以Ant Design为例:看B端设计的基本套路
是不是觉得C端设计已经渐渐趋于成熟,上车慢了?没关系,现在下手B端设计也来得及的。嗯,重要的是不知道怎么下手,怎么办?

这就道来,按照下面的法则,至少可以让设计不会出大错。
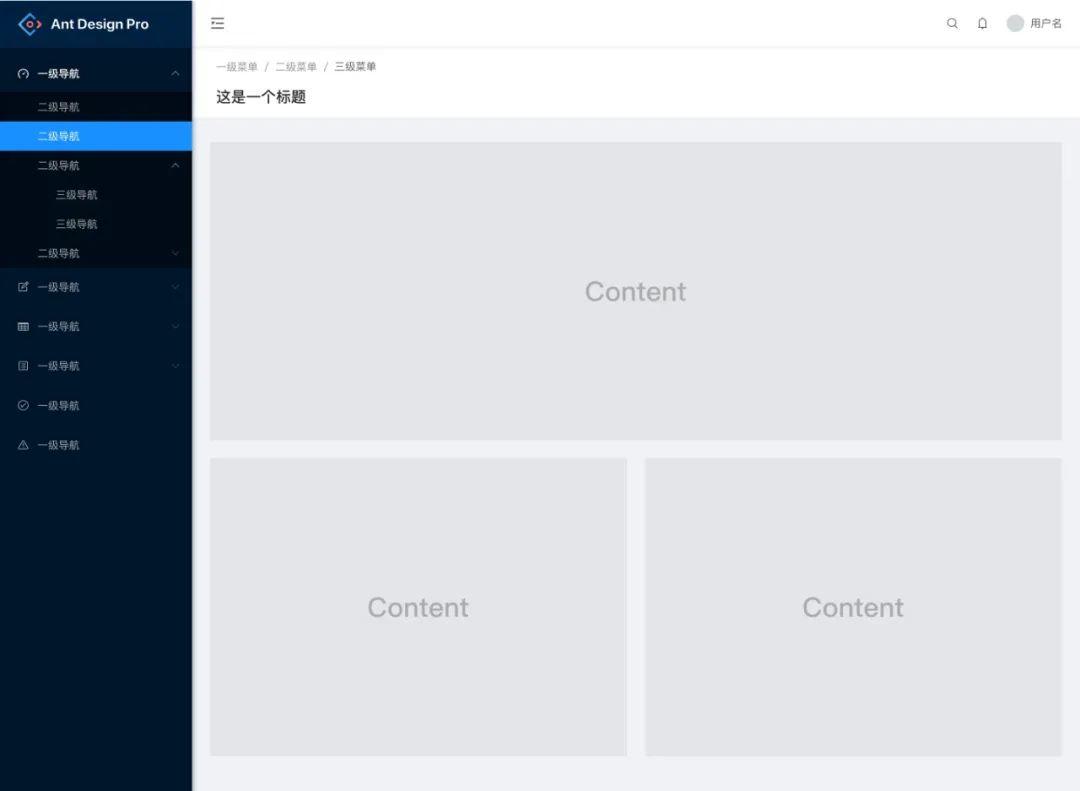
一、整体的框架图

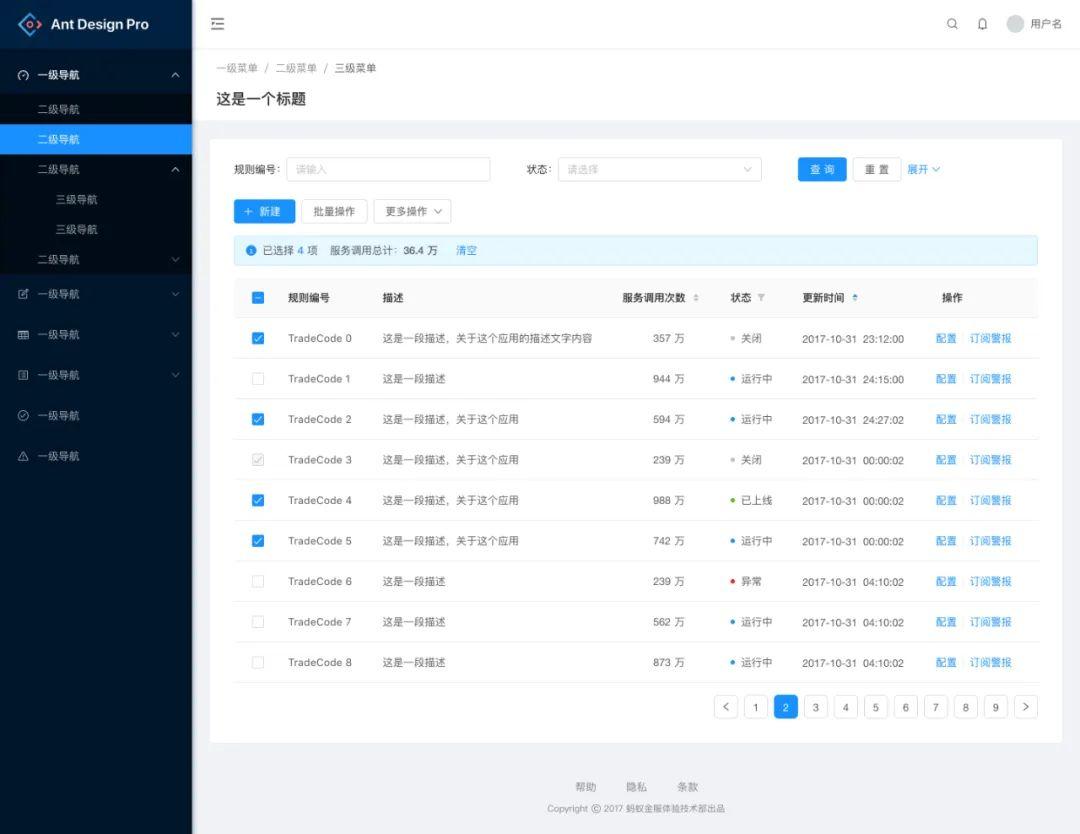
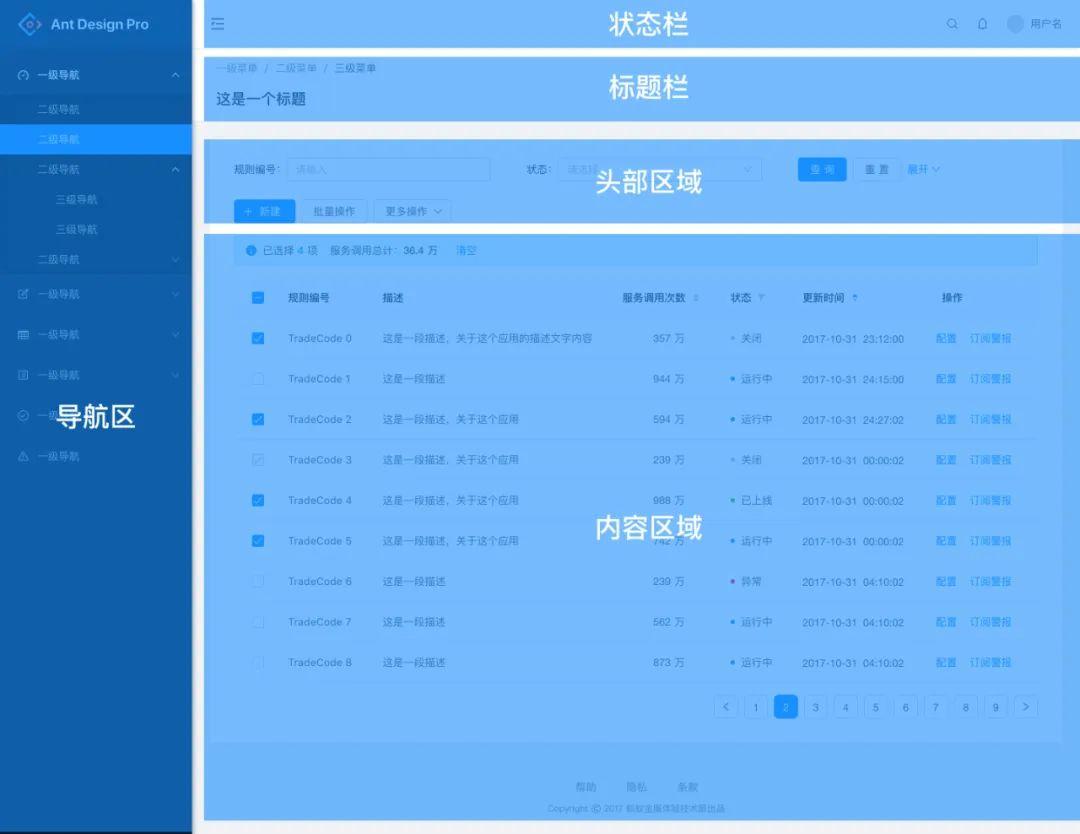
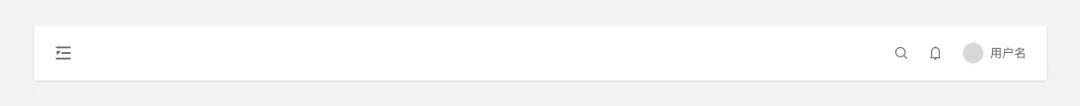
首先,一般B端的页面展示如上图所示,按照功能模块,可以分为主导航、状态栏、标题栏、头部区域、内容区域。

二、主导航
主导航,典型的,有横向导航与纵向导航之分,这个之前阁主有详细的文章分析过。

横向导航
优点:
- 通常使用比较少的菜单,简单,容易记忆;
- 位于页面顶部,不占用横向空间;
- 由于位于顶部,在视觉上更突出,更容易识别;
- 菜单选项之间视觉权重的区分更明显,左边最强右边最弱。
缺点:
- 扩展性有限,不能很好的承载大量和多层级菜单;
- 占用屏幕高度,特备是当固定于屏幕顶部时;
- 来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低。

纵向导航
优点:
- 能够承载的菜单项数量和层级更多,扩展性强;
- 不占用屏幕高度且可以收起,为内容提供更多空间;
- 在菜单间切换时鼠标移动距离短;
- 能够更好地适应屏幕宽度较小的设备。
缺点:
- 菜单数量多层级复杂时,不容易记忆;
- 菜单选项文字不宜过长,可能会截断;
- 各菜单选项之间的视觉权重差别不明显。
三、状态栏
状态栏,它的定位是全局功能,或者是系统操作。比方说有一些全局搜索、设置、通知等功能,将会放在这里。设计上来说,难度不大。

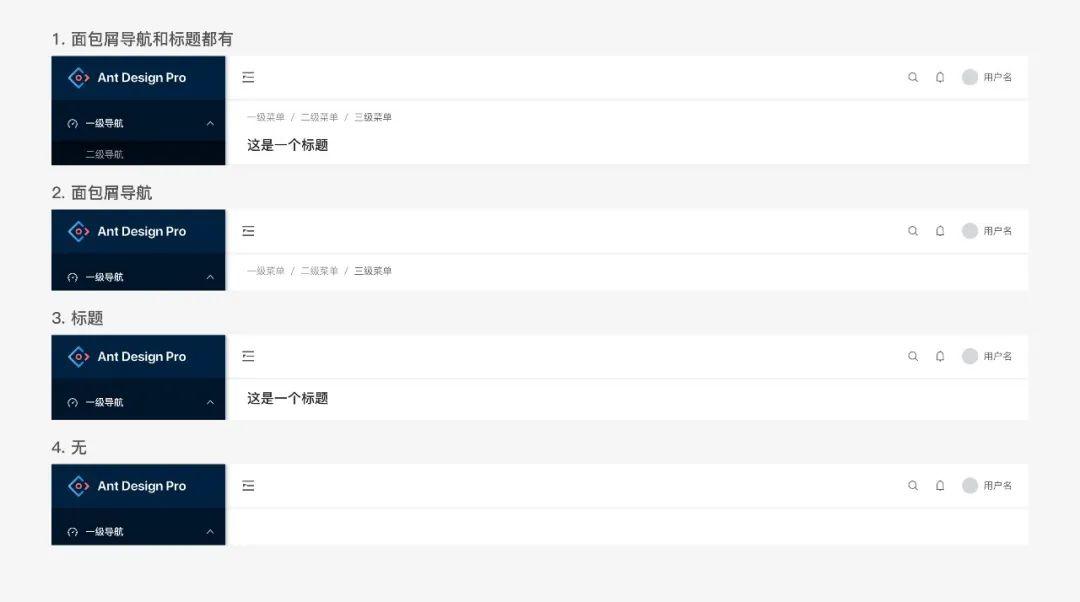
四、标题栏
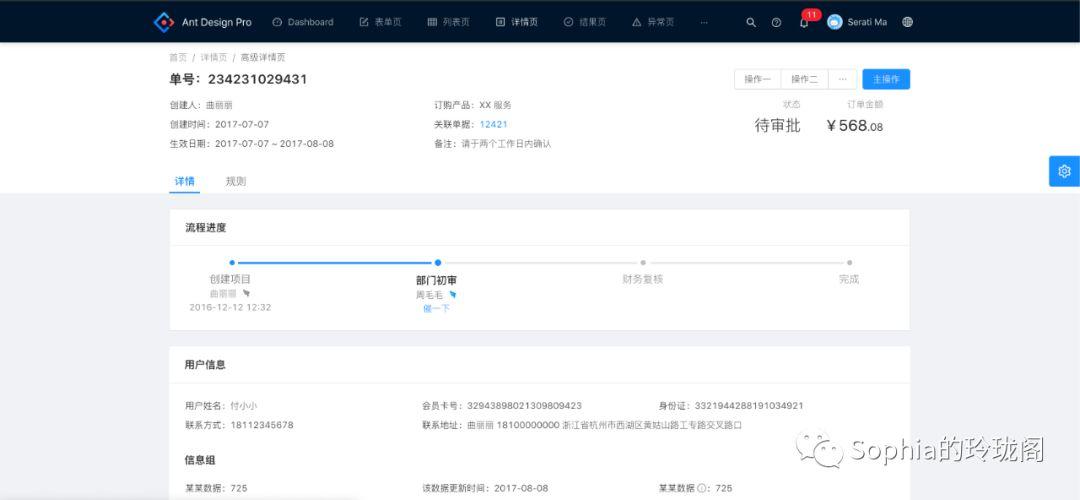
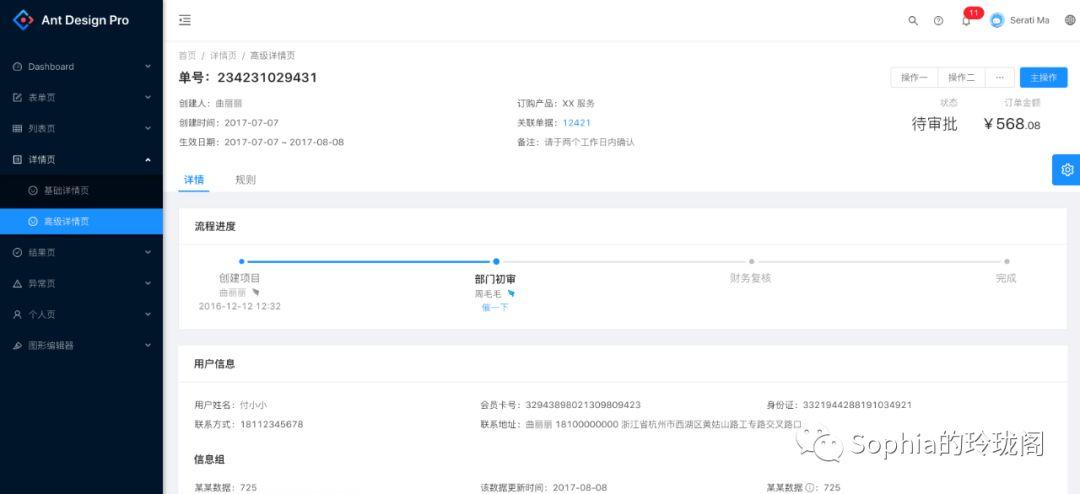
标题栏是用来放置页面的名称的,目的是告诉用户现在所在的页面是哪,与整个网络是什么关系。一般会有4种展现形式,如下图。

最常用的是第1、2种,第4种如遇特殊情况,对页面高度空间要求高,以及页面层级为单一层级时,可以去掉不用,因为在左侧的导航也有相应的title进行提示。
五、头部区域
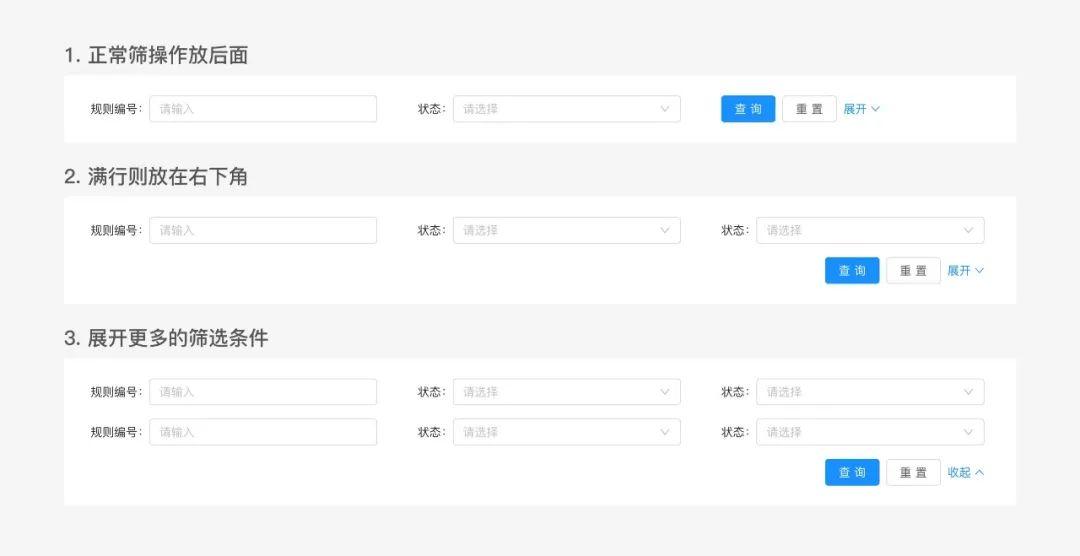
头部区域一般是筛选功能。因为B端主要承载的是查看功能,所以筛选项会特别多。

值得注意的是,默认情况下查询按钮会放在筛选项之后,如果排满了,会放在筛选项右下角,如上图。有查看更多的话,“展开”按钮也会放在右下角。
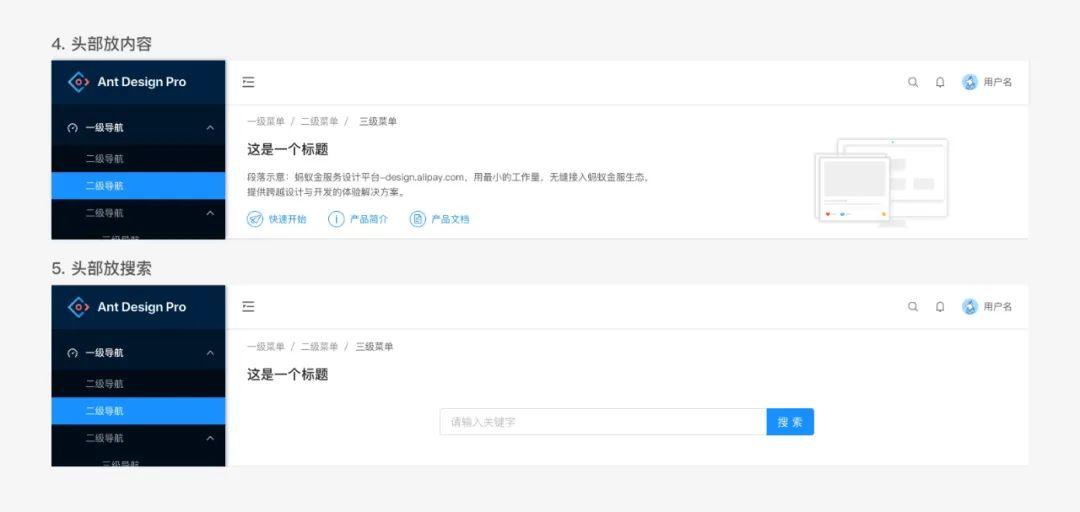
头部区域有时候也会放置一些内容或者搜索项,如下图。

六、内容区域
内容区域主要以报表、表格、表单三种形式呈现。
1. 报表
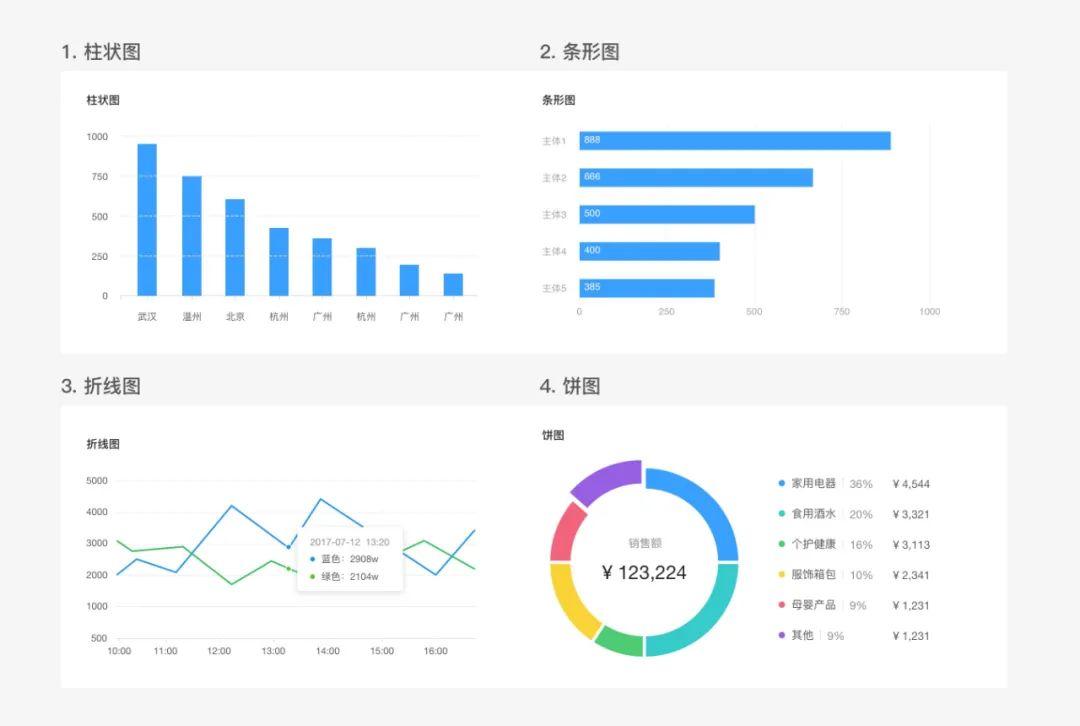
报表的布局一般是块状如下图。

报表的展现形式主要分为柱状图、条形图、折线图、饼图。

(1)柱状图
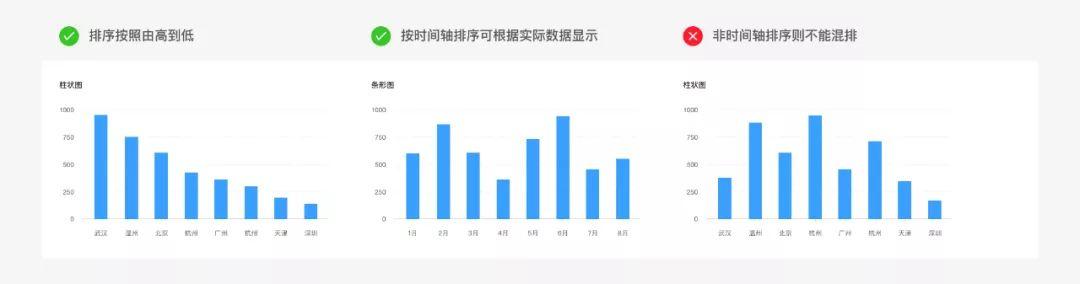
适用于多个个体对一个变量数据维度的比较,由高到低进行排列,但有个特别的情况在于,如果可变量是时间,则按照时间顺序进行排列。

优点: 一目了然地进行比较数据维度的增减。
缺点:数目太多时(超过12个),分辨起来会比较困难,则适合折线图进行显示。
(2)条形图
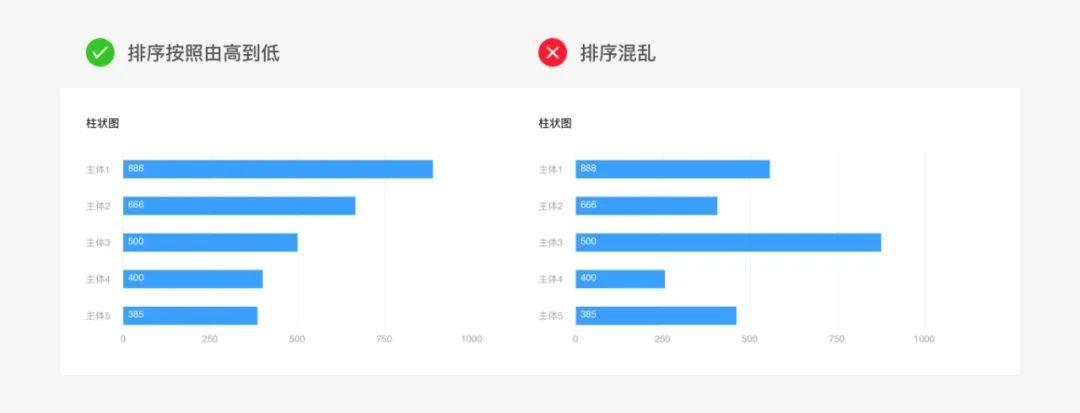
适用于多个主体对一个变量数据维度的比较,由高到低或者由低到高进行排列。

优点:
- 一目了然,容易比较数据的增减;
- 对比较个体数量容纳比较高,可以是几个,也可以是几十个。
缺点:需要更多垂直空间在屏幕上,有时需要用户上下滚动屏幕才能看到所有的个体。
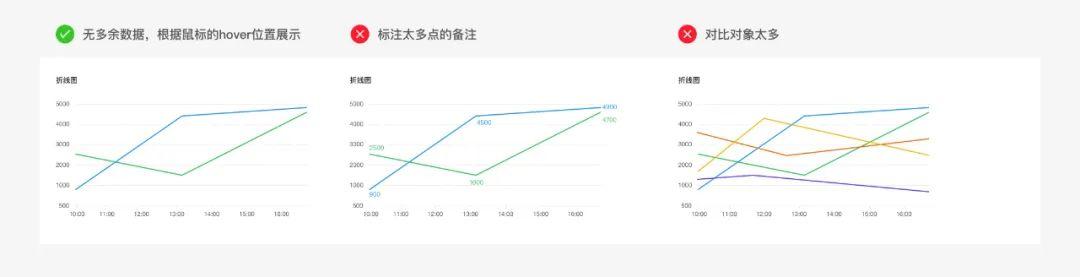
(3)折线图
适用于对趋势的展现,Y轴的起点需要从0开始,不建议展示每个节点,对比主体数量不建议超过4个,过多也会让用户辨识度降低。

优点:
- 特备适合于对趋势的研究;
- 对多个主体的对比效果很明显。
缺点:对比主体不能太多;
(4)饼图
适用于研究单个主体与整体之间的关系,找到影响整体的主要因素。主体个数不超过5个,如果超过可以使用一个“其它”选项进行囊括;占比从大到小,从12点开始按照顺时针方向进行排列。

优点:很容易地研究出,影响整体的头部因素有哪些。
缺点:
- 各因素之间对比效果差,特别是两个因素占比很相近的时候;
- 如果影响效果太小,容易被忽略。
2. 表格
表格适用于展示一些条例的细节,比较说充值/消费的流水、创建多条广告推广计划后的效果数据陈列等等。
在表格的设计事项中需要注意的是,每个属性对齐方式要注意。数字类的一般是左对齐,价格是右对齐。价格右对齐是方便比较金额数的多少,从左边突出的位数就能一眼看到哪个是最多与最少。如果价格一般固定在几位数的话,也可以考虑左对齐。

优点:方便check每一项的细节。
缺点:
- 不太直观;
- 对整体的情况缺乏大局信息的展示。
在设计的过程中需要注意,尽量精简字段,避免横向滚动。如果字段实在太长,一般会采取头几列,滚动时表头进行浮起,方便滚动过程中找到字段的主体。如果带有操作类的功能,则表尾也可以进行浮起。
3. 表单(如果看过之前表单文章的本节可跳过)
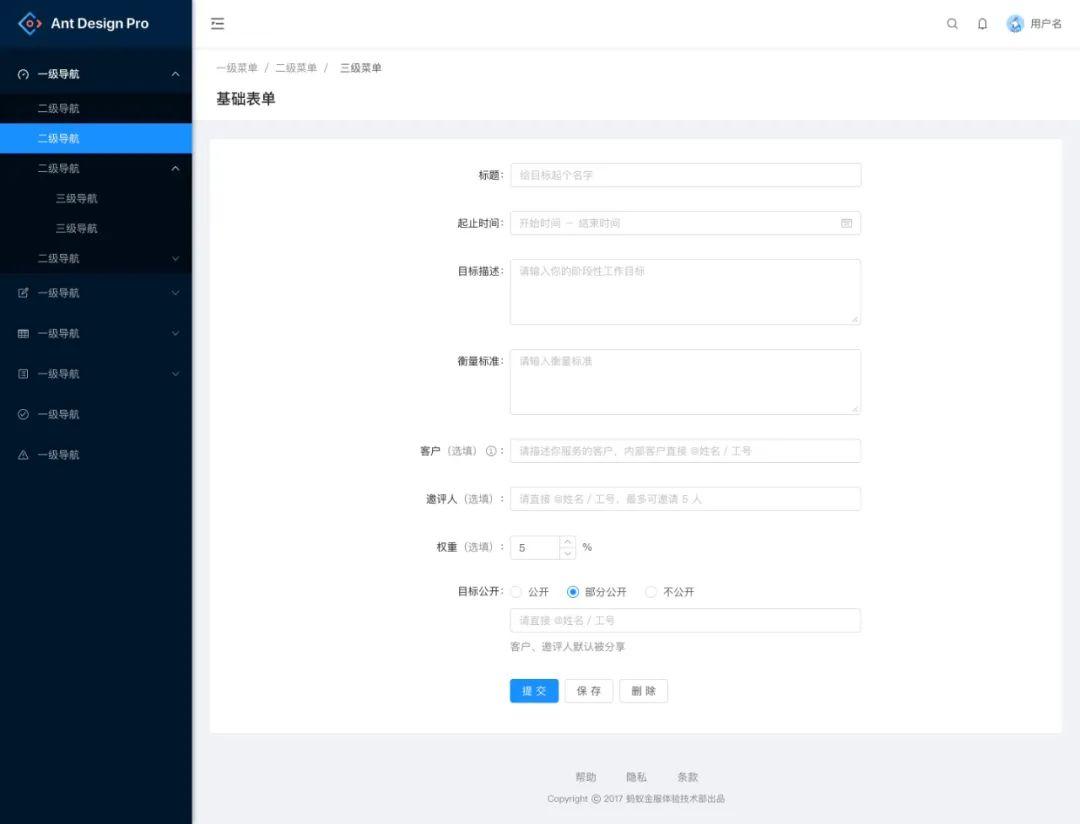
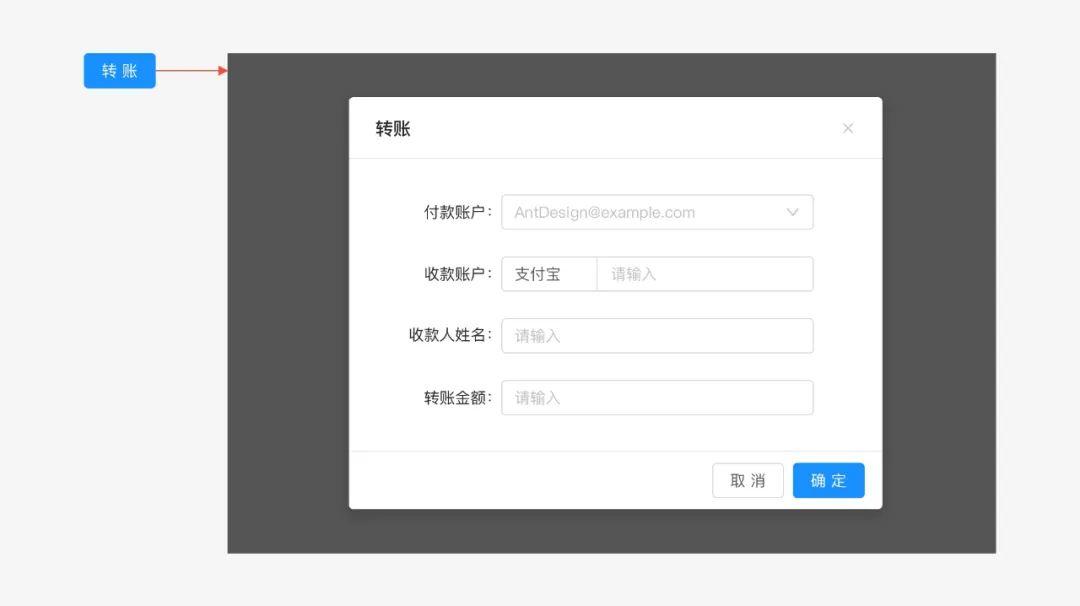
百度百科的解释是表单在网页中主要负责数据采集功能。用通俗易懂的话来说,就是我们看到的页面需要填写较多相关信息的页面,都叫做表单,如下图:

(1)表单的内容
从设计的范围上来看,包含了两个方面:
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;
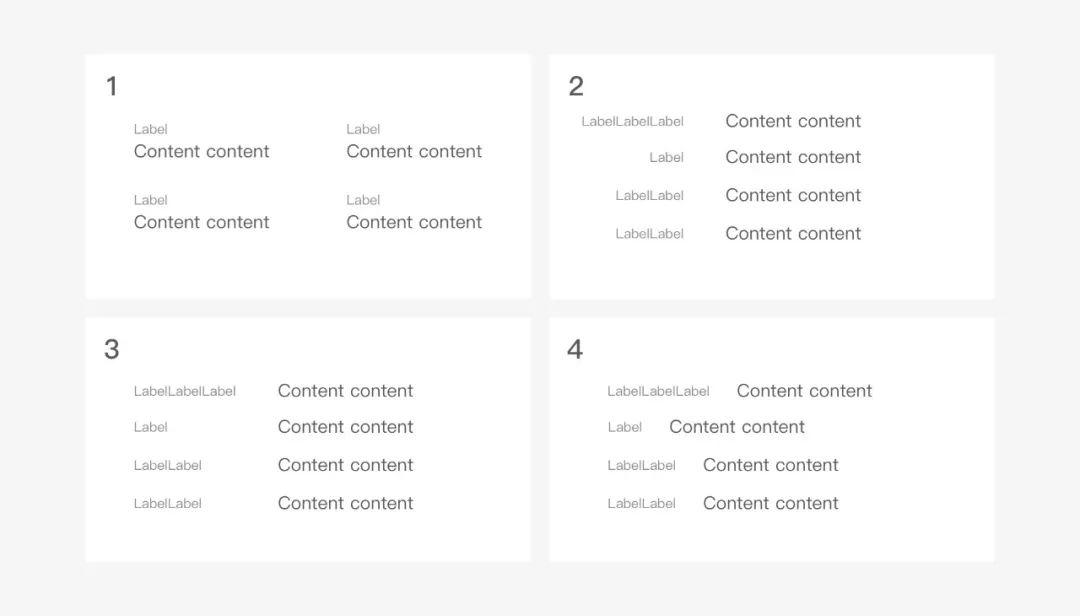
(2)表单的对齐方式
今天来说说表单的对齐方式,一般情况下表单有如下几种对齐方式:

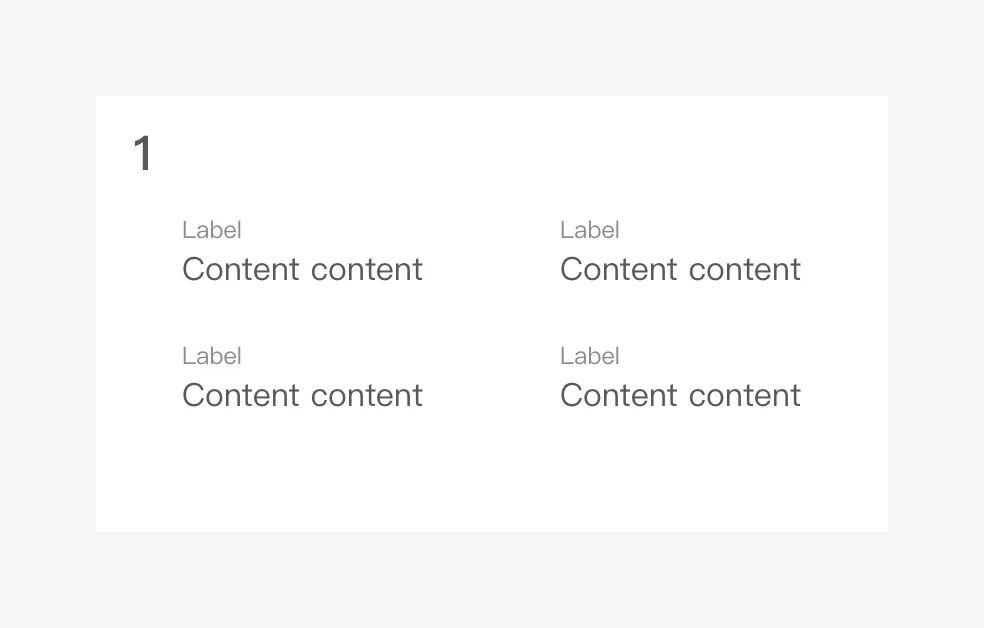
类型1

优点:
- Label和Content关系紧密,容易识别和理解;
- 适合需要多语言切换的情况,能够兼容不同长度的文字(因为同一个词语不同语言翻译起来长短不一样,以日语和西班牙语最长),使得界面布局稳定。
缺点:
- 占用纵向空间比较多;
- 当采用多栏排版时,去过其中某一项内容比较长存在换行时会在一定程度上影响布局稳定性。
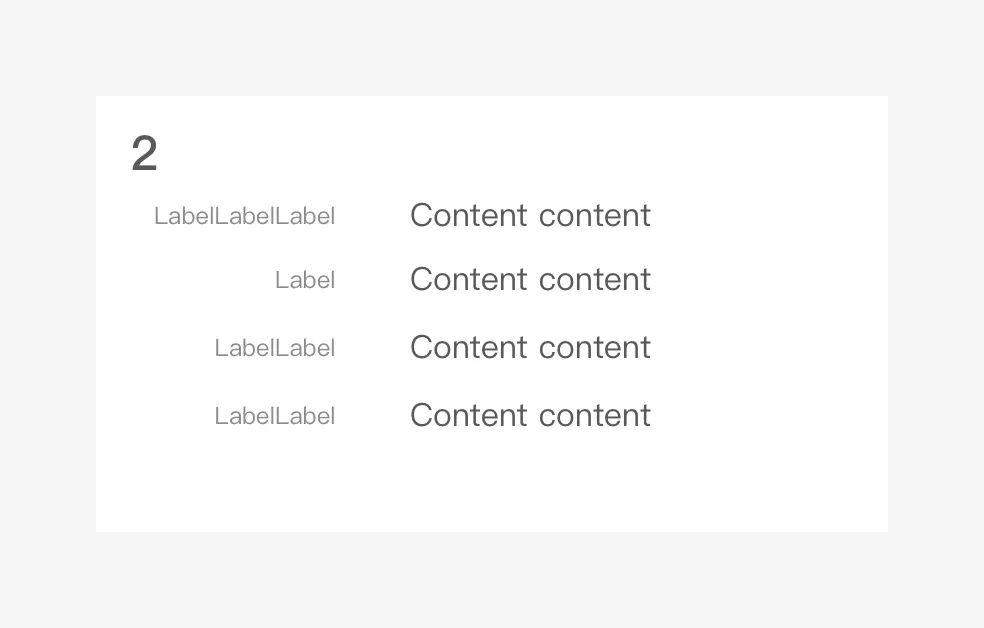
类型2

优点:
- Label和Content关系紧密,容易识别和理解;
- 适合单栏排版。
缺点:
- 占用横向空间比较多,特别是当存在比较长的Label时;
- 在需要多语言切换时,有可能破坏布局视觉效果。
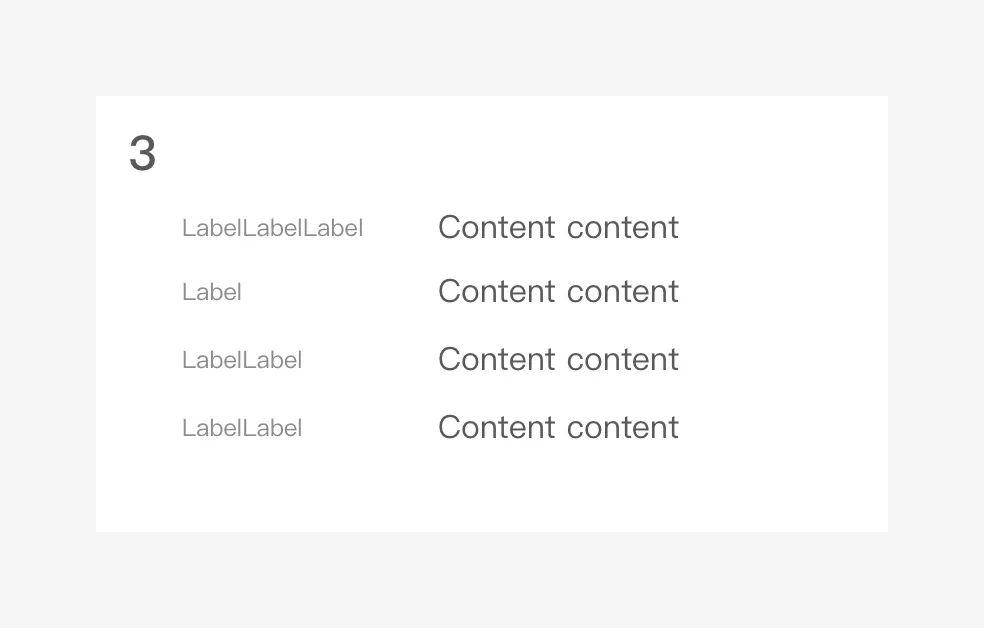
类型3

优点:
- Label的扫描和阅读比较快;
- 适合单栏排版。
缺点:
- 占用横向空间比较多;
- 在某些语言下,一部分的Label和Content之间的距离会比较远。
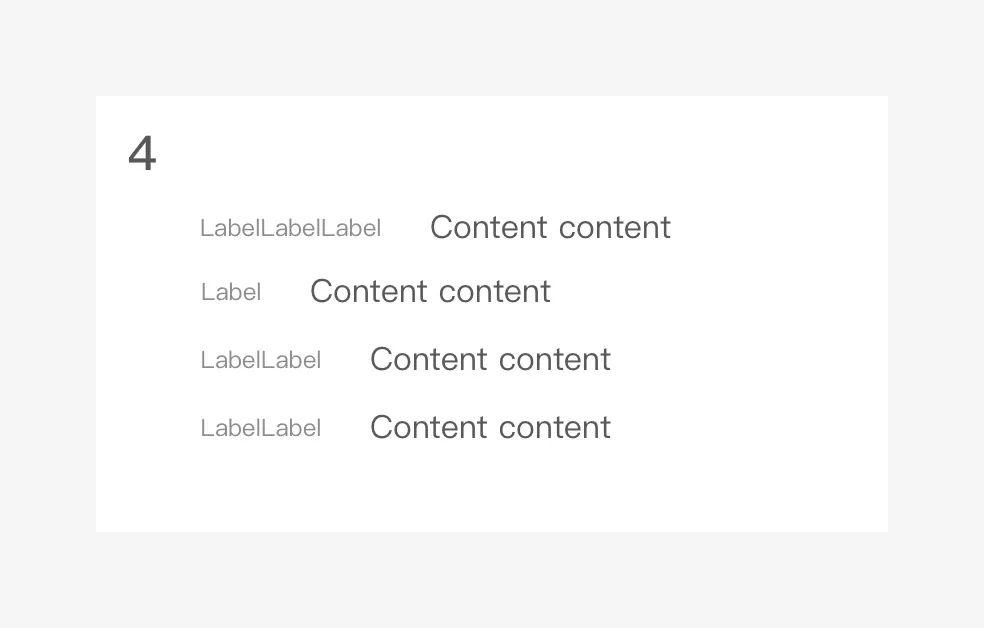
类型4

优点:节省空间。
缺点:Label和Content不易区分,影响阅读。
(3)选哪种比较合适
类型4的基本使用不到,国内如果不考虑多语言的话,类型2对齐方式使用的频率最高,如果考虑海外场景的话,类型1最有普适性。
七、界面设计原则
除了以上介绍的设计内容之外,当遇到其它的设计问题时,可以采取如下的准则帮忙在设计的过程中进行决策。
(1)一致性原则
整体操作的一致性,是做主要的原则。一致性可以减少用户思考的次数和时间,让用户的注意力更集中于当前的任务,进行自己业务上的判断,产生心流体验。
(2)简洁
简洁的阅读和操作使注意力更集中。那么怎样使页面更加简洁?以下有4种方法可以采用:
删除:删除不必要的因素,进行页面元素的简化处理。
隐藏:根据用户使用的场景,让元素进行隐藏,需要使用的时候再进行呈现。
比方如下图:

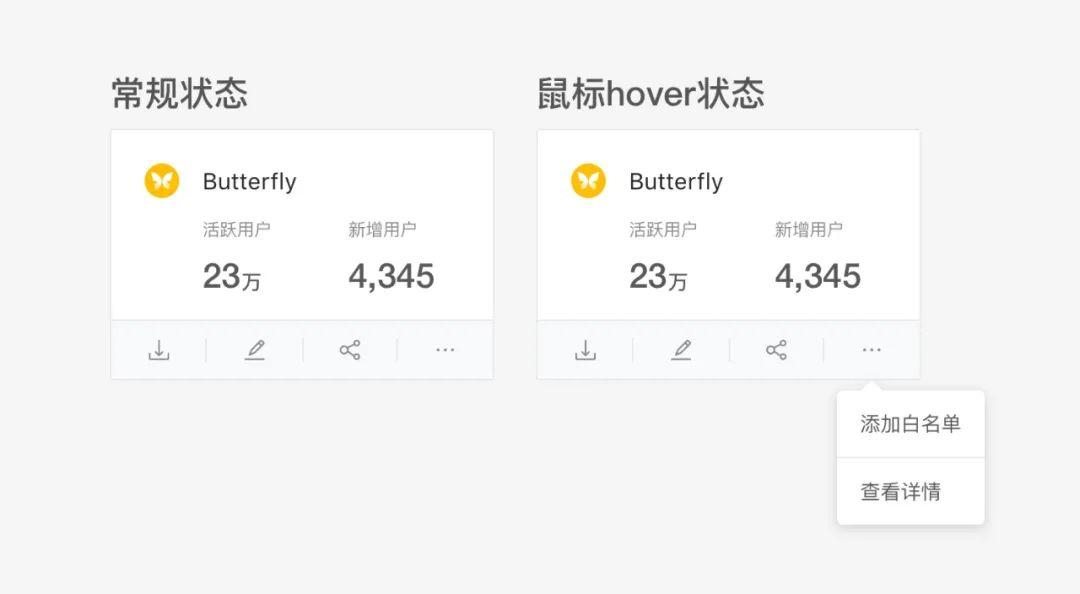
重组:也可以叫分类,可以将相近功能进行组织成新的分类,也可以将不常用的功能进行分类在“更多”这一栏中。
比方如下图:

转移:如果界面信息太多,可以将页面转移到新的窗口或者页面进行呈现。
如下图:

(3)奥卡姆剃刀原理:即简单有效
奥卡姆剃刀原理称为“如无必要,勿增实体”,即“简单有效原理”。尽量在不影响用户主流操作的前提下,去增加不必要的功能。
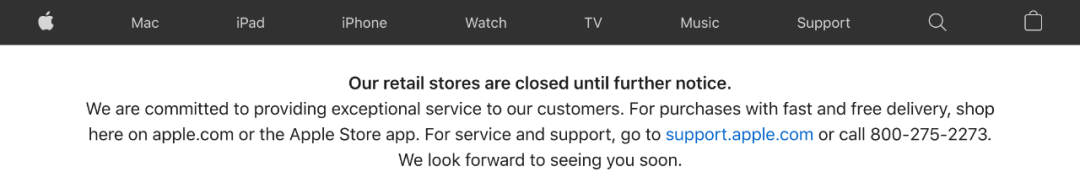
(4)数量上采取7加减2
一般人的短时记忆容量约为7个加减2个,即5–9之间。可以理解为7加减2个组块。比方说如下图,Apple官网的导航则设为7个种类。

(5)明确目的性的点击
让用户明确知道自己要做什么,点击哪里,比单纯的减少点击次数更重要。
(6)席克定律
席克定律是指,当选项增加时,下决定的时间也增加。
用户的在某一场景下对选项的反应时间取决于三个因素:
- 前期的认知和观察时间;
- 根据认知后,处理的时间;
- 选项的数量。
在人机交互界面中选项越多意味着决策时间越长,用户越不知道选择什么。
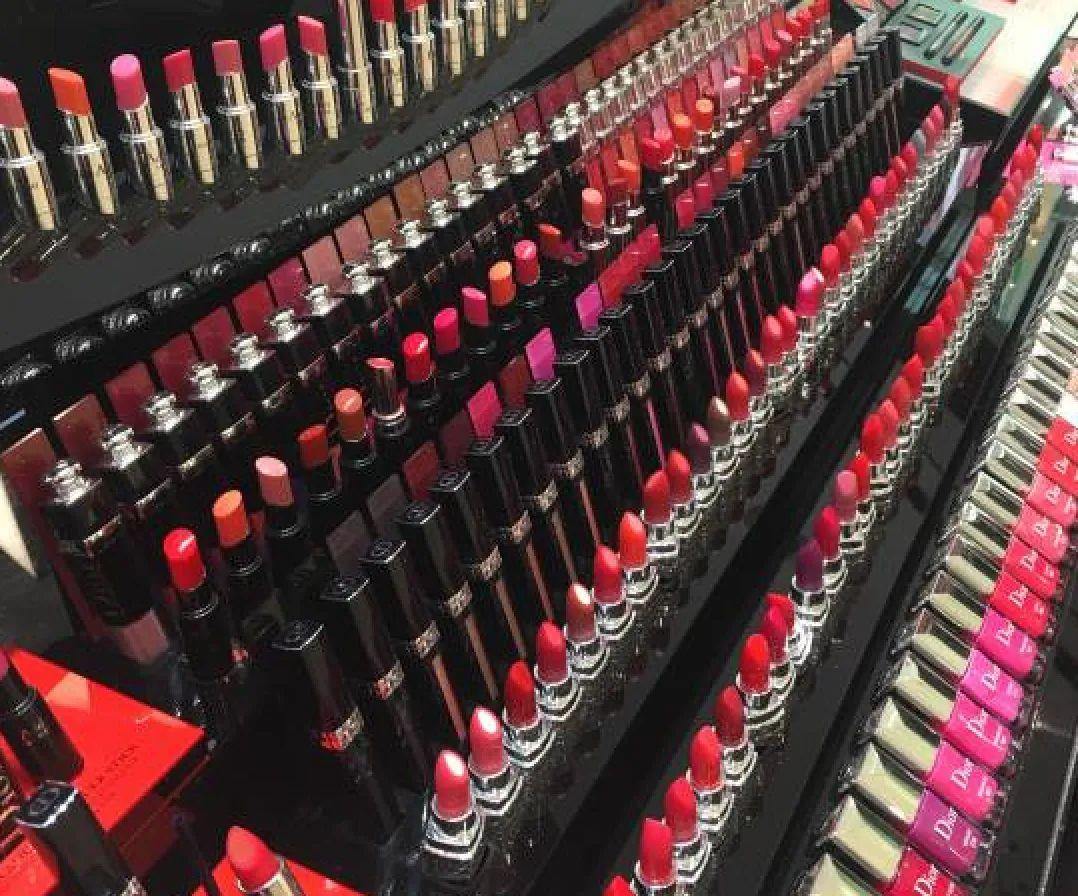
比方说如下图:

你知道选什么色号吗?(#^.^#)
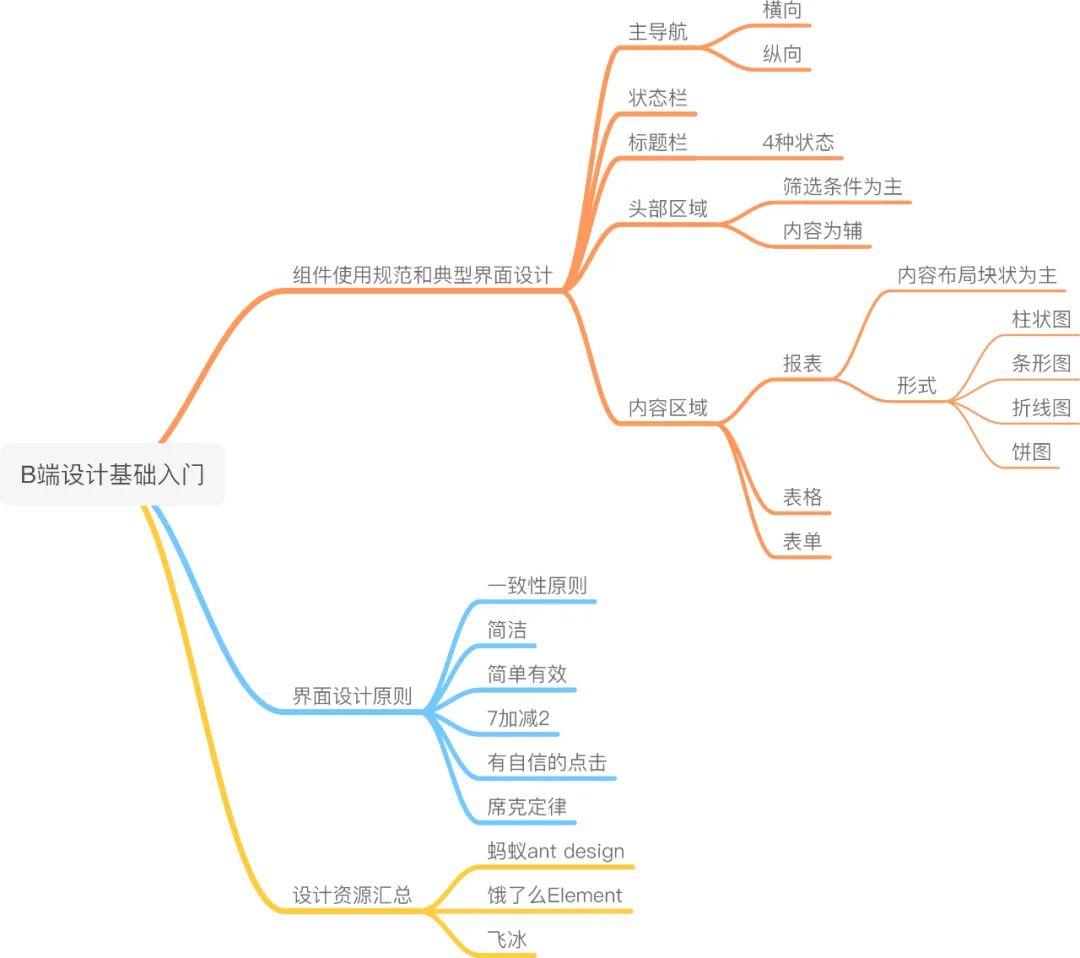
八、设计资源汇总
行业内比较有名的B端设计规范
蚂蚁Ant Designhttps://ant-design.gitee.io/docs/spec/introduce
饿了么Elementhttps://element.eleme.cn/#/zh-CN
飞冰 https://ice.alibaba-inc.com/
九、总结

从内容上来看,入门,这些已经够用了,如果想要再进一步就需要进行项目实践了。现在可以去接项目试试了!
有什么疑问可以在留言区留言,阁主会一一回答。
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








收货良多
写的很好啊