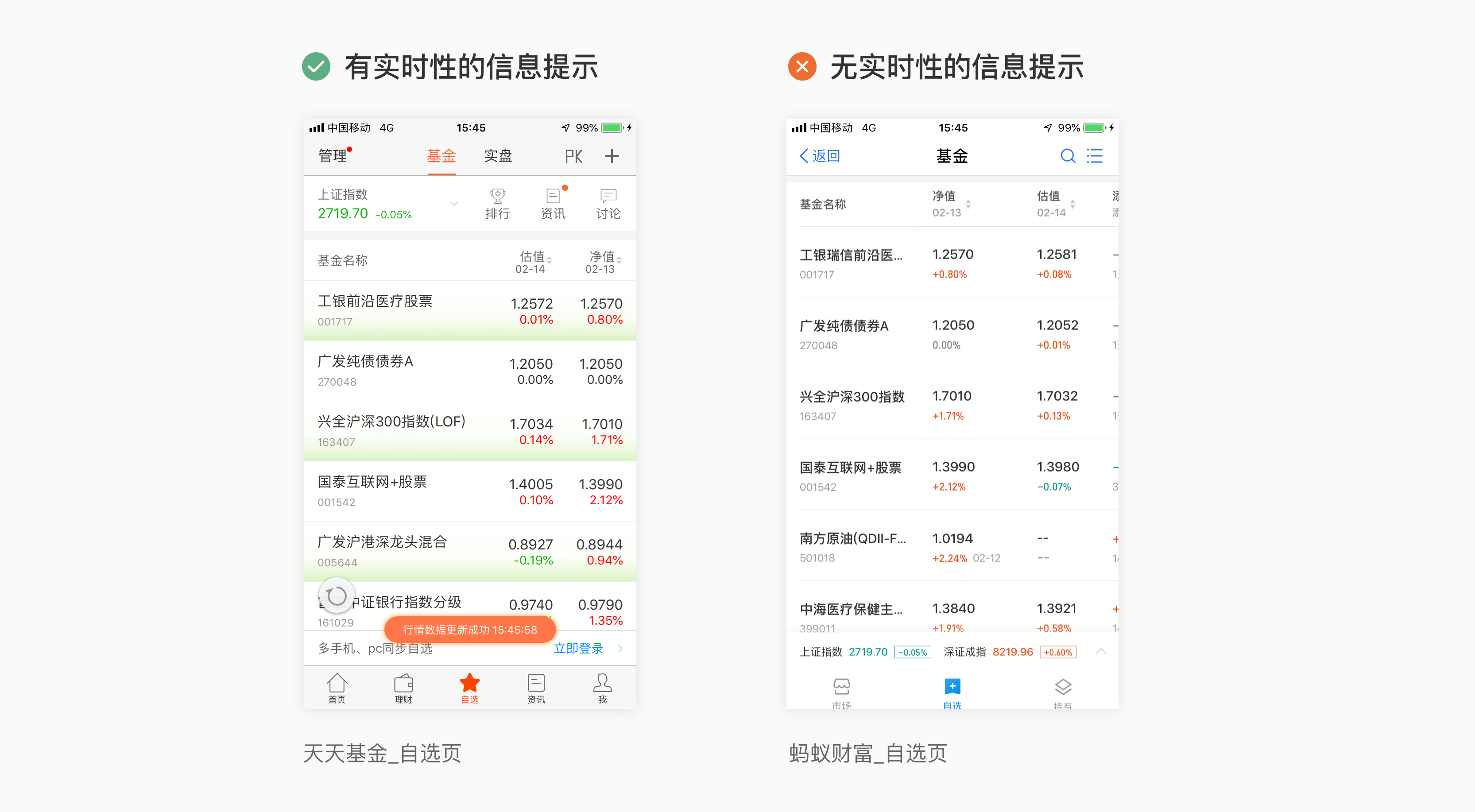
再来看信息实时性的作用:左侧页面在刷新后底部会弹出toast提示数据更新状态,页面中的每条数据的底部也会短暂的出现渐变色条提示数据已更新。
而右侧页面的数据刷新后,由于没有提示,用户会很难感知到多个数据的变动。所以,左侧的页面相较于右侧在实时提示方面做的更好。

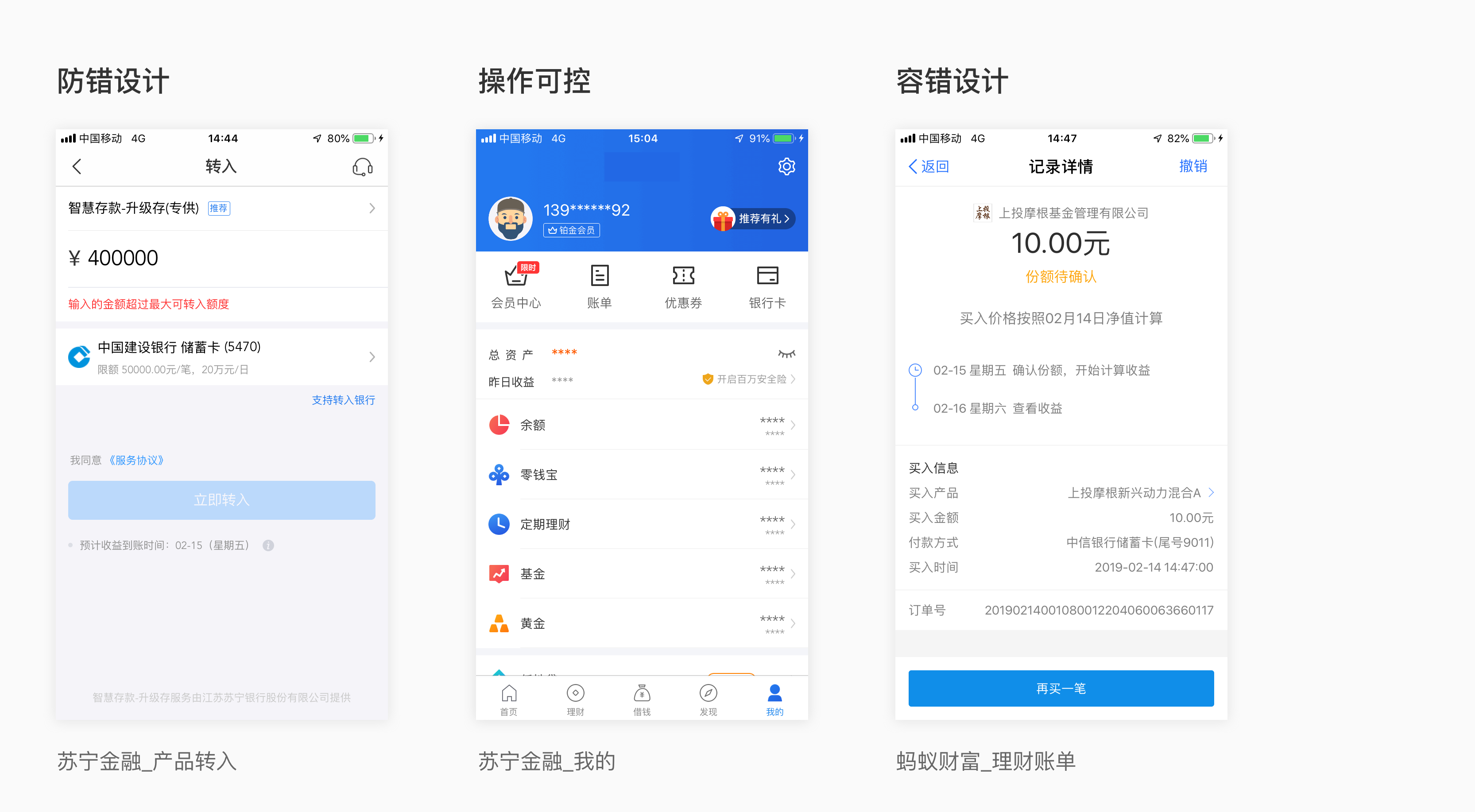
3. 操作中的防错、容错与可控
易操作是一款产品具备良好体验的基础。
在这里,我们可以通过设置操作前的防错设计、操作中状态可控设计以及操作后的容错设计,来帮助用户在行为层建立安全感。
例如:金额输入框的防错设计,可以做到实时提示用户输入的状态;资产数据的隐藏/显示按钮帮助用户实现数据状态的可控;金融产品购买后的撤销按钮给用户提供了一定的容错空间。

4. 反馈及时且明确
体验良好的产品总会在恰当的时间给予恰当的反馈,不反馈、反馈不及时、反馈信息不对都会让用户产生反感情绪(反思层),从而失去用户。涉及到资金流动的金融产品的反馈如果出现以上问题,用户的反感情绪尤甚。
而好的反馈后帮助用户建立起对产品的良好印象,结合金融产品的特性,好的反馈会使用户对产品产生信赖感。

二、如何有效地降低信息的理解门槛

基于以上理论的提出,我们针对金融产品信息本身具有一定理解难度、操作相对复杂等特性,制定出了以下四点设计解决策略以降低信息理解门槛,减少认知摩擦:
- 简化复杂信息
- 明确组织信息
- 减少不必要的信息干扰
- 简化复杂任务

1. 简化复杂信息
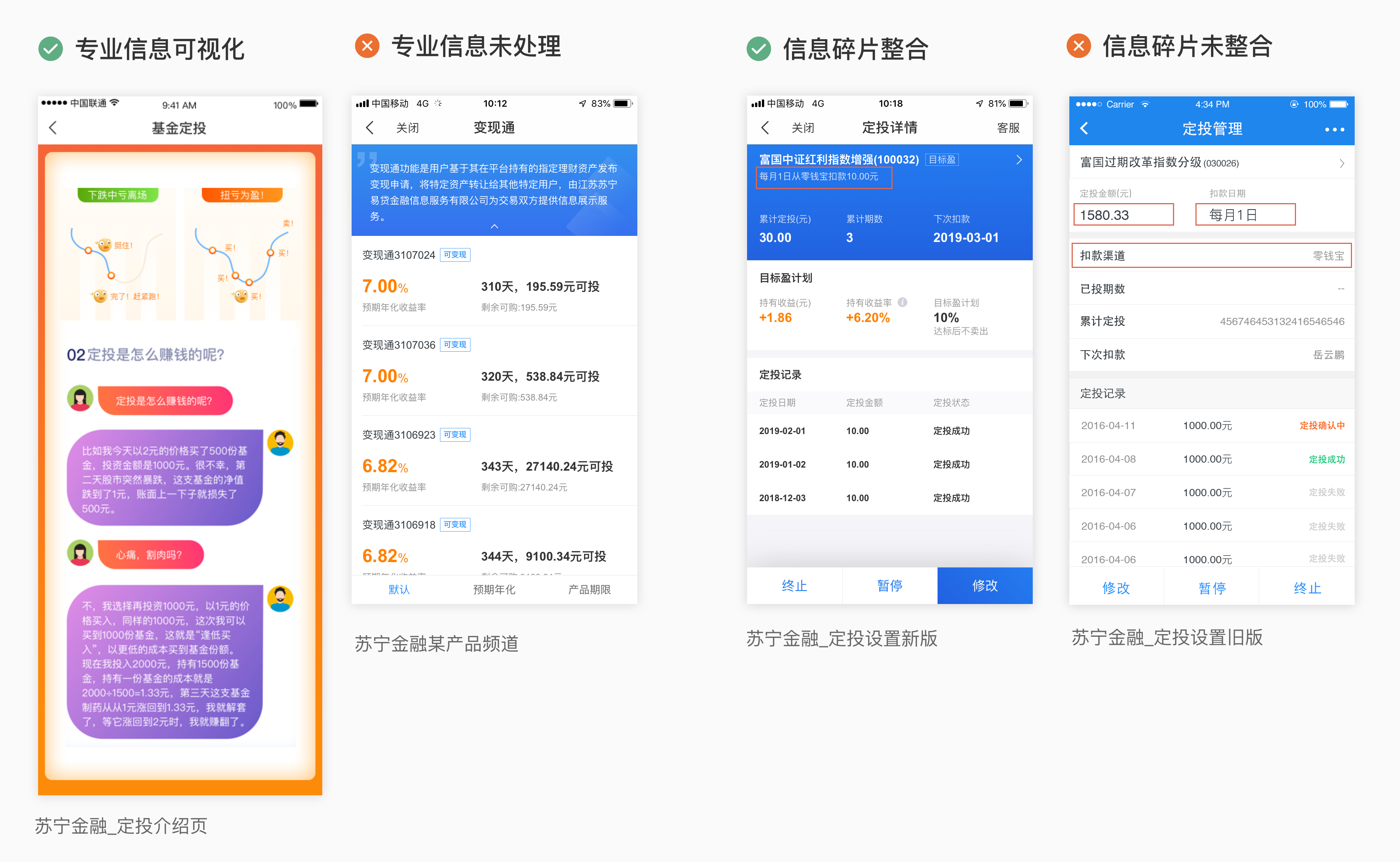
针对内在认知负荷,虽然信息的数量、种类、复杂性一定程度上无法改变的,但是用户自身内部因素引起的内在认知负荷是可以降低的。如果我们将金融产品专业且复杂的信息通过图示的方式同用户大脑进行关联,也就是我们常说的信息可视化,那么认知负荷就会较低。
其他一些处理办法,例如:将专业术语口语化,将信息碎片整合都是简化复杂信息、降低内在认知负荷的处理办法。
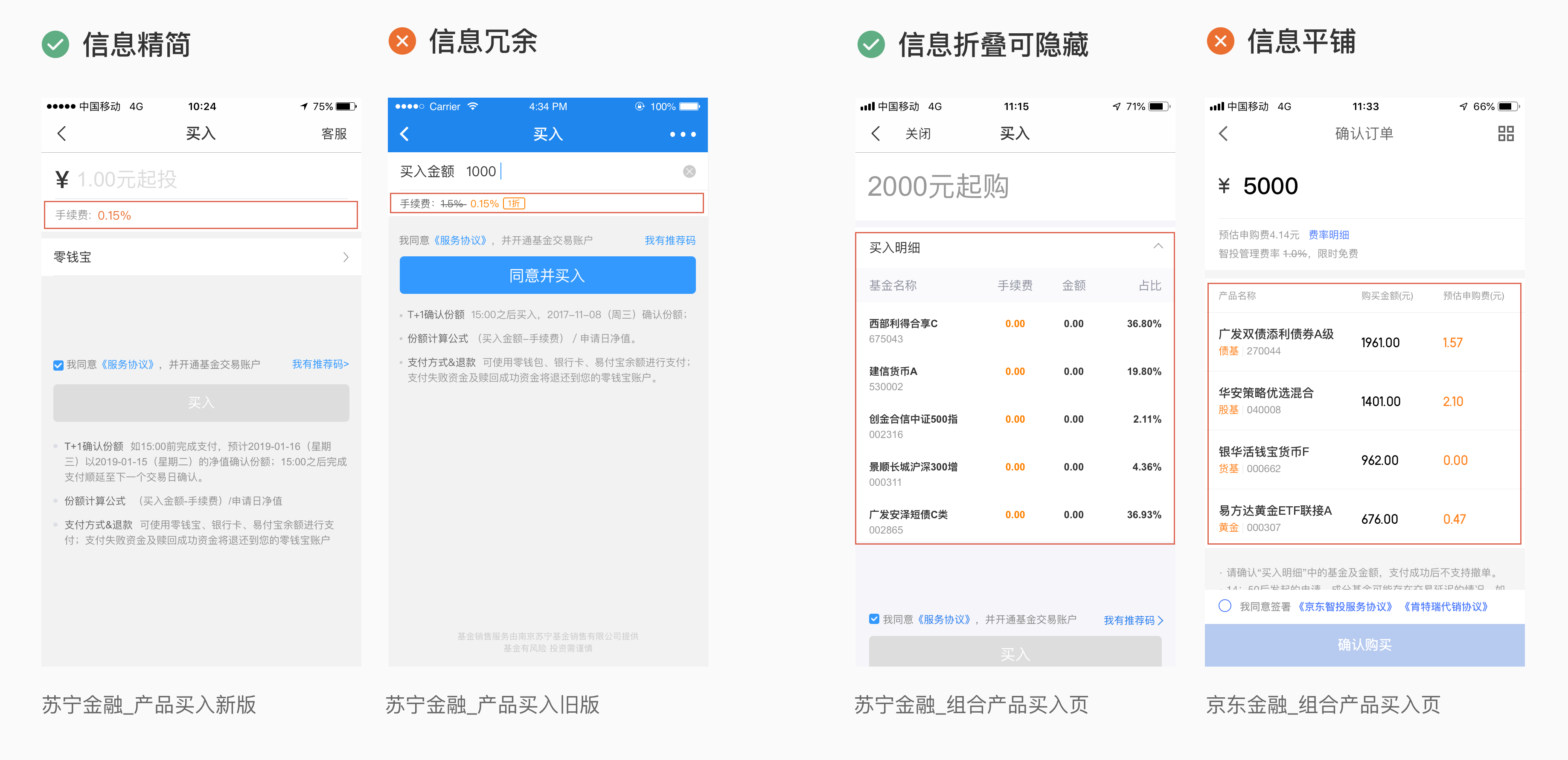
2. 信息归类明确
很多时候设计师是没有办法控制页面呈现的信息多少的,金融产品尤甚,在监管要求下,许多相关的金融条款信息必须展示给用户。
在这种情况下,作为设计师,我们可以通过信息的组织来保障信息用户获取大量信息的效果。
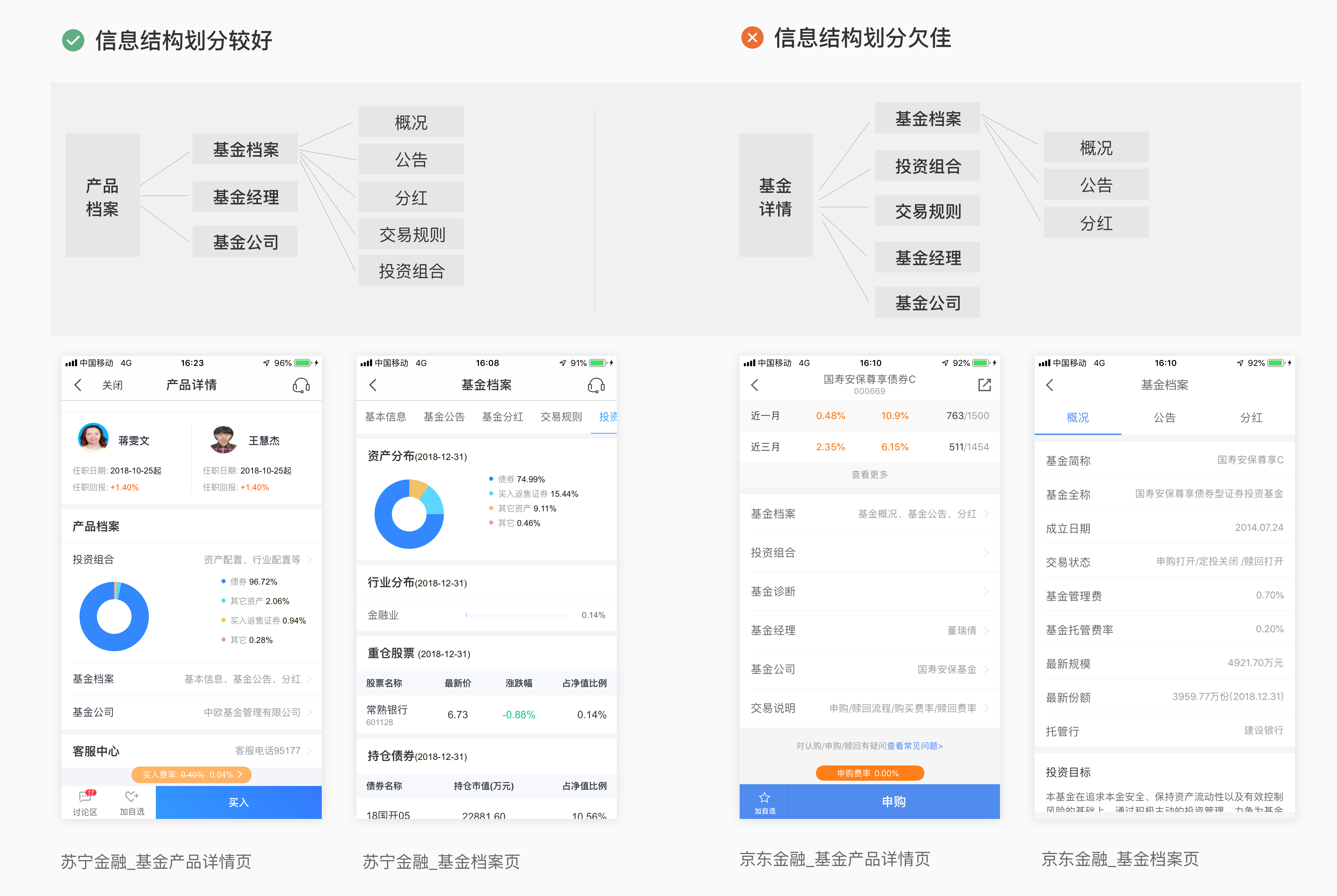
结构划分合理和信息层级清晰可以作为信息归类明确的两个依据。

结构划分合理
信息层级清晰

3. 减少不必要信息的干扰
金融产品在使用中存在诸多场景,例如:注册登录、资金操作、账户操作等。
许多场景中,需要完成多个任务以达成目标,而不当的信息呈现和组织会造成额外的认知加工。因此,我们可以通过合理的删除和隐藏不必要的信息来减少外在认知负荷的干扰。

4. 简化复杂任务
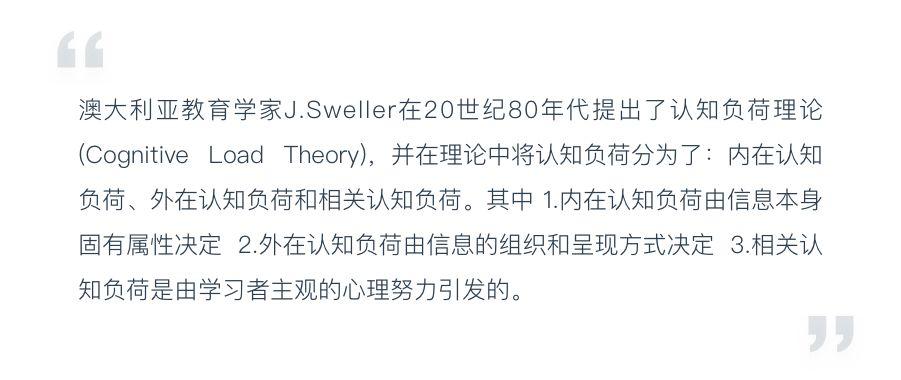
在认知负荷理论中,J.Sweller认为:在认知信息加工过程中,人的记忆容量、认知资源数量是有限的。操作任务越是复杂,用户所耗费的时间和注意力也会相应的增加。
在设计当中,删除冗余步骤、转移操作对象、简化操作方式都是有效简化复杂任务的方法。
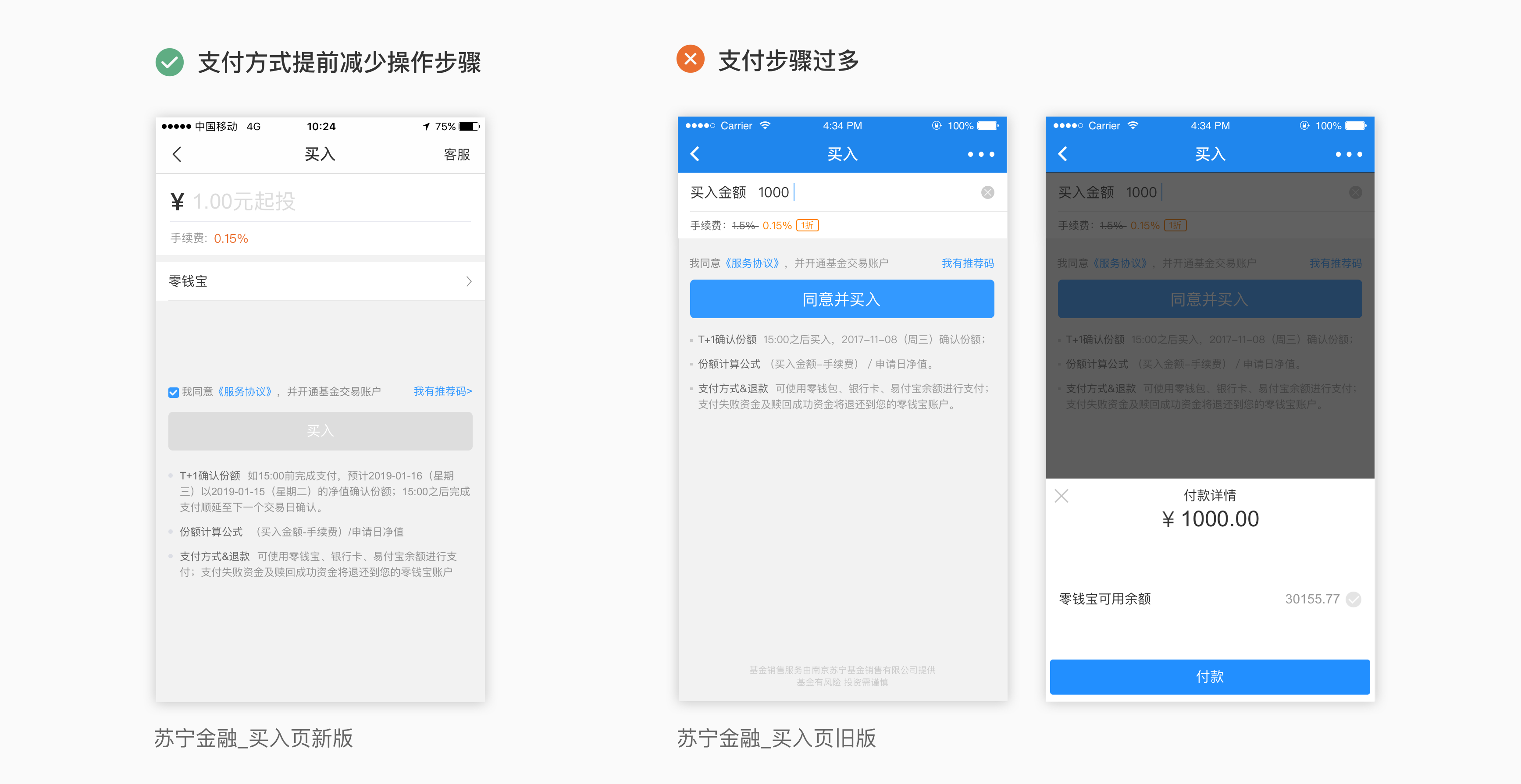
减少操作步骤:
任务操作中的步骤越长,用户所投入的认知资源的数量就越多,而复杂的任务也往往来源于
冗余的操作步骤:
例如,在金融产品的使用过程中,支付操作是比较高频次的使用场景。这里截取支付收银台改版前后的页面进行对比,可以发现:左侧页面页面将支付方式的选项提前,这一做法避免了右侧页面不必要的页面跳转,省去了中间多余的步骤。

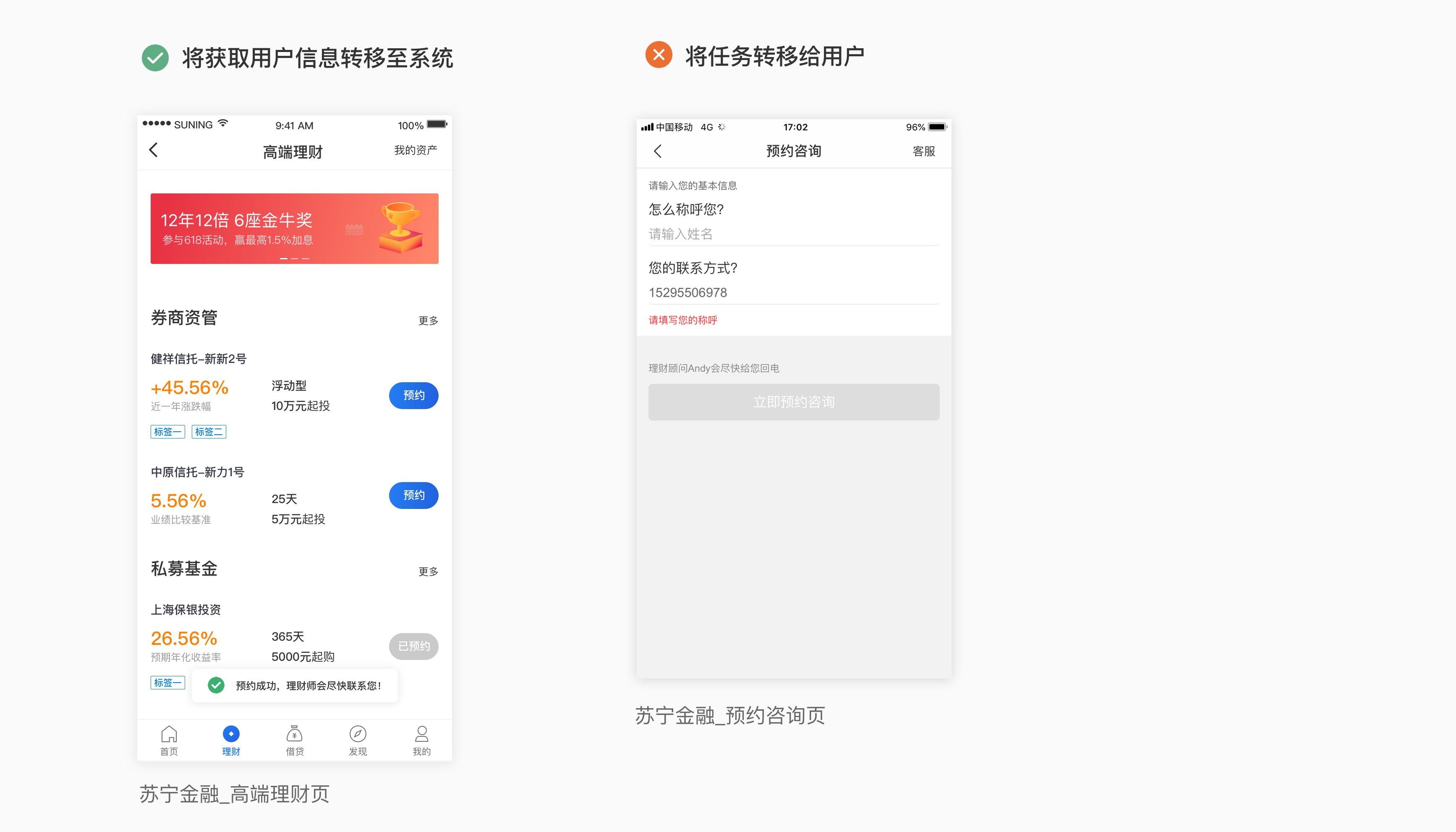
将复杂任务转移给系统:
每一个过程都有其固定的复杂性。这一固有的复杂性无法依照我们的意愿消失,只能设法调整、平衡。而复杂性存在一个临界点,超过了这个点,过程就无法再简化了。只能将固有的复杂性从一个地方转移到另一个地方。在交互设计中,我们可以将复杂操作从用户转移给系统,让系统代替用户进行操作。
金融产品在使用中包含了许中录入数据信息的场景,例如:记录用户名和密码,自动带入用户常选择的支付方式等设计细节都是通过将复杂的任务,转移给系统来减轻用户的操作负担。

简化操作方式:
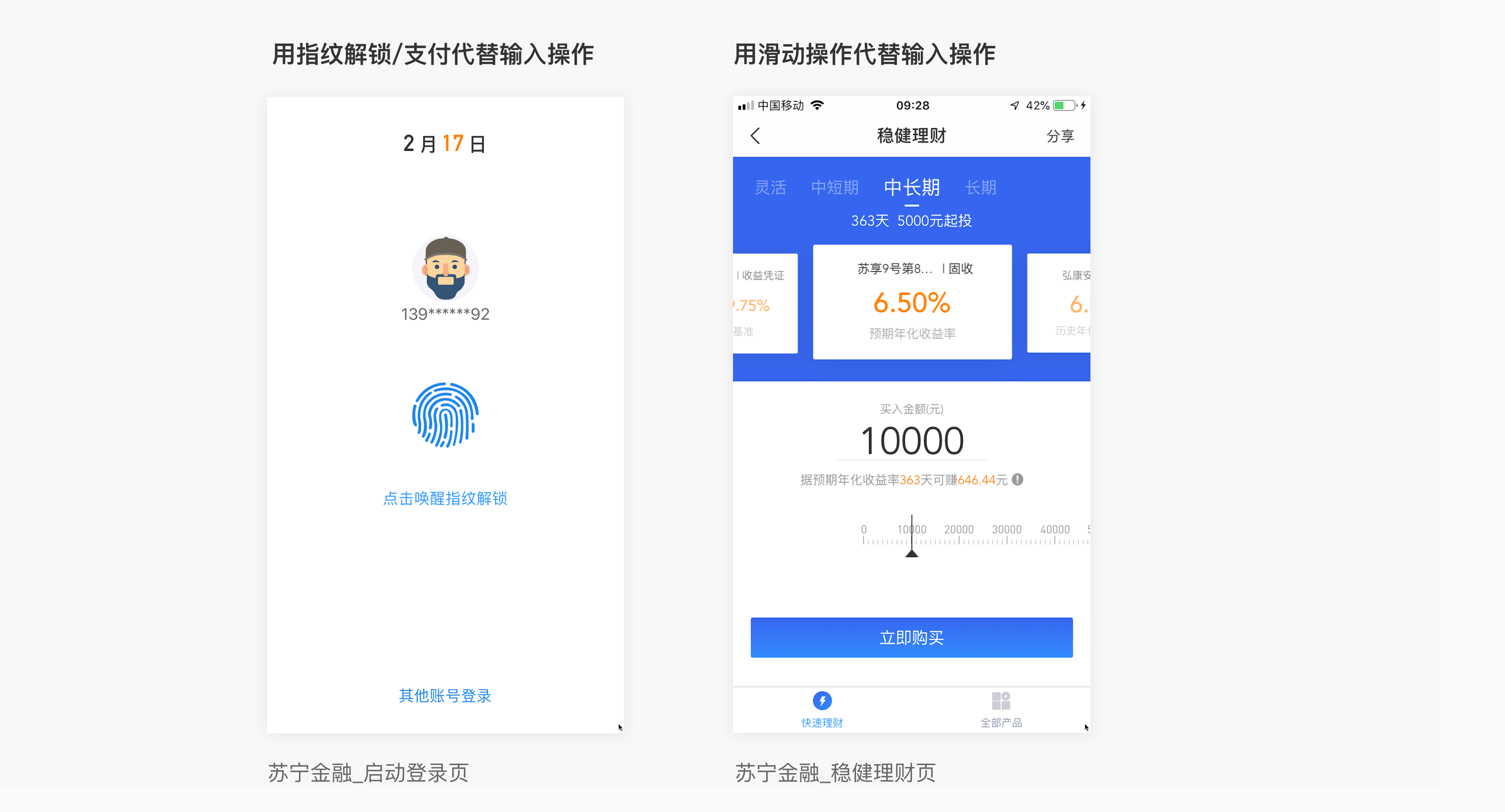
回想一下金融产品出现指纹支付前的支付流程:我们在输入金额后,点击确定按钮跳出密码输入框,用户需要输入正确的支付密码并点击确定以后,支付流程才会结束。整个过程耗时10几秒,而指纹支付功能只需要用手指接触home键即可完成任务,这种简化的操作方式大大的优化了支付流程。
类似的方式还出现在了其他的一些场景中,例如:用滑动刻度尺确定金额的方式,代替输入操作,能够更快地将投资收益信息反馈给用户。

三、如何通过设计引导用户投资
人的行为并不完全是自己主动选择的,而是社会情境和个人因素双重作用下产生的。
斯坦福大学的福格教授在09年提出了行为发生的模型,简单来说就是:B=MAT——即影响用户消费行为的因素有三:用户动机(M)、用户能力(A)、触发器(T)。

1. 增强行为动机
一般而言,用户在使用互金产品时,具有较强的行为动机。针对这类用户,设计师只需做到提升用户能力、设置合理的触发器即可。
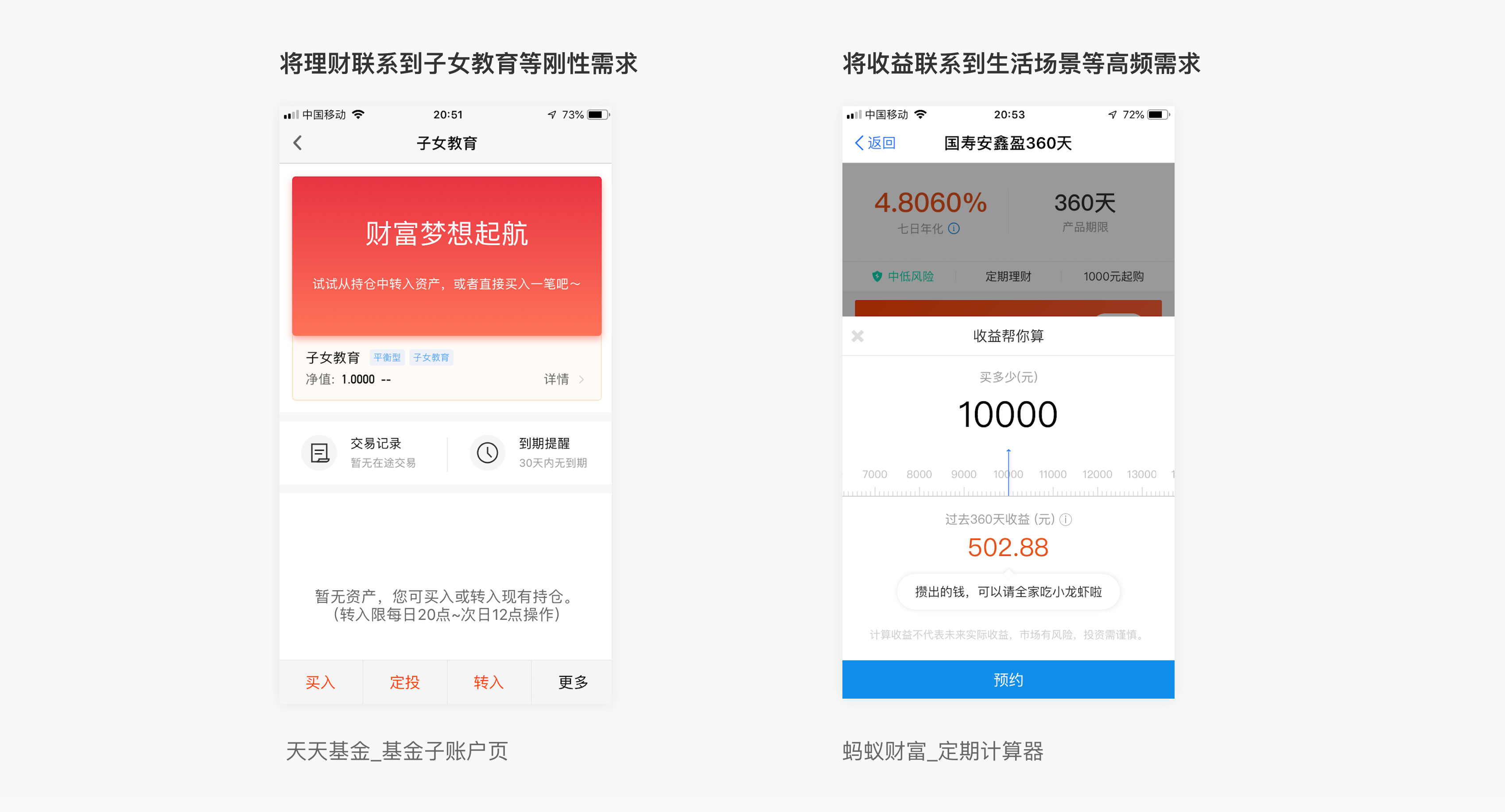
但存在部分随意浏览的用户,他们的使用动机并没有前一类那么强烈,而造成这一现象的根本原因是:财富增值需求对这类用户而言处在马斯洛需求的较高层级,用户没有产生是对金融产品的缺乏感。
设计师可以通过以下两个策略,来增强用户的行为动机:
- 找到人们行为背后隐藏的动机,刻意制造缺乏感,刺激并且强化;
- 把高层次、非刚需转化为低层次、刚需,激起消费者的生存威胁感。

2. 提高用户能力
我们在前文提到:用户的能力一般而言是固定的,但提高能力的另一种方法可以是降低购买行为的门槛,降低消费者行为的成本。
具体而言是:
- 降低学习成本
- 降低行动成本
- 降低决策成本
前文思考二部分所提到的“降低用户理解门槛”其实也是在变相阐述:如何提高用户在购买行为当中的能力?
因此,这里不对降低学习成本、行动成本、决策成本做过多的赘述。
3. 设置行为触发器
在用户具备了最初的动机和行为能力后,触发器成为了用户进行购买行为的最后一环。
常见的触发设置有两种:利益刺激和场景刺激
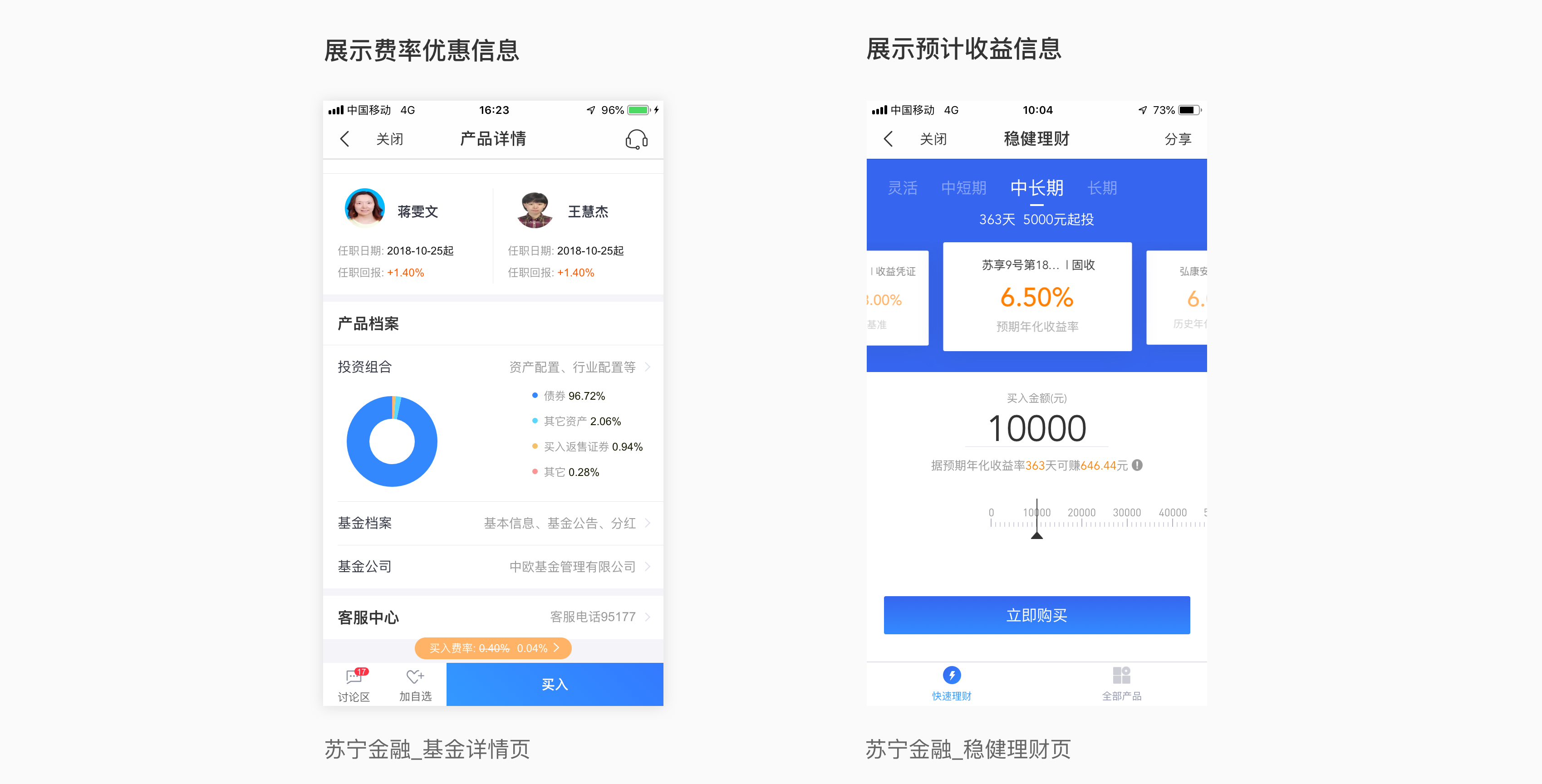
1) 利益刺激用户
例如:用户在购买前看到的费率折扣信息、输入金额后所看到的预期收益信息都可以算作是购买行为的触发器。

2) 场景刺激用户
比如:用户在查看某一金融产品时弹出了其他用户的购买信息,那么“弹出”的购买信息就是触发器,它会一定程度上的刺激用户的购买欲。
四、总结
与其他产品相比,互金产品是一个比较复杂并具有一定门槛的产品。
不断更新的金融管控政策和复杂的金融业务,要求设计师能够在狭缝间做好用户体验。如何利用设计思维和合理的设计方法来传递产品的安全感,降低互金产品的认知难度,提升产品转化率是我们的最终设计目标。
作者:奚宏伟,苏宁金融用户体验中心交互设计师,「特长」:沟通(撕逼),「属性」:Nice(耐撕),「爱好」:深夜撸图
本文由@奚宏伟 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自@Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








苏宁UED官方公众号:苏宁易购用户体验(snygued)
苏宁UED官方公众号更名为:苏宁设计
您好,我是“交互设计学堂”公众号(id:jhsjxt)的小编。我很喜欢您这篇文章,想在我们平台转载。文章会注明来源和作者, 请问可以给我们授权吗?
感谢关注,欢迎合作,更多好文,请关注官方微信号:苏宁易购用户体验,合作事宜我们会与您进一步沟通。
如果有数据做支撑来证明,就更好了
感谢您的宝贵意见,我们会反馈给作者。