从现实到网页!有哪些暖到心窝里的情感化设计?

如果起床是一个目标,那么正确的设计是床头放个闹钟,而情感化设计就是让爱人把你吻醒。
究竟这么高逼格的一个词是什么意思呢?
我们先看看官方的说法:
情感化设计是指旨在抓住用户注意、诱发情绪反应(有意识的或无意识的)以提高执行特定行为的可能性的设计。
一下没看懂是吧?(再看50遍)或者,看看这两个栗子:
想象一下在伟大的国庆节,你带着亲爱的女票和未来丈母娘&丈母爹一起来到大京城游玩,想看一下大故宫的雄伟壮丽,借此来表达未来女婿的一点心意。可到了故宫门口,却看到了这幅景象…好不容易排了几个小时队买了票,又排了几个小时队进了门,发现已经大下午了,匆匆忙忙转了一圈,又排了几个小时队出了门,“美好的”故宫之旅就这样结束了(一段爱情也就这样结束了)。
在当今这个生活节奏极快的社会,等待通常伴随着焦虑、抱怨、愤怒,甚至是绝望等负面情绪,人们都不愿意等待。要是辛辛苦苦的等待能够换来一个自己期待的结局还好,要是等完之后才发现等到的是个鬼,那心情就可想而知了。等待有时是不可避免的,否则一定会造成不同程度的混乱。那么,是不是就没有一个好的办法能够减轻大家对等待的抱怨呢?

国内知名火锅餐饮行业“某捞”在这方面就做得非常成功。他们会为等餐的用户提供各种免费的饮料和小吃,还有上网、擦皮鞋、做指甲等服务。面对这些优质的服务,再漫长的等待客人们往往都能够接受,甚至有些消费者把这种等待也当做消费的一部分。
对于上面两个例子,同样是面临等待的问题,人们在旅游景区的等待是纯粹的干等,这种等待无疑随着时间的推移,引发的焦虑躁动情绪会越来越明显,最后可能导致的是很多人放弃等待而离开。而某捞针对类似的等待问题,提供了一系列在消费者等待过程中可以消遣打磨等待时间的活动,而且这些活动多多少少对消费者还是有利可图的,而且这些利是“免费”的。这样会给消费者一种捡了小便宜的感觉,同时在无意之中,等待时间已经悄然度过,等待你的是服务员热情的呼唤:“XXX号客人请用餐!”
通过上面两个生活中的常见例子,大家有没有对情感化设计有个初步的了解呢?其实通俗一点讲(以下说法仅代表个人观点,本人最高学历初中毕业):我们有一个目标,为了达成这个目标我们需要用户去帮忙,但是有的时候用户并不买账,这时我们需要探测用户的情感,尝试着去理解他们想要什么、需要什么,从而找到一种方法打动用户,让用户心甘情愿地参与到我们的目标中去。
为何需要情感化设计呢?
1、随着社会的发展,情感的诉求愈发强烈
科学技术的发展,使得消费者和制造商对产品满足人的心理需求方面提出了更高的要求。随着人们消费需求的提高以及市场竞争的日益激烈,人的感性心理需求得到了前所未有的关注,人们已经不在满足单纯的物质需求,人的需求正向着情感互动层面的方向发展。

每一天都有很多南亚劳动力来到迪拜工作赚钱以获得更好的生活。他们平均一天只有6美元的收入,可打电话给家里却不得不花每分钟0.91美元的费用。为了节省每一分钱,这些外来务工人员都不舍得打电话回家。
所谓幸福,对他们而言,就是能听到孩子的叫声,能听到家人的声音。了解到这批人的实际情况后,迪拜可口可乐联合扬罗必凯广告公司开发了一款可以用可乐瓶盖当通话费的“hello happiness“电话亭装置,把这些电话亭放到工人们生活的地区,每一个可口可乐瓶盖都可以免费使用三分钟的国际通话费。
2、我们喜欢和人交流,而不是机器
人性化是人机交互学科中很重要的研究,充分考虑到用户的心理感受,将产品化身成一个有个性、有脾气的人,相比冷冰冰的机器更能得到用户的好感和共鸣。

为自己的小孩量体温是每一个妈妈都会有的经验。每次小朋友发烧的时候,妈妈们总是时时刻刻关心宝贝的体温,可是体温计长得那么不亲切,就会让某些生病中的小朋友产生排斥感。那怎么办呢?
来自韩国的设计师Duck-Young将充满距离感的温度计和最自然的手结合在一起,让我们用最自然的方式来替自己的小孩量体温。虽然这个温度计外形看起来简单,但这可是设计师经过不断地研究使用者行为之后才诞生出来的符合人体工学的温度计。
3、一切的一切都是为了打动你
产品真正的价值是可以满足人们的情感需要,最重要的一个需要是建立其自我形象和其在社会中的地位需要。当以物品的特殊品质使他成为我们日常生活的一部分时,当它加深了我们的满意度时,爱就产生了。

这真不是啤酒,这是一款用易拉罐封装的大米,名叫“旬米新缶”(ShunmaiShinkanRice),日本CTC公司的产品。旬米新缶定位为紧急情况下的食物,普通易拉罐大小,每罐300克,经过严格的密封包装,防米虫,免洗,里面的米可以保存5年!它内部充有高压气体,能经受海水的长期浸泡而飘在水面,同时又具有一定强度,能经受外力敲击而无凹陷不破裂。
看到这些就不难理解,为什么在2012年日本一项地震防灾品调查的排行榜上,旬米新缶能够排名第二了吧。
情感化设计在网页设计中有哪些应用呢?
以上所说的都是体现在产品方面的情感化设计的应用,那么针对网页设计这块,随着大家对用户体验关注度的逐渐提高,情感化设计也在网页设计中越来越受到重视。

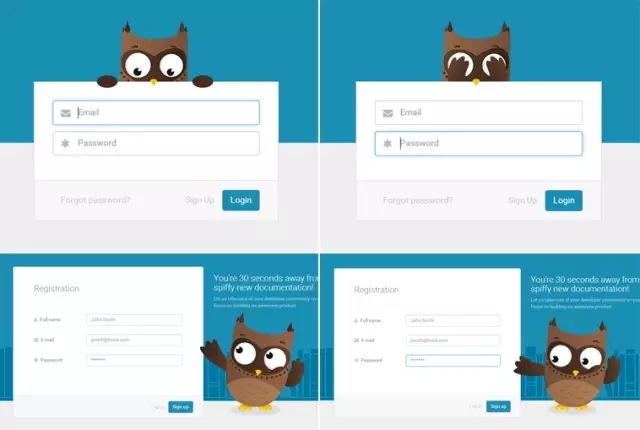
在Readme的登陆页面上,当你输入密码时,上面萌萌的猫头鹰会遮住自己的眼睛,在输入密码的过程中给用户传递了安全感。在注册时,猫头鹰的手和眼睛还会一同指向你所选中的输入框,呆萌的形象给本身枯燥乏味的登录注册界面增添了一丝趣味,从而也减少了用户在登录注册时的负面情绪。
地址:https://dash.readme.io/login (请用PC端体验)

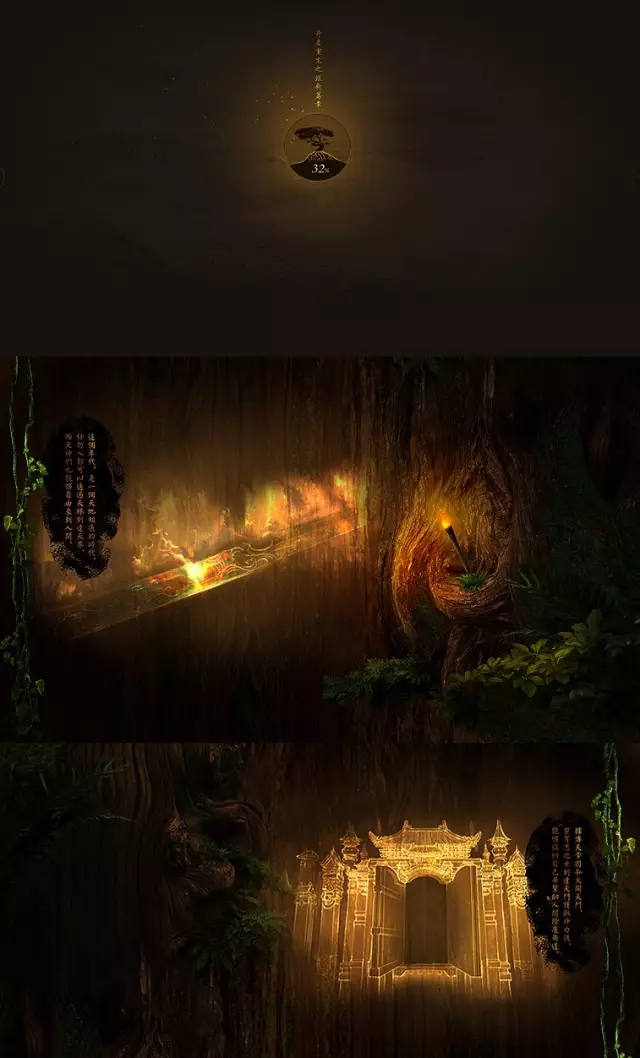
这里有两个loading页面,第一个页面只给出“加载中”三个字,然后不停的闪。对于这种加载无疑是令人抓狂的,既不知道会等待多久,也无法想象迎接等待的是什么鬼…相比之下,第二个页面的形式就要好很多,用户可以很清楚地知道当葫芦加载满页面即可打开,下方的数字也交代了当前的进度,而且通过宣纸和葫芦的形象也多多少少给用户带来了一些关于页面的信息。

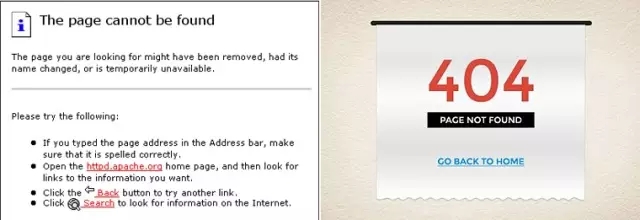
第一个页面想必大家不陌生吧?毫无疑问,浏览网站的时候遭遇404是最让人沮丧的事情之一。你费时费力地研究,在信息冗杂的网页之间搜索有用的信息,好不容易找到一个接近目标的链接,点进去却是一个坑爹的404页面,愤怒与沮丧在心中膨胀的感觉的确不好受。尽管开发者想尽量避免用户遭遇404,但是当用户不可避免地一头扎入错误页的时候,也希望用户尽量在网页中多待一会儿。所以,在设计404页面的时候,做好情感化设计是首要任务。

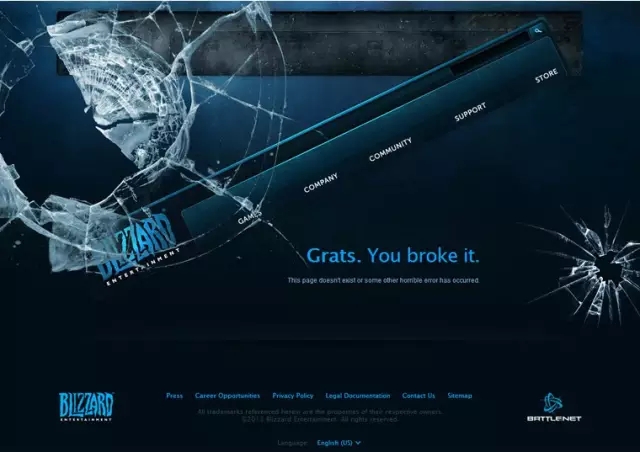
暴雪告诉我们404也可以做成这样,他们并没有让用户感觉自己立刻脱离整体网站的大环境,而是打造了一个被破坏的场景,一句简单的“Grats.You broke it”反而告诉用户是你搞砸了网站,看到这,是不是还有点沾沾自喜呢…
地址:http://us.blizzard.com/en-us/games/war1/ (请用PC端体验)

Blue Daniel告诉我们404还可以做成这样,我会告诉你我玩了好几遍这个404么?自己去体验吧。
地址:http://www.bluedaniel.com/404 (请用PC端体验)
作为一名菜鸟级游戏网(mei)页(gong)设(kou)计(tu)师,我深深地意识到,如果我再不说点跟游戏页面设计相关的,可能我下个月就吃不了灌饼了…主管大大,你别出来,我这就编…
情感化设计在游戏网页设计的应用
1、尽可能地打造一个偏真实的场景
用户往往对真实的场景有一种亲近感,因此,如果能将真实场景融入网站的设计中,很容易让用户产生一种愿意自我带入情境的感觉,有利于引起他们对网站中的其他内容的兴趣。



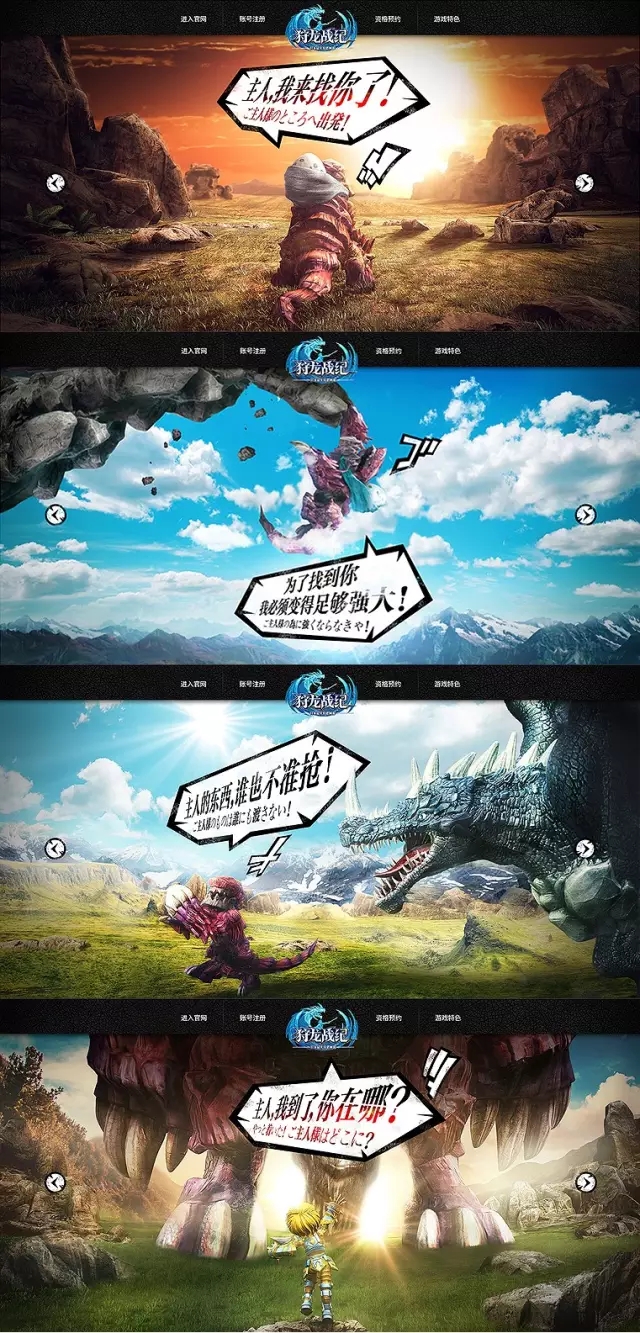
2、通过讲故事来带动用户的情绪
生动有趣的情节能够将用户吸引到整个故事中,这对引起用户情感上的共鸣有很好的效果,故事情节不仅可以带动用户的情绪,也让用户顺势展开想象。


3、利用小交互让用户充分参与到网站中
前期由于用户长时间观看网站进入疲劳阶段,此时,如果出现一个非常适宜的小交互,让用户亲自操作去达成相应的效果,无疑可以将用户的情绪重新唤醒至兴奋状态。

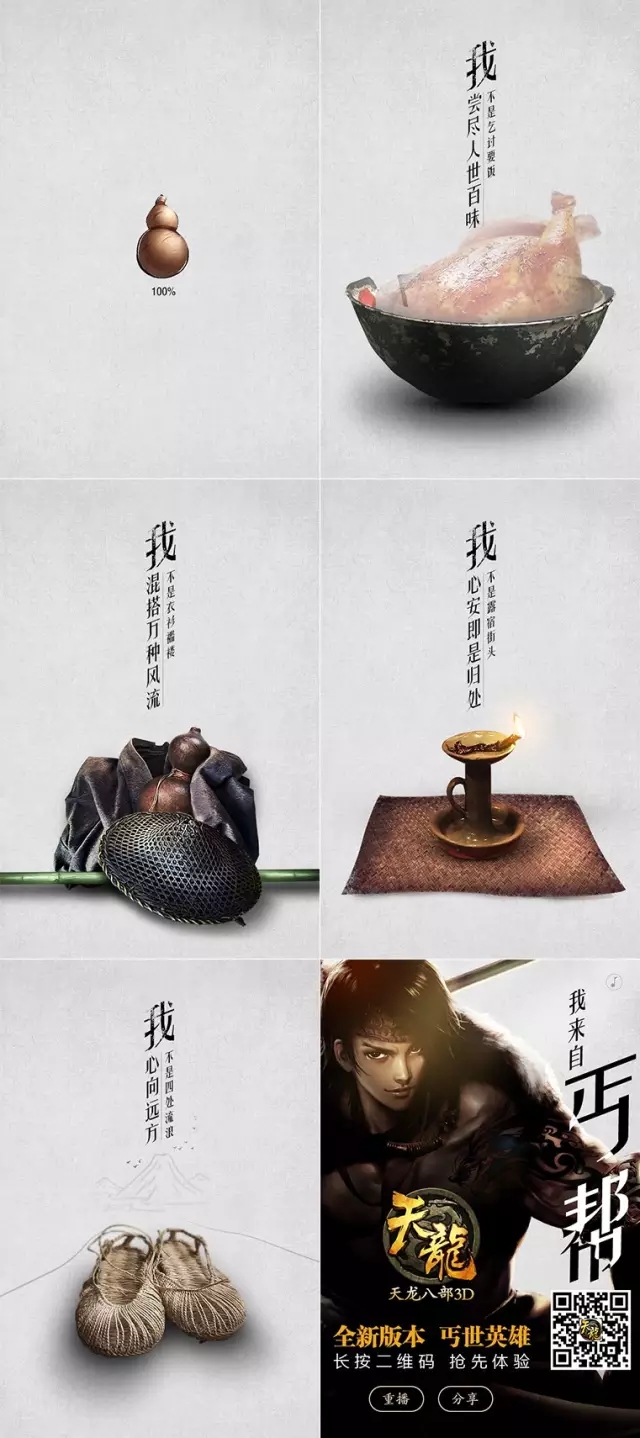
4、尝试唤醒用户内心潜在的情绪
这方面其实在目前朋友圈里广泛传播的一些h5页面中有较好的体现,我们可以想象下当我们体验完一个h5页面准备分享的那一刻,除了对创意、执行、技术方面的赞叹以外,是不是还有别的原因?打个比方吧,作为一个北漂糙汉子,没有抢到过年回家的票,年三十看着别家团团圆圆,自己却孤零零一个人默默打开朋友圈,这时非常应景的看到一个关于“回家过年”的h5页面,忍不住点了进去,看完后含着泪点击分享的那一刻,是什么促使你产生这个举动?我想,答案一定是你内心那种没买到票,不能回家过年的无比酸爽的情绪。这里的这个h5就很好地抓住了一个点,一个能够触动你内心的点(不是那个点,别瞎想),从而你看完会心甘情愿地帮他去推广。

《天龙八部3D》丐世英雄版本专题的h5推广页,玩天龙的玩家都知道游戏中的各个帮派,其中丐帮是受很多玩家青睐的一个门派。此次新版本因为要推出全新的“丐帮”职业,所以页面在前期的创意中也是立足于对丐帮中人的描述,力求能够打动钟爱丐帮和武侠游戏的玩家,页面上线后也是引起了一致的好评。
总结:
好了,写了这么多关于情感化设计的应用,不知道大家看了有没有什么感受。这个话题很广,不管是在任何设计领域都可以详细列出很多应用。这里,我们只能说是简单聊聊,不管你接不接受,情感化设计已经越来越受到关注,它让我们接触到的各种产品越来越人性化,它已经形成了一种趋势。而我们要做的,就是把这种好的趋势继续发展下去,在我们所处的领域创造出更多优秀的作品。
当然,由于本人能力的不足,有很多观点难免带有个人情感,文章中有表述不当的地方欢迎大家指正,谢谢~
来源:http://vc.changyou.com/
作者:金屿,编辑:张瑾
来源公众号:咖门(ID:kamenclub)
原文链接:https://mp.weixin.qq.com/s/6wLWpKuW3Grs6KrBu4MrHQ
本文由 @咖门 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







