手把手教你用Photoshop打造个人博客-图文教程

你将创建的最终产品
第1步
让我们开始设计!首先,这不是一个基本的教程,所以我会跳过一些基本的解释。无论如何,与中间的任何人-Photoshop技能的先进水平,将是能够做到这一点。第二,它真的很难得到完全相同的结果,我有,你必须使用你的想象力和口感好,得到类似或比我更好的设计。第三,这是考虑到一个WordPress模板的应用而设计,但你可以迅速转换成另一个引擎的主题,甚至是自定义网站。
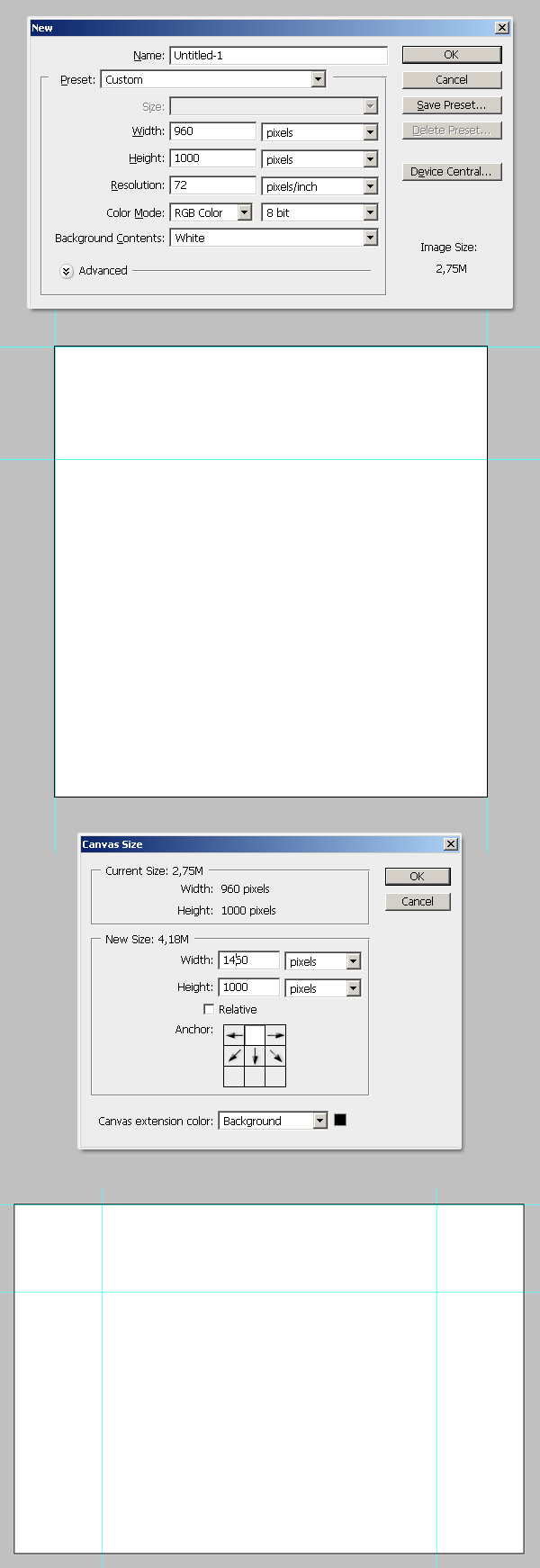
向前走呢!创建一个新的文件960像素,1000像素,RGB。得出一些指导,以纪念限制,去图像>画布大小调整的文件,使画布的宽度大(1460×1000像素)。这样,你有你的设计集中到一个大文件,看看它是如何看起来宽屏分辨率。此外,提请为指导,以纪念头高度。

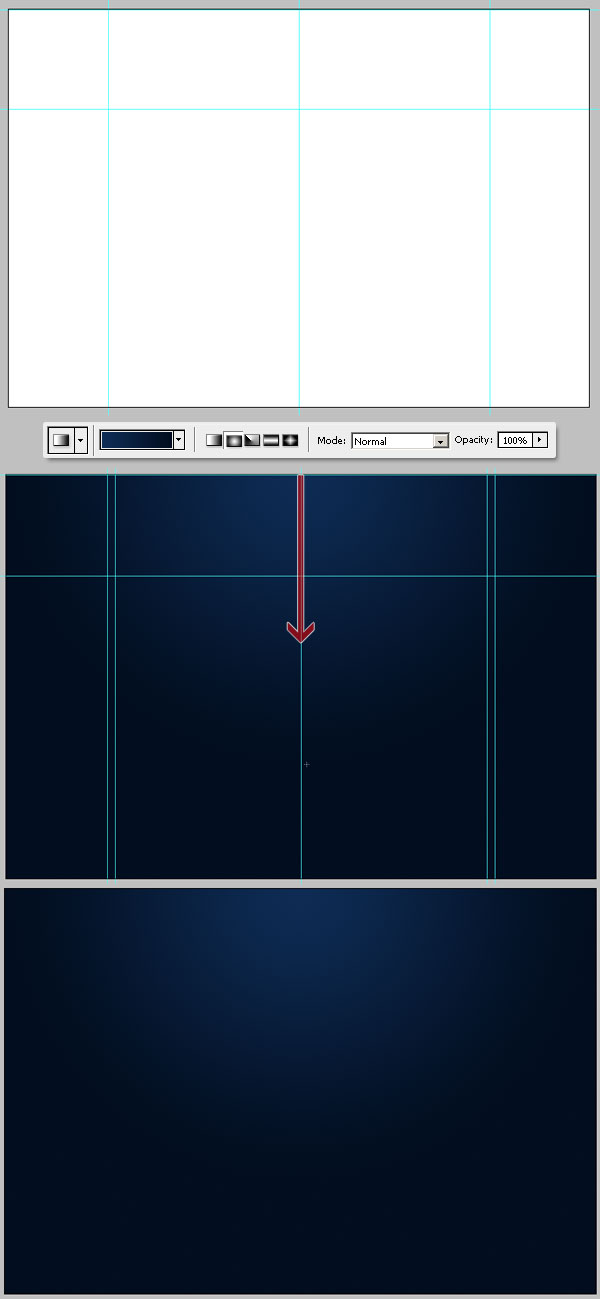
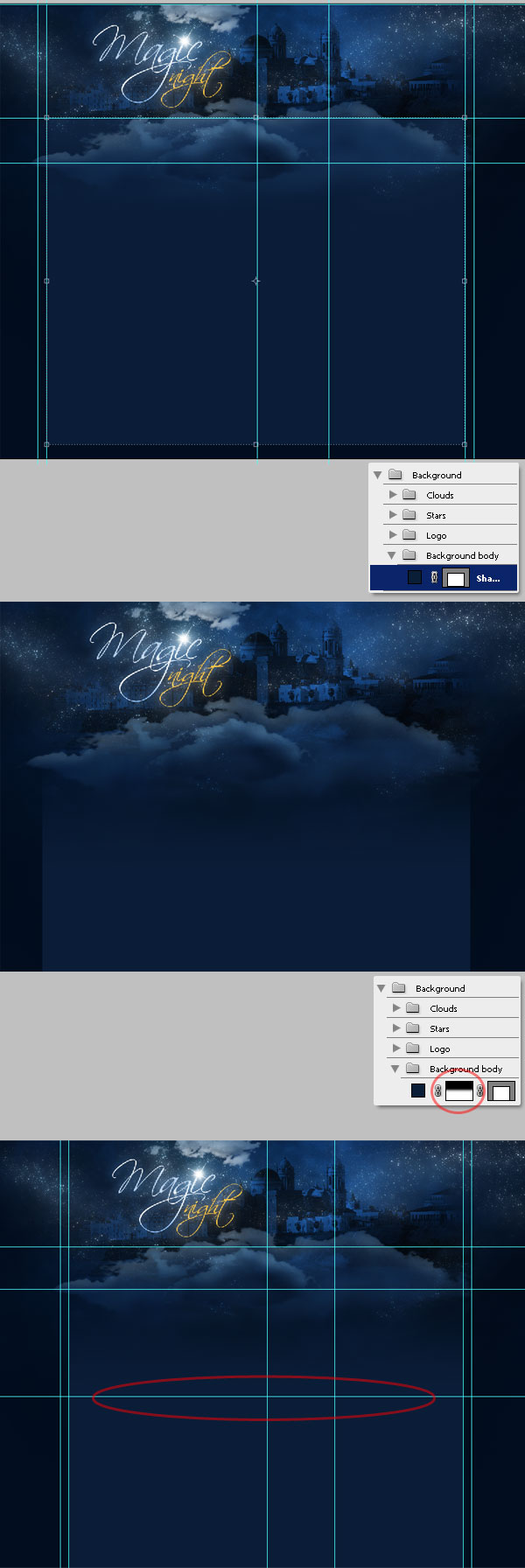
在文档中绘制水平的指导,并使用它来填充一个深蓝色的径向渐变(#0D2B53-#010D1F)的“背景”层。我也加入几个主要页面的左侧和右侧的填充边界的指南。
这是非常有可能,我们将改变文档的高度,所以添加新的填充层下面的“背景”层(#010D1F)。

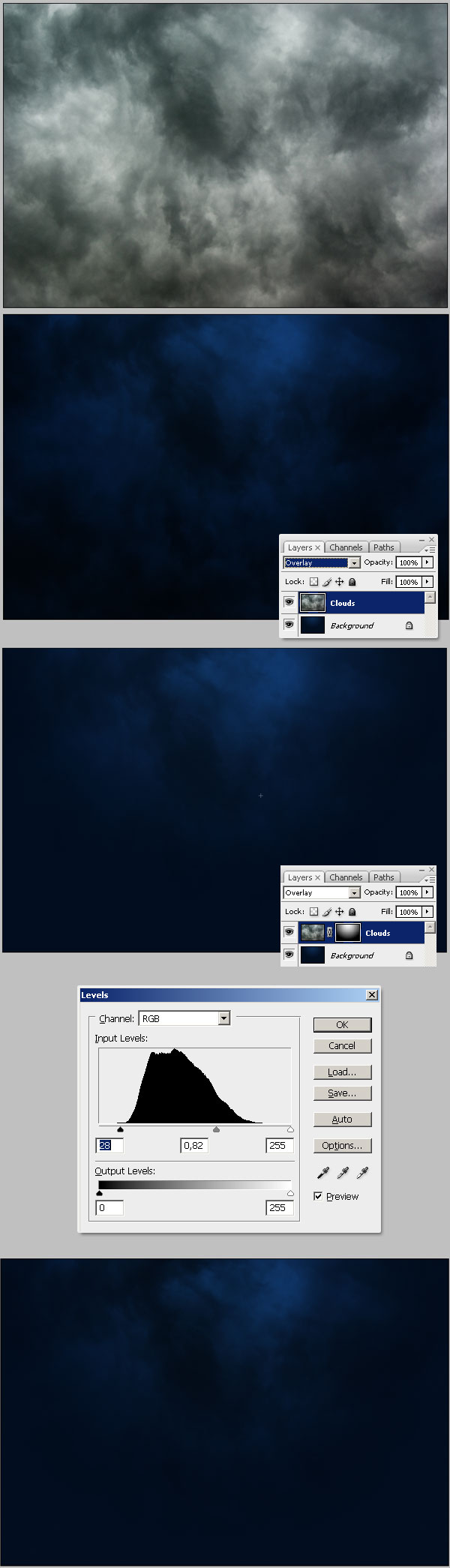
由于PSDTUTS+读者建议采用经典云过滤器,而不是真正的图片,我们会尝试,这一次。粘贴到一个新层命名为“云”的一些风暴云,图片和改变其混合模式为叠加。然后去图层>图层蒙版>隐藏所有,并绘制从白色到黑色的径向渐变(#FFFFFF的-#000000),从顶部中间几乎底部中间。然后调整“云”水平一点点云暗。

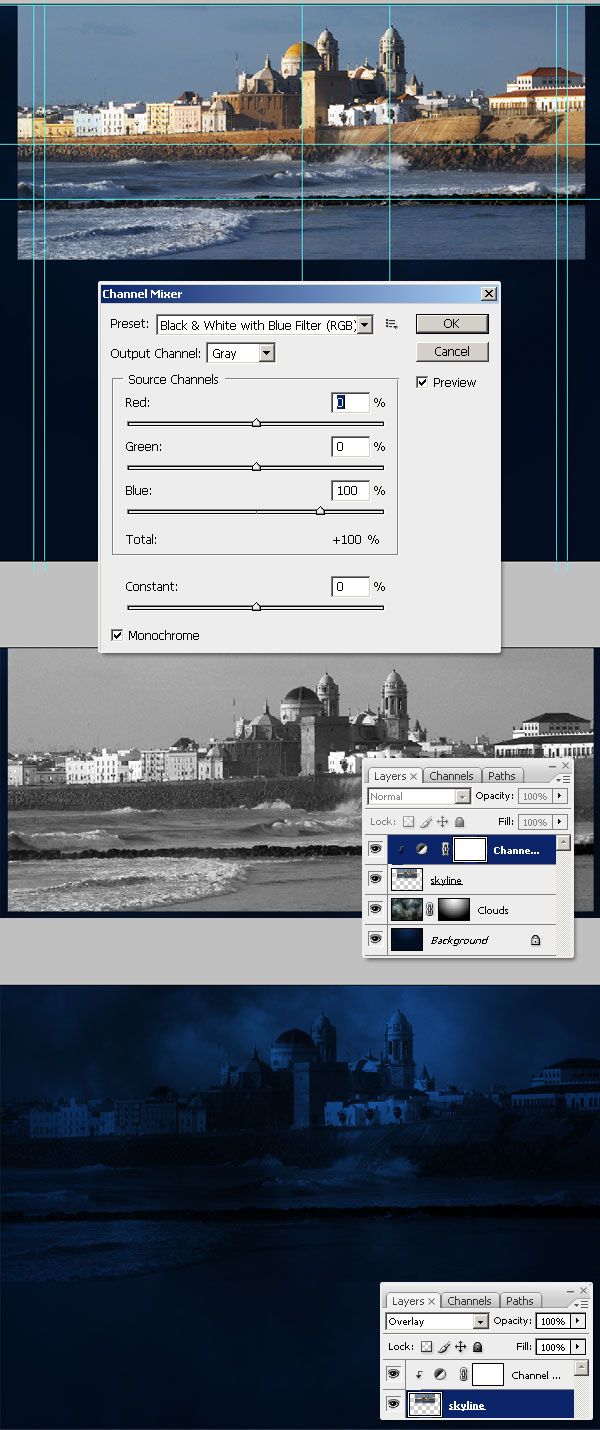
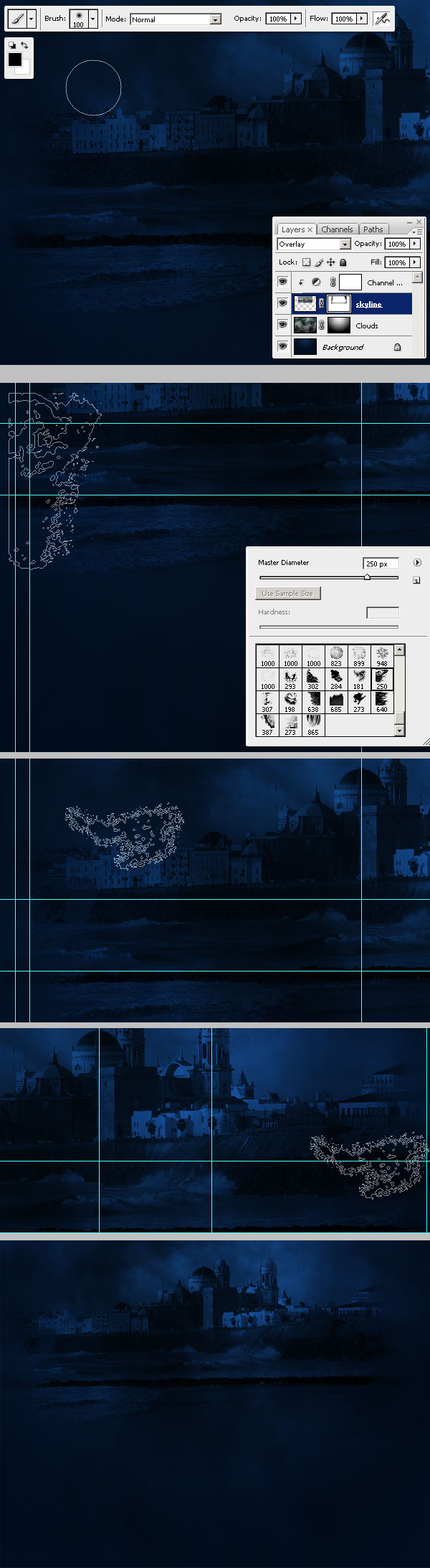
现在粘贴一个新的图层,并命名为一个西班牙海岸漂亮的天际线“的天际线。”然后创建一个新的调整图层>通道混合器,选择黑与白,蓝过滤器(RGB)。然后应用,效果只是“地平线”在图层调板的层,按住Option键并单击“通道混合器”层和“天际线”层之间。最后,改变“天际线”图层的混合模式为叠加。

应用图层蒙版>显示全部“天际线”层。然后用一个大的黑色(#000000)软刷隐藏图像的边界,然后选择一个垃圾刷(我使用这个垃圾套刷Kelzky13,尤其是刷250和181)和多一点点的边界不规则。

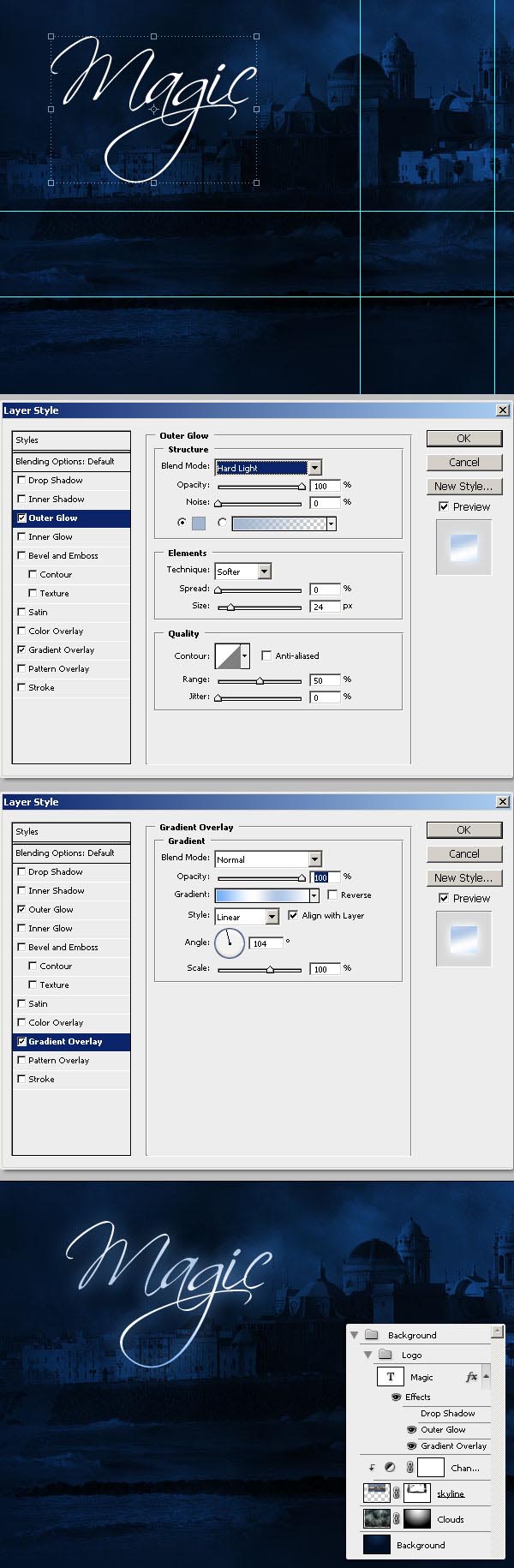
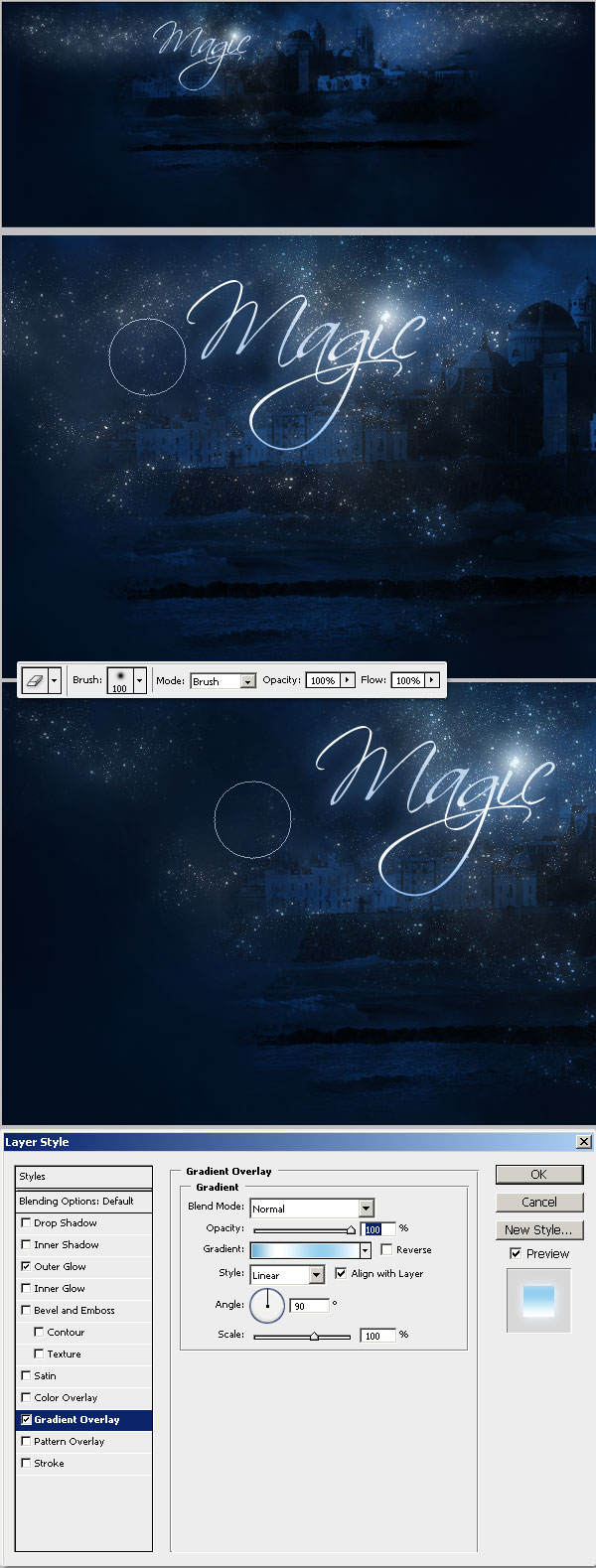
下一步类型的题目是“魔术师”使用Scriptina字体。然后应用图层样式如下所示:外发光(#9EB6D0)和一个渐变叠加(#70ABF6,#FFFFFF,#B4CBE7,#FFFFFF的)。另外,现在是一个好时机,组织到文件夹中,我们的开发设计。所有图层放入一个新的文件夹命名为“背景”和另一个文件夹内名为文本“的标志。”

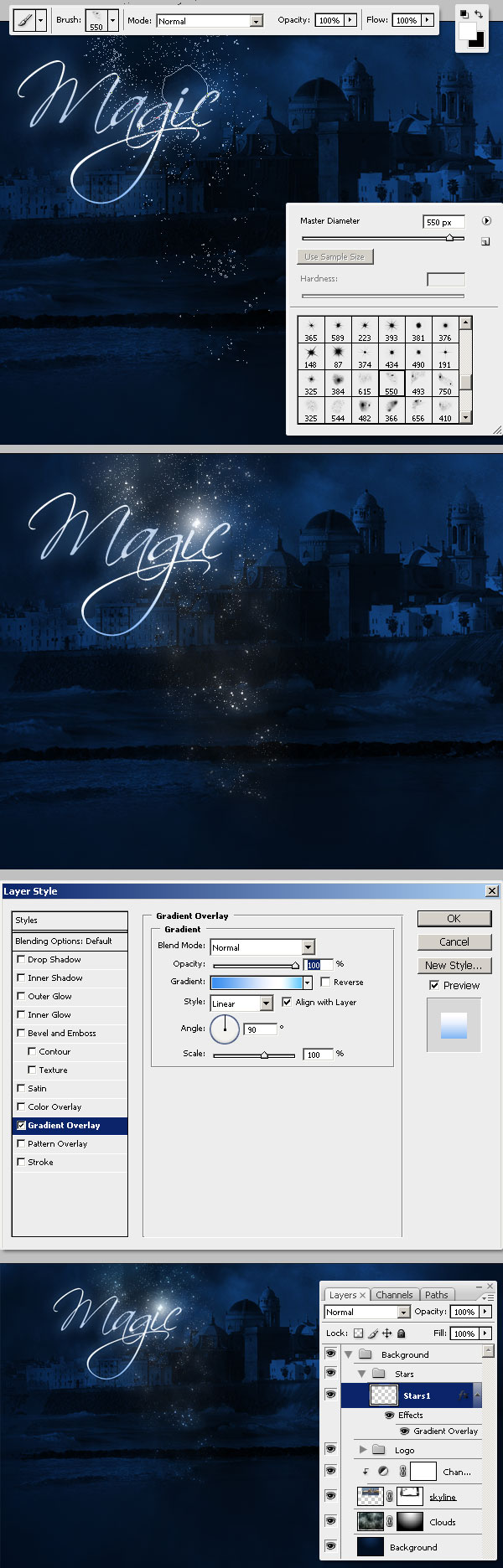
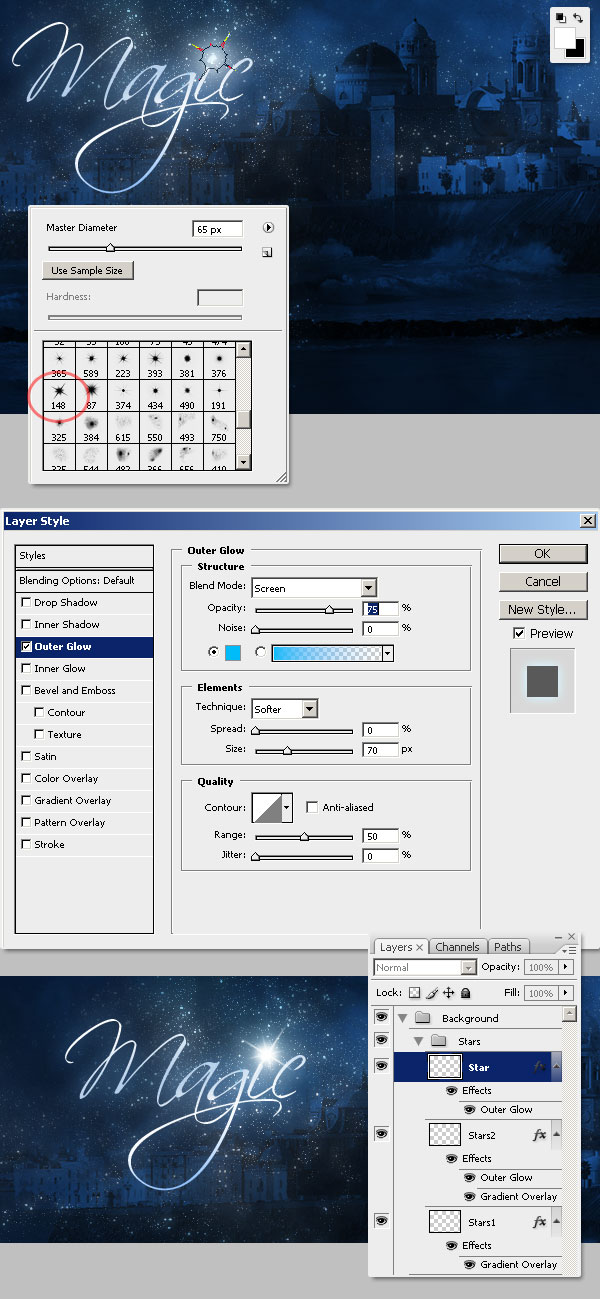
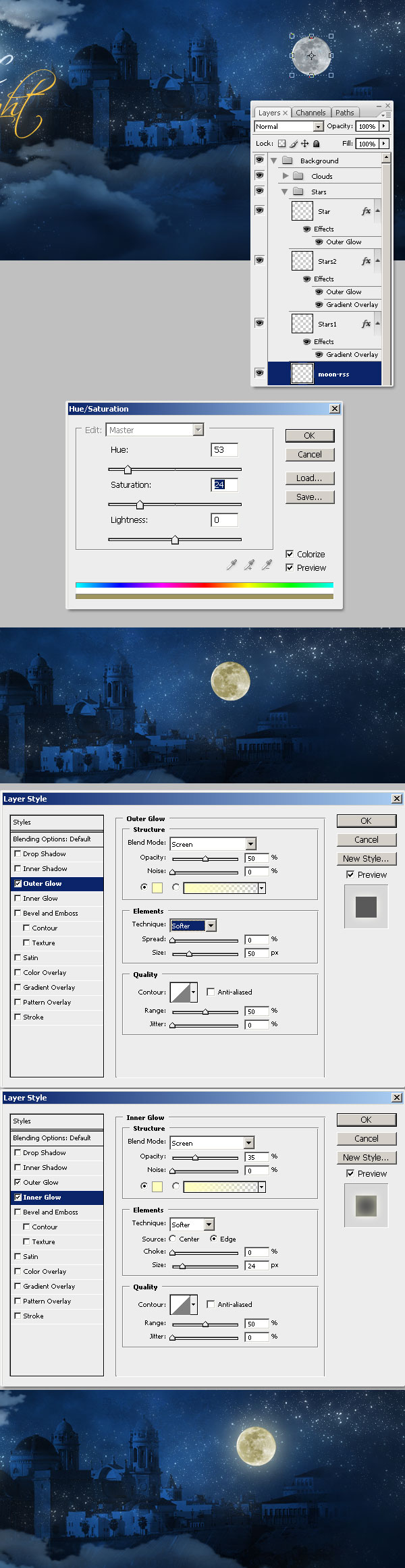
现在我们将添加一些明星到我们的设计,你可以使用任何明星套刷,但我使用的这一套:星域刷BL1nX。然后用刷550集,绘制成新层命名的文件夹内的白色(#FFFFFF)明星“明星。”请注意,我把我点了最耀眼的明星。到的“Stars1的”层使用三种颜色(#3A8FEF,#FFFFFF的,#66C9FC的),然后应用一个渐变叠加。

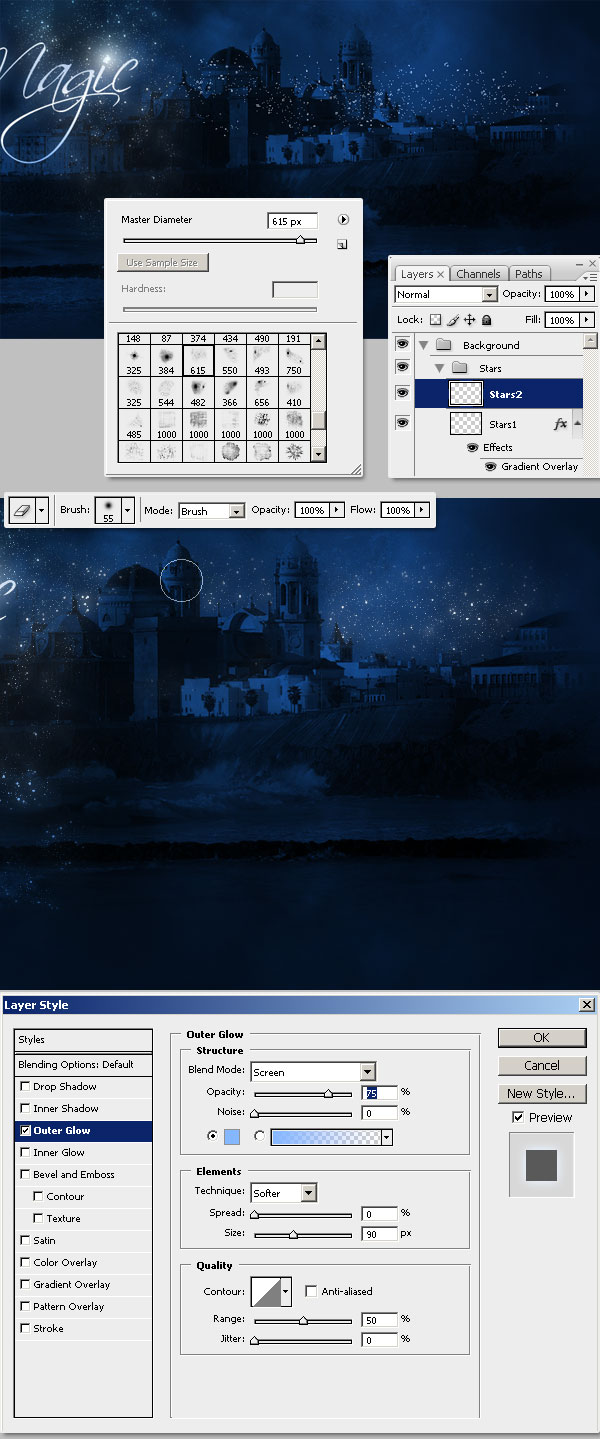
接下来,使用615刷星域集,添加更多的恒星向天空,将命名为一个新层“Stars2”,然后用柔软的橡皮擦,删除了建筑物的星星。接下来,添加一个外夜光(#8AB2FF),“Stars2。”

加入更多的明星“星2”跨层设计,然后使用橡皮擦工具,删除一些地区的明星。最后,应用一个渐变叠加效应“Stars2”层,使用四种颜色:#6AB1D1,#FFFFFF的,94CFED#,#FFFFFF的。

现在下载这些明星刷仁妮,保持刷子方便,因为他们在本教程中我们将使用几次。选择一个65像素的画笔(我使用的是148号)和成上面我点的新层,画一个白色(#FFFFFF)明星。然后套用外夜光(#00BCF9),使其变亮的星。

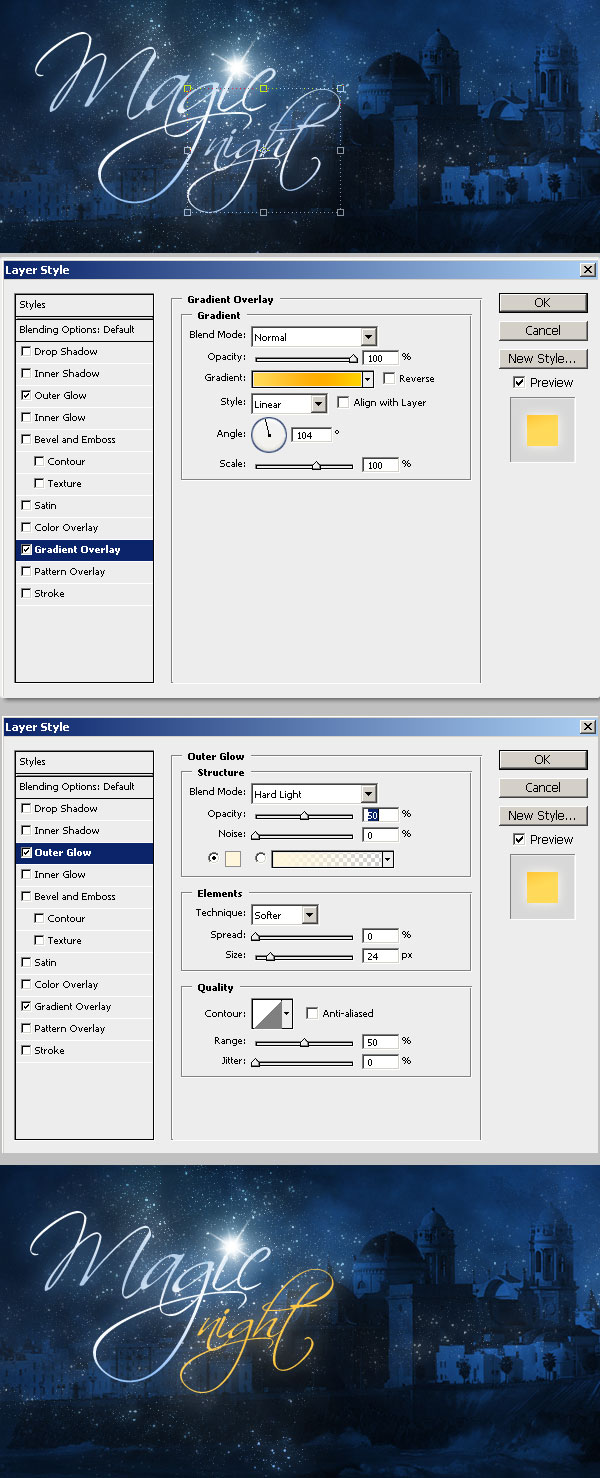
重复的“魔术师”的文本,选择文本,然后键入单词“夜”,在它的地方。接下来,设置外发光,白色(#FFFFFF)和渐变叠加三种颜色(#F9DA5B,#FEAE00,和#FFD403),看到下面的图片来检查过滤器的值。

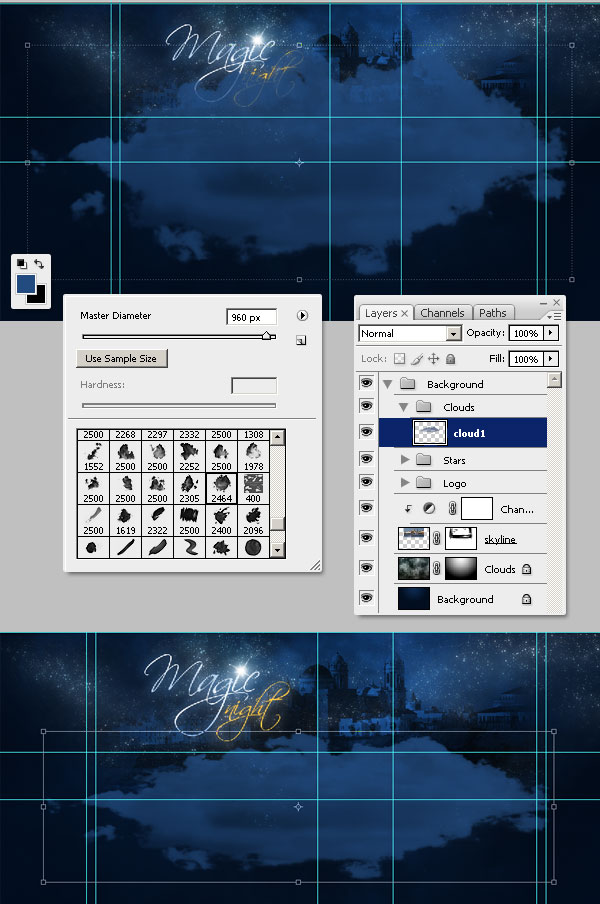
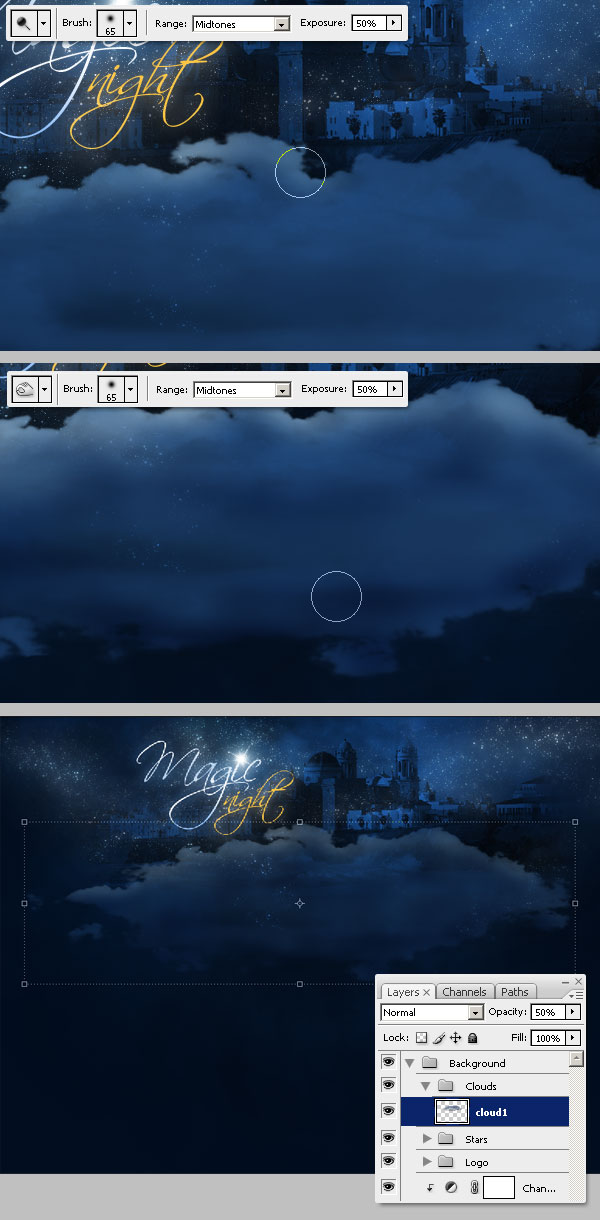
让我们添加一些云的夜晚!下载redheadstock的云二刷。下一步,选择刷人数2464,并设置其大小为960px(匹配的设计布局的主要宽度)。设置前景色为#234B7F并粘贴到一个新的图层,并命名为一个单一的云“cloud1。”为了保持组织层,我把云成单独的文件夹内的“背景”的文件夹。现在的的“cloud1”高度伸展一点点。

之后,道奇和烧伤云位。请注意,我减轻该地区的标志明星和暗云的底部。此外,改变“cloud1”的不透明度为50%。

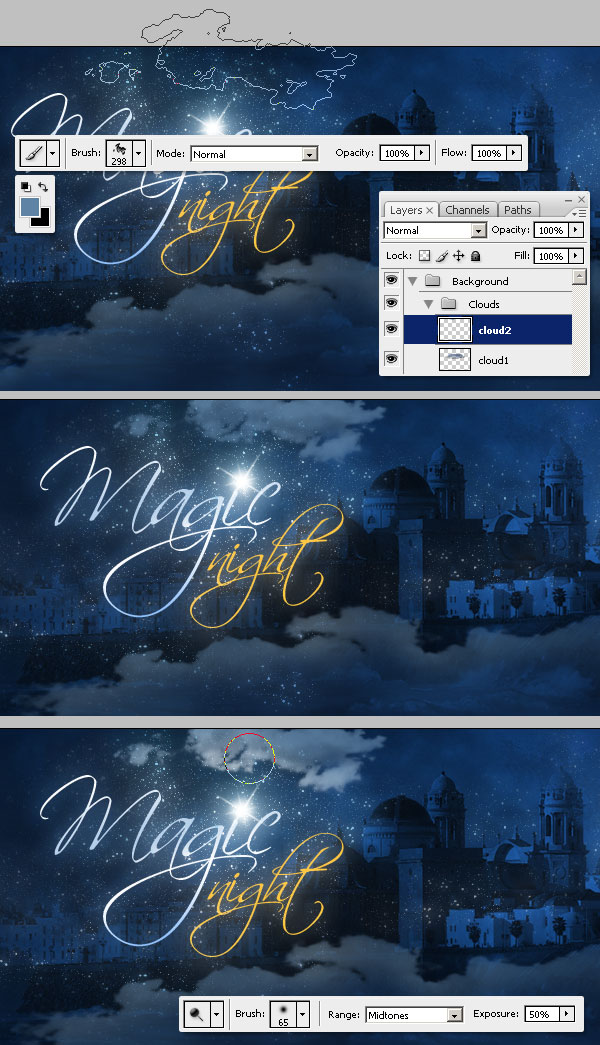
加入一个新的图层,并命名为“cloud2更多的云”您可以使用任何你喜欢的云,但使用这个作为一个前景色:#5F83A5。回避云一点点的底部,以改善照明轰动。

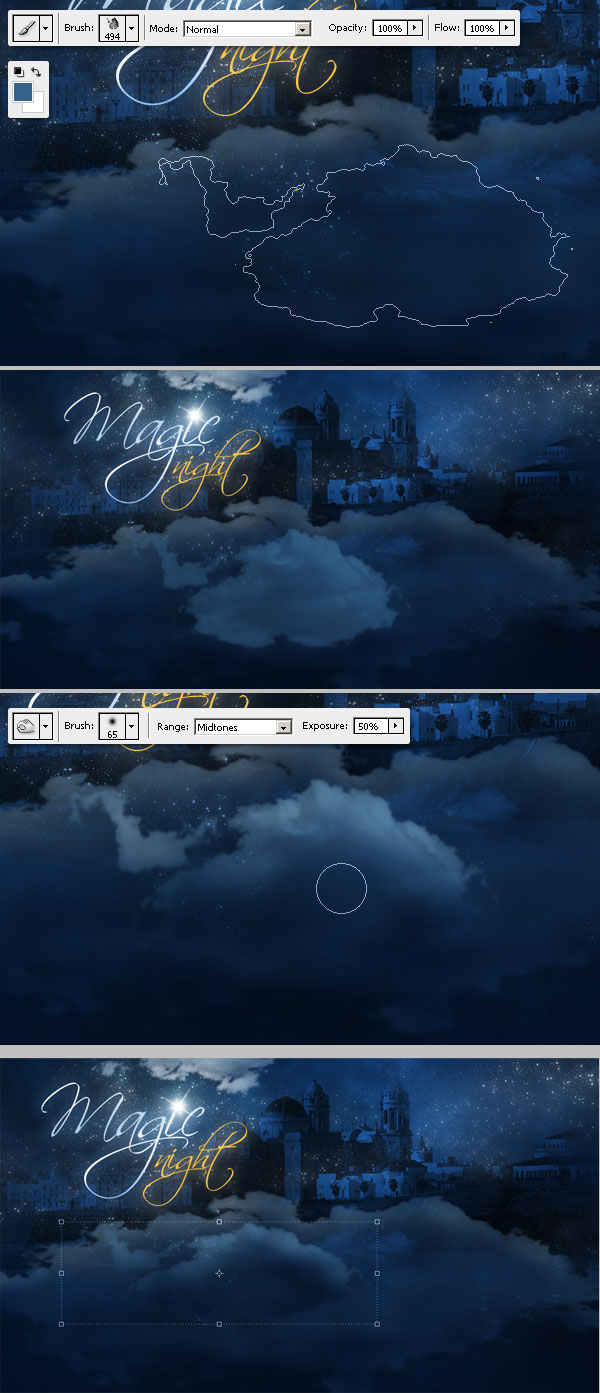
重复前面的步骤,但这个时候,使用这种颜色的另一个刷:#36638C和凌驾于“cloud1。”调整它的大小,然后道奇和/或烧伤的云,如果必要的。

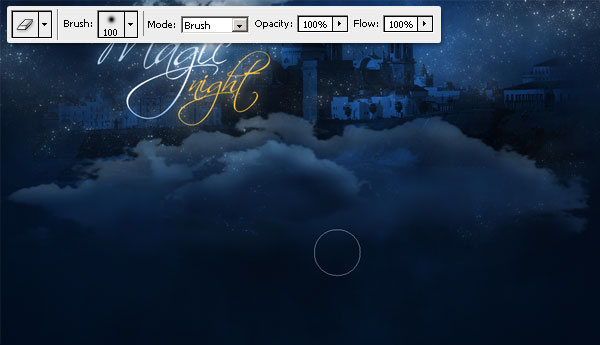
选择一个大的软橡皮和删除的的“cloud1”层创造出淡入淡出效果的底部。

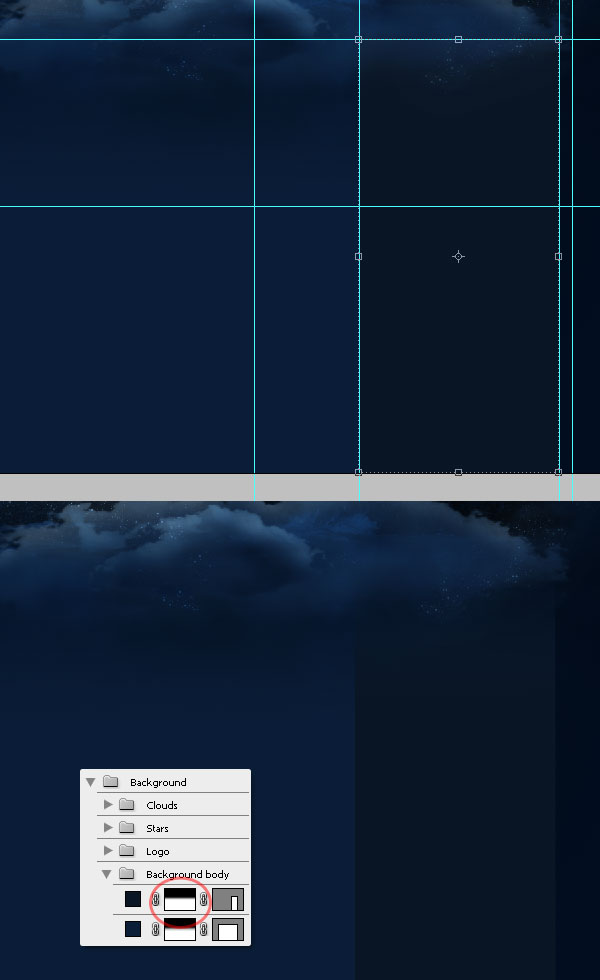
这实际上是一个关键的一步,我们将添加的主要容器的背景,你必须永远不会忘记你的网页设计。使用矩形工具绘制一个矢量矩形(#0A1D37),将所有下面的“云”文件夹中的新层。请注意,我的矩形内填充指南。然后选择矩形层,去图层>图层蒙版>显示全部…绘制一个白色到黑色的渐变,在矩形的顶端增加了一个不错的效果。最后,滴在指南下面的矩形的淡入淡出,这将帮助我们,当我们变成这种设计的HTML+CSS。通知,从指南的背景颜色的底部应该是纯。

现在添加另一个矩形,但这个侧边栏的背景时,再次与指导帮助自己,并使用颜色#091525。然后,适用于新的矩形图层蒙版,就像在上一步一点点。产品经理。

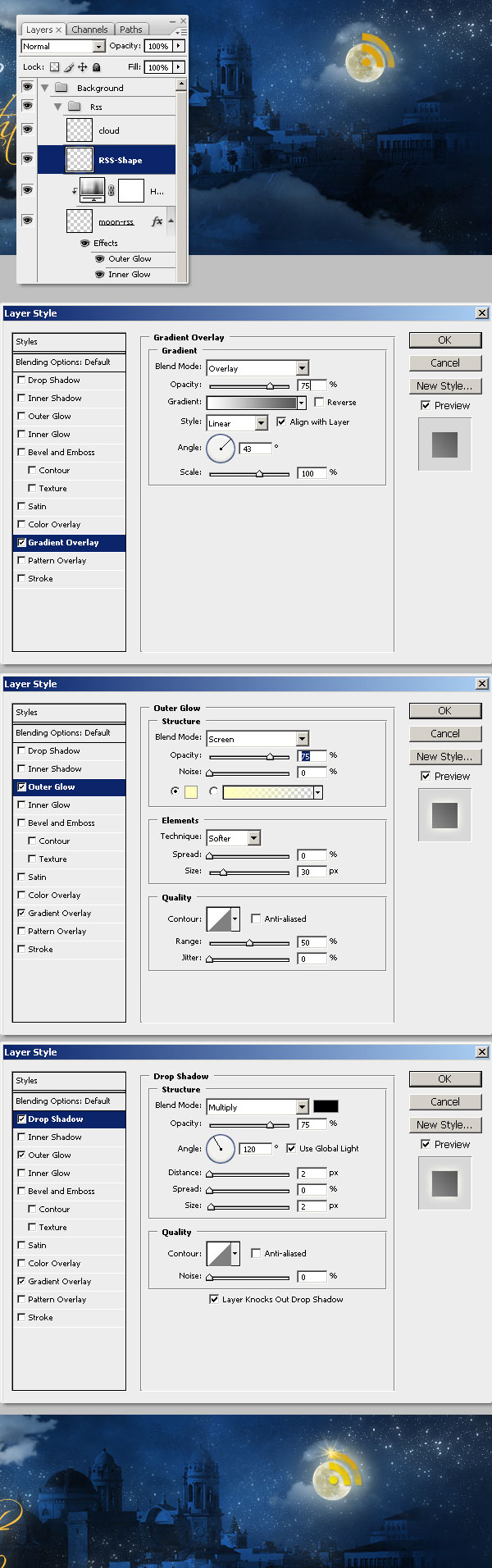
在这一点上,我们已经做了基本的标题背景。现在是时候添加一些细节。我会放在头一个独特的RSS图标。这幅画的满月复制并粘贴到一个新的图层,并命名为“月球-RSS。”然后调整色相/饱和度值,使月亮一点点黄色,添加内外辉光过滤器(见下面所示的值)。

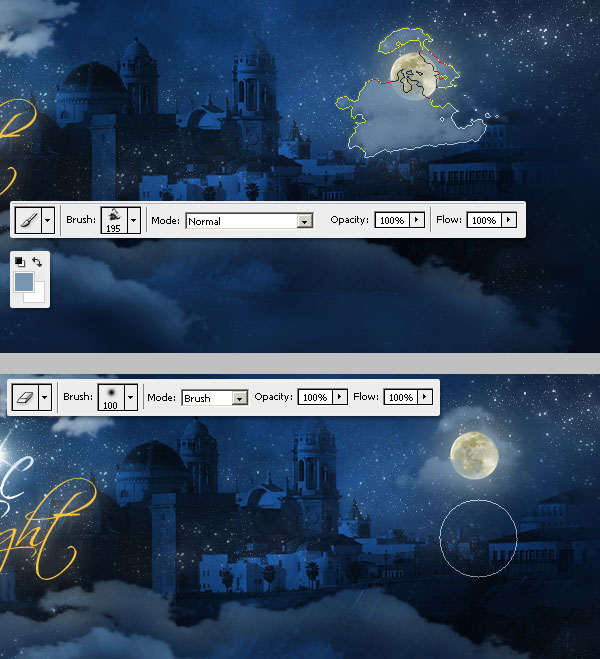
添加到新层以上的月亮在图层调色板的颜色#7997B3一个小的云形状。然后用一个大的软橡皮,删除一些地区的新的云。

添加到新层在前面的“月亮”层的经典RSS形状(#DCA30B),但背后的“云”层。然后,适用于如下所示的过滤器(一个渐变叠加,外发光和阴影)。最后,添加了RSS形状明星的地方(见第10步)。

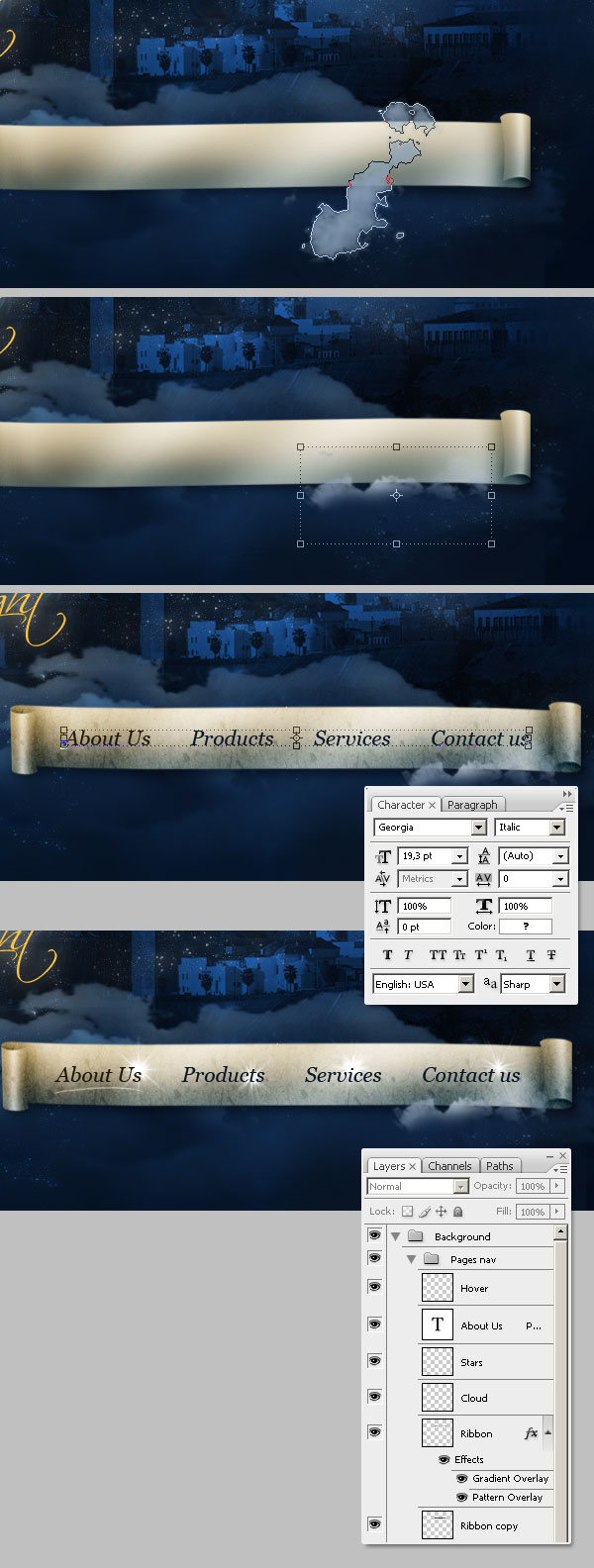
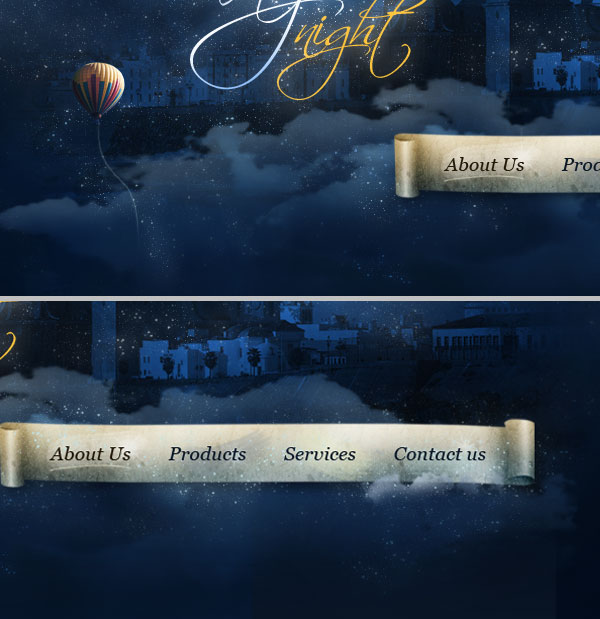
这个图片粘贴到一个新的层,我们将使用它作为我们的主要页面的导航栏的背景。由于原始图像是有点捉襟见肘,我们需要作出更广泛的,我打的选择和移动(自由变换)工具,以增加滚动的宽度。然后经滚动使用该标志经只是一点点。

躲闪滚动一些地区增加阴影和提高经纱的错觉。

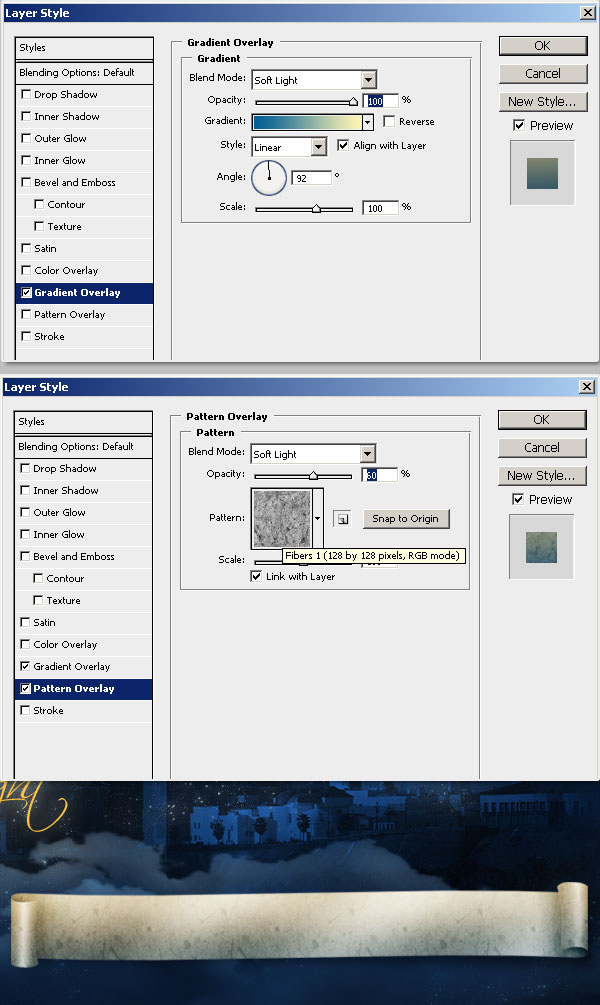
为了提高滚动的质感,应用一个渐变叠加过滤器(#045F96和FBF4BD的)和图案叠加。

现在添加一个滚动的阴影。您可以使用投影滤镜,或做什么,我做的,重复的滚动层,调整色相/饱和度的减负-100,模糊一点点黑色的副本和自由变换工具,以使其不规则扭曲。

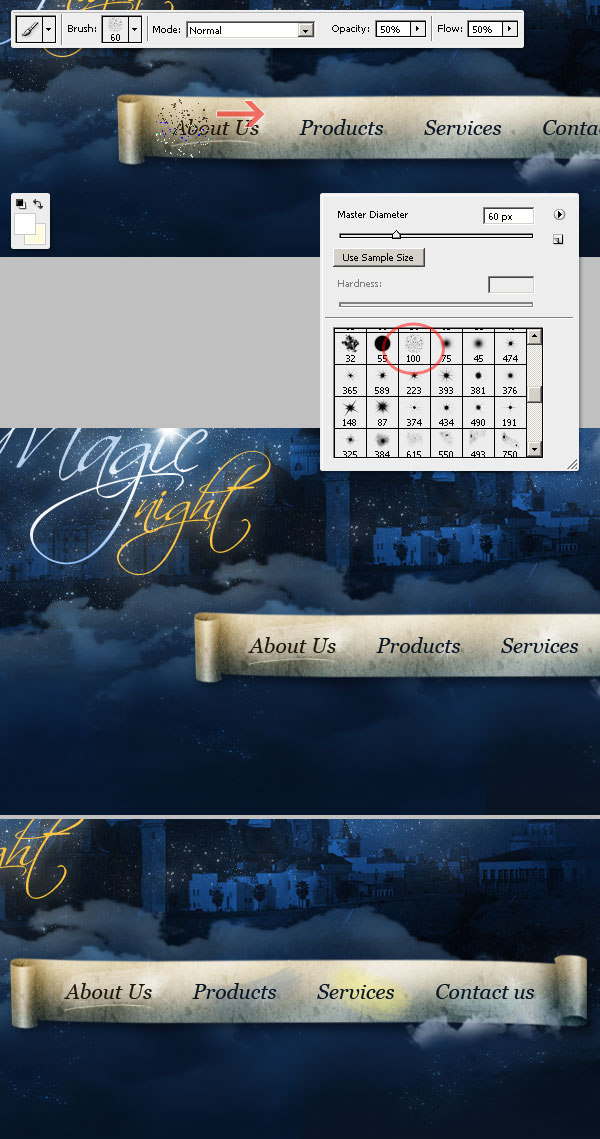
接下来,添加了滚动的云,道奇,烧伤和删除,就像在第15步。然后添加网页链接的文本,用格鲁吉亚-斜体。使用标准的链接颜色#0B1827,和悬停的链接的颜色#211808。此外,像星的背景和悬停效果行添加一些额外的细节。你可以看到下面的图片底部的层结构。

作为一个页面的导航栏上的最后细节,创建一个新层以上的滚动和使用颗粒刷,画一条线,就像是一幅水彩画(见下面的图片)。做了几次,但使用不同的颜色。此外,下导航栏的“明星”低于40%的不透明度。

新增RSS相关的文本。我使用的是10像素的咏叹调,用黄色(#F2C90D)和白色(#FFFFFF)。不要忘记设置抗锯齿的方法没有,因为大多数的浏览器呈现的文字,没有任何抗锯齿(IE7和Safari是例外)。

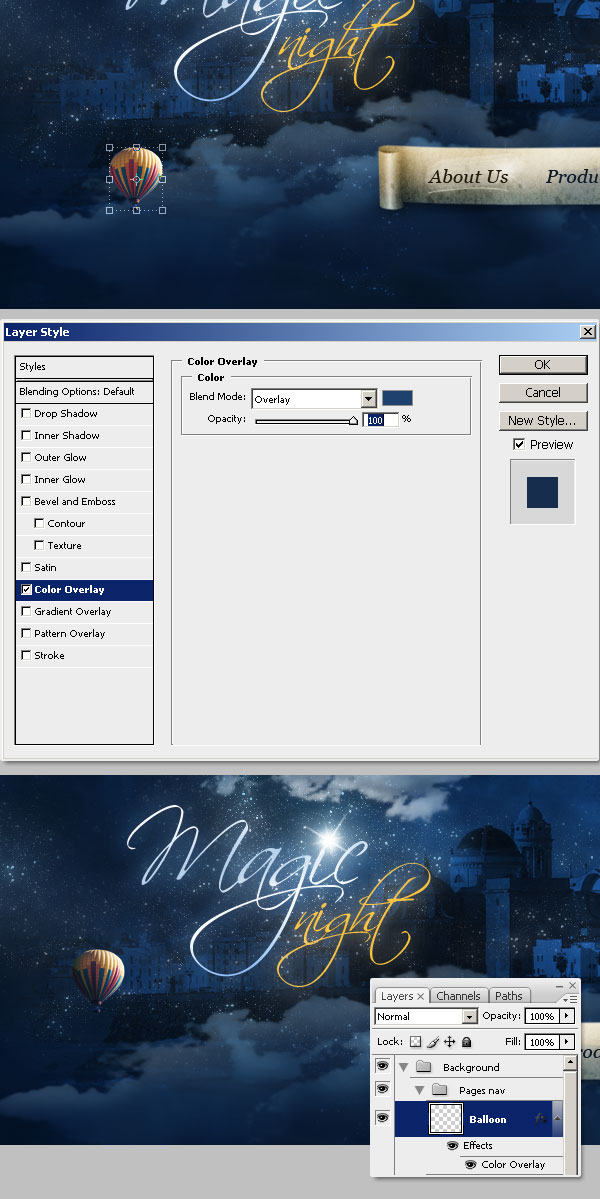
作为一个额外的细节,加上这幅画,一个漂亮的气球。从背景中提取气球放在某处的标志,它相匹配的场景颜色的“气球”层添加颜色叠加(#1F416E-混合模式:叠加)。此外,你可以燃烧的气球的左侧只是一点点。

接下来使用画笔添加多颗以上的气球和滚动的星域刷615(见第8步)。我还加入了和弦的气球与3PX坚实的刷画一个白色的曲线。此外,使用橡皮擦,在这里和那里的恒星,以减少金额。

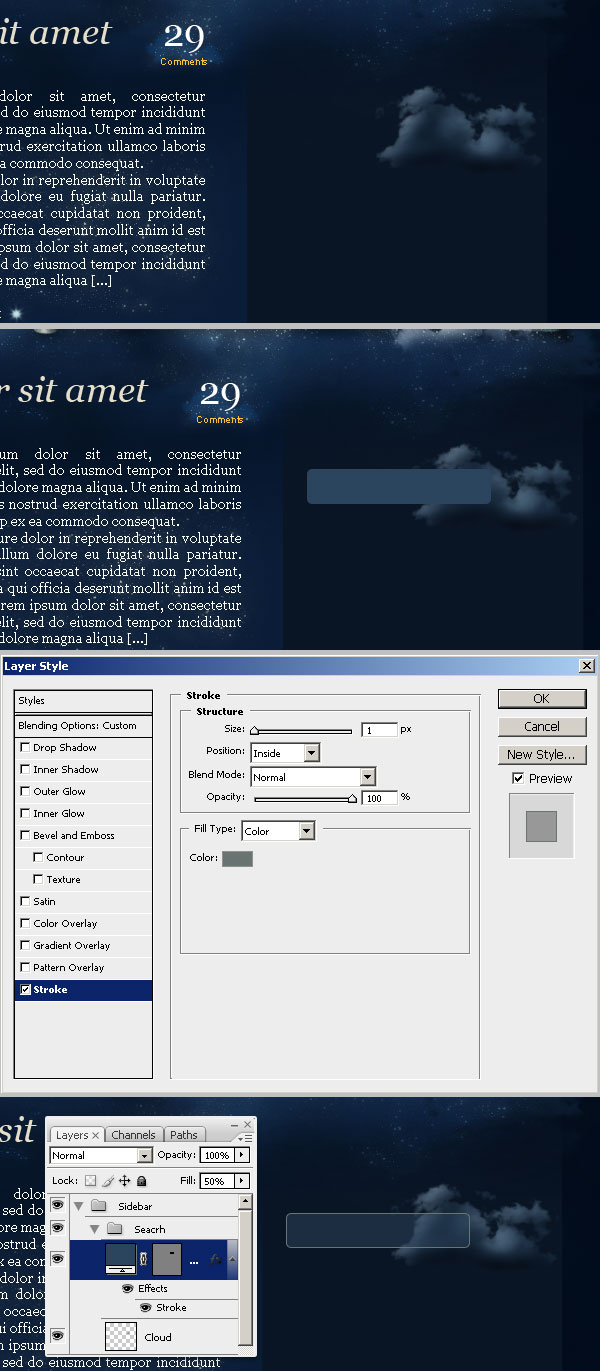
这是添加后的时间。首先,添加一个新层,并命名为“文章的标题和元数据行。”看到下面的图片查看字符值。另外,我也加入附近的一个小星星的元数据作为一个可视化的细节。

让“邮报”的文件夹添加到更多的信息,因为在网页上的列表,将有几个后的预览。我们将添加在左边的预览图像(一个1px的描边效果由200像素200像素),在简短的文字的权利。同时,我们将添加一个预览后,右上方有多少意见。意见栏,创建一个新文件夹命名为“评论”,并添加一个小的云和一些小星星小背景。基本上,只是重复前面的步骤,当我们在设计的头之一,但在一个微小的措施。然后添加了一些意见和下面的一句话点评。
接下来,添加一个标签以下后线,并增加在该行右边的小明星。作为背景后加入一点点的星域,只是如果你想。最后,画出分频器(#1D324F),使用行工具后。
然后重复“邮报”的文件夹和编辑的副本,以创建两个或三个不同职位。需要增加在这一点上,您的文档的高度,这是非常可能的,只是做它通过使用裁剪工具或图像>画布大小,突出部分想在第1步。当你调整大小,您的主文档,增加双方的主要背景和侧边栏背景以及高度。

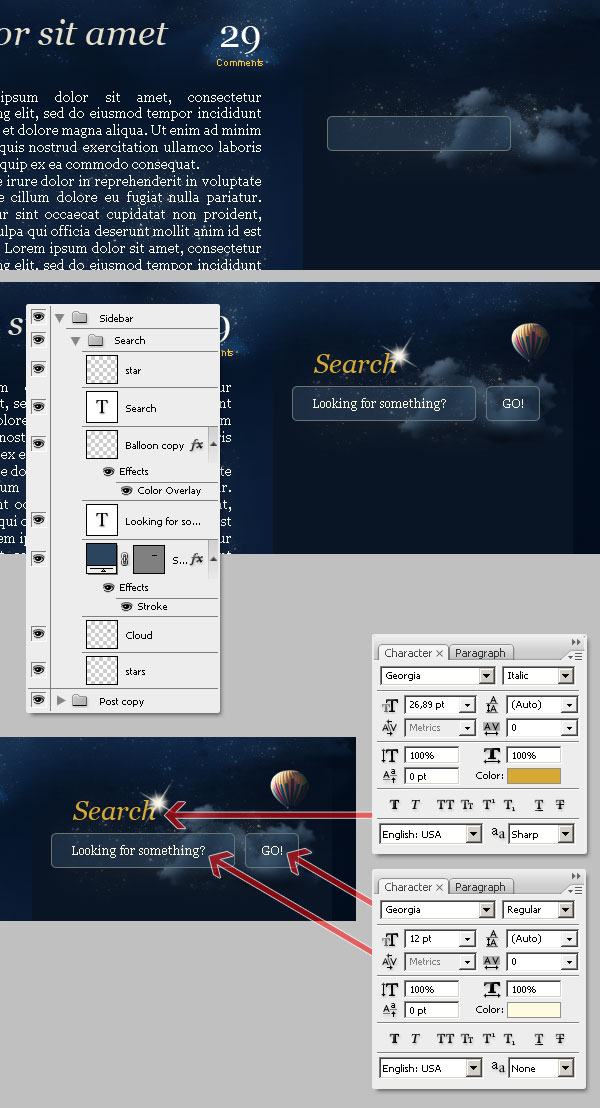
让侧边栏上现在的工作。我们要添加的搜索表单。创建一个新文件夹命名为“边栏”和它里面创建另一个文件夹,并将它命名为“搜索”。吸引到该文件夹中的云和躲闪和Bur这使它看起来像下面的图片。然后用圆角矩形工具,绘制一个矩形在云中。套用1px的描边效果:(#697372)矩形,并改变其填充值50%。

使用任何星域层以上的云层添加一些白色星星,记得清除所有多余的星。然后重复,减少和编辑>水平翻转“气球”的步骤29层。投入的“搜索”文件夹。此外,添加标题文字的使用斜体格鲁吉亚和一个很好的黄色(#D5A934)颜色。下一步添加搜索指令和按钮“去!”。你可以看到下面的图像底部的字符的值。作为最后的细节,后面的文字绘制单一的一颗璀璨的明星。

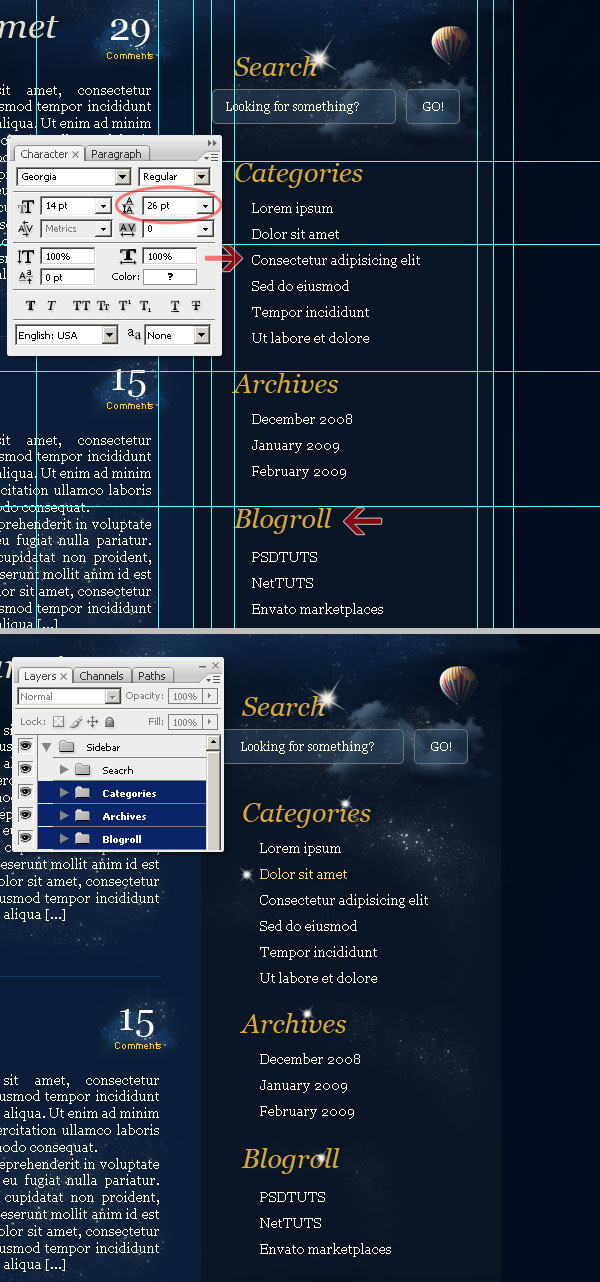
添加侧边栏内容的文字,标题,链接,并放入一个单独的文件夹中的每个部分。此外,添加每个文件夹的软星域背景和每个标题后面闪亮的明星。此外,添加任何一个环节上的悬停效果的例子作为一个闪亮的明星。不要忘记padding和margin指南。

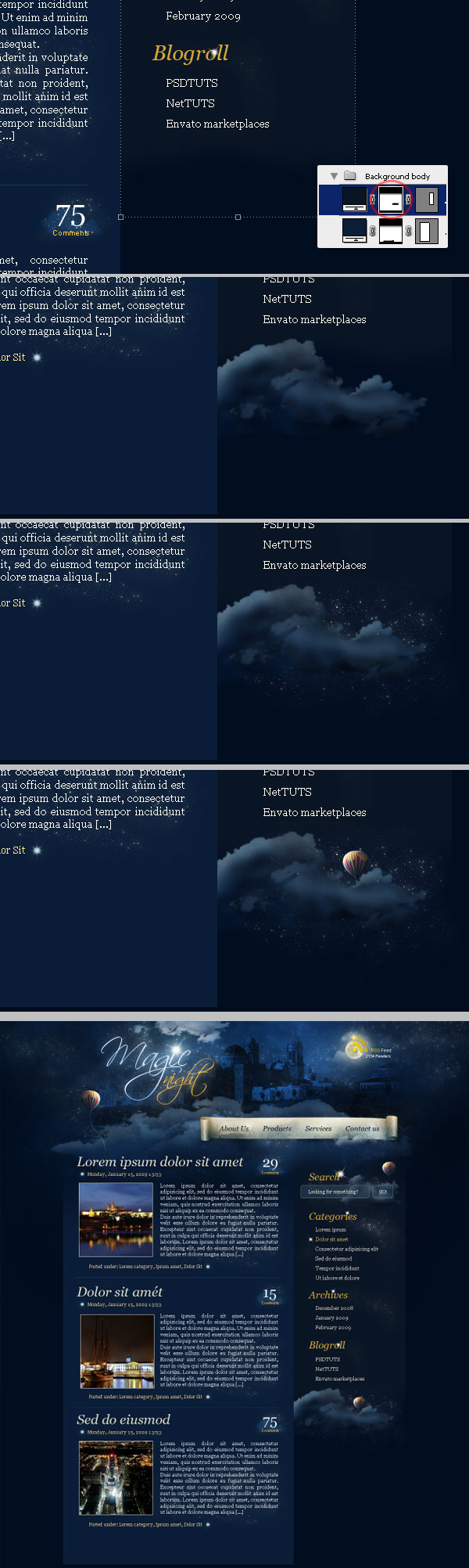
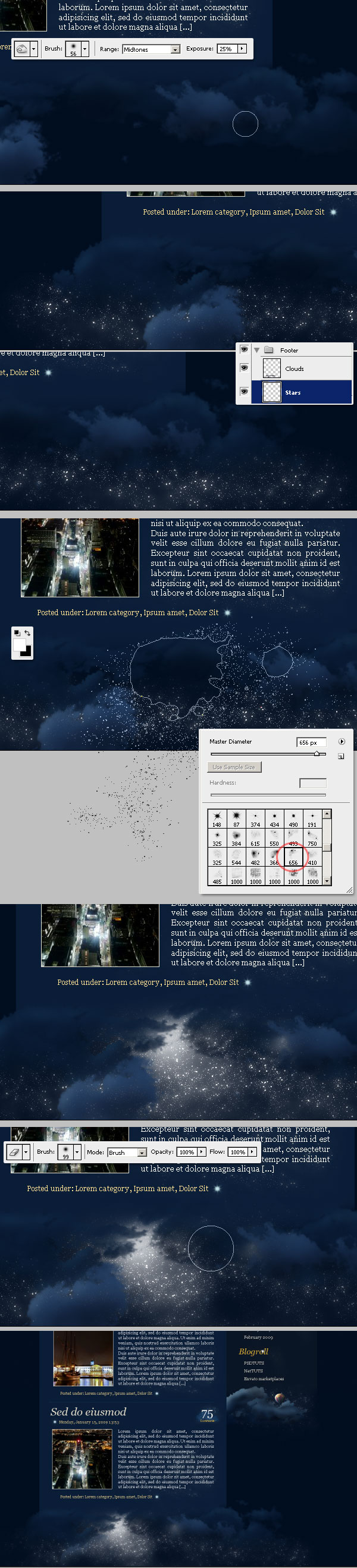
我们到达结束。让侧边栏添加一个页脚。首先,侧边栏的背景画的底部用软刷上的图层蒙板有点淡出。接下来绘制少云,然后减淡和加深。确保云不入侵的主要内容背景或超过侧边栏的宽度。然后添加云层后面白色的星域,并再次重复气球。我保存到一个文件夹名为“侧栏页脚。”

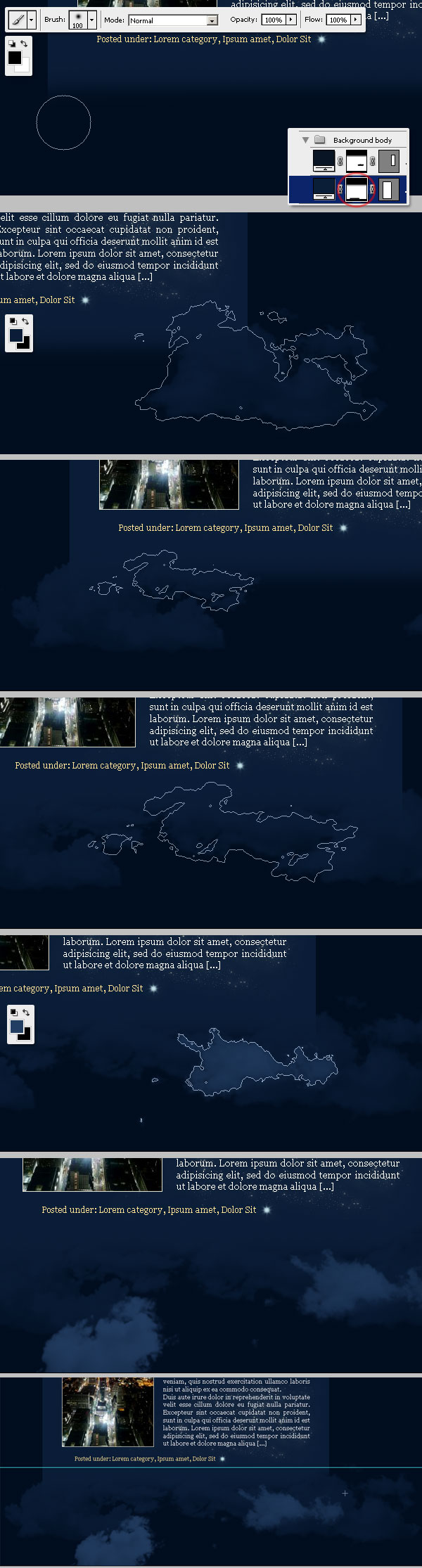
最后,我们将创建页脚。第一层的主要内容背景的面膜使用一个大的软笔刷,隐藏在底部褪色。然后选择一些云画笔和画整个设计的底部。我结合大暗蓝色(#0B1C38)云和小蓝#223E63)云,在下面的图片所示。请记住,这些云将成为一个背景图像,所以尽量不交叉内容和页脚之间的指南。此外,记得把页脚的所有相关层的一个新文件夹,并命名为“页脚”。

烧伤最轻云。然后,通过刷星集615绘制一个白色的星域。之后,用不同的刷子绘制一个光明的星域,在这种情况下,656集。最后,删除星域,用柔软的大橡皮擦。

我希望你找到这个啧啧有用。Plus会员可以下载PSD文件,并修改任何你想要的,添加或删除的详细信息,并创建自己的星空设计。
。

VIA:xiebiji 英文原文


 起点课堂会员权益
起点课堂会员权益








这种一看就是翻译软件过来的,好蛋疼,还不如直接上个链接看原文好了