两小时打造AE动画彩蛋:实战教程与创意策略

2023年,58同城迈过了意义非凡的18岁成人门槛,步入了成熟与稳健的新阶段。值此重要时刻,公司也对企业文化进行全面升级,旨在构筑更加坚实的品牌内核与更具影响力的价值体系。为了巧妙且有效地将这份崭新的企业文化内涵传递给每一位员工及广大用户,作为设计师的我们也通过这次司庆活动产出了一系列优秀的设计。延伸阅读:助力企业文化传播|我们这么做!
本文将以本次司庆活动中设计的一个彩蛋动画为切入点,教你如何在两小时内从零开始打造出一款引人注目的AE动画彩蛋。无论你是设计新手还是经验丰富的老手,本文都将为你解锁快速创作的秘密武器!

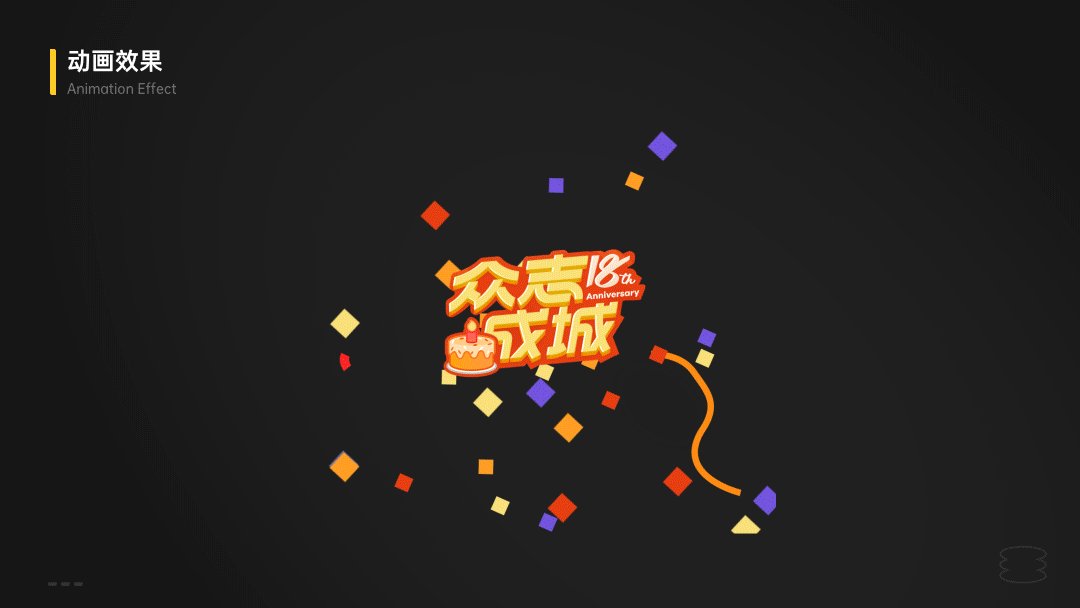
动效在产品传递信息过程中是一个屡试不爽的好办法,在用户日常的交互体验中撒愉悦的种子与意外的惊喜,从而提升产品的趣味性,给用户带来更好好的情感化体验。本次司庆活动的小彩蛋,是在用户IM聊天里发送特定表情触发的一个简短动画,所以画面表现形式尽量简洁而富有吸引力。准备图形素材:本次彩蛋动画的核心主题是司庆活动的主题文案“众志成城”,在表现形式上,我们首先将动画的主题文案进行图形化,增加emoj生日蛋糕的元素,并增加整体造型的立体感,这样的做法可以在动画效果中让视觉更加聚焦,同时也能更好的表达主题。
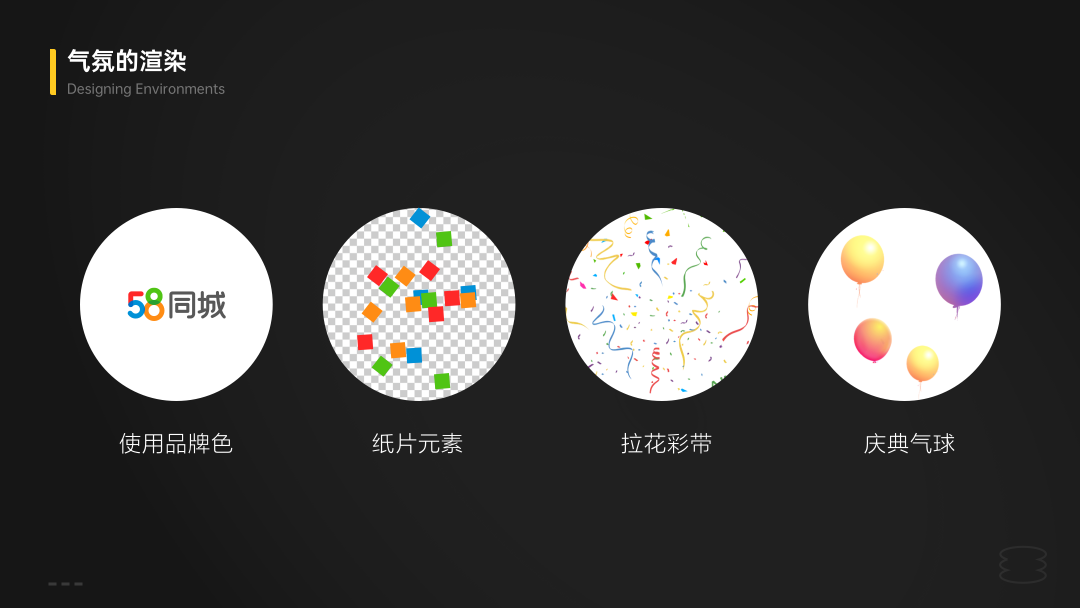
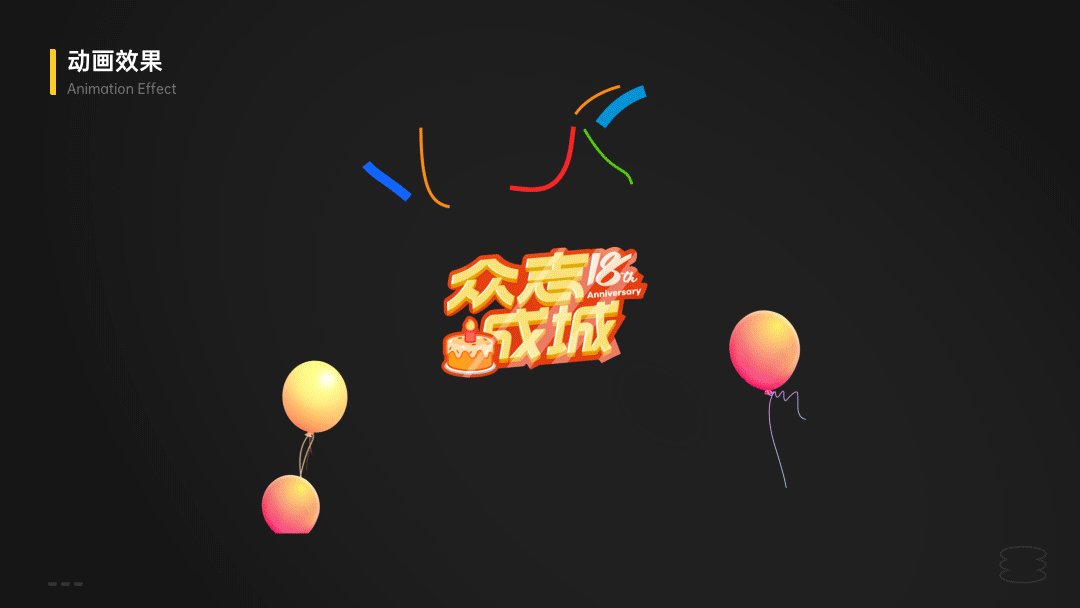
 进行环境设计:环境不仅仅是为了提供故事发生的背景舞台,更是整个动画叙事的重要组成部分,它承载着深化主题、烘托氛围、塑造情绪、推动情节等功能。通过 ChatGPT 脑爆得到关于司庆、生日中常见的视觉元素,最终我们选择了现代庆典常见的气球、彩带、礼花等元素,让整个动效充满浓厚的节日氛围。
进行环境设计:环境不仅仅是为了提供故事发生的背景舞台,更是整个动画叙事的重要组成部分,它承载着深化主题、烘托氛围、塑造情绪、推动情节等功能。通过 ChatGPT 脑爆得到关于司庆、生日中常见的视觉元素,最终我们选择了现代庆典常见的气球、彩带、礼花等元素,让整个动效充满浓厚的节日氛围。
为了保持品牌颜色的一致性,增强品牌识别度,我们将动画中的视觉元素设计为企业品牌色,有助于加强品牌形象的认知度和记忆度。在喜庆场景中使用品牌色,可以让用户在观看动画的同时,自然而然地将这种积极情绪与品牌关联起来,从而提升品牌好感度。


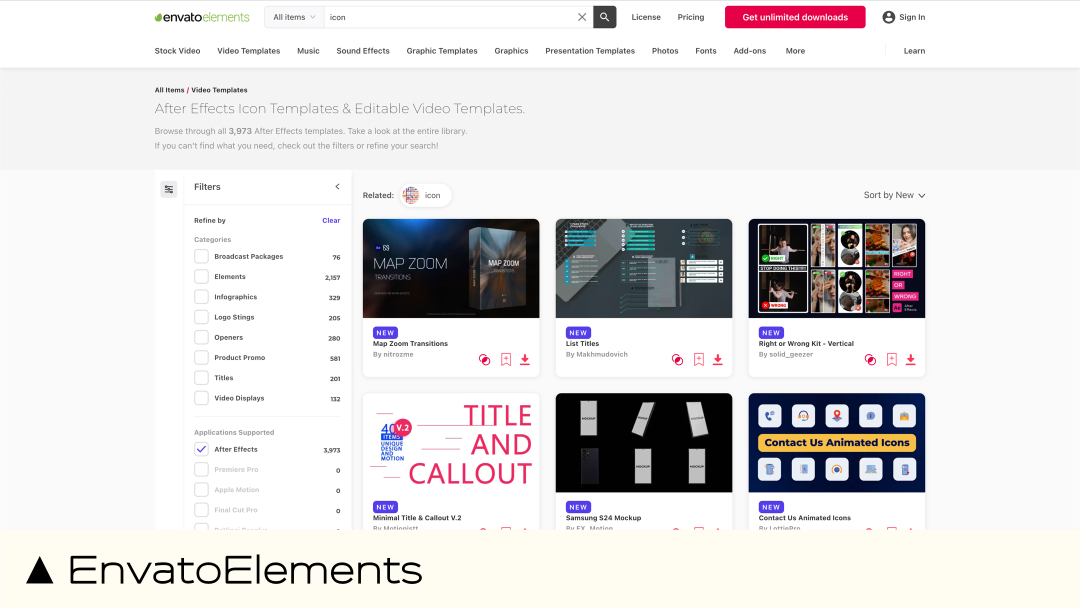
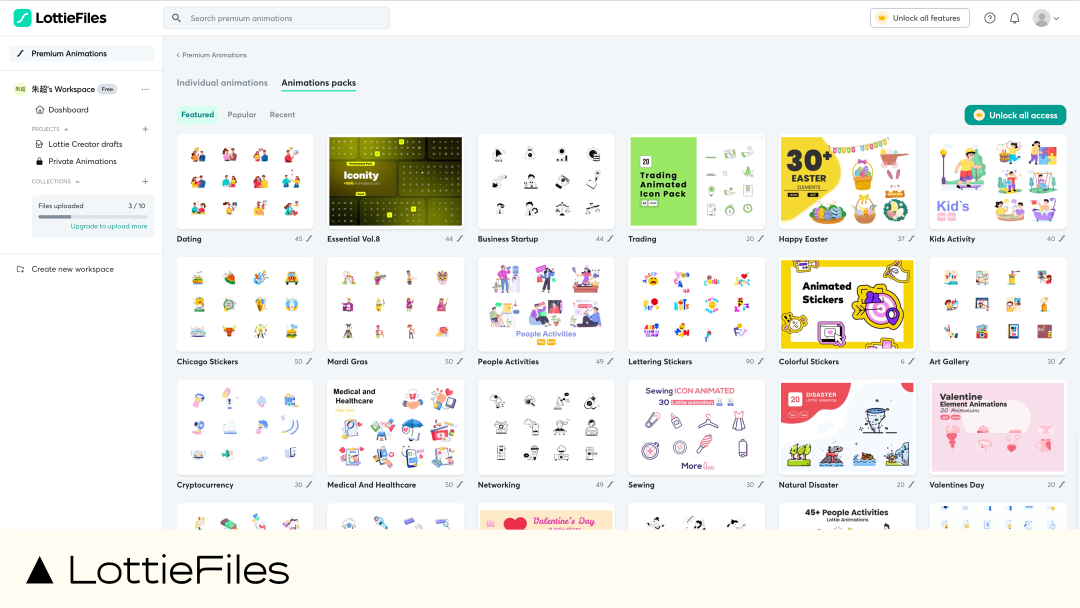
在我们制作动画效果的时候,搜集并研究相关的优质参考素材是十分重要的步骤,我们可以参考优质的动效实例提升整体的质量水平。优秀的动效通常包含巧妙的设计思路、细腻的动作过渡以及良好的节奏把握。通过分析这些参考,从中学习到如何设计自然流畅且引人入胜的动态效果。高质量的参考可以激发设计师的灵感,让他们从不同的角度思考问题,结合自身项目的实际需求,对参考素材进行再创造,从而形成新颖独特的动效设计。以下是我推荐给设计师的两个动效素材网站。

海量精选AE动画模板任你挑选,无论你是动态图形新手还是资深动效大神,都能在此找到激发灵感、节省时间的高质量AE模版,另外在这个网站你还可找到很多各种图像素材和音乐素材。

这个平台上汇集了世界各地设计师精心创作并慷慨分享的高品质动画素材库,而且重要的是,这些资源完全免费!从灵动的加载图标到精致的过渡动画,LottieFiles提供的动画素材类型多样且适用广泛。

在此次的设计项目实践中,为了让动画更加流畅细腻,制作更效率,也运用了一些AE插件和表达式:善用弹性动画弹性动画在产品设计中倍受青睐,它模仿真实物理运动,赋予界面生动活泼的动态效果,如自然回弹、流畅过渡等,增强了互动性和用户体验的可预见性。通过个性化定制,弹性动画彰显品牌特色,提升辨识度。将充满活力的动画无缝应用于各类产品中,有力助推优秀产品体验的打造。借助效率插件其次,我利用了EaseCopy插件,主要用于复制和粘贴关键帧的缓动曲线设置,极大简化了设计师在处理动画效果时的工作流程。通过该插件可以轻松地将精心调整过的缓动曲线应用到其他关键帧上,从而显著提升动画制作效率与一致性。关注交付质量最后,在确保动画质量和视觉效果的同时,考虑到文件在移动和PC同时上线,为了确保加载速度及设备性能消耗,在导出文件的时候我还使用了UXD自研的Lottie压缩插件进行文件优化,压缩后Json文件容量减少了40% 使得动画加载更迅捷播放更流畅。


以上就是本篇关于彩蛋动画设计的分享,小项目也能带给我们大收获,希望各位设计师朋友们能够动手实战,点滴积累,寻常挑战亦是成长契机!愿我们在不断的尝试和积累中,共同进步。
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创发布于人人都是产品经理,未经许可,禁止转载。题图来自 Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益