从0到1做产品,你可能需要用到的7张图
本文主要聚焦产品经理平时经常用到的,可以有效帮助我们厘清方向、构建完美骨架的一些图表。

所谓美人在骨不在皮,对于一个优秀的产品或者某个出色的功能来说,同样也会有一个完美、清晰的骨架。
当我们在规划设计一个新的产品时,也要有先骨后肉的思想——也就是说,在开始设计开发之前,方案要首先有战略规划,有功能结构,有业务流程。
这些是骨骼,是筋脉。它能让你对产品的发展,对版本的迭代有个较为清晰的把握。而具体到每一个小功能,小迭代的时候,又可以让你不至于顾此失彼,不至于经常改动PRD,不至于和研发测试来回沟通确认甚至是扯皮。
本文主要聚焦平时经常用到的一些图表,可以有效帮助我们厘清方向、构建完美骨架的工具。大家可根据实际情况择需而用。
一、产品画布
从0到1规划一个产品,或者开启一个新的项目,亦或者着手增加一个较大的功能模块,战略规划都是必不可少的。
而产品画布可以把战略规划这种宏大、广泛的话题聚焦到一个个的模块里,从而很好的帮助我们各个击破,客观的给出整体的分析。
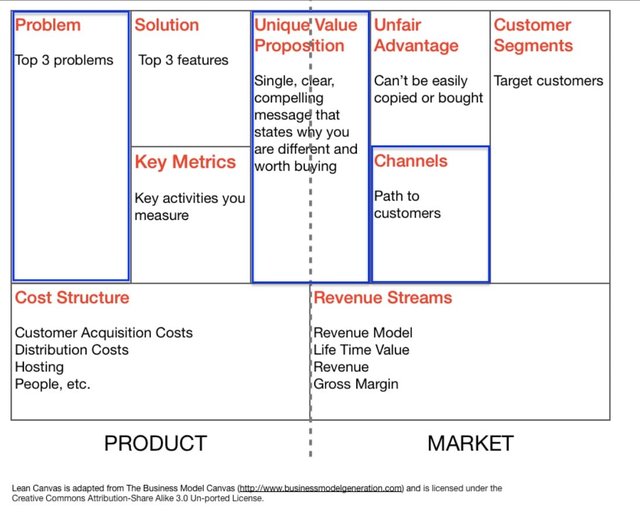
产品画布的前身是精益画布(lean canvas),如下图:

- 你的目标市场、目标用户是谁?
- 你想要解决什么问题?
- 当前已有哪些解决方法?
- 你的解决方法的优势有哪些?
- 你的商业模式是什么?
- 通过什么渠道把你的产品传递给用户?
- 你有什么数据指标来衡量你产品的价值?
用心思考产品画布上的每一个问题,无论是何种原因导致你完善不了这张图表的全部内容,在进行项目之前,都需要三思。因为哪个步骤没想通,后面都可能会造成不可挽回的痛苦局面。
二、迭代计划表
当明确了产品画布的每一个关键点后,那么整个产品的基调基本是定下来了。无论是MVP还是mlp,都要有个大致的迭代计划表。
大致的意思是:每个迭代计划要定关键功能点,不是细枝末节的东西。
大致的另一个含义是:在实际进行中,会有用户反馈、资源分配、产品方向调整等不可控因素出现。因此,很多计划会变动。但这些都是正常健康的,迭代计划表就是给你一个方向,一边走一边修正,最后才会出现一个相对令人满意的结果。

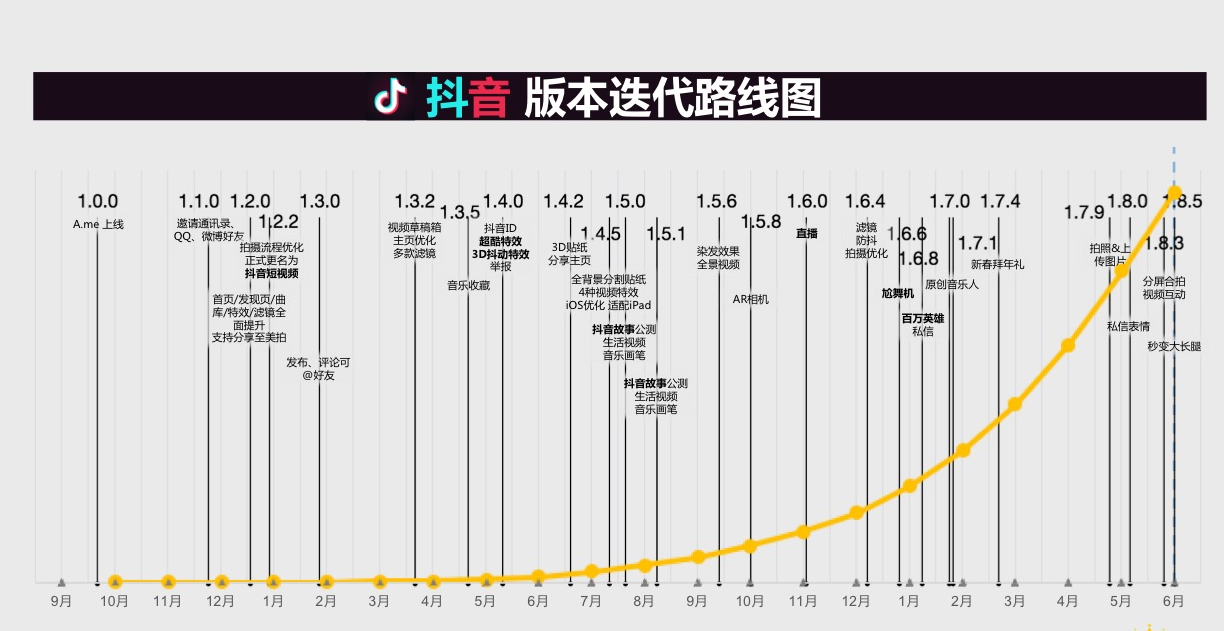
上图可以看出:每个版本都会有个主功能点,每隔几个版本就会有个大的功能点。总体来说,是平滑过渡,平稳迭代。
有人说这图是抖音成熟了大家总结出来的,抖音是否在一开始就有这样的规划我不晓得。但是,在产品开始规划阶段,我们要是就有这样的思想主导。在后续产品的迭代上,市场舆论或用户声音就没那么容易打乱产品前进的节奏。
三、功能草图
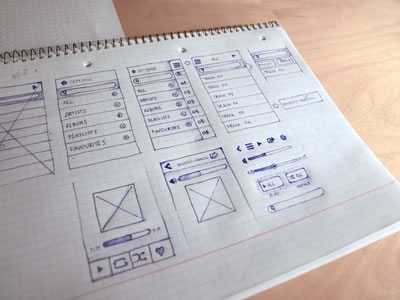
功能草图就要看个人的习惯,我在开始一个设计前都会拿笔在纸上随便画画。把关键业务画出来,在画草图的过程中,后续几个步骤要做的事情也渐渐会形成一个大致的轮廓。
比如:功能结构,主业务流程等。有时画着画着也会有新的想法。

Early app wireframes by Radek Struczynski
四、功能结构图
在着手具体页面设计前,还有一个步骤至关重要——就是功能结构。
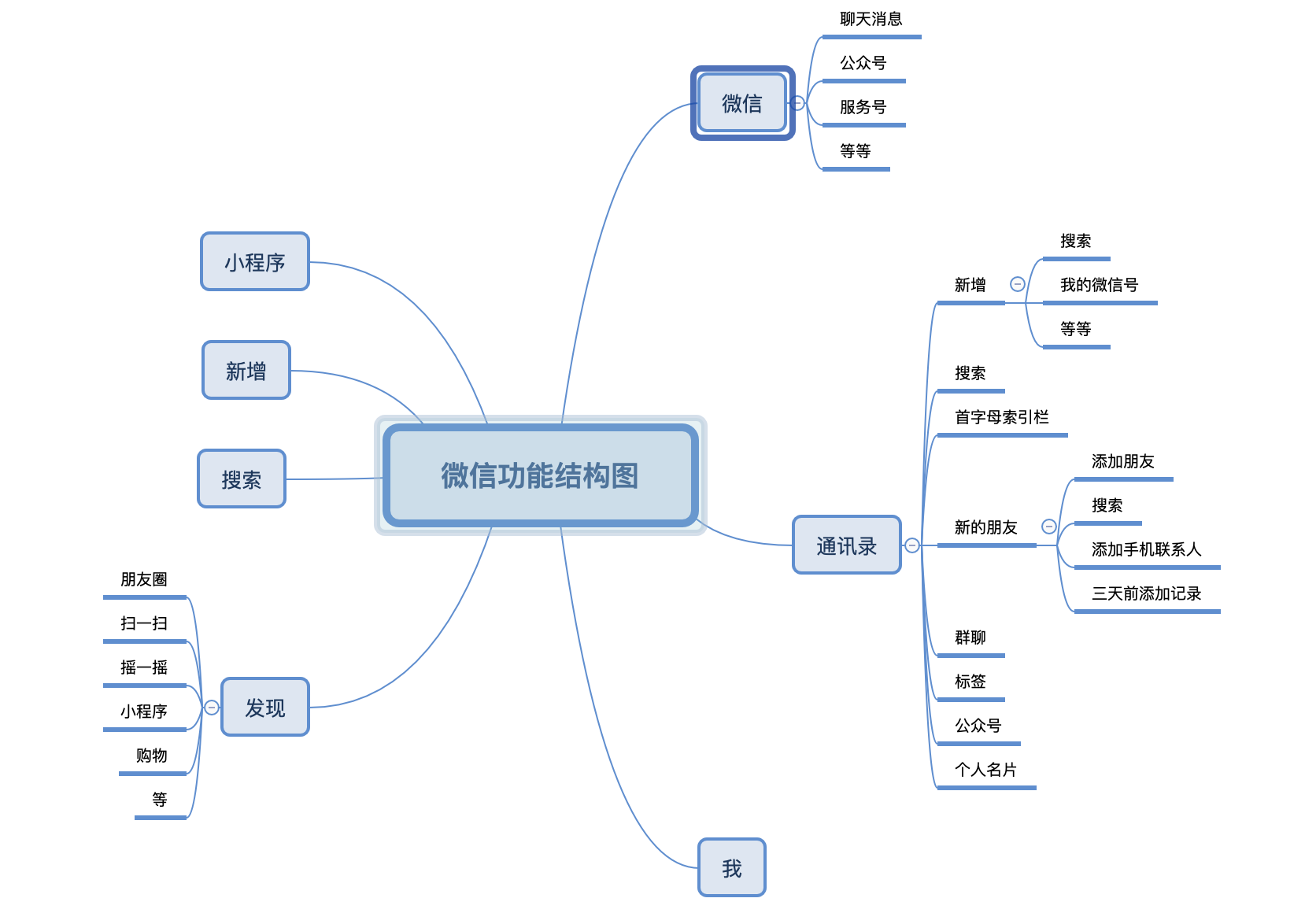
功能结构越细致越好,从大到小,由总至分。这个功能结构图同样可以利用在竞品分析的场景上。下图以微信iOS手机客户端为例给大家示范下(“示范下”的意思是:我没画全,嘻)。

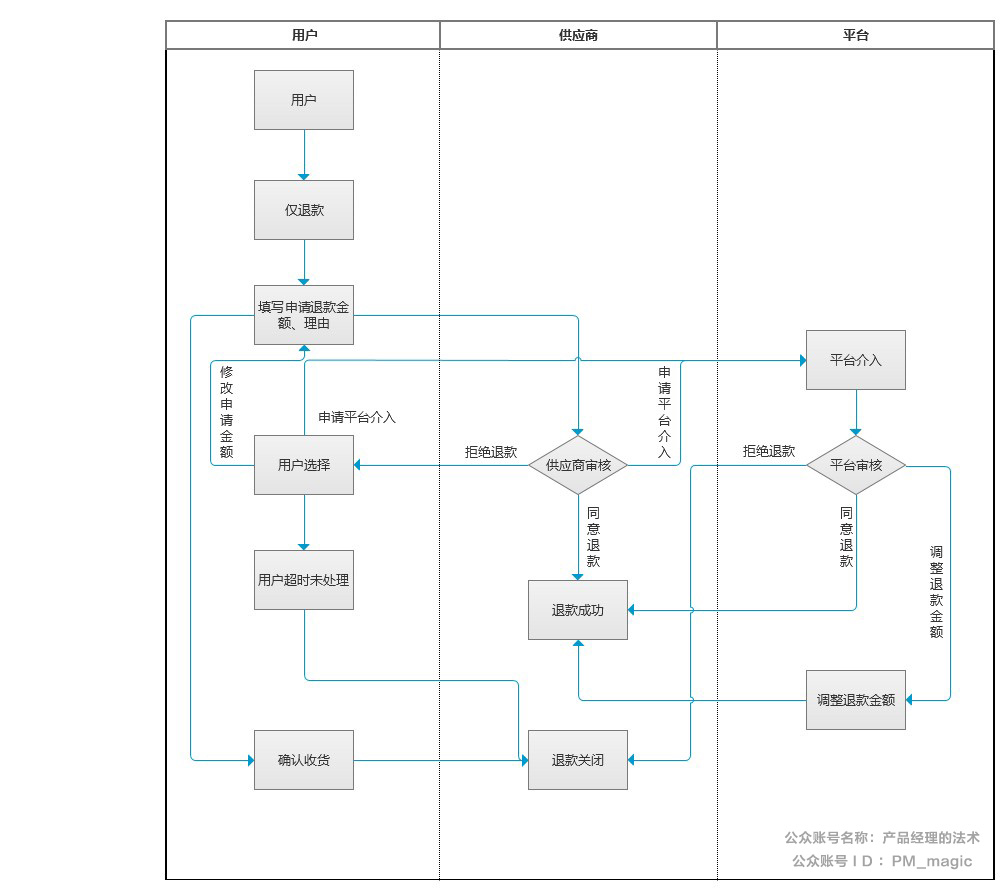
五、泳道图
一般当业务流程涉及到多主体时,我们会用“泳道图”来厘清整个流程。
所谓的“泳道”就是指每一个主体,业务涉及到几个主体,就会有几个泳道。比如:用户退款业务,涉及到的主体就有用户、供应商、平台三个,因此在泳道图中就会出现三个泳道。涉及到多主体的业务场景,除了刚才讲的电商退款,还有比如说一些p2p的业务,crm中合同的审核等。

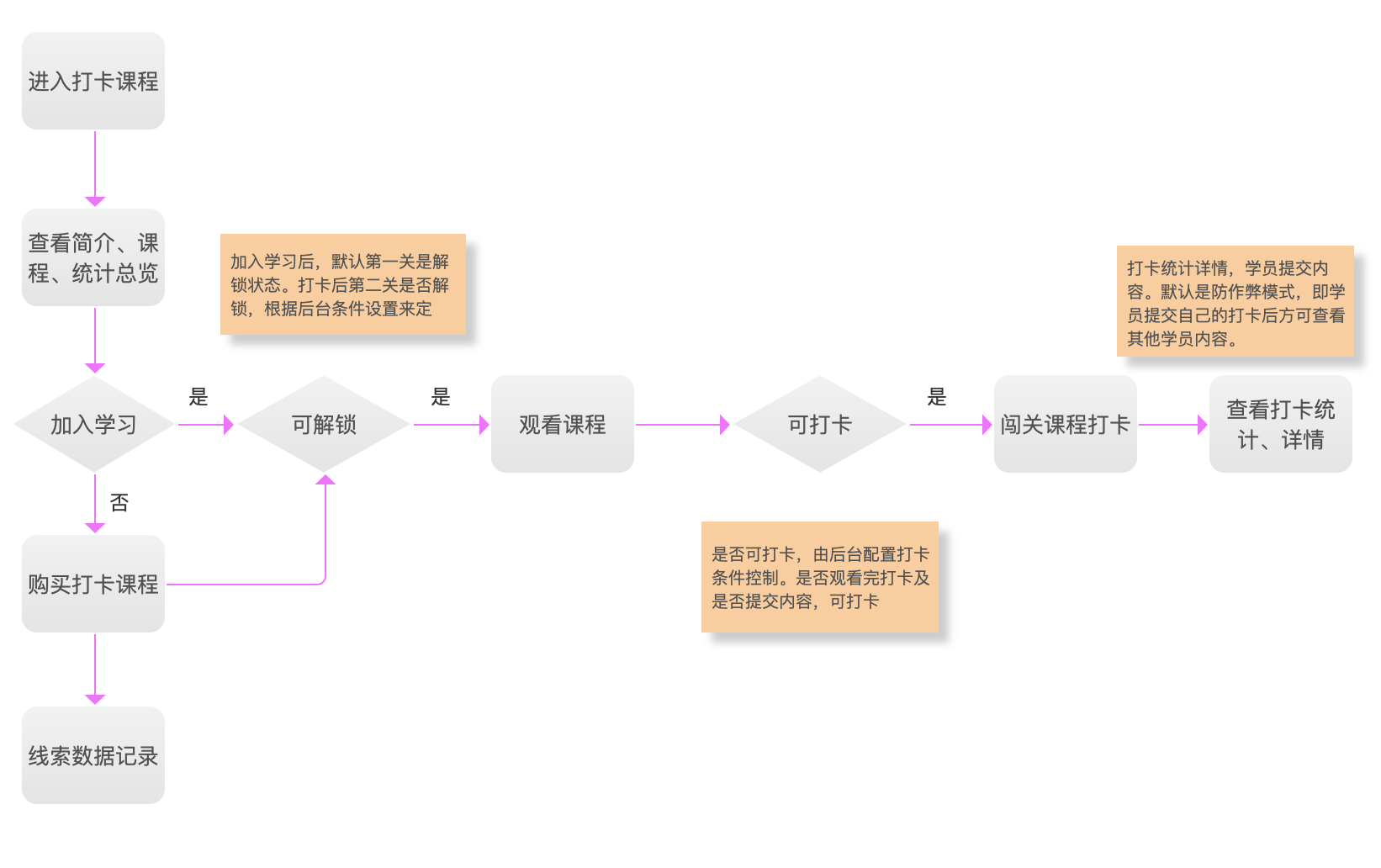
六、业务流程图
业务流程图应该是每个产品经理经常打交道的一个图了,他不仅让我们对整个功能流程有个全局把握,更重要的是他能帮助我们和研发更好的交流。
没人喜欢看满屏满屏的解说文字,千言万语都在这图中。业务流程图的关键其实是完整——就是要尽可能的考虑到每一个条件,每一个分支,不要遗漏掉任何逻辑。
自己如果无法做到(大部分人,大部分情况都是这样),我们就要学会利用别人的力量,比如:产品内部伙伴大家一起评审下,熟悉相关业务的测试,或者对应业务的研发,都可以拉来一起过一遍。
这一步走出去,你会发现你之前有很多的点都没考虑掉。不同的主体带来不同的想法和观点,所有的意见都能辅助你作出更好的决策。

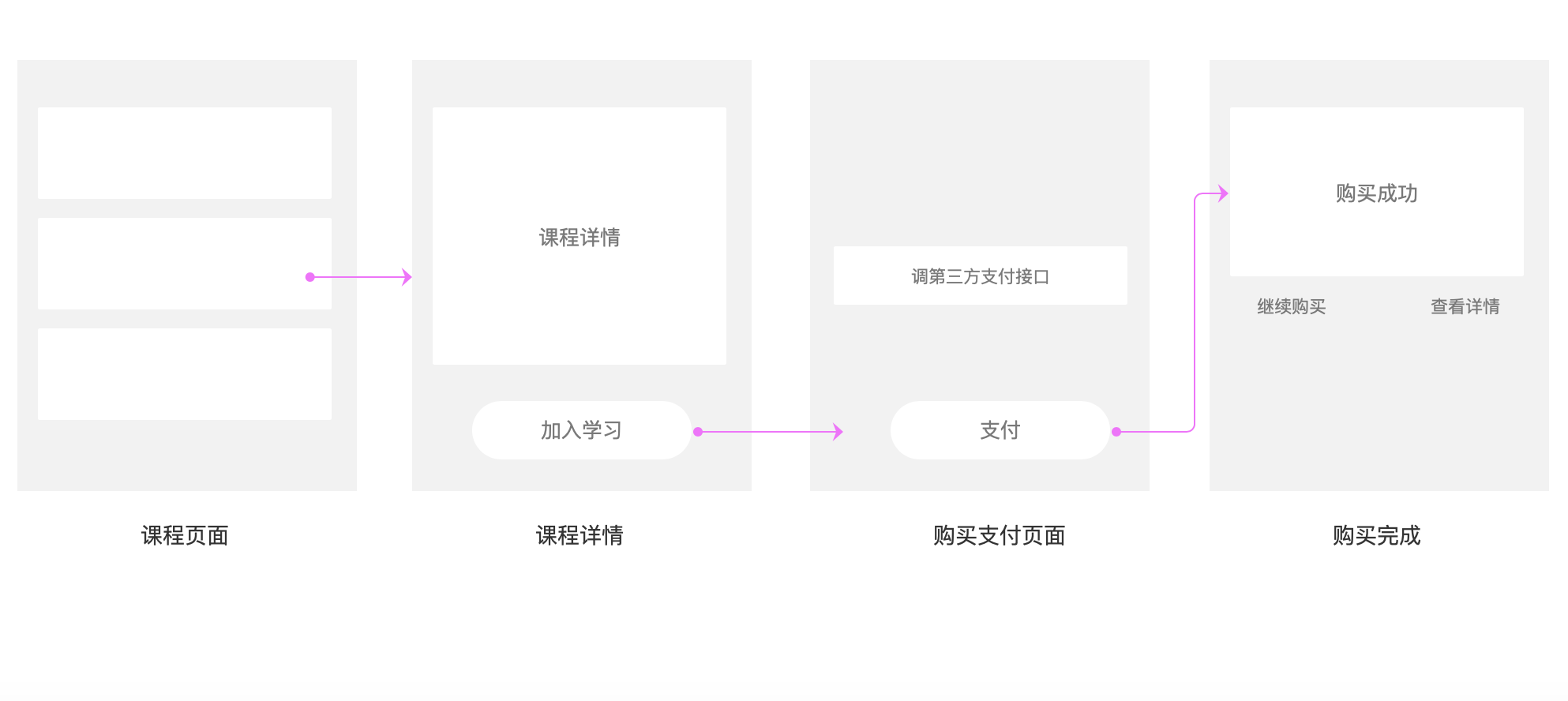
七、页面跳转图
走到这一步,就是十分具体的页面了。
这一步的页面跳转图主要面向对象因该是UI和前端伙伴了。页面流程图描述完成一个任务需要经过哪些步骤,每个页面的跳转规则,功能逻辑都在这图里。
你在画图的时候,只需要清晰的表现出用户点击页面的什么地方,然后跳转到哪个页面。
有个关键点需要注意,就是需要考虑一些异常情况。因为当我们点击某个页面时,不同的条件可能会有不同的结果。这些要依实际场景和功能来定,但是要时刻把考虑异常情况放到心里,刻到脑子里。
一个产品做到最后你会发现,大部分精力都花在处理异常上。不出现则已,一出现就损失惨重。

其实这7张图7个步骤一路走下来,基本上一个活泼健康、美丽可爱的孩子就被造出来了。如果孩子出了问题,一定是某个节点没做好。回炉重造前需要弄清楚,问题出在哪个环节了。
本文由@2B产品七七 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unspalsh, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








都用什么软件啊?帅哥
页面跳转图是不是可以用UE交互代替呢
是的,页面跳转图算是ue交互的一部分吧。有些公司产品会兼做ue的工作。
哪家公司的产品会不做UE啊 😐
哈哈哈,是的,只有大公司会配备专门的ue。大部分产品可能都需要做ue
这个在个人的习惯。最主要的是能把事情,让其他人看明白就行了
干货满满
商业设计之后应该是功能结构才对吧
而且,作者举例的功能结构图,好像是信息架构图
嗯,功能结构图其实放哪一步思考都OK,没有固定的顺序。
不错不错,基本上我也是这几个步骤来做的,很落地的介绍
大神
搜不到