APP的优雅开场——启动页面

Photoshop CC启动页面
Adobe的每个版本的升级,新产品的启动画面都会加强版的升级。手机APP同样具有启动界面,手机每次启动一款APP时,T都会出现,不管你看没看到。启动界面的存在原因很简单,就是让程序有一个“优雅的出场”。不管是电脑软件还是手机应用,程序的启动都需要有一定的时间,或长或短。应用在加载,要给用户以暗示和反馈:
- 我的启动操作是有效的;
- 软件在启动过程中。
此处插句话:启动页面与引导页面的区别:
这个问题在这里首先要说说清楚,启动页面和引导页面是不同的。发现有很多人会把引导页面叫做启动页面,这可能是因为启动页面的“昙花一现”,用户更多的注意到引导页面。其实区分他们并不难:
- 启动页面可以是无意义的,哪怕是一张白色图片。而引导页面势必要起到引导的作用,可能是产品特色的展示,或者关键功能的引导,也或者是新功能迭代的展示等。
- 启动界面是自动消失的,而且一般是越快越好。(在启动界面添加广告的链接会有倒计时,还要我们点跳过,有木有!好吧,待会再聊这个…)。而引导页面一般要“逼”用户一一拜读完毕,才不情愿的离开。
- 这个是最明显的:启动页面会伴随每一次APP启动时都会出现。而启动页面一般只在新版本打开的第一次才会出现。
- 启动页面一般只有一张。(好吧,有时候不是一张,这个也待会再说…),而引导页面往往是一组,一组,一组。

那么,怎样的启动页面算是一个好的设计呢?
来,先看看苹果怎么说:
iOS5设计规范:“为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,APP会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。请记住,启动图像并不是为您提供机会进行艺术展示;它完全是为了增强用户对应用程序能够快速启动并立即投入使用的感知度。”
iOS7设计规范:“尽可能地避免使用无意义的启动画面(欢迎画面)或其他类似的启动体验。最好让用户在启动你的应用之后可以立刻开始使用。”
来,再看看现在都有什么类型的启动页面:
在即合理,小哈把现有启动界面归为如图示的五大类:假装没有型,随便搞搞型,气氛营造型,信息强调型,以及扩展定制型。下面即分别对这五类进行一一介绍,以及对应的要注意的一些设计细节。
1、假装没有型
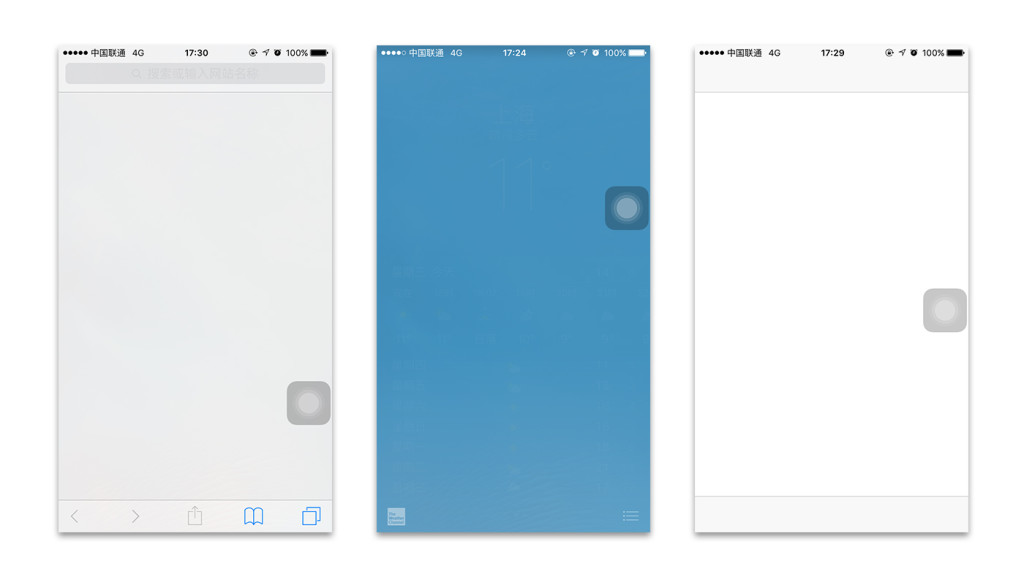
正如iOS9中建议那样,尽量让用户不去感知启动页面的存在,“无缝”进入到应用中去。由于智能手机性能的不断提升,当APP本身体量很小的时候,基本可以瞬间启动完成。但是启动页面是仍然存在的,至少对于iOS系统来说是这样的,实现这种“没有感知”的效果,一般是把用APP首页背景作为图作为启动页面,或者是首页中首先加载的部分状态图作为启动页面。从启动页面到首页的转换实现无缝转接。下图分别为:Safari,天气,APP Store的启动页面。

采用此类启动页面的APP要注意两个细节:a,评估好APP自身的体量,保证启动的流畅、快速。b,启动界面的选取上,要配合首页的加载机制,选取合适的加载状态截图,以保证与启动后首页页面的衔接。
2、随便搞搞型
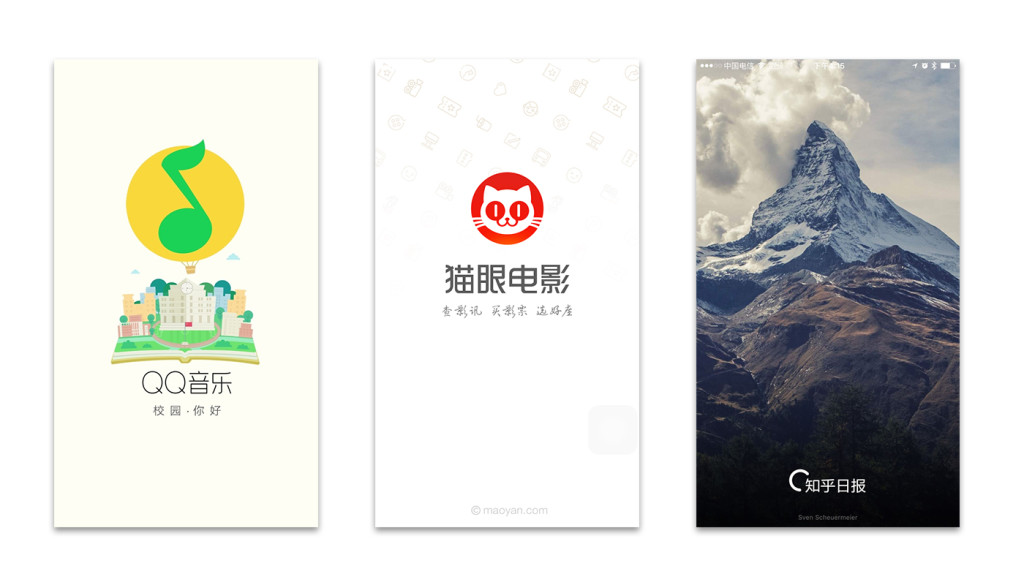
LOGO+背景图+Slogan(+版本号),这种最常见的启动界面的设计模式。当然,很多页面的设计可谓简约而不简单,小哈之所以称这种为随便搞搞型,是因为这样的启动页面显然是最省心的,不用太多的考虑,话说可以达到增强品牌认知的效果。然而,启动界面一闪而过,既没有对用户进行品牌教育,也没有达到让用户有“无缝启动”的感觉。

采用这种模式的,其实务必要好好搞搞。个人建议:
- 最背景主题的选取一要承上启下:及要与APP图标颜色,等风格等保持协调,也要与应用主页保持一致。(如何设计App桌面图标?:http://www.jianshu.com/p/5c3958a8fd87)
- 要注意页面的大小,图片质量保证的前提下,越小越好。
- 背景图或者底纹一定要与APP主题想匹配,且不可只顾好看,随便搞搞。
3、气氛营造型
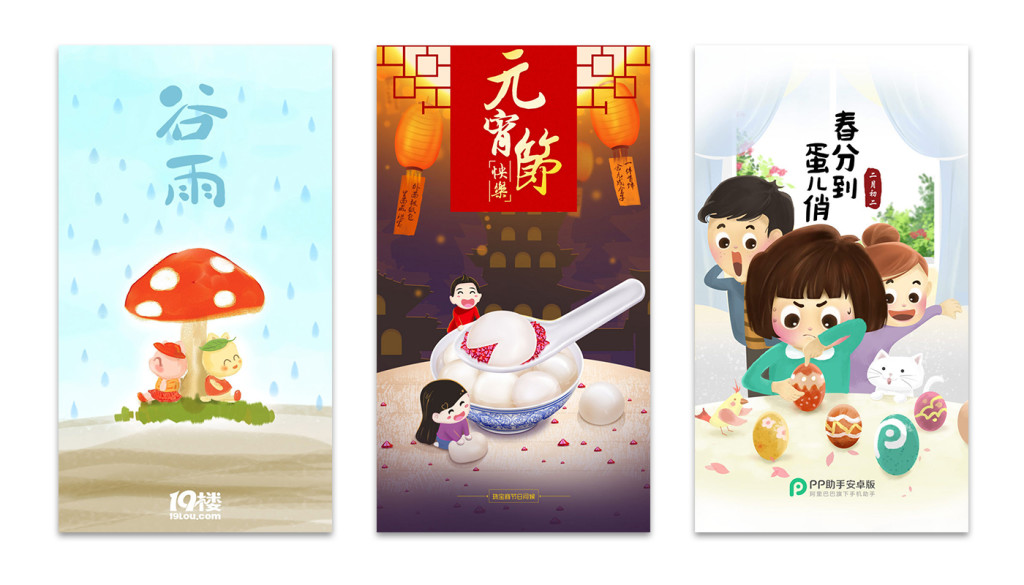
当我们在各种假期,各种节日,当然也可能是某应用的生日的时候,我们会看到手机中APP的节日氛围,比现实生活中要浓厚几百倍。不多解释,直接看实例:

此类启动界面热闹就好,不过要是能把节日与自家APP特点结合下,那就更好啦。
4、信息强调型
信息强调型页面与上面两种有点类似,不同的是信息强调型不是单纯的放上自己的LOGO,Slogan等,会更加有“氛围”。与气氛营造型比起来,会更加注重APP自身的宣传,一般为某一功能或特点的认知加强。PS:请忽略下图中被玩坏的微信启动页面~

此类启动界面个人认为要注意的一点就是把握好尺度,不能因为信息的展示而影响启动页面停留时间,短时间内信息量不能太多。
5、扩展定制型
人类在进步,科技在发展。各大厂商在简单的启动界面上玩出了新花招。通过对启动界面的定制扩展,作出新的功能点。一般常规的做法就是在APP启动界面出现之后,再次叠上一张页面,而第二张页面是比较容易被控制的,通过对第二张页面的定制达到想要的效果。而用户有时很容易误会是一个页面。
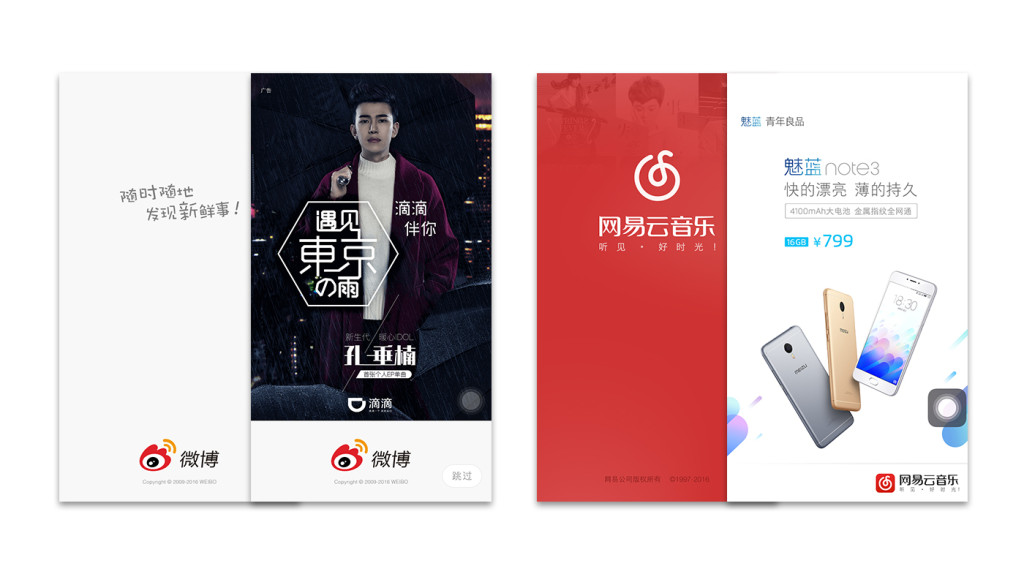
两个例子对比(如下图):左侧新浪微博的启动页面中加入广告时,会顺畅的过度。相反网易云音乐则会给人”闪屏”,广告页很突兀的跳出来。支付宝,同花顺等同样采用微博的做法。

该种模式玩出的新花样举例:
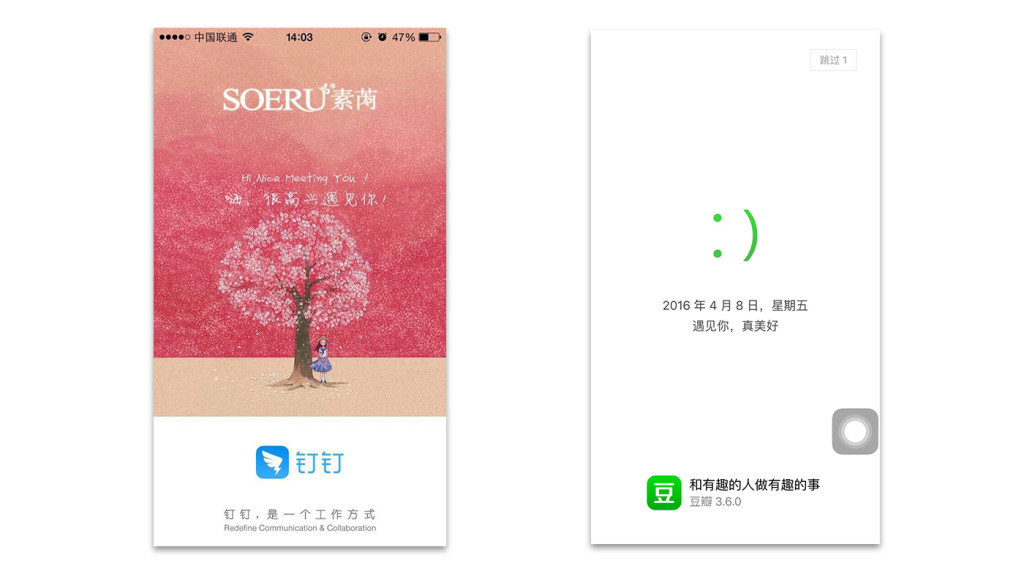
1,钉钉为企业定制属于企业自己的启动页面。2,豆瓣:“每天一次遇见你”。

小结
合适的才是最好的,根据自己APP实际情况,选择合适的启动界面,给她一个优雅的开场吧。
本文由 @HelloApp 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








测试用例,不用回复