如何在产品迭代中寻求美学,体验创新?
如何在产品迭代中寻求突破?是该保持稳扎稳打,还是挑战风险?变与不变如何取舍?怎样才能扫除阻碍创新的三毒?

产品从无到有难,从初级阶段到中级阶段更难,那么从中级到高级提升更是难上加难,今天我们就聊一下产品迭代中怎么样寻求突破,以苏宁即时通讯应用——豆芽移动端作为案例,阐述一下本次改版心得。
企业即时通讯,是以企业内部办公为主,建立员工交流平台,减少运营成本,促进企业办公效率, 整合相关应用。相对于个人即时通讯工具而言,更加强调安全性、实用性、稳定性和扩展性。其特点就是移动办公和企业社交。从产品的角度来讲,把两者有序无缝的融合在一起是一个更大的挑战。
改变心态,打散重组
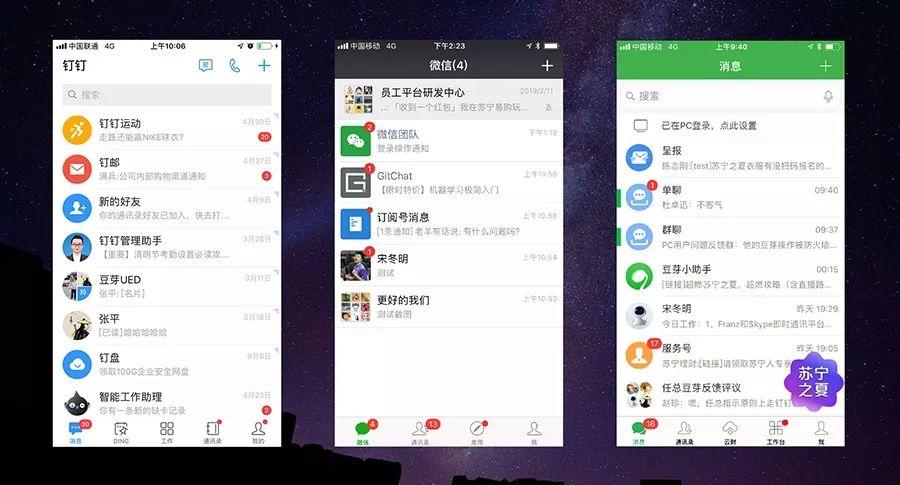
产品上的视觉改版,首先少不了竞品分析,如何去选择竞品,是有原则的,有考究的。正如易经里所讲的“取法乎上,仅得其中;取法乎中,仅得其下”,诠释的很到位了。要分析就要分析行业内第一、第二的产品,尽量不要拿排名3以下的,参考价值较低,学到最好,充其量也是第四,无法树立行业标杆,何谈引领、超越?所以我们仅分析钉钉、微信两款应用。

▲竞品分析图
以消息列表举例分析,钉钉界面布局平衡,色彩明快,饱和度高,列表文字层次感强。经过深入研究,发现列表文字倾向色同样是蓝色,通过Alpha的不同实现统一。细节处理上更是巧妙得当,如右侧的置顶小三角。微信对比度强烈,属于高长调,方形头像,整齐划一。豆芽色调属于中性,配色上明度差别较小,饱和度较低,其中列表文字倾向色为红色、黄色,色相混乱不一致。Icon纤细,缺少体积感,信息列表缺少层次感,置顶过于突兀,细节上还有很多地方值得我们去思考。
会当凌绝顶,一览众山小。站在至高点,放眼回顾豆芽的历史版本,发现一层一层不断的增加新的功能,功能之强大,大而全,全而杂,假如制作一幅类似城市的鸟瞰图会是什么样子呢?更像生活区、商业区和工业区混在了一起,相信每个人都不想看到居住的小区里出现化工厂,冒着浓浓的黑烟。所以我们下一步的目标,就是找到产品的主线、核心竞争模块,围绕这个进行设计部署。
这就引出了极简美学,给设计做减法,给心灵做加法。艺术领域有这么一个故事,一个普通的茶壶,怎么样变的更加精美别致?艺术家是这么处理的,先打破,往地上一摔,几乎全是碎片,而他有取舍的把碎片重新粘合在一起,结果成了一件价值不菲的工艺品。另外断臂维纳斯也充分印证了这一点。在大数据大时代下,产品设计同样适合这个法则——打散重组。
破而后立,突破原形束缚,才有更多可能性,更多火花碰撞出来。
豆芽图标就此法则进行了新的尝试,因为对于移动端界面,图标尤为重要,大部分为功能型图标,至于选择线性图标,还是面性图标、线面结合图标、扁平图标,似乎都缺少一点生机。用户对于老版本产生了视觉疲劳,同时又需要保留部分视觉记忆,从而增强图标识别度,所以这里对图标做了抽象化的缺口处理,即断点非闭合式图标,用最少的墨色表达最丰富的内容,给用户一个充分的想象空间,自动弥补缺失图形。

▲豆芽底部图标
权衡利弊,围绕核心
在这个阶段,我们会受到业务、产品、前端、开发等因素的困扰,有一点始终不能忘记,就是用户需求,董事长新春团拜会强调,苏宁要以用户需求为核心,产品和服务为手段。所以我们要走到前线,进行有效的用户访谈,了解用户真实需求。
这里就不做详细的说明,因为涉及的内容较多,以后会单独阐述。提醒一下,不要把一些用户数据、用户感受直接作为产品方案,还是需要结合我们专业的知识经验提炼出合理的解决方案。
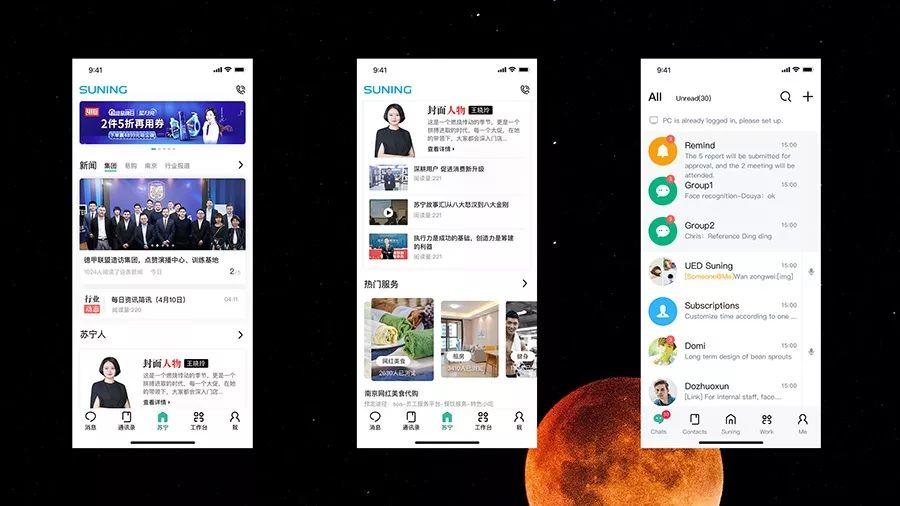
豆芽移动端5.0,内容分为四大模块:消息、通讯录、工作台、我。核心当然还是消息列表、聊天界面、工作台为主,视觉设计改版有如下几个方面。

▲消息列表、聊天界面、工作台
空间
选择iPhone6、7、8的尺寸还是iPhoneX的尺寸提视觉方案?我的选择是iPhoneX,当然不是追时髦,也不是空穴来风,画布的尺寸决定了产品的谋篇布局,像书法作品一样,款式主要有中堂、条幅、对联、扇面等等,不同形式下写多少字,怎么落款、钤印,书法家是心中有数的。
根据手机屏幕尺寸不断变大的趋势来看,内部空间果断的留白,消息列表行距宽度增加,留白可以使页面的层次感得到极大的增强,核心元素更聚焦,有韵味,呼吸感更顺畅,留白的表现形式要根据品牌属性来抉择。
色彩
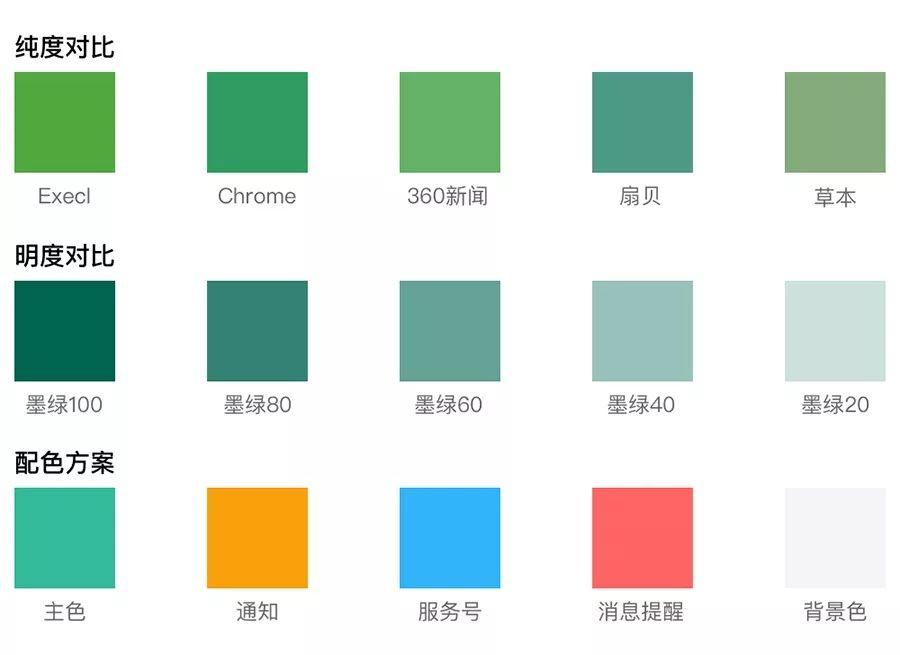
产品从开始的定位和风格,一般很少去修改品牌色,也是运营产品的大忌。而豆芽原本的草绿色略显稚嫩,所以从初级方案的纯净蓝色到现在的年轻化偏墨绿色,经历了无数版本的磨合,不同的配色方案,考虑到不同年龄段,不同层次的用户,不同喜好的用户,以及战略层的考量。
墨绿是非常高雅的颜色,雅的明朗、雅得有生命力。但是经过反复的尝试,求证,跟色卡的比对,跟产品的融合,并不是很符合豆芽即时通讯的调性。把墨绿的饱和度逐渐降低,80%、60%、40%、20%,不能再低了,40%已经开始粉了,发现60%的墨绿明度上更合适,不过饱和度降低之后,光泽度也随之降低了,此时,要增添红色成分,继续调和,最终确定了我们的豆芽主色调,即孔雀绿,也许更贴切。

▲色卡
字体
统一采用各端系统默认字体,不过大小间距,更是松弛有度,疏密要得当,最主要的是信息传达要精准、清晰,层次感强。
图片
工作台的广告位图片倾向于16:9的比例,或者横向更长一些,因为手机端空间有限,而且从美学角度上更美观舒适,视野更开阔。消息列表头像仍然保持原来的圆形,略有放大;工作台应用程序图标采用圆角方形,规范整体。方圆结合,不至于视觉上单调。头像尽量还原真实感受,但是提案时,头像品质还需把控,不能因小失大。

▲门户、国际版
放空自己,源头活水
这里就提到一个心理学概念空杯心态,产品迭代前要放好心态,清空你的杯子,方能再行注满。不是完全否定之前的产品,而是要扫除能够阻碍你获得创意的三毒,三毒就是经验、习性、动机。
尊重经验,让经验展示自己,让我们更了解它,面对新的经验不要急于分类贴上好的或者坏的标签。经验就像“烙印”,烙印长存,到后来就是自己的习性。改变习性,需要很大的勇气和一个平静的心。创意的根,就在于动机,要不停的问为什么?问的彻底,智慧才能不断生起。
三毒来自《赖声川的创意学》,值得大家去读一下,会打通你的任督二脉,创意思如泉涌。创意大师赖声川认为:“创意是可以‘练’的!”他相信,创意固然神秘,却是有法可学、可管理的。提出了实用的“创意金字塔”。
当然把产品放空后,很自然的会想到去拉近和用户之间的距离,处理好互动的关系,加入一些情感元素,增加产品的亲和力,那么豆芽方案中也有体现,不仅在聊天对话框中显示聊天时间,还会显示聊天地点、天气,甚至心情,比较适合苏宁国际同仁之间的沟通。
比如豆芽工作台提出的秒办功能,秒会议室、秒申请、秒审批、微同视等,虽然这次没能通过评审,但是我相信在记录用户习惯之后,未来是可以实现的,高效办公需要跟智能接轨。
总结
只有不断的汲取知识,才能源头活水,输出清澈的可行的创意。创新是一场思想和过程的博弈,仅靠金钱是无法获得成功的。保证项目成功的最终决定因素是“人”,是卓越的设计头脑。推荐一本世界顶级创意咨询公司青蛙公司创始人哈特穆特·艾斯林格《一线之间》,也许会有不一样的奇思妙想。
最后就苏宁易购,我们来大胆畅想一下,未来是不是可以利用AR技术,融入景观设计的元素,让用户购物同时获得全新的现实体验。改变人们的一种生活方式,提升生活品质。
作者:宋冬明,苏宁员工平台研发中心 视觉设计师
本文由@宋冬明 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自@Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢小哥的爽文,受教了,尤其是最后面推荐的书籍,走心了
苏宁UED官方公众号:苏宁易购用户体验(snygued)
苏宁UED官方公众号更名为:苏宁设计