2020年UI界面设计的7个趋势
2019年接近尾声,最近一直在研究数字设计领域的未来趋势。从各大设计网站上观察到一些最受喜爱的作品,从中研究发现未来的界面设计趋势,包括今年一些受欢迎的设计系统,从中提取一些未来可能的设计风格走向。

之前看过我文章的伙伴知道,我之前写过一篇图标趋势的文章,里面就是探索明年趋势走向。那么对于界面,同样的我们需要提前掌握大致设计风格走向,为自家产品改版做一些设计储备。
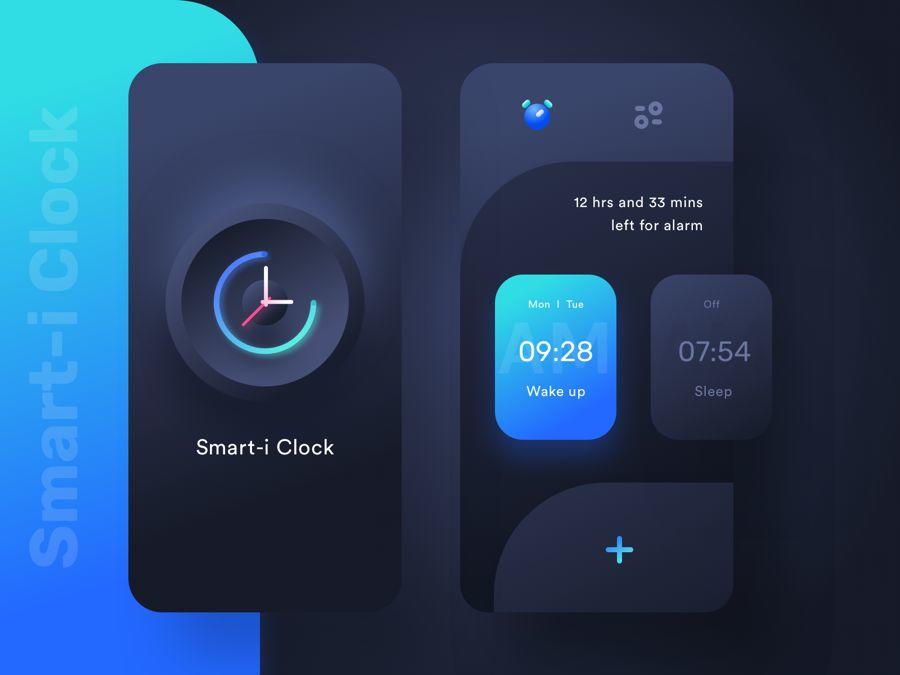
Dark Mode 黑夜模式
黑夜模式无疑是今年比较热的一个设计方向,为什么这么说?
首先是Google材料设计语言更新了,增加暗夜模式。同时今年Q3季度苹果发布IOS13设计语言系统,里面增加暗夜模式。
不用说后续很多APP应用都会跟随两大厂商更新这个黑夜模式设计方向,无疑2020年这个将会持续。黑夜模式出现为减少用户眼睛疲劳,提升产品使用体验。

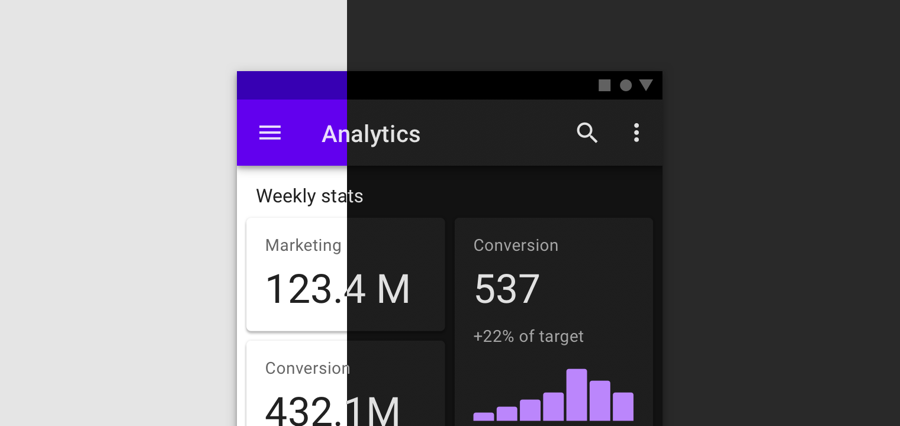
Materials Design Dark Theme

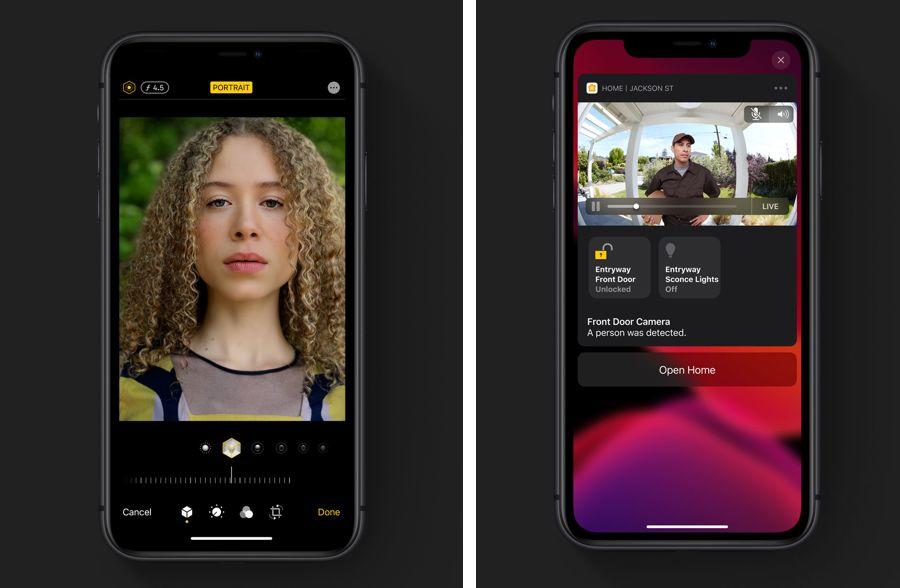
IOS 13 Dark mode

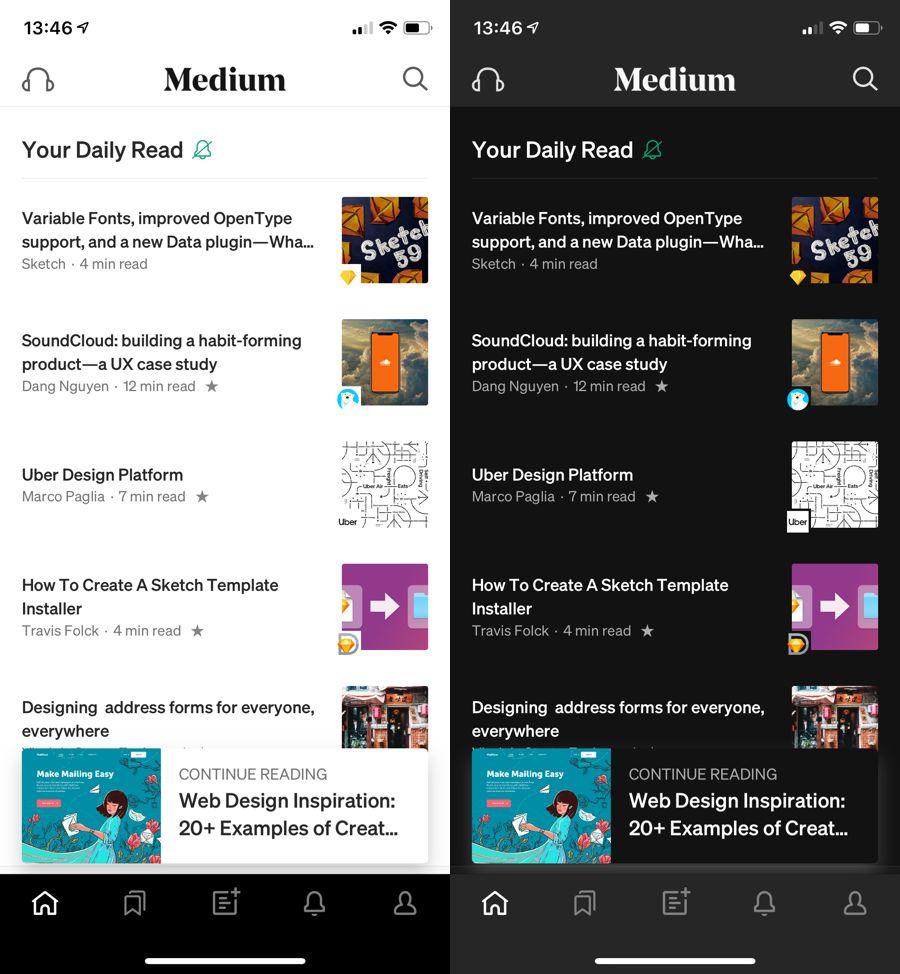
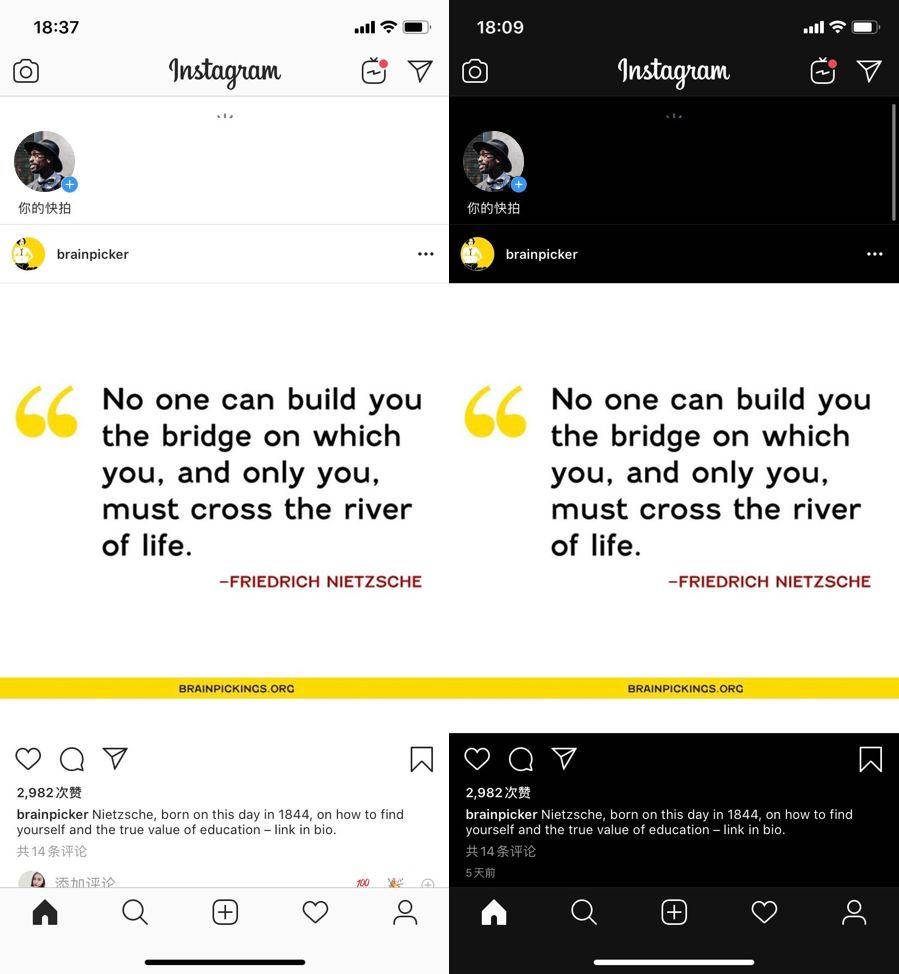
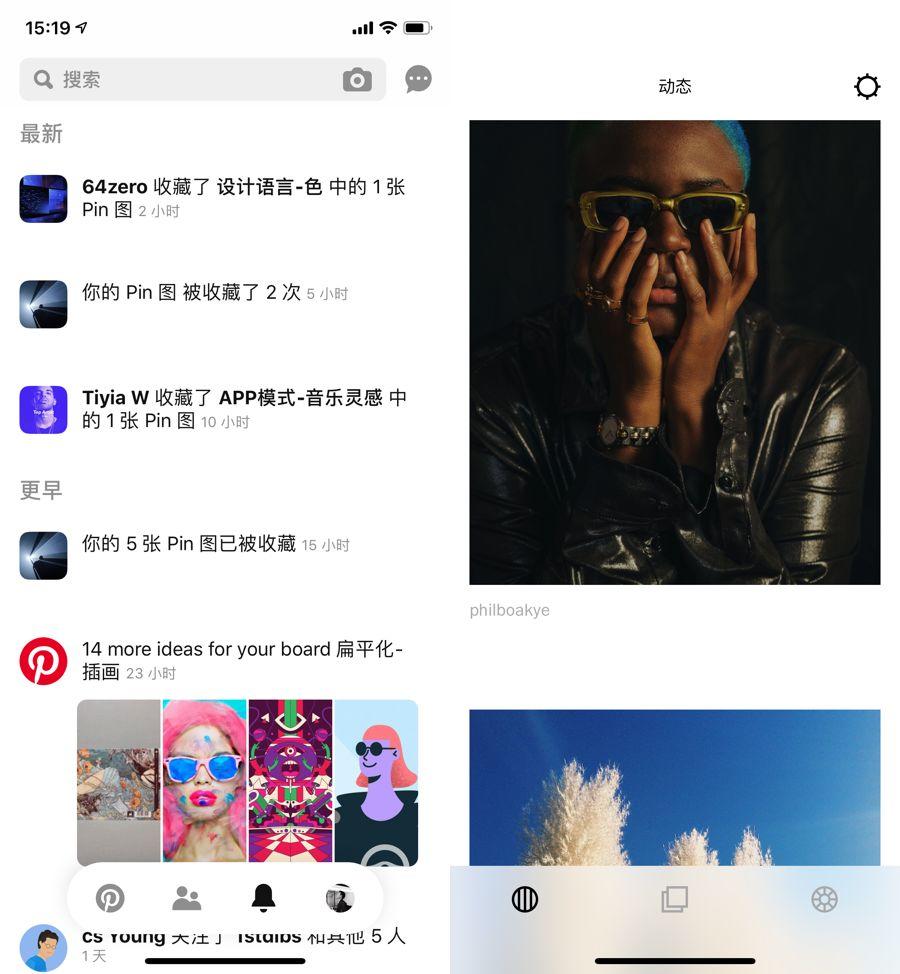
Medium



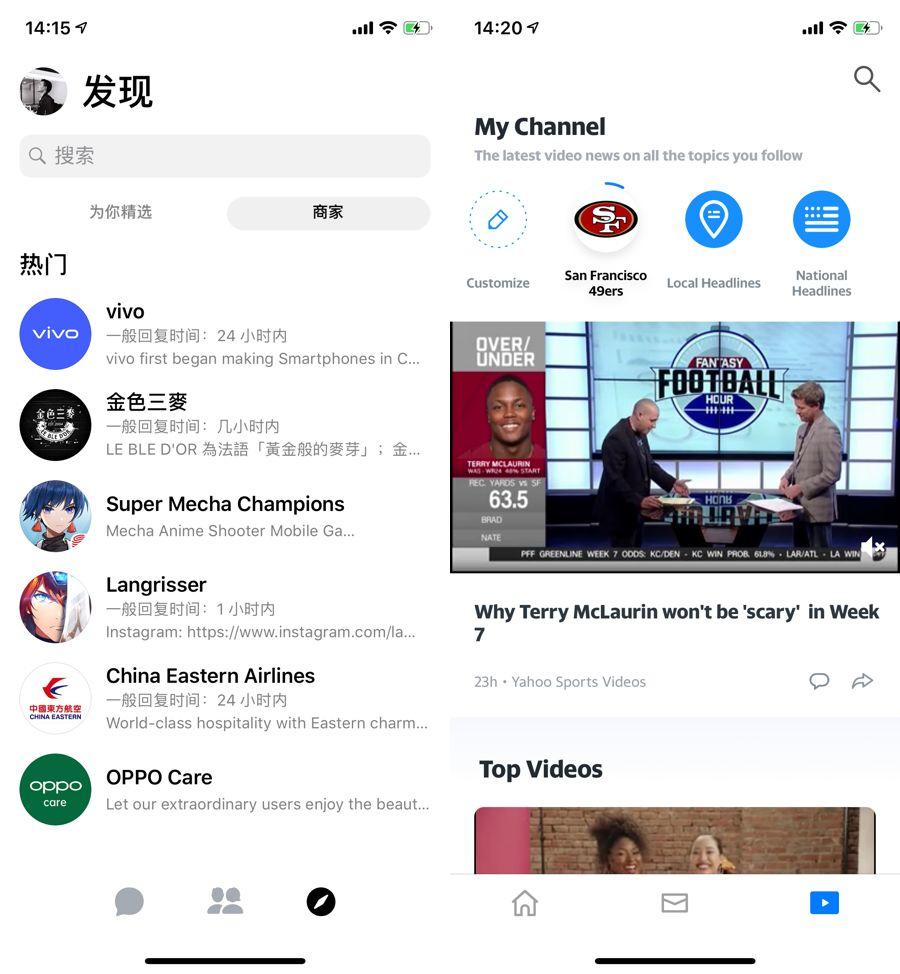
Blank design 留白设计
今年下半年观察到Facebook旗下的Messenger应用和前段时间雅虎更新他们家品牌语言的同时,也重新设计他们家所有产品。
我们可以看到如下应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。

Messenger 和 Yahoo

McDonald`s

PINTEREST 和 VSCO

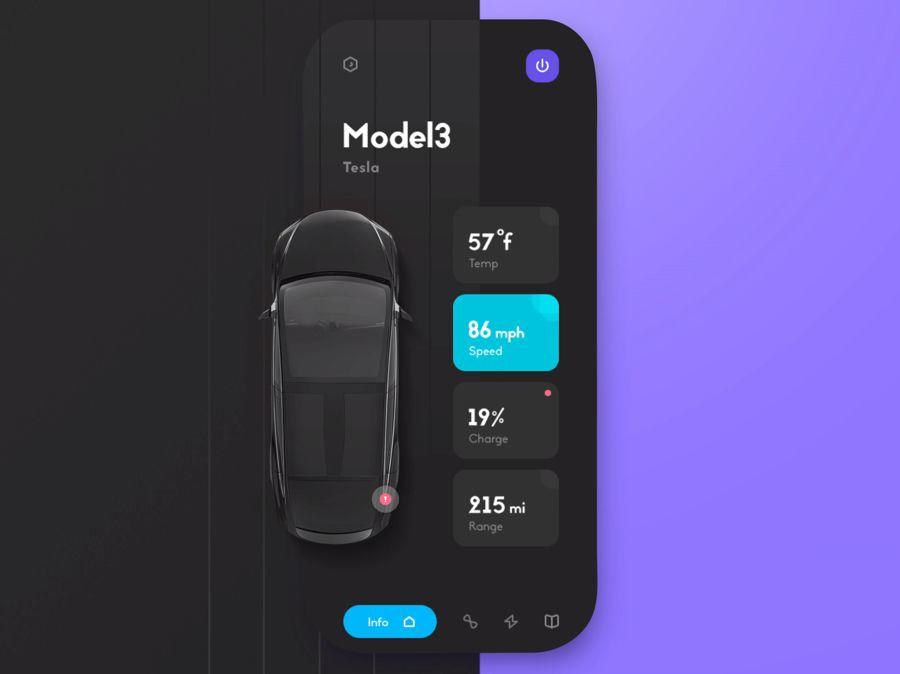
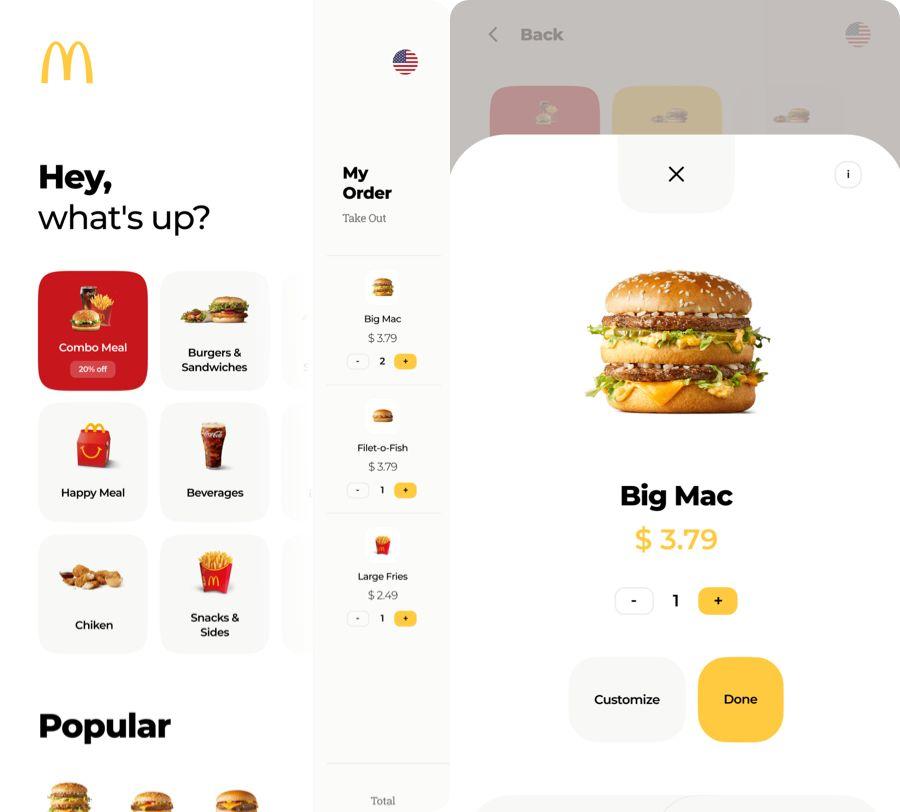
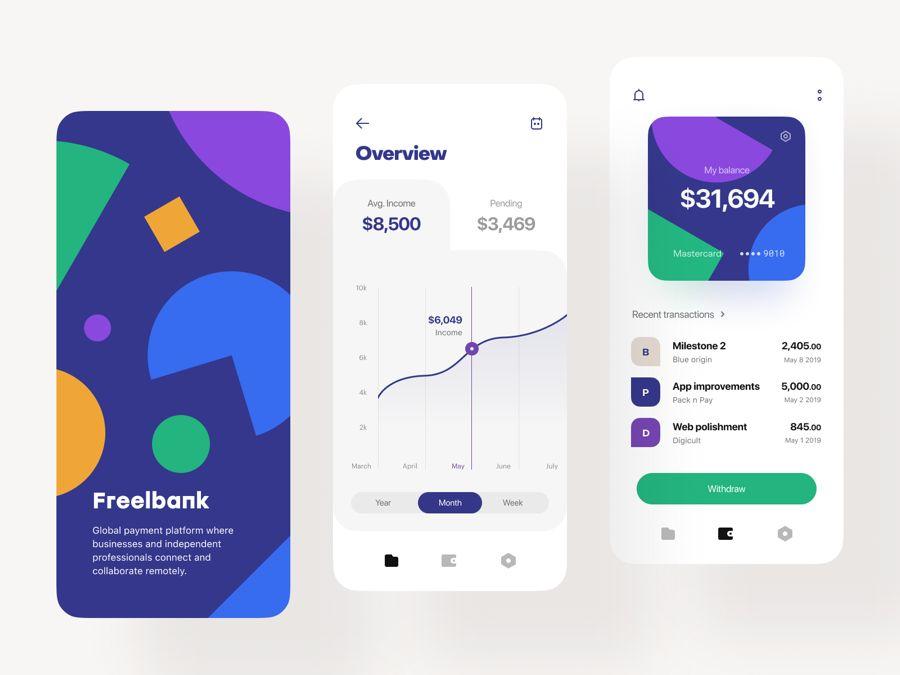
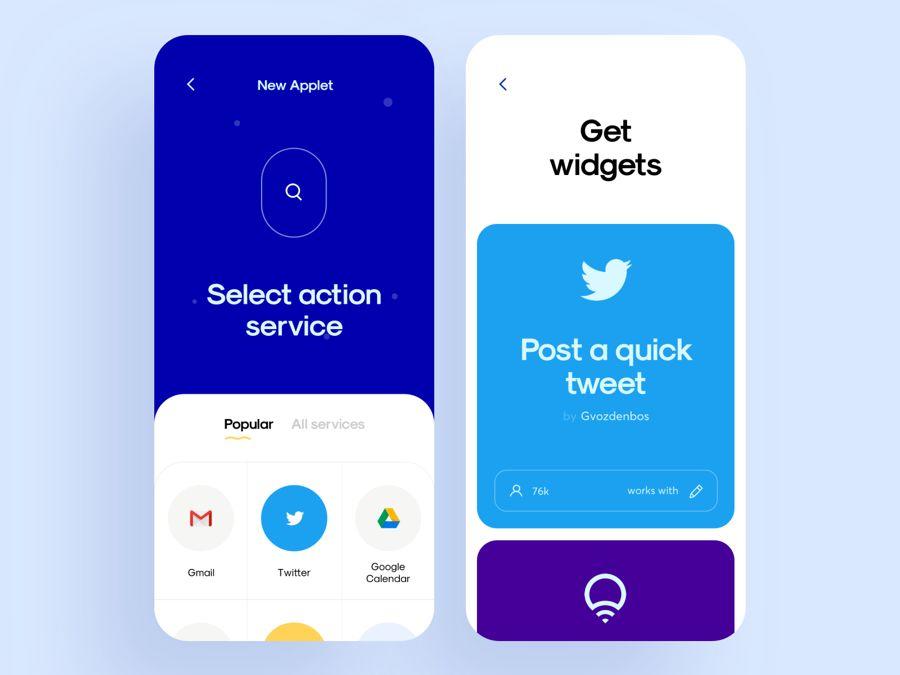
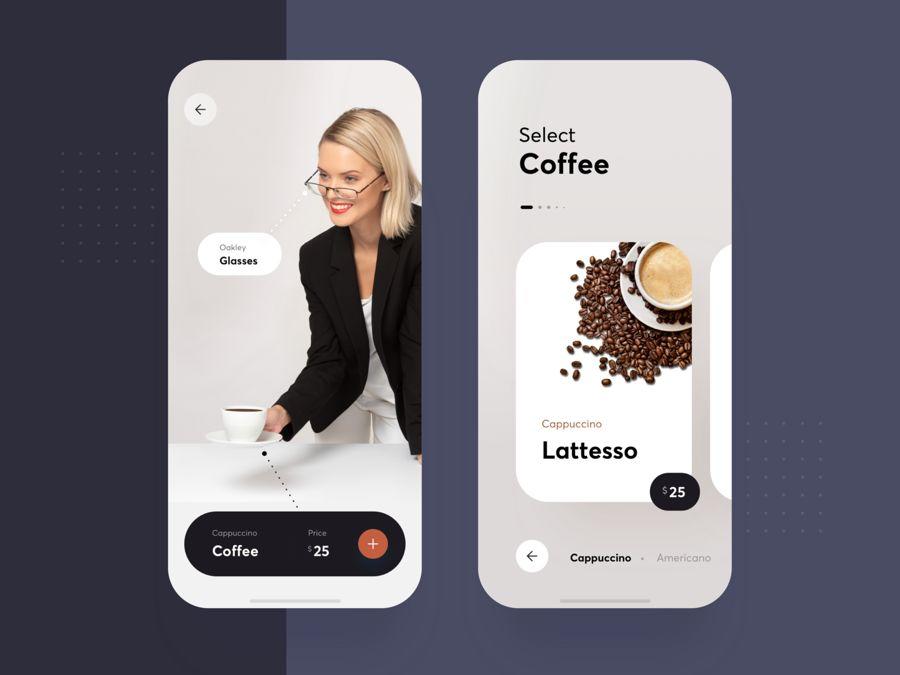
Apple Design 苹果设计风格
苹果风一直盛行至今天,包括大圆角卡片设计、大标题、粗字体。苹果今年刚刚更新的IOS13设计语言同样的是增强了卡片设计。
这种风格将会在2020年继续盛行,因此作为设计师我们更应该提前去对这种趋势熟练掌握。
卡片设计作为承载内容的容器,其实更适用今天移动互联网的大方向,因为卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也是更强,更聚焦,来看下具体案例。

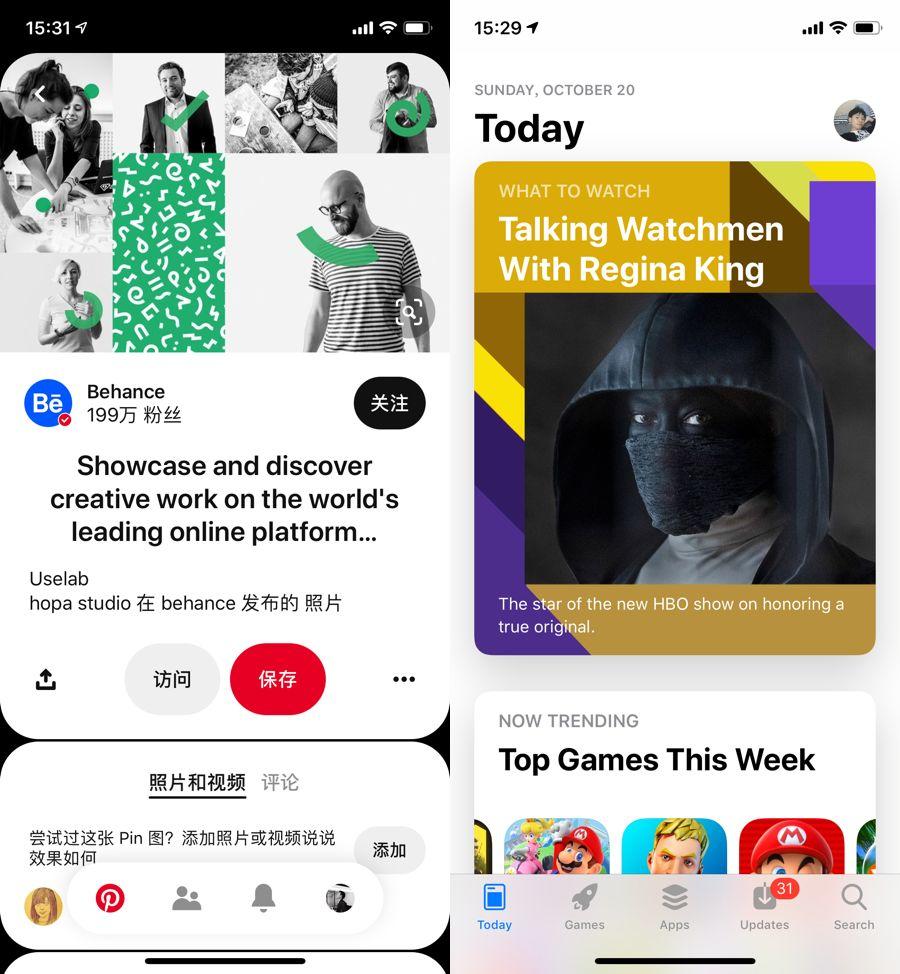
PINTEREST 和 APPSTORE
Pinterest是今年9月份左右刚更新的设计,圆角卡片大范围的运用。

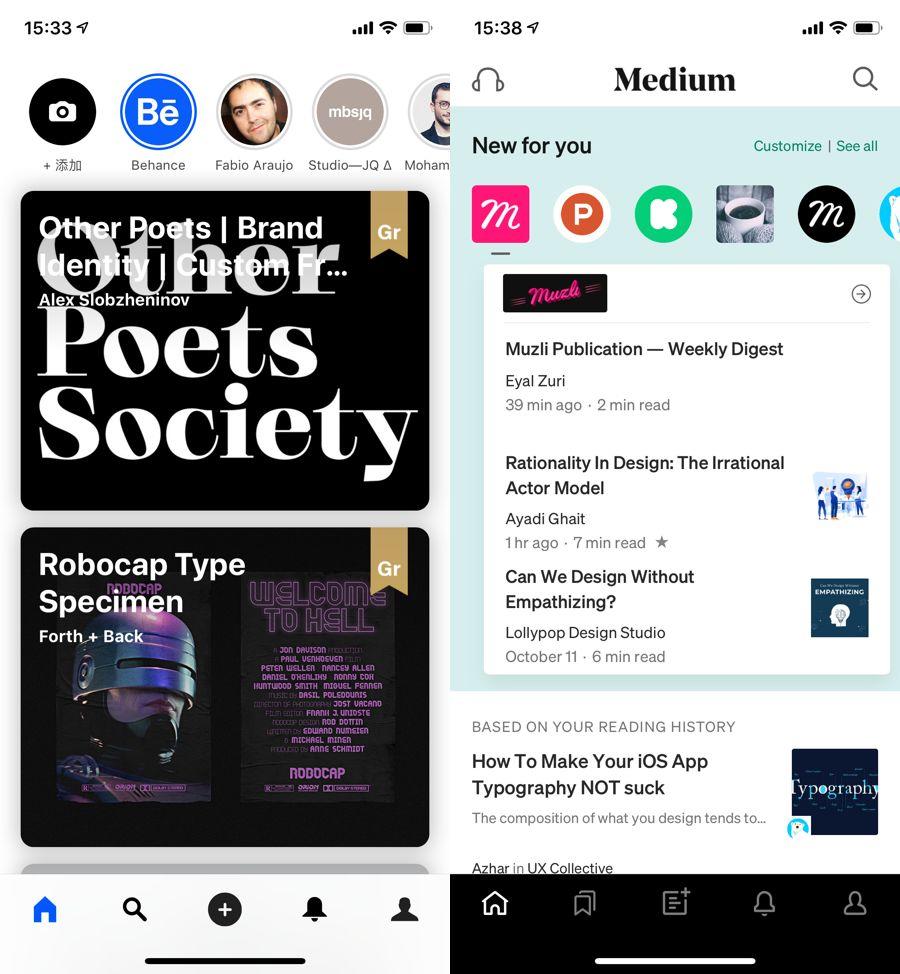
BEHANCE 和 MEDIUM
Medium对重点栏目在今年更新设计时候启用了卡片。


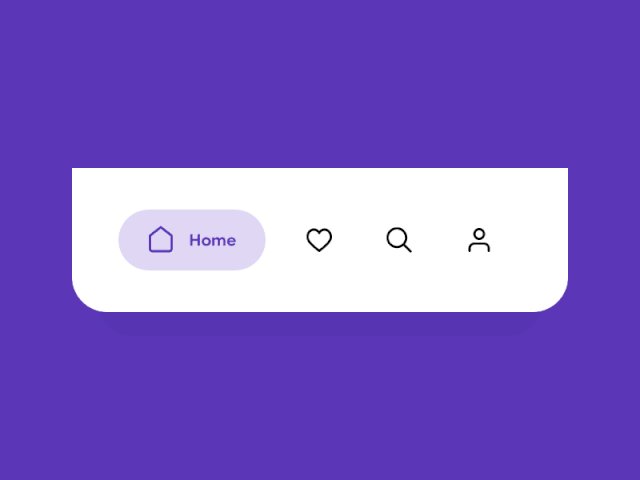
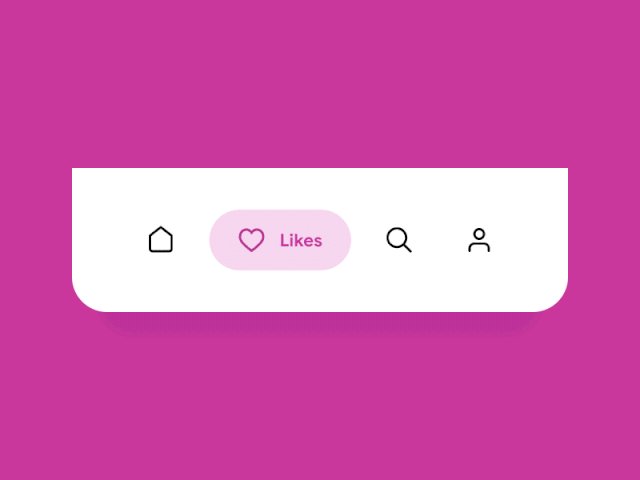
Brand 品牌渗透
为什么要说品牌渗透?Google 在系统设计语言里面增加图形特征模块,是什么?就是通过连接品牌元素到产品设计中。
到今天很多应用已经开始熟练掌握这种设计思路了,比如运用到图标里面或者界面设计中。
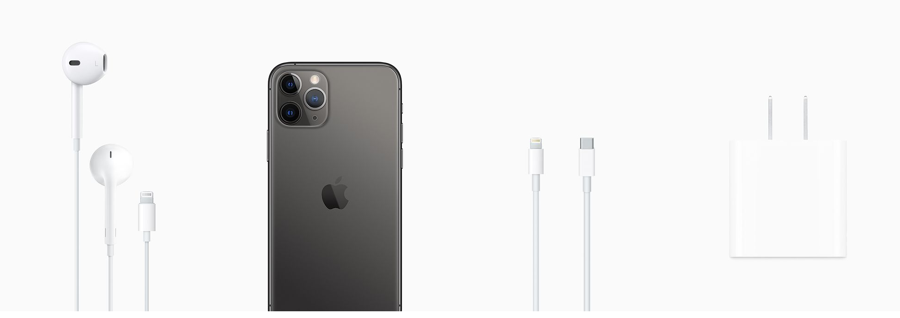
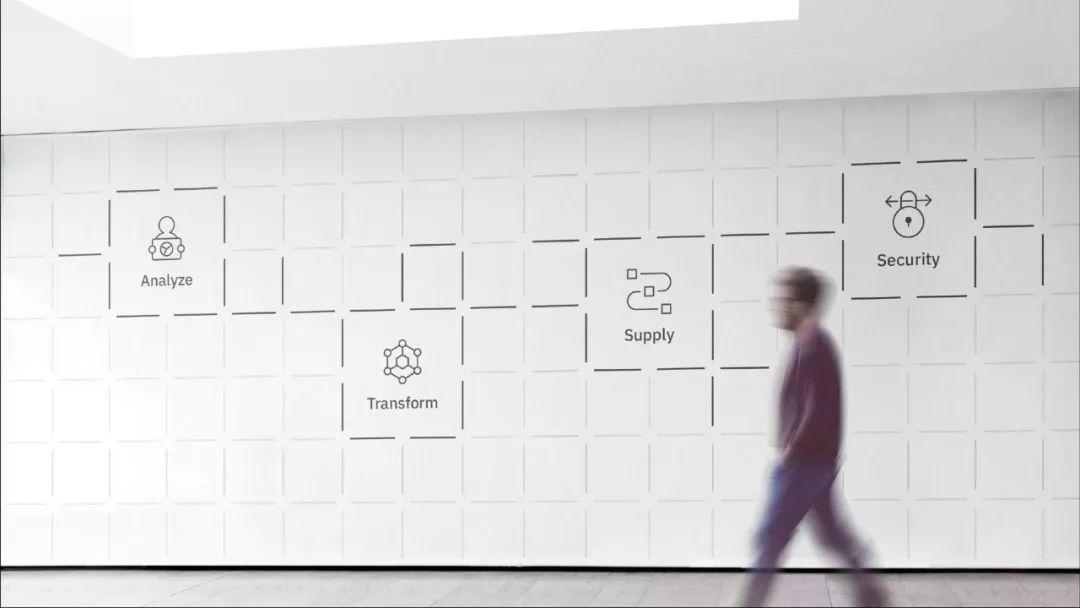
苹果虽然没有很明确公开说明,但是我们可以从苹果家族设计语言可以看出,包括线下体验店、手机硬件、包装盒以及各种各种物料设计,都是一种白色语言设计风格。
通过颜色与图形特征做品牌区分,苹果算是目前做的最好的,史无前例。那么这种趋势在2020将会一直保持。



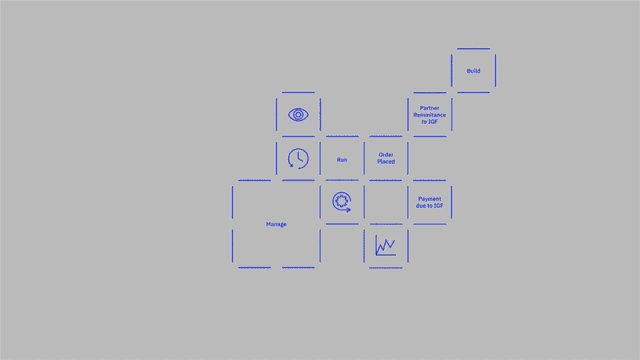
Apple体系产品与LOGO相粘性强,具有超强的记忆点
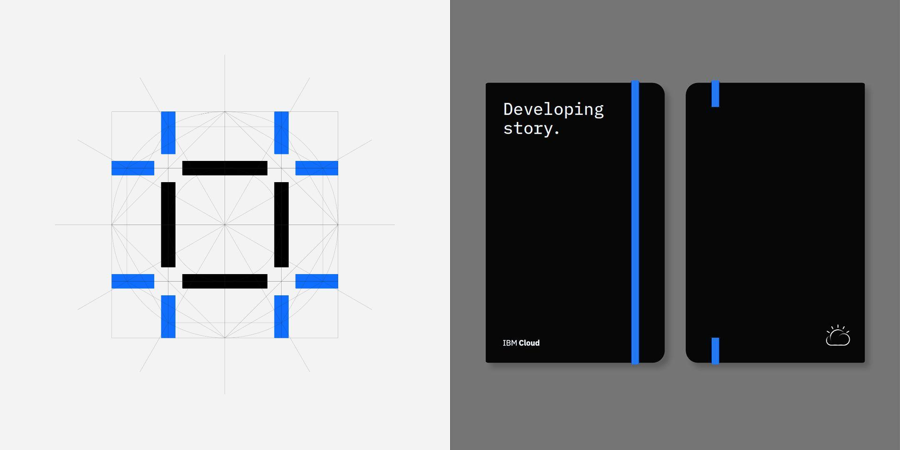
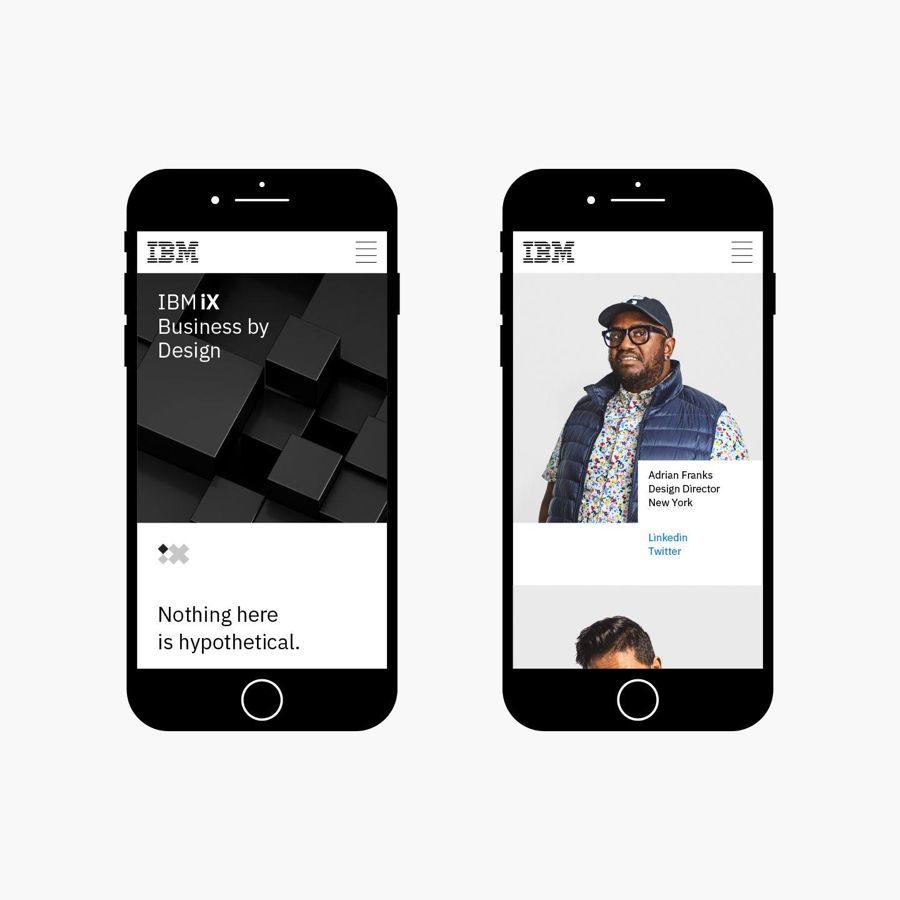
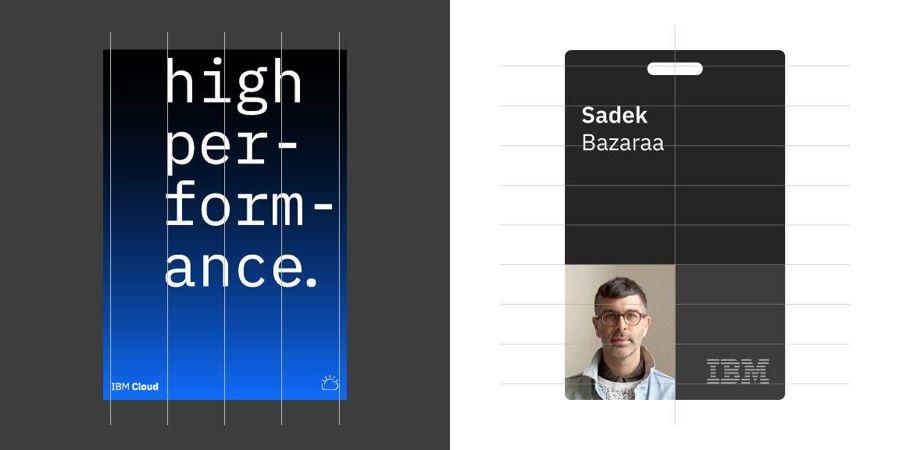
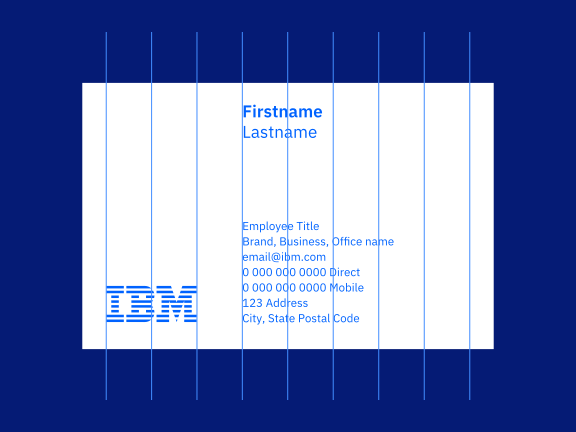
IBM设计跟随LOGO有一致基因


ibm文字特征与图标语言库某些元素一致






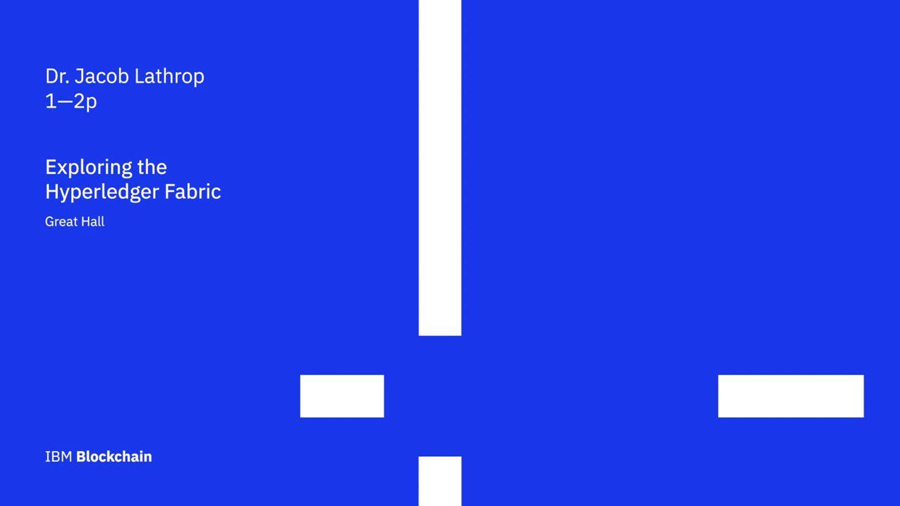
Grid Design 网格化布局
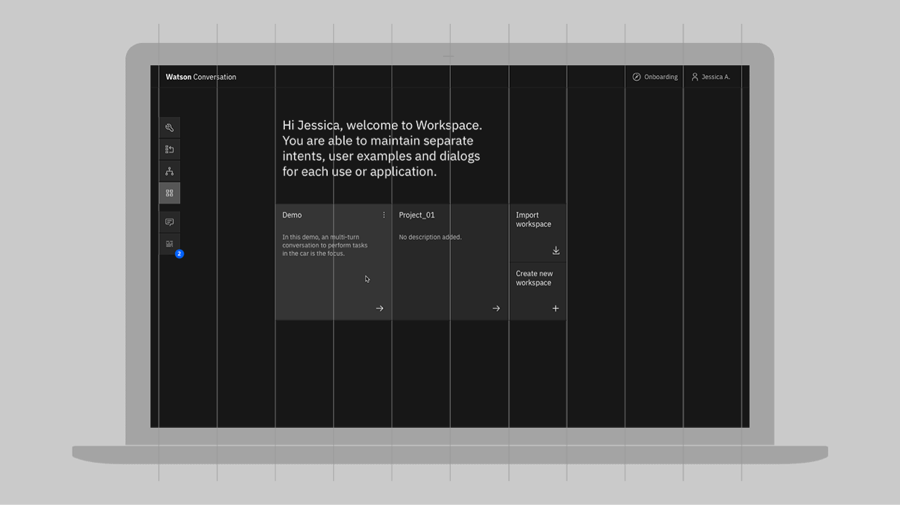
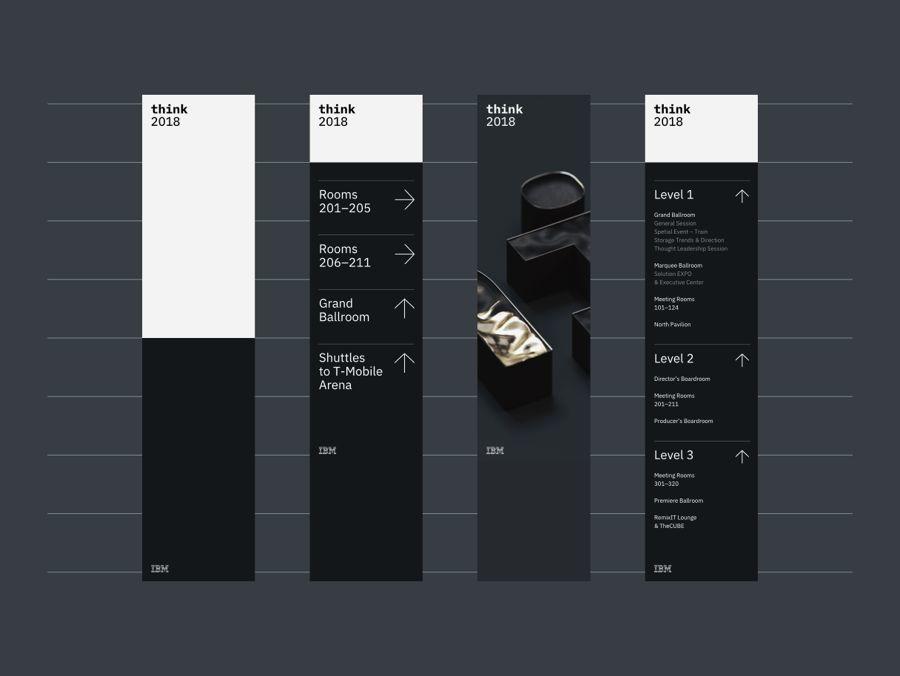
网格化是一切设计系统的基础,Materials Design,Apple Design,IBM Design,Naver Design,等等这几家在设计语言基础上对网格研究与应用算是比较成熟的,Naver方形网格,Google的8px网格,IBM 2PX网格,苹果其实没有很强调他们家网格系数,其实我们可以细看他们的设计规范,已经提到8px Grid。因此网格化布局在2020将是非常重要的一个工具。





一致的网格基因能够沿用到设计体系的任何地方,包括布局、字体行高,图标网格等等
Motion 微动效
5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。
在某些场景下,使用动效能够很好与用户进行互动交流,因此在2020年动效的使用将会越来越多。

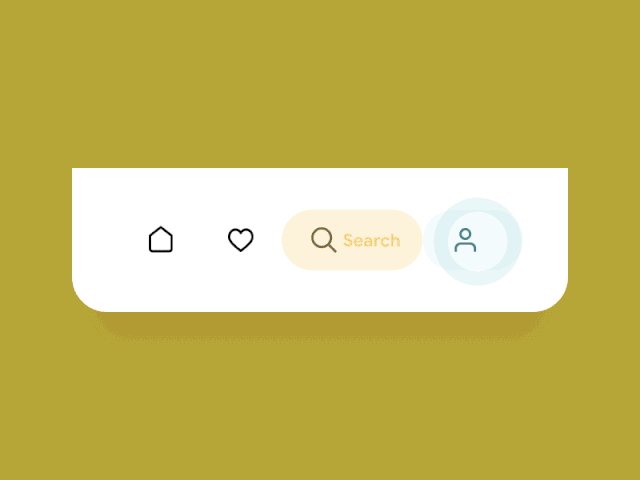
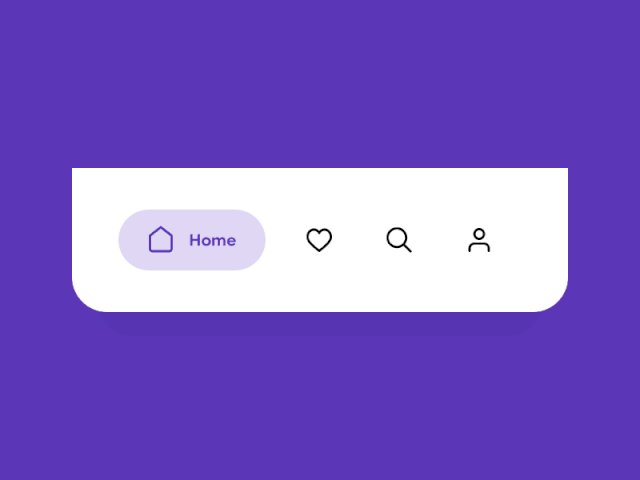
GoogleTab Motion

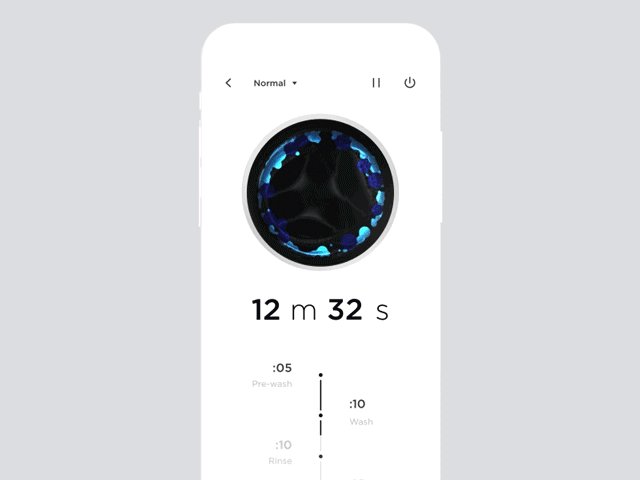
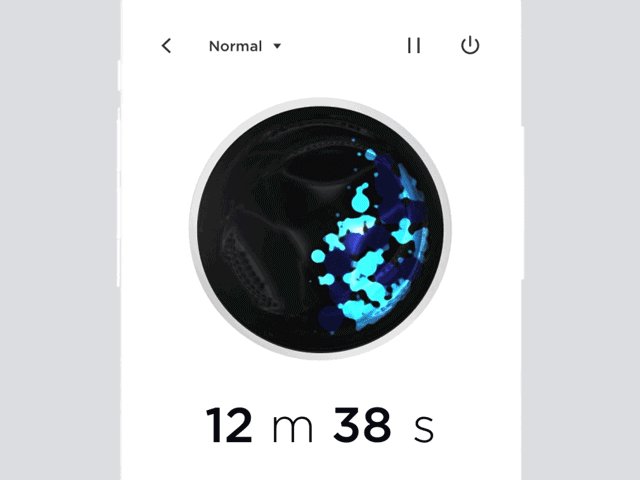
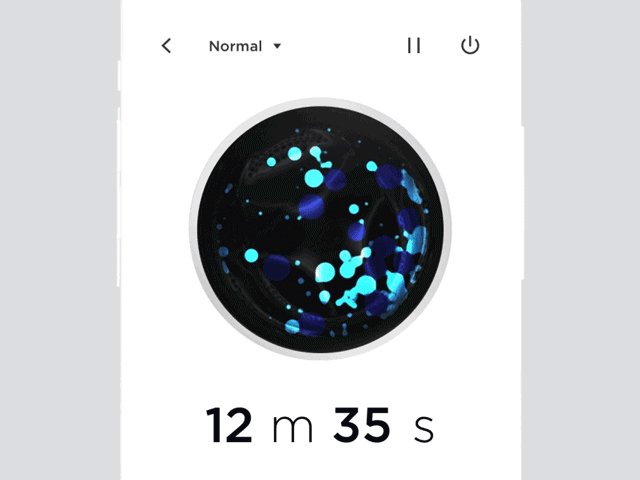
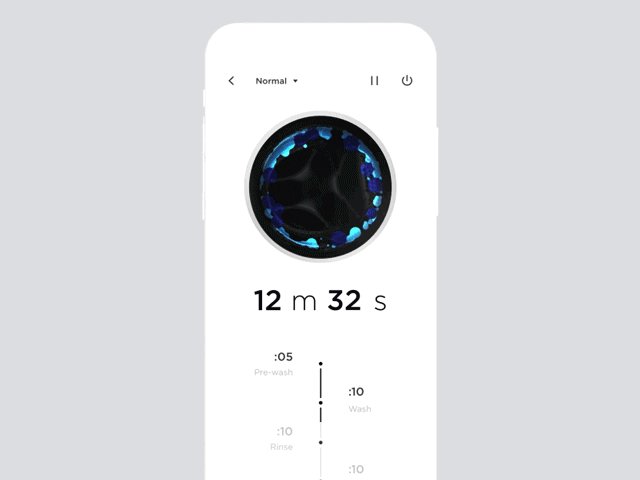
washing-app-ui

logo_corti_
3D Animation 3D动画
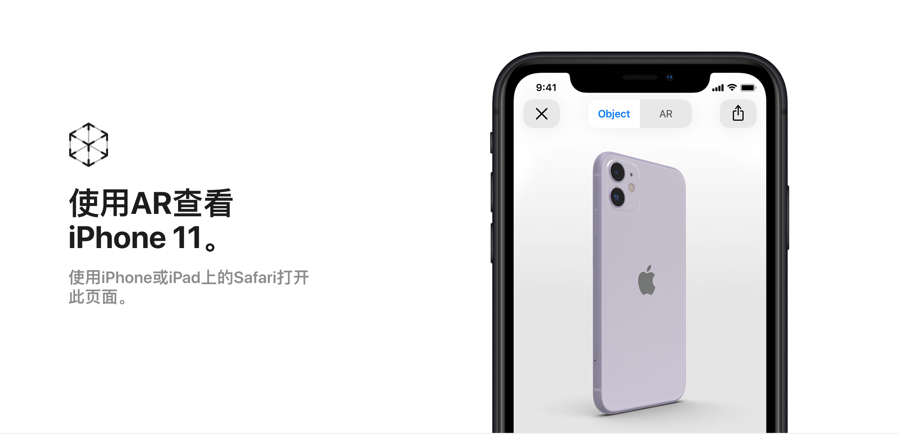
随着硬件升级,5G时代开始大面积推广与普及,在应用程序里面使用3D动画来展示产品是一个很不错的选择,3D更加贴近真实物理环境,贴近我们生活。

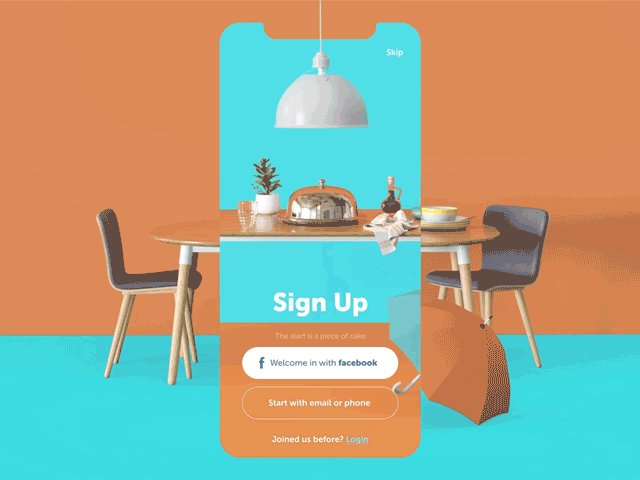
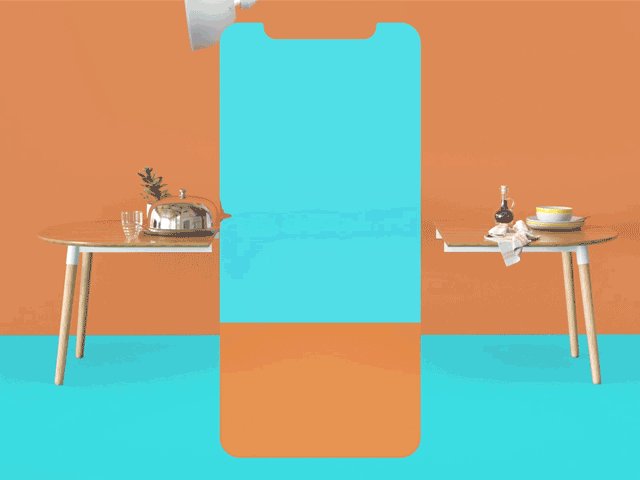
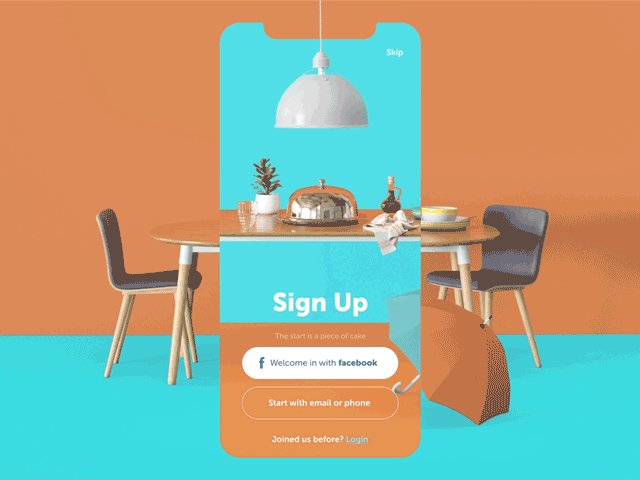
restaurant_app_welcome_animation

show_files_natura

3Dflip menu

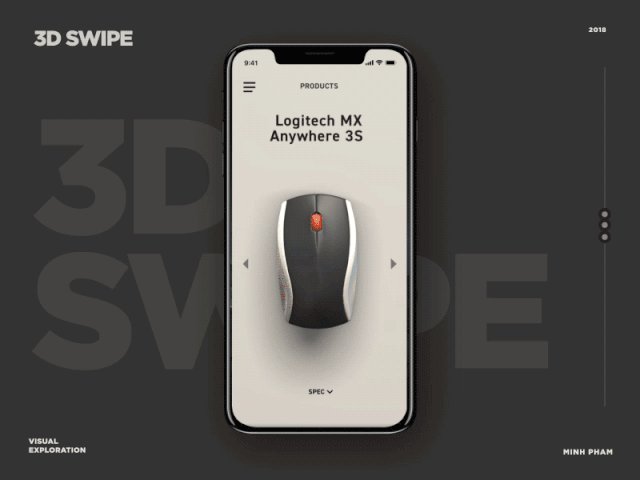
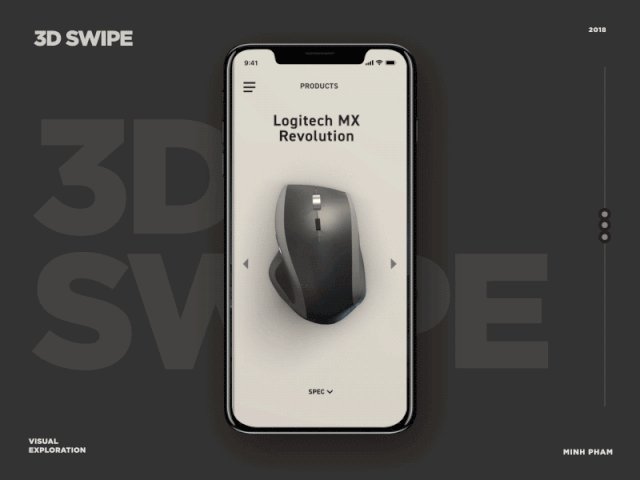
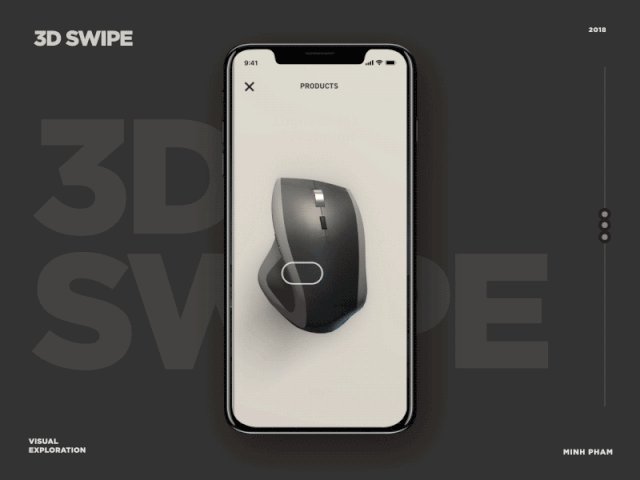
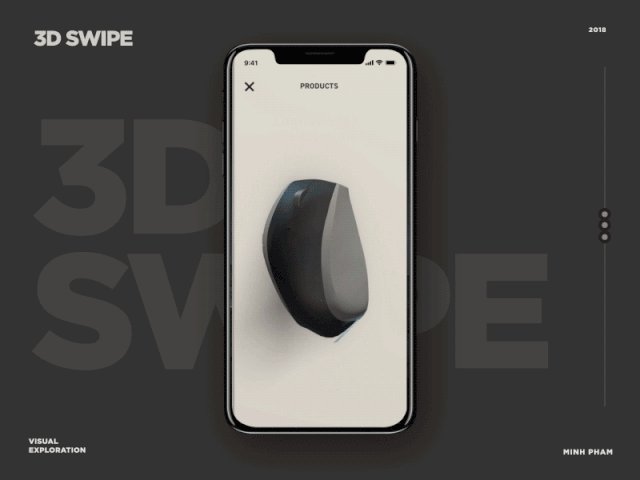
3D Product Swipe
总结
今天分析了2020年流行的7大设计趋势,这些设计趋势也是伴随着外在关系一起存在的。比如5G来了,那么自然视频领域肯定是未来值得期待,这就是为什么微信公众号都开始流行小视频也是一个原因。
硬件升级自然能支持更多的设计元素融入产品里面。因此作为设计师我们要多观察这个行业、多看、多思考,来掌握未来产品设计方向。
希望本篇文章能带给你一些新的观点与启发。最后如果你喜欢我的文章,欢迎点赞和转发,感谢大家!
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








前端表示准备转后端了
为什么?
开发难吧
现在前端比后端好
前端要自闭
这些动效是用怎么做的呀?用什么软件可以做么?
ps转的哦,AE可以做
不错不错