界面好看,字体当然不能拖后腿
字体作为设计中重要的模块,却很少被提及,大部分设计师遵循常规地进行字体的选择。实际上,如果设计的字体出彩,那么对设计而言将是锦上添花。

一、字体的价值
在界面设计中,字体应该是最被忽略的一个点,我们有图标规范,设计规范,表单,颜色规范等等,但是对于字体规范少之又少。
除了规范苹果和安卓设计默认那些字体,关于字体的研究少之又少,很多人会说UI中用的字体就那么几个,我们又不是做运营活动和营销,不需要了解那么多字体。其实不是,今天和大家分享下UI中的字体。


网易考拉品牌升级明确规定中英文字体运用
字体在设计中重要程度越来越高,文字不仅是阅读形式一种,不同的字体不仅能影响排版,同时也能反应出产品的性格。越来越多的品牌把字体设计融于品牌DNA中,上图是在网易考拉改版设计中,针对中英文字体和整体品牌的融合 。

韩国知名电商11街的视觉升级中,对于中英文字体,有着明确的规范

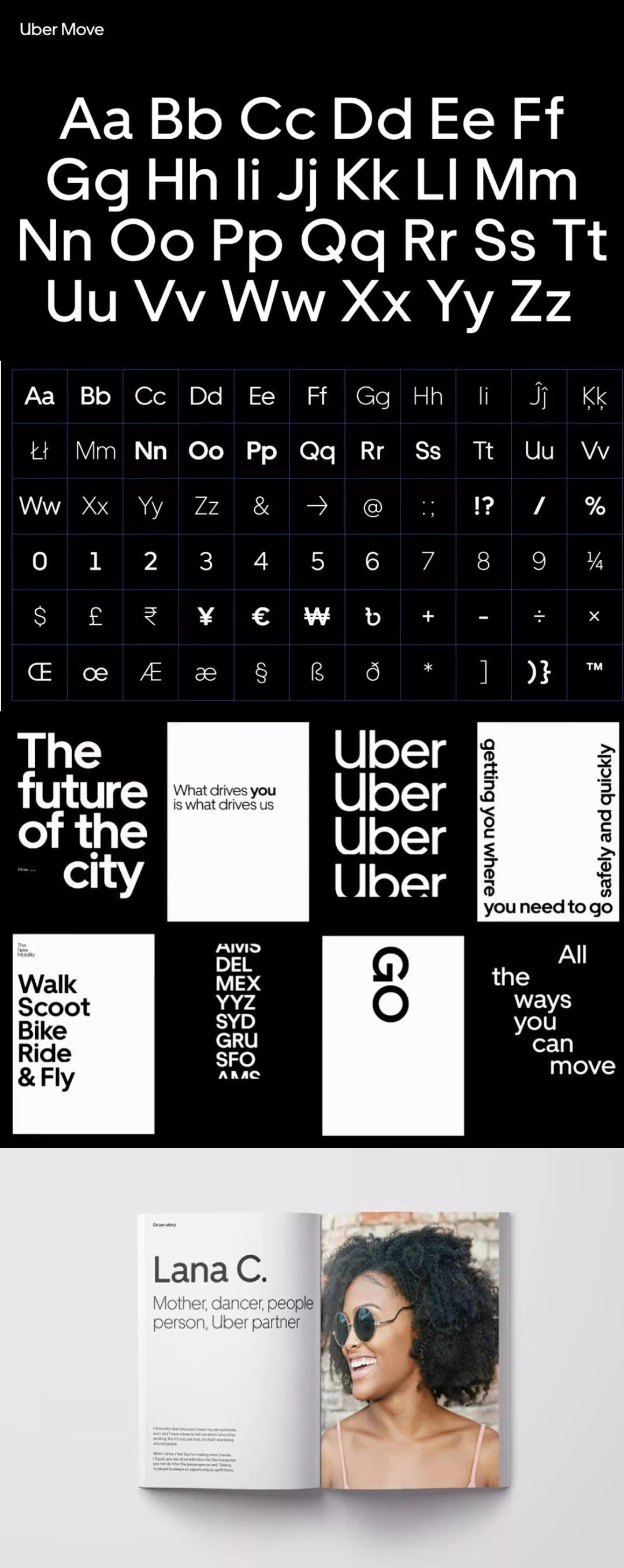
UBER的设计规范中,也对字体有着明确的要求,英文字体,印刷字体,以及详细使用规则
越来越多的公司慢慢对字体在设计中运用进行规范,今天我们一起来聊聊界面设计中如何去定义我们的字体,以及UI中字体的一些运用规则。
二、字体的情感

字体是影响品牌的很关键词元素,如果了解色彩心理学的同学,应该知道不同的颜色其实有对应的色彩情感,那么同样的不同字形,笔画等等都也是有品牌情感的。


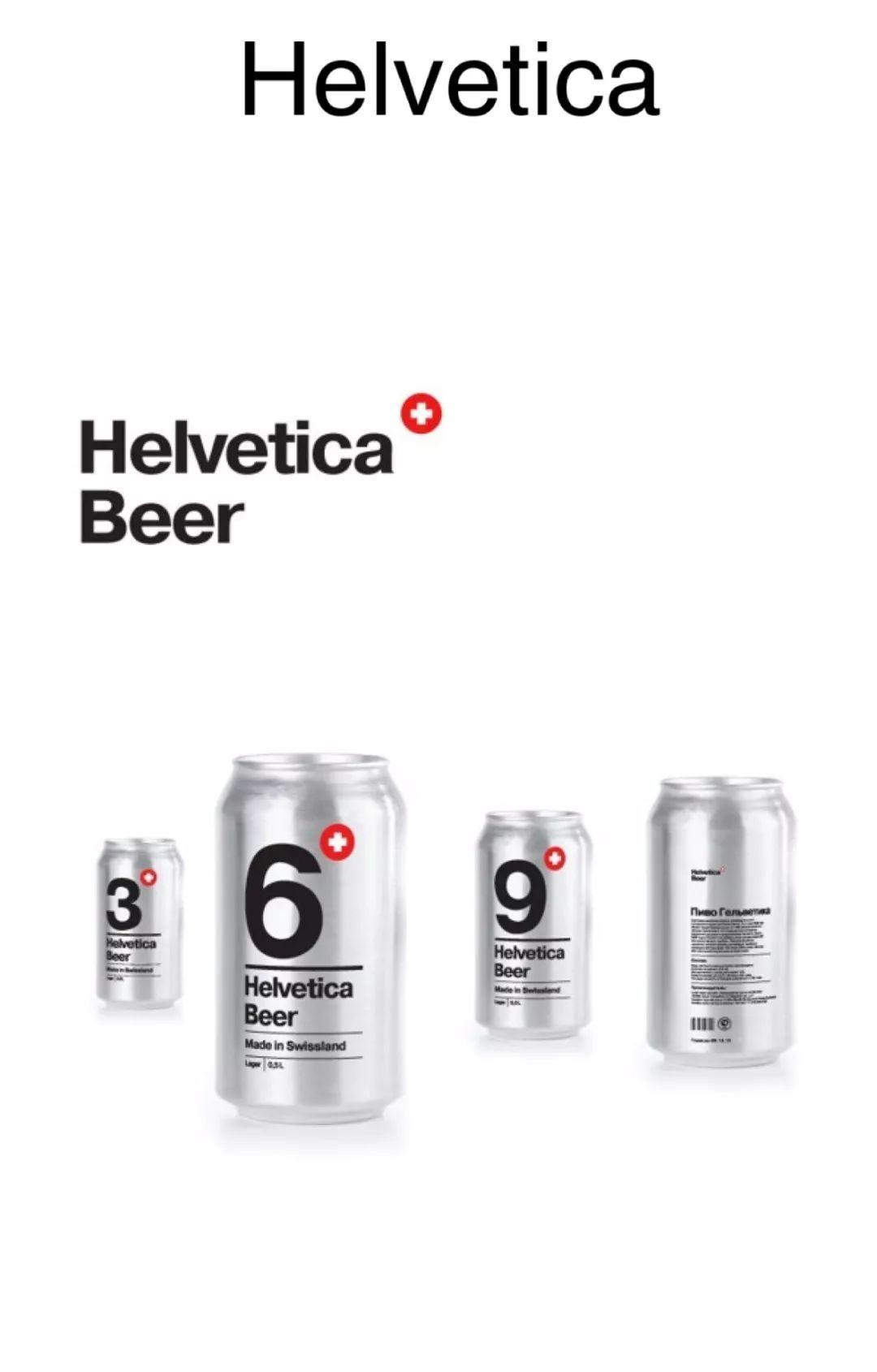
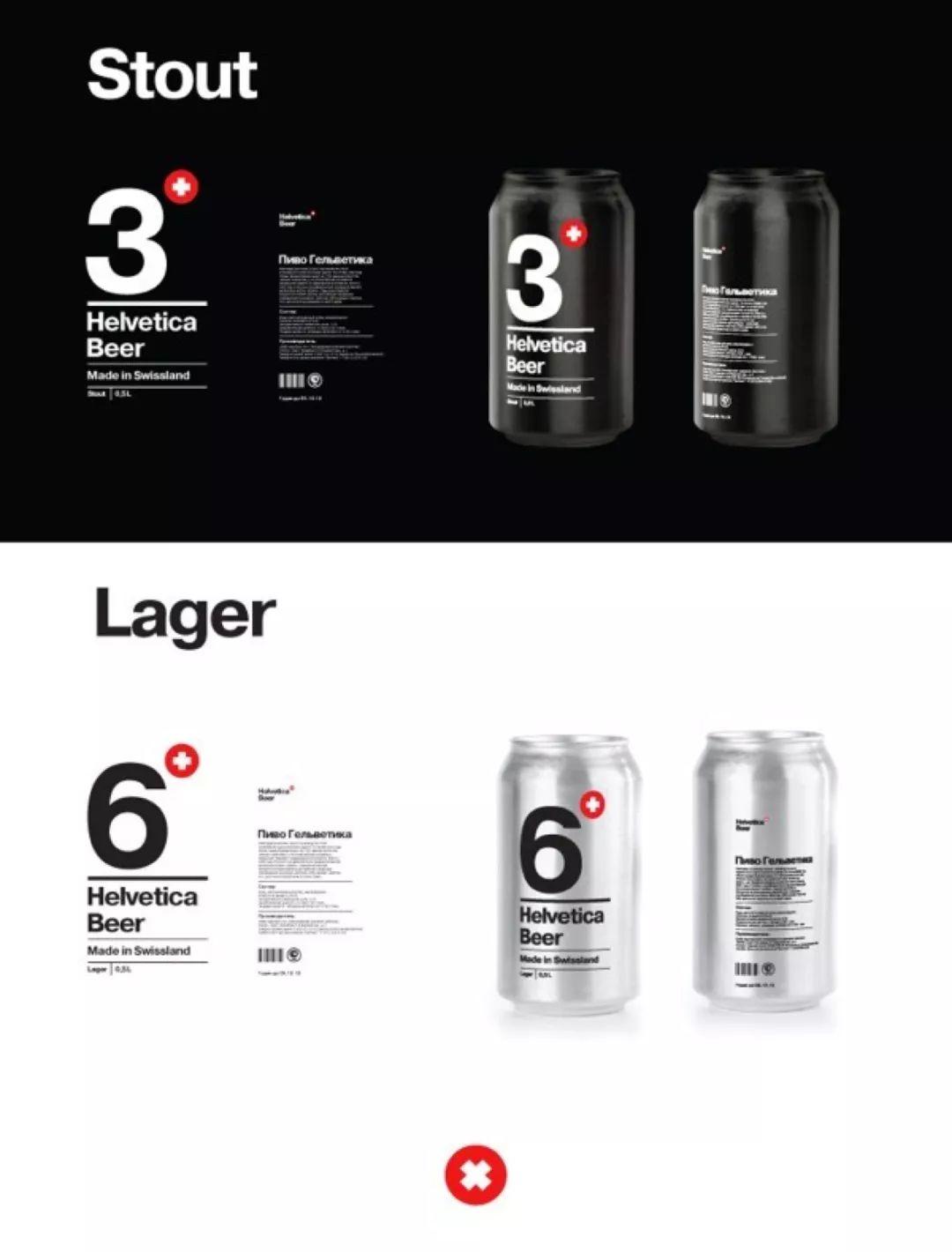
比如我们常用的西文常见字体之一,Helvetica作为一种无衬线字体,整体字体笔画安全,专业,严谨广泛适用于各种场合,尤其受品牌商标的偏爱, 包括3M,宝马,雀巢, 曾经的苹果等等。另外,该字体很受政府青睐,美国税单上用的字体就是 Helvetica。

图源:https://www.behance.net/gallery/41054815/Typography-Google-Fonts-Combinations-Volume-2
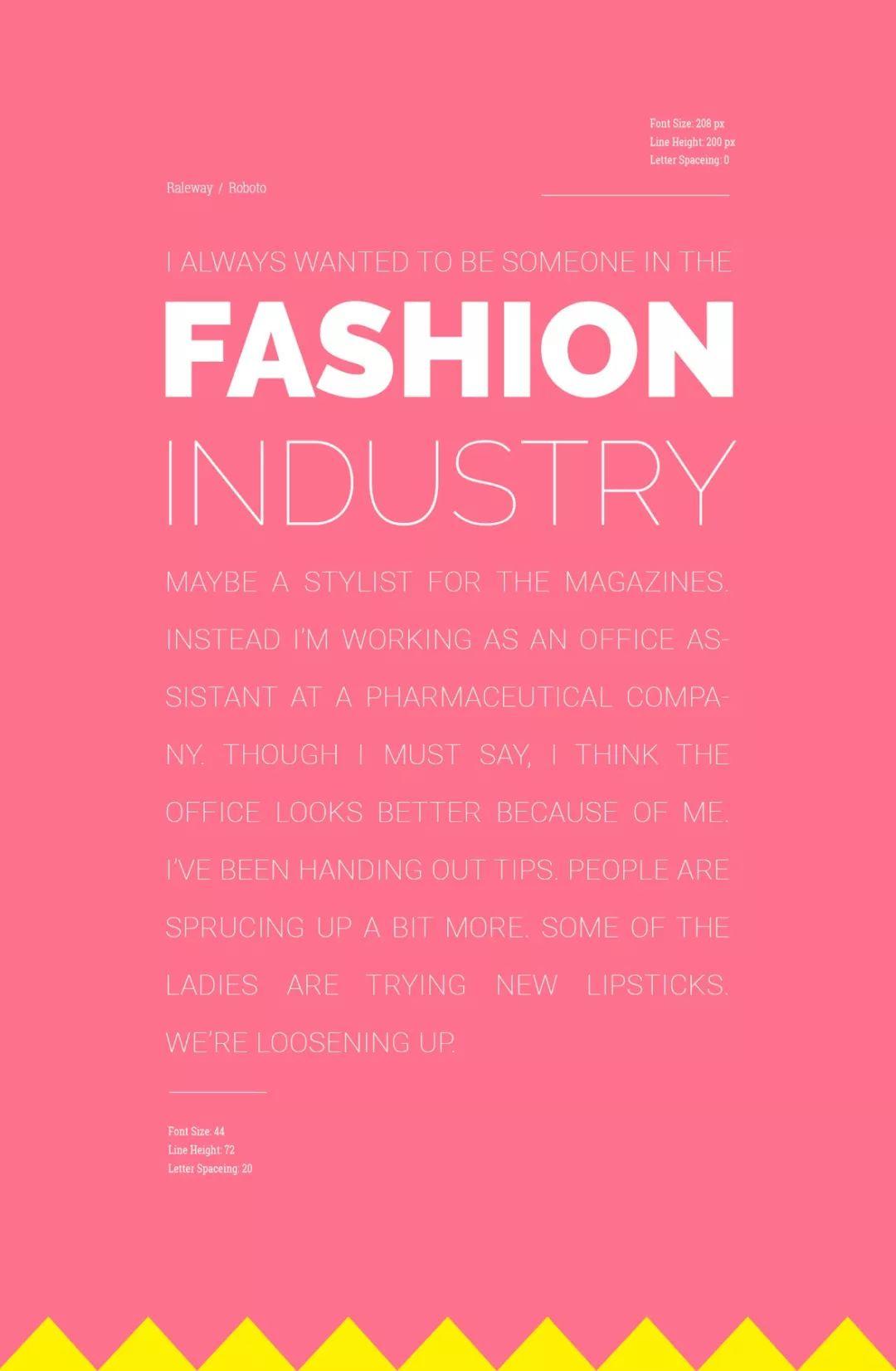
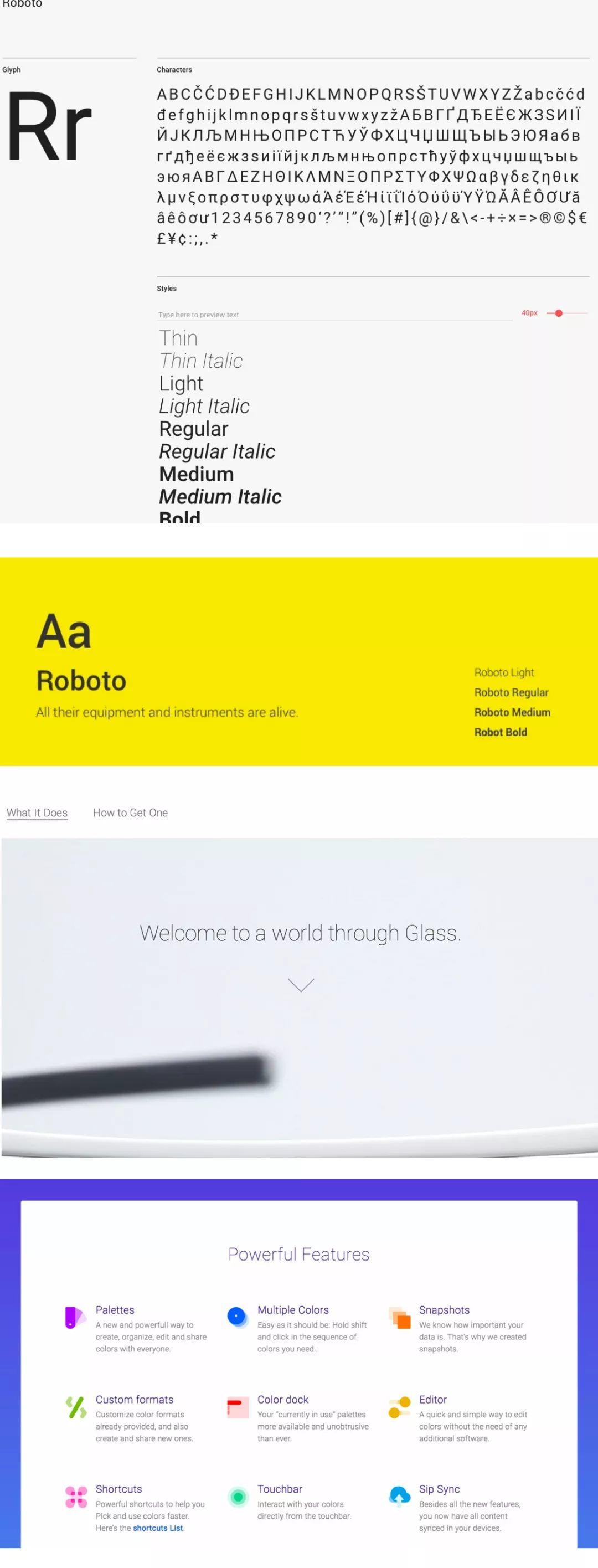
Roboto是为Android操作系统设计的一个无衬线字体家族,该字型特点为“现代的、平易近人”也一直是安卓系统默认英文字体。

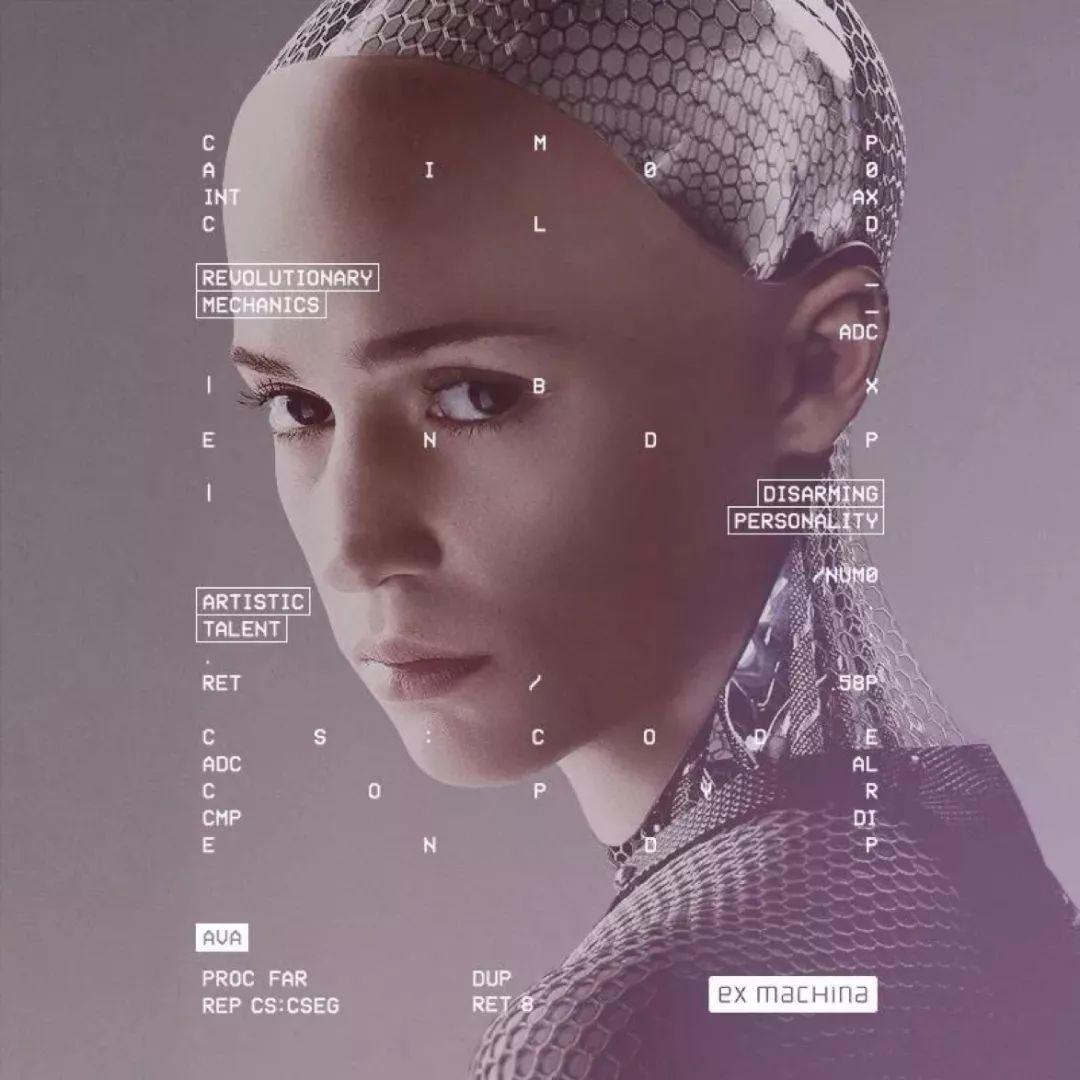
《机械姬》这个电影大家应该很熟悉,作者使用几何版型衬线字体,整体呈现科技感。


《钢铁侠》电影中,整套设计来源Territorystudio团队设计的虚拟界面。里面一整套虚拟界面,包括图形,字体等,整体风格高度一致,整体字体呈现未来和科技感。
所以一套字体一定是和整个品牌DNA是相延续的,它们之间有整体品牌调性,而不是单独存在,就像我们的内衣,看不见但是很重要,字体也是如此。
三、中文字体

iOS和安卓都有官方推荐默认字体,见上图,但是很多时候我们的品牌,整体设计语言都有自己独特个性化,所以有时候也需要去重新制定一套新的字体,那么对于这些字体,我们要如何去选择呢?
在选择字体时候,一定要根据整体品牌调性去选择最合适的字体,下面是一些界面中常用的中文字体,而且版权也比较容易买到。

华文黑体视觉感受:字形方正,笔画较粗,整体给人易识别,可读性高。

思源黑体视觉感受:由adobe和Google 联合推出的开源字体。字体家族庞大,涵盖了中日韩用字。由日本设计师主导,与小冢黑体风格上一脉相承,字体坚固稳定,字符空间均匀,整体给人专业,硬朗感受。

微软黑体视觉感受:是方正第一代屏显字体,也开创了中文屏显字体设计先河,字形略呈扁方而饱满,笔画简洁而舒展,易于阅读,视觉感受清新和优美。

冬青黑体视觉感受:字的结构是日本的印刷字设计与中国用字习惯有诸多不一致的地方,尽管冬青黑体简体针对中国大陆而设计,却保留了原设计的风格,这反倒让字体显得别具风味,有个性,锤子系统貌似运用的此款字体。

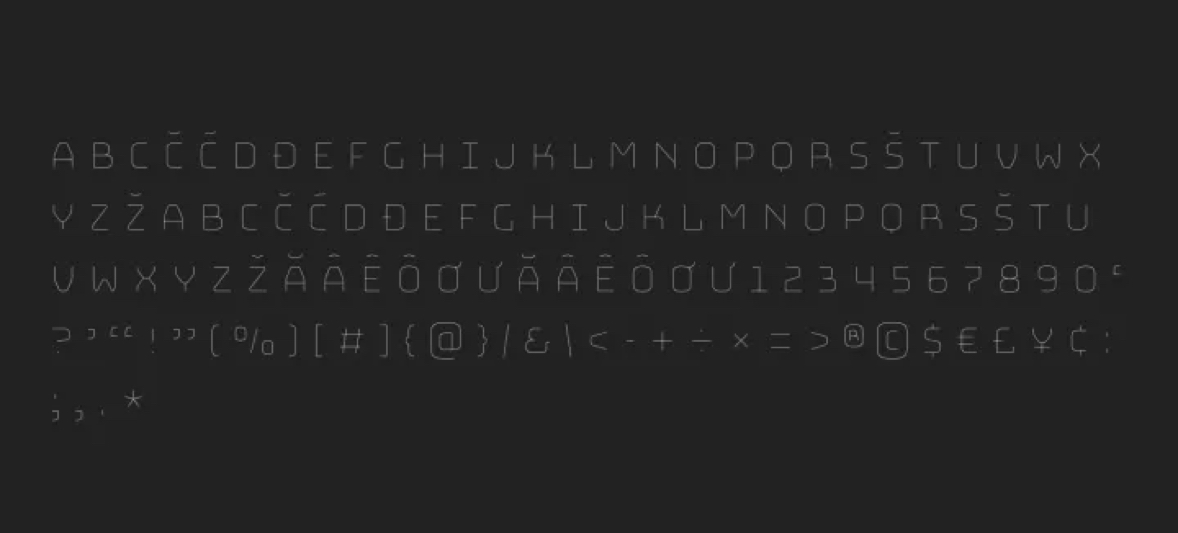
黑体-简视觉感受:黑体字是现代汉字体系中最重要的字体之一,特点:非常突出,方正、粗犷、朴素、简洁、无装饰、横竖笔形粗细视觉相等、笔形方头方尾、黑白均匀,因此非常醒目,运用广泛。

苹方-简视觉感受:苹方是苹果新一代主题字,整体字体特点:专业,便捷,排版严谨,比较容易识别,是苹果官方中文字体,也是大多数app首选字体。

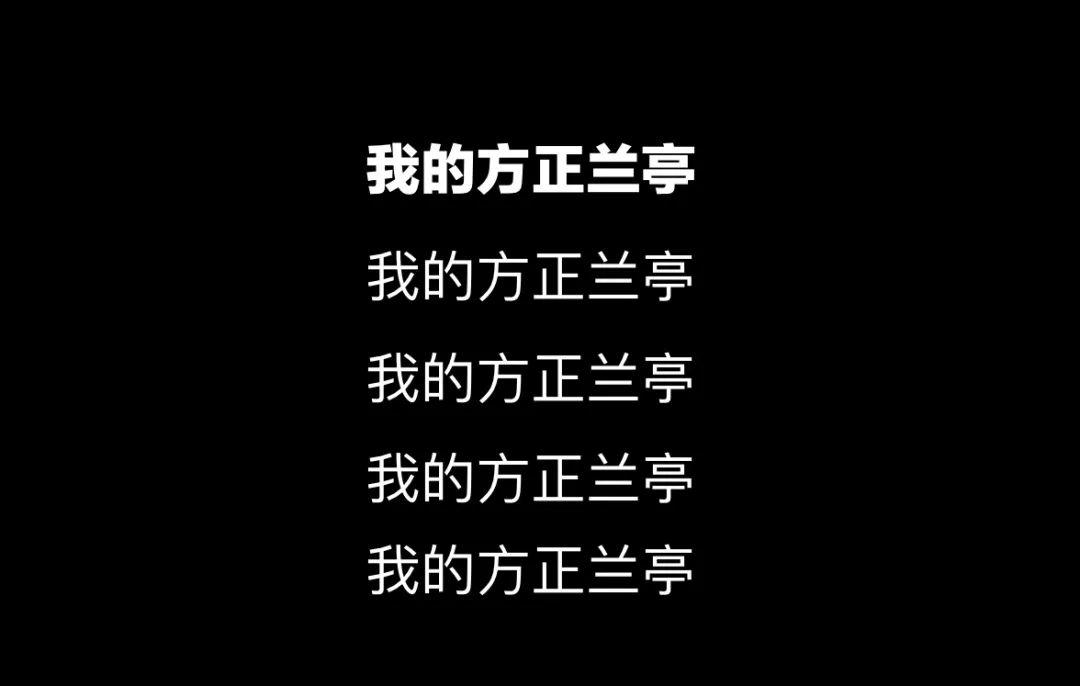
方正兰亭黑感受:方正兰亭黑系列是微软雅黑的延续设计,字面略为缩小,字重梯度多,获得了更广泛的适用性,其中用在品牌营销中很多。它的特点:灵活多变,个性化营销字体,排版严谨,识别性高,比如天猫淘宝很多营销banner规范都是运用的兰亭黑。
关于字重

字重:字体中很重要一个概念,不同字重传递出来视觉感受完全不一样。
轻字重:传递出轻盈,放松视觉感受,常配合粗的字重使用,在一些引导页面,阅读页面,说明文案时候使用。
重字重:视觉感受庄重,严谨,很重要,常用在重点强调的文字,数字,引导行动操作点上,或者页面中大的标题,banner主标题等等。
四、英文字体
英文字体相对中文来说,字体包更小,所以选择性更大一些,今天主要推荐一些谷歌免费开源字体,谷歌字体真的非常棒,搭配好了,能带来很多不一样视觉效果。
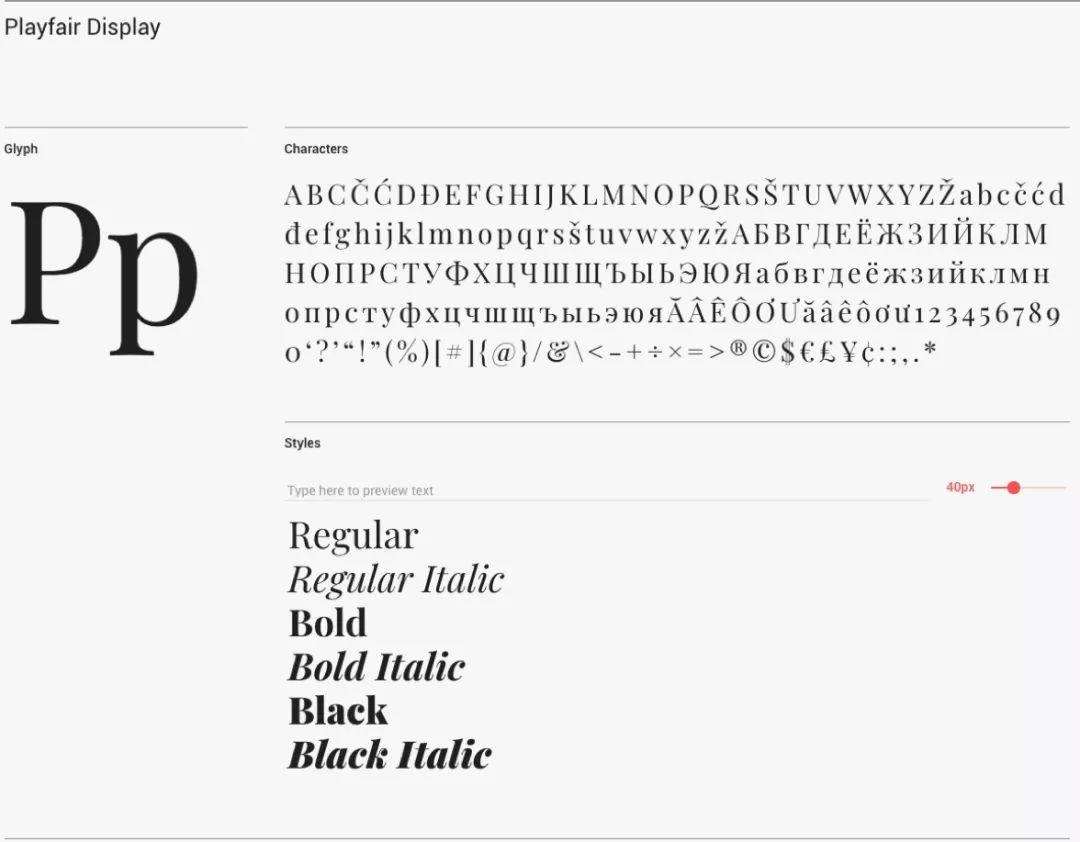
1. Playfair Display
受很多设计师喜欢的衬线字体,整体搭配出来杂志感,大牌感特别强,在很多高品质的产品页面,或者H5页面中有应用到。



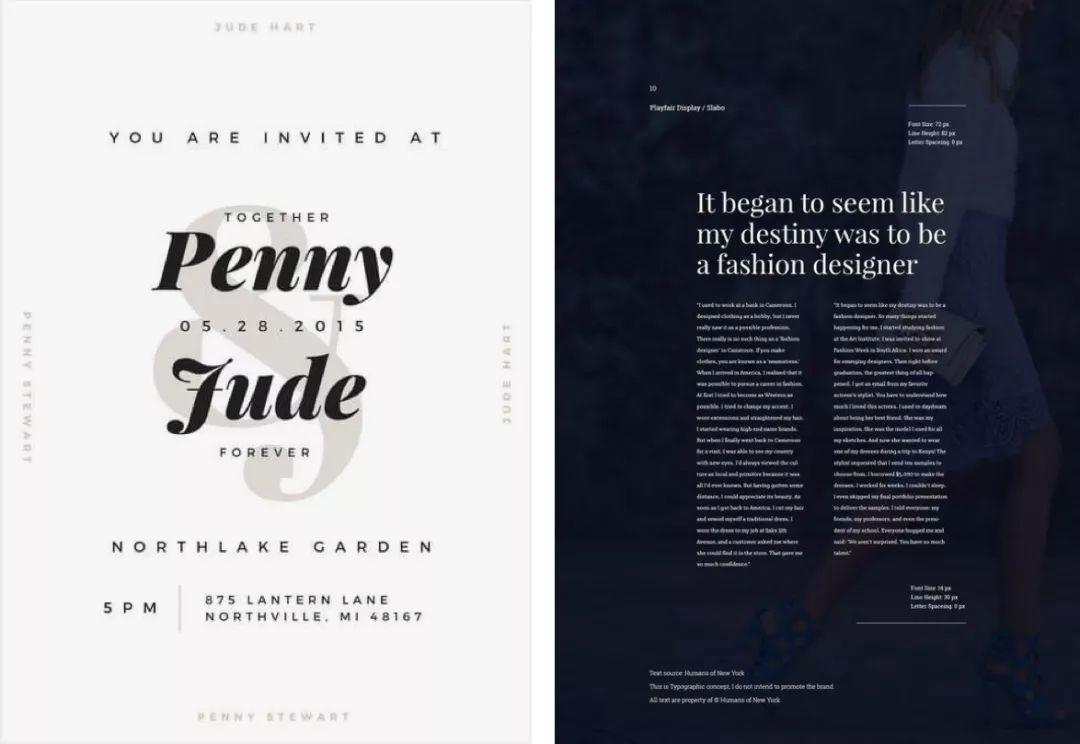
界面来源于网络
这个字体在我喜欢的字体中排前10,常常和一些非衬线字体搭配起来,用作大标题或者主题,非常优雅并具有艺术杂志美感。

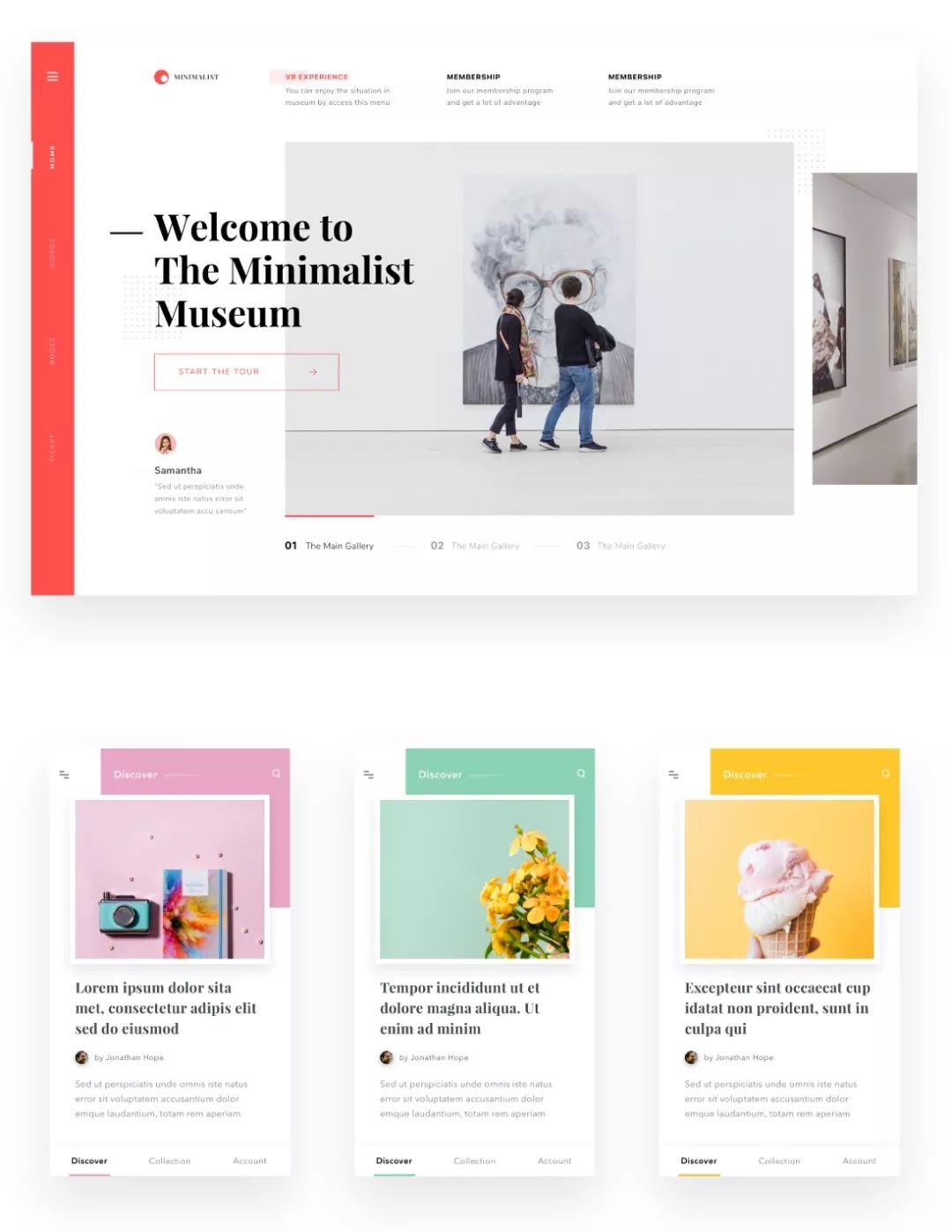
界面来源于网络
该字体在UI设计中也是广受热爱,在一些PC页面,或者阅读类产品中,配合优美的排版,整体非常现代。
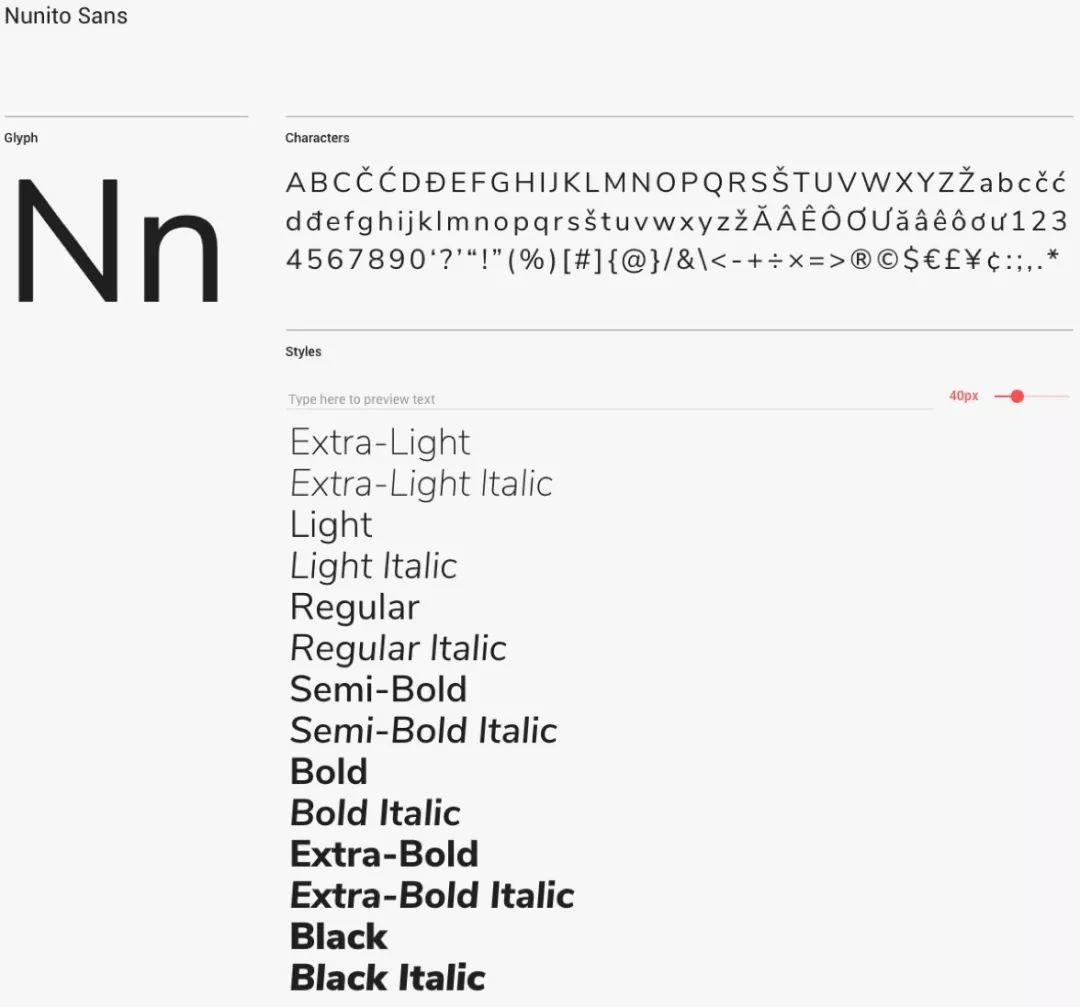
2. Nunito Sans
英文界面常用的字体,国外设计师用的比较多,字形很现代、干净,字母之间添加一些字间距,看起来更加干净。



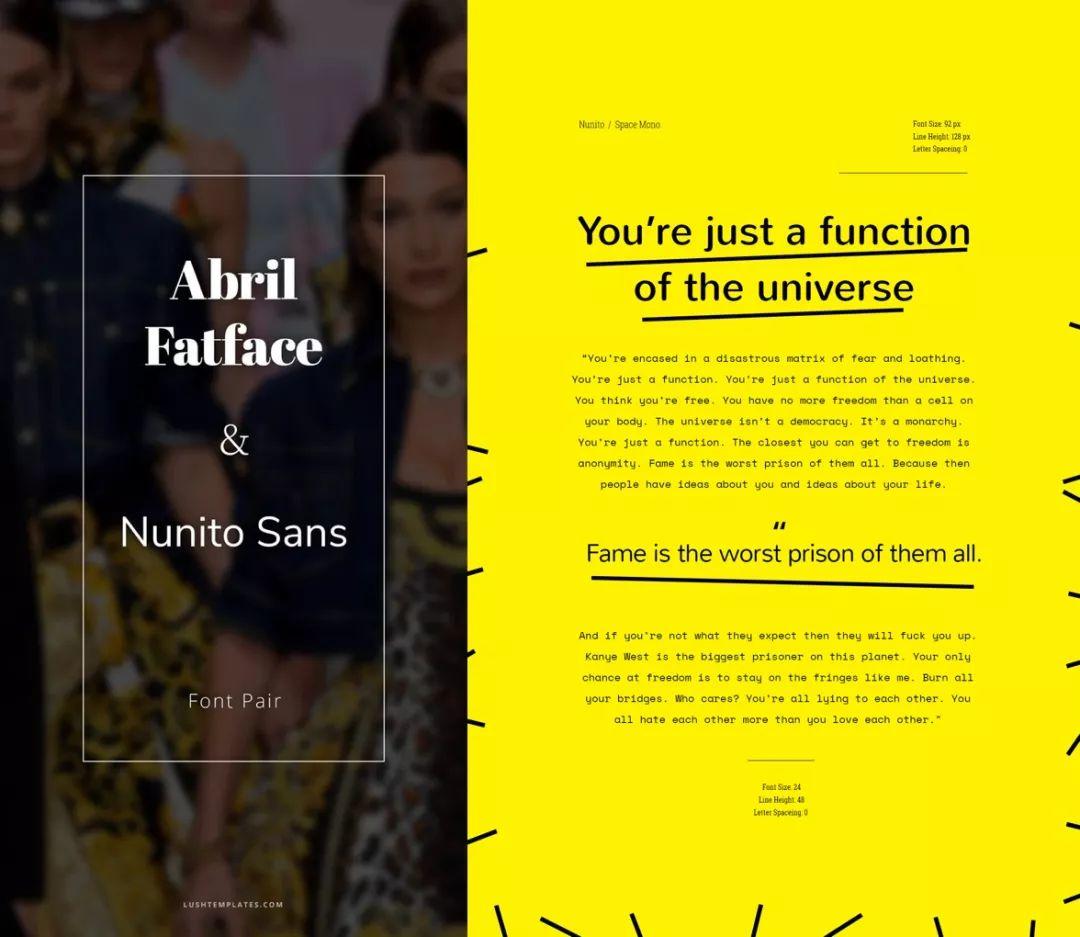
界面来源于网络
Nunito Sans无论在平面设计中,或者UI设计中都非常干净、现代,有利于阅读。所以在做设计时候非常喜欢用,有个小窍门,在做英文时候,字母之间加一个字间距,可以让设计看起来更舒服。
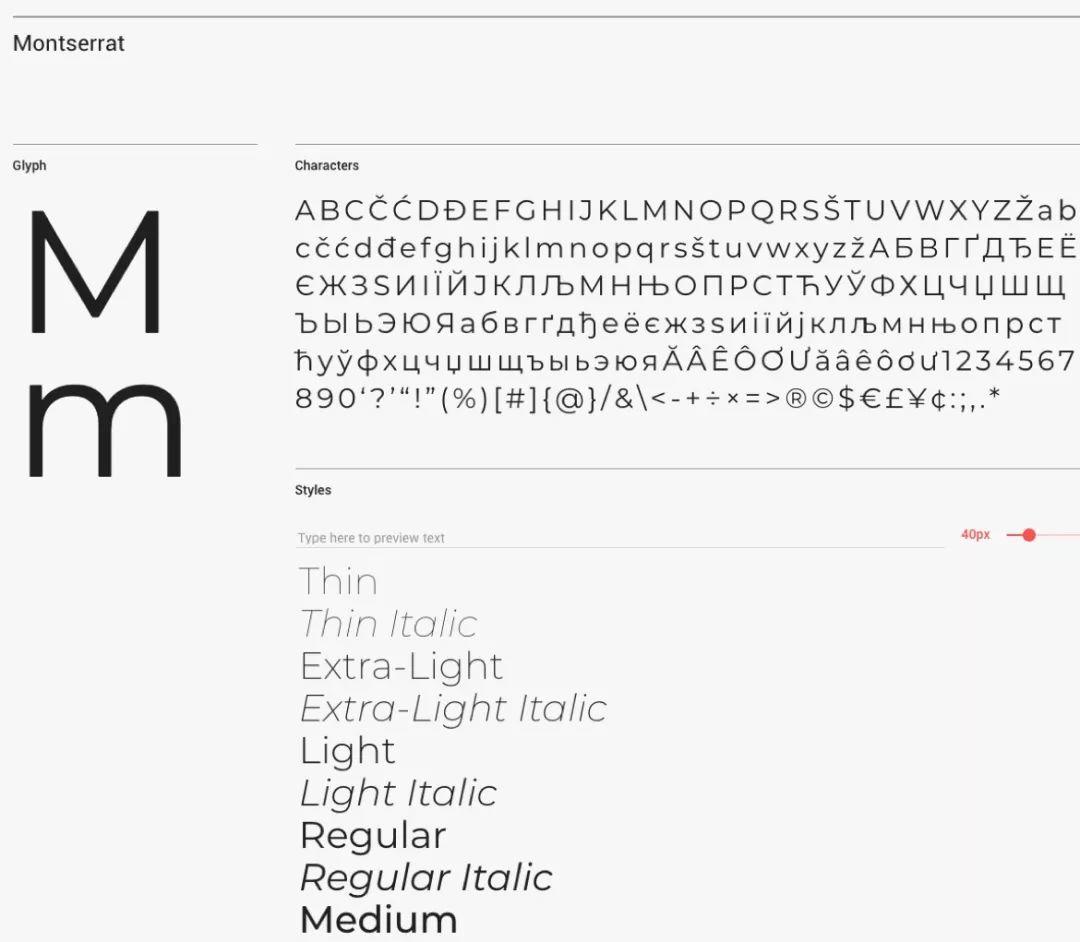
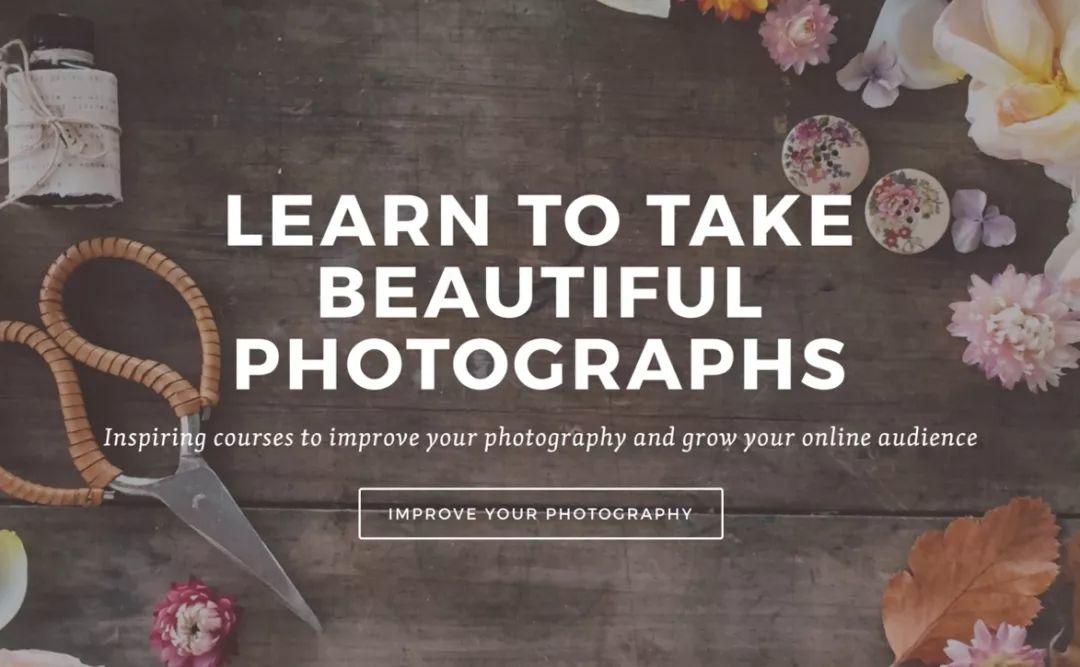
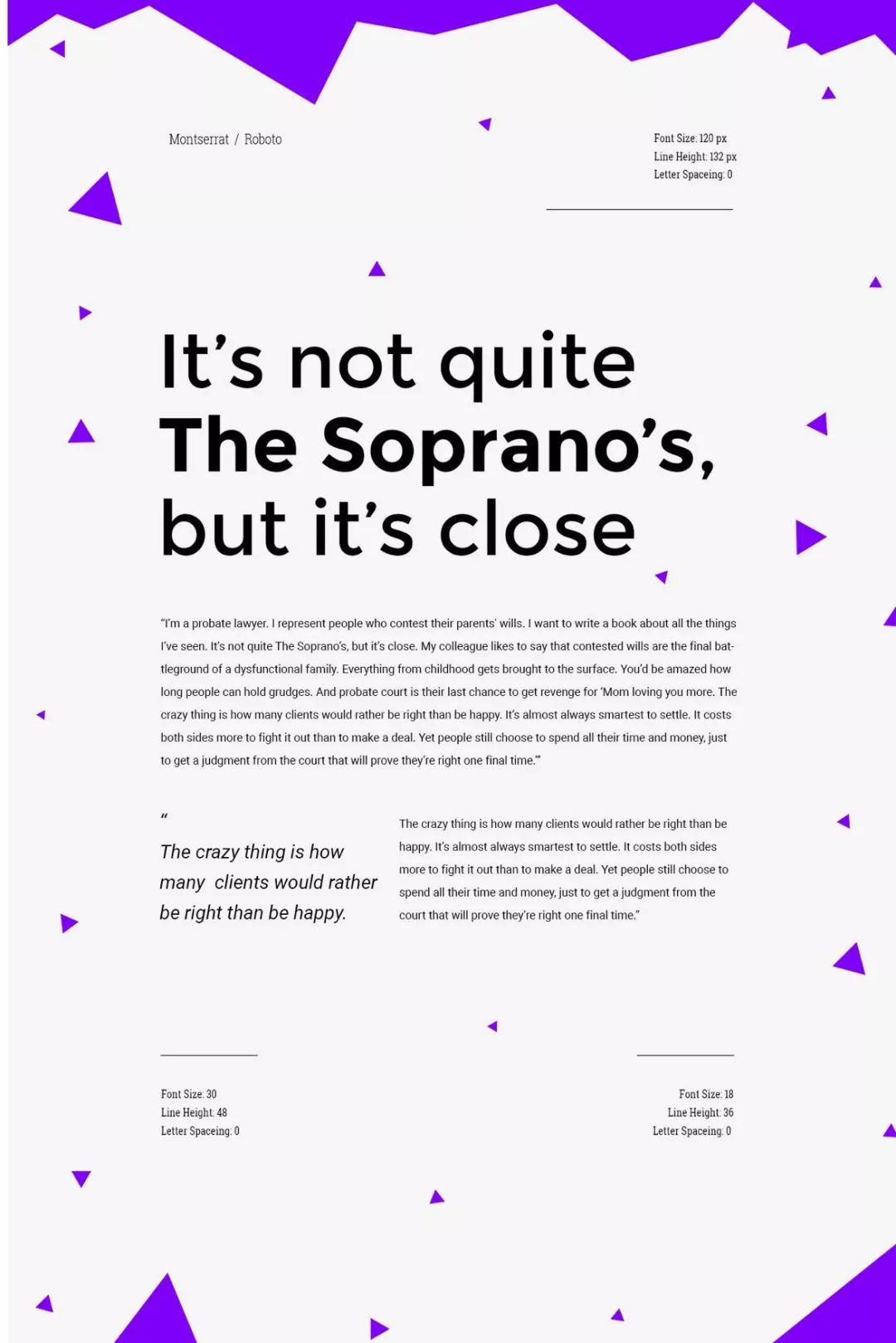
3. Montserrat
这种字体很独特,不像Nunito Sans那样干净。但每个字母上的一个小装饰,使得UI看起来非常有吸引力。





界面来源于网络
可以看出Montserrat字体深受一些大厂喜爱,无论是大小写组合,还是正文阅读,都很独特。

在UI界面中也是如此,让整体设计更加独一无二,充满着细节。
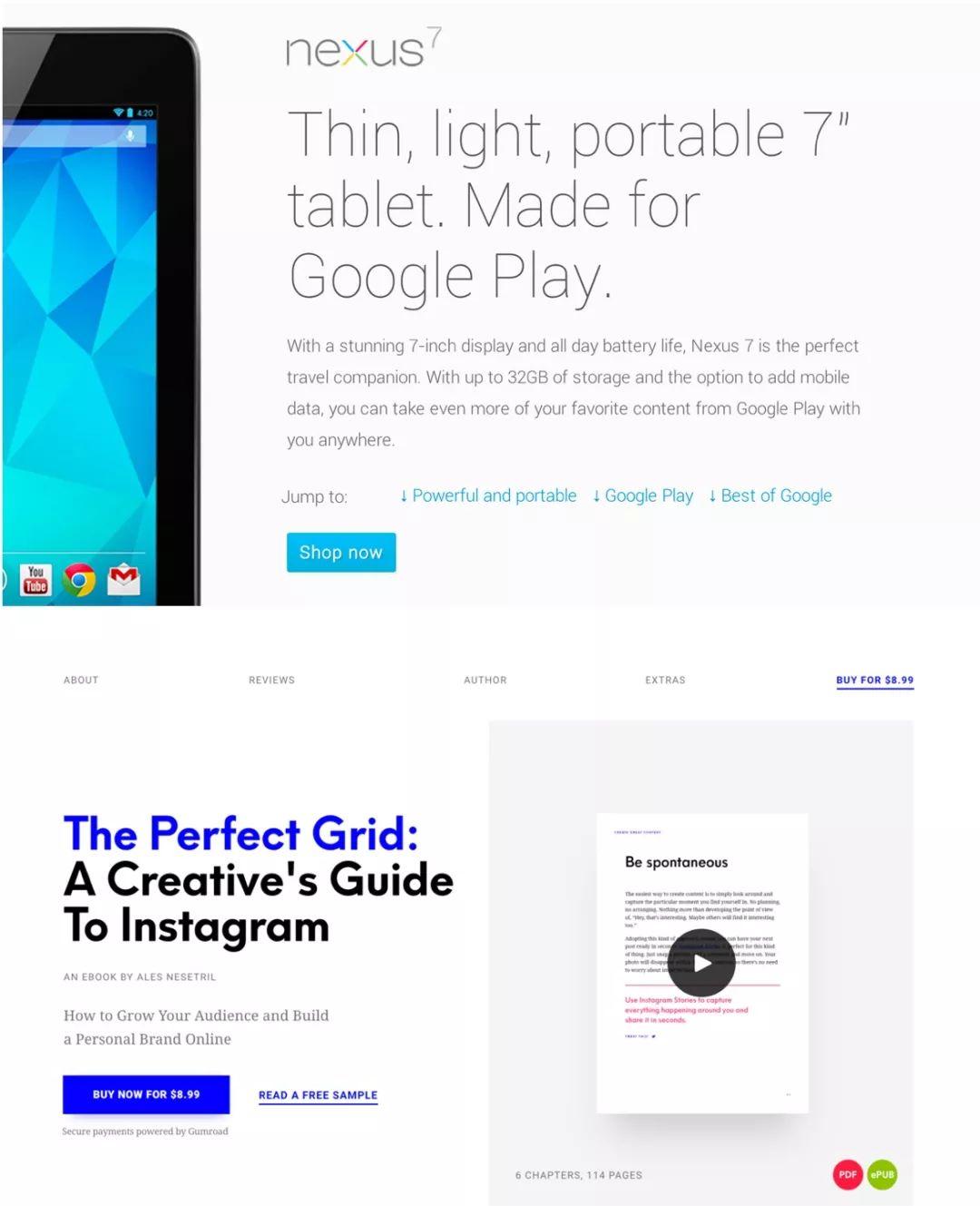
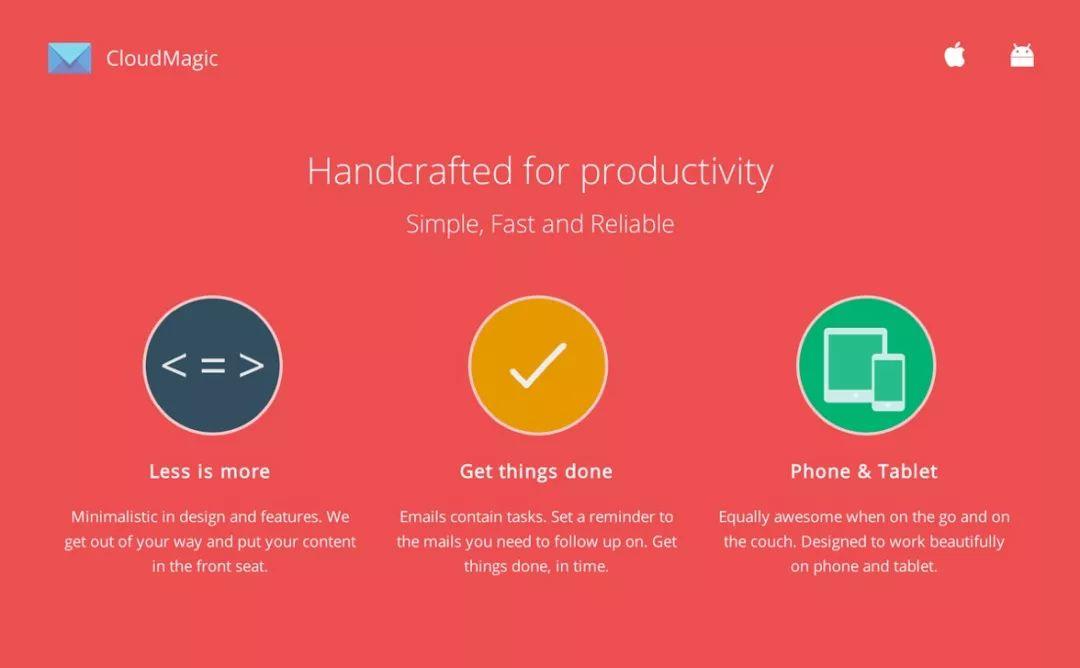
4. Roboto
谷歌产品界面默认字体,PC和线上默认字体,可见在谷歌的重视程度。如果你做一个英文页面,不知道选什么字体,那么选择这个是最安全的。


界面来源于网络
这个字体通用性很强,字重也很丰富,无论是粗体还是细体,用在各类产品网站和移动界面中都非常简洁优雅。
5. Open Sans
Open Sans是一种无衬线字体,移动设计中也是运用比较多的一个字体,比较现代,具有简洁的视觉感受。

运用在网站中很干净,几乎没有多余的笔画正式,字重对比强烈。

它配合其他字体运用,都很OK,几乎百搭,在国外很多经典的官方网站都有运用到。
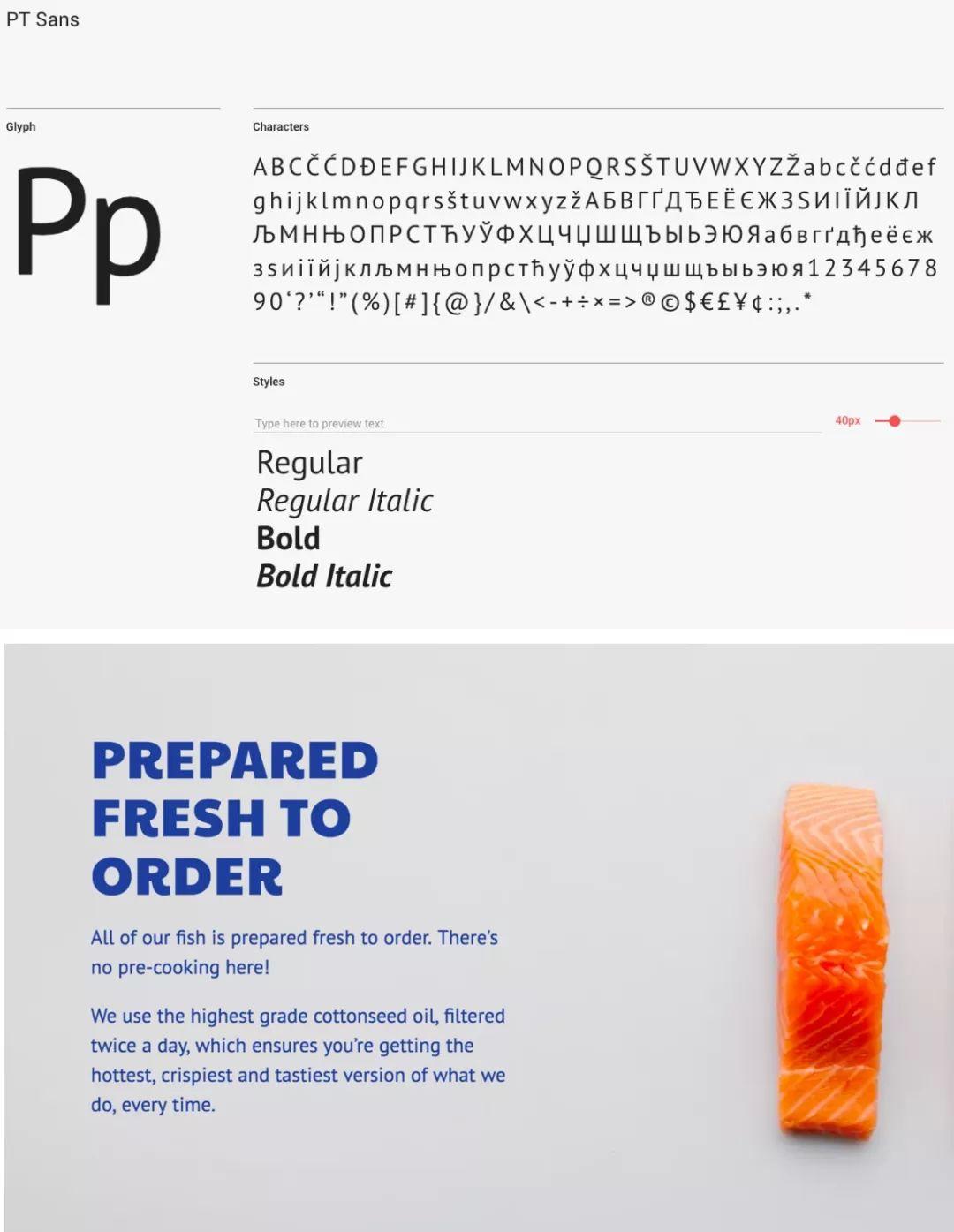
6. PT Sans
1998年发布,基于俄罗斯的无衬线字体,一般常用于杂志,美食产品。

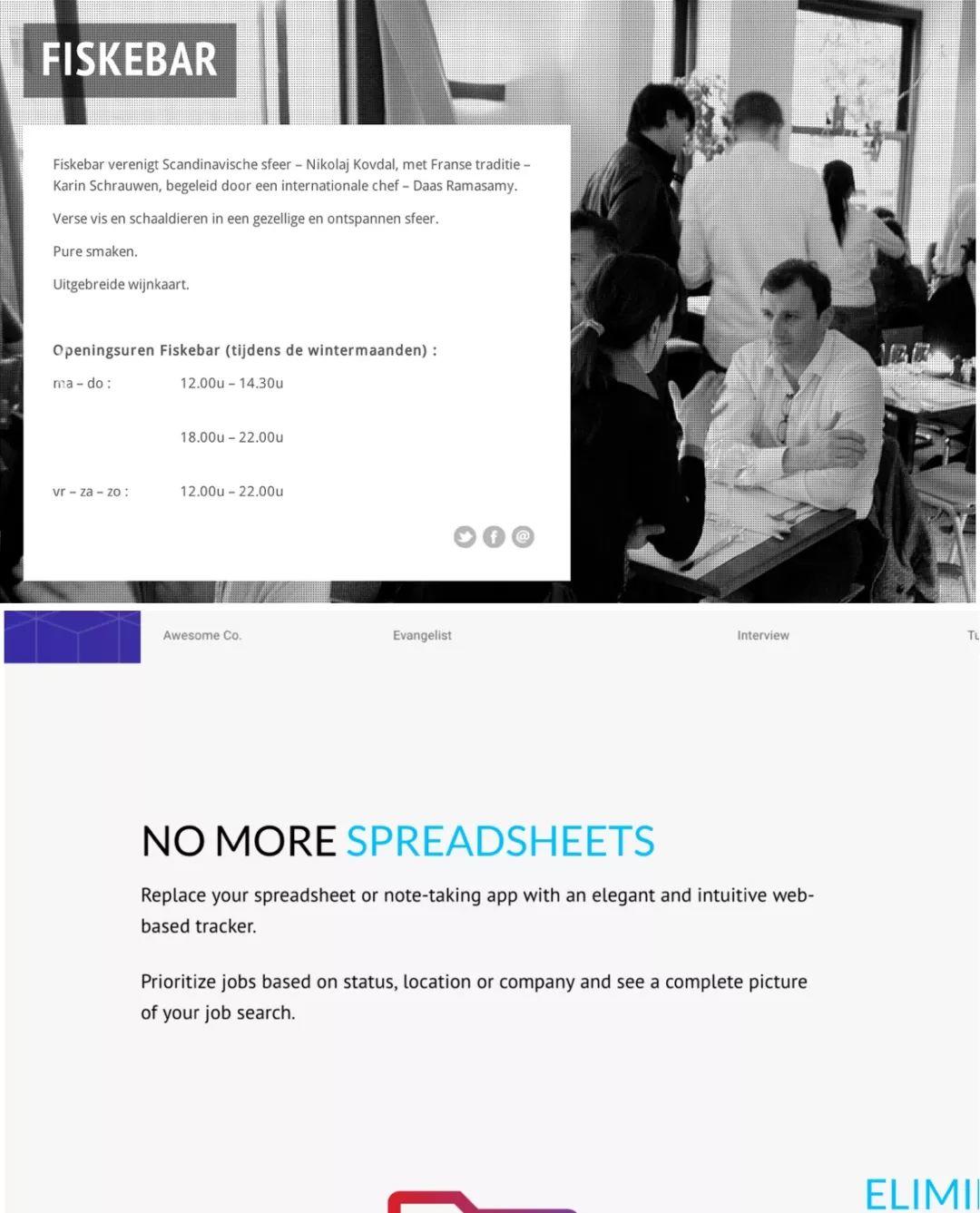
PT Sans在美食页面中的运用,和食物本身也融合地很好。

PT Sans在杂志排版中运用也同样很和谐。
7. Futura PT
Futura PT是一种无衬线字体,也是深受设计师喜欢的一款字体,整体视觉感受现代时尚,我们一起来看看它的视觉魅力。

作为大标题的运用,简单清晰干净

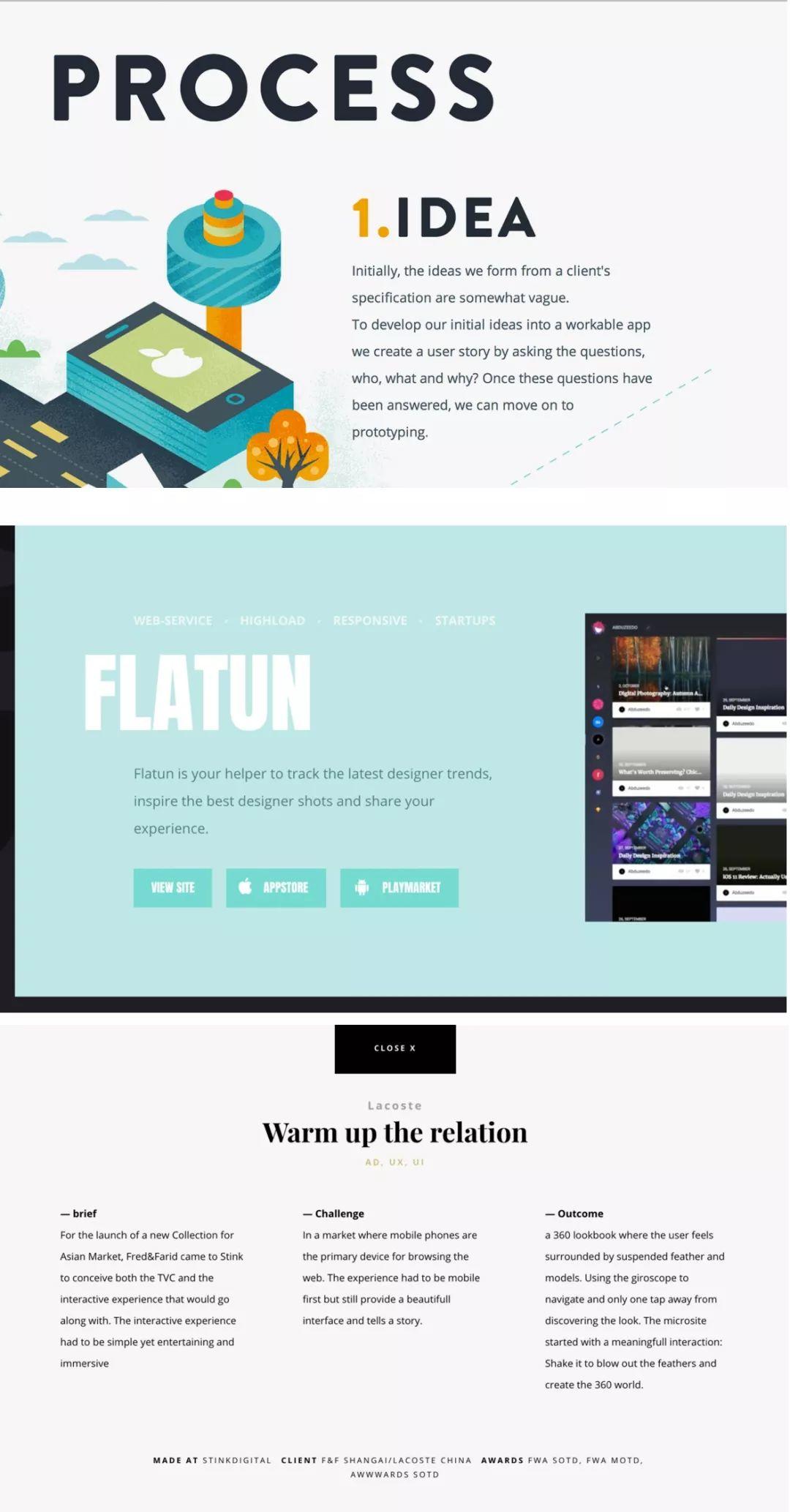
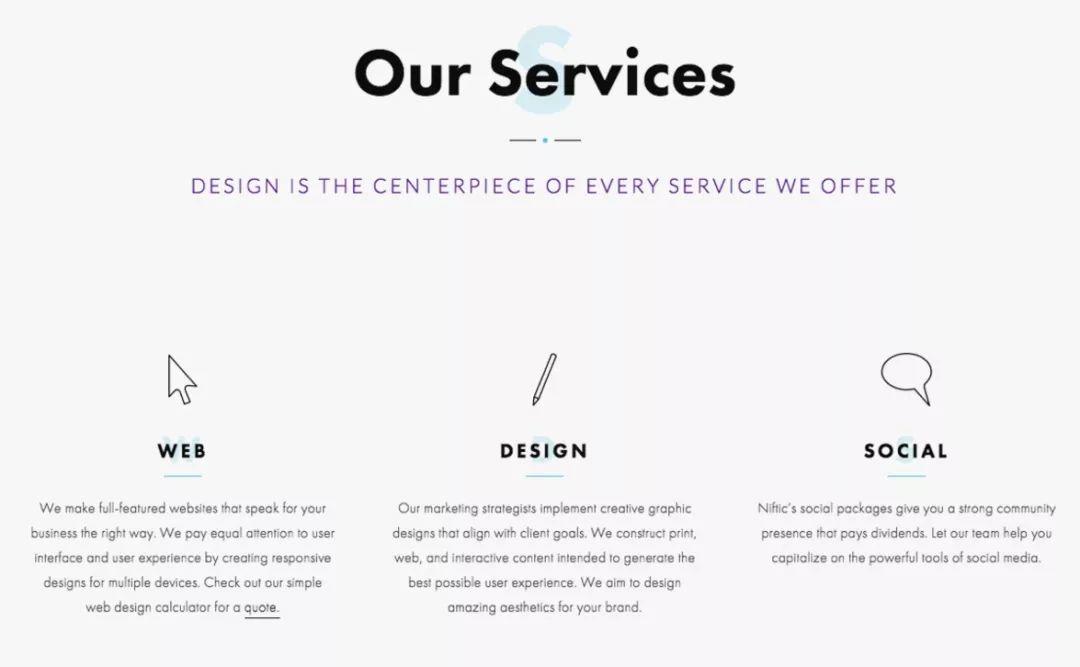
作为设计公司网站的运用,配上网格的布局,非常时尚

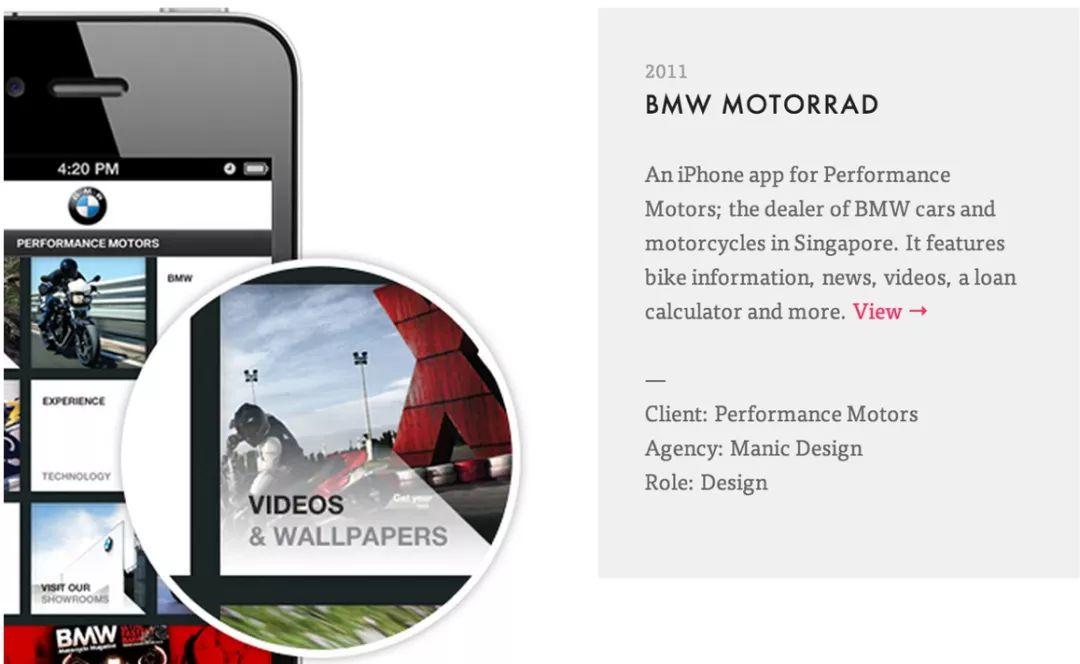
宝马御用字体之一,用在宝马官方APP和网站上,可见尊贵感

时尚杂志的官网运用,干净简洁
英文系列字体还有很多,后续有机会再和大家推荐,今天推荐的这些英文字体在界面中完全可以用到,并且很容易下载,都在 fonts.google.com 网站中。
五、最后
正如前面开头所说,字体是设计中体现品牌很重要一点,字体选择非常重要,字体也是设计中最大量的内容,所以我们一定要掌握起来,下一篇我将会围绕数字字体运用分享给大家,下周见。
作者:sky,支付宝设计专家,微信公众号:我们的设计日记(ID:helloskys),设计交流添加微信:helloskys000
本文由 @我们的设计日记 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







